Vue3使用
1、列表实现
<el-table :data="tableData" border style="width: 100%" @selection-change="handleSelectionChange" :header-cell-style="{'text-align':'center'}"><el-table-column type="selection" width="55" align="center" /><el-table-column prop="date" label="日期" align="center"></el-table-column><el-table-column prop="name" label="姓名" align="left"></el-table-column><el-table-column prop="age" label="年龄" align="right"></el-table-column><el-table-column prop="sex" label="性别" align="left" :formatter="sexFormat"></el-table-column><el-table-column prop="phone" label="电话" align="left"></el-table-column><el-table-column prop="address" label="地址" :show-overflow-tooltip="true" align="left"></el-table-column><el-table-column prop="enableFlag" label="启用状态" :formatter="enableFlagFormat" align="left"></el-table-column><el-table-column label="操作" align="center" class-name="small-padding fixed-width" width="200"><template #default="scope"><el-button size="mini" type="text" @click="handleSelect(scope.$index,scope.row)">详情</el-button><el-button size="mini" type="text" @click="handleUpdate(scope.$index,scope.row)">修改</el-button></template></el-table-column></el-table>vue3 中无法使用slot-scope的问题
vue2:上下对应,title是自己随便起的名字
<div slot="title"></div>
<div slot="title" slot-scope="scope"></div>vue3:上下对应,title是自己随便起的名字
1、注意,vue3中只能用template, # 等同于 slot=
<template #title></template>
2、注意,vue3中只能用template, # 等同于 slot=
<template #title="scope"></template>2、el-dialog实现
<el-dialog v-model="addOpen" class="diaStyle" style="height: 80vh; overflow-y: auto" :title="title"><el-form ref="ruleForm" :model="form" :inline="true" :rules="rules" label-width="80px" style="margin-bottom: 20px"><el-row><el-col :span="12"><el-form-item label="日期" prop="date" style="width: 100%;"><el-input v-model="form.date" type="text" placeholder="请输入日期" :disabled="disabled" /></el-form-item></el-col><el-col :span="12"><el-form-item label="姓名" prop="name" style="width: 100%;"><el-input v-model="form.name" type="text" placeholder="请输入姓名" :disabled="disabled" /></el-form-item></el-col></el-row><el-row><el-col :span="12"><el-form-item label="性别" prop="sex" style="width: 100%;"><el-select v-model="form.sex" placeholder="请选择性别" :disabled="disabled"><el-option v-for="item in sexOption" :key="item.value" :label="item.label" :value="item.value"></el-option></el-select></el-form-item></el-col><el-col :span="12"><el-form-item label="年龄" prop="age" style="width: 100%;"><el-input v-model="form.age" type="text" placeholder="请输入年龄" :disabled="disabled" /></el-form-item></el-col></el-row><el-row><el-col :span="12"><el-form-item label="联系方式" prop="phone" style="width: 100%;"><el-input v-model="form.phone" type="text" placeholder="请输入联系方式" :disabled="disabled" /></el-form-item></el-col><el-col :span="12"><el-form-item label="启用状态" prop="enableFlag" style="width: 100%;"><el-radio-group v-model="form.enableFlag" :disabled="disabled"><el-radio v-for="dict in enableOption" :key="dict.value" :label="dict.value">{{dict.label}}</el-radio></el-radio-group></el-form-item></el-col></el-row><el-row><el-col :span="24"><el-form-item label="地址" prop="address" style="width: 100%;"><el-input v-model="form.address" type="text" placeholder="请输入地址" :disabled="disabled" /></el-form-item></el-col></el-row></el-form><div class="dialog-footer"><el-button type="primary" @click="submitForm" v-preventReClick="2000" v-if="confDisabled">保 存</el-button><el-button @click="closeDialog">{{buttonName}}</el-button></div></el-dialog>2.1、vue3 中无法使用:visible.sync的问题
:visible指的是属性绑定,表示弹框的显示隐藏。当:visible的值为ture的时候,弹框显示,当为false的时候,弹框隐藏。:visible.sync指的就是同步动态双向的来表示visible的值。
在vue3中取而代之的是v-model,将:visible.sync 改为 v-model
2.2、submitForm提交校验form表单
<script setup>
import { toRefs, ref, reactive, unref} from 'vue'
/** 提交按钮 */let submitForm = () => {const ff = unref(ruleForm);if (!ff) return;ruleForm.value.validate((valid) => {if (valid) {if (form.value.id != undefined) {instance.proxy.$message({message: 'id为:' + form.value.id + '的数据修改成功',type: 'success',})addOpen.value = false;reset();} else {instance.proxy.$message({message: '新增成功',type: 'success',})addOpen.value = false;reset();}}});
</script>3、分页实现
