Template -- React
React
版本
- Node 21.6.0
- Npm 10.2.4
项目
创建
npm init vite 项目名称
- react
- js
- npm i
- npm run dev
依赖
npm i axios # 网络
npm i antd --save # UI
npm i @ant-design/icons
npm i react-router-dom # 路由npm i sass -D # sass
npm i vite-plugin-html -D # html
环境区分
- package.json
"scripts" : {"dev": "vite --mode test","dev1": "vite --mode production","build": "vite build --mode test","build1": "vite build --mode production"
}
- package.json 同级
- .env.test
NODE_ENV = "test"
VITE_APP_TITLE = "测试"
VITE_APP_BASE_API = "test"
- .env.production
NODE_ENV = "production"
VITE_APP_TITLE = "生产"
VITE_APP_BASE_API = "production"
- vite.config.js
import { defineConfig,loadEnv } from 'vite'
import react from '@vitejs/plugin-react'
import { createHtmlPlugin } from "vite-plugin-html";
import { resolve } from "path";// https://vitejs.dev/config/
export default defineConfig(({ mode, command }) =>{const env = loadEnv(mode, process.cwd(), ""); return {plugins: [react(),createHtmlPlugin({inject: {data: {title: env.VITE_APP_TITLE,},},}),],resolve: {alias: {"@": resolve(__dirname, "src"), // 设置 `@` 指向 `src` 目录},},base: "./", // 设置打包路径server: {port: 4000, // 设置服务启动端口号open: true, // 设置服务启动时是否自动打开浏览器cors: true, // 允许跨域// 设置代理,根据我们项目实际情况配置// proxy: {// '/api': {// target: 'http://xxx.xxx.xxx.xxx:8000',// changeOrigin: true,// secure: false,// rewrite: (path) => path.replace('/api/', '/')// }// }},};
})
- index.html
<title><%= title %></title>
axios
- src/http/index.js
import axios from "axios";let service = axios.create({// baseURL: "https://cnodejs.org/api/v1", //相同绝对路径baseURL:import.meta.env.VITE_APP_BASE_API,timeout: 100000, //超过这么多时间,则请求终止headers: {//请求头携带数据的格式"Content-Type": "application/json;charset=UTF-8",// "Content-Type": "application/x-www-form-urlencoded;charset=utf-8",},
});
// 添加请求拦截器(Interceptors)
service.interceptors.request.use(function (config) {// 发送请求之前做写什么let token = localStorage.getItem("token");// 如果有if (token) {// 放在请求头(token跟后端沟通,他需要什么该成什么就可以了)config.headers.authorization = token;}return config;},function (error) {// 请求错误的时候做些什么return Promise.reject(error);}
);
// 添加响应拦截器
service.interceptors.response.use(function (response) {// 对响应数据做点什么return response.data;},function (error) {// 对响应错误做点什么return Promise.reject(error);}
);export default service;- src/http/api.js
import request from "./index";export async function Ceshi(params) {return request({url: "/topics",method: "GET",params,});}export async function Ceshi2(data) {return request({url: "/Storage/GetStorageLack",method: "POST",data,});}- 使用
import {useEffect, useRef } from "react";
import { Ceshi } from "@/http/api.js";
function App() {const cache = useRef(null);useEffect(() => {async function fetchData() {cache.current = true;const response = await Ceshi();console.log(response);}if (!cache.current) {fetchData();}}, []);return (<></>);
}
antd
- 使用
import { Button } from "antd";<><Button type="primary">Button</Button>
</>
sass
.ddd{.adsspan{color: aqua;}
}
router
- main.jsx
import { HashRouter } from "react-router-dom";
<HashRouter><App></App></HashRouter>
- App.jsx
import { useRoutes,useNavigate } from "react-router-dom";const navigate = useNavigate()
const GetRoutes = () => {const routes = useRoutes([{path: "/",element: <Home></Home>,},{path: "/b",element: <B></B>,children: [{path: "/b/aaaa", // /b 需要加,不加找不到element: <C></C> ,},],},{path: "/*",exact: true,element: <div>后台404</div>,},]);return routes;
};
<GetRoutes /><Button type="primary" onClick={()=> navigate('/b/aaaa')}>Button</Button>// 在b页面中加
<Outlet></Outlet>相关文章:

Template -- React
React 版本 Node 21.6.0Npm 10.2.4 项目 创建 npm init vite 项目名称reactjsnpm inpm run dev 依赖 npm i axios # 网络 npm i antd --save # UI npm i ant-design/icons npm i react-router-dom # 路由npm i sass -D # …...

