【jQuery入门】链式编程、修改css、类操作和className的区别
文章目录
- 前言
- 一、链式编程
- 二、修改css
- 2.1 获取css的值
- 2.2 设置单个css属性
- 2.3 设置类样式
- 添加类
- 移除类
- 切换类
- 三、类操作与className的区别
- 总结
前言
jQuery是一个流行的JavaScript库,广泛用于简化DOM操作和处理事件。在jQuery中,链式编程是一种强大的技术,允许在同一行上执行多个操作。本文将介绍jQuery中的链式编程、修改CSS、类操作以及className的区别。
一、链式编程
链式编程是jQuery的一项强大功能,允许在单个语句中执行多个操作。通过在每个操作之后返回jQuery对象,可以将多个方法链接在一起。例如:
// 链式编程示例
$("p").hide().addClass("myClass").slideDown();
在上面的例子中,hide()方法隐藏<p>元素,然后addClass(“myClass”)方法添加类,最后slideDown()方法显示元素。这使得代码更紧凑和可读。
简而言之就是把几行的东西合并成一行了
二、修改css
2.1 获取css的值
我们可以使用下面这个语句获取css的属性值
$('选择器').css('你要获取的属性名')
示例代码:
<script>$(function(){var li = $('li')var ul = $('u')li.css('color','pink')console.log($('li').css('color'));})</script>

2.2 设置单个css属性
我们可以使用下面这个语句来设置单个css的属性:
$('选择器').css("要修改的属性名","属性值")
