前端-云点播技术
一、简介
云点播(Cloud Video On Demand)是一种基于云计算平台提供的视频点播服务。这种服务允许用户在需要的时候按需观看视频内容,而无需等待下载完成。以下是一些关于云点播技术的常见特征和要点:
-
存储和管理:
- 云存储: 视频文件通常存储在云存储服务中,例如阿里云对象存储、亚马逊S3等。
- 文件管理: 提供对视频文件的管理功能,包括上传、删除、编辑和组织。
-
视频转码:
- 格式转换: 云点播服务通常支持自动转码,将上传的视频文件转换为不同的格式,以适应不同设备和网络环境。
- 分辨率调整: 转码服务还可能调整视频的分辨率,以适应不同的屏幕大小。
-
流式传输和播放:
- 自适应码流: 提供自适应码流技术,以根据用户的网络带宽和设备性能调整视频质量。
- 多码率支持: 支持多个不同比特率的视频流,以便用户在不同网络条件下选择适当的流。
-
内容分发网络(CDN):
- 全球分发: 使用CDN技术,将视频内容缓存在全球各个位置,提高视频的加载速度和用户体验。
- 加速服务: 通过CDN加速视频内容的传输,减少延迟和缓冲时间。
-
数字版权管理:
- 访问控制: 提供对视频内容的访问控制,以确保只有经过授权的用户可以观看。
- 数字水印: 一些云点播服务支持数字水印技术,用于保护视频内容的版权。
-
数据分析和统计:
- 用户行为分析: 收集和分析用户的观看行为,提供有关用户行为和视频性能的统计信息。
- 服务监控: 监控云点播服务的性能和可用性,及时发现和解决问题。
-
安全性:
- 数据加密: 通过加密技术保护视频内容的传输和存储安全。
- 访问控制: 提供对云点播服务的访问控制和身份验证机制,确保只有授权用户能够管理和使用服务。
-
弹性伸缩:
- 自动扩展: 具有自动扩展和收缩功能,根据用户需求和负载自动调整资源。
主要的云服务提供商,如阿里云、亚马逊AWS、微软Azure等,都提供了云点播服务,通常包含上述特性以支持用户的视频点播需求。在选择云点播服务时,应根据项目的具体需求和规模进行评估和选择。
二、element ui项目里面引入云点播
在前端项目中集成云点播服务,通常需要使用云服务提供商提供的 JavaScript SDK 或 API。以下是一般步骤,以在Element UI项目中引入云点播并播放视频为例:
步骤:
-
获取云点播服务凭证:
- 注册并登录云点播服务提供商的控制台。
- 创建一个云点播服务项目,获取相应的 Access Key 和 Secret Key。
-
引入云点播 SDK:
- 在你的前端项目中,通过npm或者cdn引入云点播的JavaScript SDK。这可能包括一些必要的库和工具,例如云点播的播放器库。
npm install your-cloud-vod-sdk --save或者通过CDN:
<script src="https://cdn.example.com/your-cloud-vod-sdk.js"></script>
- 在你的前端项目中,通过npm或者cdn引入云点播的JavaScript SDK。这可能包括一些必要的库和工具,例如云点播的播放器库。
3.初始化云点播 SDK:
- 在你的前端项目中初始化云点播 SDK,使用之前获取的 Access Key 和 Secret Key 进行身份验证。
// 在合适的地方引入云点播 SDK import CloudVod from 'your-cloud-vod-sdk';// 初始化云点播 SDK CloudVod.config({accessKeyId: 'your-access-key',accessKeySecret: 'your-secret-key',// 其他配置项... });4.创建播放器组件:
- 使用 Element UI 或其他前端框架,创建一个播放器组件,该组件将用于显示视频。
<template><div><video ref="videoPlayer" controls></video></div> </template><script> export default {data() {return {videoId: 'your-video-id', // 云点播视频ID};},mounted() {// 在组件挂载后初始化视频播放this.initVideoPlayer();},methods: {async initVideoPlayer() {// 使用云点播 SDK 创建播放器实例const player = new CloudVod.Player({id: this.videoId,// 其他配置项...});// 获取播放地址const videoUrl = await player.getPlayInfo();// 将播放地址设置到 video 元素上this.$refs.videoPlayer.src = videoUrl;},}, }; </script>5.使用播放器组件:
- 在需要播放视频的地方使用你创建的播放器组件。
<template><div><VideoPlayer /></div> </template><script> import VideoPlayer from '@/components/VideoPlayer.vue';export default {components: {VideoPlayer,}, }; </script>确保替换示例中的
your-cloud-vod-sdk、your-access-key、your-secret-key、your-video-id等为实际的云点播 SDK 名称、凭证和视频ID。此外,上述代码仅为基本示例,实际应用中可能需要更多的配置和处理逻辑。请查阅云点播服务提供商的文档以获取更详细的信息
相关文章:

前端-云点播技术
一、简介 云点播(Cloud Video On Demand)是一种基于云计算平台提供的视频点播服务。这种服务允许用户在需要的时候按需观看视频内容,而无需等待下载完成。以下是一些关于云点播技术的常见特征和要点: 存储和管理: 云存…...

k8s---ingress对外服务(traefik)
目录 ingress的证书访问 traefik traefik的部署方式: deamonset deployment nginx-ingress与traefix-ingress相比较 nginx-ingress-controller ui访问 deployment部署 ingress的证书访问 ingress实现https代理访问: 需要证书和密钥 创建证书 密钥 secre…...

MySQL-SQL-DQL
DQL-介绍 DQL-语法 基本查询 1、查询多个字段 2、设置别名 3、去除重复记录 条件查询 1、语法 2、条件 聚合函数 1、介绍 2、常见的聚合函数 3、语法 分组查询 1、语法 2、where与having区别 排序查询 1、语法 2、排序方式 分页查询 1、语法 DQL-执行顺序...

Docker(十四)Etcd 项目
作者主页: 正函数的个人主页 文章收录专栏: Docker 欢迎大家点赞 👍 收藏 ⭐ 加关注哦! etcd etcd 是 CoreOS 团队发起的一个管理配置信息和服务发现(Service Discovery)的项目,在这一章里面&a…...

