【前端基础--1】
为后面爬虫打基础
使用Visual Studio Code(VS Code)
https://code.visualstudio.com/#alt-downloads
网页基础
创建一个html网页
新建一个文件 文件名后缀.html
书写网页模板
- html:5 + 回车键(或者Tab键)
- 英文感叹号! + 回车键
注释
Ctrl+?
运行前记得先保存。(或者设置自动保存)
标签
由<>包裹的关键字称作标签,内部也有属性值。
单标签:只有一个开头的标签
双标签:有开头有结束 区分:(/结束符)
<!DOCTYPE html>
<!-- 规定这个网页是什么文档类型 -->
<html lang="en"><!-- html:网页根标签开始 lang(属性):表示网页字体语言en:英文网页zh-cn:中文网页'-->
<head><!-- head:网页头标签 给浏览器看的内容 --><meta charset="UTF-8"><!-- meta:辅助网页标签charset:字符编码格式utf-8:万国码/通用码防止网页乱码 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- name:描述属性viewport:初始化浏览器操作content:内容属性width:宽度初始化浏览器的宽度device-width:设备宽度initial-scale=1.0:初始化浏览器窗口缩放比例1.0:表示100%/适配当前设备宽度/--><title>Document</title><!-- title:标题标签 -->
</head>
<body>
<!-- body:网页身体标签 给用户展示的区域 -->
</body>
</html>
<!-- 网页根标签结束 -->常用标签
1.div标签
2.h系列标签(h1~h6)
3.p文本段落标签
4.span包裹文字标签 可以在一行显示
<body><!-- div标签/盒子标签 --><div>盒子标签</div><!-- 标题标签 --><!-- 一级标题标签尽量只在这个网页出现一次 --><h1>一级标题</h1><!-- 二级或其他级标签都可以出现多次 --><h2>二级标题</h2><h6>六级标题</h6><!-- p文本标签 --><p>文本段落标签 单行显示</p><!-- span包裹文字标签 --><span style="color: pink;">span我啊,是可以在一行显示出来的</span><!-- p标签里面不可嵌套其他块级标签 如div h1-h6等 --><p>嵌套<span>lala</span></p>
</body>5.a超链接标签
<!-- 超链接(可以放在p标签里面) href:超链接跳转的地址/图片等 -->
<a href="网站链接">点击这里的文字会跳转到该链接的网站</a><!-- href 可以放网络路径也可以放本地路径相对路径访问方式:./文件名.html (同一文件夹下)../ :(找上一级文件的内容)绝对路径访问方式:从什么盘开始一直到文件后缀名结束(最好不要用绝对路径的访问方式,每一个人电脑的盘内容不一样)-->6.<br>换行标签
<h1 id="top">顶部文字</h1><br><br><br><!-- 添加锚点 --><a href="#top">点击回到顶部</a><!-- a标签的target属性:指定打开位置 --><a href="网站链接" target="_self">点击这里在当前页面中打开</a><a href="网站链接" target="_blank">点击新开标签页,可以开多个</a><a href="网站链接" target="_new">点击这里在当前页面中打开,只能开一个(但是有的网站会强制新开多个)</a>7.img图片标签
<!-- img用来放网页中展示的图片 -->
<img src="在这里放图片地址" alt="这里写图片描述/提示" title="当鼠标移到这里就会提示相应文字" width="修改图片宽度" height="修改图片高度"><!-- 如果只修改图片的高/宽,图片就会按照比例相应缩放 -->8.列表标签
