node介绍
1.node是什么
Node是一个基于Chrome V8引擎的JS运行环境。
Node不是一个独立的语言、node不是JS框架。
Node是一个除了浏览器之外的、可以让JS运行的环境
Node.js是一个让JS运行在服务端的开发平台,是使用事件驱动,异步非阻塞I/O,单线程,跨平台的JS运行环境;
不是运行在浏览器上,而是运行在服务器上
2.为什么要学习node
A. 打开服务器的黑盒子
B. 企业需求
C. 大前端必备技能
D. 为了更好的学习前端框架
3.node能做什么
A. Web服务器(重点)
B. 命令行工具
C. 网络爬虫:是一种按照一定的规则,自动地抓取网站信息的程序
D. 桌面应用程序开发(VS Code)
4.node发展历史
https://blog.csdn.net/stpan22/article/details/104466554
5.下载安装
https://nodejs.org/zh-cn/download/
在安装过程中,尽量不改变路径
6.运行node
6.1 找到安装路径法

双击node.exe

可以直接写js代码
6.2 cmd法
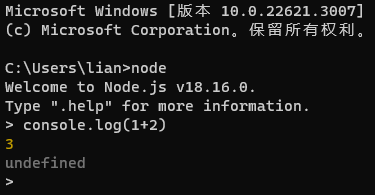
A.win+r,输入cmd,输入node

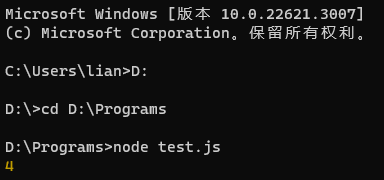
B.运行指定文件

C.在对应路径下,输入cmd

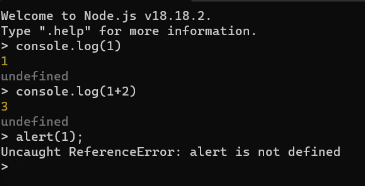
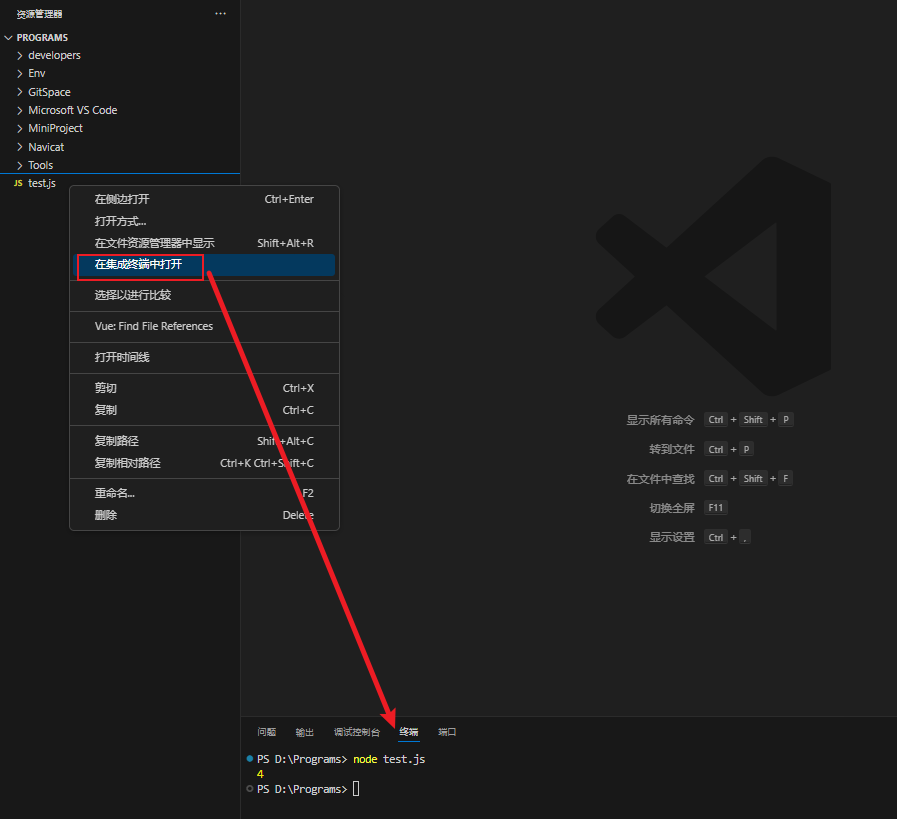
6.3 REPL环境-集成终端