HTML 入门手册(一)
目录 HTML 1-基础语法 单标签 双标签 整体结构 2-标题和水平线 标题 水平线 3-段落和换行 段落 换行 4-列表 无序列表 有序列表 嵌套列表 5-div和span div span 6-格式化标签 粗体 斜体 下划线中划线 上标和下标 7-超链接(a标签) 链接到URL 链接到本…...

GPT帮我快速解决工作上的问题案例
Python入门容易,但精通不易。自从跟着郭老师学Python后,工作中也想偷点懒,之前排班表的问题一直困扰着我,福音来了,现在随着郭老师的小蜜蜂AI出来,说干就干。马上来到郭老师为我们提供的AI网站:…...

Day32- 贪心算法part06
一、单调递增的数字 题目一:738. 单调递增的数字 738. 单调递增的数字 当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,返回 小于或等于 n 的最大数字,且数字呈 单调递…...

.NetCore Flurl.Http 升级到4.0后 https 无法建立SSL连接
Flurl.Http-3.2.4 升级到 4.0.0 版本后,https请求异常:Call failed. The SSL connection could not be established. 如下图: Flurl.Http-3.2.4版本绕过https的代码,对于 Flurl.Http-4.0.0 版本来说方法不再适用,3.2.…...

【每周AI简讯】GPT-5将有指数级提升,GPT Store正式上线
AI7 - Chat中文版最强人工智能 OpenAI的CEO奥特曼表示GPT-5将有指数级提升 GPT奥特曼参加Y-Combinator W24启动会上表示,我们已经非常接近AGI。GPT-5将具有更好的推理能力、更高的准确性和视频支持。 GPT Store正式上线 OpenAI正式推出GPT store,目前…...

QT上位机开发(MFC vs QT)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】 在qt之前,上位机开发的主要方法就是mfc。后来出现了c#语言之后,上位机的开发就有一部分人转成了c#。这些开发都是在windows平台完成的,而linux上面的界面,则都是通过各种小众库…...

线性代数:矩阵的定义
目录 一、定义 二、方阵 三、对角阵 四、单位阵 五、数量阵 六、行(列)矩阵 七、同型矩阵 八、矩阵相等 九、零矩阵 十、方阵的行列式 一、定义 二、方阵 三、对角阵 四、单位阵 五、数量阵 六、行(列)矩阵 七、同型矩…...