有序/无序/自定义列表
<!-- ol有序列表(默认数字序号,可通过type属性更改(type='a',字母排序)(type='I',罗马数字排序) --><ol><li>第一条(1.)</li><li>第二条(2.)</li></ol><!-- ol标签规范:子标签必须是li标签 --><!-- ul无序列表(子标签也必须是li标签) --><ul type="circle"><li>内容前面</li><li>是圆点点</li></ul><!-- 可通过type属性更改,disc:实心黑点,circle:空心圆点,squ:实心方块,none:不显示 --><!-- dl自定义列表,dt:自定义列表题目,dd:列表项目 --><dl><dt>第一大点</dt><dd>第一大点的第一小点</dd><dd>第一大点的第二小点</dd><dt>第二大点</dt></dl><!-- 列表之间可以多个嵌套 --><ul><ol><li>123</li><li>自定义<dl><dt></dt></dl></li></ol></ul>9.<b>加粗标签 (视觉上加粗)
<strong>加粗标签 (突出重要性标签,更容易被搜索引擎找到)
10.<i>文本倾斜标签 (视觉上倾斜)
<em>文本倾斜标签 (突出重要性标签,更容易被搜索引擎找到)
11.<u>文本下划线标签 (视觉上加了下划线)
<ins>文本下划线标签 (突出重要性标签,更容易被搜索引擎找到)
12.<s>删除线标签 (视觉上加了删除线)
<del>删除线标签 (突出重要性标签,更容易被搜索引擎找到)
13.语义化标签:为了更好的规范而存在(以w3c为规范)
特殊符号标签
< 小于号<
> 大于号>
¥ 人民币符号¥
空格符
© 版权符
css基础样式
css 层叠样式表 修饰网页内容 文字大小 颜色 排版 高宽等
行内样式
写法:直接写在标签属性中
<标签名 style="css代码">
优点:书写简单
缺点:不利于维护,不能重复利用,结构和样式分离
内部样式
写法:直接写在html的文档里 通过style标签
style标签通常会放在head标签中的title下方
优点:部分结构和样式分离,比较利于维护
缺点:没有真正的结构样式分离
外部样式
- 先单独创建一个文件 并且文件后缀名.css
- 再通过<link rel="stylesheet" href="./文件名.css">导入
优点:结构和样式进行分离,可以重复利用
缺点:书写较麻烦
初级选择器
1.标签名选择器 标签名{}
/* 标签名选择器 */p{color: pink;}/* 选择器{属性:属性值;属性2:属性值2;} */2.id选择器 #id名{} 使用:<标签名 id='id名'> (命名是唯一的)
/* id选择器 */#bos{color: red;}3.类名选择器 .类名{} 使用:<标签名 class='类名'>
/* 类名选择器 */.text{color: blue;}也可以这样多调用
<div class="text text2"></div>4.后代选择器
#wap .ip{font-size: 20px;}父代用id='id名'调用,子代用class='类名'来调用
<div id="wap"><p class="ip"></p></div>5.通配符 所有的内容都会变色
*qq{color: purple;}6.子级选择器
/* 选择到wrap类名的子级-->p标签 */.wrap>p{color: pink;}7.相邻兄弟选择器 与div标签相邻的p标签颜色改变,但中间如果还有标签则不会改变。
/* 相邻兄弟选择器 */div+p{color: blue;}8.同级兄弟选择器 即便p标签与div标签没有相邻,颜色也可以改变。
/* 同级兄弟选择器 */div~p{color: skyblue;}9.并列/合并选择器 都改变颜色了
/* 并列/合并选择器 */div, span, p{color: darkblue;}10.交集选择器 找到p标签中有text类名的标签
/* 交集选择器 */p.text{color: aqua;}相关文章:

【前端基础--1】
为后面爬虫打基础 使用Visual Studio Code(VS Code) https://code.visualstudio.com/#alt-downloads 网页基础 创建一个html网页 新建一个文件 文件名后缀.html 书写网页模板 html:5 回车键(或者Tab键)英文感叹号! 回…...

E2 Mysql的基本操作和用户权限
一、实验目的: 要求掌握Mysql平台的基本操作和基本的权限管理。 二、实验要求: 1、基本硬件配置:英特尔Pentium III 以上,大于4G内存; 2、软件要求:Mysql; 3、时间:4小时; 4、撰写实验报告并按时提交。 三、实验内容: Group 1: 安装Mys…...

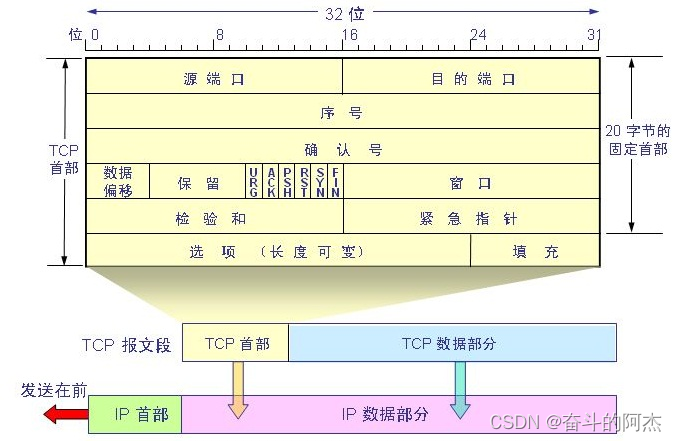
TCP 的三次握手和四次挥手
Java 面试题 TCP 三次握手 第一次握手:客户端向服务端发送SYN包。报文中标志位SYN1,序列号seqx(x为随机整数)。此时客户端进入了 SYN_SEND 同步已发送状态。 第二次握手:服务端回复客户端SYNACK包。报文中标志位SYN1&…...

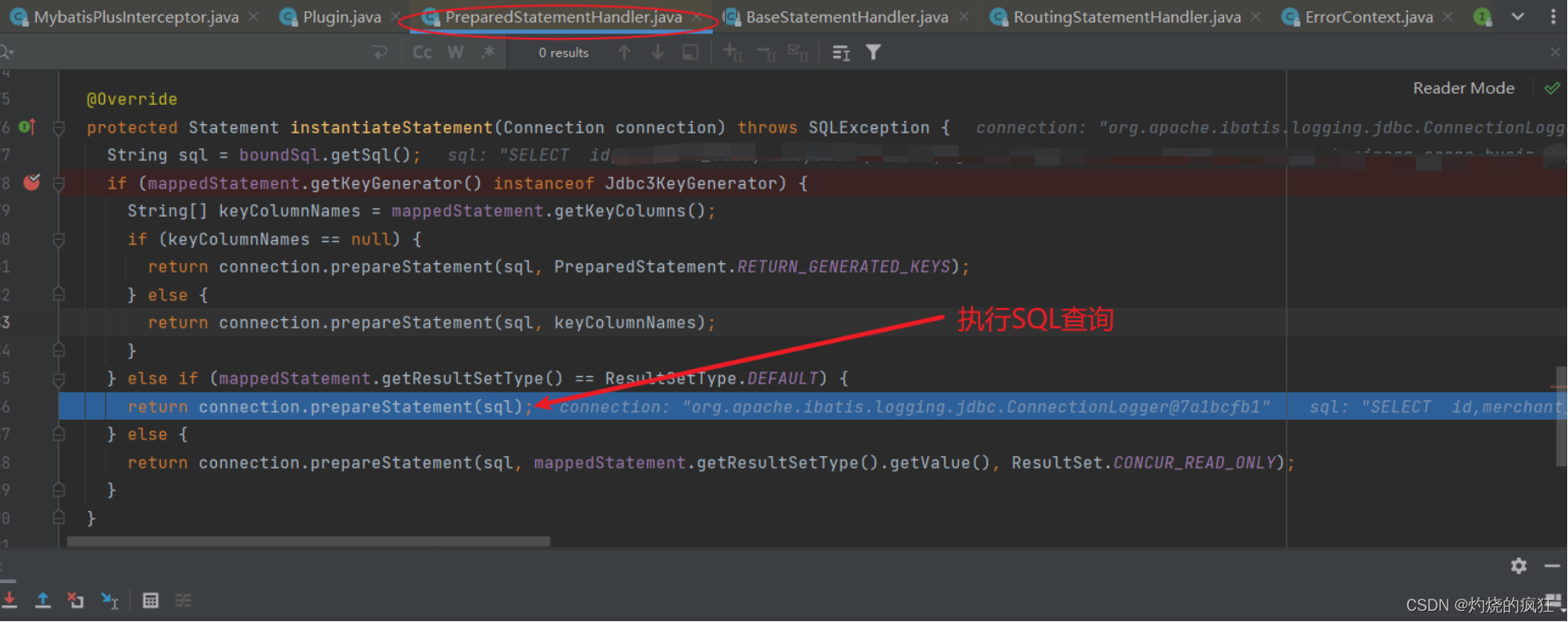
mybatisplus做SQL拦截添加自定义排序
前言 工作中写的一段代码,备个份,以后兴许能直接用 功能描述:如果前端传入了排序规则,则优先按传入的字段进行排序,SQL原有的排序规则追加到末尾 注:我们项目里的分页查询,是基于XML的SQL执行的…...