EtherNet/IP开发:C++开发CIP源代码
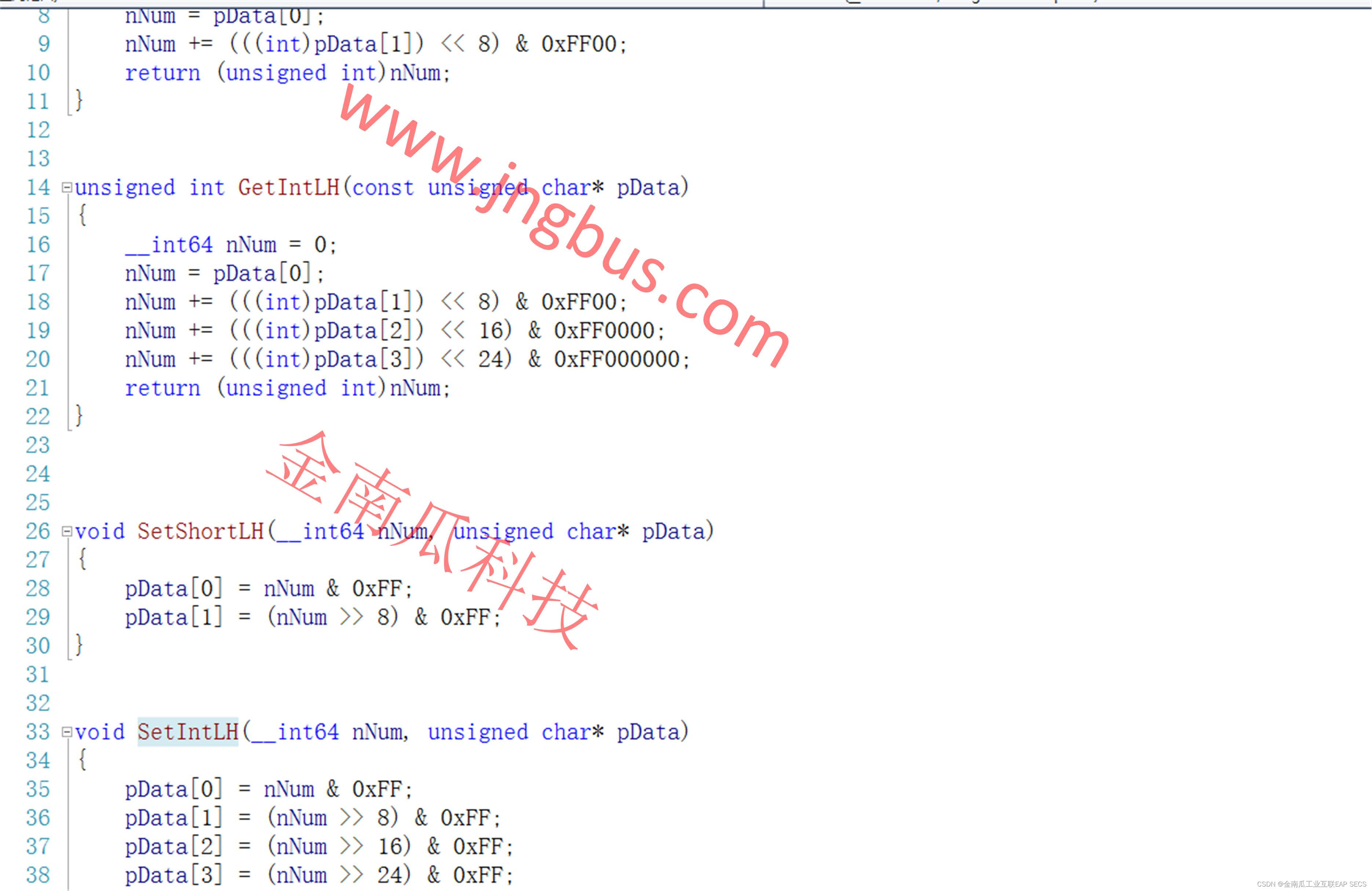
① 介绍一下CIP CIP是一种考虑到自动化行业而设计的通用协议。然而,由于其开放性,它可以并且已经应用于更多的领域。CIP网络库包含若干卷: 第1卷介绍了适用于所有网络自适应的CIP的常见方面。本卷包含通用对象库和设备配置文件库࿰…...

【算法题】68. 文本左右对齐
题目 给定一个单词数组 words 和一个长度 maxWidth ,重新排版单词,使其成为每行恰好有 maxWidth 个字符,且左右两端对齐的文本。 你应该使用 “贪心算法” 来放置给定的单词;也就是说,尽可能多地往每行中放置单词。必…...

PHP 调用 e 签宝接口签名指南
前言 在 401 问题上卡了 一段时间,参考官网文档和鉴权签名计算测试也试了很久,签名确定是没错的,但是一直提示 INVALID_SIGNATURE 其实问题在于我忽略了 公共请求头格式 中 Content-MD5 部分的一句话: GET 和 DELETE 请求且 Bod…...