7.读取文件
7.1 读文件
稳当参考路径:http://nodejs.cn/api/fs.html#fsreadfilepath-options-callback
语法结构:
fs.read(fd[, options], callback)
说明:
A. fd:文件名或文件描述符
B. options:encoding 默认值null
C. callback:function
err:error
Data
异步地读取文件内容
var fs = require('fs') --引入fs模块fs.readFile('./file.txt', 'utf8', function (err, data) {console.log(err);console.log(data);
})
7.2 写文件
文档参考地址
语法结构:
fs.writeFile(file, data[, options], callback)
// 写入操作-先读取,再写入
var fs = require('fs')fs.readFile('./file.txt', 'utf8', function (err, data) {data += "hello world~"console.log(data);// 再写入fs.writeFile('./file.txt', data, function (err) {if (!err) {console.log('写入成功!');}})
})
8.http请求–请求路由
// 引入http核心模块
var http = require('http');// 创建一个服务
var server = http.createServer();// req是谁请求,什么时候请求,res响应数据
server.on('request', function (req, res) {// 设置响应头信息,用于防止乱码,以下两句都可以防止乱码// 第一种方式res.setHeader('Content-Type', 'text/plain;charset=utf-8')// 第二种方式// res.writeHead(200, {// 'content-type':"text/html;charset=utf-8"// })res.write('测试'); // 写入流res.write('hhhhhhhhh'); // 写入流res.end(); //响应,只要不写end,文本都可以输出
})// 创建监听:请求会被转化为二进制,输出也需要把二进制进行编译
// 启动监听,设置一个端口号,这个端口的取值返回0-65535
server.listen('9999');
console.log('服务器已启动,监听端口9999,请访问localhost:9999');
9.响应一个完整的html页面–请求html页面
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>响应一个完整的html页面</title>
</head>
<body><div>响应一个完整的html页面</div><h1>我是标题</h1><b>我是b标签</b><img src="./imgs/yuhang.jpg" alt="">
</body>
</html>
index.js
// 导入模块
var http = require('http');
var fs = require('fs');var server = http.createServer(); // 创建一个服务// 响应
server.on('request', function (req, res) {// 当出现乱码// res.setHeader('Content-Type','text/plain;charset=utf-8'); // 只能加载文本res.setHeader('Content-Type', 'text/html;charset=utf-8'); // 如果想要加载html需要把plain修改为html// res.write('加载一段话1'); // 如果只写 res.write(),那么会一直在运行,必须写上end,相对较麻烦// res.end('加载一段话2'); // 也可以直接写在res.end()里面// 可以直接在end里面编写,当直接写html标签是无法识别,需要修改setHeader// res.end('写在end<b>里面的</b>一段话'); // 再end里面可以写html代码,但是如果要写一段的html呢// 如果有很多html内容,或者是一个界面都需要渲染的话,就用下面的方式,用读取文件形式fs.readFile('./03index.html','utf8', function (err, data) {res.end(data)})
})// 加载端口
server.listen(5656, function () {console.log('端口localhost:5656,已启动...');
})
10.响应一张图片或是静态资源–请求外部静态资源
index.js
// 导入模块
var http = require('http')
var fs = require('fs')var server = http.createServer() // 创建一个服务// 响应
server.on('request', function (req, res) {// 防止乱码res.setHeader('Content-Type', 'text/html;charset=utf-8')// 1.加载静态网页,直接这样读取,是不能识别图片和其他静态资源的,这个时候,request 有一个非常重要的属性 url// fs.readFile('./03index.html', 'utf8', function (err, data) {// res.end(data)// })// 2.返回request的url属性// fs.readFile('./03index.html', 'utf8', function (err, data) {// console.log(req.url,'request.url');// res.end(data)// })// 3.综合绑定if (req.url == '/') { // 静态的html内容fs.readFile('03index.html', function (err, data) {res.end(data)})} else { // 其他静态外部资源// 注意,读取图片的时候,不能加字符集fs.readFile('.' + req.url, function (err, data) {res.end(data)})}
})// 加载端口
server.listen(5656, function () {console.log('端口localhost:5656已启动......');
})
11.仿apache/iis服务器加载文件资源
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>仿服务器资源</title>
</head><body><h1>Index Of</h1><table border="1" width="600"><thead><th>图片</th><th>文件名称</th><th>最后更改时间</th><th>大小</th><th>文件类型</th></thead><tbody id="tShow"></tbody></table>
</body>
<script>var xhr = new XMLHttpRequest();xhr.onreadystatechange = function () {if (xhr.readyState == 4) {var data = JSON.parse(xhr.responseText);var content = '';for (var i = 0; i < data.length; i++) {content += "<tr>";if (data[i].type == "F") {content += "<td><img src='./imgs/1.jpg' width='50' /></td>"} else {content += "<td><img src='./imgs/2.jpg' width='50' /></td>"}content += "<td>" + data[i].uname + "</td>";content += "<td>" + data[i].mtime + "</td>";content += "<td>" + data[i].size + "</td>";content += "<td>" + (data[i].type == "F" ? "文件" : "文件夹") + "</td>";content += "</tr>";}document.querySelector('#tShow').innerHTML=content;}}xhr.open('get', './file_list');xhr.send();
</script></html>
index.js
var http = require('http');
var fs = require('fs');
var moment=require('moment');var server = http.createServer();//响应
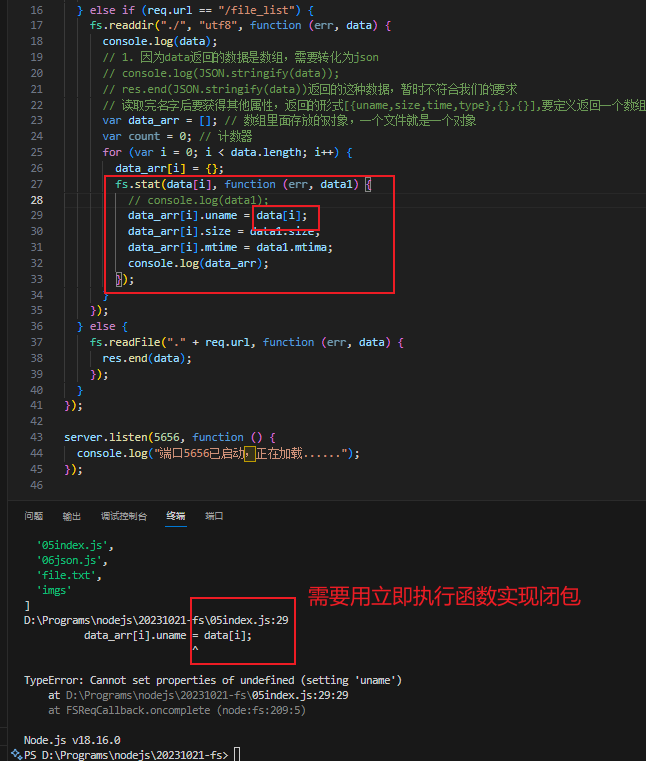
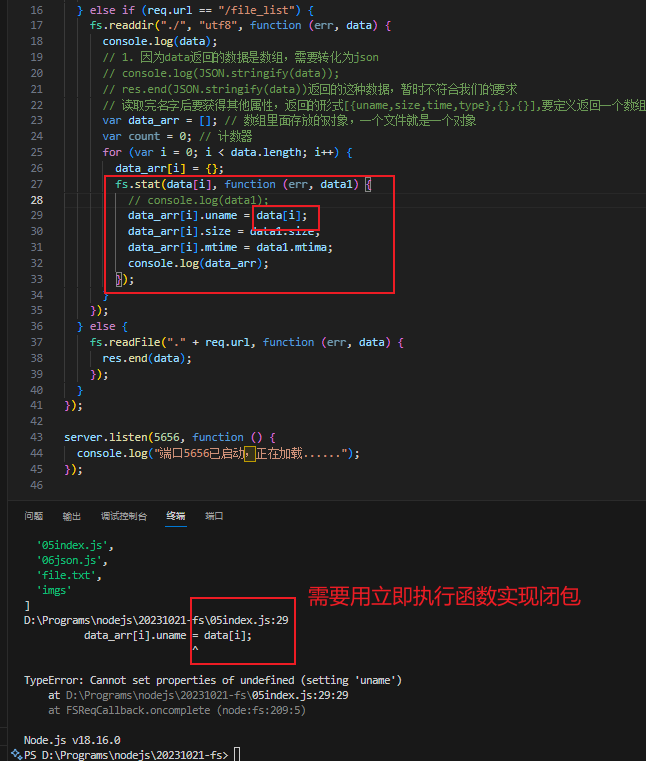
server.on('request', function (request, response) {//防止乱码response.setHeader('Content-type', "text/html;charset=utf-8");//普通html文档if (request.url == '/') {fs.readFile('3.index.html', function (err, data) {response.end(data);})}else if (request.url == '/file_list') {fs.readdir('./', 'utf8', function (err, data) {//1.因为data返回的数据是数组,需要转化为json//response.end(JSON.stringify(data));//返回的这种数据,暂时不符合我们的要求//2.读取完名字后要获得其他属性,返回的形式[{uname,size,time,type},{},{}],要定义返回一个数组var data_arr = [];//数组里面存放的对象,一个文件就是一个对象var count = 0;//计数器for (var i = 0; i < data.length; i++) {data_arr[i] = {};(function (i) {//获取其他属性fs.stat(data[i], function (err1, data1) {count++;if (data1.isFile()) {data_arr[i].type = "F";} else {data_arr[i].type = "FN";}data_arr[i].uname = data[i];data_arr[i].size = data1.size;data_arr[i].mtime = moment(data1.mtime).format('YYYY-MM-DD hh:mm:ss');//判断什么时候返回if(count==data.length){response.end(JSON.stringify(data_arr));}})})(i)}})}else {//其他资源fs.readFile('.' + request.url, function (err, data) {response.end(data);})}
})//端口
server.listen(1234, function (err, data) {console.log('端口1234正在启动.....');
});

