java SSM网上小卖部管理系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点
java SSM网上小卖部管理系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,spring+springMVC+mybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源
代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。
ssm小卖部管理系统
二、功能介绍
其他主要功能包括:
一、管理员后台管理功能。
1、小卖部审核管理:审核由老板创建的小卖部信息
2、业务统计:统计每个小卖部的订单数,可以通过图表展示
二、.老板后台管理功能
1、老板注册登陆,修改密码
2、小卖部管理:老板可以创建一个小卖部,编辑小卖部信息
3、商品分类管理:创建属于自己的商品分类
4、商品管理:发布自己的商品
5、上架下架管理:管理自己商品的商家和下架
6、订单管理:管理顾客下达的订单
三、.顾客后台管理功能。
1、顾客注册登陆,修改密码
2、查找小卖部或商品:搜索小卖部或者需要的商品
3、购物车管理:将选中的商品加入购物车
4、订单管理:将购物车进行结单
5、地址管理:管理自己的送达地址信息
数据库设计
[表gly] 管理员列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | glyid | INTEGER | 11 | 是 | 管理员编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
[表yonghu] 用户列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | yhid | INTEGER | 11 | 是 | 用户编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 6 | lxdz | VARCHAR | 40 | 否 | 联系地址 |
[表shangjia] 商家列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | sjid | INTEGER | 11 | 是 | 商家编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | zt | VARCHAR | 40 | 否 | 状态 |
| 6 | dz | VARCHAR | 40 | 否 | 地址 |
| 7 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 8 | zcsj | VARCHAR | 40 | 否 | 注册时间 |
[表xmb] 小卖部列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | xmbid | INTEGER | 11 | 是 | 小卖部编号 |
| 2 | xmbmc | VARCHAR | 40 | 否 | 小卖部名称 |
| 3 | dz | VARCHAR | 40 | 否 | 地址 |
| 4 | dh | VARCHAR | 40 | 否 | 电话 |
| 5 | jyfw | VARCHAR | 40 | 否 | 经营范围 |
| 6 | kbsj | VARCHAR | 40 | 否 | 开办时间 |
| 7 | sj | VARCHAR | 40 | 否 | 商家 |
[表spfl] 商品分类列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | spflid | INTEGER | 11 | 是 | 商品分类编号 |
| 2 | fl | VARCHAR | 40 | 否 | 分类 |
| 3 | sj | VARCHAR | 40 | 否 | 商家 |
[表shangpin] 商品列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | spid | INTEGER | 11 | 是 | 商品编号 |
| 2 | sp | VARCHAR | 40 | 否 | 商品 |
| 3 | fl | VARCHAR | 40 | 否 | 分类 |
| 4 | js | VARCHAR | 40 | 否 | 介绍 |
| 5 | tp | VARCHAR | 40 | 否 | 图片 |
| 6 | jg | VARCHAR | 40 | 否 | 价格 |
| 7 | zt | VARCHAR | 40 | 否 | 状态 |
| 8 | sj | VARCHAR | 40 | 否 | 商家 |
代码设计
@RequestMapping(value="/add")public String add(shangpin shangpin,HttpServletRequest request){Map<String,Object> map= new HashMap<String,Object>();//String name=(String)request.getParameter("name");map.put("spid", shangpin.getSpid());//商品编号map.put("sp", shangpin.getSp());//商品map.put("fl", shangpin.getFl());//分类map.put("js", shangpin.getJs());//介绍map.put("tp", shangpin.getTp());//图片map.put("jg", shangpin.getJg());//价格map.put("zt", shangpin.getZt());//状态map.put("sj", shangpin.getSj());//商家String spid=(String)shangpin.getSpid();//商品编号String sp=(String)shangpin.getSp();//商品String fl=(String)shangpin.getFl();//分类String js=(String)shangpin.getJs();//介绍String tp=(String)shangpin.getTp();//图片String jg=(String)shangpin.getJg();//价格String zt=(String)shangpin.getZt();//状态String sj=(String)shangpin.getSj();//商家shangpindao.save(map);request.setAttribute("msg", "<script>alert('添加成功');</script>");System.out.println("addok");return "shangpin/shangpinadd";}/**删除 * */@RequestMapping(value="/del")public String del(Integer id,HttpServletRequest request,Map<String,Object> map){// Map<String,Object> map= new HashMap<String,Object>();String a=(String)request.getParameter("keyid");id=Integer.parseInt(a);request.setAttribute("msg", "<script>alert('删除成功');</script>");shangpindao.del(id);return selectall(null,map,request);}/*** 修改shangpin信息*/@RequestMapping(value="/update")public String update(shangpin shangpin,HttpServletRequest request,Map<String,Object> map1){Map<String,Object> map= new HashMap<String,Object>();map.put("spid", shangpin.getSpid());//商品编号map.put("sp", shangpin.getSp());//商品map.put("fl", shangpin.getFl());//分类map.put("js", shangpin.getJs());//介绍map.put("tp", shangpin.getTp());//图片map.put("jg", shangpin.getJg());//价格map.put("zt", shangpin.getZt());//状态map.put("sj", shangpin.getSj());//商家String spid=(String)shangpin.getSpid();//商品编号String sp=(String)shangpin.getSp();//商品String fl=(String)shangpin.getFl();//分类String js=(String)shangpin.getJs();//介绍String tp=(String)shangpin.getTp();//图片String jg=(String)shangpin.getJg();//价格String zt=(String)shangpin.getZt();//状态String sj=(String)shangpin.getSj();//商家request.setAttribute("msg", "<script>alert('修改成功');</script>");shangpindao.update(map);return selectall(null,map1,request);}/*** 查询shangpin信息*/@RequestMapping(value="/modify")public String modify(Integer id,Map<String,Object> map,HttpServletRequest request){String keyid=(String)request.getParameter("keyid");List<Map<String,Object>> list= new ArrayList<Map<String,Object>>();list=shangpindao.select(Integer.parseInt(keyid));request.setAttribute("spid", list.get(0).get("spid"));//商品编号request.setAttribute("sp", list.get(0).get("sp"));//商品request.setAttribute("fl", list.get(0).get("fl"));//分类request.setAttribute("js", list.get(0).get("js"));//介绍request.setAttribute("tp", list.get(0).get("tp"));//图片request.setAttribute("jg", list.get(0).get("jg"));//价格request.setAttribute("zt", list.get(0).get("zt"));//状态request.setAttribute("sj", list.get(0).get("sj"));//商家return "shangpin/shangpinmodify";}
三、注意事项
1、管理员账号:admin 密码:admin 数据库配置文件datasource.properties
2、开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。
3、数据库文件名是jspssmxmb.sql,系统名称ssmxmb
4、系统首页地址:http://127.0.0.1:8080/ssmxmb/login.jsp
四 系统实现




