鸿蒙开发系列教程(五)--ArkTS语言:组件开发
1、基础组件
组件API文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V2/84_u58f0_u660e_u5f0f_u5f00_u53d1_u8303_u5f0f_uff09-0000001427744776-V2
查看组件API

外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
容器组件
Column、Row、Stack、Grid、List等组件都是容器组件
支持子组件配置,需在尾随闭包"{…}"中为组件添加子组件的UI描述
Column() { Text('Hello').fontSize(100)}
//嵌套
Row() {Column() {Text('Hello').fontSize(100) }}
//一行两列,每列各占50%
Row() {Column() {Text("测试组件1").fontSize(50).fontWeight(FontWeight.Bold)}.width('50%')Column() {Text("测试组件2").fontSize(50).fontWeight(FontWeight.Bold)}.width('50%')
}

无参数组件
Column() { Text() Divider() }
有参数组件
-
Image组件的必选参数src。
Image('https://xyz/test.jpg') -
Text组件
// string类型的参数 Text('test111') // $r形式引入应用资源,可应用于多语言场景 Text($r('app.string.title_value')) -
变量或表达式也可以用于参数赋值,其中表达式返回的结果类型必须满足参数类型要求。
例如,设置变量或表达式来构造Image和Text组件的参数。Image(this.imagePath) Image('https://' + this.imageUrl) Text(`count: ${this.count}`)
配置属性
属性方法以“.”链式调用的方式配置系统组件的样式和其他属性,建议每个属性方法单独写一行。
-
配置Text组件的字体大小。
Text('test') .fontSize(12) -
配置组件的多个属性。
Image('test.jpg') .alt('error.jpg') .width(100) .height(100) -
除了直接传递常量参数外,还可以传递变量或表达式。
Text('hello') .fontSize(this.size)Image('test.jpg') .width(this.count % 2 === 0 ? 100 : 200) .height(this.offset + 100) -
对于系统组件,ArkUI还为其属性预定义了一些枚举类型供开发者调用,枚举类型可以作为参数传递,但必须满足参数类型要求。
Text('hello') .fontSize(20) .fontColor(Color.Red) //Color.Red 枚举类型 .fontWeight(FontWeight.Bold)
配置事件
事件方法以“.”链式调用的方式配置系统组件支持的事件,建议每个事件方法单独写一行。
-
使用箭头函数配置组件的事件方法。
Button('Click me') .onClick(() => { this.myText = 'ArkUI'; }) -
使用匿名函数表达式配置组件的事件方法,要求使用bind,以确保函数体中的this指向当前组件。
Button('add counter') .onClick(function(){ this.counter += 2; }.bind(this) ) -
使用组件的成员函数配置组件的事件方法。
myClickHandler(): void {this.counter += 2; } ... Button('add counter').onClick(this.myClickHandler.bind(this)) -
使用声明的箭头函数,可以直接调用,不需要bind this。
fn = () => {console.info(`counter: ${this.counter}`)this.counter++ } ... Button('add counter').onClick(this.fn)
2、自定义组件
自定义组件具有以下特点:
-
可组合:允许开发者组合使用系统组件、及其属性和方法。
-
可重用:自定义组件可以被其他组件重用,并作为不同的实例在不同的父组件或容器中使用。
-
数据驱动UI更新:通过状态变量的改变,来驱动UI的刷新。
基本用法
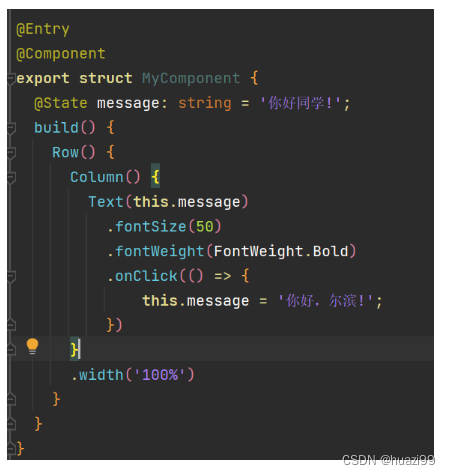
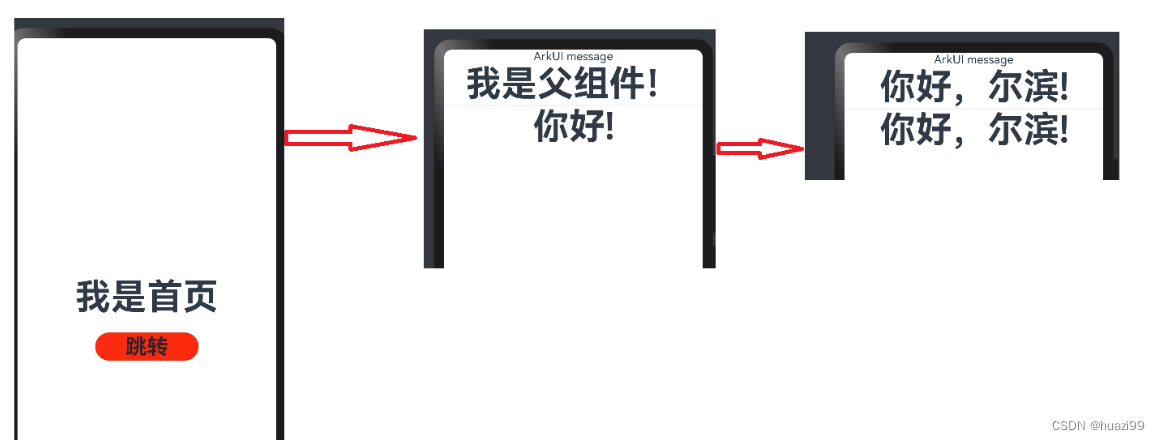
点击文本,内容切换
@Entry
@Component
struct MyComponent {@State message: string = '你好同学!';build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold).onClick(() => {this.message = '你好,尔滨!';})}.width('100%')}}
}

