黑马苍穹外卖学习Day10
文章目录
- Spring Task
- 介绍
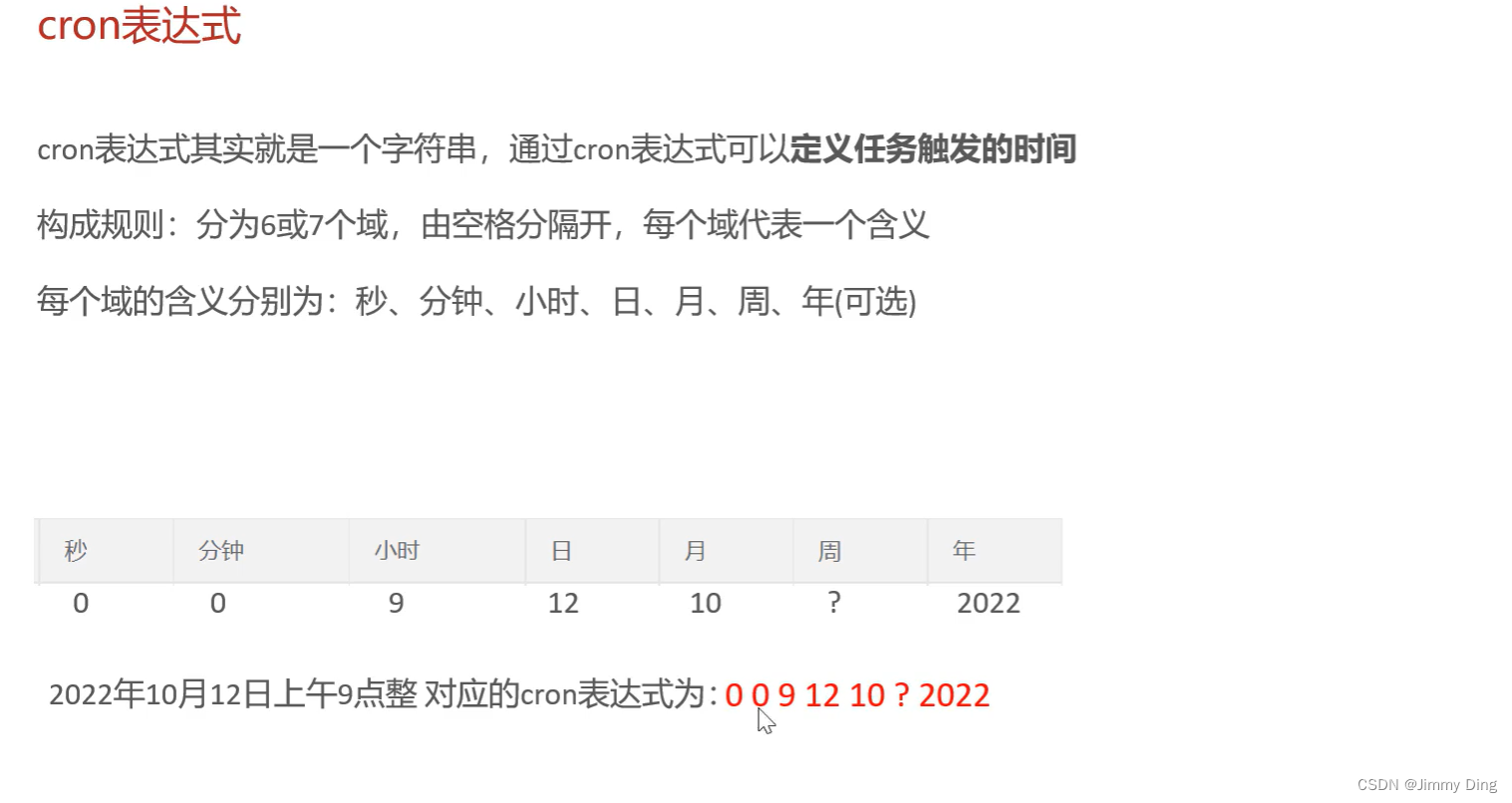
- cron表达式
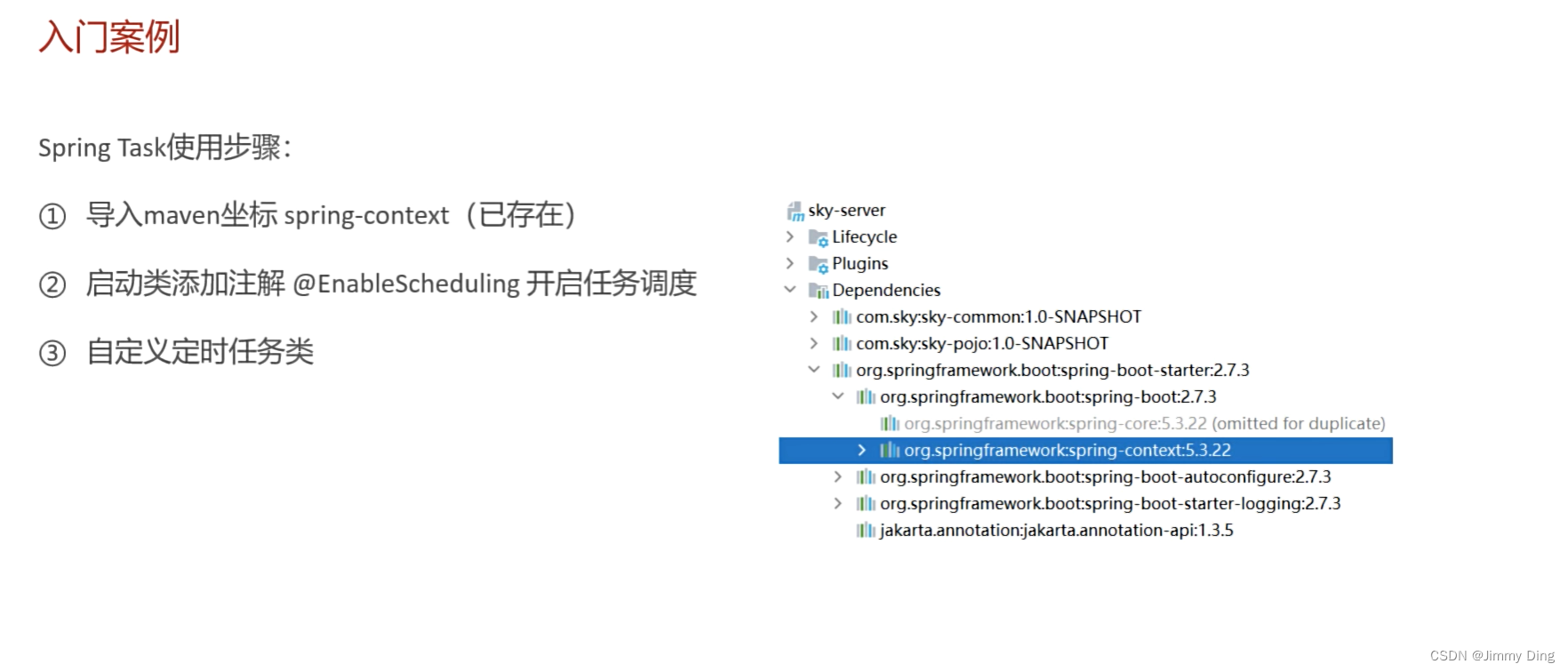
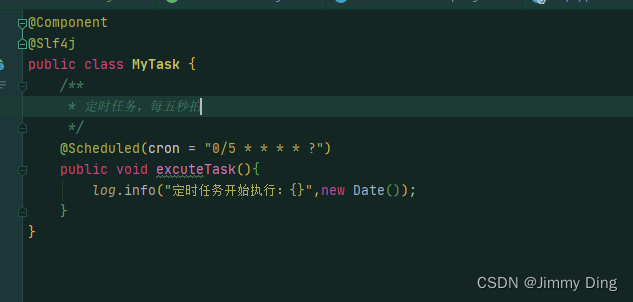
- 入门案例
- 订单状态定时处理