代码随想录算法训练营第29天(回溯算法05 | * 491.递增子序列 * 46.全排列 * 47.全排列 II
回溯算法part05 491.递增子序列解题思路与 90.子集II 不同的点回溯三部曲 46.全排列解题思路遇到的难点思考 47.全排列 II解题思路注意点拓展需要加深理解的点(需复习 小总结 491.递增子序列 本题和大家刚做过的90.子集II非常像,但又很不一样,…...

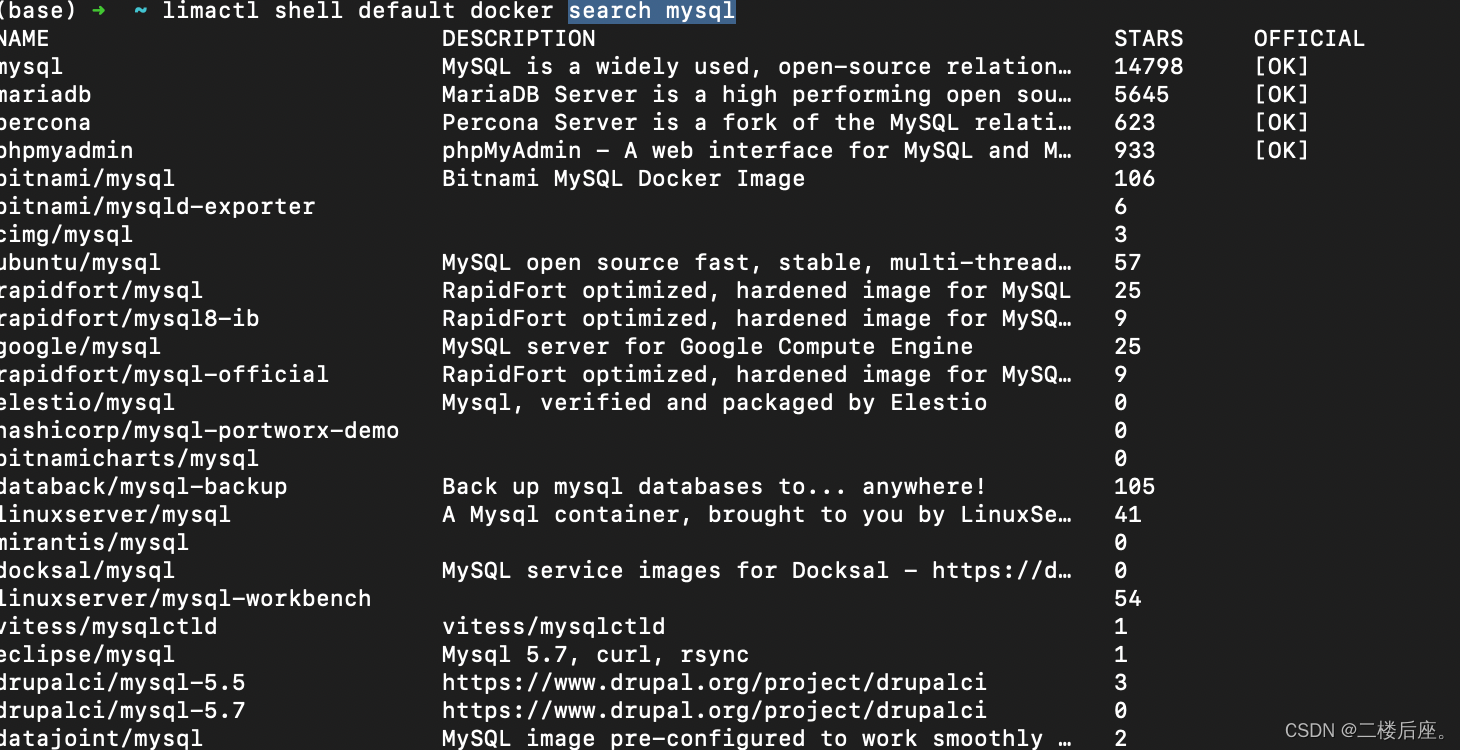
mac docker desktop被禁用了,如何使用虚拟机lima运行docker
安装lima brew install lima创建配置 echo "\\ndynamic:\n big-sur:\n image: docker://docker:git\n linux:\n image: docker.io/limasoftware/ubuntu:20.04 \\n" > ~/.lima/default.yaml启动名叫default的虚拟机 limactl start default测试 limactl …...