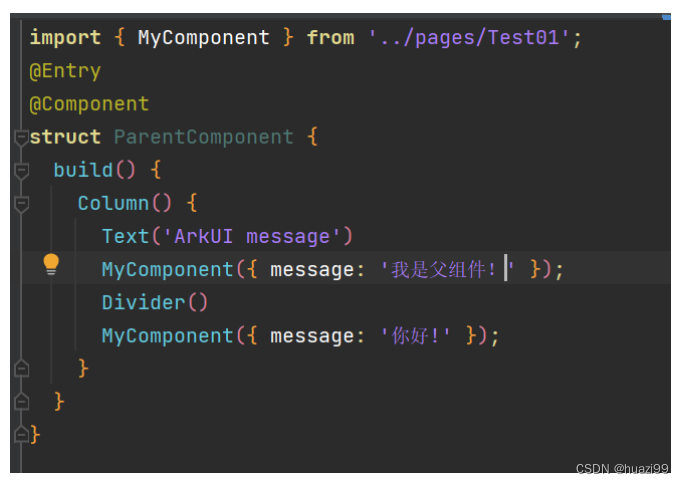
调用自定义组件
在另外的文件中引用该自定义组件,需要使用export关键字导出,并在使用的页面import该自定义组件
Test01.ets 子组件
export导出