<el-pagination class="v3-page" @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage4":page-sizes="[5,10, 20, 30, 40]" :page-size="5" layout="total, sizes, prev, pager, next, jumper" :total="total"></el-pagination><script setup>
import { toRefs, ref, reactive} from 'vue'
const handleSizeChange = (val) => {console.log(`每页 ${val} 条`);pageSize.value = valgetListData();}const handleCurrentChange = () => {console.log(`当前页: ${val}`);page.value = valgetListData();}
</script>vue3 Element-UI 插件 Pagination 显示为英文问题
在mains.js 里添加
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
// en是英文 zh-cn 是中文
app.use(ElementPlus, {locale: zhCn,
})4、$message提示消息
<script setup>import { getCurrentInstance } from 'vue'import { getTenantDatas } from '@/api/v3'//使用messageconst instance = getCurrentInstance()const { proxy } = getCurrentInstance();instance.proxy.$message({message: `操作成功`,type: 'success',})
</script>5、监听
5.1普通监听
<script setup>
import { toRefs, ref, reactive, watch} from 'vue'
const count = ref(0)
watch(count, (newValue, oldValue) => {if (newValue) {instance.proxy.$message({message: `我侦听到了count状态的变化,当前值为${newValue},从而处理相关逻辑`,type: 'success',})}})
</script>5.2深度监听
<script setup>
import { toRefs, ref, reactive, watch} from 'vue'const user = reactive({name: 'zs',age: 18,})//深度监听watch(user,(value) => {console.log(value)instance.proxy.$message({message: `我侦听到了user年龄的变化,当前值为${value.age},从而处理相关逻辑`,type: 'success',})},{// 深度监听,,,当ref的值是一个复杂数据类型,需要深度监听deep: true,immediate: true})
</script>6、onMounted钩子函数
<script setup>
import { toRefs, ref, reactive, onMounted} from 'vue'//注册周期钩子:钩子可以用来在组件完成初始渲染并创建 DOM 节点后运行代码onMounted(() => {instance.proxy.$message({message: "生命周期函数:onMounted",type: 'success',})})
</script>7、reactive 和 ref区别
1、reactive 和 ref 是 Vue 3 中的两种响应式数据绑定方式,ref 适用于简单的响应式数据,而 reactive 则适用于复杂对象或数组的响应式数据。
2、ref:使用 .value 属性来访问和修改值。
3、reactive:可以直接访问和修改对象或数组的属性或元素,而无需使用 .value。
8、父子组件相互调用
1、父组件
<template><div id="example1" class="demo">
<child ref="childRef" :parentData="state" :parentFunction="myFunction" style="margin-top: 20px;" /></div>
</template>
<script setup>import { toRefs, ref, reactive, watch, unref, computed, onMounted } from 'vue'import child from './views/child.vue'import { getCurrentInstance } from 'vue'const state = reactive({patientInfo: null,ActiveIndex: 0,myData: '我是父组件里的属性',name: '孩子',age: '15',sex: '男',})
const myFunction = (item) => {instance.proxy.$message({message: '我是父组件里的方法',type: 'success',})}//调用子组件中的方法const childRef = ref(null);let handleChild = () => {childRef.value.changeData();}2、子组件
<template><div id="example1" class="demo" style="border: 1px solid blue"><el-form :model="dataForm" label-width="80px" style="margin-bottom: 20px"><el-row><el-col :span="12"><el-form-item label="解释" prop="myData" style="width: 100%;"><el-input v-model="dataForm.myData" type="text" placeholder="请输入解释" /></el-form-item></el-col><el-col :span="12"><el-form-item label="姓名" prop="name" style="width: 100%;"><el-input v-model="dataForm.name" type="text" placeholder="请输入姓名" /></el-form-item></el-col></el-row><el-row><el-col :span="12"><el-form-item label="性别" prop="sex" style="width: 100%;"><el-input v-model="dataForm.sex" type="text" placeholder="请输入性别" /></el-form-item></el-col><el-col :span="12"><el-form-item label="年龄" prop="age" style="width: 100%;"><el-input v-model="dataForm.age" type="text" placeholder="请输入年龄" /></el-form-item></el-col></el-row></el-form><el-button size="mini" type="primary" @click="handleClick()">触发</el-button></div>
</template><script setup>import { toRefs, ref, reactive, watch, unref, defineExpose, computed } from 'vue'import { getCurrentInstance } from 'vue'//使用messageconst instance = getCurrentInstance()const { proxy } = getCurrentInstance();const props = defineProps({parentData: {type: Object,default: () => {return {}}},parentFunction: {type: Function,default: () => null,},})//计算属性computed函数const dataForm = computed(() => props.parentData);let handleClick = () => {//父组件中的方法props.parentFunction(dataForm);}//子组件定义方法供父组件调用const changeData = () => {instance.proxy.$message({message: '我是子组件里的方法',type: 'success',})}defineExpose({changeData,});</script><style>#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;}
</style>3、效果