示例代码:
<script>$(function(){var li = $('li')var ul = $('u')li.css('color','pink')})</script>
要连续设置可以这样:
<script>$(function(){var li = $('li')var ul = $('u')li.css('color':'pink',"font-size":"20px")})</script>
属性名和属性值中间用:,不同的属性之间用,
2.3 设置类样式
添加类
$('选择器').addClass("你要添加的类名称")
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src = "jQuery.js"></script><style>div{width: 100px;height: 100px;background-color: red;border: 1px solid black;}.current{width: 100px;height: 20px;background-color: pink;border-radius: 5px;margin: 10px;}</style>
</head>
<body><ul class="u"><li>Test</li><li>Test</li><li>Test</li><li>Test</li><li>Test</li></ul>
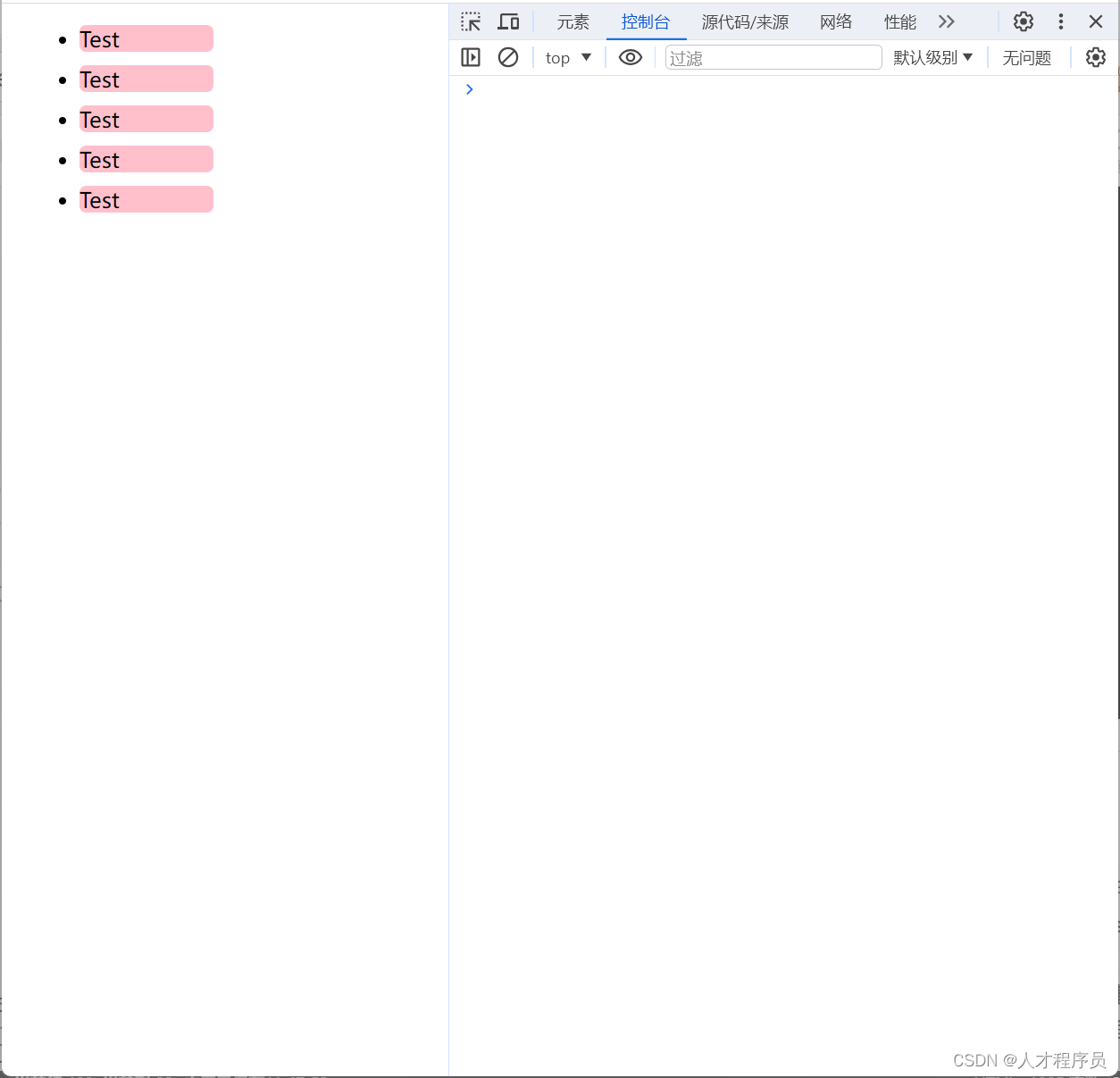
</body><script>$(function(){var li = $('li')var ul = $('u')li.addClass('current')})</script></html>