上述代码注意闭包!
11.1 引用时间模块
npm install moment;–第三方模块
12.json数据
12.1 什么是JSON
概念:JSON的英文全称是JavaScript Object Notation,即”JavaScript对象表示法”。简单来讲,JSON就是JavaScript对象和数组的字符串表示法,它使用文本表示一个JS对象或数组的信息,因此JSON的本质是字符串
作用:JSON是一种轻量级的文本数据交换格式,在作用上类似于XML,专门用于存储和传输数据,但是JSON比XML更小、更快、更易解析。
现状:JSON是在2001年开始被推广和使用的数据格式,到现今为止,JSON已经称为了主力的数据交换格式。
12.2 JSON的两种结构
JSON就是用字符串来表示JS的对象和数组。所以,JSON中包含对象和数组两种结构,通过这两种结构的相互嵌套,可以表示各种复杂的数据结构
A.对象结构
对象结构在JSON中表示为{}括起来的内容。数据结构为{key:value,key:value…}的键值对结构。其中,key必须是使用英文的双引号包裹的字符串,value的数据类型可以是数字、字符串、布尔值、null、数组、对象6种类型
//这是一个对象
var obj = { a: 'hello', b: 'world' }//这是一个json,本质是字符串
var json = '{"a":"hello","b":"world"}'console.log(obj);
console.log(json);
B.数组结构
数组结构在JSON种表示为[]括起来的内容。数据结构为[“java”,”javascript”,30,true…]。数组种的数据的类型可以是数字、字符串、布尔值、null、数组、对象六种类型。
12.3 JSON语法注意事项
A. 属性名必须使用双引号包裹
B. 字符串类型的值必须使用双引号包裹
C. JSON中不允许使用单引号表示字符串
D. JSON中不能写注释
E. JSON的最外层必须是对象或数组格式
F. 不能使用undefined或函数作为JSON的值
JSON的作用:在计算机与网络之间存储和传输数据
JSON的本质:用字符串来表示JS对象数据或数组数据
12.4 json和js对象的互转
要实现从JSON字符串转化为JS对象,使用JSON.parse()方法:字符串->对象
var json='{"a":"hello","b":"world"}'
var obj=JSON.parse(json);
console.log(obj);
要实现从JS对象转化为JSON字符串,使用JSON.stringify()方法:对象->字符串
var temp=JSON.stringify(obj)
console.log(typeof(temp));
12.5 序列化和反序列化
把数据对象转化为字符串的过程,叫做序列化,例如:调用JSON.stringify()函数的操作,叫做JSON序列化
把字符串转化为数据对象的过程,叫做反序列化,例如:调用JSON.parse()函数的操作,叫做JSON反序列化
相关文章:

node介绍
1.node是什么 Node是一个基于Chrome V8引擎的JS运行环境。 Node不是一个独立的语言、node不是JS框架。 Node是一个除了浏览器之外的、可以让JS运行的环境 Node.js是一个让JS运行在服务端的开发平台,是使用事件驱动,异步非阻塞I/O,单线程&…...

海外抖音TikTok、正在内测 AI 生成歌曲功能,依靠大语言模型 Bloom 进行文本生成歌曲
近日,据外媒The Verge报道,TikTok正在测试一项新功能,利用大语言模型Bloom的AI能力,允许用户上传歌词文本,并使用AI为其添加声音。这一创新旨在为用户提供更多创作音乐的工具和选项。 Bloom 是由AI初创公司Hugging Fac…...

【ARM 嵌入式 编译系列 3.6 -- 删除lib中的某个文件】
请阅读【嵌入式开发学习必备专栏 之 ARM GCC 编译专栏】 文章目录 删除lib中的某个文件 删除lib中的某个文件 比如,如果要删除 libc.a 静态库中的特定对象文件并重新使用这个静态库,在终端中可以使用 ar 命令。ar 是一个归档工具,它可以创建…...

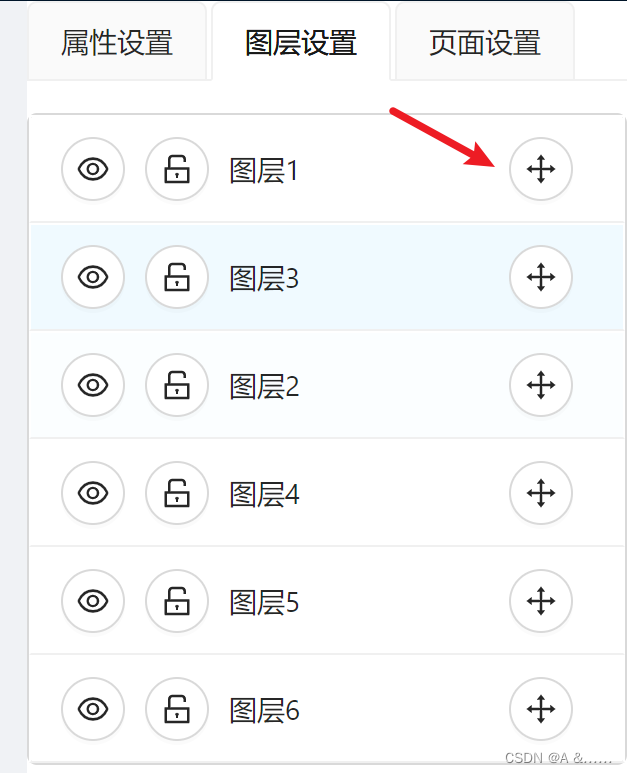
web架构师编辑器内容-图层拖动排序功能的开发
新的学习方法 用手写简单方法实现一个功能然后用比较成熟的第三方解决方案即能学习原理又能学习第三方库的使用 从两个DEMO开始 Vue Draggable Next: Vue Draggable NextReact Sortable HOC: React Sortable HOC 列表排序的三个阶段 拖动开始(dragstart&#x…...