9、Vue3使用vuex存取数据
1、vuex引入
npm install vuex@next
2、创建对应目录
根目录下创建store目录,在里面创建对应的getter,index文件以及modules文件夹

3、modules/user.js
//导出store模块
export default {namespaced: true,state: () => ({token: localStorage.getItem('token') || '测试token',userinfo: '测试userinfo'// userinfo: localStorage.getItem('userinfo')||'测试userinfo'}),mutations: {setToken(state, token) {state.token = token;localStorage.setItem('token', token)},setUserInfo(state, userinfo) {state.userinfo = userinfolocalStorage.setItem('userinfo', userinfo)}},actions: {}}4、getters.js
export default {token: (state) => state.user.token,userinfo: (state) => state.user.userinfo
}5、index.js
import { createStore } from 'vuex'
import user from './modules/user'
import getters from './getters'
export const store = createStore({modules: {user},getters
})6、main.js中引用

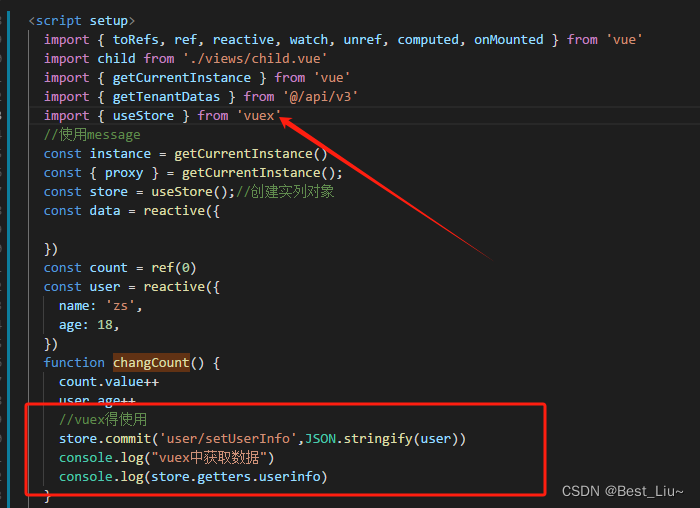
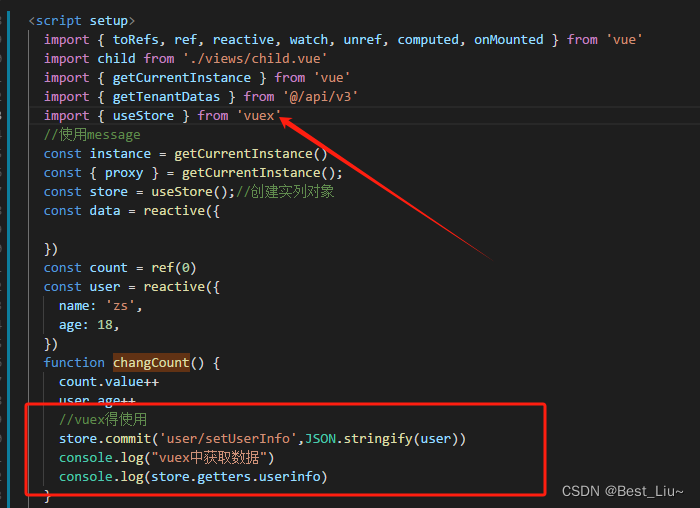
7、vuex调用