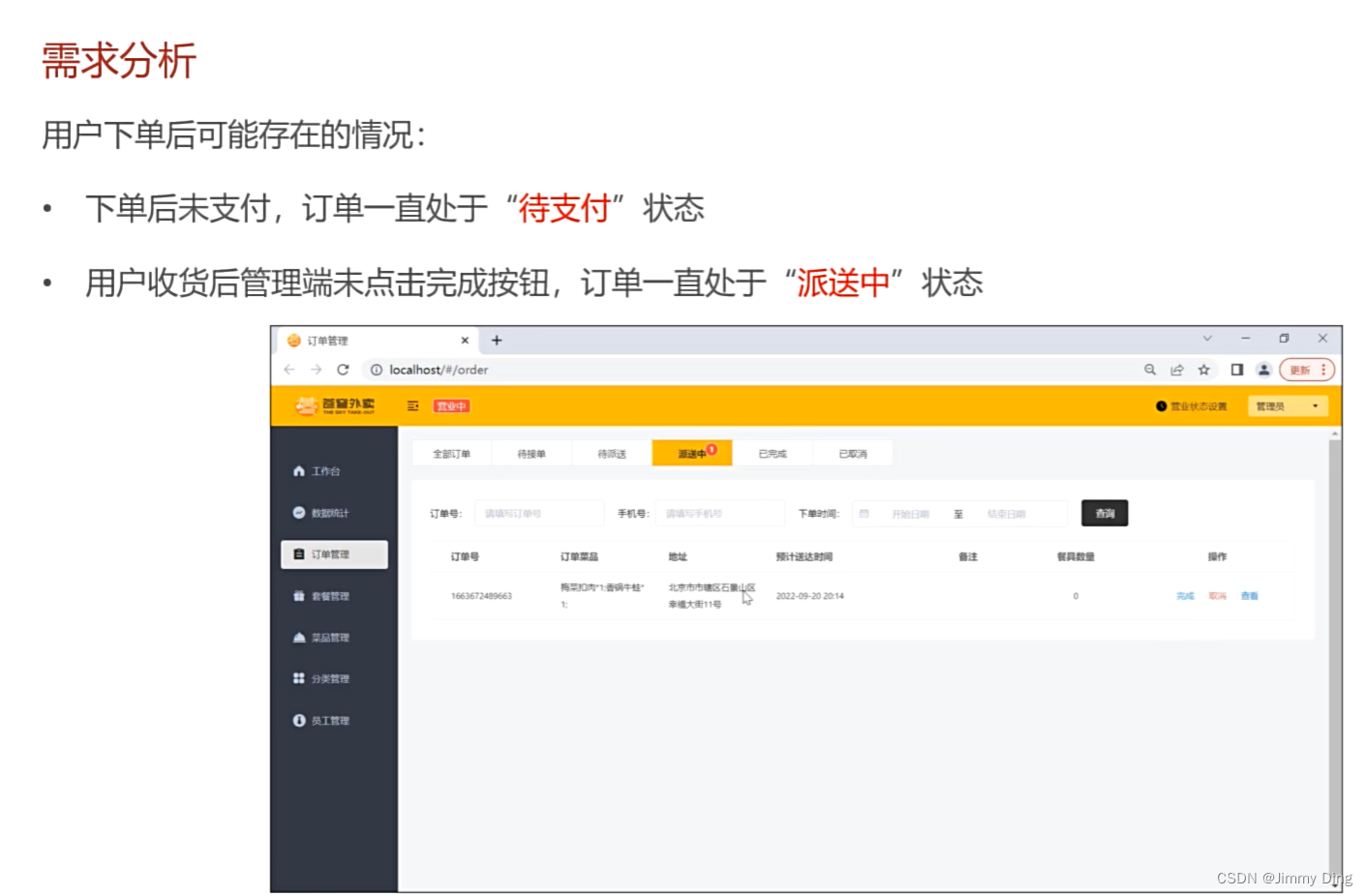
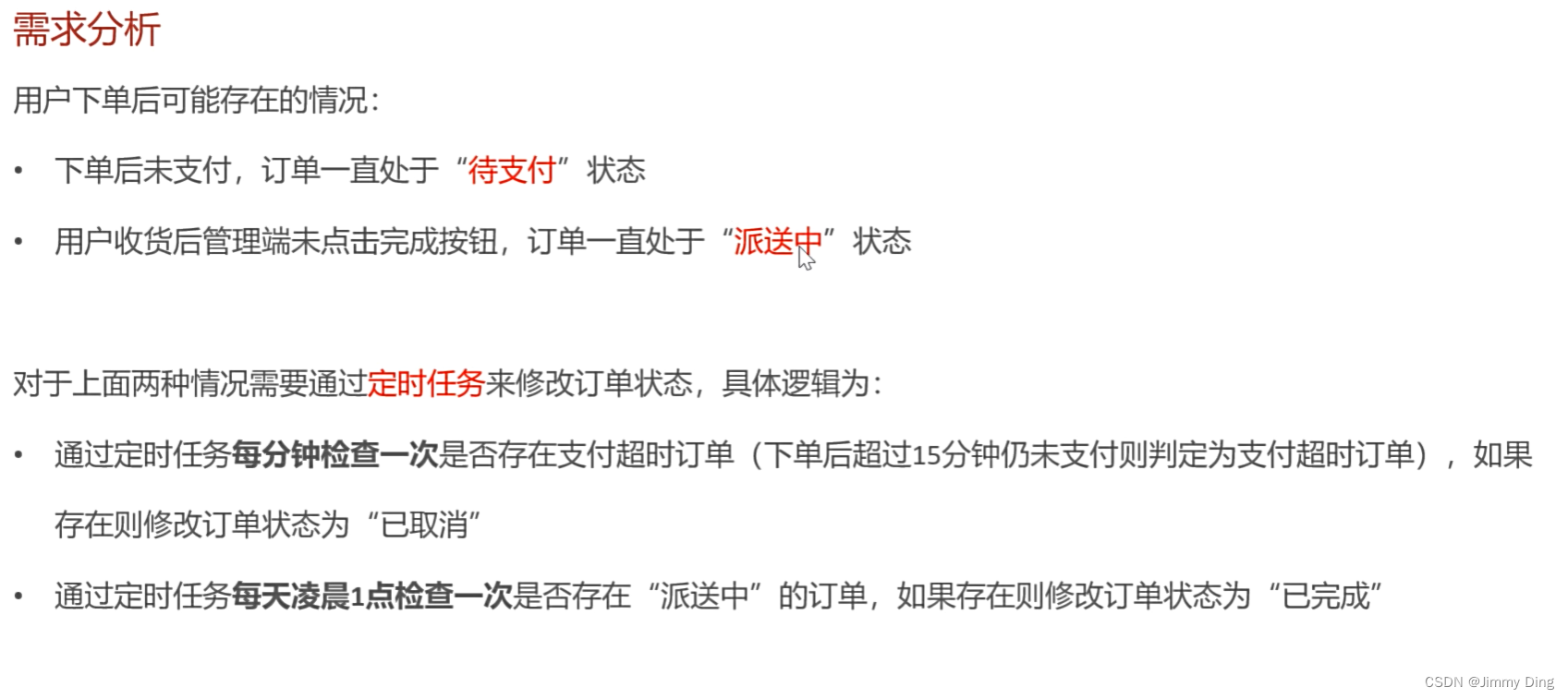
- 需求分析
- 代码开发
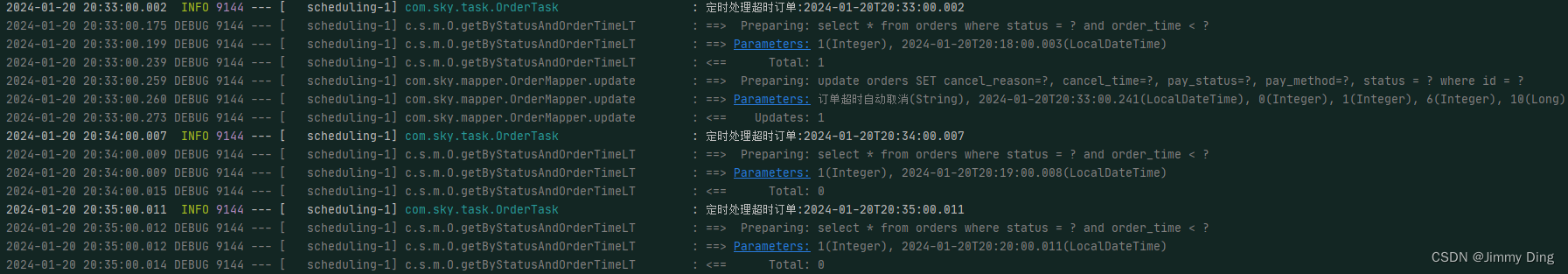
- 功能测试
- WebSocket
- 介绍
- 入门案例
- 来单提醒
- 需求分析
- 代码开发
- 客户催单
- 需求分析
- 代码开发
Spring Task
介绍