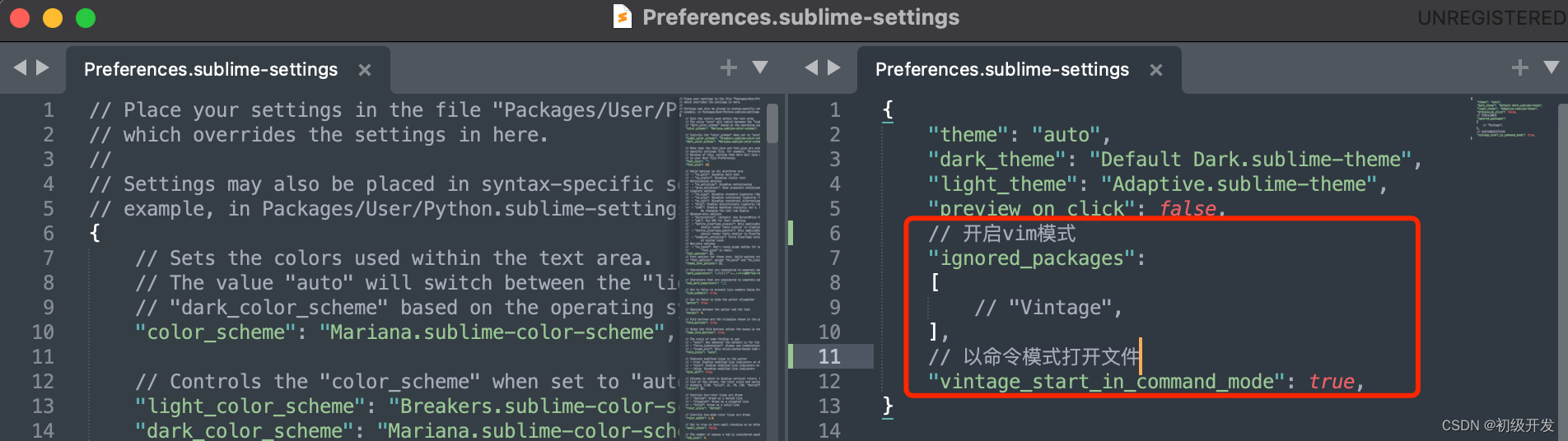
sublime text 开启vim模式
sublime text 开启vim模式 打开配置文件 mac下点击菜单栏 Sublime Text -> Settings... -> Settings 修改配置文件并保存 添加配置 // 开启vim模式 "ignored_packages": [// "Vintage", ], // 以命令模式打开文件 "vintage_start_in_comman…...

JS词法结构
编程语言的词法结构是一套基础性规则,用来描述如何使用这门语言来编写程序。作为语法的基础,它规定了诸如变量名是什么样的、怎么写注释,以及程序语句之间如何分隔等规则。 2.1程序的文本 JS区分大小写 JS忽略程序记号(token&am…...