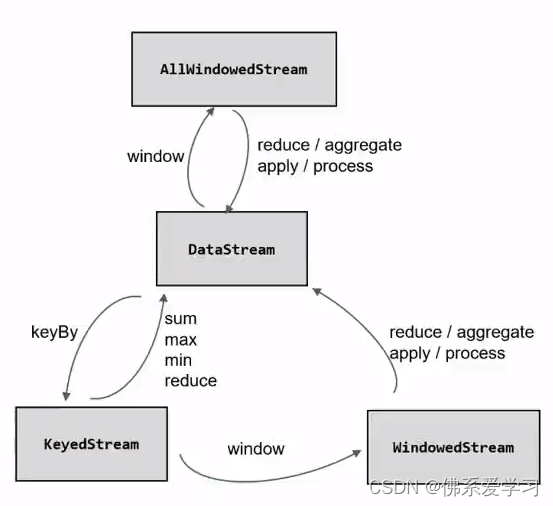
穿越Flink的时间隧道:解锁实时数据之窗,掌握流处理之巅
目录 Flink中的时间和窗口 1时间语义 1.1Flink中的时间语义 1.1.1处理时间 1.1.2事件时间 1.2那种时间语义更重要 2 水位线 2.1 事件时间和窗口 2.2 什么是水位线 2.3 如何生成水位线 2.3.1使用WatermarkGenerator 2.3.2使用SourceFunction 2.4 水位线的传递 2.5 水位…...

服务器与Ajax
1.初识Ajax Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 术语ajax最早产生于2005年,Ajax表示Asynchronous JavaScript and XML(异步JavaScript和XML),但是它不是像HTML、JavaScript或CSS这样的一种“正式的”技…...

Electron项目架构方案心得
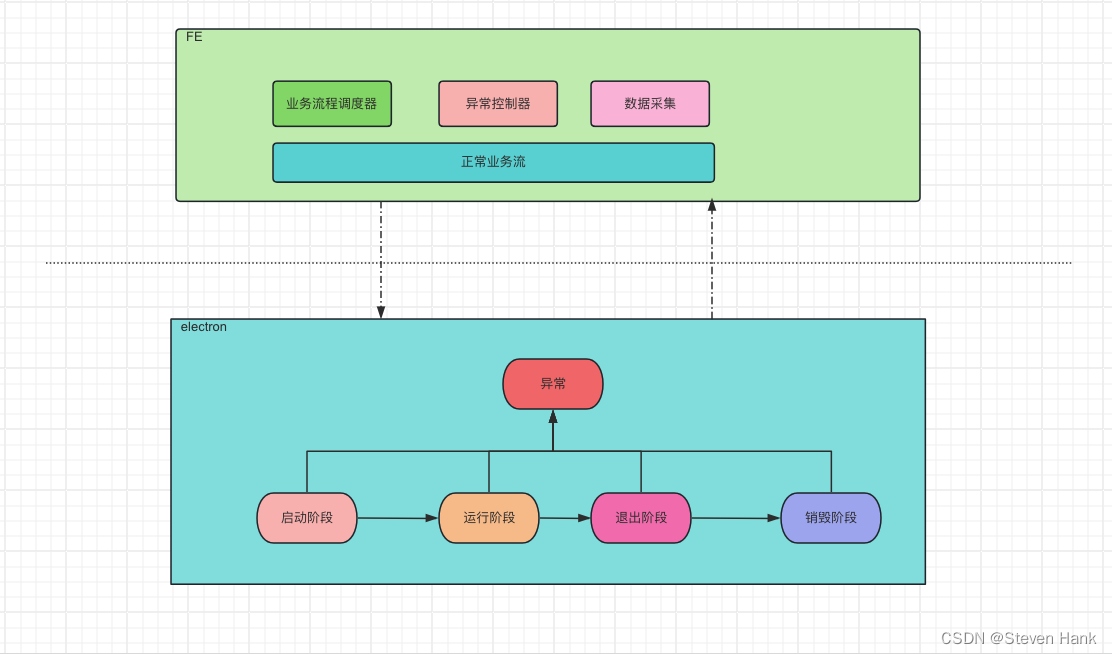
这里只记录FE的业务流程设计考虑和Electron的业务流程考虑。 一个electron客户端,理想的架构是,底层的能力支持完全由electron底层模块支持。关于electron底层模块的支持,不限于node packages 或者 dll 或者 rust实现的一些东东。而业务流程…...