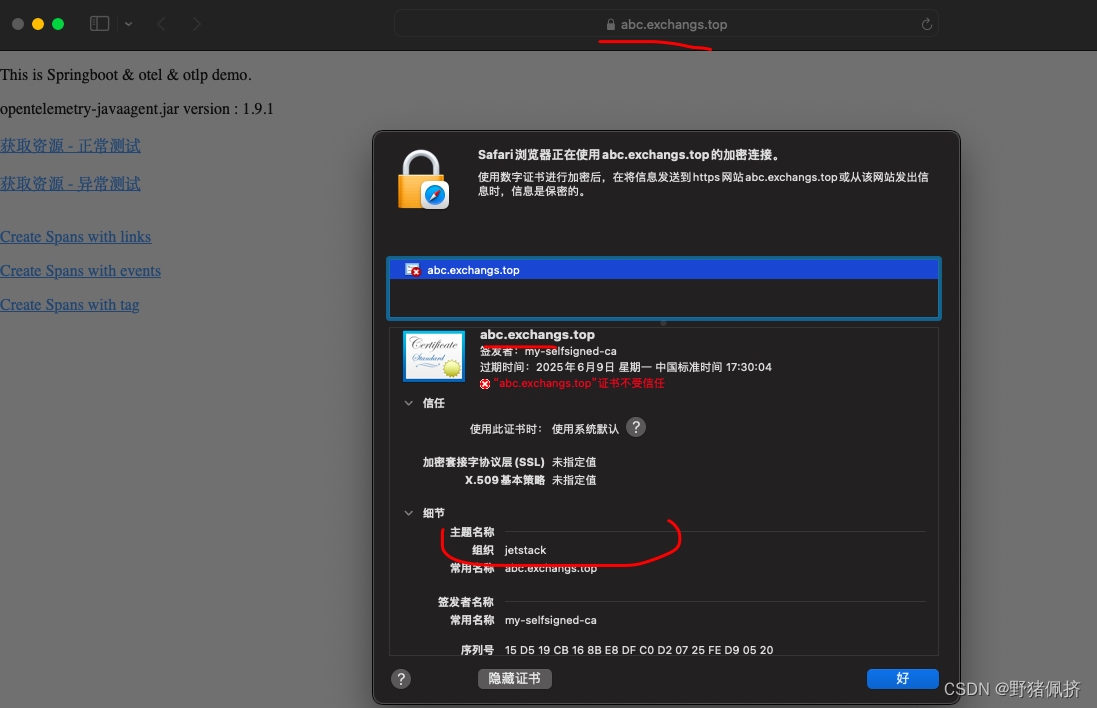
k8s 使用cert-manager证书管理自签
个人建议使用安装更快,比helm快,还要等待安装crd kubectl apply -f https://github.com/cert-manager/cert-manager/releases/download/v1.13.3/cert-manager.yaml#官网 https://cert-manager.io/docs/installation/kubectl/#创建自签的ClusterIssuer c…...

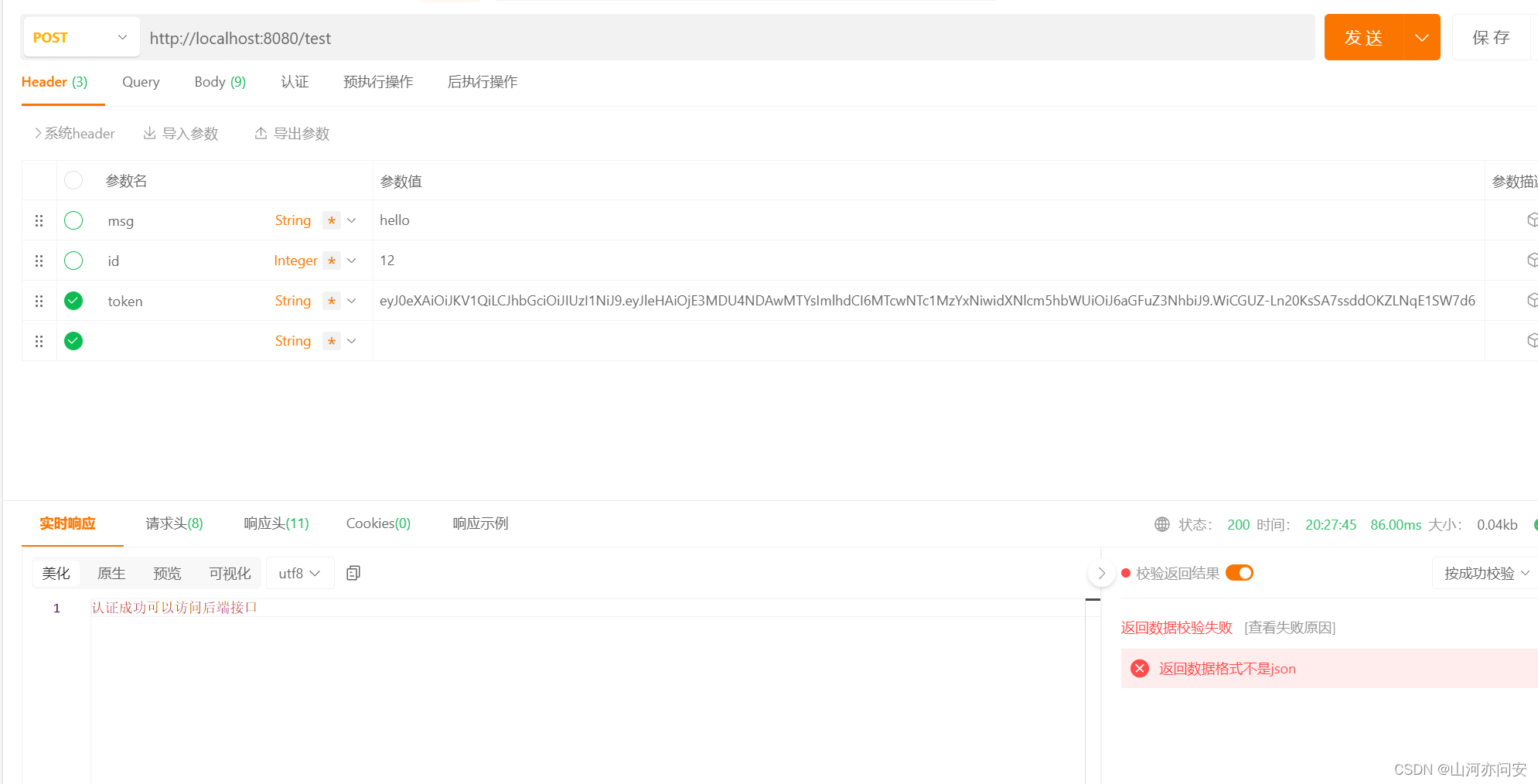
SpringSecurity+JWT前后端分离架构登录认证
目录 1. 数据库设计 2. 代码设计 登录认证过滤器 认证成功处理器AuthenticationSuccessHandler 认证失败处理器AuthenticationFailureHandler AuthenticationEntryPoint配置 AccessDeniedHandler配置 UserDetailsService配置 Token校验过滤器 登录认证过滤器接口配置…...

