npm pnpm yarn 报错或常见问题处理集锦
各种卡死,报错问题处理汇总
1. npm 安装 卡死了怎么办,npm
# 切换源
npm config set registry https://registry.npmmirror.com
# 查看源
npm config get registry
2. pnpm安装 卡死了怎么办
方法1:切换源
npx pnpm config set registry https://registry.npmmirror.com
方法2:清除缓存
pnpm cache clean --force3. npm install node-sass卡死不动, 切换源
解决方案1
node-sass 从 淘宝源下载
npm config set sass-binary-site https://npm.taobao.org/mirrors/node-sass
4. yarn install 卡死不动
解决方案1
将 yarn 源切换至淘宝源
yarn config set registry https://registry.npm.taobao.org
5. yarn install node-sass卡死不动
解决方案1
node-sass 从 淘宝源下载
yarn config set sass-binary-site https://npm.taobao.org/mirrors/node-sass6. yarn install 遇到报错:info There appears to be trouble with your network connection. Retrying…
[2/4] Fetching packages...
info There appears to be trouble with your network connection. Retrying...
info There appears to be trouble with your network connection. Retrying...
info There appears to be trouble with your network connection. Retrying...
info There appears to be trouble with your network connection. Retrying...
error An unexpected error occurred: "https://registry.npmjs.org/echarts/-/echarts-4.9.0.tgz: connect ETIMEDOUT 104.16.1.35:443".
info If you think this is a bug, please open a bug report with the information provided in "C:\\Users\\Jindi J Sun\\Documents\\jin_files\\A_Backend_Project\\TRF\\TRF\\UI\\yarn-error.log".
解决方案1
除 yarn.lock 文件,重新执行
yarn install
7. yarn install 遇到报错:error commander@11.1.0: The engine “node” is incompatible with this module. Expected version “>=16”. Got “14.16.1” error Found incompatible module. info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.

解决方案1
yarn config set ignore-engines true
删除之前node-mdules ,重新执行
yarn install


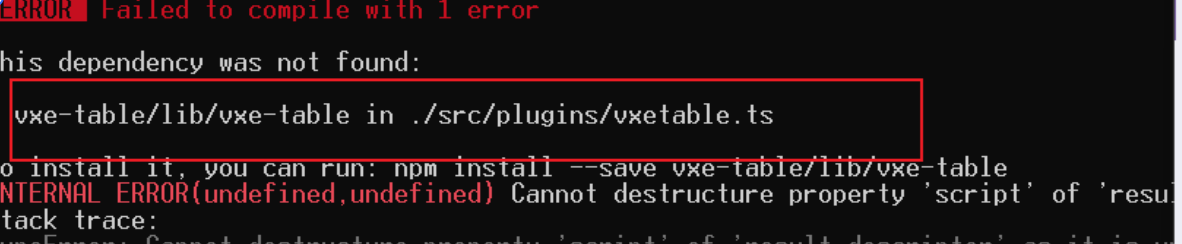
8. 报错This dependency was not found,To install it, you can run: npm install --save vxe-table/lib/vxe-table

This dependency was not found:
- vxe-table/lib/vxe-table in ./src/plugins/vxetable.ts
To install it, you can run: npm install --save vxe-table/lib/vxe-table
解决方案:
查访此issue后得知:
- 把package.json里babel-plugin-import版本前的 ^ 符号删掉
- 删除node-modules包
- 删除lock文件
- 重新下载依赖

9. npm ERR! Maximum call stack size exceeded报错
解决方案如下:
1.更新npm版本
// 查看版本
npm -v
// 更新
npm install -g npm
2.删除node_module和package-lock.json
3.重新执行npm install
4.如果还不行,执行下面命令
npm cache clean --force
5.继续执行npm install
6.完美解决问题~~~~~
10. mac 配置yarn 环境,command not found: yarn,解决无法npm -g的情况遇到问题:zsh: command not found: yarn
解决方案
前提:电脑已安装node
node -v

