Element中的el-input-number+SpringBoot+mysql
1、编写模板
<el-form ref="form" label-width="100px"><el-form-item label="商品id:"><el-input v-model="id" disabled></el-input></el-form-item><el-form-item label="商品名称:"><el-input v-model="name" placeholder="请输入内容"></el-input></el-form-item><el-form-item label="商品价格:"><el-input-number v-model="price" :step="10" :min="10" :max="100"></el-input-number> </el-form-item><el-form-item><el-button size="small" type="success" @click="editGoods">保存</el-button> </el-form-item>
</el-form>
2、前端发请求
editGoods() {if (this.id == '' && this.id == null) {this.$message({message: 'id不能为空',type: 'error'})return;} else if (this.name == '' && this.name == null) {this.$message({message: '名称不能为空',type: 'error'})return;}this.$axios({method: 'post',url: 'http://localhost:8080/api/upload/editGoods',data: {id: this.id,name: this.name,price: this.price}}).then((res) => {this.$message({message: '修改成功',type: 'success'})})}3、后端返回数据
1.编写实体类
package com.example.goods_admin.entity;public class Goods extends Page {private String id;private String name;private int price;private String imageUrl;private String status;public Goods() {super();}public Goods(int pageNum, int pageSize, String keyWord) {super(pageNum, pageSize, keyWord);}public Goods(int pageNum, int pageSize, String keyWord, String id, String name, int price, String imageUrl, String status) {super(pageNum, pageSize, keyWord);this.id = id;this.name = name;this.price = price;this.imageUrl = imageUrl;this.status = status;}public String getId() {return id;}public void setId(String id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public int getPrice() {return price;}public void setPrice(int price) {this.price = price;}public String getImageUrl() {return imageUrl;}public void setImageUrl(String imageUrl) {this.imageUrl = imageUrl;}public String getStatus() {return status;}public void setStatus(String status) {this.status = status;}
}
2.Controller类
@RestController
@RequestMapping("/upload")
public class UploadFileController {@AutowiredUploadFileService uploadFileService;//json传参@GetMapping("/editGoods")public Result editGoods(@RequestBody Goods goods) {return uploadFileService.editGoods(goods);}
}3、interface接口(Service层接口)
public interface UploadFileService {Result editGoods(Goods goods);
}4.Service(接口实现)
@Service
public class UploadFileServiceImpl implements UploadFileService {@AutowiredUploadFileMapper uploadFileMapper;@Overridepublic Result editGoods(Goods goods) {int count=uploadFileMapper.updateGoods(goods);if (count==1){return Result.succeed("删除成功");}else{return Result.failed("删除失败");}}}5、interface接口(Mapper层接口)
public interface UploadFileMapper {int saveGoods(Goods goods);}
6、xml(动态sql)
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.goods_admin.mapper.UploadFileMapper"><resultMap id="BaseResultMap" type="com.example.goods_admin.entity.Goods"><id column="id" jdbcType="VARCHAR" property="id" /><result column="name" jdbcType="VARCHAR" property="name" /><result column="price" jdbcType="INTEGER" property="price" /><result column="imageUrl" jdbcType="VARCHAR" property="imageUrl" /><result column="status" jdbcType="VARCHAR" property="status" /></resultMap><insert id="saveGoods">INSERT INTO goods (<if test="id != null and id != ''">id</if><if test="name != null and name != ''">,name</if><if test="price != null and price != ''">,price</if><if test="imageUrl != null and imageUrl != ''">,imageUrl</if><if test="status != null and status != ''">,status</if>) VALUES (<if test="id != null and id != ''">#{id}</if><if test="name != null and name != ''">,#{name}</if><if test="price != null and price != ''">,#{price}</if><if test="imageUrl != null and imageUrl != ''">,#{imageUrl}</if><if test="status != null and status != ''">,#{status}</if>)</insert>
</mapper>相关文章:

Element中的el-input-number+SpringBoot+mysql
1、编写模板 <el-form ref"form" label-width"100px"><el-form-item label"商品id:"><el-input v-model"id" disabled></el-input></el-form-item><el-form-item label"商品名称&a…...

Jupyter Notebook五分钟基础速通
1 作用 常用于数据分析 2 安装 2.1 Anaconda 通过直接安装Anaconda,会自动安装Jupyter Notebook 2.2 命令行安装 ① 3.x版本 pip3 install --upgrade pip pip3 install jupyter ② 2.x版本 pip install --upgrade pip pip install jupyter 3 启动 cmd窗口下…...