笔试面试题——二叉树进阶(一)
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 文章目录 一、根据二叉树创建字符串1、题目讲解2、思路讲解3、代码实现 二、二叉树的分层遍历1、题目讲…...

Java反射示例
Java反射示例 创建数据类型ReflectPoint.java package com.reflection;import java.util.Date;public class ReflectPoint {private Date birthday new Date();private int x;public int y;public String str1 "ball";public String str2 "basketball"…...

【WinForm.NET开发】实现使用后台操作的窗体
本文内容 创建使用后台操作的窗体使用设计器创建 BackgroundWorker添加异步事件处理程序添加进度报告和取消支持Checkpoint 如果某项操作需要很长的时间才能完成,并且不希望用户界面 (UI) 停止响应或阻塞,则可以使用 BackgroundWorker 类在另一个线程上…...

【操作系统和计网从入门到深入】(四)基础IO和文件系统
前言 这个专栏其实是博主在复习操作系统和计算机网络时候的笔记,所以如果是博主比较熟悉的知识点,博主可能就直接跳过了,但是所有重要的知识点,在这个专栏里面都会提到!而且我也一定会保证这个专栏知识点的完整性&…...

四.Winform使用Webview2加载本地HTML页面并互相通信
Winform使用Webview2加载本地HTML页面并互相通信 往期目录本节目标核心代码实现HTML代码实现的窗体Demo2代码效果图 往期目录 往期相关文章目录 专栏目录 本节目标 实现刷新按钮点击 C# winform按钮可以调用C# winform代码显示到html上点击HTML按钮可以调用C# winform代码更…...

如何有效清理您的Python环境:清除Pip缓存
Python是一个广泛使用的高级编程语言,以其强大的库和框架而闻名。然而,随着时间的推移和不断安装新的包,Python环境可能会变得混乱不堪,尤其是pip缓存可能占用大量的磁盘空间。本文将向您展示如何有效地清理pip缓存,保…...

