axios原理
文章目录
- axios基本概念
- axios多种方式调用
- 工具函数
- axios的拦截器如何实现?用的设计模式是哪种?
- axios如何实现取消请求,和cancelToken如何使用
axios基本概念
axios是目前比较流行的一个js库,是一个基于promise的网络数据请求库,主要用于发送网络数据请求,从后台服务器上获取数据返回给前端。
优点特性:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
axios多种方式调用
axios的常用几种方式就是:
- axios.get(url,config); url表示请求地址,config表示配置对象
- axios.post(url,config)
- axios(config)
从上面可以看出axios既可以当函数axios()使用又可以当对象axios.get()使用,原理: 实质上axios是一个函数,但函数也属于是一个对象,所以同样可以向它身上追加属性和方法,我们所使用的axios是通过createInstance这个函数创造出来的,它简单实现的源码如下。
函数中实例化了Axios,Axios真正调用的是Axios原型链上的request方法;因此导出的axios需要关联到request方法,这里巧妙的通过bind函数进行关联,生成关联后的instance函数,同时指定它的调用上下文就是Axios的实例对象,因此instance调用时也能获取到实例对象上的defaults和interceptors属性;但是仅仅关联request还不够,再通过extend函数将Axios原型对象上的所有get、post等函数扩展到instance函数上,因此这也是我们才能够使用多种方式调用的原因所在。
function createInstance(defaultConfig) {// 1.实例化Axiosvar context = new Axios(defaultConfig);// 2.注意这里bind是一个自定义函数,返回一个函数()=>{Axios.prototype.request.apply(context,args)}// 这里request基本是Axios的核心方法,相当于将这些方法全部绑到了实例化的对象上var instance = bind(Axios.prototype.request, context);// Copy axios.prototype to instance// 3.将Axios原型链上的其他方法也都绑定到instance上去,这些方法的this会指向contxtutils.extend(instance, Axios.prototype, context);// Copy context to instance// 4.将contxt上的属性复制到instance上去utils.extend(instance, context);return instance;
}
axios的构造函数Axios,Axios函数在原型对象上还挂载了request、get、post等函数,但是get、post等函数最终都是通过request函数来发起请求的。而且request函数最终返回了一个Promise对象, 因此我们才能通过then函数接收到请求结果。
class Axios {constructor(instanceConfig) {this.defaults = instanceConfig;this.interceptors = {request: new InterceptorManager(),response: new InterceptorManager()};}request() {}}
一个是将默认配置保存到defaults,另一个则是构造了interceptors拦截器对象
核心request函数主要作用:
- 兼容多种传参方式(1. request(‘example/url’, { method: ‘post’ }); request({ url: ‘example/url’, method: ‘post’ }))
- 合并参数
- 通过promise的链式调用,处理请求、响应拦截器以及发送请求等操作。
工具函数
- bind:将Axios原型上的方法挂载到instance上
- extend:将构造函数 Axios.prototype 上的方法挂载到新的实例 instance 上,然后将原型各个方法中的 this 指向 context
axios的拦截器如何实现?用的设计模式是哪种?
拦截器实现就只有一个属性(用于保存拦截器)及三个原型方法(添加、移除、执行)。
实例化axios后,就可以调用use进行绑定拦截器,需要注意的是,在传递use方法的第一个参数时必须返回config,保证下一个promise能获取到处理后的参数。 options是可选参数对象,可传入两个属性(synchronous, runWhen),这么设计就是使用了责任链设计模式。
axios采用promise.resolve的方式将拦截器异步化。将所有请求拦截器放在请求方法之前unshift,所有的响应拦截器放在后push。遍历所有的方法通过promise的then方法将所有方法放在一条链上。
责任链模式是一种行为设计模式, 允许你将请求沿着处理者链进行发送。 收到请求后, 每个处理者均可对请求进行处理, 或将其传递给链上的下个处理者。
优点:
- 你可以控制请求处理的顺序。
- 单一职责原则。 你可对发起操作和执行操作的类进行解耦。
- 开闭原则。 你可以在不更改现有代码的情况下在程序中新增处理者。
责任链模式:执行的顺序是请求拦截器 -> 发起请求 -> 响应拦截器,这其实就是一个链条上串起了三个职责。
axios如何实现取消请求,和cancelToken如何使用
- 创建一个 CancelToken 的实例,它有一个 executor 函数,可以通过调用 executor 参数中的 cancel 函数来取消请求。
- 在 axios 请求配置中指定 cancelToken 属性,将 CancelToken 实例传递进去。
- 当我们需要取消请求时,调用 CancelToken 实例的 cancel() 方法即可取消对应的请求。
- axios 检测到配置的 cancelToken 被取消,就会取消掉这个请求,并在错误回调中返回一个 Cancel 错误。
- axios 内部会监听 cancelToken 实例的 cancel 信号,一旦触发就会跳出队列,取消对应请求的执行。
使用方法:
import axios from 'axios';
const CancelToken = axios.CancelToken;
let cancel;
axios.get('/user/12345', {cancelToken: new CancelToken(function executor(c) {// executor 函数接收一个 cancel 函数作为参数cancel = c;})
});
// 取消请求
cancel('Operation canceled by the user.');
相关文章:

axios原理
文章目录 axios基本概念axios多种方式调用工具函数axios的拦截器如何实现?用的设计模式是哪种?axios如何实现取消请求,和cancelToken如何使用 axios基本概念 axios是目前比较流行的一个js库,是一个基于promise的网络数据请求库&am…...

epoll
常用函数 //创建 /** * param size 告诉内核监听的数目 * * returns 返回一个epoll句柄(即一个文件描述符) */ int epoll_create(int size);//控制 /** * param epfd 用epoll_create所创建的epoll句柄 * param op 表示对epoll监控描述符控制的动作 * * …...

AEB滤镜再破碎,安全焦虑「解不开」?
不久前,理想L7重大交通事故,再次引发了公众对AEB的热议。 根据理想汽车公布的事故视频显示,碰撞发生前3秒,车速在178km/h时驾驶员采取了制动措施,但车速大幅超出AEB(自动紧急刹车系统)的工作范…...

深度学习和机器学习中针对非时间序列的回归任务,有哪些改进角度?
深度学习和机器学习中针对非时间序列的回归任务,有哪些改进角度? 目录 深度学习和机器学习中针对非时间序列的回归任务,有哪些改进角度?引言1 数据预处理2 数据集增强3 特征选择4 模型选择5 模型正则化与泛化6 优化器7 学习率8 超…...

无限商机、拓全国、赢未来!2024上海国际轴承展重磅来袭!
中国设备管理协会主办的“2024上海国际轴承及其专用装备展览会”将于2024年7月24日至26日在“国家会展中心(虹桥)”举办。展会预计展出面积55000平方米,汇聚来自世界各地的近1000家企业与60000多人次的国内外观众齐聚一堂。为期三天的展览会是…...

PPT 编辑模式滚动页面不居中
PPT 编辑模式滚动页面不居中 目标:编辑模式下适应窗口大小、切换页面居中显示 调整视图大小,编辑模式通过Ctrl 鼠标滚轮 或 在视图菜单中点击适应窗口大小。 2. 翻页异常,调整视图大小后,PPT翻页但内容不居中或滚动,…...

笨蛋学设计模式结构型模式-享元模式【13】
结构型模式-享元模式 7.7享元模式7.7.1概念7.7.2场景7.7.3优势 / 劣势7.7.4享元模式可分为7.7.5享元模式7.7.6实战7.7.6.1题目描述7.7.6.2输入描述7.7.6.3输出描述7.7.6.4代码 8.1.7总结享元模式 7.7享元模式 7.7.1概念 享元模式是通过共享对象减少内存使用,来…...

磁盘的分区与文件系统的认识
磁盘的认识 了解磁盘的结构: 1、盘片 硬盘首先会有多个盘片构成,类似很多个独立的光盘合并在一起,每个盘片都有2个面,每个盘片都有一个对应的磁头,我们的磁头横移和盘面的旋转就可以读写到盘面的每一个位置,…...