源码获取 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
相关文章:

java SSM网上小卖部管理系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 java SSM网上小卖部管理系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源 代码和数据库,系统主要…...

Java中集合元素的删除
关于集合元素的remove 重点:当集合的结构发生改变时,迭代器必须重新获取,如果还是用以前老的迭代器,会出现异常 java.util.ConcurrentModificationException 重点:在迭代集合元素的过程中,不能调用集合对象…...

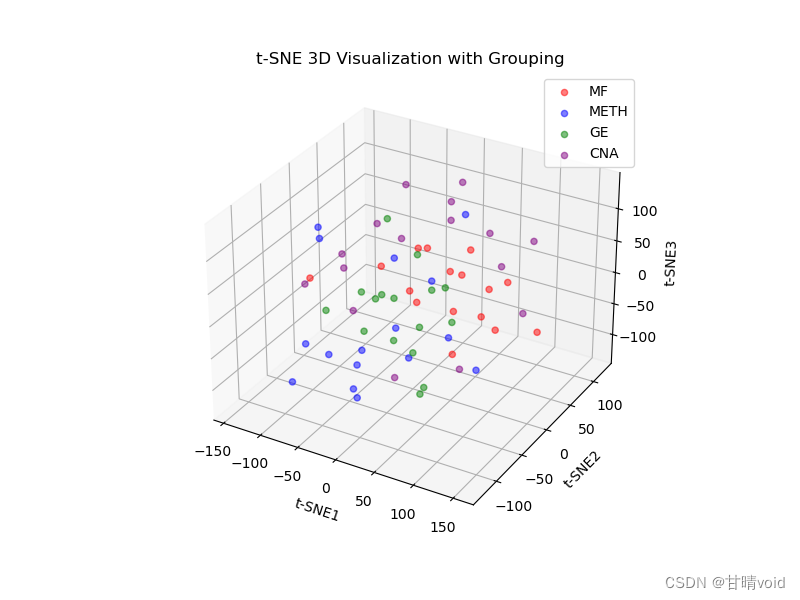
HNU-数据挖掘-实验2-数据降维与可视化
数据挖掘课程实验实验2 数据降维与可视化 计科210X 甘晴void 202108010XXX 文章目录 数据挖掘课程实验<br>实验2 数据降维与可视化实验背景实验目标实验数据集说明实验参考步骤实验过程1.对数据进行初步降维2.使用无监督数据降维方法,比如PCA,I…...

