技术驱动宠物健康:宠物在线问诊系统的高效搭建手册
在数字化时代,技术正在催生出许多创新的医疗服务,而宠物在线问诊系统便是其中一项引领潮流的创举。本文将为你提供一份高效搭建宠物在线问诊系统的手册,通过技术代码示例,让你轻松打造一套技术驱动的宠物健康管理系统。

1. 架构设计与技术选型
在搭建之前,首先进行系统架构设计和技术选型。以下是一套现代化的技术栈,旨在保证系统的高效性和灵活性。
1.1 前端技术栈
选择React作为前端框架,搭配Ant Design组件库提供直观友好的用户界面。以下是一个简单的React组件,用于展示宠物健康数据:
import React from 'react';const PetHealthData = ({ petName, temperature, heartRate }) => {return (<div><h2>{petName}'s Health Data</h2><p>Temperature: {temperature} °C</p><p>Heart Rate: {heartRate} BPM</p></div>);
};export default PetHealthData;
1.2 后端技术栈
选择Node.js和Express框架作为后端技术,利用MongoDB作为数据库。以下是一个简单的Express路由,用于处理宠物健康数据的请求:
const express = require('express');
const router = express.Router();// 模拟数据库
let petHealthData = {petName: 'Fluffy',temperature: 38.5,heartRate: 80,
};// 获取宠物健康数据
router.get('/pet-health-data', (req, res) => {res.json(petHealthData);
});module.exports = router;
1.3 数据库
选择MongoDB作为数据库,利用Mongoose库实现数据的存储和查询。以下是一个简单的Mongoose模型,用于存储宠物健康数据:
const mongoose = require('mongoose');const petHealthSchema = new mongoose.Schema({petName: String,temperature: Number,heartRate: Number,
});const PetHealth = mongoose.model('PetHealth', petHealthSchema);module.exports = PetHealth;
2. 用户界面设计与体验
为了提供更好的用户体验,采用React和Ant Design库,设计直观友好的用户界面。通过组件的模块化设计,用户能够轻松地与系统进行交互。
3. 系统核心功能开发
根据系统的目标,逐步开发核心功能。以下是一个简单的Express路由,用于处理实时视频通话的请求:
const express = require('express');
const router = express.Router();// 处理实时视频通话请求
router.post('/video-call', (req, res) => {// 处理实时视频通话逻辑// ...// 返回结果res.json({ success: true, message: 'Video call initiated successfully.' });
});module.exports = router;
4. 数据安全与隐私保护
为了确保数据的安全性和用户隐私,采用JWT(JSON Web Token)进行身份验证。以下是一个简单的Express中间件,用于验证用户身份:
const jwt = require('jsonwebtoken');// 验证用户身份的中间件
const authenticateUser = (req, res, next) => {const token = req.header('Authorization');if (!token) {return res.status(401).json({ error: 'Unauthorized' });}try {const decoded = jwt.verify(token, 'secretKey');req.user = decoded.user;next();} catch (error) {res.status(401).json({ error: 'Token is not valid' });}
};module.exports = authenticateUser;
5. 测试与优化
在系统开发完成后,进行全面的系统测试。通过用户反馈和性能监测,不断进行优化,提高系统的稳定性和用户体验。
6. 上线运营
经过测试和优化后,系统即可成功上线。通过积极的宣传推广,吸引更多用户使用系统。通过不断的运营,系统将成为为宠物提供更好医疗服务的得力工具。
通过本文提供的高效搭建手册和技术代码示例,你将能够快速搭建一套技术驱动的宠物在线问诊系统,为宠物主人提供更为智能、便捷的健康管理服务。技术的驱动力将为宠物健康开启新的篇章。
相关文章:

技术驱动宠物健康:宠物在线问诊系统的高效搭建手册
在数字化时代,技术正在催生出许多创新的医疗服务,而宠物在线问诊系统便是其中一项引领潮流的创举。本文将为你提供一份高效搭建宠物在线问诊系统的手册,通过技术代码示例,让你轻松打造一套技术驱动的宠物健康管理系统。 1. 架构…...

玩转k8s:yaml介绍
一.Yaml文件详解 1.Yaml文件格式 (1)Kubernetes 支持 YAML 和 JSON 格式管理资源对象 (2)JSON 格式:主要用于 api 接口之间消息的传递 (3)YAML 格式:用于配置和管理,…...