10、完整demo代码
9.1、app.vue
<template><div id="example1" class="demo"><el-row :gutter="10" style="margin-bottom: 10px"><el-col :span="1.5"><el-button type="primary" size="mini" @click="handleInsert">新增</el-button></el-col><el-col :span="1.5"><el-button type="primary" size="mini" @click="handleChild">子组件调用</el-button></el-col></el-row><el-table :data="tableData" border style="width: 100%" @selection-change="handleSelectionChange" :header-cell-style="{'text-align':'center'}"><el-table-column type="selection" width="55" align="center" /><el-table-column prop="date" label="日期" align="center"></el-table-column><el-table-column prop="name" label="姓名" align="left"></el-table-column><el-table-column prop="age" label="年龄" align="right"></el-table-column><el-table-column prop="sex" label="性别" align="left" :formatter="sexFormat"></el-table-column><el-table-column prop="phone" label="电话" align="left"></el-table-column><el-table-column prop="address" label="地址" :show-overflow-tooltip="true" align="left"></el-table-column><el-table-column prop="enableFlag" label="启用状态" :formatter="enableFlagFormat" align="left"></el-table-column><el-table-column label="操作" align="center" class-name="small-padding fixed-width" width="200"><template #default="scope"><el-button size="mini" type="text" @click="handleSelect(scope.$index,scope.row)">详情</el-button><el-button size="mini" type="text" @click="handleUpdate(scope.$index,scope.row)">修改</el-button></template></el-table-column></el-table><el-pagination class="v3-page" @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage4":page-sizes="[5,10, 20, 30, 40]" :page-size="5" layout="total, sizes, prev, pager, next, jumper" :total="total"></el-pagination><!-- 添加修改对话框 --><!--给el-dialog添加一个mpc-model-middle的class--><el-dialog v-model="addOpen" class="diaStyle" style="" :title="title"><el-form ref="ruleForm" :model="form" :inline="true" :rules="rules" label-width="80px" style="margin-bottom: 20px"><el-row><el-col :span="12"><el-form-item label="日期" prop="date" style="width: 100%;"><el-input v-model="form.date" type="text" placeholder="请输入日期" :disabled="disabled" /></el-form-item></el-col><el-col :span="12"><el-form-item label="姓名" prop="name" style="width: 100%;"><el-input v-model="form.name" type="text" placeholder="请输入姓名" :disabled="disabled" /></el-form-item></el-col></el-row><el-row><el-col :span="12"><el-form-item label="性别" prop="sex" style="width: 100%;"><el-select v-model="form.sex" placeholder="请选择性别" :disabled="disabled"><el-option v-for="item in sexOption" :key="item.value" :label="item.label" :value="item.value"></el-option></el-select></el-form-item></el-col><el-col :span="12"><el-form-item label="年龄" prop="age" style="width: 100%;"><el-input v-model="form.age" type="text" placeholder="请输入年龄" :disabled="disabled" /></el-form-item></el-col></el-row><el-row><el-col :span="12"><el-form-item label="联系方式" prop="phone" style="width: 100%;"><el-input v-model="form.phone" type="text" placeholder="请输入联系方式" :disabled="disabled" /></el-form-item></el-col><el-col :span="12"><el-form-item label="启用状态" prop="enableFlag" style="width: 100%;"><el-radio-group v-model="form.enableFlag" :disabled="disabled"><el-radio v-for="dict in enableOption" :key="dict.value" :label="dict.value">{{dict.label}}</el-radio></el-radio-group></el-form-item></el-col></el-row><el-row><el-col :span="24"><el-form-item label="地址" prop="address" style="width: 100%;"><el-input v-model="form.address" type="text" placeholder="请输入地址" :disabled="disabled" /></el-form-item></el-col></el-row></el-form><div class="dialog-footer"><el-button type="primary" @click="submitForm" v-preventReClick="2000" v-if="confDisabled">保 存</el-button><el-button @click="closeDialog">{{buttonName}}</el-button></div></el-dialog><child ref="childRef" :parentData="state" :parentFunction="myFunction" style="margin-top: 20px;" /><div style="border: 2px solid #f708bb;height: 80px;text-align: center;margin-top: 10px"><el-button size="mini" type="primary" @click="changCount" style="margin-top: 5px;display: flex;justify-content: flex-start;margin-left: 5px;">更改count的值</el-button><div>{{ count }}</div><div>姓名:{{ user.name }},年龄:{{user.age}}岁</div></div><div style="border: 2px solid #008000;height: 160px;text-align: center;margin-top: 10px">暂时没想出来写点啥</div></div>
</template><script setup>import { toRefs, ref, reactive, watch, unref, computed, onMounted } from 'vue'import child from './views/child.vue'import { getCurrentInstance } from 'vue'import { getTenantDatas } from '@/api/v3'//使用messageconst instance = getCurrentInstance()const { proxy } = getCurrentInstance();const data = reactive({})const count = ref(0)const user = reactive({name: 'zs',age: 18,})function changCount() {count.value++user.age++}watch(count, (newValue, oldValue) => {if (newValue) {instance.proxy.$message({message: `我侦听到了count状态的变化,当前值为${newValue},从而处理相关逻辑`,type: 'success',})}})//深度监听watch(user,(value) => {console.log(value)instance.proxy.$message({message: `我侦听到了user年龄的变化,当前值为${value.age},从而处理相关逻辑`,type: 'success',})},{// 深度监听,,,当ref的值是一个复杂数据类型,需要深度监听deep: true,immediate: true})//注册周期钩子:钩子可以用来在组件完成初始渲染并创建 DOM 节点后运行代码onMounted(() => {instance.proxy.$message({message: "生命周期函数:onMounted",type: 'success',})})const state = reactive({patientInfo: null,ActiveIndex: 0,myData: '我是父组件里的属性',name: '孩子',age: '15',sex: '男',})//reactive 和 ref 是 Vue 3 中的两种响应式数据绑定方式,ref 适用于简单的响应式数据,而 reactive 则适用于复杂对象或数组的响应式数据。