韩国访问学者如何申请?
作为访问学者,前往韩国学术机构进行研究是一项令人期待的经历。首先,申请者需要查找目标学术机构的官方网站,下面知识人网小编带大家了解其访问学者计划的具体要求和申请流程。 通常,申请程序包括填写在线申请表格,提交…...

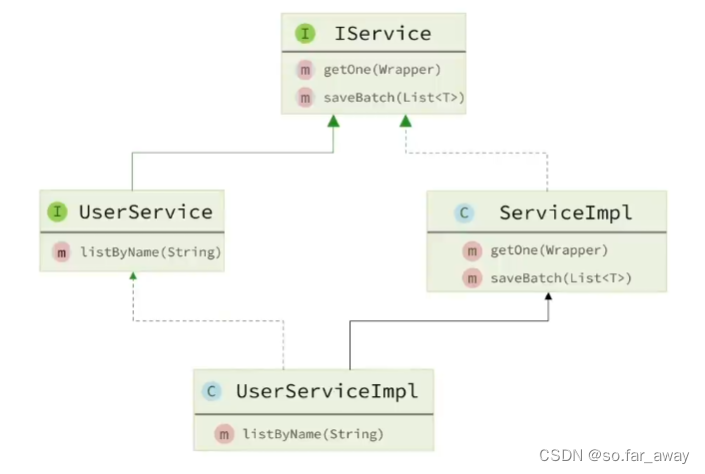
MybatisPlus框架入门级理解
MybatisPlus 快速入门入门案例常见注解常用配置 核心功能条件构造器自定义SQLService接口 快速入门 入门案例 使用MybatisPlus的基本步骤: 1.引入MybatisPlus的起步依赖 MybatisPlus官方提供了starter,其中集成了Mybatis和MybatisPlus的所有功能&#…...

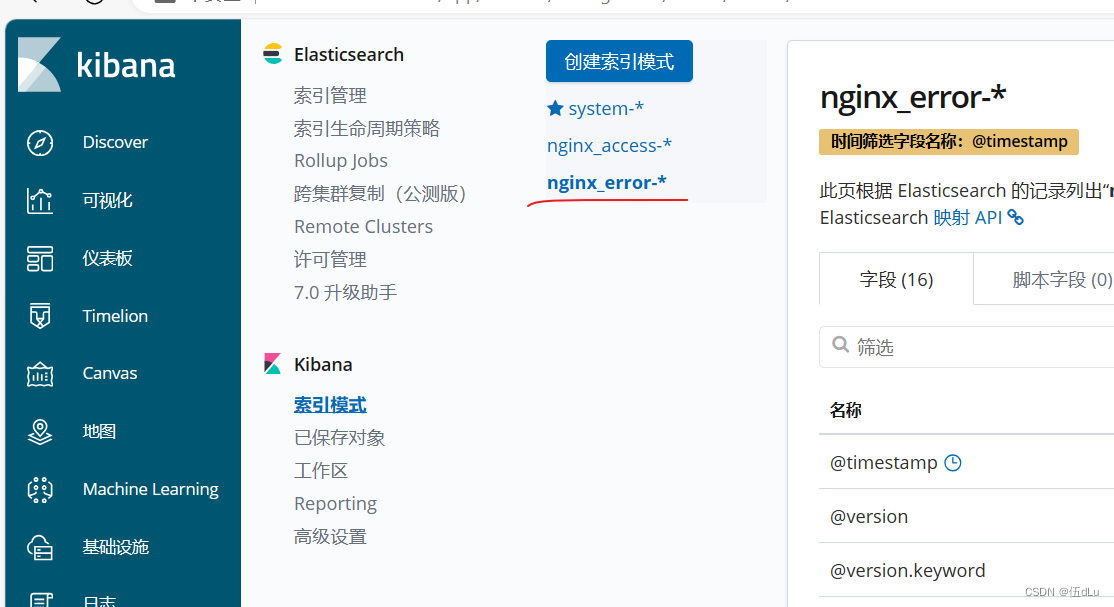
ELK 分离式日志(1)
目录 一.ELK组件 ElasticSearch: Kiabana: Logstash: 可以添加的其它组件: ELK 的工作原理: 二.部署ELK 节点都设置Java环境: 每台都可以部署 Elasticsearch 软件: 修改elasticsearch主配置文件&…...