【spdk】spdk compressdev测试
spdk-23.09\go\rpc\README.md go client 启应用 启哪个应用? ./build/bin/iscsi_tgt --wait-for-rpc & /usr/local/daos-2.4/prereq/release/spdk/share/spdk/scripts/rpc.py bdev_malloc_create -b Malloc0 1024 4096 #1G bs4k /usr/local/daos-2.4/prereq…...

Linux中并发程序设计(进程的创建和回收、exec函数使用)
进程的创建和回收 进程概念 概念 程序 存放在磁盘上的指令和数据的有序集合(文件) 静态的 进程 执行一个程序所分配的资源的总称 动态的进程和程序比较 注:进程是存在RAM中,程序是存放在ROM(flash)中的进程内容 BSS段ÿ…...

2023年DevOps国际峰会暨 BizDevOps 企业峰会(DOIS北京站):核心内容与学习收获(附大会核心PPT下载)
随着科技的飞速发展,软件开发的模式和流程也在不断地演变。在众多软件开发方法中,DevOps已成为当下热门的软件开发运维一体化模式。特别是在中国,随着越来越多的企业开始认识到DevOps的价值,这一领域的研究与实践活动日益活跃。本…...

pdf 转html 在线预览和查询
方案一:pdf2htmlex package com.realize.controller;import cn.hutool.http.HttpUtil; import com.alibaba.fastjson2.JSONObject; import com.realize.util.MsgUtil; import com.realize.util.OssUtil; import com.realize.util.PdfConvertUtil; import com.reali…...

docker 体验怀旧游戏(魂斗罗等)
docker run --restart always -p 8081:80 --name fc-games -d registry.cn-hangzhou.aliyuncs.com/bystart/fc-games:latest ip:8081访问 jsnes: js制作了一个网页版的NES模拟,可以在网页上玩fc游戏 (gitee.com)...

JS中判断数据类型总结以及方法封装
判断数据类型封装方法: 1)type返回字符串类型 2)is开头返回Boolean类型 测试实例: JavaScript 判断数据类型的方式共有四种 typeofinstanceofconstructorObject.prototype.toString typeof typeof 操作符返回一个字符串,表示操…...

【Midjourney】绘画风格关键词
1.松散素描(Loose Sketch) "Loose sketch"(松散素描)通常指的是一种艺术或设计中的手绘风格,其特点是线条和形状的表现相对宽松、自由,没有过多的细节和精确度。这样的素描通常用于表达创意、捕捉概念或者作为设计的初步…...

教你如何低成本自建「幻兽帕鲁」服务器,快速一键部署
创建幻兽帕鲁服务器1分钟部署教程,阿里云和腾讯云均推出幻兽帕鲁服务器服务器和部署教程,4核16G和4核32G配置可选,阿腾云atengyun.com分享1分钟自建幻兽帕鲁Palworld服务器教程: 幻兽帕鲁服务器创建教程 幻兽帕鲁服务器官方推荐…...

拥抱社交电商浪潮:微信小程序商城崛起引领电商新风向-亿发
在经过多年的发展后,各大传统电商平台的流量增速基本上已经见顶。同时,新兴的带有社交性质的电商平台,如抖音、小红书和微信商城(小程序商城)等,使得传统中心化平台的流量关注度逐渐分散。由于中心化平台需…...

一个使用pyqt的word文档查重工具
一个使用pyqt的word文档查重工具 使用场景代码使用截图打包好的软件下载链接结尾 使用场景 有时我们在借鉴一篇文档之后还不想有太多重复,这个时候可以使用这个工具对两个word文档进行对比 代码 import sys from PyQt5.QtWidgets import QApplication, QMainWind…...

SpringCloud Alibaba Sentinel 与 SpringCloud Gateway 的限流有什么差别?(三种限流算法原理分析)
目录 一、Sentinel 与 Gateway 的限流有什么差别? 1.1、前置知识 - 四种常见的限流算法 1.1.1、Tips 1.1.2、计数器算法 1)固定窗口计数器算法 2)滑动窗口计数器算法 1.1.3、令牌桶算法 1.1.4、漏桶算法 1.2、解决问题 一、Sentinel…...

邦芒忠告:职场新人最需要避开的十大雷坑
职场人最害怕的就是踩雷进坑,很多新入职场的小白都会战战兢兢,生怕哪里不对,冒犯了哪一位,或者触犯了哪一条潜规则。害怕自己踩到雷,没有走好职场第一步。最近,单位进了几个新人,看到他们就想起…...

