爬虫(学习笔记)
python爬虫
- 一、Python基础回顾
- 变量类型
- 其他操作
- 面向对象编程
- 二、爬虫流程
- HTTP协议
- HTML
- 爬虫demo01
- 爬虫demo02
- 学习资料
Python+爬虫
爬虫实战案例
AI学堂爬虫教学
一、Python基础回顾
变量类型
可变类型:可以进行添加、修改、删除
(列表、字典…)
不可变类型:不可以进行上述操作
(数字、字符串、元组…)
| 知识点 | 阐释 | 举例 |
|---|---|---|
数字不可变类型 | 标准数据类型之一 | i整数、浮点数 |
字符串不可变类型 | 标准数据类型之一 | str = “Hello World!” |
| len(str) | 求长度,包含空格 | print(len(str)) 结果为12 |
| str[1] | 字符串索引,从0开始 | print(str[0]) = e |
| str[2:7] | 返回字符串中第三个至第六个之间的字符串 | print(str[2:5]) = llo Wo |
| str[2:] | 返回从第三个字符开始的字符串 | print(str[2:]) = llo World! |
列表可变类型 方括号[ ] | 标准数据类型之一 | list = [123,‘orange’,66.6,‘apple’,100] |
| len(list) | 列表中元素的个数 | print(len(list)) 结果为5 |
| list[1] | 返回列表中第二个元素 | print(list[0]) = orange |
| list[1:4] | 返回列表中第二个元素到第四个元素 | print(list[1:4]) = [‘orange’,66.6,‘apple’] |
| list[2:] | 返回从第三个元素开始至列表末尾所有元素 | print(list[2:]) = [66.6,‘apple’,100] |
| list.append(‘banana’) | 添加元素 | print(list) = [123,‘orange’,66.6,‘apple’,100,‘banana’] |
| list.remove(’apple‘) | 删除元素 | print(list) = [123,‘orange’,66.6,100,‘banana’] |
| max( )、min( )、soted( ) | 全是数字的列表找最大值、最小值、递增排序函数 | 函数括号中放列表名称即可,返回结果分别是数字、数字、列表 |
元组不可变类型 圆括号( ) | 标准数据类型之一 | 元组是不可变类型 故不能进行添加、删除操作 |
字典“键” 是不可变类型 "字典”是可变类型 | 标准数据类型之一 键key值value对,用键查找值 | dict={“a”:“001”, “b”:“002”, “c”:“003”} “键与值”之间用冒号隔开,“键值对”之间用逗号隔开 |
| len(dict) | 键值对个数 | print(len(dict)) 结果为3 |
| dict[“a”] | 查找键对应的值 | print(dict[“a”]) = 001 |
| dict.keys() | 返回所有键 | print(dict.keys()) = dict_keys([‘a’, ‘b’, ‘c’]) |
| dict.values() | 返回所有值 | print(dict.values()) = dict_values([‘001’, ‘002’, ‘003’]) |
| dict.items() | 返回所有键值对 | |
| 添加键值对 | dict[“d”] = “004” | print(dic) = {‘a’: ‘001’, ‘b’: ‘002’, ‘c’: ‘003’, ‘d’: ‘004’} |
| 删除键值对 | del dict[“a”] | print(dict) = |
| 检查键是否存在 | print(“a” in dict) 返回布尔值 | True则为存在 |
| 元组作为键 | dict = {(“张伟”,21):“001”, (“张伟”,34):“002”, (“张伟”,44):“003”} | 其中(张伟,xx)是不可变的元组类型 由于年龄不同,则可区分不同的张伟,并根据需要输出对应的值 |
其他操作
| 知识点 | 阐释 | 举例 |
|---|---|---|
| type( ) | 返回对象类型的函数 | type(None) 结果为<class ‘None Type’> |
| input( ) | 从控制台获取输入,一律返回字符串 需要将结果赋值给一个变量 print中 “+” 只能用于字符串的连接 | age = input(“请输入年龄:”) print(“年龄为” + age) |
| 强制类型转换 | int( )、float( )、str( ) 将input的返回值改成需要的类型 | age = int(input(“请输入年龄:”)) xu_age = age + 1 print(“虚岁为” + str(xu_age)) |
| range(5,10) | range(起始,终止-1) | for i in range(5,10) i 被依次赋值为5,6,7,8,9不包含10 |
| range(1,10,2) | range(起始,终止-1,步长) | i 依次被赋值为1 3 5 7 9 |
| range(5) | 默认起始值为0,终止值为5,步长为1 | |
| format | 格式化输出 | gpa_dict = {“a”:3.251,“b”:3.869,“c”:4.256} for name,gpa in gpa_dict.items(): print(“{0}的绩点为{1}”.format(name,gpa)) |
| f “你的年龄为{age}” | 格式化输出 | f加花括号加变量 |
| def 函数名(): | 函数定义,别忘记加冒号 | |
| 按住ctrl+函数名 | 查看具体函数实现 |
面向对象编程
二、爬虫流程
- 确定目标网站
- 得到该网站的 URL
- 对该 URL 发起请求以获取页面的 HTML 代码
- 使用解析工具从 HTML 中获取数据
- 将获取到的数据保存到 JSON 或 CSV 文件中或者保存成其他格式
HTTP协议
HTML
爬虫demo01
爬虫demo02
相关文章:
)
爬虫(学习笔记)
python爬虫 一、Python基础回顾变量类型其他操作面向对象编程 二、爬虫流程HTTP协议HTML爬虫demo01爬虫demo02 学习资料 Python爬虫 爬虫实战案例 AI学堂爬虫教学 一、Python基础回顾 变量类型 可变类型:可以进行添加、修改、删除 (列表、字典…&#x…...