cron表达式

入门案例



订单状态定时处理

需求分析

代码开发
新建一个task包里面编写代码。
package com.sky.task;/***定时任务类*/
@Component
@Slf4j
public class OrderTask {@Autowiredprivate OrderMapper orderMapper;/*** 处理超时订单的方法*/@Scheduled(cron = "0 * * * * ? ")//每分钟触发一次public void processTimeOutOrder(){log.info("定时处理超时订单:{}", LocalDateTime.now());//select * from orders where status = ? and order_time < (当前时间-15分钟)List<Orders> ordersList = orderMapper.getByStatusAndOrderTimeLT(Orders.PENDING_PAYMENT, LocalDateTime.now().plusMinutes(-15));if (ordersList != null && ordersList.size() > 0){for (Orders orders : ordersList){orders.setStatus(Orders.CANCELLED);orders.setCancelReason("订单超时自动取消");orders.setCancelTime(LocalDateTime.now());orderMapper.update(orders);}}}/*** 处理一直派送中的订单*/@Scheduled(cron = "0 0 1 * * ?")//每天凌晨1点触发1次public void processDeliveryOrder(){log.info("定时处理处于派送中的订单:{}",LocalDateTime.now());List<Orders> ordersList = orderMapper.getByStatusAndOrderTimeLT(Orders.DELIVERY_IN_PROGRESS, LocalDateTime.now().plusHours(-1));if (ordersList != null && ordersList.size() > 0){for (Orders orders : ordersList){orders.setStatus(Orders.COMPLETED);orderMapper.update(orders);}}}
}Mapper接口
/*** 查询处理超时订单* @return*/@Select("select * from orders where status = #{status} and order_time < #{orderTime}")List<Orders> getByStatusAndOrderTimeLT(Integer status, LocalDateTime orderTime);
功能测试