程序媛的mac修炼手册-- 如何用Python节省WPS会员费
上篇分享了如何用微博爬虫,咱举例爬了女明星江疏影的微博数据。今天就用这些数据,给大家安利一下怎么用Python实现WPS中部分Excel付费功能。 MacOS系统自带的工具,绝大多数都非常顶,除Numbers外。当然,page比起word来&…...

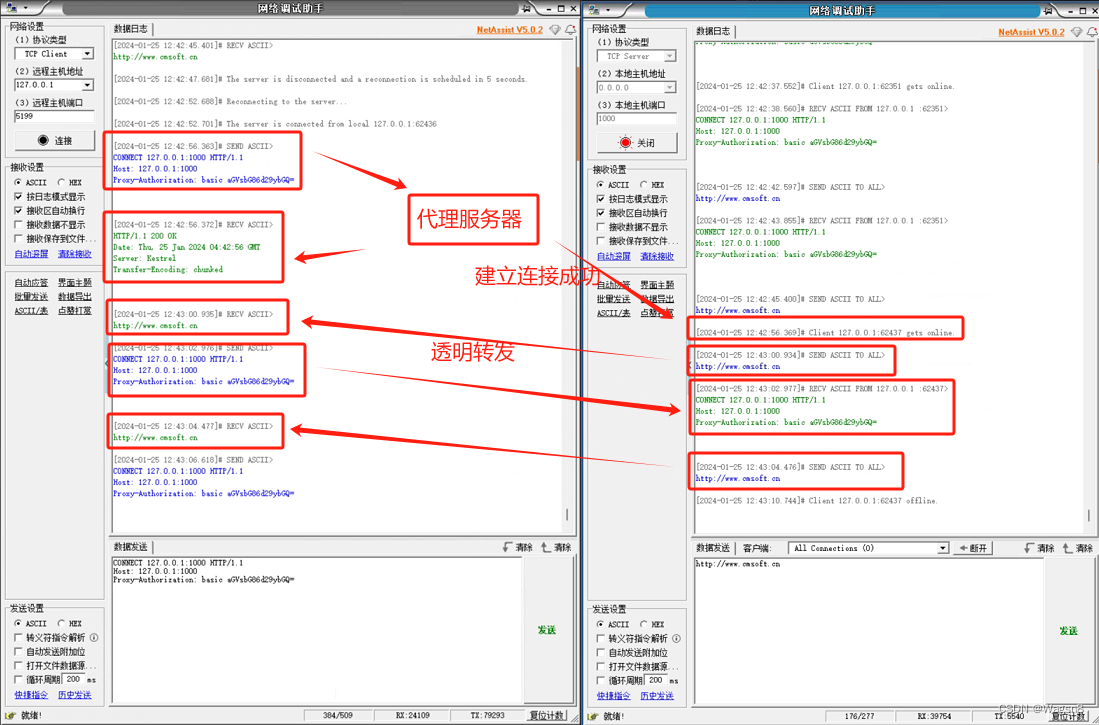
ASP.NET Core NE8实现HTTP Upgrade和HTTP CONNECT代理服务器
看到一个文章[Go] 不到 100 行代码实现一个支持 CONNECT 动词的 HTTP 服务器 在NET8中如何实现 创建项目为MiniApi 编辑Program.cs文件。 var builder WebApplication.CreateSlimBuilder(args);var app builder.Build();// 将HTTP请求通过协议升级机制转为远程TCP请求&…...

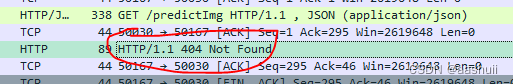
apipost和curl收不到服务器响应的HTTP/1.1 404 Not Found
windows的apipost发送请求后,服务器响应了HTTP/1.1 404 Not Found,但是apipost一直显示发送中。 linux上的curl也一样。 使用wireshark抓包发现收到了响应,但是wireshark识别不了(图中是回应404后关闭了连接)ÿ…...

javascript:计算一个坐标数组的最小值点、最大值点、中心点
作者:CSDN _乐多_ 本文将介绍使用 javascript 语言计算一个坐标数组的最小值点、最大值点、中心点的代码。 文章目录 一、代码 一、代码 function calculateCenterPoint(points) {if (points.length 0) {return null;}let sumX 0;let sumY 0;let sumZ 0;for …...