让业务满意的性能测试报告模板应该是怎样的?
前言 先前在北京出差,和同事聊到了一个关于流量网关如何进行性能验证的需求,当时专门与同事进行了一番讨论,后面写了一篇相关文章。 结果没过多久同事找到我,希望我帮他们写一份给到业务团队的性能测试报告,原因是业…...

高防IP如何保护服务器
首先我们要知道什么是高防IP~ 高防IP是指高防机房所提供的ip段,主要是针对互联网服务器遭受大流量DDoS攻击时进行的保护服务。高防IP是目前最常用的一种防御DDoS攻击的手段,用户可以通过配置DDoS高防IP,将攻击流量引流到高防IP,防…...

C++提高编程——STL:string容器、vector容器
本专栏记录C学习过程包括C基础以及数据结构和算法,其中第一部分计划时间一个月,主要跟着黑马视频教程,学习路线如下,不定时更新,欢迎关注。 当前章节处于: ---------第1阶段-C基础入门 ---------第2阶段实战…...

three.js从入门到精通系列教程004 - three.js透视相机(PerspectiveCamera)滚动浏览全景大图
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>three.js从入门到精通系列教程004 - three.js透视相机(PerspectiveCamera)滚动浏览全景大图</title><script src"js/three.js"&g…...

Gradle 笔记
Gradle依赖管理(基于Kotlin DSL) **注意:**如果不是工作原因或是编写安卓项目必须要用Gradle,建议学习Maven即可,Gradle的学习成本相比Maven高很多,而且学了有没有用还是另一回事,所以ÿ…...

flume案例
在构建数仓时,经常会用到flume接收日志数据,通常涉及到的组件为kafka,hdfs等。下面以一个flume接收指定topic数据,并存入hdfs的案例,大致了解下flume相关使用规则。 版本:1.9 Source Kafka Source就是一…...