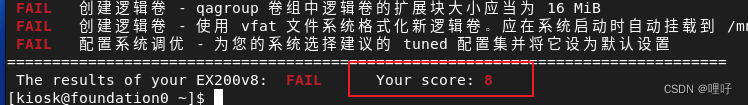
3.RHCSA脚本配置及通过node2改密码
运行脚本发现node2不成功 脚本破解 选第二个 Ctrl x 换行 破解成功后做node2的改密码题 回到redhat, 发现检测程序检测密码题成功,得了8分....

AtCoder Regular Contest 170(A~B)
A - Yet Another AB Problem 给你两个字符串S和T,你可以对S执行操作,选择两个字符,将前面的改为A,后面的改为B,最少操作几次可以把S改成T。如果改不成就输出-1。 从左往右一个一个改过去,分类讨论&#x…...

rk1126, 实现 yolov8 目标检测
基于 RKNN 1126 实现 yolov8 目标检测 Ⓜ️ RKNN 模型转换 ONNX yolo export model./weights/yolov8s.pt formatonnx导出 RKNN 这里选择输出 concat 输入两个节点 onnx::Concat_425 和 onnx::Concat_426 from rknn.api import RKNNONNX_MODEL ./weights/yolov8s.onnxRKNN_MOD…...

【软件测试】学习笔记-网站可扩展性架构设计
可扩展性,指的是网站的架构设计能够快速适应需求的变化,当需要增加新的功能实现时,对原有架构不需要做修改或者做很少的修改就能够快速实现新的业务需求。 从这个定义中,我们很容易就可以得出衡量网站可扩展性设计优秀与否的主要标…...

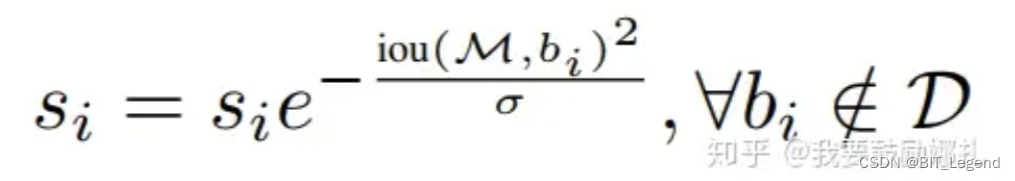
深度学习常用代码总结(k-means, NMS)
目录 一、k-means 算法 二、NMS 一、k-means 算法 k-means 是一种无监督聚类算法,常用的聚类算法还有 DBSCAN。k-means 由于其原理简单,可解释强,实现方便,收敛速度快,在数据挖掘、数据分析、异常检测、模式识别、金…...
数据结构·顺序表应用
本节应用是要用顺序表实现一个通讯录,收录联系人的姓名、性别、电话号码、住址、年龄 顺序表的实现在上一节中已经完成了,本节的任务其实就是应用上节写出来的代码的那些接口函数功能,做出来一个好看的,可…...

第一个 OpenGL 程序:旋转的立方体(VS2022 / MFC)
文章目录 OpenGL API开发环境在 MFC 中使用 OpenGL初始化 OpenGL绘制图形重置视口大小 创建 MFC 对话框项目添加 OpenGL 头文件和库文件初始化 OpenGL画一个正方形OpenGL 坐标系改变默认颜色 重置视口大小绘制立方体使用箭头按键旋转立方体深度测试添加纹理应用纹理换一个纹理 …...

剩余银饰的重量 - 华为OD统一考试
OD统一考试(C卷) 分值: 100分 题解: Java / Python / C 题目描述 有N块二手市场收集的银饰,每块银饰的重量都是正整数,收集到的银饰会被熔化用于打造新的饰品。 每一回合,从中选出三块 最重的…...

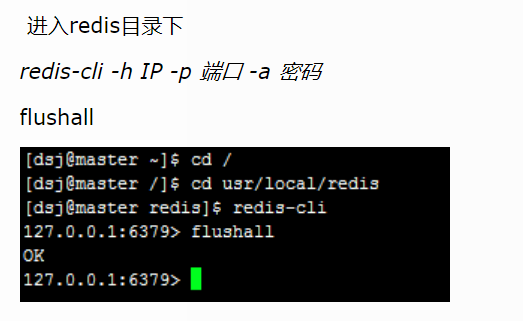
redis远程连接不上解决办法
问题描述: redis远程服务端运行在192.168.3.90计算机上,客户端计算机(ip:192.168.3.110)通过redsi-cli.exe客户端工具连接时,没有反应,连接不上。 如图所示: 解决步骤: 步骤一&…...