//ref:使用 .value 属性来访问和修改值。//reactive:可以直接访问和修改对象或数组的属性或元素,而无需使用 .value。let tableData = reactive([])// 数据相关 ?sortProperty=createdTime&sortOrder=DESC&pageSize=10&page=0const total = ref(0)const sortProperty = ref('createdTime')const sortOrder = ref('DESC')const pageSize = ref(2)const page = ref(1)// 获取数据的方法const getListData = async () => {instance.proxy.$message({message: "获取数据的方法",type: 'success',})const result = await getTenantDatas({sortProperty: sortProperty.value,sortOrder: sortOrder.value,pageSize: pageSize.value,page: page.value - 1})tableData = resulttotal.value = result.length}const handleSizeChange = (val) => {console.log(`每页 ${val} 条`);pageSize.value = valgetListData();}const handleCurrentChange = () => {console.log(`当前页: ${val}`);page.value = valgetListData();}// 执行方法getListData()//表单校验let rules = ref({date: [{ required: true, message: "日期不能为空", trigger: "blur" },],name: [{ required: true, message: "名称不能为空", trigger: "blur" },],address: [{ required: true, message: "地址不能为空", trigger: "blur" },],enableFlag: [{ required: true, message: "启用状态不能为空", trigger: "blur" },],age: [{ required: true, message: "启用状态不能为空", trigger: "blur" },],sex: [{ required: true, message: "启用状态不能为空", trigger: "blur" },],});// 详情let form = ref({});const ruleForm = ref(null); //表单let addOpen = ref(false);let disabled = ref(false);let buttonName = ref("取 消");let confDisabled = ref(false);let title = ref("");let handleSelect = (index, row) => {form.value = row;disabled.value = true;addOpen.value = true;confDisabled.value = false;buttonName.value = "关 闭";title.value = "查看详情"}//修改let handleUpdate = (index, row) => {form.value = row;disabled.value = false;addOpen.value = true;confDisabled.value = true;buttonName.value = "取 消";title.value = "修改信息"}//新增let handleInsert = () => {disabled.value = false;addOpen.value = true;confDisabled.value = true;buttonName.value = "取 消";title.value = "新增信息"}/** 提交按钮 */let submitForm = () => {const ff = unref(ruleForm);if (!ff) return;ruleForm.value.validate((valid) => {if (valid) {if (form.value.id != undefined) {instance.proxy.$message({message: 'id为:' + form.value.id + '的数据修改成功',type: 'success',})addOpen.value = false;reset();} else {instance.proxy.$message({message: '新增成功',type: 'success',})addOpen.value = false;reset();}}});};//关闭弹窗let closeDialog = () => {addOpen.value = false;reset();}let reset = () => {form.value = {}}let ids = ref(undefined);let banchParams = ref([]);//多选框选中数据let handleSelectionChange = (selection) => {ids.value = selection.map(item => item.id)banchParams.value = selectionconsole.log(ids.value)}let enableOption = [{"label": "启用","value": "0"}, {"label": "停用","value": "1"}];let enableFlagFormat = (item) => {return format(enableOption, item.enableFlag);};// 回显let format = (datas, value) => {var actions = [];Object.keys(datas).some((key) => {if (datas[key].value == ('' + value)) {actions.push(datas[key].label);return true;}})return actions.join('');}let sexOption = [{"label": "男","value": "0"}, {"label": "女","value": "1"}, {"label": "未知","value": "2"}];let sexFormat = (item) => {return format(sexOption, item.sex);};const myFunction = (item) => {instance.proxy.$message({message: '我是父组件里的方法',type: 'success',})}//调用子组件中的方法const childRef = ref(null);let handleChild = () => {childRef.value.changeData();}
</script><style>#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;}.demo {border: 2px solid #ff0000;padding: 20px;}.v3-page {margin-top: 5px;display: flex;justify-content: flex-end;}.dialog-footer{display: flex;justify-content: flex-end;}
</style>9.2、child.vue
<template><div id="example1" class="demo" style="border: 1px solid blue"><el-button size="mini" type="primary" @click="handleClick()" style="margin-bottom: 10px;display: flex;justify-content: flex-start;margin-left: -15px;">触发父组件方法</el-button><el-form :model="dataForm" label-width="80px"><el-row><el-col :span="12"><el-form-item label="解释" prop="myData" style="width: 100%;"><el-input v-model="dataForm.myData" type="text" placeholder="请输入解释" /></el-form-item></el-col><el-col :span="12"><el-form-item label="姓名" prop="name" style="width: 100%;"><el-input v-model="dataForm.name" type="text" placeholder="请输入姓名" /></el-form-item></el-col></el-row><el-row><el-col :span="12"><el-form-item label="性别" prop="sex" style="width: 100%;"><el-input v-model="dataForm.sex" type="text" placeholder="请输入性别" /></el-form-item></el-col><el-col :span="12"><el-form-item label="年龄" prop="age" style="width: 100%;"><el-input v-model="dataForm.age" type="text" placeholder="请输入年龄" /></el-form-item></el-col></el-row></el-form></div>
</template><script setup>import { toRefs, ref, reactive, watch, unref, defineExpose, computed } from 'vue'import { getCurrentInstance } from 'vue'//使用messageconst instance = getCurrentInstance()const { proxy } = getCurrentInstance();const props = defineProps({parentData: {type: Object,default: () => {return {}}},parentFunction: {type: Function,default: () => null,},})//计算属性computed函数const dataForm = computed(() => props.parentData);let handleClick = () => {//父组件中的方法props.parentFunction(dataForm);}//子组件定义方法供父组件调用const changeData = () => {instance.proxy.$message({message: '我是子组件里的方法',type: 'success',})}defineExpose({changeData,});</script><style>#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;}
</style>package.json中设置rules
"rules": {"no-undef": "off","no-unused-vars": "off","vue/multi-word-component-names": "off"}相关文章:

Vue3使用
1、列表实现 <el-table :data"tableData" border style"width: 100%" selection-change"handleSelectionChange" :header-cell-style"{text-align:center}"><el-table-column type"selection" width"55"…...
: xxMapper.deleteBatchIds)
BindingException: Invalid bound statement (not found): xxMapper.deleteBatchIds
org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): xxMapper.deleteBatchIds 在使用mybatisplus的deleteBatchIds方法的时候,发生如下异常 org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): …...

开源图床LightPicture搭建本地图片管理系统并实现无公网IP远程访问
文章目录 1.前言2. Lightpicture网站搭建2.1. Lightpicture下载和安装2.2. Lightpicture网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 现在的手机越来越先进,功能也越来越多,而手机…...

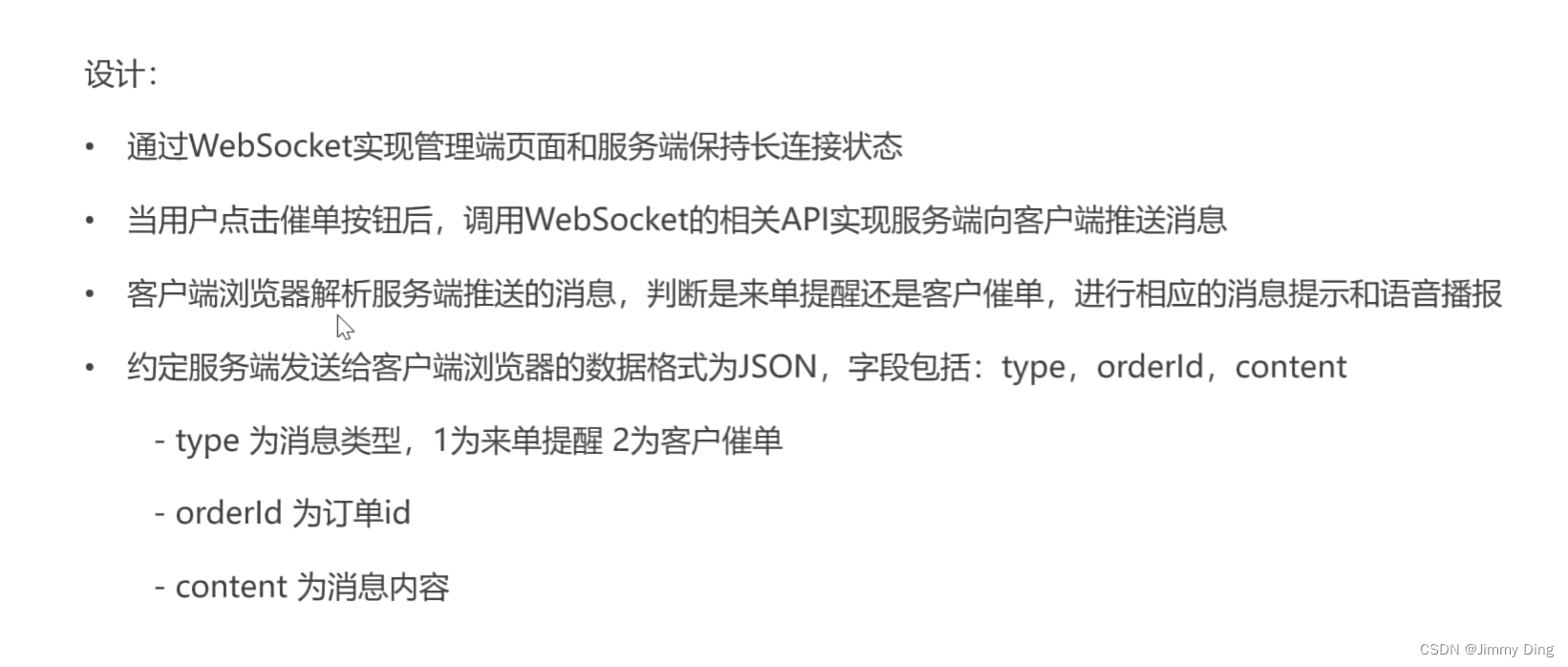
黑马苍穹外卖学习Day10
文章目录 Spring Task介绍cron表达式入门案例 订单状态定时处理需求分析代码开发功能测试 WebSocket介绍入门案例 来单提醒需求分析代码开发 客户催单需求分析代码开发 Spring Task 介绍 cron表达式 入门案例 订单状态定时处理 需求分析 代码开发 新建一个task包里面编写代码…...

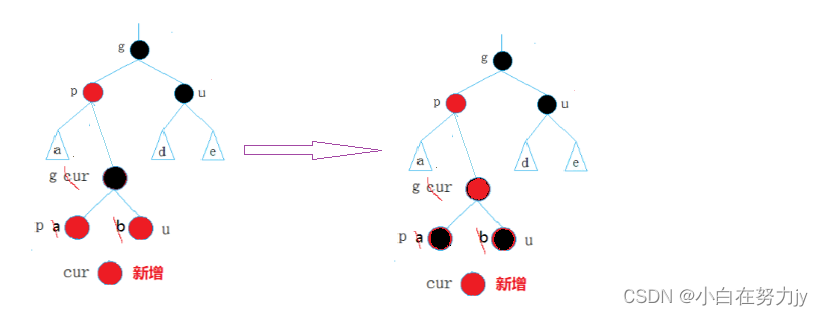
[数据结构 - C++] 红黑树RBTree
文章目录 1、前言2、红黑树的概念3、红黑树的性质4、红黑树节点的定义5、红黑树的插入Insert6、红黑树的验证7、红黑树与AVL树的比较附录: 1、前言 我们在学习了二叉搜索树后,在它的基础上又学习了AVL树,知道了AVL树是靠平衡因子来调节左右高…...