Java中创建List接口、ArrayList类和LinkedList类的常用方法(一)
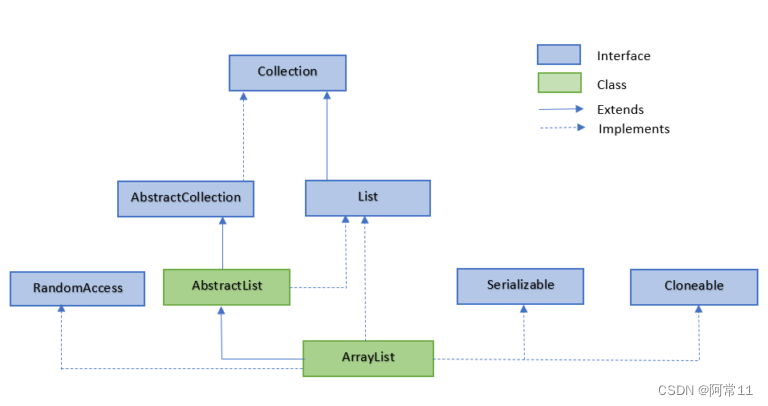
List接口 要了解List接口,就不得不说起Java的集合框架。 (该图来自菜鸟教程) Collection接口和Map接口 Java 集合框架主要包括两种类型的容器,集合Collection和图Map。 Collection接口代表了单列集合,它包含了一组…...

顶级开源社区开发者体验实践分享
实践一:开发者贡献指南 实践二:Dev Container Setup(bonus) 实践三:Good First Issues 实践三:Good Second Issues(bonus) 实践四:RFC 机制 实践五:完善 CI I…...

STM32之RTC实时时钟
一、实时时钟概述 1、实时时钟介绍 英文缩写:RTC。显示年、月、日、时、分、秒、星期,自动计算闰年,能够区分每个月的天数。 RTC特点:能从RTC获取到具体的日期时间,断掉后再开机时间仍然准确(需要纽扣电池ÿ…...

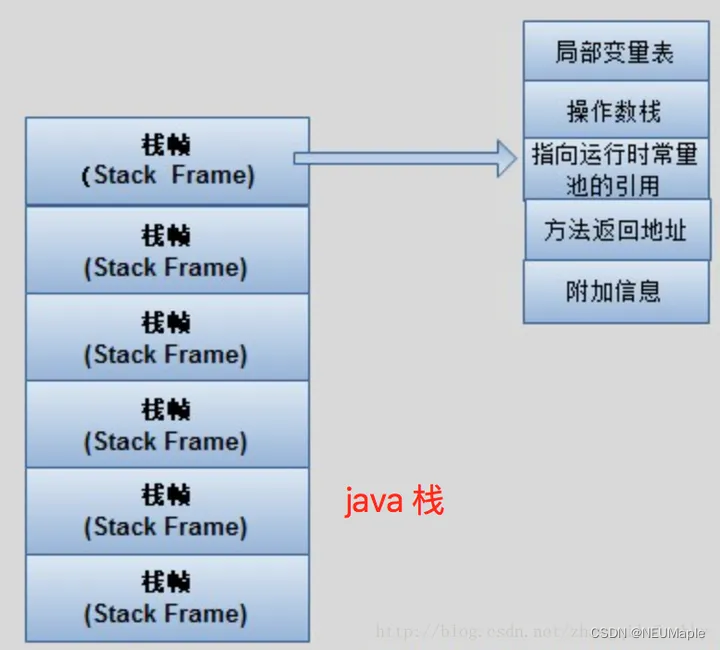
Java JVM 堆、栈、方法区详解
目录 1. 栈 2. 堆 3. 方法区 4. 本地方法栈 5. 程序计数器 首先来看一下JVM运行时数据区有哪些。 1. 栈 在介绍JVM栈之前,先了解一下 栈帧 概念。 栈帧:一个栈帧随着一个方法的调用开始而创建,这个方法调用完成而销毁。栈帧内存放者方…...