【shell编程入门】正则表达式
正则表达式 特殊字符描述[]方括号表达式,表示匹配的字符集合,例如 [0-9]、[abcde]()标记子表达式起止位置*匹配前面的子表达式零或多次匹配前面的子表达式一或多次?匹配前面的子表达式零或一次\转义字符,除了常用转义外,还有&am…...

高效火情监测,科技助力森林防火【数字地球开放平台】
数字地球开放平台-以卫星遥感为核心的空天信息服务开放平台 (geovisearth.com) 2019年3月30日,四川省凉山州木里县爆发了一场森林火灾,火点位于海拔3800米左右,地形险峻、坡度陡峭、谷深难以抵挡火势。在扑救的过程中,27名森林消防…...

第14章_集合与数据结构拓展练习(前序、中序、后序遍历,线性结构,单向链表构建,单向链表及其反转,字符串压缩)
文章目录 第14章_集合与数据结构拓展练习选择填空题1、前序、中序、后序遍历2、线性结构3、其它 编程题4、单向链表构建5、单向链表及其反转6、字符串压缩 第14章_集合与数据结构拓展练习 选择填空题 1、前序、中序、后序遍历 分析: 完全二叉树: 叶结点…...

WEB前端3D变换效果以及如何应用js代码
WEB前端DAY8 变换效果3d <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>body{/* 视距:设置距离xy轴构成的平面有多少像素距离 */perspective: 500px;}div{/* 设置变化效果为3d *…...

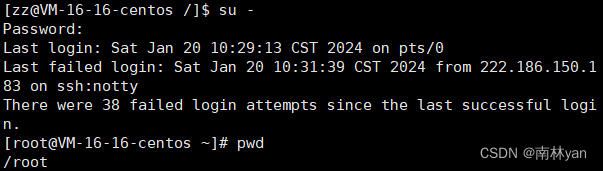
Linux中的新建用户、切换用户
目录 一、Linux系统中有哪些用户 二、新建普通用户 三、root账号与普通账号的切换 一、Linux系统中有哪些用户 1.root 超级管理员(不受权限约束) 2.其他用户 普通用户(受到权限约束) 二、新建普通用户 创建新用户 sudo user…...

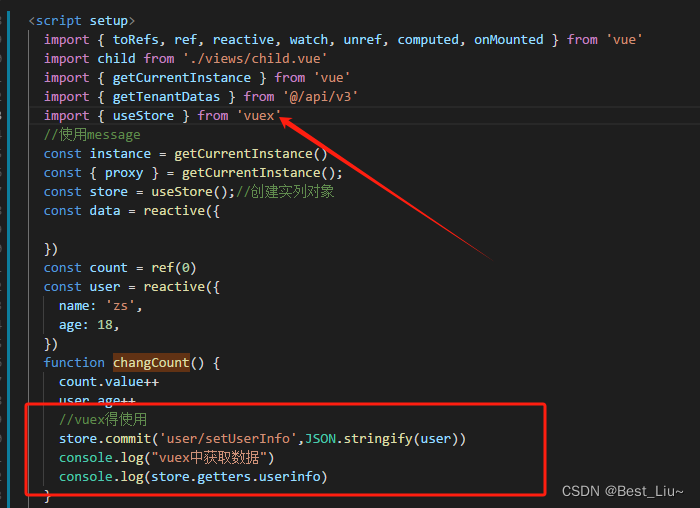
Vue3使用
1、列表实现 <el-table :data"tableData" border style"width: 100%" selection-change"handleSelectionChange" :header-cell-style"{text-align:center}"><el-table-column type"selection" width"55"…...
: xxMapper.deleteBatchIds)
BindingException: Invalid bound statement (not found): xxMapper.deleteBatchIds
org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): xxMapper.deleteBatchIds 在使用mybatisplus的deleteBatchIds方法的时候,发生如下异常 org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): …...

