HTML 入门手册(一)
目录
HTML
1-基础语法
单标签
双标签
整体结构
2-标题和水平线
标题
水平线
3-段落和换行
段落
换行
4-列表
无序列表
有序列表
嵌套列表
5-div和span
div
span
6-格式化标签
粗体
斜体
下划线中划线
上标和下标
7-超链接(a标签)
链接到URL
链接到本地文件
发送电子邮件
链接到页面内锚点
8-图片
9-表格
高度、宽度和边框
标题
合并单元格
HTML表格头部、主体、页脚
HTML
HTML 英文全称 " HyperText Mark-up Language " , 中文名称是 " 超文本标记语言 " 。
1-基础语法
单标签
-
无属性<标签名 />
-
有属性 <标签名 属性名="属性值”/>
双标签
-
无属性<标签名></标签名>
-
有属性 <标签名 属性名="属性值"></标签名>
整体结构
-
<html></html>表示当前是一个网页 -
<head></head>头部信息 -
<body></body>身体部分
<!-- 网页 -->
<doctype html/>
<html><!-- 头部区域 --><head><meta charset="utf-8"><title>基础语法-Scc</title><!-- 标题 --></head><body bgcolor="red" text="white"><h1>标题H1</h1><p>前端开发涉及到多种工具,用于提高开发效率、优化代码、测试应用程序等。</p></body>
</html>

2-标题和水平线
标题
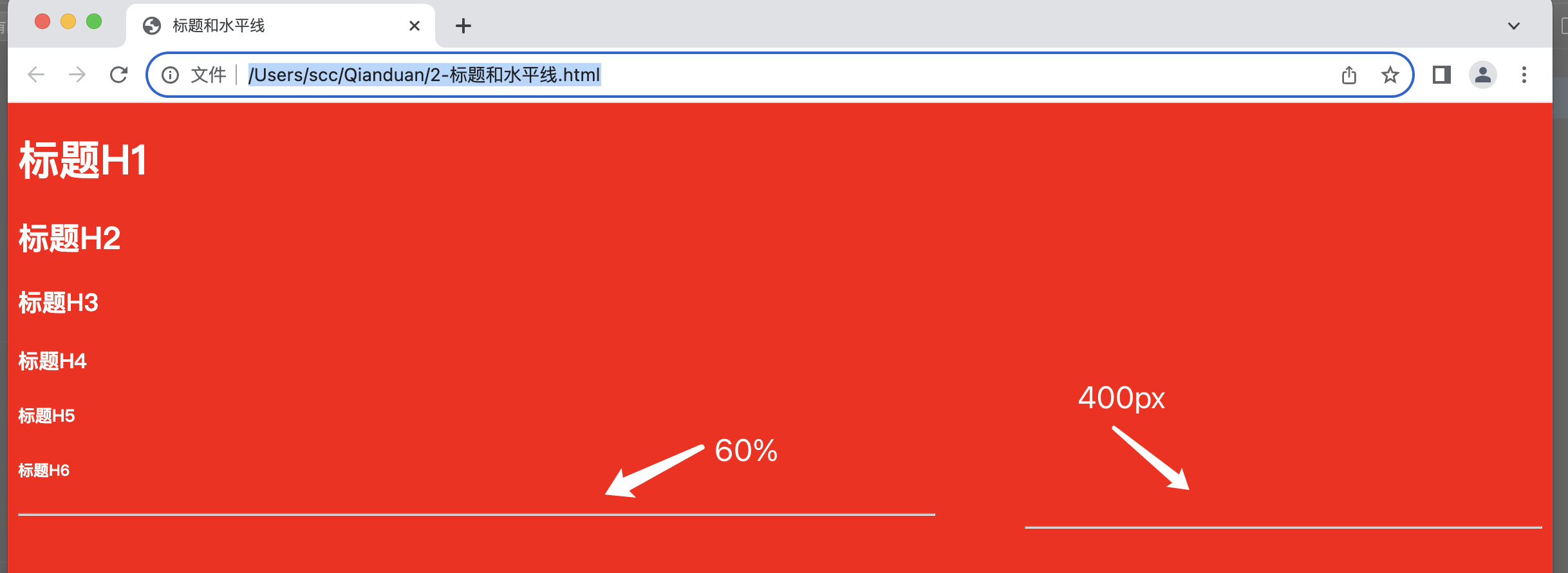
HTML提供了六个级别的标题,分别是<h1>到<h6>。这些元素用于定义不同级别的标题,其中<h1>是最高级别的标题,<h6>是最低级别的标题。
水平线
水平线元素用于在页面中创建水平分隔线,即水平线。在HTML中,水平线可以使用<hr>元素来创建。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>标题和水平线</title></head><body bgcolor="red" text="white" ><h1>标题H1</h1><h2>标题H2</h2><h3>标题H3</h3><h4>标题H4</h4><h5>标题H5</h5><h6>标题H6</h6><hr width="60%" align="left"><!-- 按照百分比显示(默认100%) --><hr width="400px" align="right"><!-- 按照指定宽度显示 --></body>
</html>

3-段落和换行
段落
HTML中使用<p>元素来定义段落。段落元素用于将文本组织成段落,浏览器会自动在段落之间添加一些间距。
换行
HTML中有两种方式可以实现换行:
1.<br>元素: 用于在文本中创建换行。它是一个空的单标签。注:如果使用justify,justify对最后一行无效果!
2.CSS样式: 使用CSS的 white-space 属性来设置文本的换行规则。(这个先不写,等后面跟CSS一起)
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>段落和换行</title></head><body><h2>段落</h2><p>前端开发涉及到多种工具,用于提高开发效率、优化代码、测试应用程序等。</p><p>前端开发涉及到多种工具,用于提高开发效率、优化代码、测试应用程序等。</p><br><br>前端开发涉及到多种工具,用于提高开发效率、优化代码、测试应用程序等。 <br>前端开发涉及到多种工具,用于提高开发效率、优化代码、测试应用程序等。<h2>段落-align</h2><p >默认段落:中国特色金融xxx路越走越宽广。</p><p align="left">左对齐(默认):中国xxx越宽广。</p><p align="right">右对齐:中国xxx越走越宽广。</p><p align="center">居中对齐:中国xxxx越走越宽广。</p><p align="justify">两端对齐:中国xxxxx越走越宽广。</p></body>
</html>