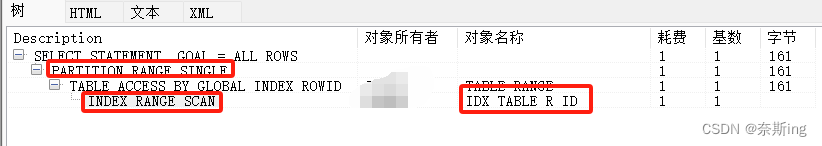
Oracle篇—分区表和分区索引的介绍和分类(第一篇,总共五篇)
☘️博主介绍☘️: ✨又是一天没白过,我是奈斯,DBA一名✨ ✌✌️擅长Oracle、MySQL、SQLserver、Linux,也在积极的扩展IT方向的其他知识面✌✌️ ❣️❣️❣️大佬们都喜欢静静的看文章,并且也会默默的点赞收藏加关注❣…...

Vue中的模式和环境变量
文章目录 一、介绍二、配置1、环境文件2、变量使用 三、读取环境文件 一、介绍 vue官网:https://cli.vuejs.org/zh/guide/mode-and-env.html模式是 Vue CLI 项目中一个重要的概念。默认情况下,一个 Vue CLI 项目有三个模式 开发环境:develop…...

用ChatGPT教学、科研!亚利桑那州立大学与OpenAI合作
亚利桑那州立大学(简称“ASU”)在官网宣布与OpenAI达成技术合作。从2024年2月份开始,为所有学生提供ChatGPT企业版访问权限,主要用于学习、课程作业和学术研究等。 为了帮助学生更好地学习ChatGPT和大语言模型产品,AS…...

问题解决:django模型查询报错,找不到数据库表
django项目,使用的postgresql数据库,建了多个模式,模型查询时一直默认查public的表 1. 问题: django.db.utils.ProgrammingError: relation "ip_management_app.table" does not exist 2. 代码: class …...

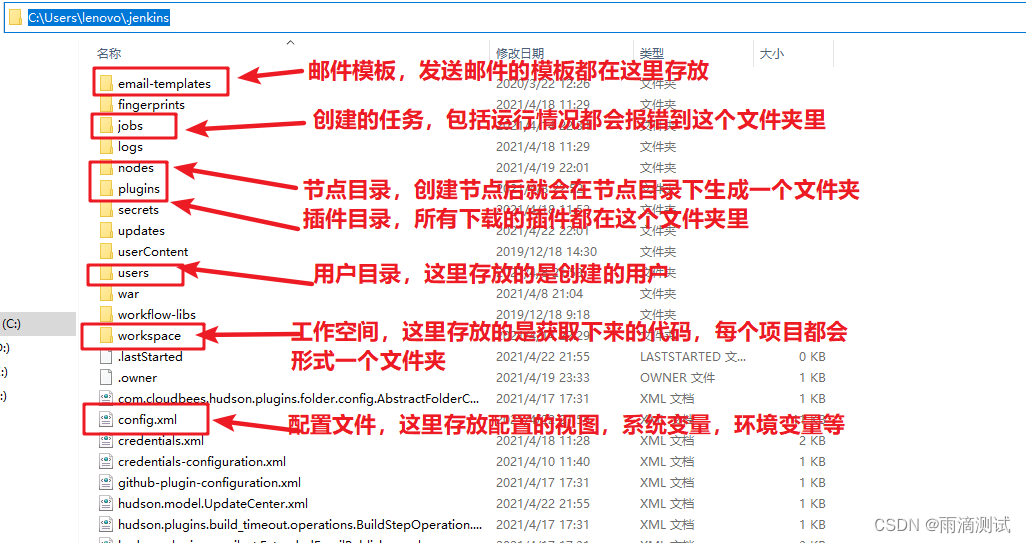
持续集成工具Jenkins的使用之安装篇(一)
Jenkins是一个基于Java开发的开源的一种持续集成工具,主要用于环境部署,监控重复性的工作,旨在提供一个开放易用的软件平台,使软件项目可以进行持续集成。要想使用它,你就必须的先安装,接下来我们就介绍下J…...