WebSocket
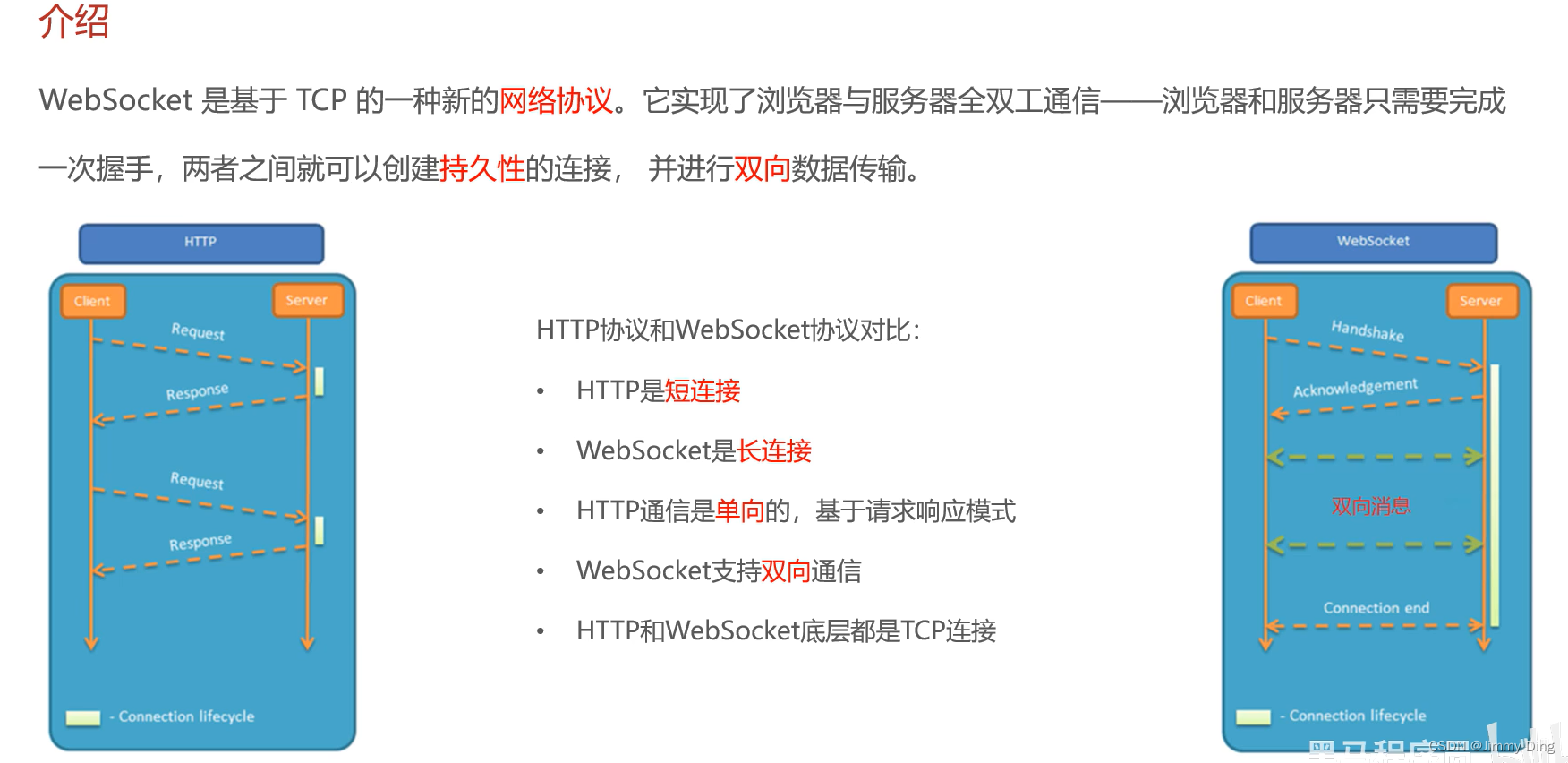
介绍


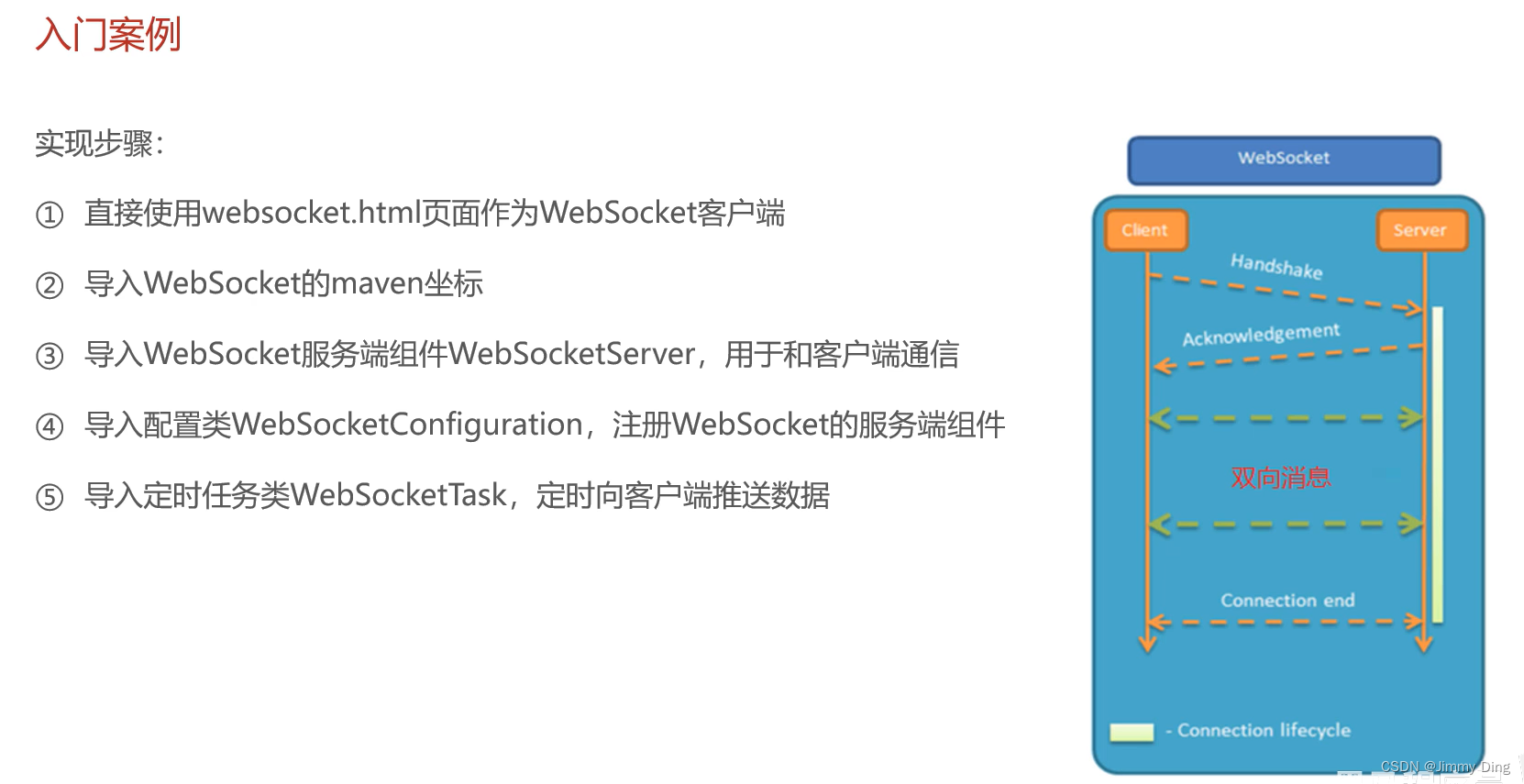
入门案例

新建一个websocket包导入代码
package com.sky.websocket;import org.springframework.stereotype.Component;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;/*** WebSocket服务* 这个类使用了 @Component 注解,表明它是一个 Spring 管理的组件。* @ServerEndpoint("/ws/{sid}") 注解表示这是一个 WebSocket 端点,路径为 /ws/{sid},其中 {sid} 是一个占位符。* 在 onOpen 方法中,当有新的 WebSocket 连接建立时,将该连接的 Session 存储在 sessionMap 中。* 在 onMessage 方法中,当收到客户端消息时,进行处理。* 在 onClose 方法中,当连接关闭时,从 sessionMap 中移除相应的 Session。* 提供了 sendToAllClient 方法,用于向所有连接的客户端广播消息。*/
@Component
@ServerEndpoint("/ws/{sid}")
public class WebSocketServer {//存放会话对象private static Map<String, Session> sessionMap = new HashMap();/*** 连接建立成功调用的方法*/@OnOpenpublic void onOpen(Session session, @PathParam("sid") String sid) {System.out.println("客户端:" + sid + "建立连接");sessionMap.put(sid, session);}/*** 收到客户端消息后调用的方法** @param message 客户端发送过来的消息*/@OnMessagepublic void onMessage(String message, @PathParam("sid") String sid) {System.out.println("收到来自客户端:" + sid + "的信息:" + message);}/*** 连接关闭调用的方法** @param sid*/@OnClosepublic void onClose(@PathParam("sid") String sid) {System.out.println("连接断开:" + sid);sessionMap.remove(sid);}/*** 群发** @param message*/public void sendToAllClient(String