全局安装
npm install yarn -g
如果这一步没有问题,就不需要往下看了,可以直接执行 yarn 命令了
11.mac 配置yarn 环境,如果遇到报错The operation was rejected by your operating system.npm ERR! It is likely you do not have the permissions to access this file as the current user
XXXX@CN_C02GXXX6M ~ % npm i yarn -g
npm ERR! code EACCES
npm ERR! syscall rename
npm ERR! path /usr/local/lib/node_modules/yarn
npm ERR! dest /usr/local/lib/node_modules/.yarn-Jrexx8nI
npm ERR! errno -13
npm ERR! Error: EACCES: permission denied, rename '/usr/local/lib/node_modules/yarn' -> '/usr/local/lib/node_modules/.yarn-Jrexx8nI'
npm ERR! [Error: EACCES: permission denied, rename '/usr/local/lib/node_modules/yarn' -> '/usr/local/lib/node_modules/.yarn-Jrexx8nI'] {
npm ERR! errno: -13,
npm ERR! code: 'EACCES',
npm ERR! syscall: 'rename',
npm ERR! path: '/usr/local/lib/node_modules/yarn',
npm ERR! dest: '/usr/local/lib/node_modules/.yarn-Jrexx8nI'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It is likely you do not have the permissions to access this file as the current user
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
解决报错方案一:
sudo npm i yarn -g
解决报错方案二:(仅限电脑权限管控严格情况下,无法获取权限)
step1: 查看npm 全局文件安装地址
XXX@CN_CXXXMD6M ~ % npm list -g
/usr/local/lib
├── @quasar/cli@1.3.2
├── corepack@0.14.1
├── npm@8.19.2
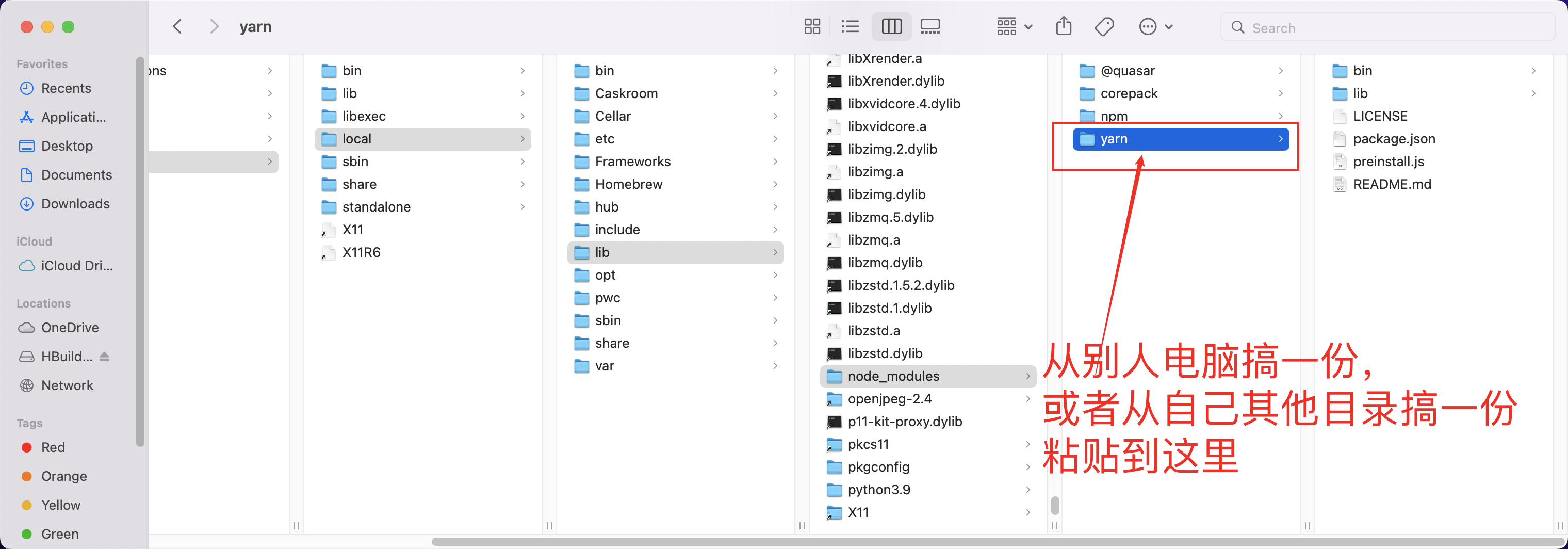
└── yarn@1.22.18step2: 从其他人电脑上同样的目录,拷贝出来两份文件,一个是命令的快捷方式文件,一个是环境变量所指的路径文件,粘贴到自己电脑相同位置
-
命令快照文件