Test02 父组件
import导入

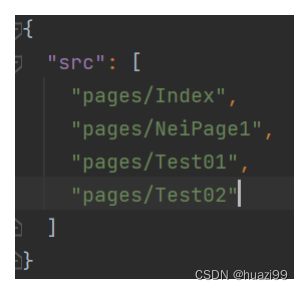
main_pages.json 路由

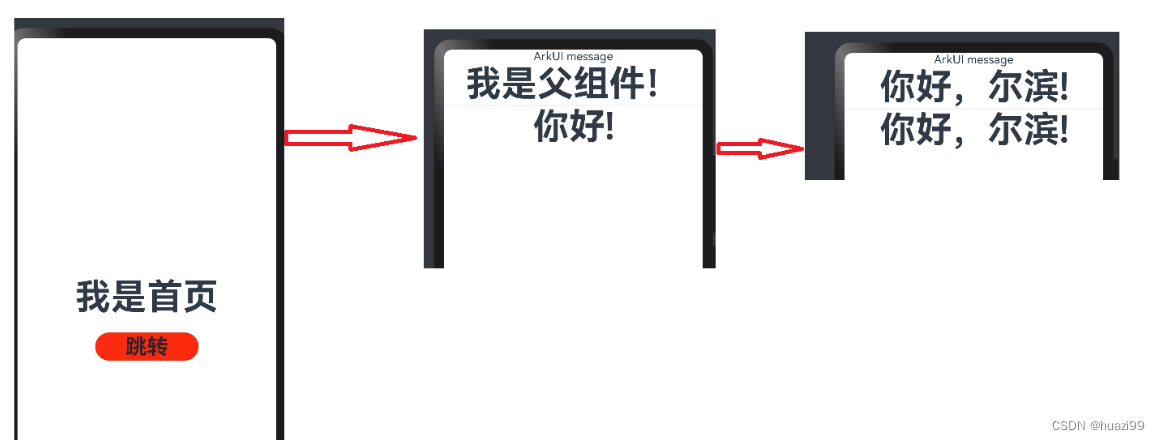
index.ets 主页

运行效果

自定义组件基本结构
-
struct:自定义组件基于struct实现,struct + 自定义组件名 + {…}的组合构成自定义组件,不能有继承关系。对于struct的实例化,可以省略new。
-
@Component:@Component装饰器仅能装饰struct关键字声明的数据结构。struct被@Component装饰后具备组件化的能力,需要实现build方法描述UI,一个struct只能被一个@Component装饰。
@Component struct MyComponent {} -
build()函数:build()函数用于定义自定义组件的声明式UI描述,自定义组件必须定义build()函数。
@Component struct MyComponent { build() { } } -
@Entry:@Entry装饰的自定义组件将作为UI页面的入口。在单个UI页面中,最多可以使用@Entry装饰一个自定义组件。
@Entry @Component struct MyComponent {}
自定义组件传参
一个文件,定义组件并调用
组件内private定义变量,父组件调用传参
@Component
struct MyComponent1 {private countDownFrom: number = 0;private color1: Color = Color.Blue;build() {Text('bbbbb').fontSize(59).fontColor(this.color1)}
}@Entry
@Component
struct ParentComponent {private someColor: Color = Color.Pink;build() {Column() {Text('aaaaaa').fontSize(39).fontColor(this.someColor)// 创建MyComponent实例MyComponent1({ countDownFrom: 10, color1: this.someColor })}}
}
build()函数
所有声明在build()函数的语言,统称为UI描述,UI描述需要遵循以下规则:
-
@Entry装饰的自定义组件,其build()函数下的根节点唯一且必要,且必须为容器组件,其中ForEach禁止作为根节点。
@Component装饰的自定义组件,其build()函数下的根节点唯一且必要,可以为非容器组件,其中ForEach禁止作为根节点。
@Entry @Component struct MyComponent {build() {// 根节点唯一且必要,必须为容器组件Row() {ChildComponent() }} }@Component struct ChildComponent {build() {// 根节点唯一且必要,可为非容器组件Image('test.jpg')} } -
不允许声明本地变量,反例如下。
build() { // 反例:不允许声明本地变量 let a: number = 1; } -
不允许在UI描述里直接使用console.info,但允许在方法或者函数里使用,反例如下。
build() { // 反例:不允许 console.info console.info('print debug log'); }
自定义组件链式调用
自定义组件通过“.”链式调用的形式设置通用样式。
@Component
struct MyComponent2 {build() {Button(`Hello World`)}
}@Entry
@Component
struct MyComponent {build() {Row() {MyComponent2().width(200).height(300).backgroundColor(Color.Red)}}
}
以上内容参考**“官方文档”**
相关文章:

鸿蒙开发系列教程(五)--ArkTS语言:组件开发
1、基础组件 组件API文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V2/84_u58f0_u660e_u5f0f_u5f00_u53d1_u8303_u5f0f_uff09-0000001427744776-V2 查看组件API 外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传 容…...

Java:正则表达式讲解加举例,简洁易懂
正则表达式定义: 由一些特定的字符组成,代表的是一个规则。 作用:1.校验数据是否合法。2.可以在一段文本中查找满足要求的内容。 先自己写一个方法去校验qq号,比较与正则表达式的区别: 正则表达式的代码暂时可以不…...

2.机器学习-K最近邻(k-Nearest Neighbor,KNN)分类算法原理讲解
2️⃣机器学习-K最近邻(k-Nearest Neighbor,KNN)分类算法原理讲解 个人简介一算法概述二算法思想2.1 KNN的优缺点 三实例演示3.1电影分类3.2使用KNN算法预测 鸢(yuan)尾花 的种类3.3 预测年收入是否大于50K美元 个人简介 🏘️&…...

WordPress顶部管理工具栏怎么添加一二级自定义菜单?
默认情况下,WordPress前端和后台页面顶部都有一个“管理工具栏”,左侧一般就是站点名称、评论、新建,右侧就是您好,用户名称和头像。那么我们是否可以在这个管理工具栏中添加一些一二级自定义菜单呢? 其实,…...