message) {Collection<Session> sessions = sessionMap.values();for (Session session : sessions) {try {//服务器向客户端发送消息session.getBasicRemote().sendText(message);} catch (Exception e) {e.printStackTrace();}}}}导入配置类
/*** WebSocket配置类,用于注册WebSocket的Bean*/
@Configuration
public class WebSocketConfiguration {/*** WebSocket 配置类(WebSocketConfiguration):* 这个配置类使用了 @Configuration 注解,表明它是一个配置类,Spring 会在启动时加载并处理它。* 通过 @Bean 注解,它创建了一个 ServerEndpointExporter Bean,该 Bean 是 Spring WebSocket 标准的端点导出器。* ServerEndpointExporter 的作用是将使用 @ServerEndpoint 注解声明的 WebSocket 端点注册到 Spring 容器中。* @return*/@Beanpublic ServerEndpointExporter serverEndpointExporter() {return new ServerEndpointExporter();}}
关系分析:
WebSocketConfiguration 中的 ServerEndpointExporter Bean 的存在,使得 Spring 能够自动检测并注册 WebSocketServer 中使用 @ServerEndpoint 注解声明的 WebSocket 端点。
WebSocketServer 类中通过 @ServerEndpoint 注解声明了一个 WebSocket 端点,并提供了处理连接建立、消息接收、连接关闭等逻辑。
当有新的 WebSocket 连接建立时,WebSocketServer 中的 onOpen 方法会被调用,将该连接的 Session 存储在 sessionMap 中。
当需要向所有客户端广播消息时,WebSocketServer 中的 sendToAllClient 方法会遍历 sessionMap,向每个客户端发送消息。
因此,通过 WebSocketConfiguration 的配置,WebSocketServer 中的 WebSocket 端点得以自动注册,而且可以在整个应用程序中共享 WebSocketServer 的实例。
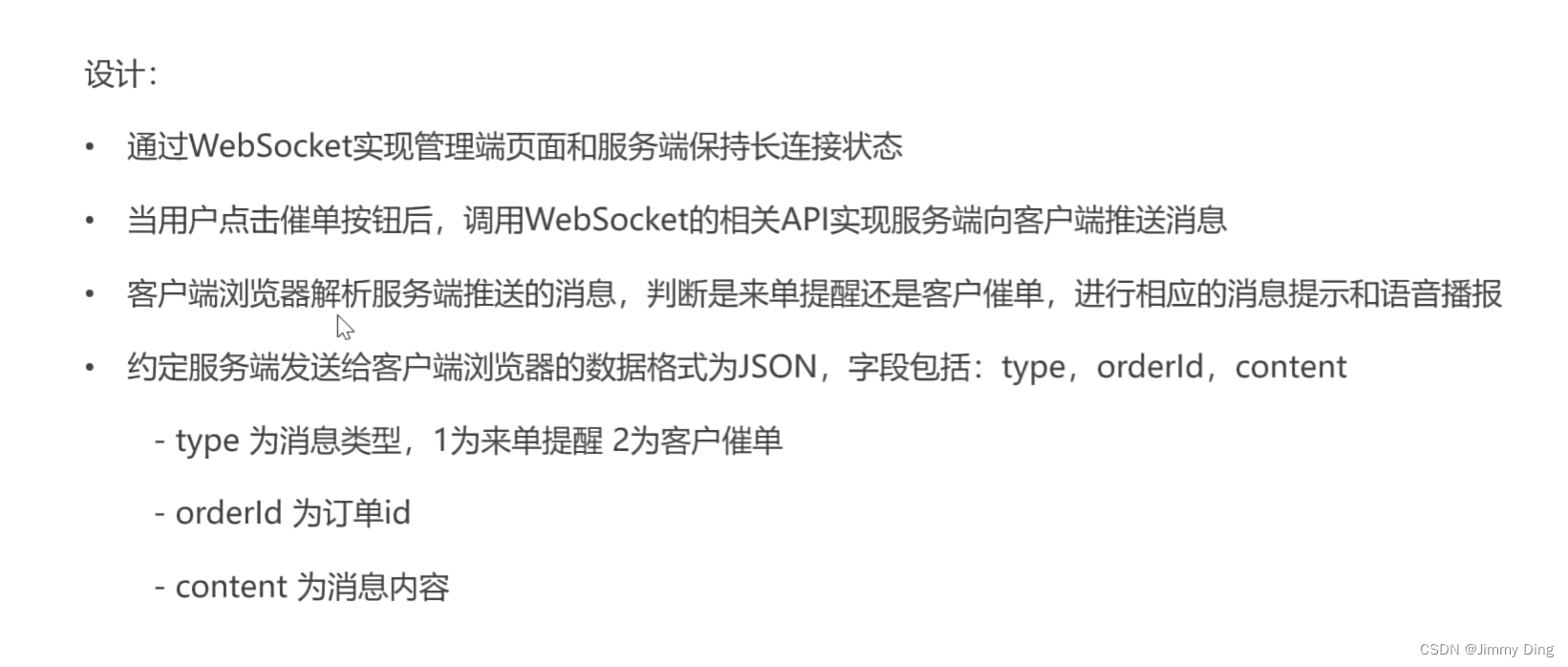
来单提醒
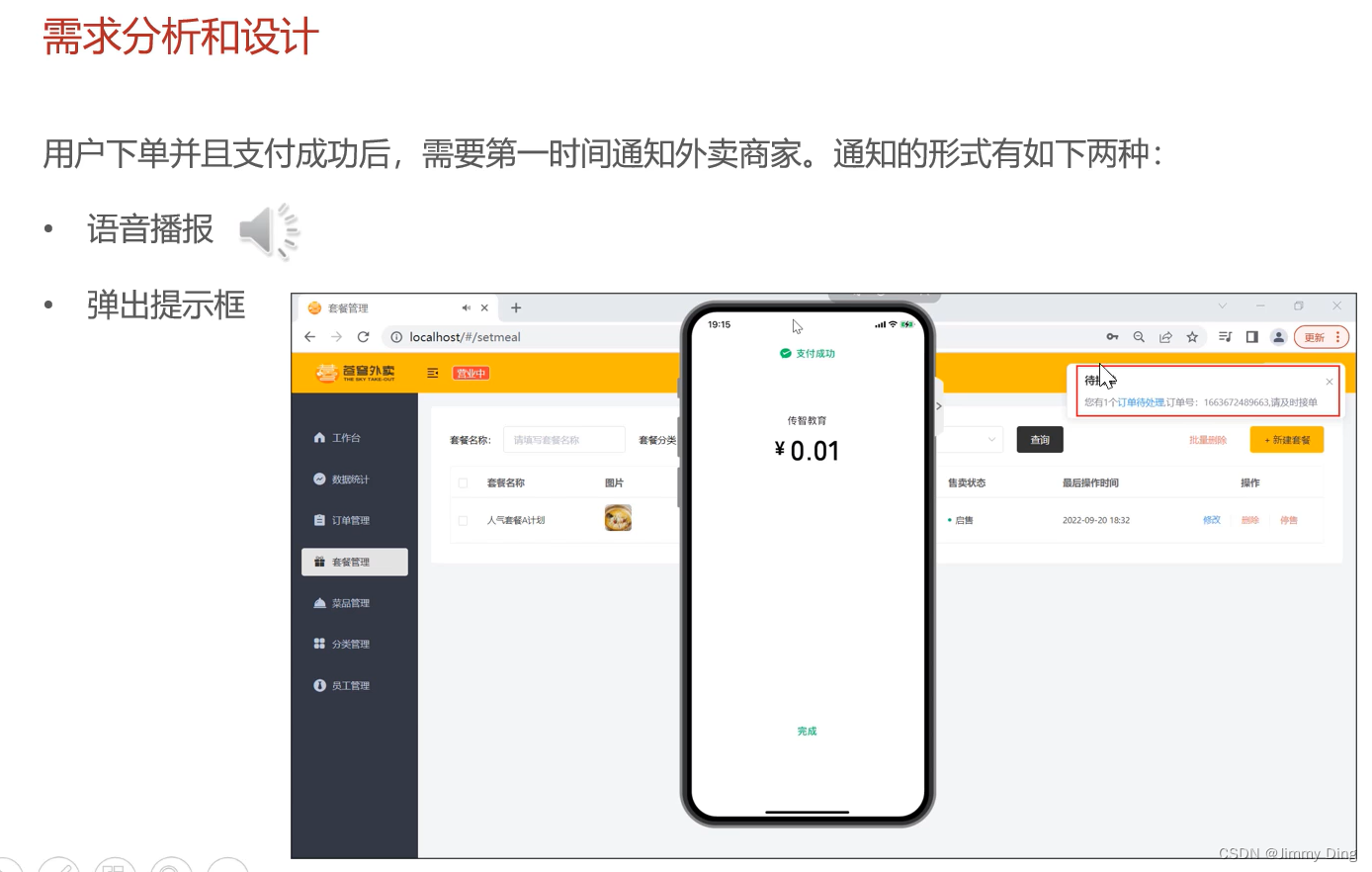
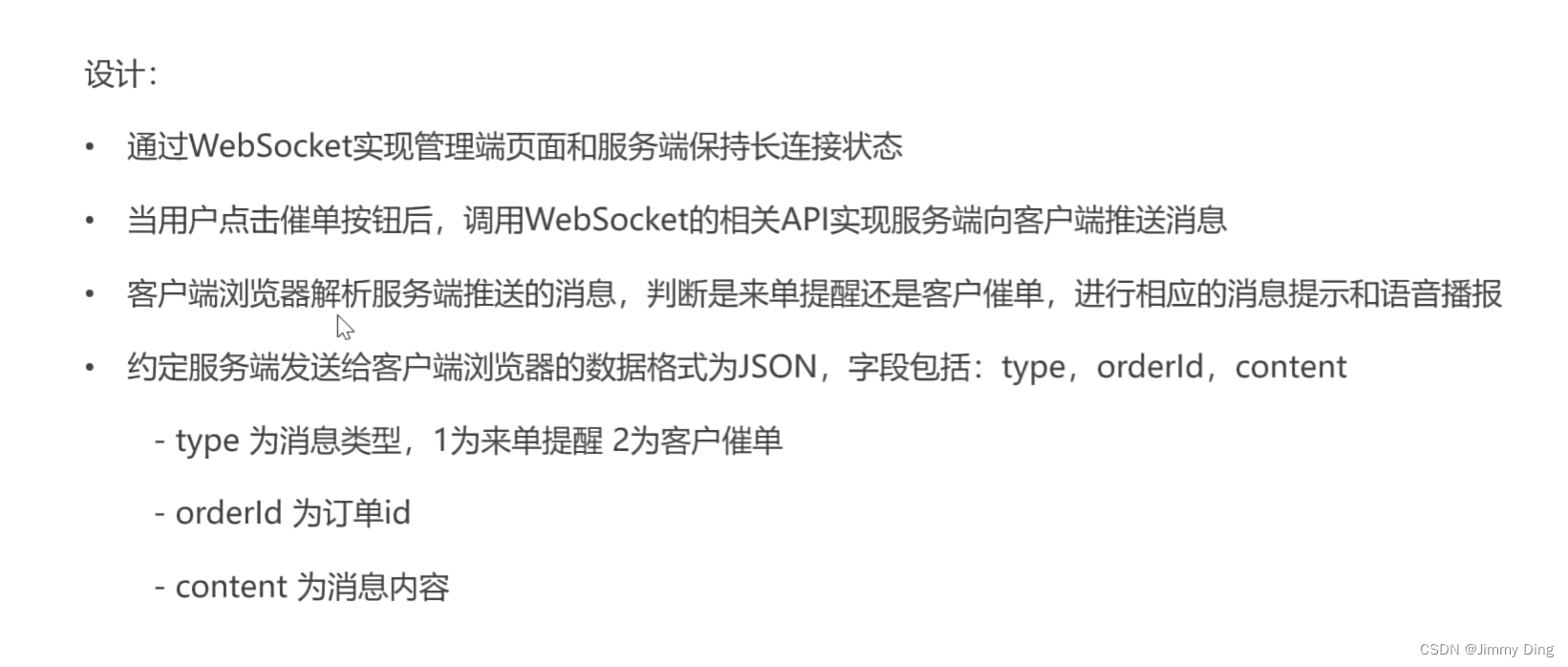
需求分析