基于SpringBoot的SSM整合案例
项目目录: 数据库表以及表结构 user表结构 user_info表结构 引入依赖 父模块依赖: <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.2.12.RELEASE</version>…...
[SS]语义分割_转置卷积
转置卷积(Transposed Convolution) 抽丝剥茧,带你理解转置卷积(反卷积) 目录 一、概念 1、定义 2、运算步骤 二、常见参数 一、概念 1、定义 转置卷积(Transposed Convolution)…...

面板小程序命令行工具介绍
Ray 体系提供配套的工程化解决方案。 由于多端构建的一些客观原因,在构建流程的设计上,必须将工程套件安装在项目内。 项目内的依赖至少包含以下内容: {"dependencies": {"ray-js/ray": "latest"},"de…...

DBA技术栈MongoDB: 数据增改删除
该博文主要介绍mongoDB对文档数据的增加、更新、删除操作。 1.插入数据 以下案例演示了插入单个文档、多个文档、指定_id、指定多个索引以及插入大量文档的情况。在实际使用中,根据需求选择适合的插入方式。 案例1:插入单个文档 db.visitor.insert({…...

Xcode查看APP文件目录
一、连接真机到MAC电脑上 二、打开Devices 点击window -> Devices and Simulatores 三、选中设备、选择app 四、选择下载内容 五、查看文件内容 得到的文件 右键显示包内容,获得APP内数据 六、分发证书无法下载 使用分发的证书无法下载文件内容…...

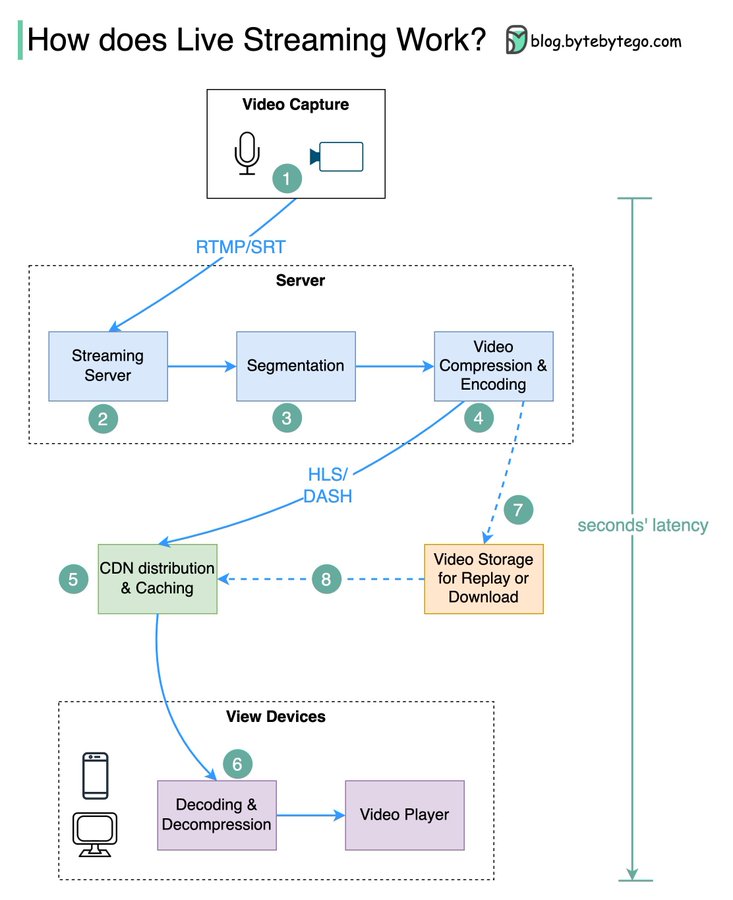
【视频媒体】深入了解直播视频流
深入了解直播视频流🎥 YouTube、TikTok live和Twitch上的直播视频是如何工作的? 直播视频流与常规流媒体不同,因为视频内容通过互联网近乎实时发送,通常只有几秒钟的延迟。 下图解释了实现这一目标背后所发生的事情。 步骤1&…...