<蓝桥杯软件赛>零基础备赛20周--第15周--快速幂+素数
报名明年4月蓝桥杯软件赛的同学们,如果你是大一零基础,目前懵懂中,不知该怎么办,可以看看本博客系列:备赛20周合集 20周的完整安排请点击:20周计划 每周发1个博客,共20周。 在QQ群上交流答疑&am…...

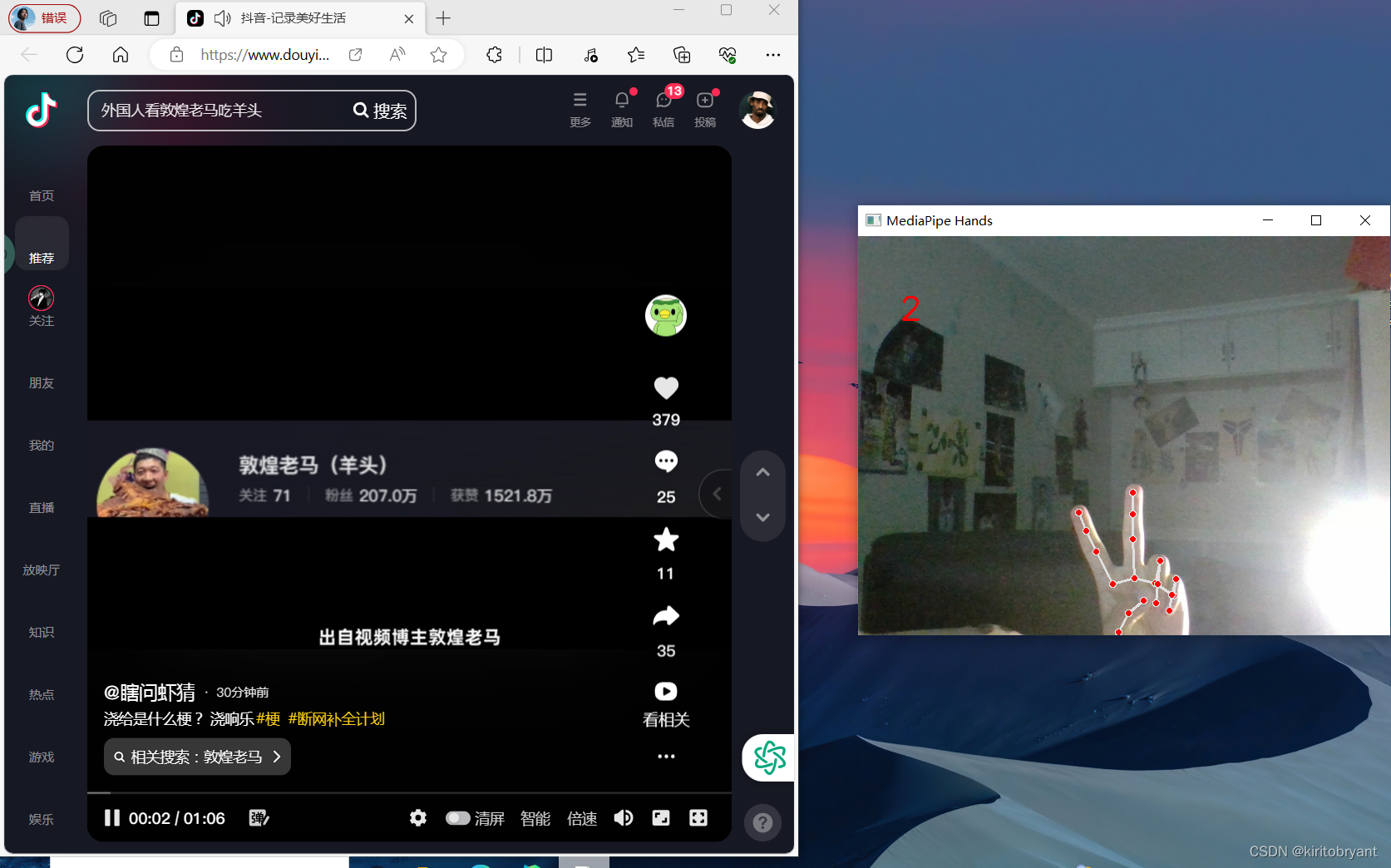
Opencv小项目——手势数字刷TIKTOK
写在前面: 很久没更新了,之前的实习的记录也算是烂尾了,但是好在自己的实习记录还是有的,最近也忙碌了很多,终于放假了,今天下午正好没事,闲来无事就随便做个小玩意吧。 思来想去ÿ…...