代码开发
在OrderService实现类中的函数修改
/*** 支付成功,修改订单状态** @param outTradeNo*/public void paySuccess(String outTradeNo) {// 根据订单号查询订单Orders ordersDB = orderMapper.getByNumber(outTradeNo);// 根据订单id更新订单的状态、支付方式、支付状态、结账时间Orders orders = Orders.builder().id(ordersDB.getId()).status(Orders.TO_BE_CONFIRMED).payStatus(Orders.PAID).checkoutTime(LocalDateTime.now()).build();orderMapper.update(orders);//通过websocket向客户端浏览器推送消息 type orderId ContentMap map = new HashMap();map.put("type",1);//1表示来单提醒 2表示客户催单map.put("orderId", ordersDB.getId());map.put("content", "订单号:"+outTradeNo);//转成json字符串String jsonString = JSON.toJSONString(map);webSocketServer.sendToAllClient(jsonString);}
客户催单
需求分析

代码开发
Controller层`
/***客户催单*/@GetMapping("/reminder/{id}")@ApiOperation("客户催单")public Result reminder(@PathVariable Long id){orderService.reminder(id);return Result.success();}
Service实现类
/*** 客户催单* @param id*/@Overridepublic void reminder(Long id) {//根据id查询订单Orders orders = orderMapper.getByOrderId(id);//校验订单是否存在if (orders == null){throw new OrderBusinessException(MessageConstant.ORDER_STATUS_ERROR);}Map map = new HashMap();map.put("type", 2); //1表示来电提醒 2表示客户催单map.put("orderId", id);map.put("content", "订单号:" + orders.getNumber());//通过websocket向客户端浏览器推送消息webSocketServer.sendToAllClient(JSONObject.toJSONString(map));}
相关文章:

黑马苍穹外卖学习Day10
文章目录 Spring Task介绍cron表达式入门案例 订单状态定时处理需求分析代码开发功能测试 WebSocket介绍入门案例 来单提醒需求分析代码开发 客户催单需求分析代码开发 Spring Task 介绍 cron表达式 入门案例 订单状态定时处理 需求分析 代码开发 新建一个task包里面编写代码…...