4-列表
无序列表
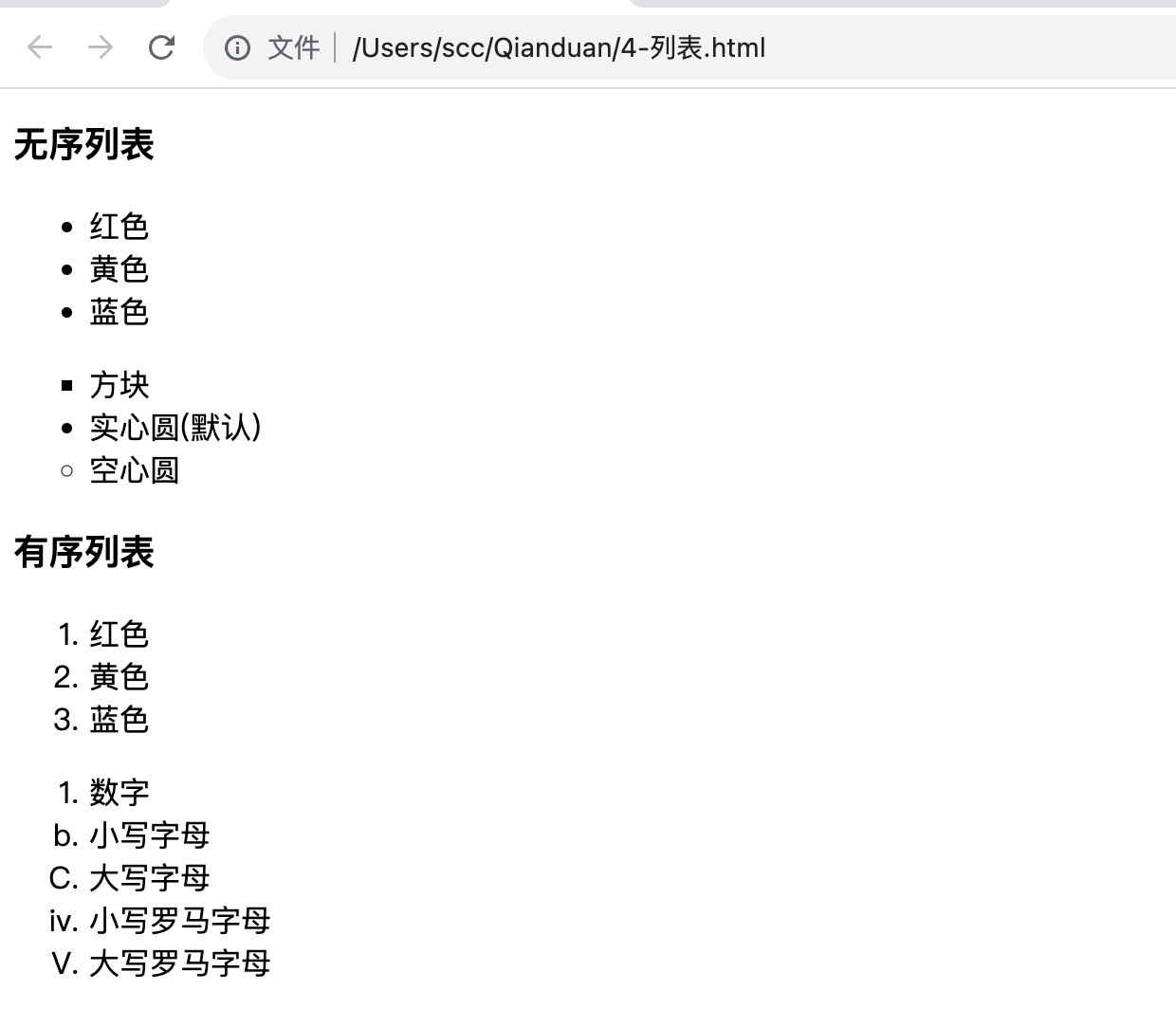
无序列表使用<ul>元素定义,每个列表项使用<li>元素定义。通常,无序列表使用圆点、方块或其他符号来表示列表项。type 属性设置列表图标:
-
square 方块
-
disc 实心圆(默认)
-
circle 空心
有序列表
有序列表使用<ol>元素定义,同样,每个列表项使用<li>元素定义。有序列表使用数字或字母来表示列表项的顺序。type 属性设置列表图标:
-
1 数字序号
-
a 小写字母
-
A 大写字母
-
i 小写罗马字母
-
I 大写罗马字母