MySQL-进阶-索引
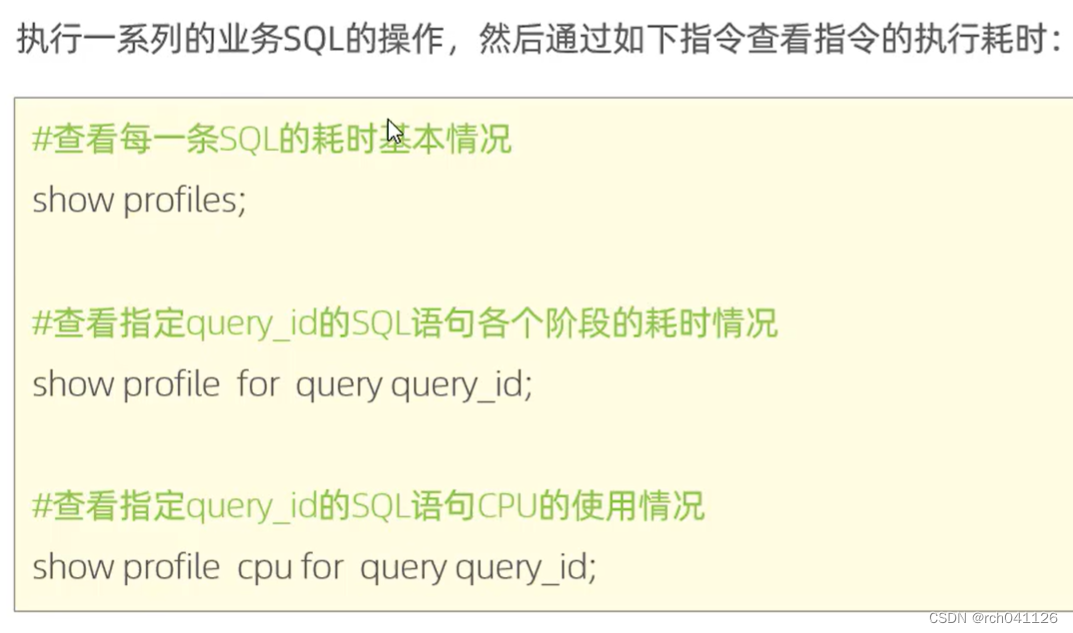
一、索引概述 1、介绍 2、有误索引搜索效率演示 3、优缺点 二、索引结构 1、B-Tree(多路平衡查找树) 2、BTree 3、Hash 三、索引分类 四、索引语法 1、语法 2、案例 五、SQL性能分析 1、查看执行频次 2、慢查询日志 3、show-profile 4、explain...

GitLab入门指南:上传与下载操作一网打尽
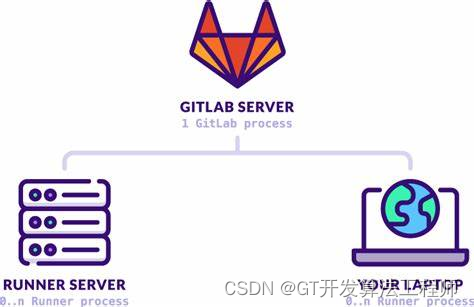
GitLab简介: GitLab是一个基于Git的开源仓库管理系统,提供了一个Web界面的Git存储库管理器,并集成了多种开发工具的功能,如代码审查、问题跟踪、持续集成和持续部署等。GitLab可以在本地服务器上部署,也可以使用其提供…...