开源图床LightPicture搭建本地图片管理系统并实现无公网IP远程访问
文章目录 1.前言2. Lightpicture网站搭建2.1. Lightpicture下载和安装2.2. Lightpicture网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 现在的手机越来越先进,功能也越来越多,而手机…...

黑马苍穹外卖学习Day10
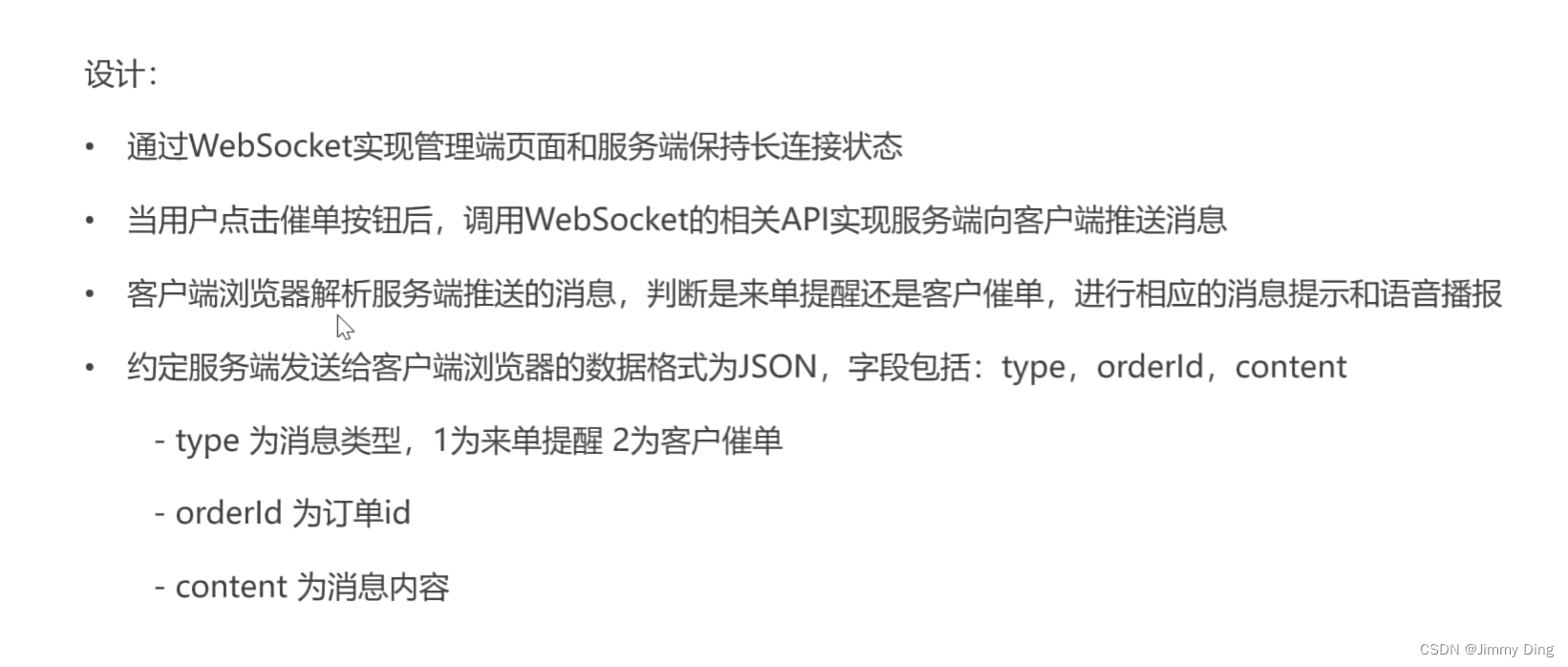
文章目录 Spring Task介绍cron表达式入门案例 订单状态定时处理需求分析代码开发功能测试 WebSocket介绍入门案例 来单提醒需求分析代码开发 客户催单需求分析代码开发 Spring Task 介绍 cron表达式 入门案例 订单状态定时处理 需求分析 代码开发 新建一个task包里面编写代码…...