Linux安装ossutil工具且在Jenkins中执行shell脚本下载文件
测试中遇到想通过Jenkins下载OSS桶上的文件,要先在linux上安装ossutil工具,记录安装过程如下: 一、下载安装ossutil,使用命令 1.下载:wget https://gosspublic.alicdn.com/ossutil/1.7.13/ossutil64 2.一定要赋权限…...

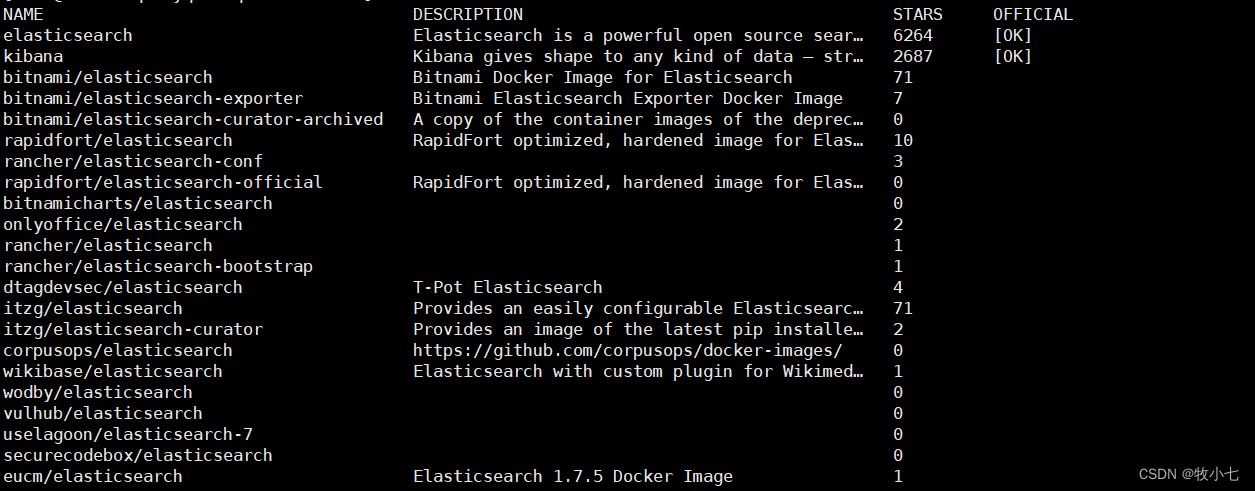
Docker命令---搜索镜像
介绍 使用docker命令搜索镜像。 命令 docker search 镜像命令:版本号示例 以搜索ElasticSearch镜像为例 docker search ElasticSearch...

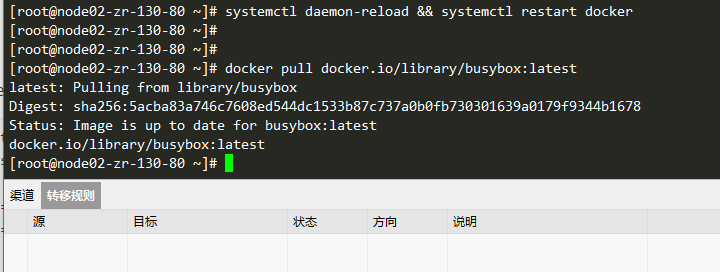
docker使用http_proxy配置代理
钢铁知识库,一个学习python爬虫、数据分析的知识库。人生苦短,快用python。 在内网服务器中,docker经常需要下载拉取镜像,但由于没有网络要么只能手动导入镜像包,又或者通过http_proxy代理到其它服务器下载。 解决方法…...

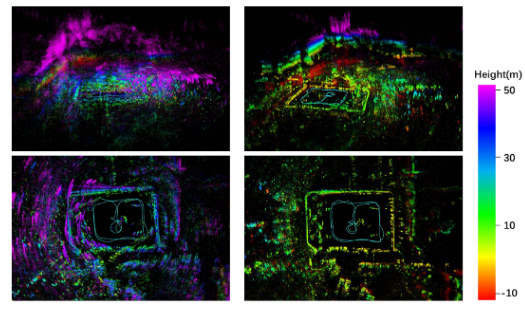
综述:自动驾驶中的 4D 毫米波雷达
论文链接:《4D Millimeter-Wave Radar in Autonomous Driving: A Survey》 摘要 4D 毫米波 (mmWave) 雷达能够测量目标的距离、方位角、仰角和速度,引起了自动驾驶领域的极大兴趣。这归因于其在极端环境下的稳健性以及出色的速度和高度测量能力。 然而…...
)
蓝桥杯:1.特殊日期(Java)
题目描述 对于一个日期,我们可以计算出年份的各个数位上的数字之和,也可以分别计算月和日的各位数字之和。 请问从1900年1月1日至9999年12月31日,总共有多少天,年份的数位数字之和等于月的数位数字之和加日的数位数字之和。 例如&…...