-
全局命令所指文件

step3: 打开环境变量配置文件,配置环境变量
vim ~/.bash_profile
把下面内容粘贴到环境变量文件里,
export PATH=/usr/local/lib/node_modules/yarn/bin/:$PATH
保存.bash_profile的编辑,执行一下文件
source ~/.bash_profile
问题解决,大功告成
命令行重新打开,就可以使用yarn
yarn -v
12. MAC npm install -g 报错permission denied
参考我的这篇文章:超详细手把手教你四种方案彻底解决MAC npm install -g 报错permission denied
13. npm 启动项目报错 Cannot find module ‘@babel\compat-data\data\corejs3-shipped-proposals’
最近升级了系统的node ,webpack 等等,然后今天打开项目,突然启动不起来了~~
报错信息如下:
Module build failed (from ./node_modules/babel-loader/lib/index.js):
Error: Cannot find module 'D:\\trunk\node_modules\@babel\compat-data\data\corejs3-shipped-proposals'搜索了一下资料,按照解决方案来尝试
方案一:(尝试过后对我的项目没有用)
package.json中devDependencies对象添加
"@babel/compat-data": "7.9.0"
方案二:执行下面命令,然后再重新启动
npm install -D babel-loader @babel/core @babel/preset-env webpack14. mac npm install -g后仍然不行怎么办sudo: xxx: command not found
参考我这篇文章:多种方案教你彻底解决mac npm install -g后仍然不行怎么办sudo: xxx: command not found
15. 解决npm install各种报错的6种方案 Error: Command failed: cmd.exe autoreconf -ivf以及gifsicle pre-build test failed
参考我这篇文章:解决npm install各种报错的6种方案 Error: Command failed: cmd.exe autoreconf -ivf以及gifsicle pre-build test failed以及其他报错
16. nodejs 升级后, vue+webpack 项目 node-sass 报错的解决方法
如果按照此步骤执行有问题,请参考18 解决安装node-sass报错的方法
1.当我执行npm i node-sass -D 在错误提示里有给出了方案,重新构建 node-sass,命令如下:
npm rebuild node-sass --force
如果执行完成后不报错,就可以了。
如果报 gyp Error 错误:
gyp ERR! configure error
gyp ERR! stack Error: `gyp` failed with exit code: 1
....
gyp ERR! node -v v8.11.1
gyp ERR! node-gyp -v v3.6.2
卸载 node-sass,然后重新安装。
npm uninstall node-sass
npm install node-sass
rebuild
## 第一步:
npm rebuild node-sass
## 第二步:
npm update
如果按照此步骤执行有问题,请参考18 解决安装node-sass报错的方法
17. npm install报错 npm ERR! gyp verb which failed Error: not found
PS C:\Users\xiaojin\Downloads\demo-master\demo-master> npm install
npm WARN old lockfile
npm WARN old lockfile The package-lock.json file was created with an old version of npm,
npm WARN old lockfile so supplemental metadata must be fetched from the registry.
npm WARN old lockfile
npm WARN old lockfile This is a one-time fix-up, please be patient...
npm WARN old lockfile
npm WARN deprecated consolidate@0.15.1: Please upgrade to consolidate v1.0.0+ as it has been modernized with several long-awaited fixes implemented. Maintenance is supported by Forward Email at https://forwardemail.net ; follow/watch https://github.com/ladjs/consolidate for updates and release changelog
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated source-map-url@0.4.0: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated debug@4.1.1: Debug versions >=3.2.0 <3.2.7 || >=4 <4.3.1 have a low-severity ReDos regression when used in a Node.js environment. It is recommended you upgrade to 3.2.7 or 4.3.1. (https://github.com/visionmedia/debug/issues/797)
npm WARN deprecated debug@4.1.1: Debug versions >=3.2.0 <3.2.7 || >=4 <4.3.1 have a low-severity ReDos regression when used in a Node.js environment. It is recommended you upgrade to 3.2.7 or 4.3.1. (https://github.com/visionmedia/debug/issues/797)
npm WARN deprecated @babel/plugin-proposal-optional-chaining@7.9.0: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-optional-chaining instead.
npm WARN deprecated @babel/plugin-proposal-nullish-coalescing-operator@7.8.3: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-nullish-coalescing-operator instead.
npm WARN deprecated ini@1.3.5: Please update to ini >=1.3.6 to avoid a prototype pollution issue
npm WARN deprecated @babel/plugin-proposal-dynamic-import@7.8.3: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-dynamic-import instead.
npm WARN deprecated @babel/plugin-proposal-numeric-separator@7.8.3: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-numeric-separator instead.
npm WARN deprecated @babel/plugin-proposal-object-rest-spread@7.9.5: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-object-rest-spread instead.
npm WARN deprecated querystring@0.2.0: The querystring API is considered Legacy. new code should use the URLSearchParams API instead.
npm WARN deprecated har-validator@5.1.3: this library is no longer supported
npm WARN deprecated @babel/plugin-proposal-optional-catch-binding@7.8.3: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-optional-catch-binding instead.
npm WARN deprecated @babel/plugin-proposal-unicode-property-regex@7.8.8: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-unicode-property-regex instead.
npm WARN deprecated @babel/plugin-proposal-json-strings@7.8.3: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-json-strings instead.