[数据结构 - C++] 红黑树RBTree
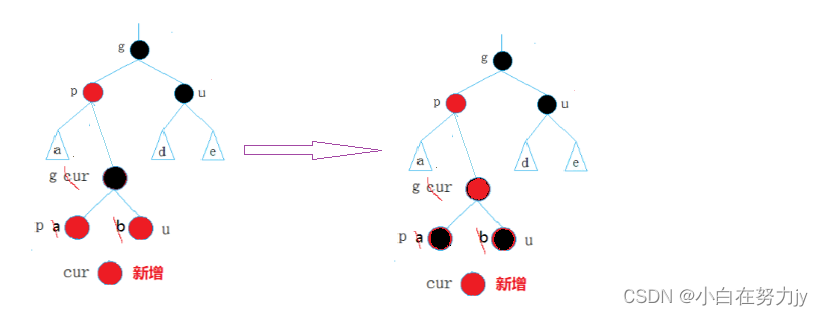
文章目录 1、前言2、红黑树的概念3、红黑树的性质4、红黑树节点的定义5、红黑树的插入Insert6、红黑树的验证7、红黑树与AVL树的比较附录: 1、前言 我们在学习了二叉搜索树后,在它的基础上又学习了AVL树,知道了AVL树是靠平衡因子来调节左右高…...

《WebKit 技术内幕》学习之十(2): 插件与JavaScript扩展
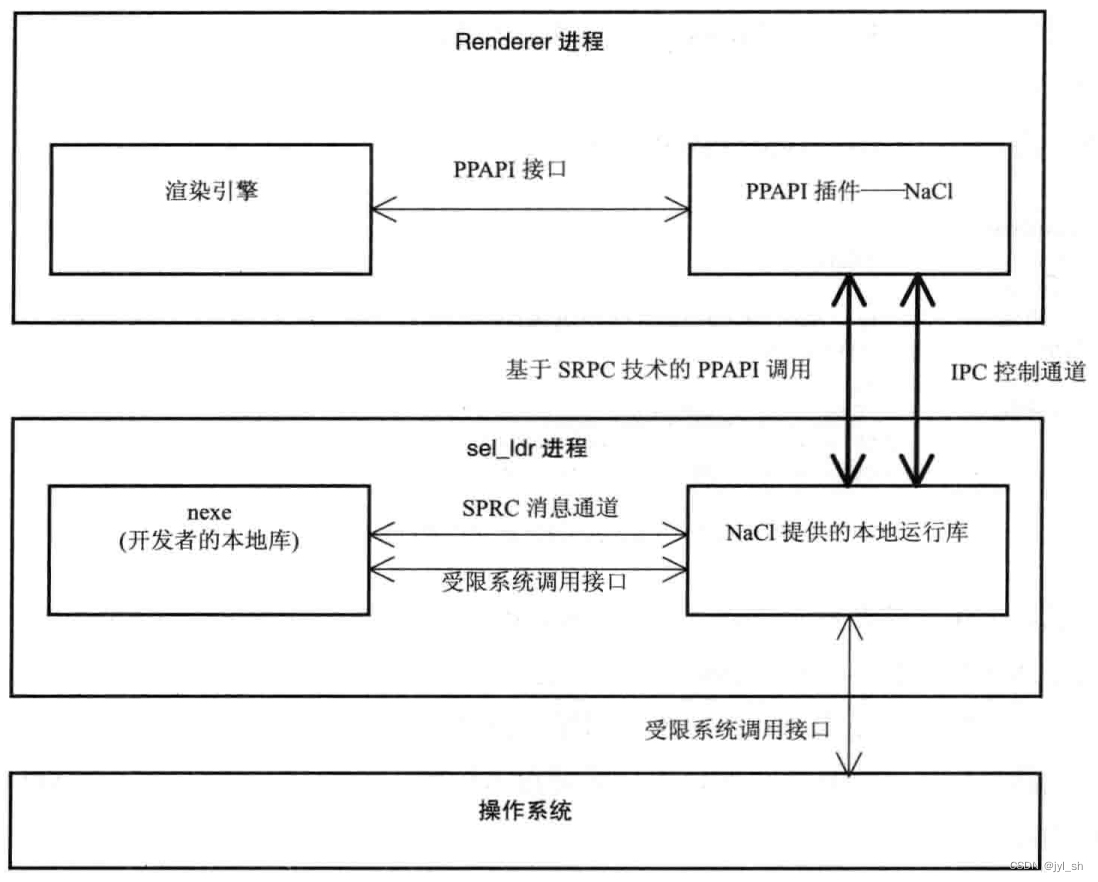
2 Chromium PPAPI插件 2.1 原理 插件其实是一种统称,表示一些动态库,这些动态库根据定义的一些标准接口可以跟浏览器进行交互,至于这个标准接口是什么都可以,重要的是大家都遵循它们,NPAPI接口标准只是其中的一种&a…...