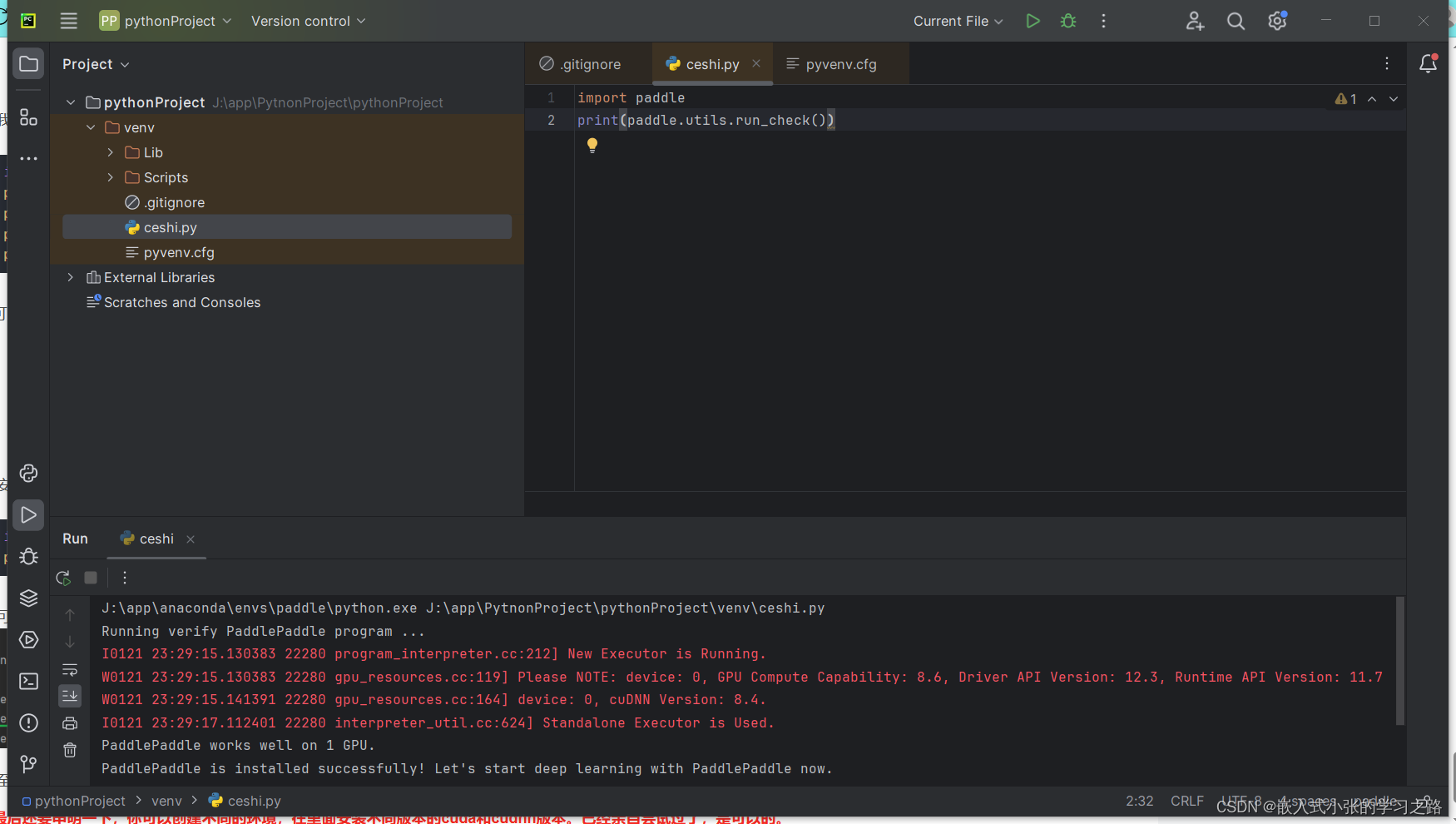
利用Anaconda安装pytorch和paddle深度学习环境+pycharm安装后不能调用pytorch和paddlepaddle框架
问题现象: 之前安装后不能在添加pytorch和paddlepaddle框架 原因(疑似): 在终端中显示pytorch和paddle在C盘但是安装是安装在J盘 解决办法: 卸载、删除文件重新安装后可以看到文件位置在J盘中 但是选择时还是显示C…...