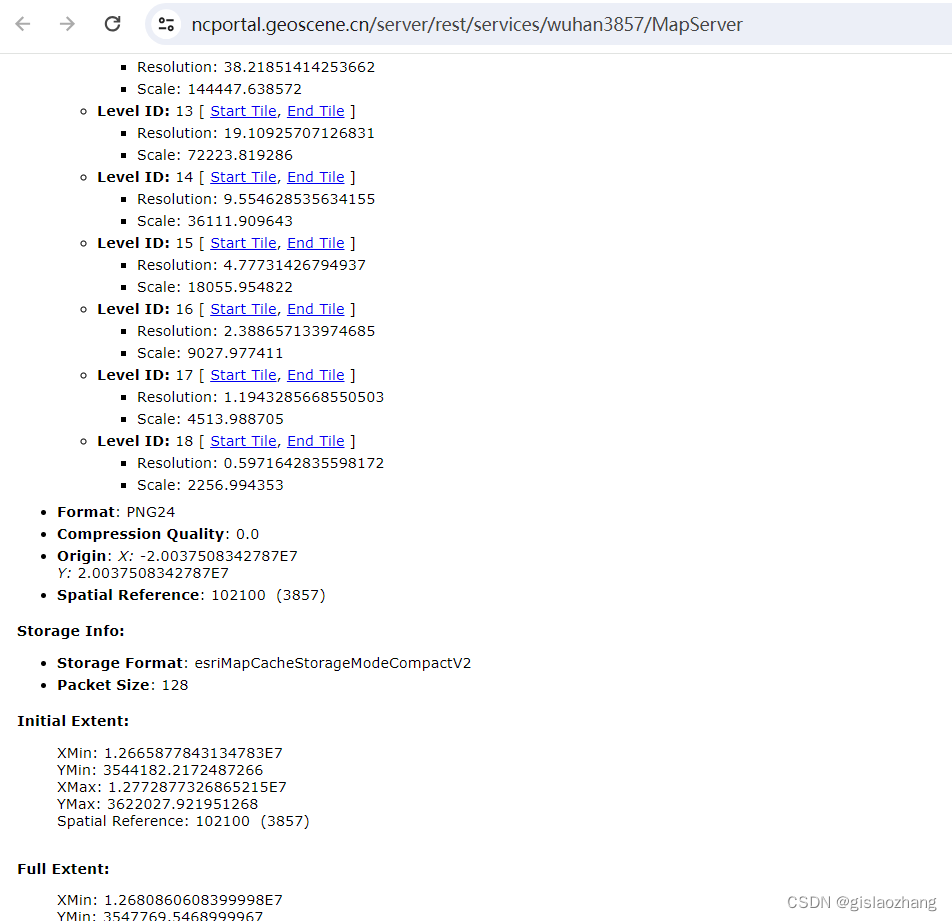
【01】mapbox js api加载arcgis切片服务
需求: 第三方的mapbox js api加载arcgis切片服务,同时叠加在天地图上,天地图坐标系web墨卡托。 效果图: 形如这种地址去加载http://zjq2022.gis.com:8080/demo/loadmapboxtdt.html 思路: 需要制作一个和天地图比例…...

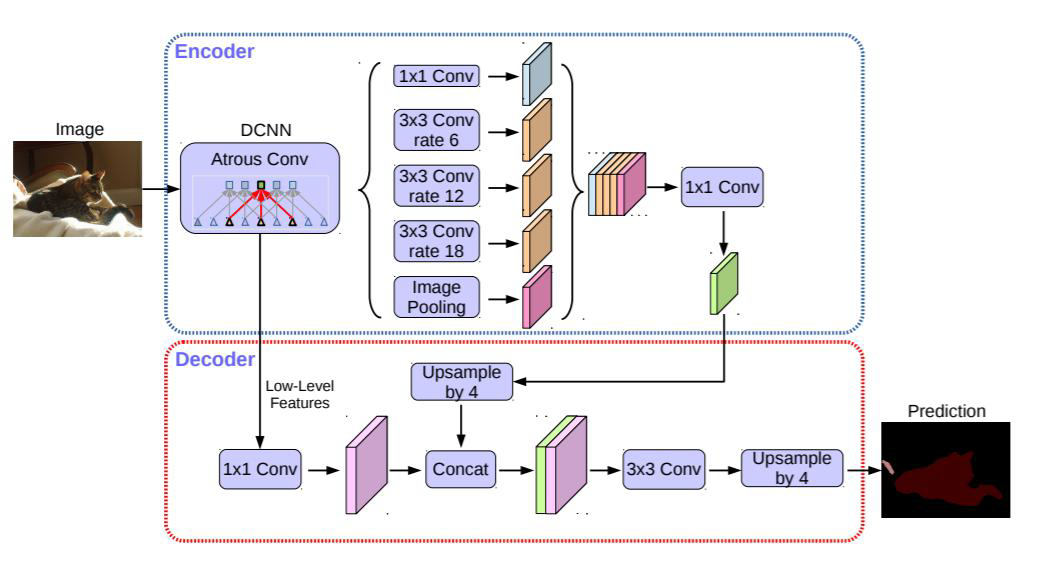
图像分割实战-系列教程15:deeplabV3+ VOC分割实战3-------网络结构1
🍁🍁🍁图像分割实战-系列教程 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在Pycharm中进行 本篇文章配套的代码资源已经上传 deeplab系列算法概述 deeplabV3 VOC分割实战1 deeplabV3 VOC分割实战2 deeplabV3 VOC分割实战3 dee…...