移除类
$('选择器').removeClass('你要移除的类')
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src = "jQuery.js"></script><style>div{width: 100px;height: 100px;background-color: red;border: 1px solid black;}.current{width: 100px;height: 20px;background-color: pink;border-radius: 5px;margin: 10px;}</style>
</head>
<body><ul class="u"><li>Test</li><li>Test</li><li>Test</li><li>Test</li><li>Test</li></ul>
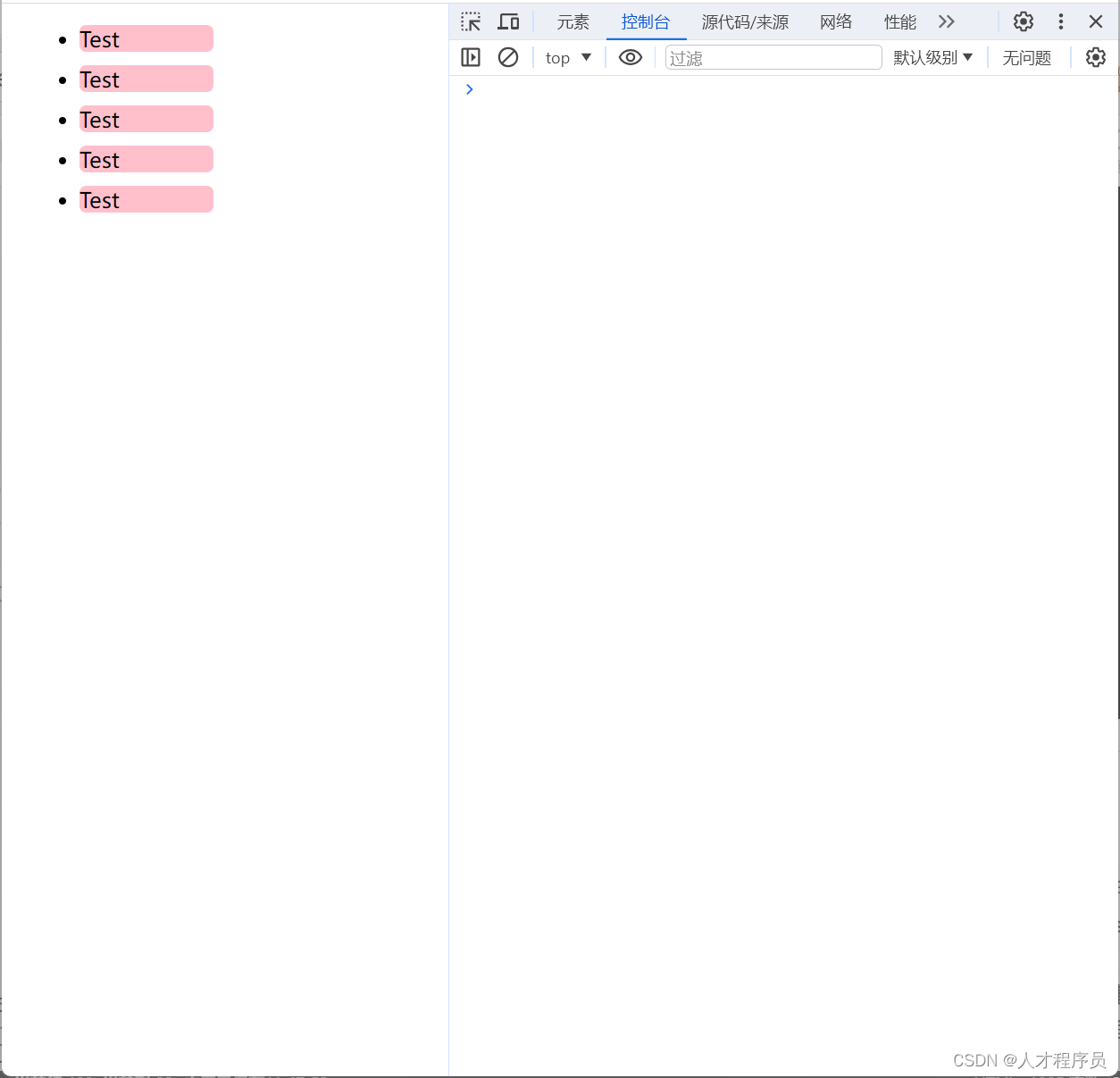
</body><script>$(function(){var li = $('li')var ul = $('u')li.addClass('current')li.removeClass('current')})</script></html>
切换类
$('选择器').toggleClass('你要切换成的类')
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src = "jQuery.js"></script><style>div{width: 100px;height: 100px;background-color: red;border: 1px solid black;}.current{width: 100px;height: 20px;background-color: pink;border-radius: 5px;margin: 10px;}</style>
</head>
<body><ul class="u"><li>Test</li><li>Test</li><li>Test</li><li>Test</li><li>Test</li></ul>
</body><script>$(function(){var li = $('li')var ul = $('u')li.toggleClass('current')})</script></html>
三、类操作与className的区别
原生JS中className会覆盖元素原先里面的类名
jQuery里面类操作只是对指定类进行操作,不影响原先的类名
总结
本文介绍了jQuery中的链式编程、修改CSS、类操作以及className的区别。链式编程使得代码更紧凑和可读,css()方法用于修改元素的CSS属性,而类操作通过addClass()、removeClass()和toggleClass()方法实现。与之对应的原生JavaScript中使用className属性来进行类操作。这些功能使得使用jQuery更加便捷和灵活。通过灵活使用这些特性,您可以更高效地操作和控制页面元素。
相关文章:

【jQuery入门】链式编程、修改css、类操作和className的区别
文章目录 前言一、链式编程二、修改css2.1 获取css的值2.2 设置单个css属性2.3 设置类样式添加类移除类切换类 三、类操作与className的区别总结 前言 jQuery是一个流行的JavaScript库,广泛用于简化DOM操作和处理事件。在jQuery中,链式编程是一种强大的…...

使用的uview 微信高版本 头像昵称填写能力
<template><view><button class"cu-btn block bg-blue margin-tb-sm lg" tap"wxGetUserInfo">一键登录</button><view><!-- 提示窗示例 --><u-popup :show"show" background-color"#fff">&…...

Hadoop3完全分布式搭建
一、第一台的操作搭建 修改主机名 使用hostnamectl set-hostname 修改当前主机名 关闭防火墙和SELlinux 1,使用 systemctl stop firewalld systemctl disable firewalld 关闭防火墙 2,使用 vim /etc/selinux/config 修改为 SELINUXdisabled 使用N…...

中断——外部中断EXIT
前期疑问:中断可以分成外部中断和内部中断吗 文章目录 前言一、中断知识二、中断编程三、EXIT外部中断/事件控制器 3.1 中断事件线3.2 EXTI初始化结构体详解 四、软件设计 4.1 编程要点 五、代码回顾实现六、补充中断知识总结 前言 野火中断章节有这样一句话 【F…...

Kafka-服务端-副本机制
Kafka从0.8版本开始引入副本(Replica)的机制,其目的是为了增加Kafka集群的高可用性。 Kafka实现副本机制之后,每个分区可以有多个副本,并且会从其副本集合(Assigned Replica,AR)中选出一个副本作为Leader副本,所有的读写请求都由…...

银行数据仓库体系实践(4)--数据抽取和加载
1、ETL和ELT ETL是Extract、Transfrom、Load即抽取、转换、加载三个英文单词首字母的集合: E:抽取,从源系统(Souce)获取数据; T:转换,将源系统获取的数据进行处理加工,比如数据格式转化、数据精…...

云计算入门——Linux 命令行入门
云计算入门——Linux 命令行入门 前些天发现了一个人工智能学习网站,通俗易懂,风趣幽默,最重要的屌图甚多,忍不住分享一下给大家。点击跳转到网站。 介绍 如今,我们许多人都熟悉计算机(台式机和笔记本电…...
的发展)
自然语言处理(NLP)的发展
自然语言处理的发展 随着深度学习和大数据技术的进步,自然语言处理取得了显著的进步。人们正在研究如何使计算机更好地理解和生成人类语言,以及如何应用NLP技术改善搜索引擎、语音助手、机器翻译等领域。 方向一:技术进步 自然语言处理&…...

让uniapp小程序支持多色图标icon:iconfont-tools-cli
前景: uniapp开发小程序项目时,对于iconfont多色图标无法直接支持;若将多色icon下载引入项目则必须关注包体,若将图标放在oss或者哪里管理,加载又是一个问题,因此大多采用iconfont-tools工具,但…...

丹麦公司注册优势 丹麦公司注册条件 丹麦公司注册注意事项
丹麦公司注册优势 1、开-放的商业环境,拥有公平透明的商业法律和制度。 2、简化的注册流程,无需繁琐的审批程序和复杂的材料准备。 3、全球认可的声誉,有助于提升贵公司的国际形象。 4、该国的政-府在坚持适度紧缩的财政政策,…...

C++PythonC# 三语言OpenCV从零开发(4):视频流读取
文章目录 相关链接视频流读取CCSharpPython 总结 相关链接 C&Python&Csharp in OpenCV 专栏 【2022B站最好的OpenCV课程推荐】OpenCV从入门到实战 全套课程(附带课程课件资料课件笔记) OpenCV 教程中文文档|OpenCV中文 OpenCV教程中文文档|W3Csc…...

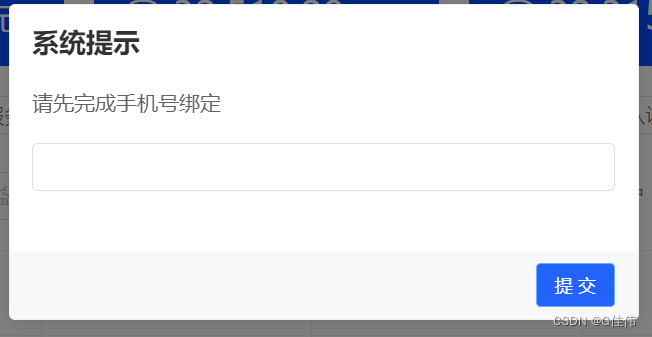
vue element MessageBox.prompt this.$prompt组件禁止显示右上角关闭按钮,取消按钮,及点击遮罩层关闭
vue element MessageBox.prompt this.$prompt组件禁止或取消显示右上角关闭按钮,取消按钮,及点击遮罩层关闭 实现效果: 实现代码 MessageBox.prompt(请先完成手机号绑定, 系统提示, {confirmButtonText: 提 交,showClose: false,closeOnClic…...