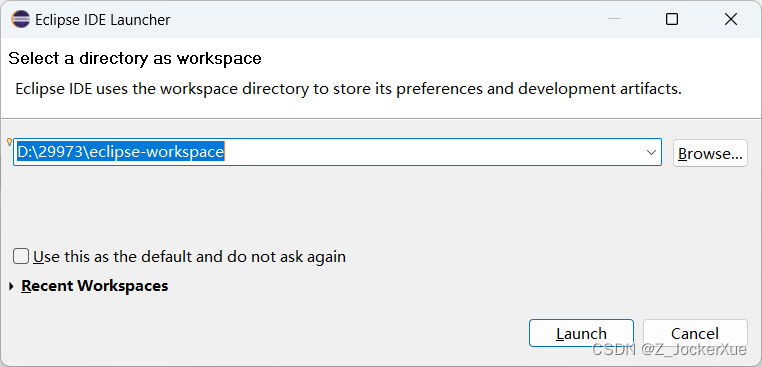
Eclipses安装教程
一、下载开发工具包 1、开发工具包JDK 下载地址链接:https://www.oracle.com/cn/java/technologies/downloads/ 下载教程: 1)点击链接,可以跳转到页面 2)下滑页面,找到开发工具包 3) 记住下载之…...

安装python版opencv的一些问题
安装python版opencv的一些问题 OpenCV是知名的开源计算机视觉算法库,提供了C\Python\Java版共享库。 在Python中使用OpenCV格外简单,一句命令就能安装,一行import就能引入,可谓是神器。然而,在实际使用中可能遇到一些…...

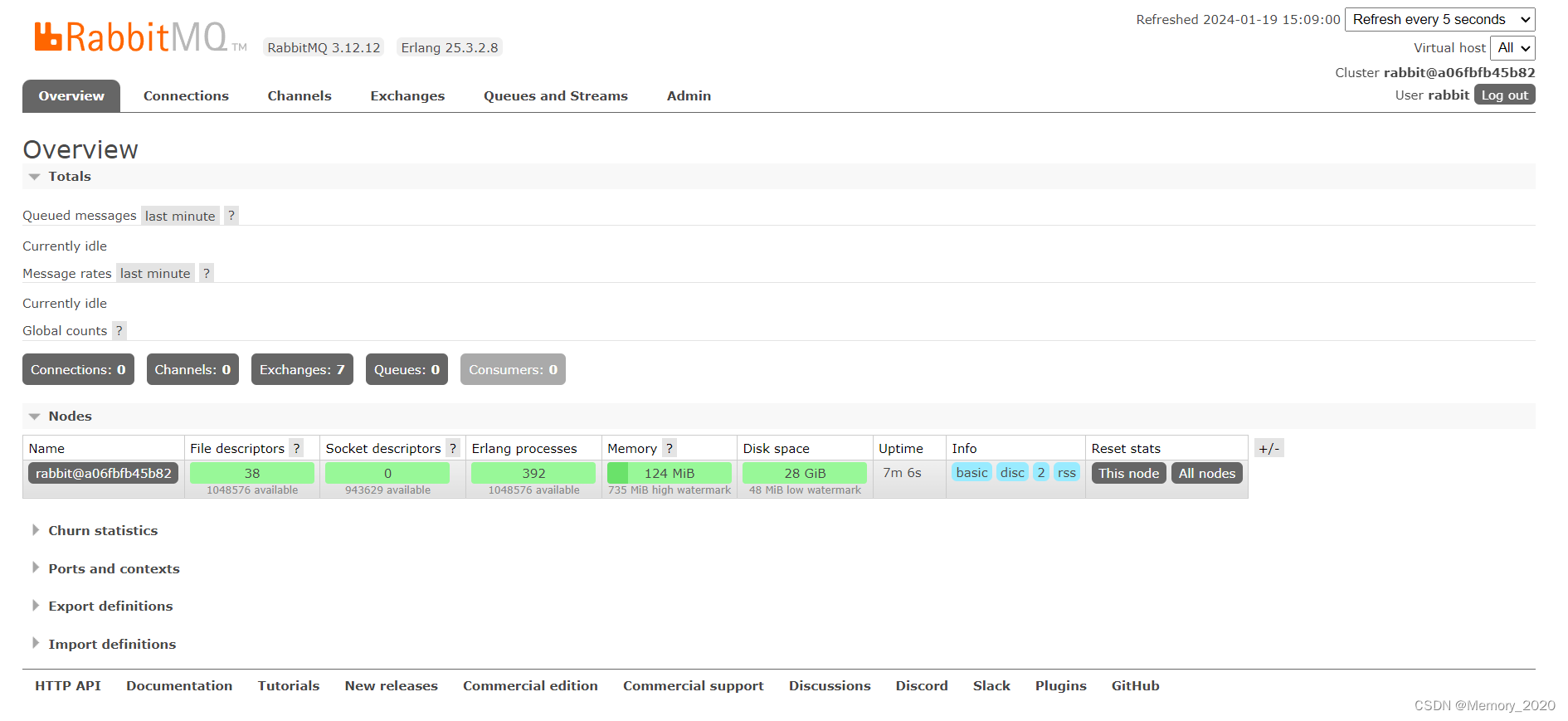
RabbitMQ入门实战
RabbitMQ 是一个开源的消息中间件,实现了高级消息队列协议(AMQP),用于在分布式系统中进行消息传递。它能够在应用之间传递消息,解耦应用组件,提高系统的可伸缩性和可维护性。RabbitMQ 使用高级消息队列协议…...