嵌套列表
列表可以嵌套在彼此之内,创建多层次的结构。例如,可以在无序列表中嵌套有序列表或者在有序列表中嵌套无序列表。

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>列表</title></head><body><h3>无序列表</h3><ul><li>红色</li><li>黄色</li><li>蓝色</li></ul><ul><li type="square">方块</li><li type="disc">实心圆(默认)</li><li type="circle">空心圆</li></ul><h3>有序列表</h3><ol><li>红色</li><li>黄色</li><li>蓝色</li></ol><ol><li type="1">数字</li><li type="a">小写字母</li><li type="A">大写字母</li><li type="i">小写罗马字母</li><li type="I">大写罗马字母</li></ol><h3>嵌套列表</h3><ol><li type="A">颜色<ul><li type="square">红色</li><li type="square">黄色</li><li type="square">蓝色</li></ul></li><li type="A">城市<ul><li type="disc">上海</li><li type="disc">北京</li><li type="disc">深圳</li></ul></li><li type="A">地区</li></ol></body>
</html>
5-div和span
<div>和<span>是HTML中两个常用的容器元素,它们用于组织和包装其他元素,以便对它们应用样式或进行其他操作。
div
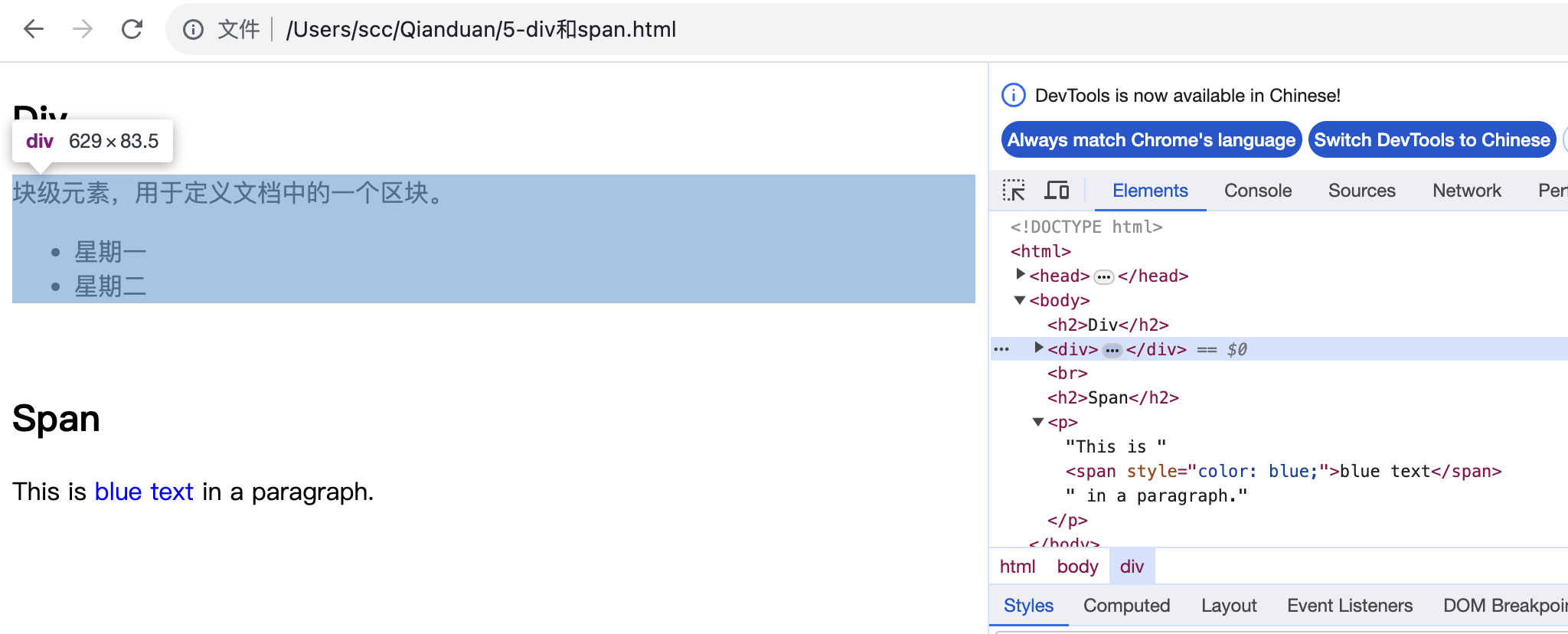
块级元素,可以包含段落,表格等内容,用于放置不同的内容。一般我们在网页通过<div>来布局定位网页中的每个区块。
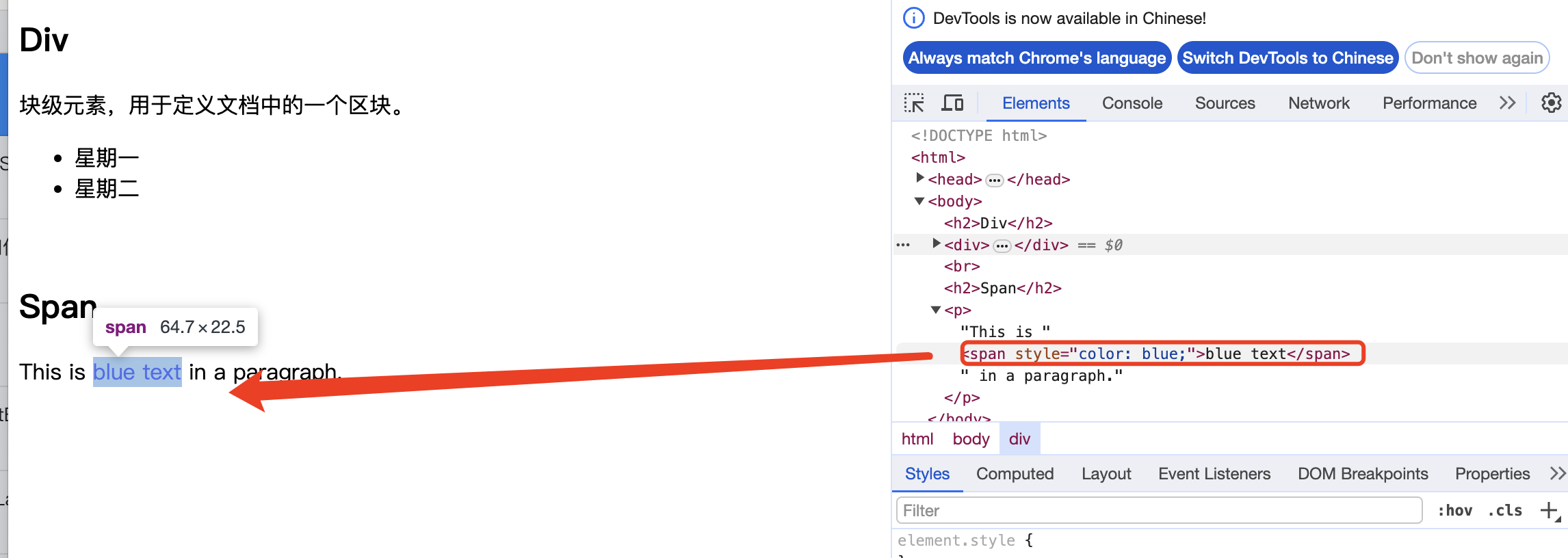
span
span是一个内联元素,没有实际意义,它的存在纯粹是为了应用样式,给一段内容加上<span></span>标记可以通过在span上定义样式来设定其内容的样式。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>div和span</title></head><body><h2>Div</h2><div><p>块级元素,用于定义文档中的一个区块。</p><ul><li>星期一</li><li>星期二</li></ul></div><br><h2>Span</h2><p>This is <span style="color: blue;">blue text</span> in a paragraph.</p></body>
</html>