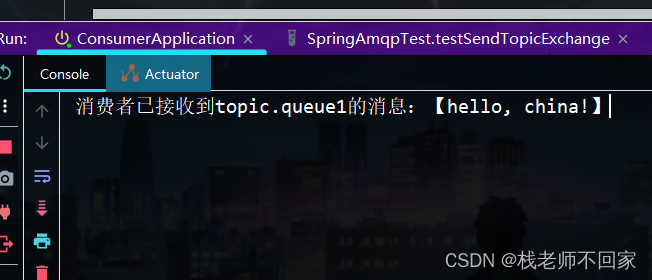
服务异步通讯之 SpringAMQP【微服务】
文章目录 一、初识 MQ1. 同步通讯2. 异步通讯3. MQ 常见框架 二、RabbitMQ 入门1. 概述和安装2. 常见消息模型3. 基础模型练习 三、SpringAMQP1. 简单队列模型2. 工作队列模型3. 发布订阅模型3.1 Fanout Exchange3.2 Direct Exchange3.3 Topic Exchange 一、初识 MQ 1. 同步通…...

LED闪烁
这段代码是用于STM32F10x系列微控制器的程序,主要目的是初始化GPIOA的Pin 0并使其按照特定的模式进行闪烁。下面是对这段代码的逐行解释: #include "stm32f10x.h":这一行包含了STM32F10x系列微控制器的设备头文件。这个头文件包含…...

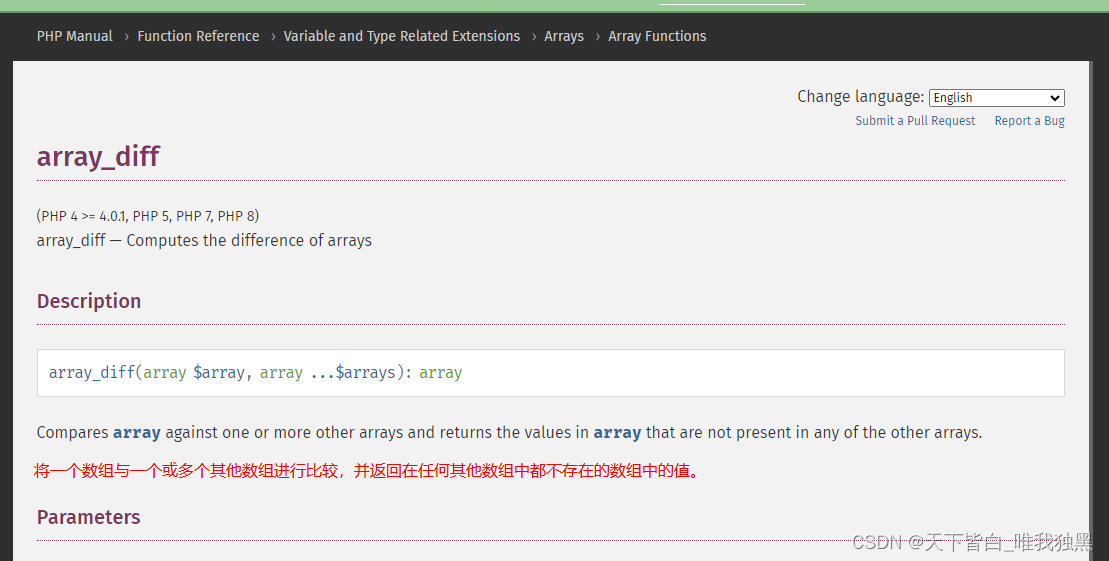
php array_diff 比较两个数组bug避坑 深入了解
今天实用array_diff出现的异常问题,预想的结果应该是返回 "integral_initiate">"0",实际没有 先看测试代码: $a ["user_name">"测","see_num">0,"integral_initiate&quo…...

c++中STL的vector简单实现
文章目录 vector构造函数 vector()拷贝构造 vector()析构函数 ~vector()iterator 的定义begin()与const版本end()与const版本增删改查尾插push_back()尾删pop_back()指定位置插入insert()指定位置删除 erase() operator[]与const版本容量增容reserve()设置容量 resize() 成员函…...