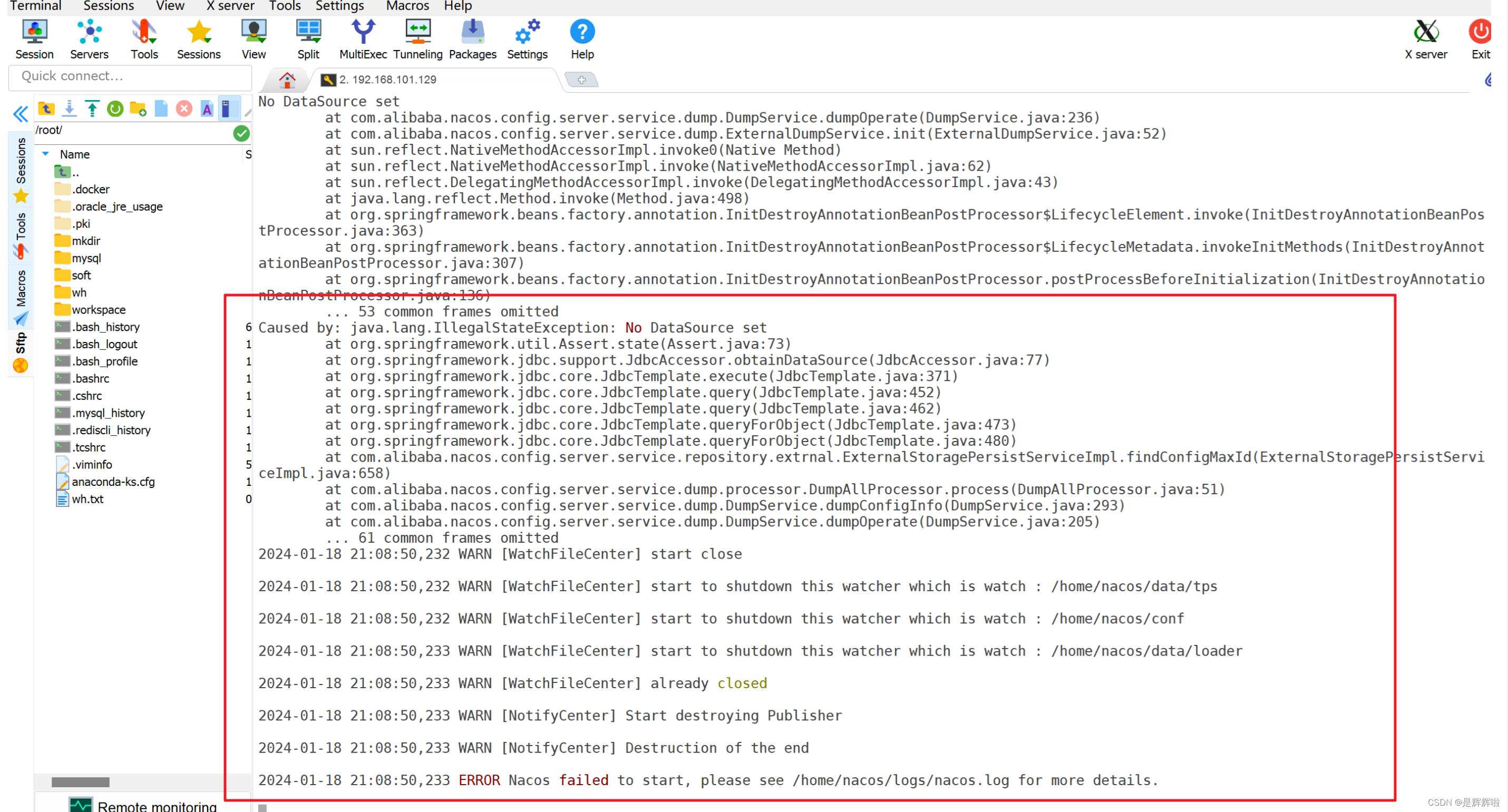
【Docker】安装nacos以及实现负载均衡
🥳🥳Welcome 的Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于Docker的相关操作吧 目录 🥳🥳Welcome 的Huihuis Code World ! !🥳🥳 前言 一.nacos单个部署 1.镜像拉取 …...