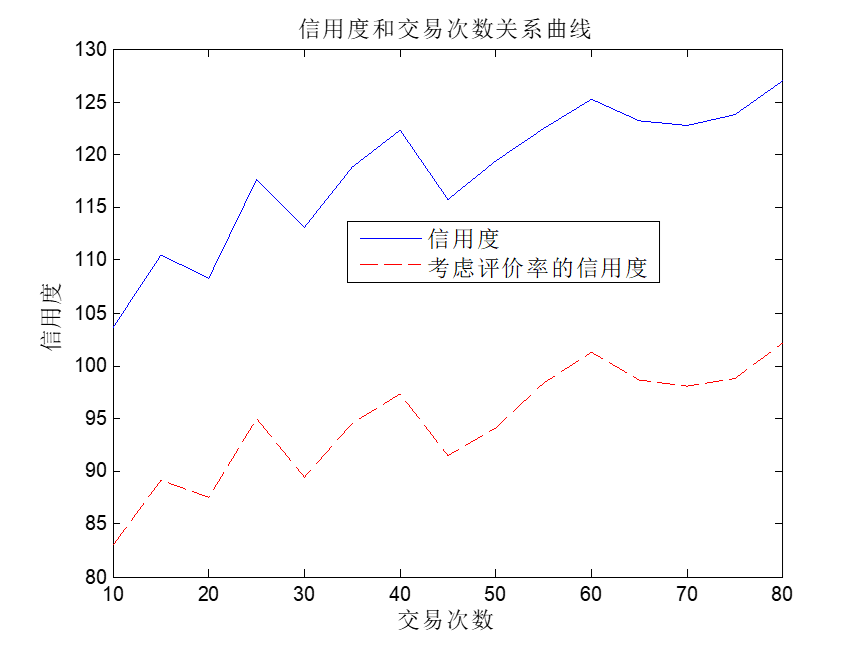
信用评价研究MATLAB仿真代码
信用评价是各种店铺卖家分析买家信用行为的重要内容, 本文给出随机仿真代码模拟实际交易过程的信用评价. 主要研究内容有: (1)研究最大交易额和信用度的关系 (2)研究买家不评价率对信用度影响 (3)研究交易次数对信用度影响 MATLAB程序如下: 主程序main.m %% clc;close a…...

网络安全产品之认识防毒墙
在互联网发展的初期,网络结构相对简单,病毒通常利用操作系统和软件程序的漏洞发起攻击,厂商们针对这些漏洞发布补丁程序。然而,并不是所有终端都能及时更新这些补丁,随着网络安全威胁的不断升级和互联网的普及…...

android 防抖工具类,经纬度检查工具类
一:点击事件防抖工具类: public abstract class ThrottleClickListener implements View.OnClickListener {private long clickLastTimeKey 0;private final long thresholdMillis 500;//millisecondsOverridepublic void onClick(View v) {long curr…...

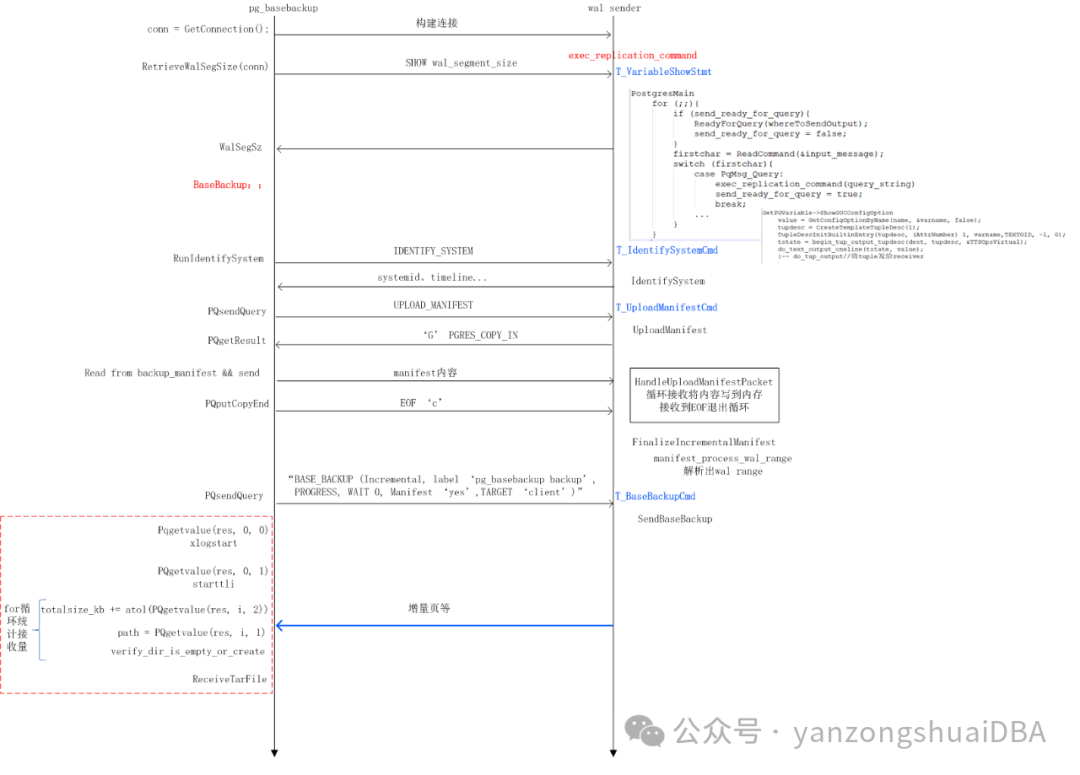
PgSQL - 17新特性 - 块级别增量备份
PgSQL - 17新特性 - 块级别增量备份 PgSQL可通过pg_basebackup进行全量备份。在构建复制关系时,创建备机时需要通过pg_basebackup全量拉取一个备份,形成一个mirror。但很多场景下,我们往往不需要进行全量备份/恢复,数据量特别大的…...
的非语法糖和语法糖的用法)
Vue3setup()的非语法糖和语法糖的用法
1、setup()的语法糖的用法 script标签上写setup属性,不需要export default {} setup() 都可以省 创建每个属性或方法时也不需要return 导入某个组件时也不需要注册 <script setup > // script标签上写setup属性,不需要export default {} set…...