GPT应用_PrivateGPT
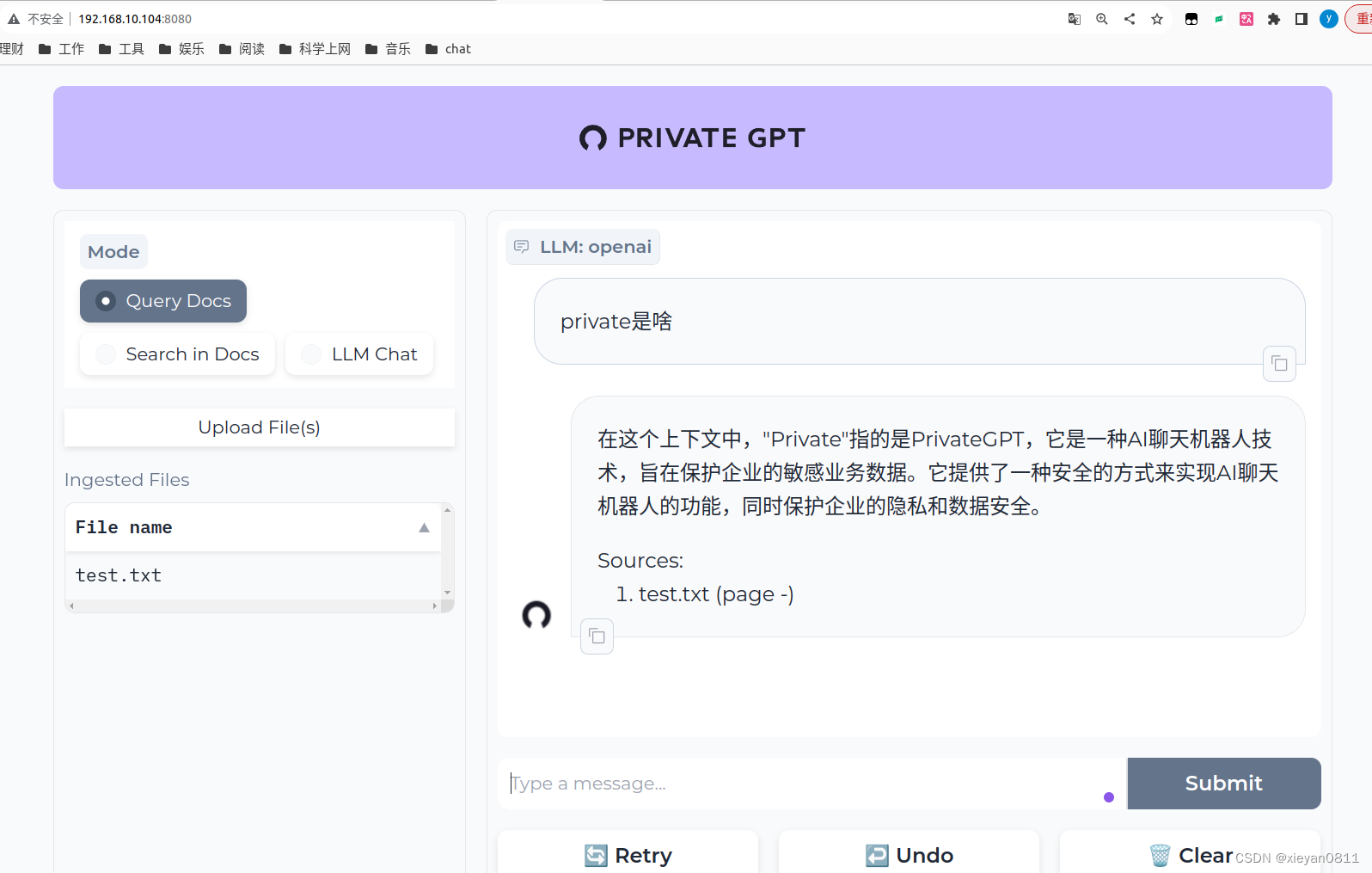
项目地址:https://github.com/imartinez/privateGPT 1 功能 1.1 整体功能,想解决什么问题 搭建完整的 RAG 系统,与 FastGPT 相比,界面比较简单。但是底层支持比较丰富,可用于知识库的完全本地部署,包含大…...
)
Qt‘s 撤销框架(Qt‘s Undo Framework)
一、开篇序言 我们常常有这样的业务场景,需要支持撤回的动作(即 undo)。如果让你来设计,聪明的你肯定也能立即想到解决问题的办法,对,将操作的 command { 对象,指令,属性 } 保存到一个容器中。 如果是仅需要单步撤销, 使用栈容器 保存command,动作执行即指令入栈, …...

【C++】stack、queue的使用及模拟实现
目录 一、stack1.1 stack的使用1.2 stack的模拟实现 二、queue2.1 queue的使用2.2 queue的模拟实现 一、stack 1.1 stack的使用 stack是一种容器适配器,它的特点是后进先出,只能在容器的一端进行插入和删除操作。 stack的使用很简单,主要有…...

外包干了2个多月,技术退步明显。。。。。
先说一下自己的情况,本科生,19年通过校招进入广州某软件公司,干了接近3年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