【头歌-数据分析与实践-python】数据分析与实践-python——python基础
注意 : 本文档仅供参考使用,本章节程序绝大多数程序面向对象输出,一旦测试用例改变,会导致无法通过,请悉知 ! ! ! 请勿盲目使用 数据分析与实践-python——python基础 数据分析与实践-python——python基础 数据分析与…...

【数据库原理】(37)Web与数据库
随着网络的高速发展和网络服务的日趋完善,网络上的信息量呈几何级数增长。为了有效地组织、存储、管理和使用网上的信息,数据库技术被广泛地应用于网络领域。特别是在Internet上,已建立了数以万计的网站,其中大中型网站的后台大多…...

STM32 TIM输出比较、PWM波形
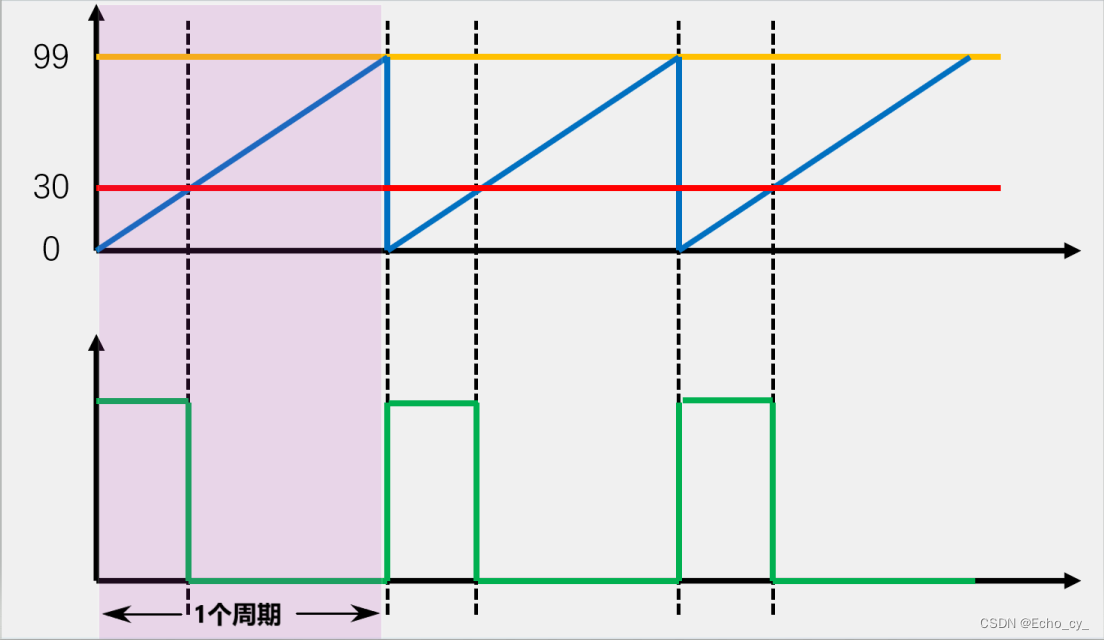
单片机学习! 目录 一、输出比较简介 二、PWM简介 三、输出比较通道 3.1通用定时器的输出比较部分电路 3.2高级定时器的输出比较部分电路 四、输出模式控制器 五、PWM基本结构 六、PWM参数计算 总结 前言 文章讲述STM32定时器的输出比较功能,它主…...

React16源码: React中的updateClassComponent的源码实现
ClassComponent 的更新 1 ) 概述 在 react 中 class component,是一个非常重要的角色它承担了 react 中 更新整个应用的API setStateforceUpdate 在react当中,只有更新了state之后,整个应用才会重新进行渲染在 class component 中…...