HTTP状态信息
1xx: 信息 消息:描述:100 Continue服务器仅接收到部分请求,但是一旦服务器并没有拒绝该请求,客户端应该继续发送其余的请求。101 Switching Protocols服务器转换协议:服务器将遵从客户的请求转换到另外一种协议。 2xx: 成功 消息:描述:200…...

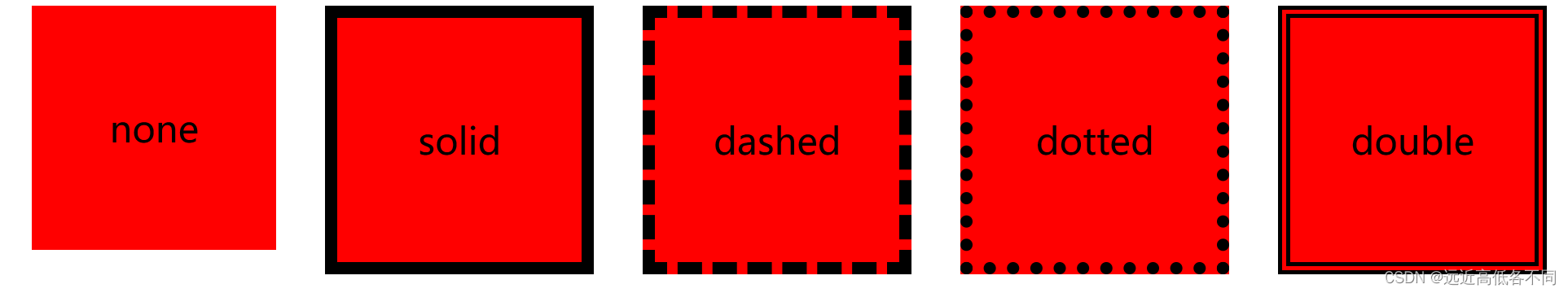
CSS之边框样式
让我为大家介绍一下边框样式吧!如果大家想更进一步了解边框的使用,可以阅读这一篇文章:CSS边框border 属性描述none没有边框,即忽略所有边框的宽度(默认值)solid边框为单实线dashed边框为虚线dotted边框为点线double边框为双实线 代码演示&…...

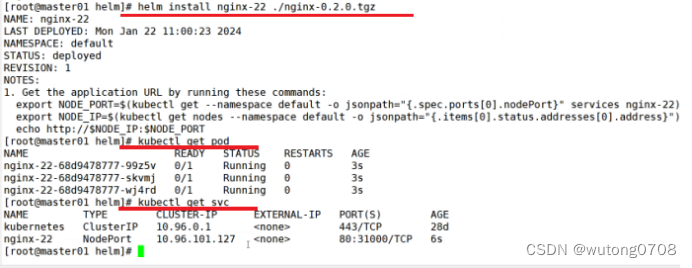
k8s-helm
Helm: 什么是helm,在没有这个heml之前,deployment service ingress的作用就是通过打包的方式,把deployment service ingress这些打包在一块,一键式的部署服务,类似于yum 官方提供的一个类似于安全仓库的功能,可以实现…...