【优化技术专题】「性能优化系列」针对Java对象压缩及序列化技术的探索之路
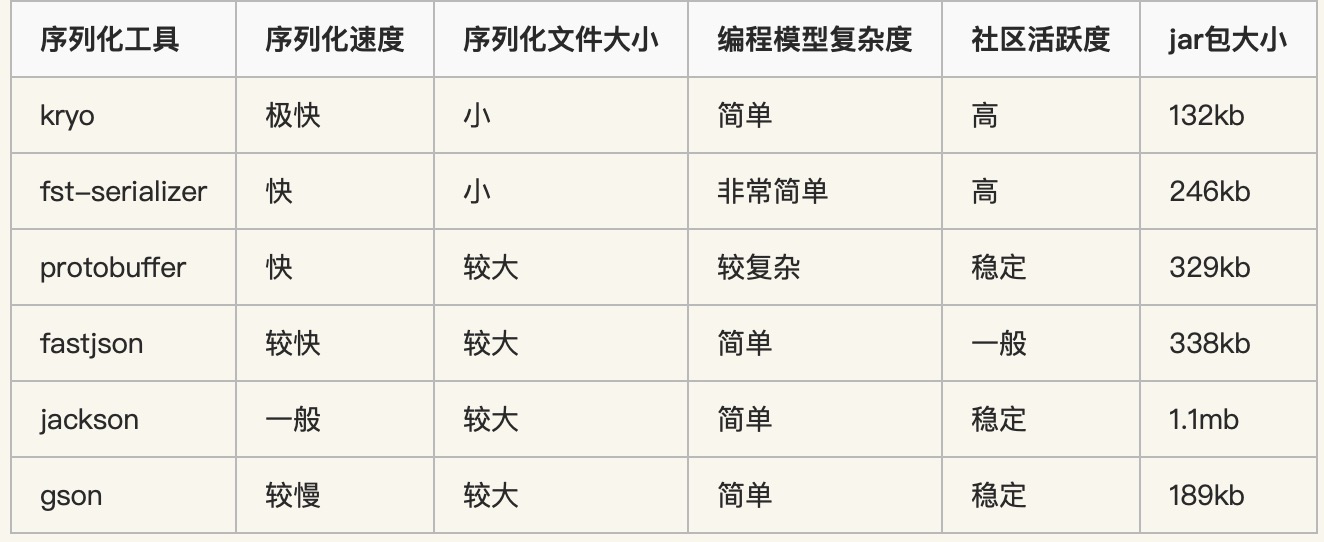
针对Java对象压缩及序列化技术的探索之路 序列化和反序列化为何需要有序列化呢?Java实现序列化的方式二进制格式 指定语言层级二进制格式 跨语言层级JSON 格式化类JSON格式化:XML文件格式化 序列化的分类在速度的对比上一般有如下规律:Java…...