使用远程工具连接Linux系统——使用Root用户登录
1、启动虚拟机,输入以下命令 进入root用户 sudo su或 su root修改ssh配置文件 vim /etc/ssh/sshd_config找到PermitRootLogin 并用#注释掉当前行 # PermitRootLogin prohibit-password添加: PermitRootLogin yes键入esc输入:wq保存退出 2、重启服…...

JuiceSSH结合内网穿透实现移动端设备公网远程访问Linux虚拟机
文章目录 1. Linux安装cpolar2. 创建公网SSH连接地址3. JuiceSSH公网远程连接4. 固定连接SSH公网地址5. SSH固定地址连接测试 处于内网的虚拟机如何被外网访问呢?如何手机就能访问虚拟机呢? cpolarJuiceSSH 实现手机端远程连接Linux虚拟机(内网穿透,手机端连接Linux虚拟机) …...

06-枚举和模式匹配
上一篇:05-使用结构体构建相关数据 在本章中,我们将介绍枚举。枚举允许你通过枚举其可能的变体来定义一种类型。首先,我们将定义并使用一个枚举,以展示枚举如何与数据一起编码意义。接下来,我们将探索一个特别有用的枚…...

【C/C++】C/C++编程——C++ 开发环境搭建
C的开发环境种类繁多,以下是一些常见的C 集成开发环境: AppCode :构建与JetBrains’ IntelliJ IDEA 平台上的用于Objective-C,C,C,Java和Java开发的集成开发环境CLion:来自JetBrains的跨平台的C/C的集成开…...

Go 接口
接口概览 接口大概理解 接口类型是队其他类型行为的概括与抽象 接口类型中,包含函数声明,但没有数据变量接口的作用通过使用接口,可以写出更加灵活和通用的函数,这些函数不用绑定在一个特定的类型实现上Go 接口特征 很多面向对象…...

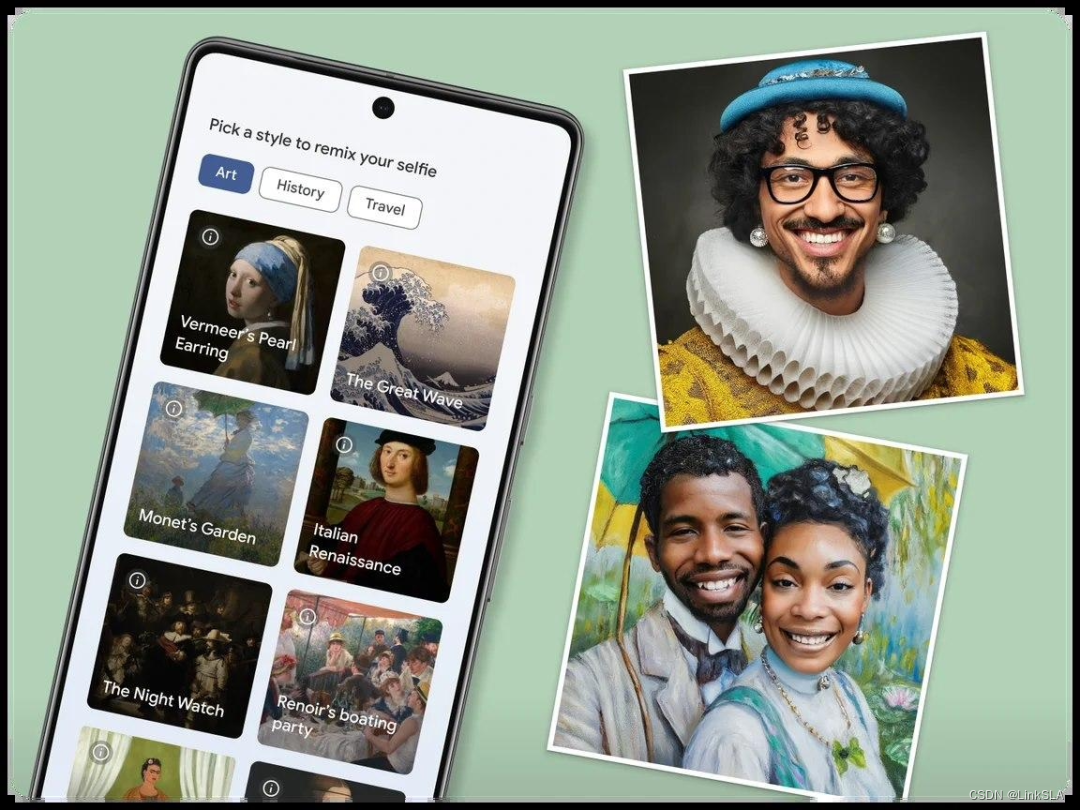
用 AI 将自拍照 P 进不同艺术作品,谷歌发布「艺术自拍 2」
1 月 24 日消息,谷歌旗下「艺术与文化」应用今日宣布,2018 年推出的「艺术自拍」功能在时隔近六年后,借助生成式 AI 的力量回归。官方表示,「艺术自拍 2」将再次使用户与艺术面对面,重新探访世界各地的艺术、历史和文化…...