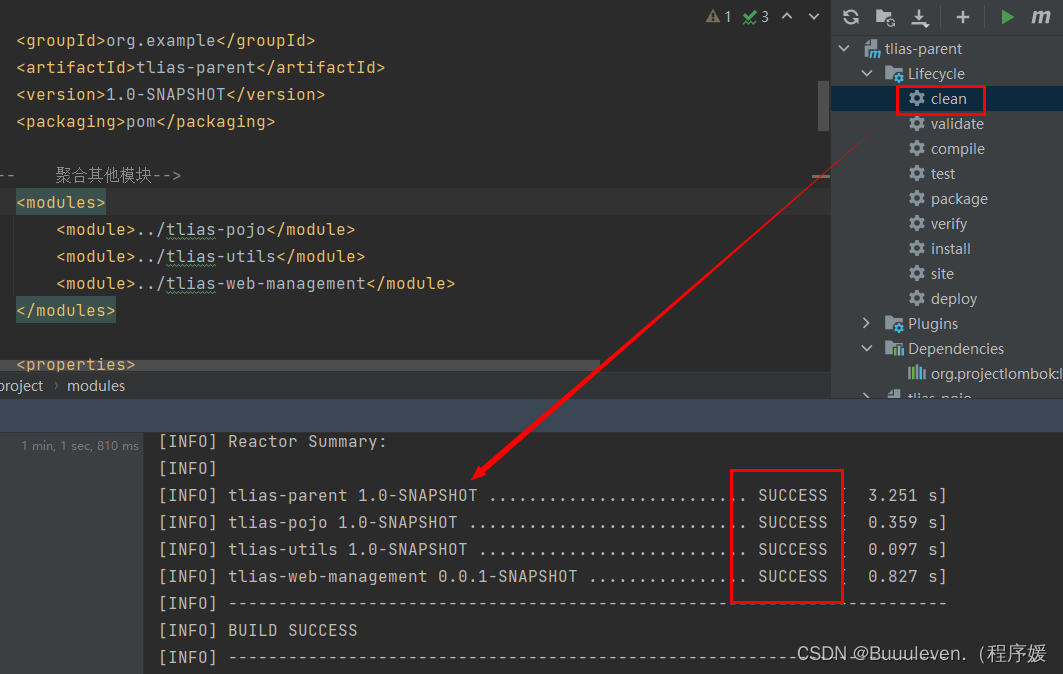
黑马程序员JavaWeb开发|Maven高级
一、分模块设计与开发 分模块设计: 将项目按照功能拆分成若干个子模块,方便项目的管理维护、扩展,也方便模块间的相互调用,资源共享。 注意:分模块开发需要先对模块功能进行设计,再进行编码。不会先将工…...