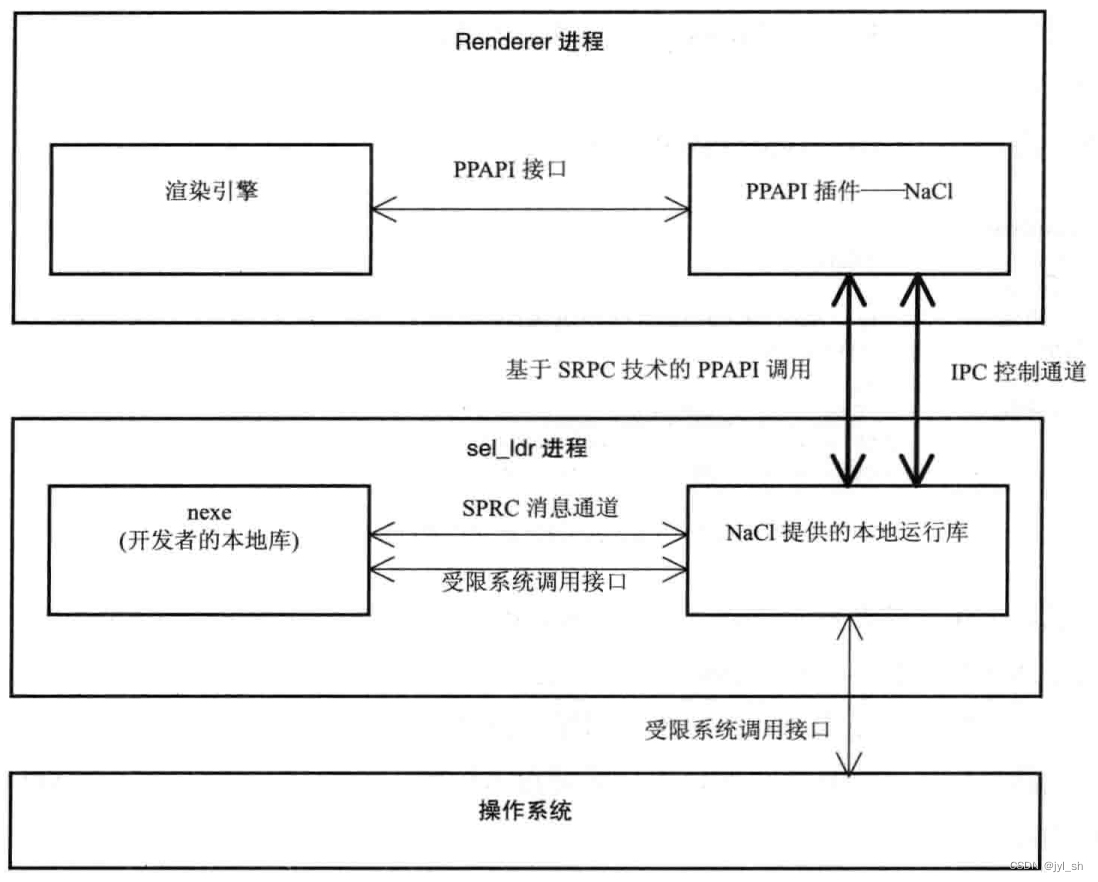
《WebKit 技术内幕》学习之十(2): 插件与JavaScript扩展
2 Chromium PPAPI插件 2.1 原理 插件其实是一种统称,表示一些动态库,这些动态库根据定义的一些标准接口可以跟浏览器进行交互,至于这个标准接口是什么都可以,重要的是大家都遵循它们,NPAPI接口标准只是其中的一种&a…...

【头歌-数据分析与实践-python】数据分析与实践-python——python基础
注意 : 本文档仅供参考使用,本章节程序绝大多数程序面向对象输出,一旦测试用例改变,会导致无法通过,请悉知 ! ! ! 请勿盲目使用 数据分析与实践-python——python基础 数据分析与实践-python——python基础 数据分析与…...

【数据库原理】(37)Web与数据库
随着网络的高速发展和网络服务的日趋完善,网络上的信息量呈几何级数增长。为了有效地组织、存储、管理和使用网上的信息,数据库技术被广泛地应用于网络领域。特别是在Internet上,已建立了数以万计的网站,其中大中型网站的后台大多…...

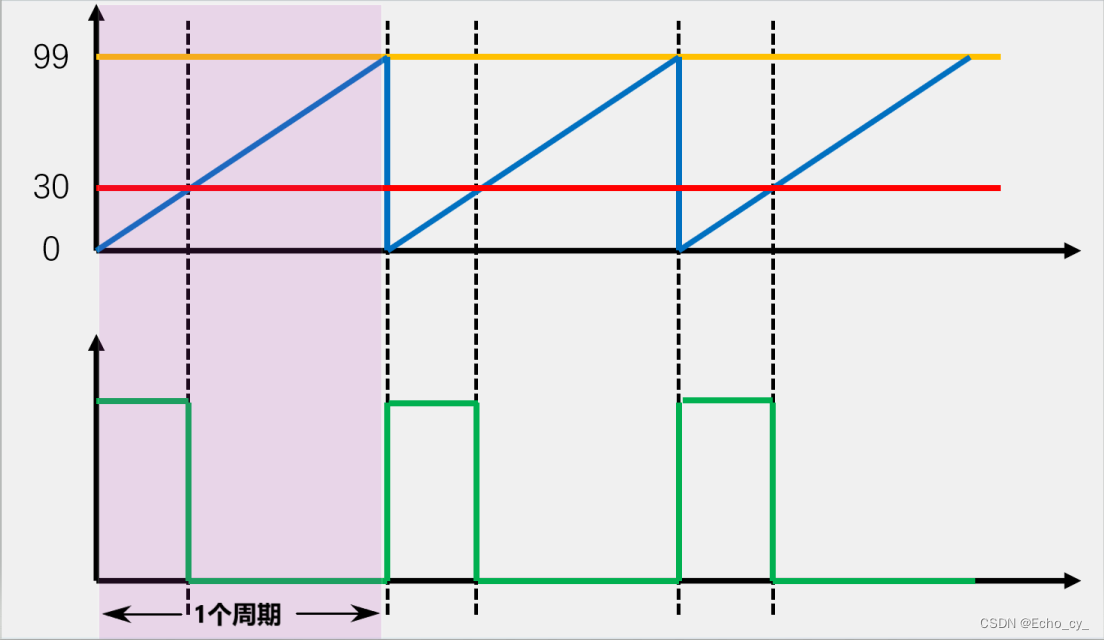
STM32 TIM输出比较、PWM波形
单片机学习! 目录 一、输出比较简介 二、PWM简介 三、输出比较通道 3.1通用定时器的输出比较部分电路 3.2高级定时器的输出比较部分电路 四、输出模式控制器 五、PWM基本结构 六、PWM参数计算 总结 前言 文章讲述STM32定时器的输出比较功能,它主…...

React16源码: React中的updateClassComponent的源码实现
ClassComponent 的更新 1 ) 概述 在 react 中 class component,是一个非常重要的角色它承担了 react 中 更新整个应用的API setStateforceUpdate 在react当中,只有更新了state之后,整个应用才会重新进行渲染在 class component 中…...