npm WARN deprecated @babel/plugin-proposal-async-generator-functions@7.8.3: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-async-generator-functions instead.
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated axios@0.19.2: Critical security vulnerability fixed in v0.21.1. For more information, see https://github.com/axios/axios/pull/3410
npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
npm WARN deprecated core-js@2.6.11: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
npm WARN deprecated core-js-pure@3.6.5: core-js-pure@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js-pure.
npm WARN deprecated core-js@3.6.5: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
npm ERR! code 1
npm ERR! path C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\node-sass
npm ERR! command failed
npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c node scripts/build.js
npm ERR! Building: C:\Program Files\nodejs\node.exe C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
npm ERR! gyp info it worked if it ends with ok
npm ERR! gyp verb cli [
npm ERR! gyp verb cli 'C:\\Program Files\\nodejs\\node.exe',
npm ERR! gyp verb cli 'C:\\Users\\xiaojin\\Downloads\\demo-master\\demo-master\\node_modules\\node-gyp\\bin\\node-gyp.js',
npm ERR! gyp verb cli 'rebuild',
npm ERR! gyp verb cli '--verbose',
npm ERR! gyp verb cli '--libsass_ext=',
npm ERR! gyp verb cli '--libsass_cflags=',
npm ERR! gyp verb cli '--libsass_ldflags=',
npm ERR! gyp verb cli '--libsass_library='
npm ERR! gyp verb cli ]
npm ERR! gyp info using node-gyp@3.8.0
npm ERR! gyp info using node@21.1.0 | win32 | x64
npm ERR! gyp verb command rebuild []
npm ERR! gyp verb command clean []
npm ERR! gyp verb clean removing "build" directory
npm ERR! gyp verb command configure []
npm ERR! gyp verb check python checking for Python executable "python2" in the PATH
npm ERR! gyp verb `which` failed Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:199:21)
npm ERR! gyp verb `which` failed python2 Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:199:21) {
npm ERR! gyp verb `which` failed code: 'ENOENT'
npm ERR! gyp verb `which` failed }
npm ERR! gyp verb check python checking for Python executable "python" in the PATH
npm ERR! gyp verb `which` succeeded python C:\Python311\python.EXE
npm ERR! gyp ERR! configure error
npm ERR! gyp ERR! stack Error: Command failed: C:\Python311\python.EXE -c import sys; print "%s.%s.%s" % sys.version_info[:3];
npm ERR! gyp ERR! stack File "<string>", line 1
npm ERR! gyp ERR! stack import sys; print "%s.%s.%s" % sys.version_info[:3];
npm ERR! gyp ERR! stack ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
npm ERR! gyp ERR! stack SyntaxError: Missing parentheses in call to 'print'. Did you mean print(...)?
npm ERR! gyp ERR! stack
npm ERR! gyp ERR! stack at ChildProcess.exithandler (node:child_process:422:12)
npm ERR! gyp ERR! stack at ChildProcess.emit (node:events:515:28)
npm ERR! gyp ERR! stack at maybeClose (node:internal/child_process:1105:16)
npm ERR! gyp ERR! stack at ChildProcess._handle.onexit (node:internal/child_process:305:5)
npm ERR! gyp ERR! System Windows_NT 10.0.22621
npm ERR! gyp ERR! command "C:\\Program Files\\nodejs\\node.exe" "C:\\Users\\xiaojin\\Downloads\\demo-master\\demo-master\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
npm ERR! gyp ERR! cwd C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\node-sass
npm ERR! gyp ERR! node -v v21.1.0
npm ERR! gyp ERR! node-gyp -v v3.8.0
npm ERR! gyp ERR! not ok
npm ERR! Build failed with error code: 1npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\xiaojin\AppData\Local\npm-cache\_logs\2023-12-09T01_37_06_169Z-debug-0.log
PS C:\Users\xiaojin\Downloads\demo-master\demo-master>解决方案1
# before installing node-gyp on windows
npm install --global --production windows-build-tools# install node-gyp globally
npm install -g node-gyp
解决方案2
在项目根目录下创建.npmrc
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
18. 解决安装node-sass报错的方法
方案1:使用淘宝镜像
npm set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass方:2:下载源码放到本地搞~~ 适合内网开发的苦孩子们~~~
- 先进入https://github.com/sass/node-sass/releases下载自己需要的包
- 可以点击tags然后找到自己需要的,然后进行下载
- 举例:下载下面这个
https://github.com/sass/node-sass/releases/download/v4.13.1/win32-x64-79_binding.node
- 下好后,放到本地的文件夹里,使路径如下
C://Users//AAAAAA//AppData//Roaming//npm-cache//node-sass//4.13.1//win32-x64-79_binding.node
- 然后按顺序复制下面的代码到命令行
set SASS_BINARY_PATH="C://Users//AAAAAA//AppData//Roaming//npm-cache//node-sass//4.13.1//win32-x64-79_binding.node"
npm install node-sass@3.4.119. 待补充
-
然后你会发现,安装成功了~~~~
-
今天就写到这里啦~
-
小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
-
大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢

欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
相关文章:

npm pnpm yarn 报错或常见问题处理集锦
各种卡死,报错问题处理汇总 1. npm 安装 卡死了怎么办,npm # 切换源 npm config set registry https://registry.npmmirror.com # 查看源 npm config get registry2. pnpm安装 卡死了怎么办 方法1:切换源 npx pnpm config set registry h…...

【Git】常用的Git操作集合
常用的Git操作集合 1. 分支操作1.1 查看本地所有分支git branch 1.2 查看所有分支(包含本地远程仓库)git branch -a 1.3 切换分支git checkout test 2. 常用基本操作2.1 查看 git 各存储区内(文件)状态git status 2.2 查看工作区与暂存区文件差异git dif…...

JavaScript库jquery的使用方法
"写更少,做更多"是jquery的设计理念,jquery是一个兼容多浏览器的JavaScript库,利用jquery的语法设计能使开发更便捷。 网页添加jquery的方法:1.从jquery.com下载库;2.从CDN中载入库(示例使用)&a…...

Vue (v-bind指令、el与data的两种写法、理解MVVM、数据代理、V-no事件处理、双向数据绑定V-model、登陆页面实现
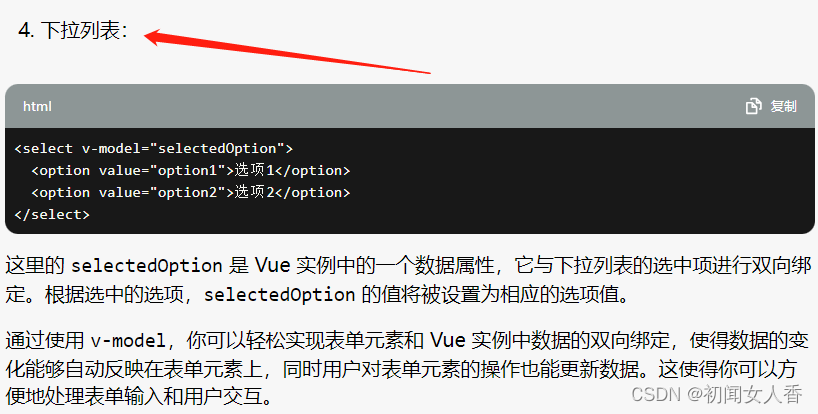
V-bind指令 el与data两种写法 MVVM 数据代理 V-no事件处理 V-no用于监听DOM对象 双向数据绑定V-model v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。 按钮的…...