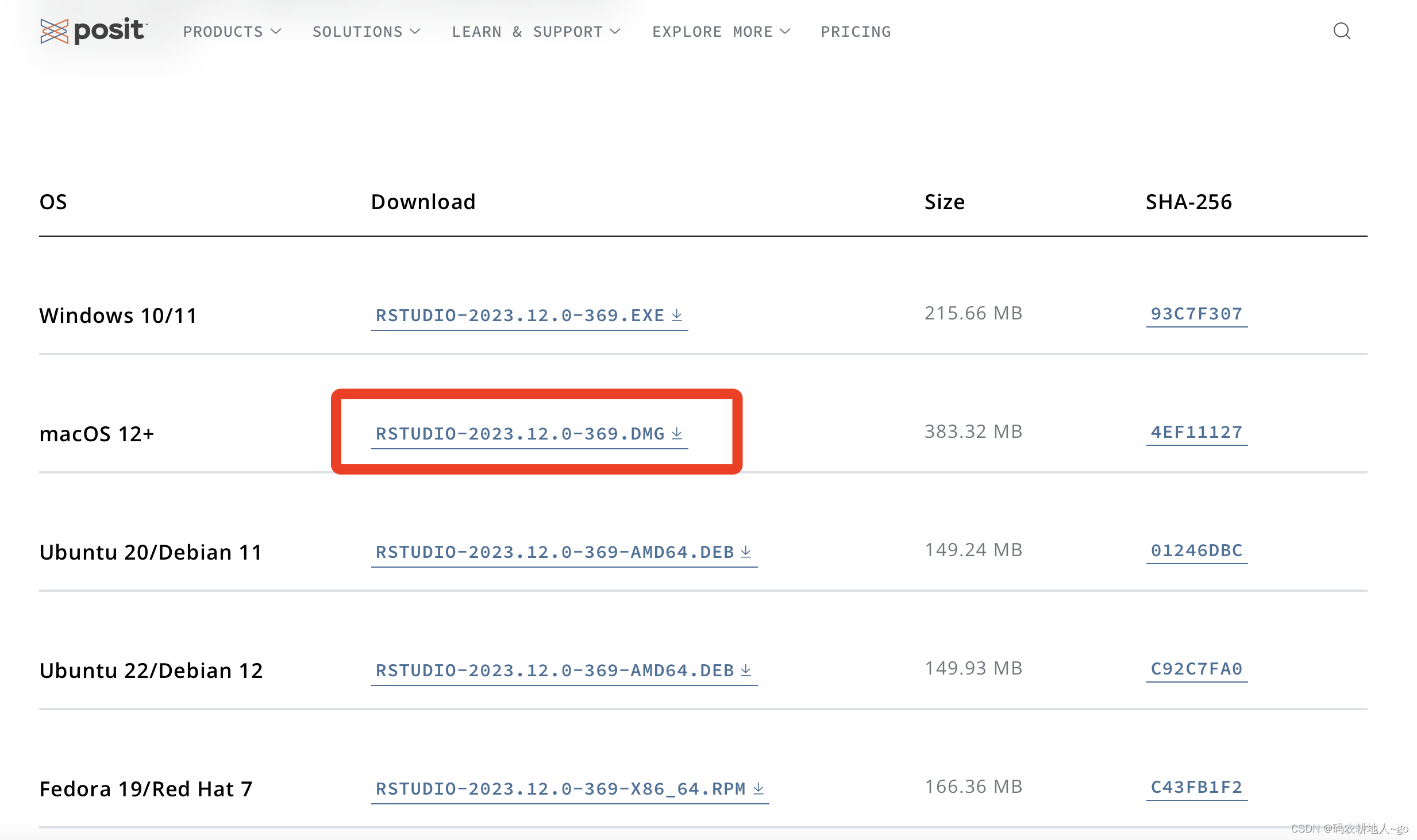
【经验分享】MAC系统安装R和Rstudio(保姆级教程)安装下载只需5min
最近换了Macbook的Air电脑,自然要换很多新软件啦,首先需要安装的就是R和Rstudio啦,网上的教程很多很繁琐,为此我特意总结了最简单实用的安装方式: 一、先R后Rstudio 二、R下载 下载网址:https://cran.r-project.org …...