如何用数据赋能社媒营销决策?
在数字化时代,越来越多的商家开始意识到数据分析对于改善经营的重要性。 传统决策更多依赖过往经验、商业直觉、他人的思路模板等方法,或者依靠描述性统计、简单的数据分析。在数字时代,则通过精细化数据分析,做出更明智的营销决策…...

初识k8s(概述、原理、安装)
文章目录 概述由来主要功能 K8S架构架构图组件说明ClusterMasterNodekubectl 组件处理流程 K8S概念组成PodPod控制器ReplicationController(副本控制器)ReplicaSet (副本集)DeploymentStatefulSet (有状态副本集&#…...

【Java】Maven的基本使用
Maven的基本使用 Maven常用命令 complie:编译clean:清理test:测试package:打包install:安装 mvn complie mvn clean mvn test mvn package mvn installMaven生命周期 IDEA配置Maven Maven坐标 什么是坐标?…...

【RT-DETR有效改进】遥感旋转网络 | LSKNet动态的空间感受野网络(轻量又提点)
前言 大家好,我是Snu77,这里是RT-DETR有效涨点专栏。 本专栏的内容为根据ultralytics版本的RT-DETR进行改进,内容持续更新,每周更新文章数量3-10篇。 专栏以ResNet18、ResNet50为基础修改版本,同时修改内容也支持Re…...

【进阶之路】如何提升 Java 编程内力?
如何提升 Java 编程内力? 可能很多初学者在学完 SpringBoot 之后,做了 1-2 个项目之后,不知道该去学习什么了,其实这时候需要去学习的东西还有很多,接下来我会列举一下主要需要从哪些方面来对 Java 编程深入学习&#…...

Git一台电脑 配置多个账号
Git一台电脑 配置多个账号 Git一台电脑 配置多个账号 常用的Git版本管理有 gitee github gitlab codeup ,每个都有独立账号,经常需要在一个电脑上向多个代码仓提交后者更新代码,本文以ssh 方式为例配置 1 对应账号 公私钥生成 建议&#…...
)
2024年华为OD机试真题-素数之积-Java-OD统一考试(C卷)
题目描述: RSA加密算法在网络安全世界中无处不在,它利用了极大整数因数分解的困难度,数据越大,安全系数越高,给定一个32位正整数,请对其进行因数分解,找出是哪两个素数的乘积。 输入描述: 一个正整数num 0 < num <= 2147483647 输出描述: 如果成功找到,以单个空…...
)
汤姆·齐格弗里德《纳什均衡与博弈论》笔记(2)
第三章 纳什均衡——博弈论的基础 冯诺伊曼没有解决的问题 博弈论在其建立初始也显现出了严重的局限性。冯诺伊曼解决了二人零和博弈,但对多人博弈问题仍无法解决。如果只是鲁宾逊克鲁索和星期五玩游戏,博弈论可以很好地被应用,但它无法精确…...
)
QT上位机开发(动态数据采集与监控)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】 上位机开发中,有一种类型的应用软件很特殊,它几乎没有什么交互操作,主要的工作就是检测和显示。如果说在此基础上有什么扩展的话,可能就是安全监控和报警。所以,这个上位机软件…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...

中科院1区顶刊|IF14+:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点
中科院1区顶刊|IF14:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点 当下,免疫与代谢性疾病的关联研究已成为生命科学领域的前沿热点。随着研究的深入,我们愈发清晰地认识到免疫系统与代谢系统之间存在着极为复…...