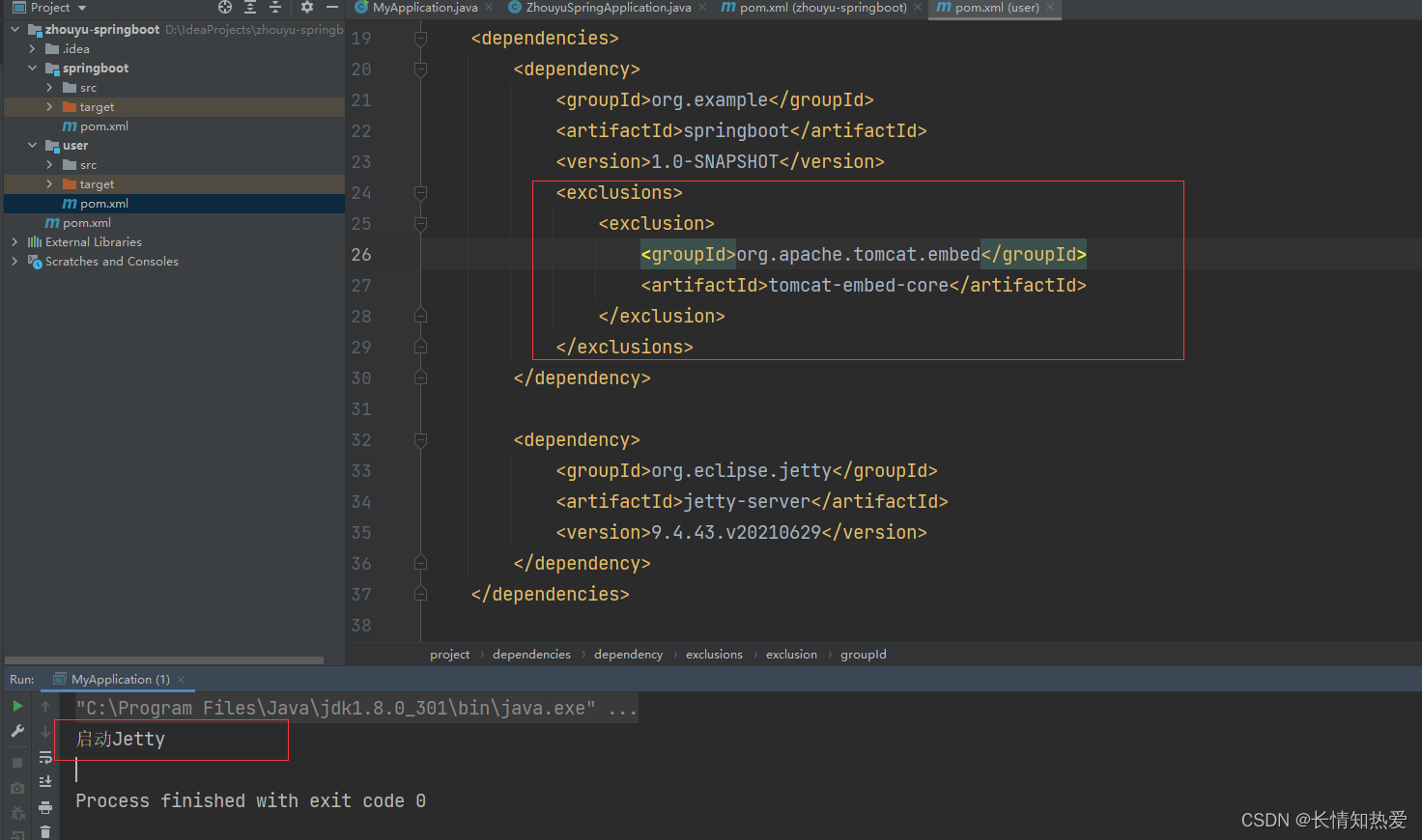
SpringBoot - SpringBoot手写模拟SpringBoot启动过程
依赖 建一个工程,两个Module: 1. springboot模块,表示springboot框架的源码实现 2. user包,表示用户业务系统,用来写业务代码来测试我们所模拟出来的SpringBoot 首先,SpringBoot是基于的Spring,所以我…...