SpringSecurity+OAuth2.0 搭建认证中心和资源服务中心
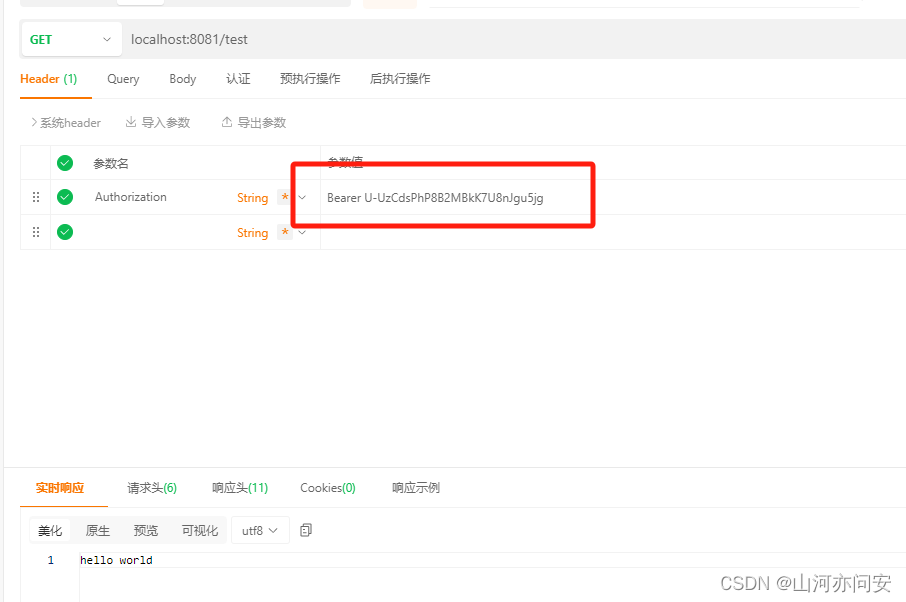
目录 1. OAuth2.0 简介 2. 代码搭建 2.1 认证中心(8080端口) 2.2 资源服务中心(8081端口) 3. 测试结果 1. OAuth2.0 简介 OAuth 2.0(开放授权 2.0)是一个开放标准,用于授权第三方应用程序…...

c# 策略模式
在 C# 中,策略模式是一种行为型设计模式,它定义了一系列算法,并将每个算法封装到具有公共接口的独立类中,使得它们可以互相替换。这样可以使得算法的选择独立于算法的使用者,从而提高了灵活性和可维护性。 以下是策略…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