Oracle 日常健康脚本
文章目录 摘要常用脚本 摘要 保持 Oracle 数据库的良好健康状况对于系统的可靠性和性能至关重要。本文将介绍一些常用的 Oracle 日常健康脚本,帮助您监控数据库并及时识别潜在的问题,以保证数据库的稳定运行。 常用脚本 1.查询数据库实例和实例级别的…...

leetcode670最大交换
给定一个非负整数,你至多可以交换一次数字中的任意两位。返回你能得到的最大值。 示例 1 : 输入: 2736 输出: 7236 解释: 交换数字2和数字7。 示例 2 : 输入: 9973 输出: 9973 解释: 不需要交换。 注意: 给定数字的范围是 [0, 108] int maximumSwap(int num) {…...

XML 注入漏洞原理以及修复方法
漏洞名称:XML注入 漏洞描述:可扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具 有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XM…...

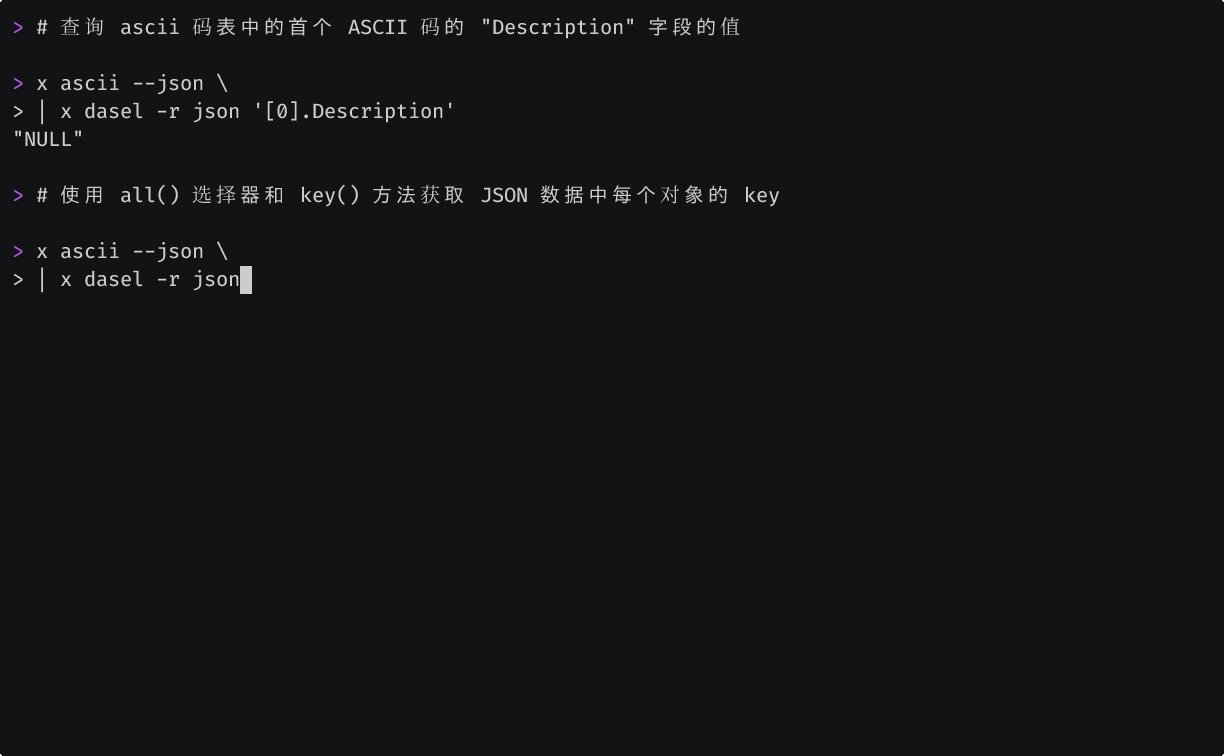
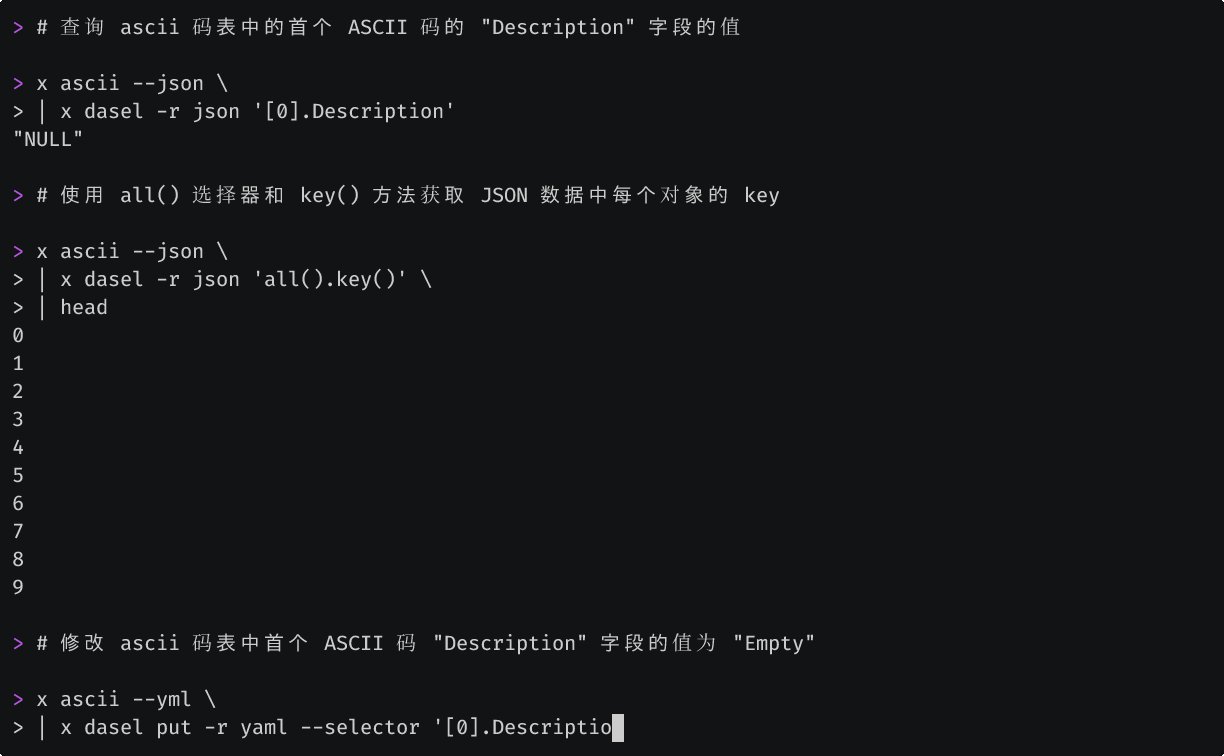
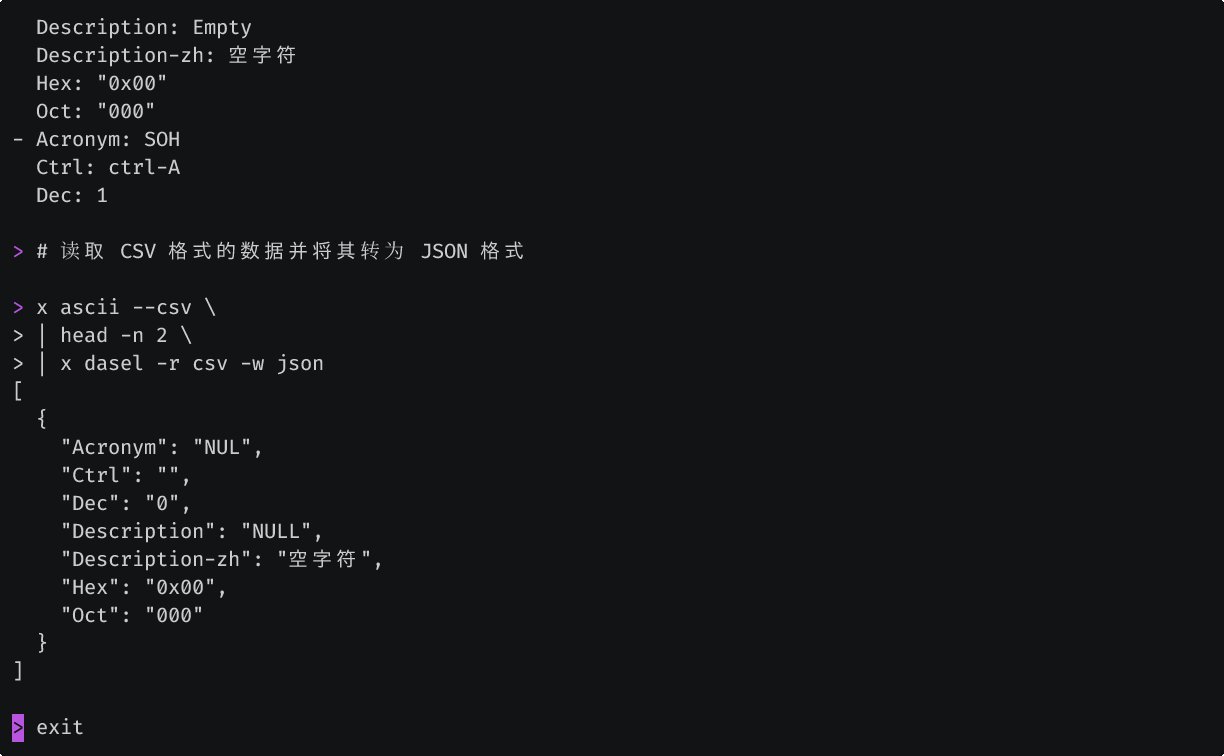
x-cmd pkg | dasel - JSON、YAML、TOML、XML、CSV 数据的查询和修改工具
目录 简介首次用户快速实验指南基本功能性能特点竞品进一步探索 简介 dasel,是数据(data)和 选择器(selector)的简写,该工具使用选择器查询和修改数据结构。 支持 JSON,YAML,TOML&…...