Jira 母公司全面停服 Server 产品,用户如何迁移至极狐GitLab
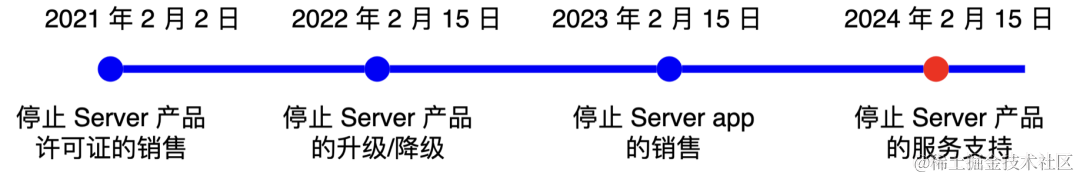
Jira 母公司即将全面停服旗下部分 Server 端产品的销售和服务支持! Jira 母公司 Atlassian 在几年前确定了公司的战略为“全面上云”,为此做出了停止 Server 产品的销售和支持。整个时间线从 2021 年 2 月 2 日开始,直到今年 2 月 15 日&…...

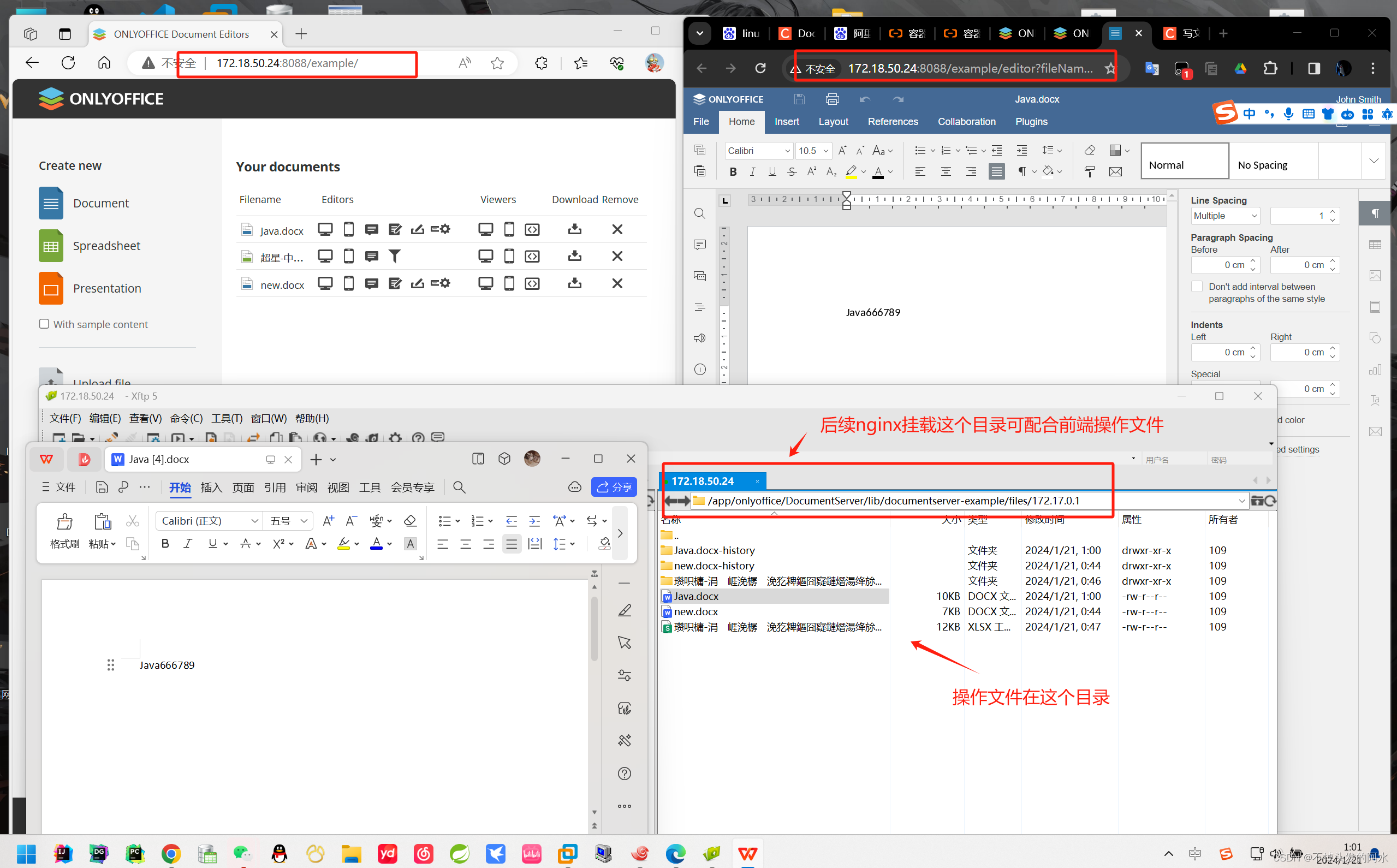
Docker安装配置OnlyOffice
OnlyOffice 是一款强大的办公套件,你可以通过 Docker 轻松安装和部署它。本文将指导你完成安装过程。 步骤 1:拉取 OnlyOffice Docker 镜像 首先,使用以下命令从 Docker Hub 拉取 OnlyOffice Document Server 镜像: sudo docke…...