6-格式化标签
粗体
<b> 和 <strong> 两个效果是一样的
<p>我要加粗 <b>粗体</b> 就粗了.</p><p>我要加粗 <strong>粗体</strong> 就粗了.</p>
斜体
<i>和 <em> 两个效果是一样的

下划线中划线
<p>我要下划线 <u>下划线</u> .</p><p>我要中划线 <del>中划线</del> .</p><p>我要中划线 <s>中划线</s> .</p>
<s>和 <del> 效果一样。
上标和下标
<p>我要下标 H <sub>2</sub> O .</p><p>我要上标 2 <sup>3</sup> + 2 = 10 .</p>

7-超链接(a标签)
超链接在HTML中由<a>标签定义。超链接可以链接到其他网页、文件、位置内的锚点,或者发送电子邮件。如下:
<a href="URL">Link Text</a>
必要属性: href,指定了链接的目标,可以是一个URL、文件路径、或者一个锚点。
非必要属性:target,target="_blank"跳转至新页面。默认是在当前页面加载的。
链接到URL
<a href="https://shuaici.blog.csdn.net/">CSDN,一触即发</a>
链接到本地文件
<a href="2-标题和水平线.html">本地文件相对路径</a><br><a href="file:///Users/scc/Qianduan/4-列表.html">本地文件绝对路径</a>
发送电子邮件
<a href="mailto:599957939@qq.com">发送邮件</a>
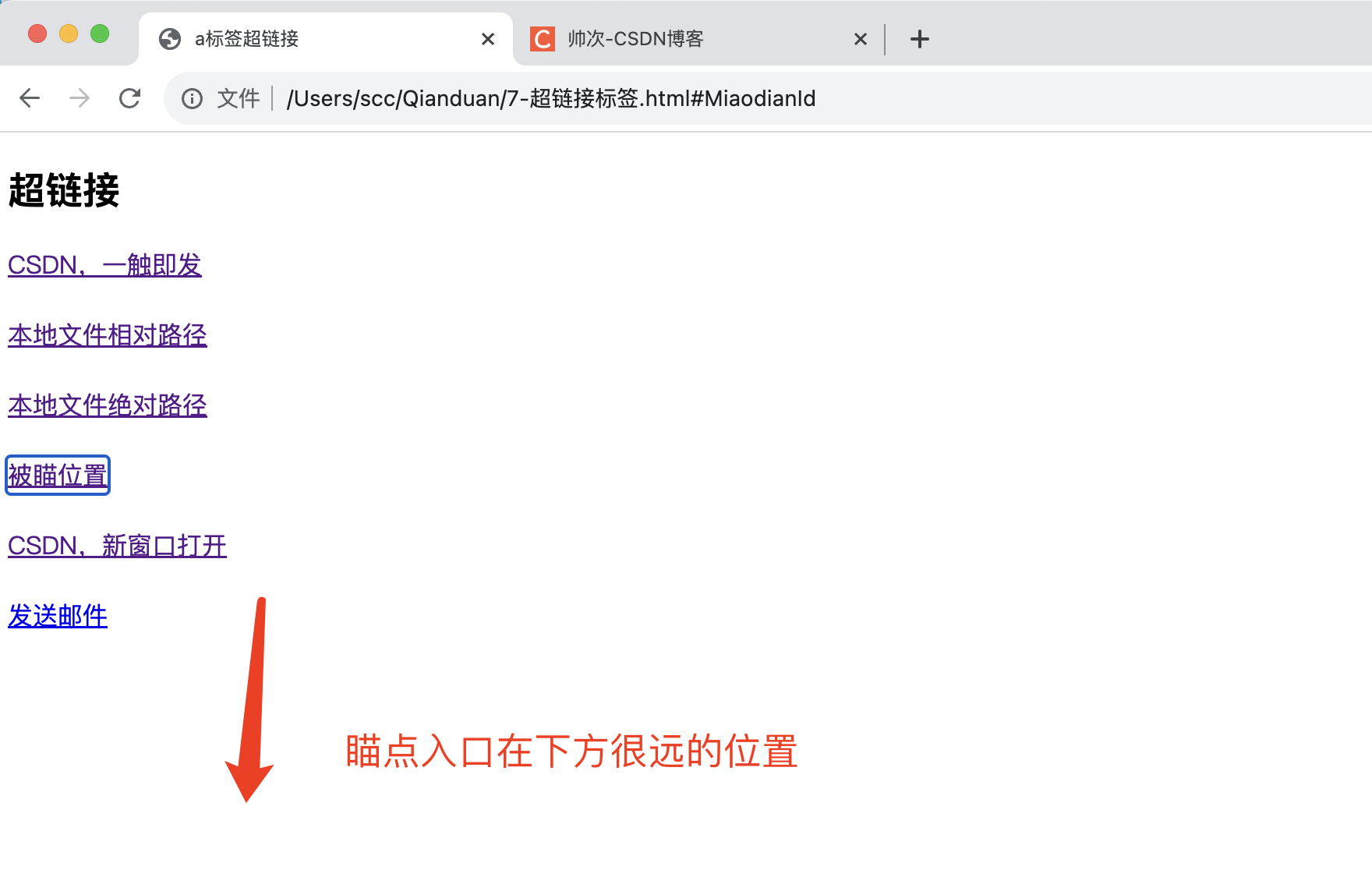
链接到页面内锚点
1.需要有一个带有id属性的元素; 2.使用href指向这个id即可。
<a href="file:///Users/scc/Qianduan/4-列表.html" id="MiaodianId">被瞄位置</a>......<a href="#MiaodianId">瞄点,回到指定区域</a>
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>a标签超链接</title></head><body><h2>超链接</h2><a href="https://shuaici.blog.csdn.net/">CSDN,一触即发</a><br><br><a href="2-标题和水平线.html">本地文件相对路径</a><br><br><a href="file:///Users/scc/Qianduan/4-列表.html">本地文件绝对路径</a><br><br><a href="file:///Users/scc/Qianduan/4-列表.html" id="MiaodianId">被瞄位置</a><br><br><a href="https://shuaici.blog.csdn.net/" target="_blank">CSDN,新窗口打开</a><br><br><a href="mailto:599957939@qq.com">发送邮件</a><br><br><br><br>。。。。。。<br><br><a href="#MiaodianId">瞄点,回到指定区域</a><br><br></body>
</html>