[数据结构 - C++] 红黑树RBTree
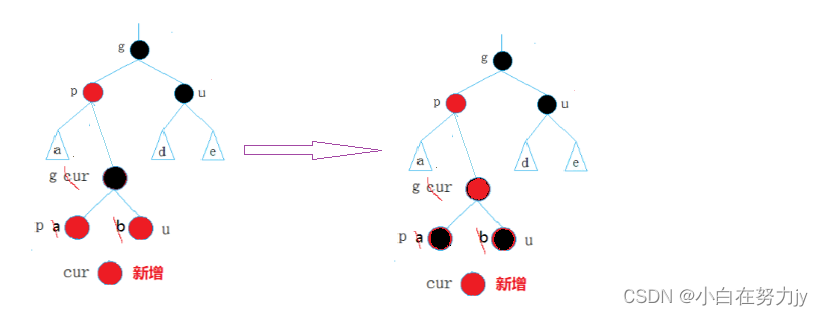
文章目录 1、前言2、红黑树的概念3、红黑树的性质4、红黑树节点的定义5、红黑树的插入Insert6、红黑树的验证7、红黑树与AVL树的比较附录: 1、前言 我们在学习了二叉搜索树后,在它的基础上又学习了AVL树,知道了AVL树是靠平衡因子来调节左右高…...

《WebKit 技术内幕》学习之十(2): 插件与JavaScript扩展
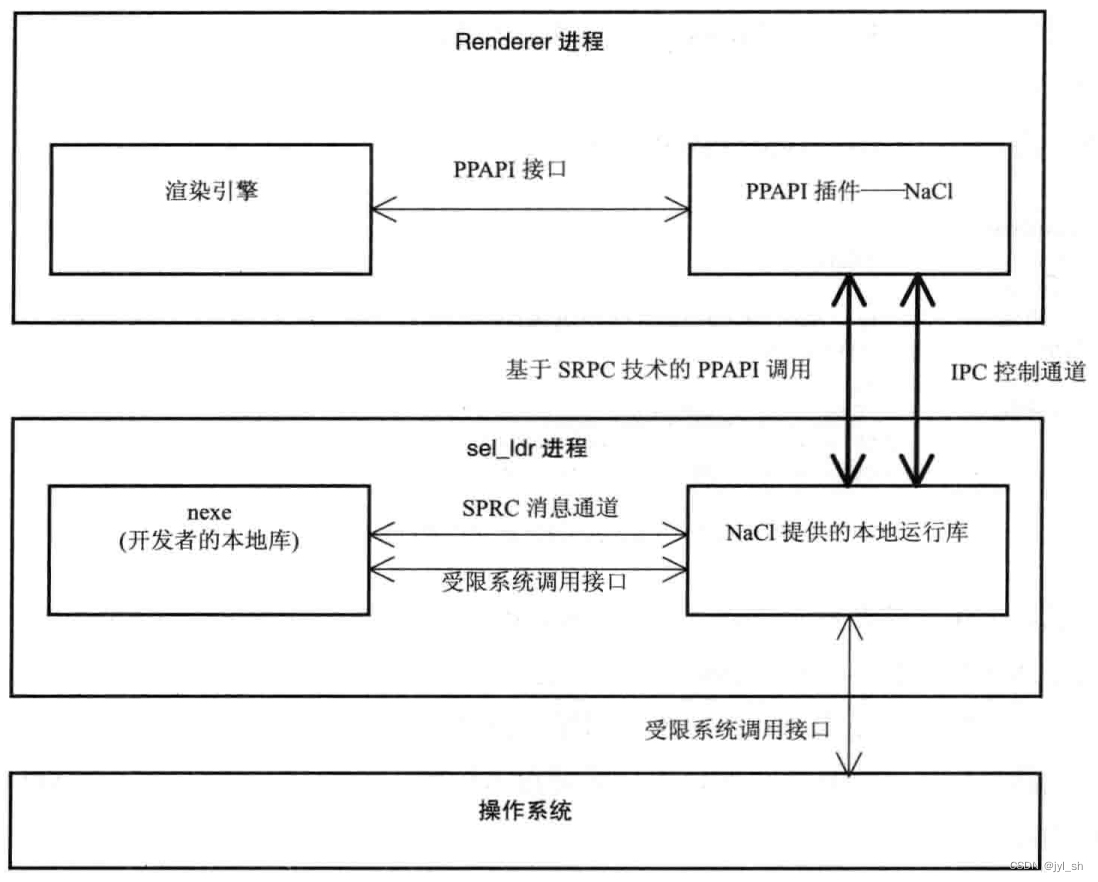
2 Chromium PPAPI插件 2.1 原理 插件其实是一种统称,表示一些动态库,这些动态库根据定义的一些标准接口可以跟浏览器进行交互,至于这个标准接口是什么都可以,重要的是大家都遵循它们,NPAPI接口标准只是其中的一种&a…...

【头歌-数据分析与实践-python】数据分析与实践-python——python基础
注意 : 本文档仅供参考使用,本章节程序绝大多数程序面向对象输出,一旦测试用例改变,会导致无法通过,请悉知 ! ! ! 请勿盲目使用 数据分析与实践-python——python基础 数据分析与实践-python——python基础 数据分析与…...

【数据库原理】(37)Web与数据库
随着网络的高速发展和网络服务的日趋完善,网络上的信息量呈几何级数增长。为了有效地组织、存储、管理和使用网上的信息,数据库技术被广泛地应用于网络领域。特别是在Internet上,已建立了数以万计的网站,其中大中型网站的后台大多…...

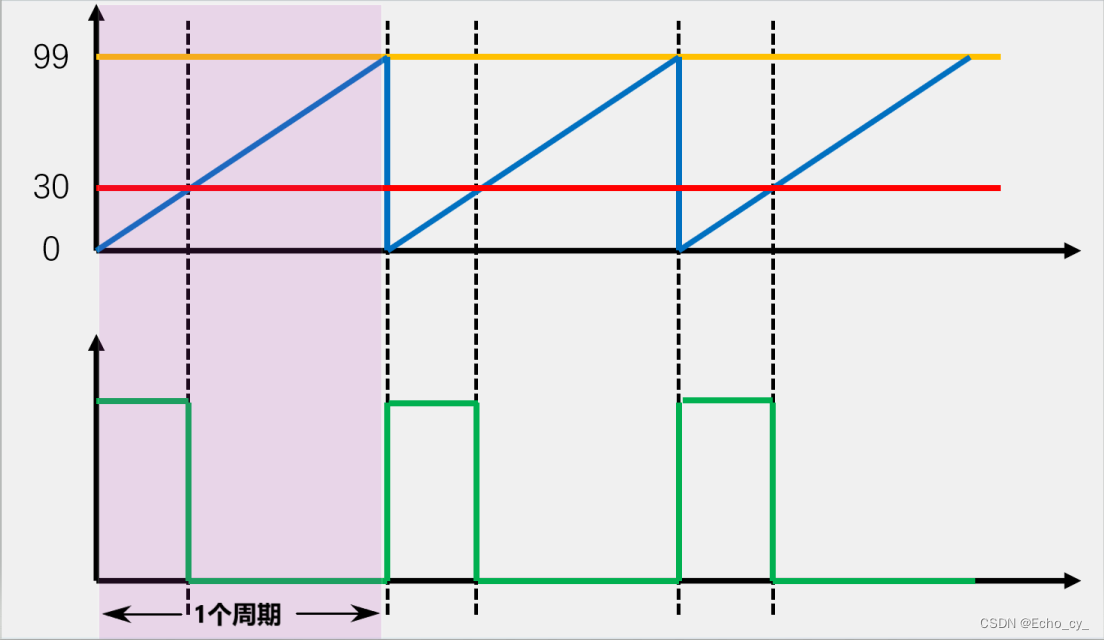
STM32 TIM输出比较、PWM波形
单片机学习! 目录 一、输出比较简介 二、PWM简介 三、输出比较通道 3.1通用定时器的输出比较部分电路 3.2高级定时器的输出比较部分电路 四、输出模式控制器 五、PWM基本结构 六、PWM参数计算 总结 前言 文章讲述STM32定时器的输出比较功能,它主…...