Mybatis 动态SQL(set)
我们先用XML的方式实现 : 把 id 为 13 的那一行的 username 改为 ip 创建一个接口 UserInfo2Mapper ,然后在接口中声明该方法 package com.example.mybatisdemo.mapper; import com.example.mybatisdemo.model.UserInfo; import org.apache.ibatis.annotations.*; import jav…...

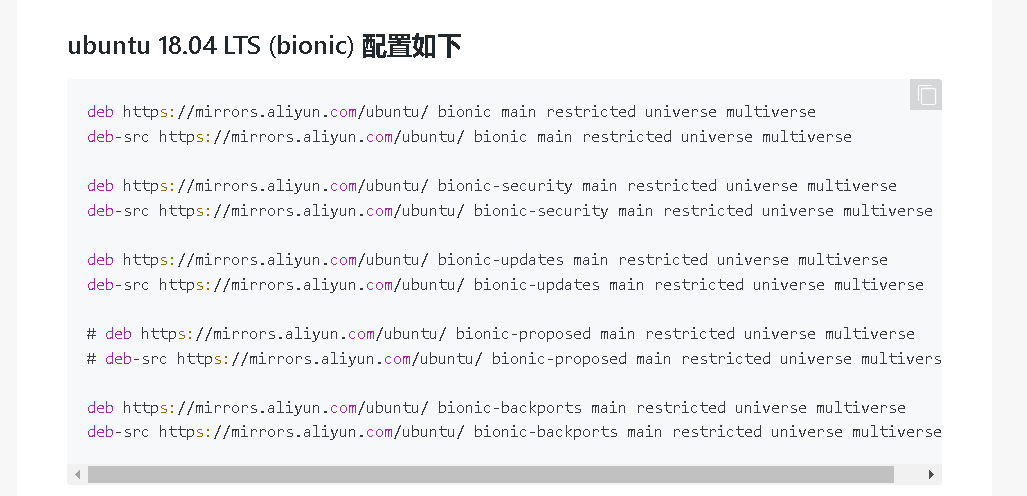
Ubuntu18.04在线镜像仓库配置
在线镜像仓库 1、查操作系统版本 rootubuntu:~# lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 18.04.5 LTS Release: 18.04 Codename: bionic 2、原文件备份 sudo cp /etc/apt/sources.list /etc/apt/sources.list.bak 3、查…...

多数据源配置H2 Mysql
H2->Mysql数据迁移 需求背景环境说明实现过程配置调整原配置修改配置 代码调整新增DatasourceConfig配置类使用secondaryJdbcTemplate 需求背景 最近有一需求,原本项目中由于某些原因使用嵌入式数据库H2,鉴于嵌入式数据库可靠性以及不方便管理等因素…...
)
【ASP.NET Core 基础知识】--路由和请求处理--路由概念(一)
在Web应用中,路由是一个至关重要的概念,它负责将用户的请求映射到相应的处理程序,以确保正确的页面或资源被呈现给用户。通过将用户请求与适当的处理程序关联起来,使得应用能够以有序和可维护的方式响应用户的操作。 一、ASP.NET…...

【Unity】RayMarching体积云理论学习
RayMarching 体积云 RayMarching 是一种处理体积物体的方法 RayMarching 体积云的制作是基于屏幕后处理 屏幕空间重建世界坐标 目的是把屏幕坐标的每一个像素点转化成Unity世界坐标,可以得到射线的方向 如何在需要渲染的物体或者场景中使用RayMarchingÿ…...

物联网与智慧城市的无界未来:如何打破传统束缚,开启智能生活新篇章
目录 一、物联网:连接万物的技术革命 1、物联网的发展历程 2、物联网的核心技术 二、智慧城市:未来城市的蓝图与挑战 1、智慧城市的蓝图 2、智慧城市建设面临的挑战 3、应对挑战的措施 三、物联网与智慧城市的融合:打破传统束缚&…...

nodejs下载安装
一、node下载安装 官网下载 官网 根据自己电脑系统选择合适的版本进行下载,我这里选择window 64 位 下载完点击安装 打开cmd查看安装 此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js…...

从零学Java - Lambda表达式
Lambda 表达式 文章目录 Lambda 表达式什么是 Lambda 表达式?怎么使用?1 基本语法:2 箭头符号:3 代码演示:4 注意事项 函数式接口1 什么是函数式接口2 常见函数式接口 方法引用(了解)1 什么是方法引用 什么是 Lambda 表达式? Lambda表达式:特殊的匿名内部类&…...

RV1103与FPGA通过MIPI CSI-2实现视频传输,实现网络推流
RV1103与FPGA通过MIPI CSI-2实现视频传输,实现网络推流。 一:图像格式 支持图像格式如下: [0]: NV16 (Y/CbCr 4:2:2) Size: Stepwise 64x64 - 2304x1296 with step 8/8 [1]: NV61 (Y/CrCb 4:2:2) Size: Stepwise 64x64 - 2304x1296 with …...

力扣62. 不同路径
动态规划 思路: 定义 dp[r][c] 为到达坐标 (r, c) 的路径数: 它只能有同一行左边相邻方格向右到达或者同一列上方相邻方格向下到达;状态转移方程: dp[r][c] dp[r][c - 1] dp[r - 1][c]初始状态 dp[0][0] 1第一行的路径数是 1第…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