8-图片
使用标签定义 HTML 页面中的图片。
- 必须属性:
-
src 被引入的图片的地址
-
- src常用属性:
-
title 当鼠标悬停在图片上时显示的文字
-
alt 当图片加载失败时显示的文本
-
width 设置图片的宽度
-
height 设置图片的高度规定
-
align 如何根据文本来排列图像
-
<img src="Downloads/ic_qq.webp" alt="加载失败提示"><!-- 本地资源加载 --><img src="file:///Users/scc/Downloads/ic_qq.webp"><!-- 指定宽高,边框线等 --><img src="file:///Users/scc/Downloads/ic_qq.webp" height="200" width="100" border="2"><!-- 网络资源加载 以及提示--><img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" title="百度一下,你就知道"><br>

9-表格
表格由<table>元素定义。表格通常包含行(<tr>)、表头(<th>)、表体(<td>)等元素。例如:
<table><tr><th>姓名</th><th>班级</th><th>学号</th></tr><tr><td>嬴政</td><td>二班</td><td>001</td></tr><tr><td>刘邦</td><td>二班</td><td>002</td></tr><tr><td>刘秀</td><td>三班</td><td>003</td></tr></table>

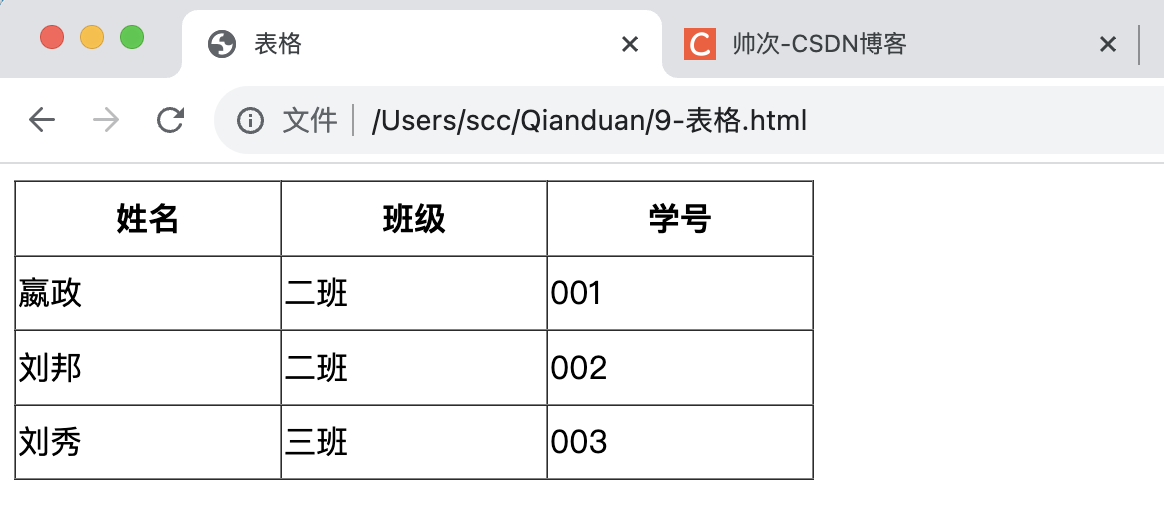
样式加工一下。
高度、宽度和边框
<table border = "1" width = "400" height = "150" style="border-collapse: collapse;">......</table>