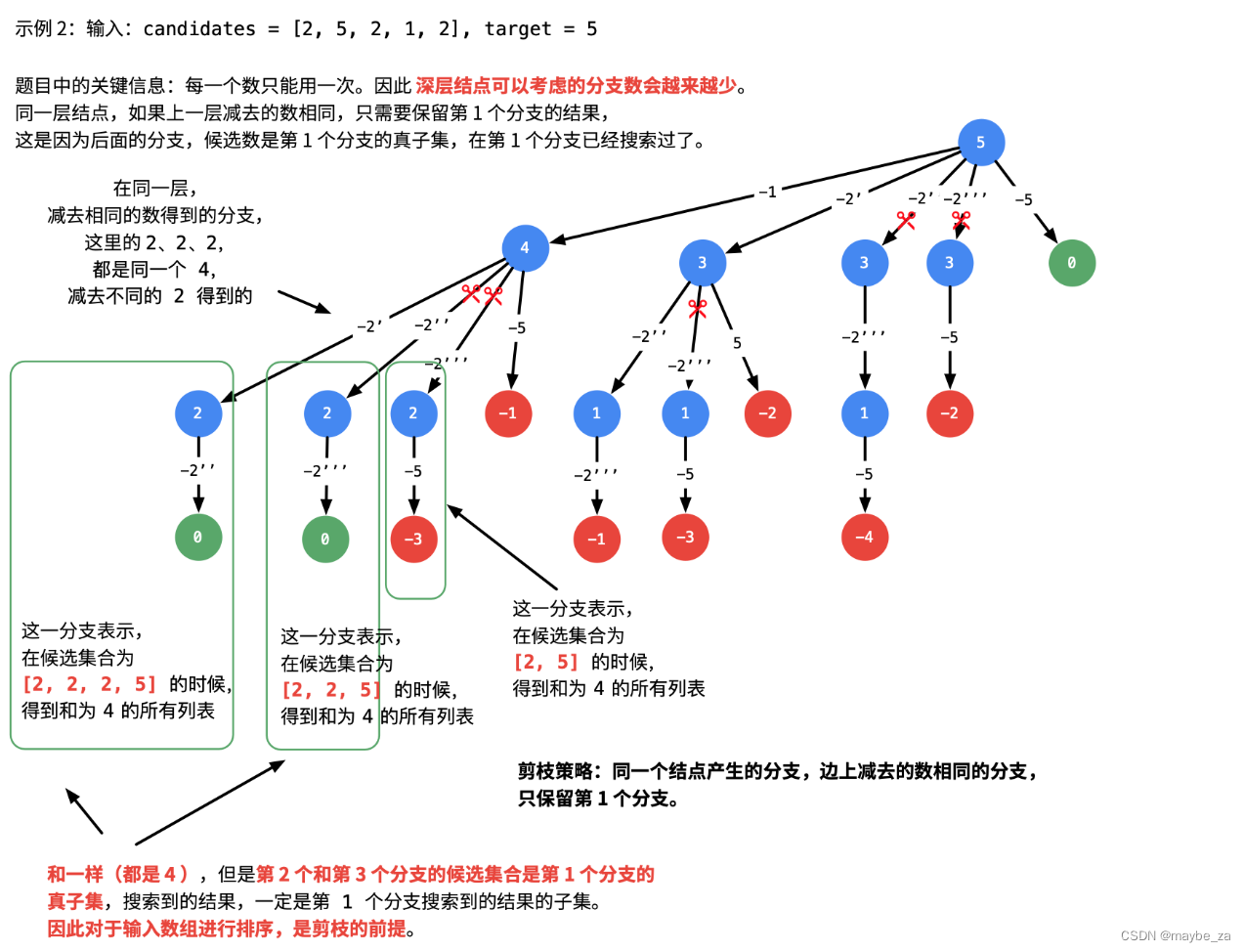
40. 组合总和 II - 力扣(LeetCode)
题目描述 给定一个候选人编号的集合 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合。 candidates 中的每个数字在每个组合中只能使用 一次 。 注意:解集不能包含重复的组合。 输入示例 candidates [10,1,2,7,…...

第15届蓝桥杯嵌入式省赛准备第二天总结笔记(使用STM32cubeMX创建hal库工程+按键输入)
一.查看电路图 按键是使用的PB0,PB1,PB2,PA0四个引脚,然后使用CubeMX配置引脚,4个脚都配置为输入模式和上拉。 程序生成之后把不用的删掉,需要的留下,这里我把函数名改了。 然后写按键扫描读取程序,这里参考的正点原子…...