C# 更改Bitmap图像色彩模式
方法一:直接修改RGB的值 首先将BitmapData扫描线上的所有像素复制到字节数组中,然后遍历数组并对每个像素的RGB值进行修改,最后将修改后的像素值复制回BitmapData。这个过程不会影响原始的Bitmap对象,但会改变锁定的位图区域的数…...

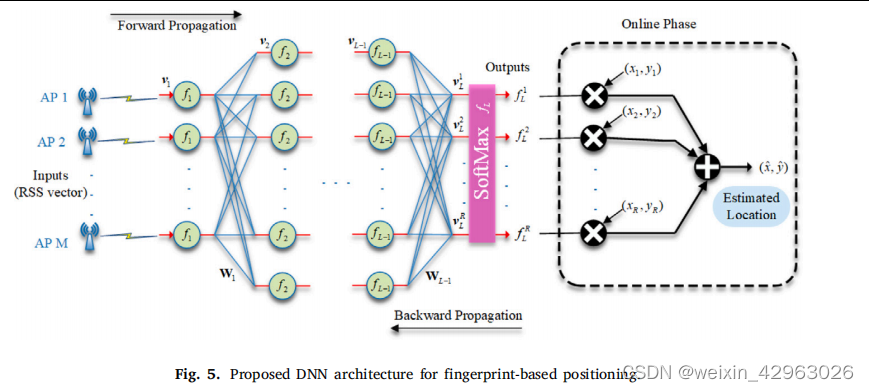
5.2 基于深度学习和先验状态的实时指纹室内定位
文献来源 Nabati M, Ghorashi S A. A real-time fingerprint-based indoor positioning using deep learning and preceding states[J]. Expert Systems with Applications, 2023, 213: 118889.(5.2_基于指纹的实时室内定位,使用深度学习和前一状态&…...

AIGC时代高效阅读论文实操
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...

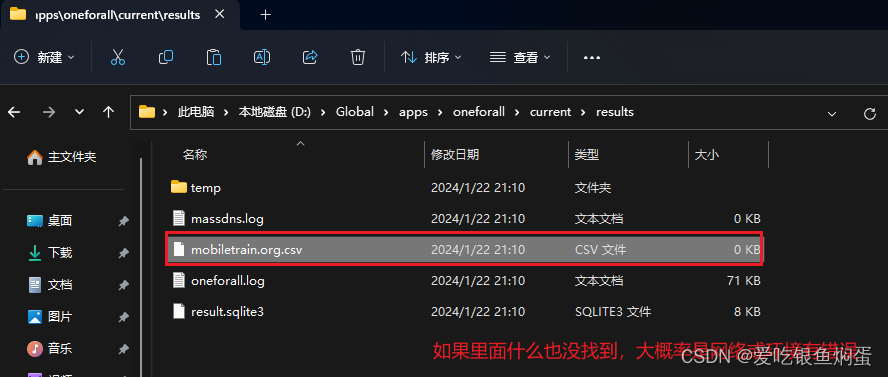
对网站进行打点(不要有主动扫描行为)
什么是打点? 简单来说就是获取一个演习方服务器的控制权限。 目的: 1. 上传一个一句话木马 2. 挖到命令执行 3. 挖到反序列化漏洞 4. 钓鱼 假设对“千峰”网站进行打点: 1. 利用平台 1. 利用各类平台: 天眼查-商业查询平…...
)
502. IPO(贪心算法+优先队列/堆)
整体思想:在满足可用资金的情况下,选择其中利润最大的业务,直到选到k个业务为止,注意k可能比n大。 每次选择完一个业务,可用资金都会变动,这是可选择的业务也会变化,因此每次将可选择的业务放在…...

设计模式篇---中介者模式
文章目录 概念结构实例总结 概念 中介者模式:用一个中介对象来封装一系列的对象交互。中介者使各对象不需要显示地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。 就好比世界各个国家之间可能会产生冲突,但是当产…...

双端Diff算法
双端Diff算法 双端Diff算法指的是,在新旧两组子节点的四个端点之间分别进行比较,并试图找到可复用的节点。相比简单Diff算法,双端Diff算法的优势在于,对于同样的更新场景,执行的DOM移动操作次数更少。 简单 Diff 算法…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