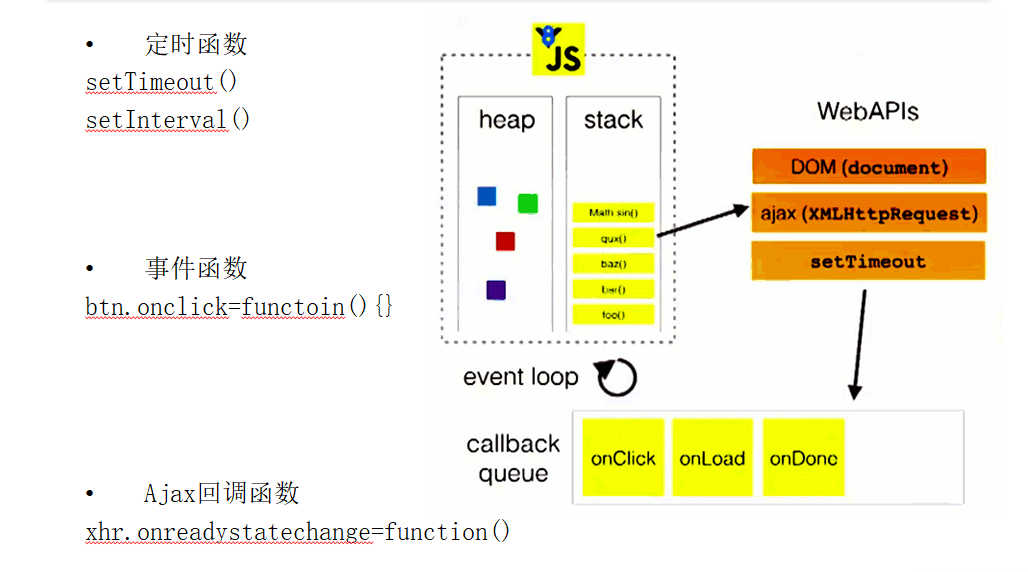
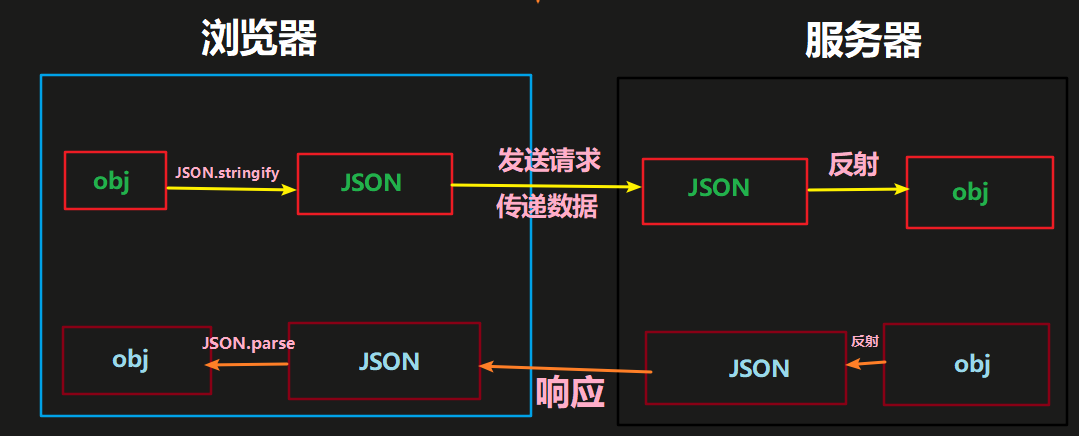
【JavaScript】面向后端快速学习 笔记
文章目录 JS是什么?一、JS导入二、数据类型 变量 运算符三、流程控制四、函数五、对象 与 JSON5.1 对象5.2 JSON5.3 常见对象1. 数组2. Boolean对象3. Date对象4. Math5. Number6. String 六、事件6.1 常用方法1. 鼠标事件2. 键盘事件3. 表单事件 6.2 事件的绑定**1…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...