【论文阅读】One For All: Toward Training One Graph Model for All Classification Tasks
目录 0、基本信息1、研究动机2、创新点——One For All :unique features3、准备4、具体实现4.1、用TAGs统一来自不同领域的图数据4.2、用NOI(NODES-OF-INTEREST)统一不同图任务4.2.1、NOI子图4.2.2、NOI提示结点 4.3、用于图的上下文学习&am…...

Python多线程爬虫——数据分析项目实现详解
前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家:https://www.captainbed.cn/z 「个人网站」:雪碧的个人网站 ChatGPT体验地址 文章目录 前言爬虫获取cookie网站爬取与启动CS…...

unity全局音量管理/全局音量设置与音量设置界面(含静音功能)
前言 本文将会介绍如何使用audiomixer实现全局音量控制,并且会介绍如何实现游戏内的含静音功能的音量设置界面。 本人也是个初学者,在看过一些关于音量管理的教程后,发现使用audiomixer实现全局音量控制可能是最方便、功能最完备、强大的&a…...

C++ vector 数组转换、查找、最大最小值、排序、排行的几种用法
C vector中常用到排序、取最值,一些场景可能还会要计算某个元素的排行,以下就是一些实际例子,精简、有效。 【1】会涉及到数组转vector: vector<int> v(arr, arr N); // N为数组size,可用sizeof(arr)/sizeof(i…...

vmware 安装Rocky-9.3系统
安装系统截图 安装完成,启动 查看版本和内核 开启远程登陆授权 1、编辑配置文件 #提升权限,输入su,并输入密码 su #编辑ssh文件开启root远程登陆 vi /etc/ssh/sshd_config找到以下内容:#PermitRootLogin prohibit-password 添加:…...

C++提高编程——模板
本专栏记录C学习过程包括C基础以及数据结构和算法,其中第一部分计划时间一个月,主要跟着黑马视频教程,学习路线如下,不定时更新,欢迎关注。 当前章节处于: ---------第1阶段-C基础入门 ---------第2阶段实战…...

单线程、同步、异步、预解析、作用域、隐式全局变量、对象创建、new
单线程 进程 cpu 资源分配的最小单位一个进程可以有多个线程 线程 cpu调度的最小单位线程建立在进程的建立基础上的一次程序的运行单位 线程分为:单线程 多线程 单线程:js是单线程 (同一个时间只能完成一个任务)多线程&…...

《设计模式的艺术》笔记 - 外观模式
介绍 外观模式中外部与一个子系统的通信通过一个统一的外观角色进行,为子系统中的一组接口提供一个一致的入口。外观模式定义了一个高层接口,这个接口使得子系统更加容易使用。外观模式又称为门面模式,它是一种对象结构型模式。 实现 myclas…...

sql 查询时间范围内的数据
要查询特定时间范围内的数据,您可以使用 SQL 中的 BETWEEN 运算符。以下是一个示例查询,它从名为 your_table 的表中检索在 start_date 和 end_date 之间创建的所有记录: SELECT * FROM your_table WHERE created_date BETWEEN start_date AN…...

TestNG中的@BeforeSuite注释
目录 什么是BeforeSuite注解? BeforeSuite带注释的方法何时执行? BeforeSuite annotation有什么用? 所以,是时候集思广益了 我们可以在一个类中使用多个BeforeSuite注释方法吗? BeforeSuite放在超类上时如何工作…...

[学习笔记]刘知远团队大模型技术与交叉应用L3-Transformer_and_PLMs
RNN存在信息瓶颈的问题。 注意力机制的核心就是在decoder的每一步,都把encoder的所有向量提供给decoder模型。 具体的例子 先获得encoder隐向量的一个注意力分数。 注意力机制的各种变体 一:直接点积 二:中间乘以一个矩阵 三:…...

图像处理工具包Pillow的使用分享
Pillow 是 Python 中一个流行的图像处理库,它是 PIL(Python Imaging Library)的一个友好的分支版本。Pillow 提供了许多功能,使得图像处理变得容易和方便。下面是一些基本用法和示例: 安装 Pillow 首先,你…...

python进程间通信——命名管道(Named Pipe、FIFO)
文章目录 Python中的命名管道:深入理解进程间通信1. 命名管道简介2. 创建和删除命名管道3. 写入命名管道4. 读取命名管道5. 示例:进程间通信write_to_pipe.pyread_from_pipe.py测试运行 6. 注意事项和限制命名管道的半双工机制命名管道读写任意一方未打开…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...