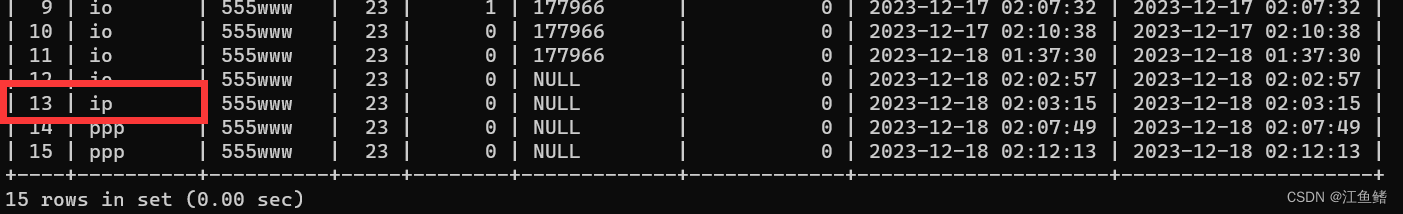
Mybatis 动态SQL(set)
我们先用XML的方式实现 : 把 id 为 13 的那一行的 username 改为 ip 创建一个接口 UserInfo2Mapper ,然后在接口中声明该方法 package com.example.mybatisdemo.mapper; import com.example.mybatisdemo.model.UserInfo; import org.apache.ibatis.annotations.*; import jav…...

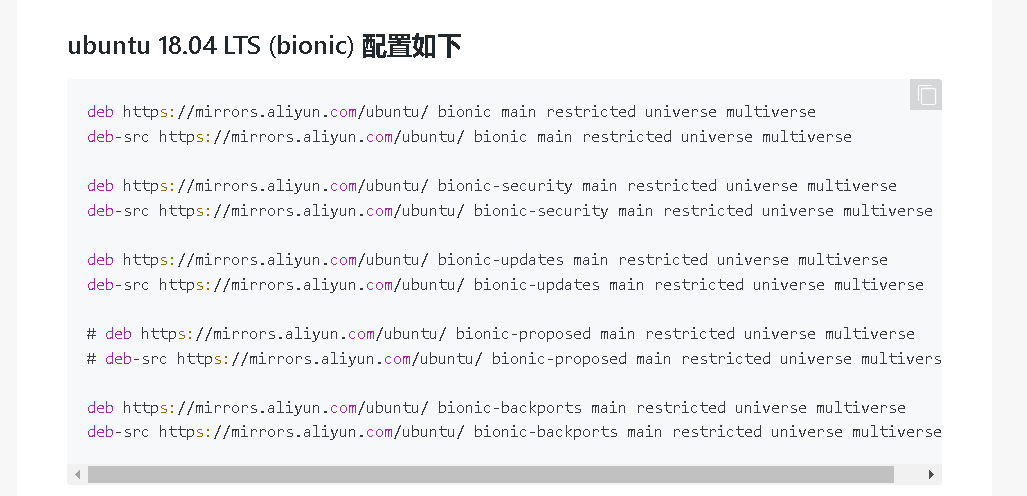
Ubuntu18.04在线镜像仓库配置
在线镜像仓库 1、查操作系统版本 rootubuntu:~# lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 18.04.5 LTS Release: 18.04 Codename: bionic 2、原文件备份 sudo cp /etc/apt/sources.list /etc/apt/sources.list.bak 3、查…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

Element-Plus:popconfirm与tooltip一起使用不生效?
你们好,我是金金金。 场景 我正在使用Element-plus组件库当中的el-popconfirm和el-tooltip,产品要求是两个需要结合一起使用,也就是鼠标悬浮上去有提示文字,并且点击之后需要出现气泡确认框 代码 <el-popconfirm title"是…...

Linux中INADDR_ANY详解
在Linux网络编程中,INADDR_ANY 是一个特殊的IPv4地址常量(定义在 <netinet/in.h> 头文件中),用于表示绑定到所有可用网络接口的地址。它是服务器程序中的常见用法,允许套接字监听所有本地IP地址上的连接请求。 关…...

react-pdf(pdfjs-dist)如何兼容老浏览器(chrome 49)
之前都是使用react-pdf来渲染pdf文件,这次有个需求是要兼容xp环境,xp上chrome最高支持到49,虽然说iframe或者embed都可以实现预览pdf,但为了后续的定制化需求,还是需要使用js库来渲染。 chrome 49测试环境 能用的测试…...

npm install 相关命令
npm install 相关命令 基本安装命令 # 安装 package.json 中列出的所有依赖 npm install npm i # 简写形式# 安装特定包 npm install <package-name># 安装特定版本 npm install <package-name><version>依赖类型选项 # 安装为生产依赖(默认&…...