标题
<table border = "1" width = "400" height = "150" style="border-collapse: collapse;"><caption>这是标题</caption>......</table>
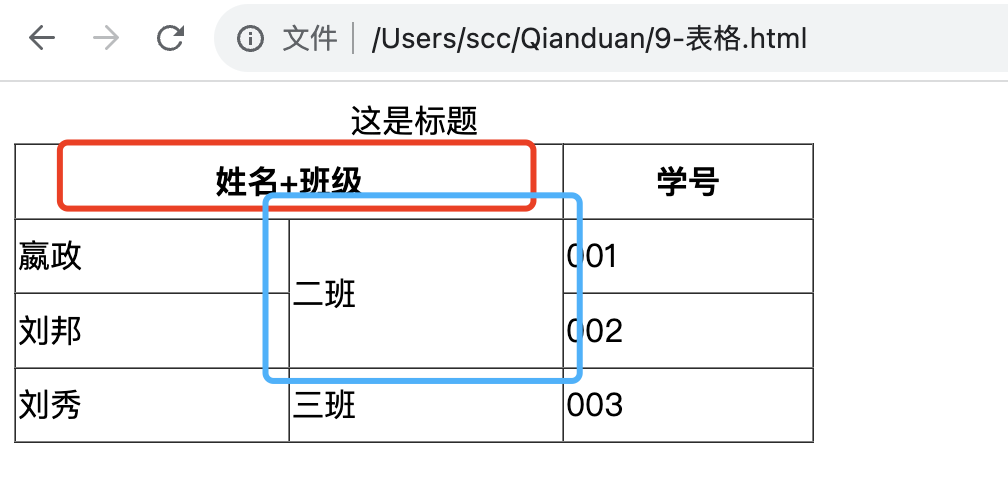
合并单元格
-
如果相当于将两个或多个列合并为一个列,将使用colspan属性
-
如果要合并两行或多行,则将使用rowspan属性。

<table border = "1" width = "400" height = "150" style="border-collapse: collapse;"><caption>这是标题</caption><tr><th colspan = "2">姓名+班级</th><th>学号</th></tr><tr><td>嬴政</td><td rowspan = "2">二班</td><td>001</td></tr><tr><td>刘邦</td><td>002</td></tr><tr><td>刘秀</td><td>三班</td><td>003</td></tr></table>
HTML表格头部、主体、页脚
表格可以分为三个部分——头部,主体和页脚,类似于word文档中页面的页眉、正文、页脚。每个页面保持相同,而正文是表格的主要内容持有者。
-
<thead>创建单独的表头。 -
<tbody>表示表格的主体。 -
<tfoot>创建一个单独的表格脚。
注意:
<thead>和<tfoot>标签应出现在<tbody>之前。

<table border = "1" width = "400" height = "150" style="border-collapse: collapse;"><caption>这是标题</caption><thead><tr><td colspan = "3">创建单独的表头</td></tr></thead> <tfoot><tr><td colspan = "3">创建一个单独的表格脚</td></tr></tfoot> <tbody><tr><th colspan = "2">姓名+班级</th><th>学号</th></tr><tr><td>嬴政</td><td rowspan = "2">二班</td><td>001</td></tr><tr><td>刘邦</td><td>002</td></tr><tr><td>刘秀</td><td>三班</td><td>003</td></tr></tbody> </table>
相关文章:

HTML 入门手册(一)
目录 HTML 1-基础语法 单标签 双标签 整体结构 2-标题和水平线 标题 水平线 3-段落和换行 段落 换行 4-列表 无序列表 有序列表 嵌套列表 5-div和span div span 6-格式化标签 粗体 斜体 下划线中划线 上标和下标 7-超链接(a标签) 链接到URL 链接到本…...

GPT帮我快速解决工作上的问题案例
Python入门容易,但精通不易。自从跟着郭老师学Python后,工作中也想偷点懒,之前排班表的问题一直困扰着我,福音来了,现在随着郭老师的小蜜蜂AI出来,说干就干。马上来到郭老师为我们提供的AI网站:…...

Day32- 贪心算法part06
一、单调递增的数字 题目一:738. 单调递增的数字 738. 单调递增的数字 当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,返回 小于或等于 n 的最大数字,且数字呈 单调递…...

.NetCore Flurl.Http 升级到4.0后 https 无法建立SSL连接
Flurl.Http-3.2.4 升级到 4.0.0 版本后,https请求异常:Call failed. The SSL connection could not be established. 如下图: Flurl.Http-3.2.4版本绕过https的代码,对于 Flurl.Http-4.0.0 版本来说方法不再适用,3.2.…...

【每周AI简讯】GPT-5将有指数级提升,GPT Store正式上线
AI7 - Chat中文版最强人工智能 OpenAI的CEO奥特曼表示GPT-5将有指数级提升 GPT奥特曼参加Y-Combinator W24启动会上表示,我们已经非常接近AGI。GPT-5将具有更好的推理能力、更高的准确性和视频支持。 GPT Store正式上线 OpenAI正式推出GPT store,目前…...

QT上位机开发(MFC vs QT)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】 在qt之前,上位机开发的主要方法就是mfc。后来出现了c#语言之后,上位机的开发就有一部分人转成了c#。这些开发都是在windows平台完成的,而linux上面的界面,则都是通过各种小众库…...

线性代数:矩阵的定义
目录 一、定义 二、方阵 三、对角阵 四、单位阵 五、数量阵 六、行(列)矩阵 七、同型矩阵 八、矩阵相等 九、零矩阵 十、方阵的行列式 一、定义 二、方阵 三、对角阵 四、单位阵 五、数量阵 六、行(列)矩阵 七、同型矩…...

k8s 使用cert-manager证书管理自签
个人建议使用安装更快,比helm快,还要等待安装crd kubectl apply -f https://github.com/cert-manager/cert-manager/releases/download/v1.13.3/cert-manager.yaml#官网 https://cert-manager.io/docs/installation/kubectl/#创建自签的ClusterIssuer c…...