Spring+SprinMVC+MyBatis配置方式简易模板
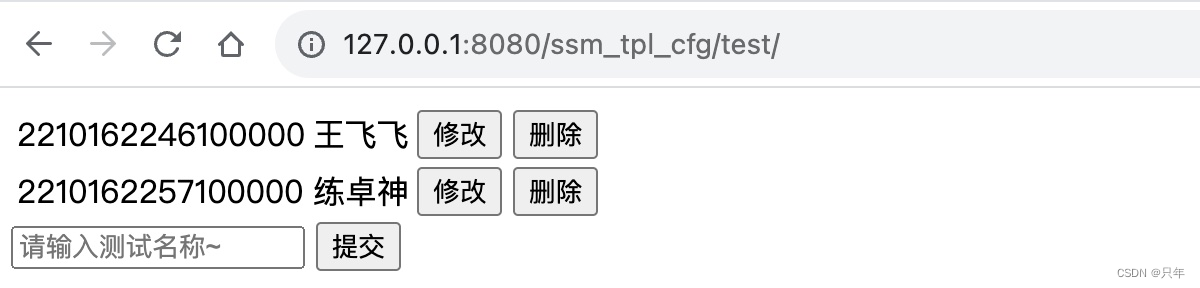
SpringSprinMVCMyBatis配置方式简易模板代码Demo GitHub访问 ssm-tpl-cfg 一、SQL数据准备 创建数据库test,执行下方SQL创建表ssm-tpl-cfg /*Navicat Premium Data TransferSource Server : 127.0.0.1Source Server Type : MySQLSource Server Versio…...

Windows ssh登录eNSP交换机
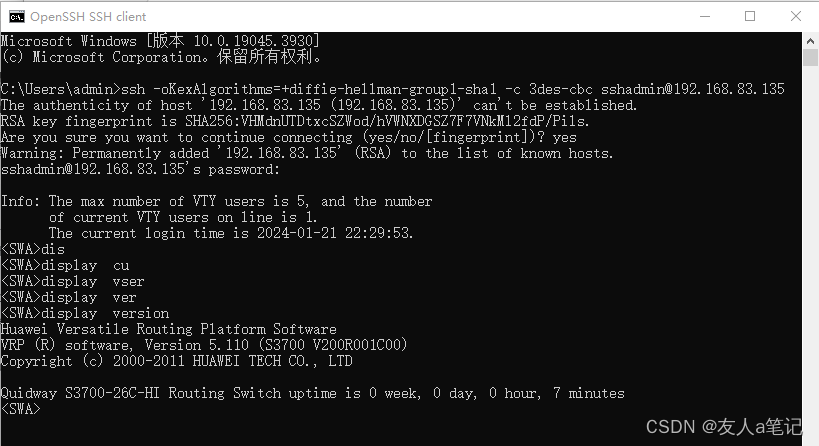
目录 1. Cloud IO配置1.1 创建UDP端口1.2 创建本地连接1.3 端口映射设置 2. 交换机配置2.1 配置vlanif2.2 配置vty2.3 配置ssh用户2.4 配置aaa2.5 使用Xshell工具登录2.6 用户和密码2.7 登录成功 3. 使用cmd 登录报错提示3.1 手动指定加密算法,提示密码长度无效3.2 …...

SwiftUI 纯手工打造 100% 可定制的导航栏
功能需求 何曾几时,我们是否也厌倦了 SwiftUI 界面中刻板守旧的导航栏外观,而想要自己动手充分展示灵动炸裂的创造力呢? 如上图所示:我们在 SwiftUI 中通过纯手工打造了一款 100 在本篇博文中,您将学到以下内容 功能需求1. 导航栏基本结构2. 如何感知当前发生用户拖拽行为…...

npm install 太慢?解决方法
在使用npm进行包管理时,有时会遇到安装速度缓慢的问题。这可能是由于网络原因或npm官方镜像服务器的繁忙导致的。下面介绍几种常见的解决方法: 使用淘宝镜像 淘宝镜像是一个提供npm包镜像的国内源,其速度较快且稳定。您可以通过以下命令将npm…...

DevOps系列文章之 GitLab CI/CD
CICD是什么? 由于目前公司使用的gitlab,大部分项目使用的CICD是gitlab的CICD,少部分用的是jenkins,使用了gitlab-ci一段时间后感觉还不错,因此总结一下 介绍gitlab的CICD之前,可以先了解CICD是什么 我们的开发模式…...
)
【CompletableFuture任务编排】游戏服务器线程模型及其线程之间的交互(以排行榜线程和玩家线程的交互为例子)
需求: 1.我们希望玩家的业务在玩家线程执行,无需回调,因此是多线程处理。 2.匹配线程负责匹配逻辑,是单独一个线程。 3.排行榜线程负责玩家的上榜等。 4.从排行榜线程获取到排行榜列表后,需要给玩家发奖修改玩家数…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...