React16源码: React中的updateClassComponent的源码实现
ClassComponent 的更新 1 ) 概述 在 react 中 class component,是一个非常重要的角色它承担了 react 中 更新整个应用的API setStateforceUpdate 在react当中,只有更新了state之后,整个应用才会重新进行渲染在 class component 中…...

Mybatis 动态SQL(set)
我们先用XML的方式实现 : 把 id 为 13 的那一行的 username 改为 ip 创建一个接口 UserInfo2Mapper ,然后在接口中声明该方法 package com.example.mybatisdemo.mapper; import com.example.mybatisdemo.model.UserInfo; import org.apache.ibatis.annotations.*; import jav…...

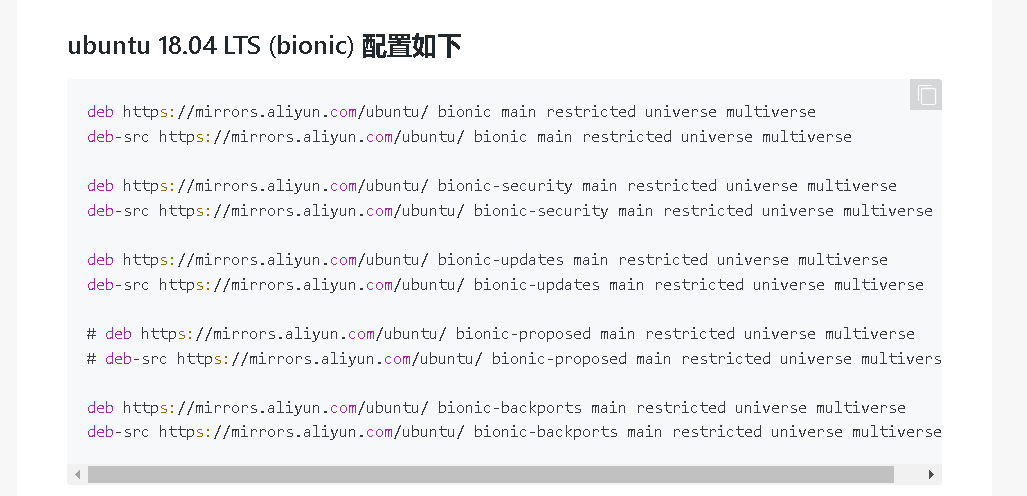
Ubuntu18.04在线镜像仓库配置
在线镜像仓库 1、查操作系统版本 rootubuntu:~# lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 18.04.5 LTS Release: 18.04 Codename: bionic 2、原文件备份 sudo cp /etc/apt/sources.list /etc/apt/sources.list.bak 3、查…...

多数据源配置H2 Mysql
H2->Mysql数据迁移 需求背景环境说明实现过程配置调整原配置修改配置 代码调整新增DatasourceConfig配置类使用secondaryJdbcTemplate 需求背景 最近有一需求,原本项目中由于某些原因使用嵌入式数据库H2,鉴于嵌入式数据库可靠性以及不方便管理等因素…...
)
【ASP.NET Core 基础知识】--路由和请求处理--路由概念(一)
在Web应用中,路由是一个至关重要的概念,它负责将用户的请求映射到相应的处理程序,以确保正确的页面或资源被呈现给用户。通过将用户请求与适当的处理程序关联起来,使得应用能够以有序和可维护的方式响应用户的操作。 一、ASP.NET…...

【Unity】RayMarching体积云理论学习
RayMarching 体积云 RayMarching 是一种处理体积物体的方法 RayMarching 体积云的制作是基于屏幕后处理 屏幕空间重建世界坐标 目的是把屏幕坐标的每一个像素点转化成Unity世界坐标,可以得到射线的方向 如何在需要渲染的物体或者场景中使用RayMarchingÿ…...

物联网与智慧城市的无界未来:如何打破传统束缚,开启智能生活新篇章
目录 一、物联网:连接万物的技术革命 1、物联网的发展历程 2、物联网的核心技术 二、智慧城市:未来城市的蓝图与挑战 1、智慧城市的蓝图 2、智慧城市建设面临的挑战 3、应对挑战的措施 三、物联网与智慧城市的融合:打破传统束缚&…...

nodejs下载安装
一、node下载安装 官网下载 官网 根据自己电脑系统选择合适的版本进行下载,我这里选择window 64 位 下载完点击安装 打开cmd查看安装 此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js…...

从零学Java - Lambda表达式
Lambda 表达式 文章目录 Lambda 表达式什么是 Lambda 表达式?怎么使用?1 基本语法:2 箭头符号:3 代码演示:4 注意事项 函数式接口1 什么是函数式接口2 常见函数式接口 方法引用(了解)1 什么是方法引用 什么是 Lambda 表达式? Lambda表达式:特殊的匿名内部类&…...

RV1103与FPGA通过MIPI CSI-2实现视频传输,实现网络推流
RV1103与FPGA通过MIPI CSI-2实现视频传输,实现网络推流。 一:图像格式 支持图像格式如下: [0]: NV16 (Y/CbCr 4:2:2) Size: Stepwise 64x64 - 2304x1296 with step 8/8 [1]: NV61 (Y/CrCb 4:2:2) Size: Stepwise 64x64 - 2304x1296 with …...

力扣62. 不同路径
动态规划 思路: 定义 dp[r][c] 为到达坐标 (r, c) 的路径数: 它只能有同一行左边相邻方格向右到达或者同一列上方相邻方格向下到达;状态转移方程: dp[r][c] dp[r][c - 1] dp[r - 1][c]初始状态 dp[0][0] 1第一行的路径数是 1第…...

使用Element-Plus 加载style
vue-chrome-extension 简介 chrome扩展开发插件基于vue3、ts、Element Plus、Webpack5、axios、less开发 支持content快速调用chrome对象及axios 详看 pages/content/app.vue 开箱即用chrome插件 特性 基础框架:使用 Vue3/Element PlusTypeScript: 应用程序级 J…...

Kafka常见指令及监控程序介绍
kafka在流数据、IO削峰上非常有用,以下对于这款程序,做一些常见指令介绍。 下文使用–bootstrap-server 10.0.0.102:9092,10.0.0.103:9092,10.0.0.104:9092 需自行填写各自对应的集群IP和kafka的端口。 该写法 等同 –bootstrap-server localhost:9092 …...

Docker 仓库管理
Docker 仓库管理 仓库(Repository)是集中存放镜像的地方。以下介绍一下 Docker Hub。当然不止 docker hub,只是远程的服务商不一样,操作都是一样的。 Docker Hub 目前 Docker 官方维护了一个公共仓库 Docker Hub。 大部分需求…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...