SpringSecurity+JWT前后端分离架构登录认证
目录 1. 数据库设计 2. 代码设计 登录认证过滤器 认证成功处理器AuthenticationSuccessHandler 认证失败处理器AuthenticationFailureHandler AuthenticationEntryPoint配置 AccessDeniedHandler配置 UserDetailsService配置 Token校验过滤器 登录认证过滤器接口配置…...

笔试面试题——二叉树进阶(一)
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 文章目录 一、根据二叉树创建字符串1、题目讲解2、思路讲解3、代码实现 二、二叉树的分层遍历1、题目讲…...

Java反射示例
Java反射示例 创建数据类型ReflectPoint.java package com.reflection;import java.util.Date;public class ReflectPoint {private Date birthday new Date();private int x;public int y;public String str1 "ball";public String str2 "basketball"…...

【WinForm.NET开发】实现使用后台操作的窗体
本文内容 创建使用后台操作的窗体使用设计器创建 BackgroundWorker添加异步事件处理程序添加进度报告和取消支持Checkpoint 如果某项操作需要很长的时间才能完成,并且不希望用户界面 (UI) 停止响应或阻塞,则可以使用 BackgroundWorker 类在另一个线程上…...

【操作系统和计网从入门到深入】(四)基础IO和文件系统
前言 这个专栏其实是博主在复习操作系统和计算机网络时候的笔记,所以如果是博主比较熟悉的知识点,博主可能就直接跳过了,但是所有重要的知识点,在这个专栏里面都会提到!而且我也一定会保证这个专栏知识点的完整性&…...

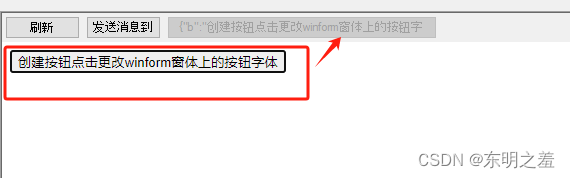
四.Winform使用Webview2加载本地HTML页面并互相通信
Winform使用Webview2加载本地HTML页面并互相通信 往期目录本节目标核心代码实现HTML代码实现的窗体Demo2代码效果图 往期目录 往期相关文章目录 专栏目录 本节目标 实现刷新按钮点击 C# winform按钮可以调用C# winform代码显示到html上点击HTML按钮可以调用C# winform代码更…...

如何有效清理您的Python环境:清除Pip缓存
Python是一个广泛使用的高级编程语言,以其强大的库和框架而闻名。然而,随着时间的推移和不断安装新的包,Python环境可能会变得混乱不堪,尤其是pip缓存可能占用大量的磁盘空间。本文将向您展示如何有效地清理pip缓存,保…...

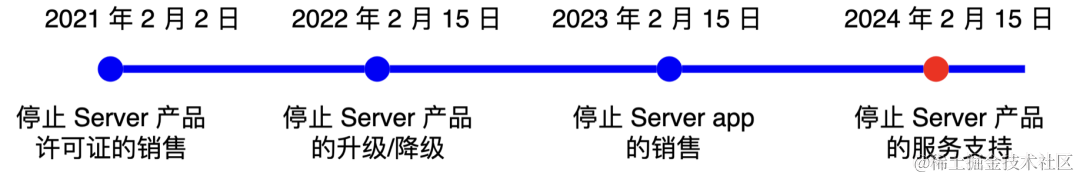
Jira 母公司全面停服 Server 产品,用户如何迁移至极狐GitLab
Jira 母公司即将全面停服旗下部分 Server 端产品的销售和服务支持! Jira 母公司 Atlassian 在几年前确定了公司的战略为“全面上云”,为此做出了停止 Server 产品的销售和支持。整个时间线从 2021 年 2 月 2 日开始,直到今年 2 月 15 日&…...