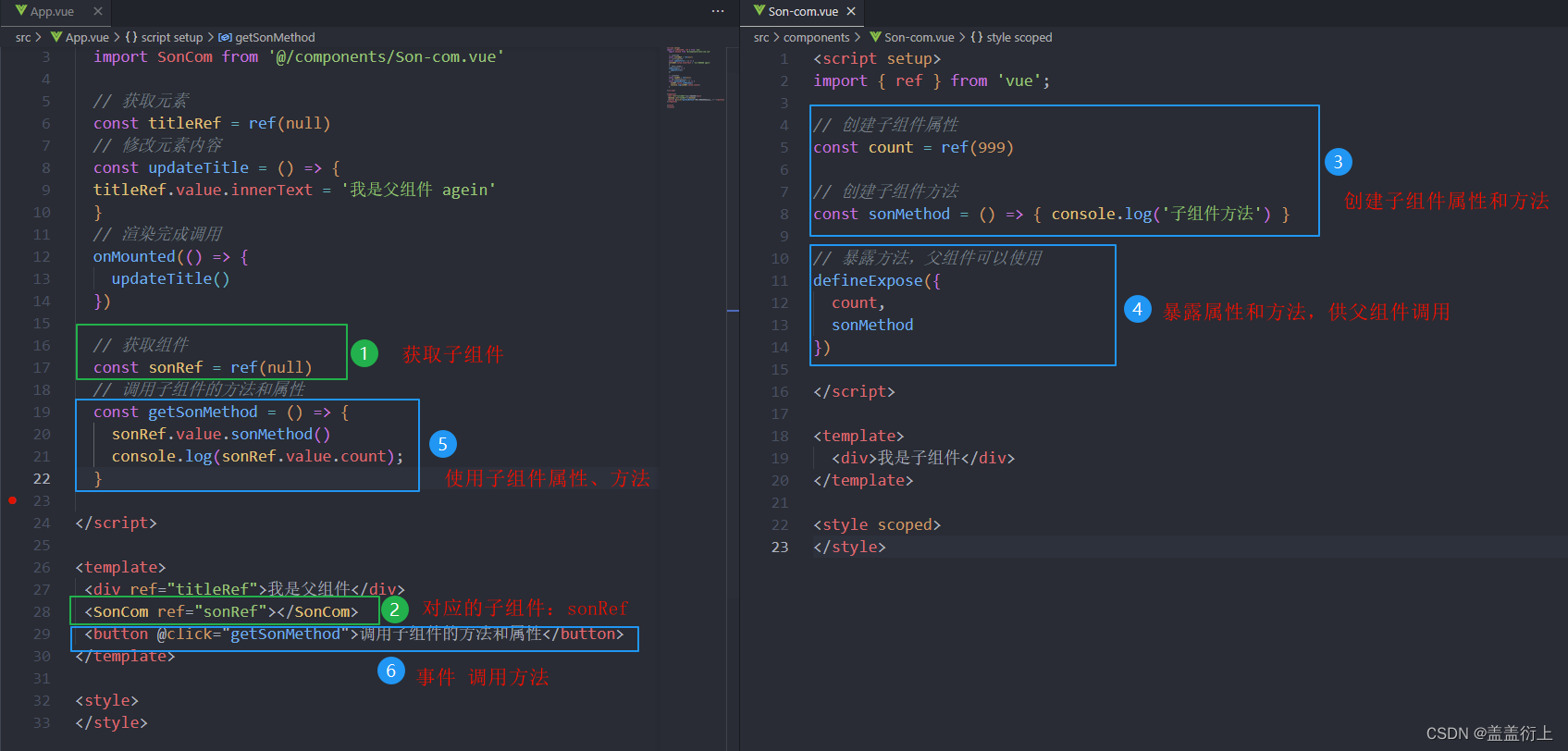
vue3-模版引用ref
1. 介绍 概念:通过 ref标识 获取真实的 dom对象或者组件实例对象 2. 基本使用 实现步骤: 调用ref函数生成一个ref对象 通过ref标识绑定ref对象到标签 代码如下: 父组件: <script setup> import { onMounted, ref } …...

C# 十大排序算法
以下是常见的十大排序算法(按照学习和实现的顺序排列): 冒泡排序(Bubble Sort)选择排序(Selection Sort)插入排序(Insertion Sort)希尔排序(Shell Sort&…...

面试之Glide如何绑定Activity的生命周期
Glide绑定Activity生命周期 Glide.with() 下面都是它的重载方法,Context,Activity,FragmentActivity, Fragment, android.app.Fragment fragment,View都可以作为他的参数,内容大同小异,都是先getRetriever࿰…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