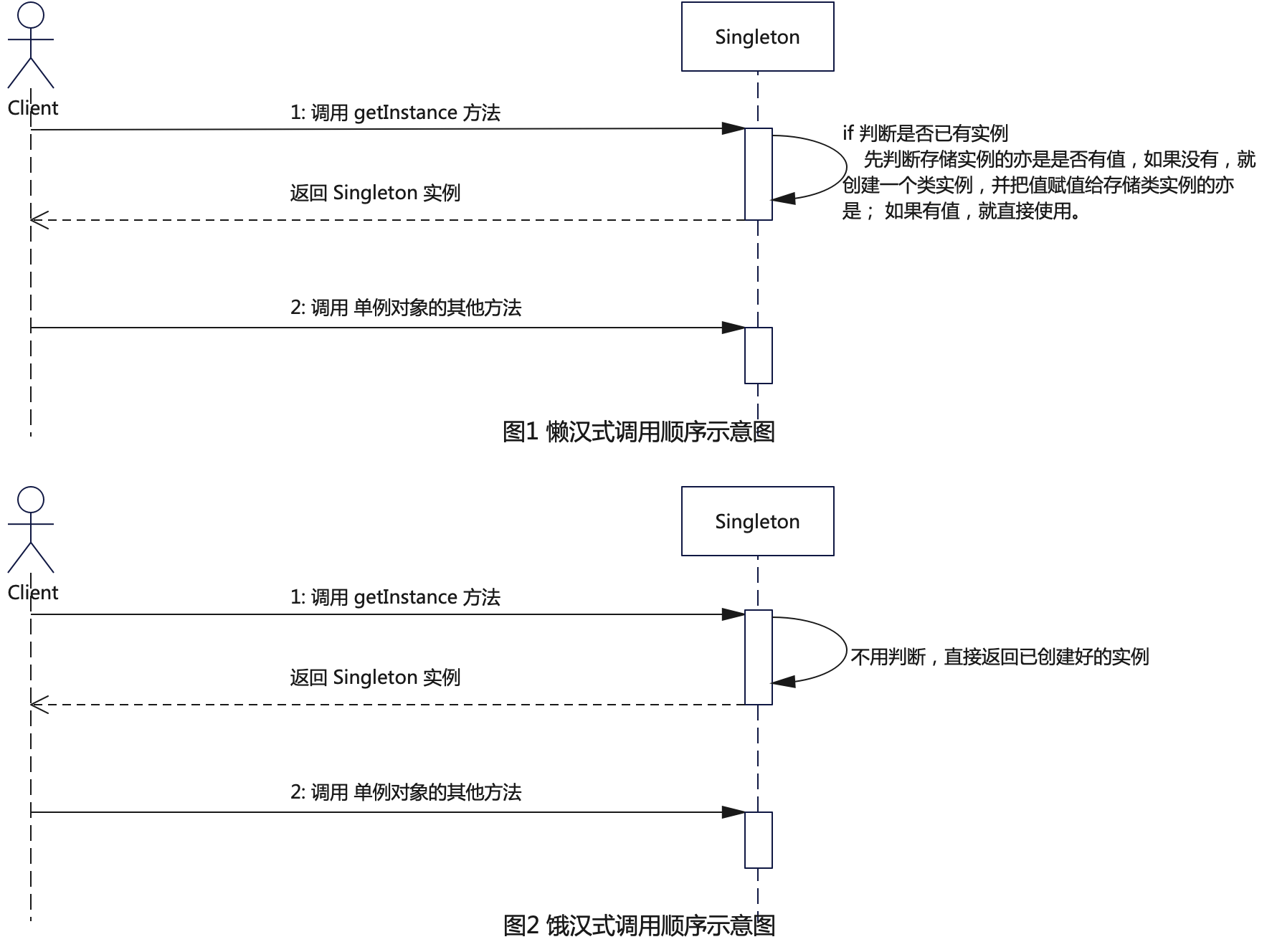
探索设计模式的魅力:“感受单例模式的力量与神秘” - 掌握编程的王牌技巧
在软件开发的赛场上,单例模式以其独特的魅力长期占据着重要的地位。作为设计模式中的一员,它在整个软件工程的棋盘上扮演着关键性角色。本文将带你深入探索单例模式的神秘面纱,从历史渊源到现代应用,从基础实现到高级技巧…...

SpringCloud Aliba-Seata【上】-从入门到学废【7】
目录 🧂.Seata是什么 🌭2.Seata术语表 🥓3.处理过程 🧈4.下载 🍿5.修改相关配置 🥞6.启动seata 1.Seata是什么 Seata是一款开源的分布式事务解决方案,致力于在微服务架构下提供高性能…...

C# Cad2016二次开发选择csv导入信息(七)
//选择csv导入信息 [CommandMethod("setdata")] //本程序在AutoCAD的快捷命令是"DLLLOAD" public void setdata() {Microsoft.Win32.OpenFileDialog dlg new Microsoft.Win32.OpenFileDialog();dlg.DefaultExt ".csv";// Display OpenFileDial…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