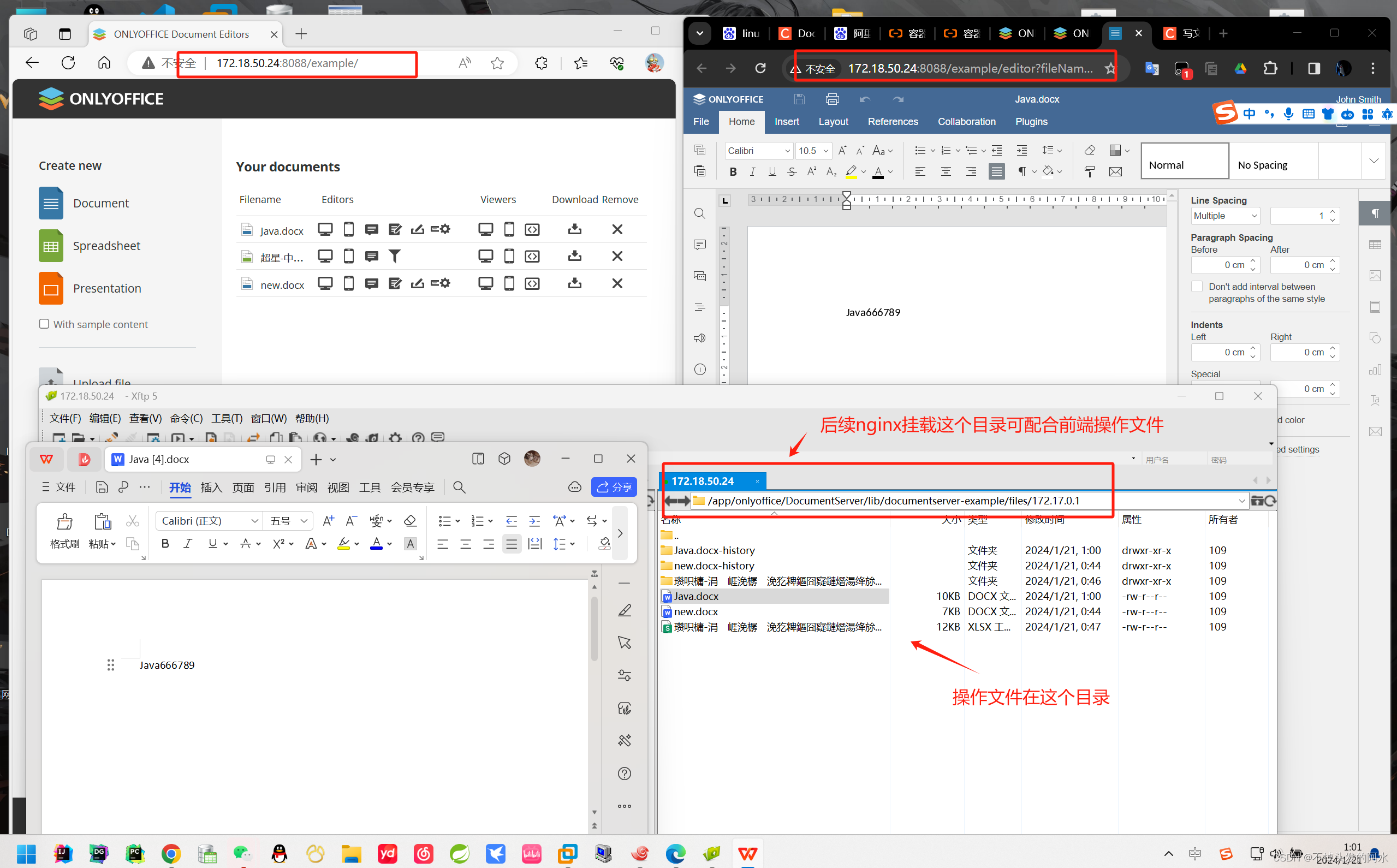
Docker安装配置OnlyOffice
OnlyOffice 是一款强大的办公套件,你可以通过 Docker 轻松安装和部署它。本文将指导你完成安装过程。 步骤 1:拉取 OnlyOffice Docker 镜像 首先,使用以下命令从 Docker Hub 拉取 OnlyOffice Document Server 镜像: sudo docke…...

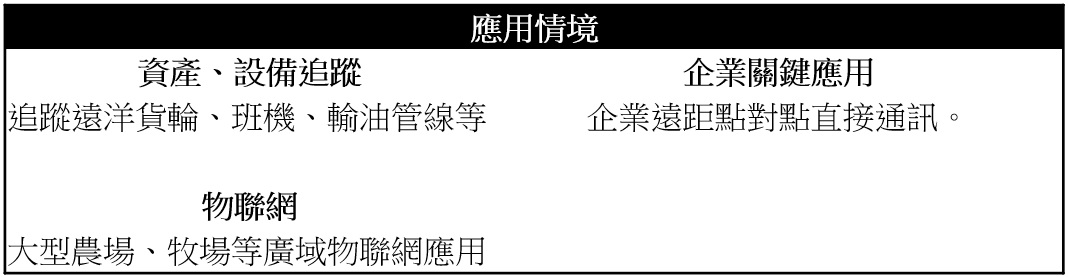
启动低轨道卫星LEO通讯产业与6G 3GPP NTN标准
通讯技术10年一个大跃进,从1990年的2G至2000年的3G网路,2010年的4G到近期2020年蓬勃发展的5G,当通讯技术迈入融合网路,当前的 5G 技术不仅可提供高频宽、低延迟,同时可针对企业与特殊需求以 5G 专网的模式提供各式服务…...

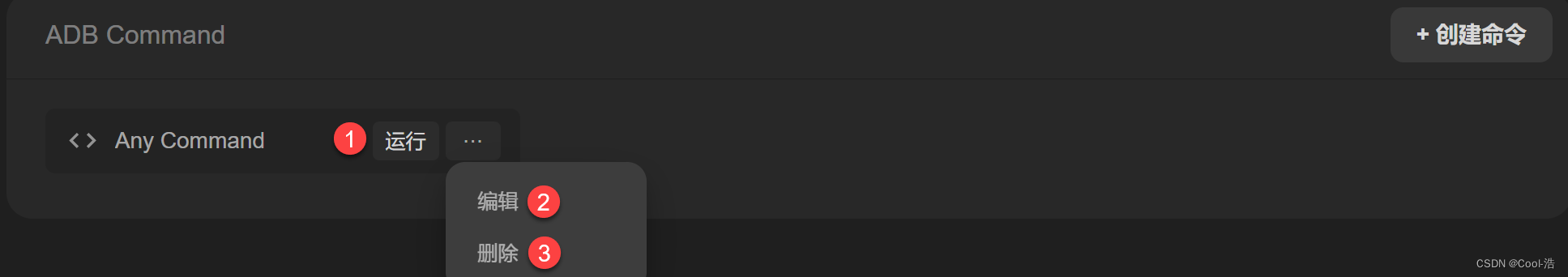
PICO Developer Center 创建和调试 ADB 命令
PICO 开发者中心概览 ADB 是一个轻量级的 Android 调试桥(Android Debug Bridge,简称 ADB),用于与 Android 设备进行通信和调试。ADB提供了许多有用的功能,使开发人员能够轻松地管理和调试设备上的应用程序。 你可以使用 PDC 工具来调试系统…...

【VRTK】【PICO】如何快速创建一个用VRTK开发的PICO项目
【背景】 每次新建一个VRTK的PICO项目总是做一些重复工作,于是就想着搞成一个基本的包,把基本的设置都放进去,今后新做项目直接导这个包就行了。 完整资源包请见本篇博客的绑定资源。 【内容简介】 这个包是我为了快速开发基于VRTK的PICO应用设置的基础项目包。每次开发…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