Oracle 19c RAC集群管理 ---------关键参数以及常用命令
Oracle 19c RAC集群管理 ---------关键参数 Oracle 19C RAC 参数最佳实践 --开启强制归档 ALTER DATABASE FORCE LOGGING; --设置 30分钟 强制归档 ALTER SYSTEM SET ARCHIVE_LAG_TARGET1800 SCOPEBOTH SID*; --设置期望undo保持时间3h ALTER SYSTEM SET UNDO_RETENTION21600…...

时限挑战——深度解析Pytest插件 pytest-timeout
在软件开发中,测试用例的执行时间通常是一个关键考虑因素。Pytest插件 pytest-timeout 提供了一个强大的插件,允许你设置测试用例的超时时间。本文将深入介绍 pytest-timeout 插件的基本用法和实际案例,助你精确掌控测试用例的执行时限。 什么…...

Java入门篇:打造你的Java开发环境——从零开始配置IDEA与Eclipse
引言 “工欲善其事,必先利其器” 作为每一位Java初学者的必经之路,搭建合适的开发环境是至关重要的第一步。本篇将详细指导你如何安装并配置两大主流Java开发工具——IntelliJ IDEA和Eclipse,助你在编程之旅上迈出坚实的第一步。 一、Java开发环境准备 1. 下载并安装Java D…...

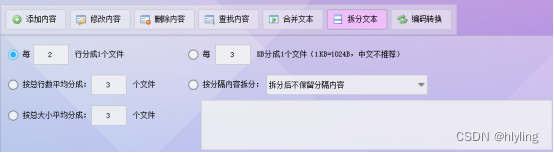
文本批量处理大师:简化文本处理,释放无限生产力!
在数字化时代,我们每天都要处理大量的文本数据,无论是办公文档、网页内容还是社交媒体帖子。然而,面对海量的信息,传统的一键式操作已经无法满足我们的需求。我们需要一个更高效、更智能的工具来提升我们的工作效率。今天…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...