启动低轨道卫星LEO通讯产业与6G 3GPP NTN标准
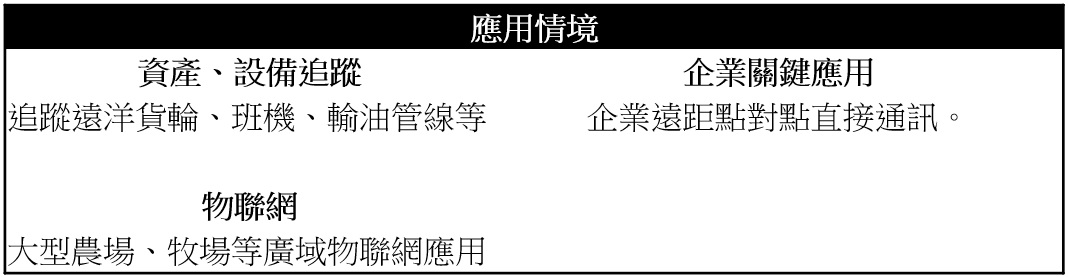
通讯技术10年一个大跃进,从1990年的2G至2000年的3G网路,2010年的4G到近期2020年蓬勃发展的5G,当通讯技术迈入融合网路,当前的 5G 技术不仅可提供高频宽、低延迟,同时可针对企业与特殊需求以 5G 专网的模式提供各式服务…...

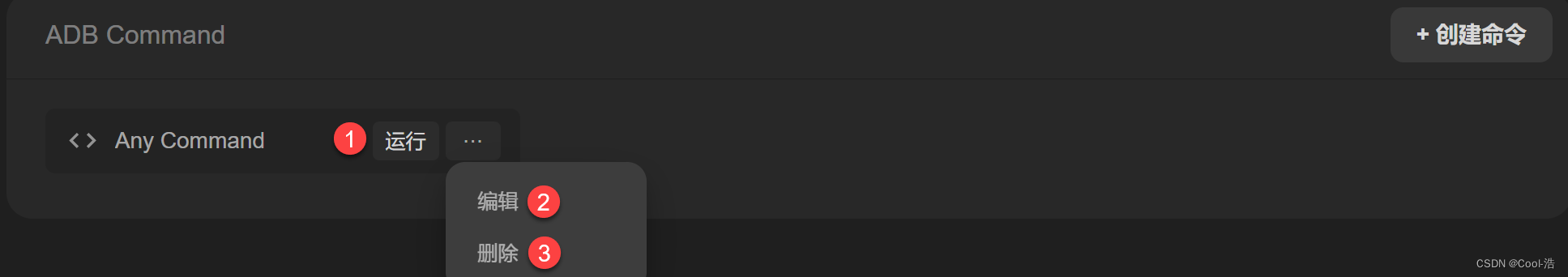
PICO Developer Center 创建和调试 ADB 命令
PICO 开发者中心概览 ADB 是一个轻量级的 Android 调试桥(Android Debug Bridge,简称 ADB),用于与 Android 设备进行通信和调试。ADB提供了许多有用的功能,使开发人员能够轻松地管理和调试设备上的应用程序。 你可以使用 PDC 工具来调试系统…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
