用react搞定一个大模型对话效果
怎么用react实现一个类似文心一言那样的对话效果呢?
最近AI盛行,关注几个大模型网站都能发现,跟AI对话的时候,返回的文本是逐字展示的,就给人一种AI边解析边返回的感觉(不知道是为了装X还是真的需要这样)。正好部门内也有这么个需求,那就开干呗。
先看看效果:

ok
由于我这边后端返回是一次性返回所有回复,而天煞的产品经理要求做出逐字展示效果,于是我只能纯前端控制展示。
废发不多梭,开始搞代码。
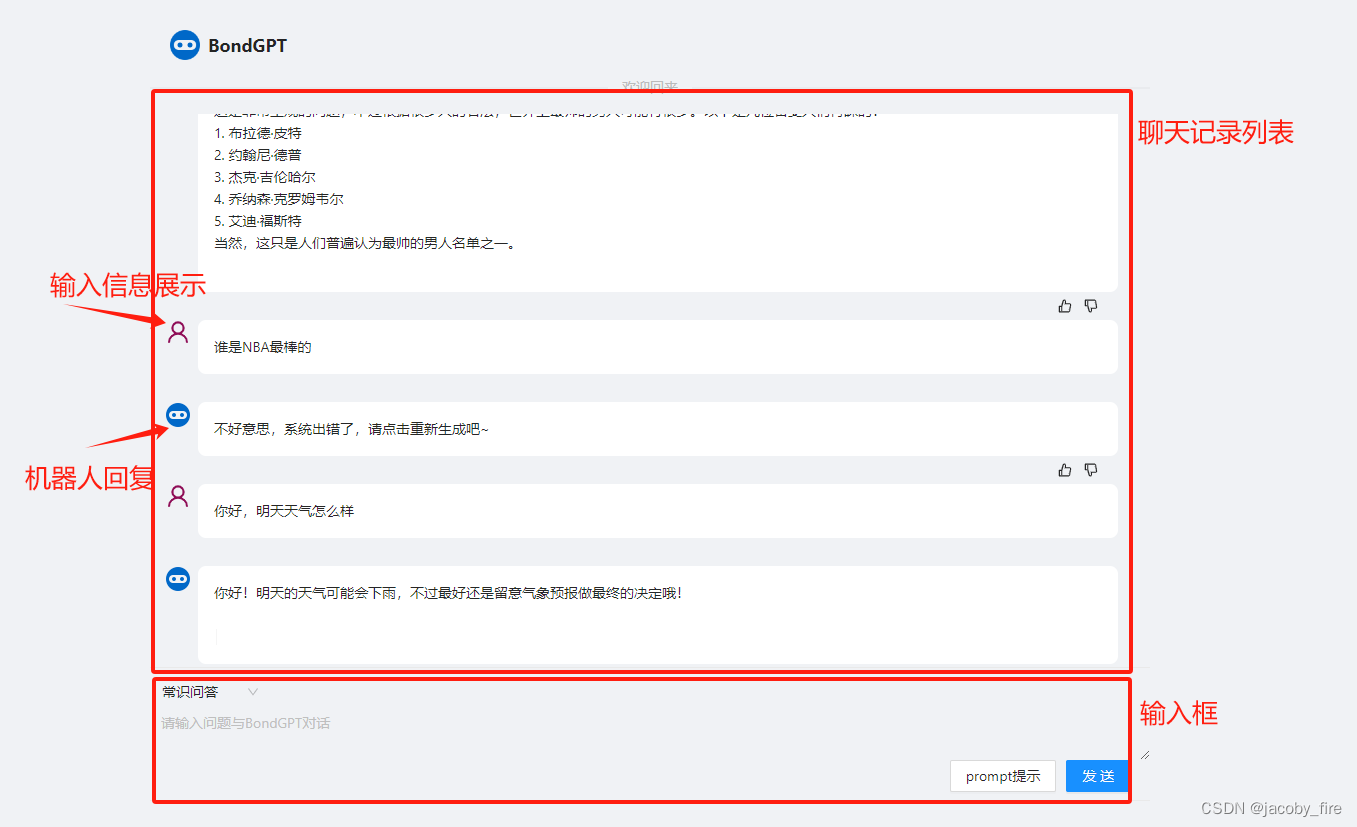
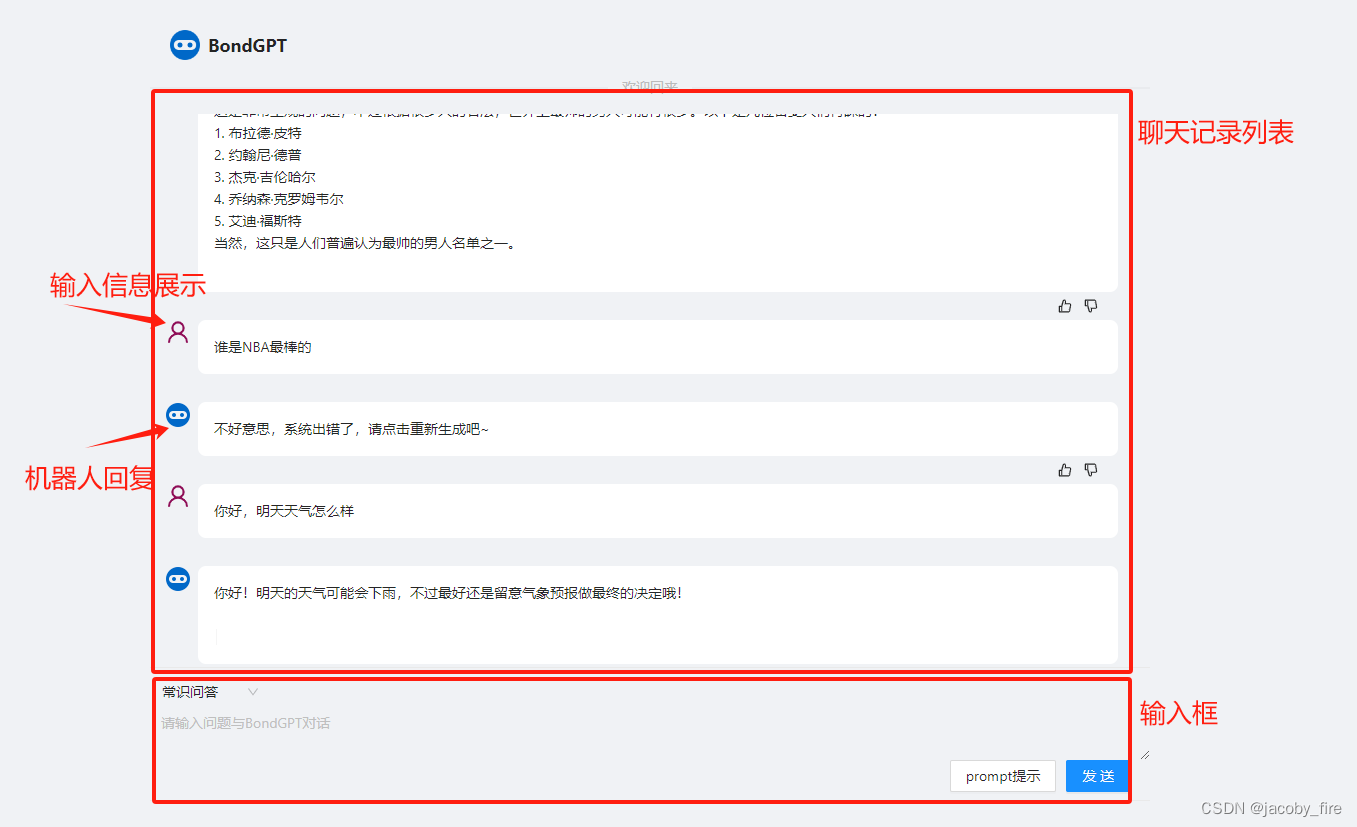
先上个图,看看页面结构

列表的的格式是这样:
const [list, setList] = useState([{id: -1,type: 1,content: <Introduction chooseChatType={(v) => chatInit(v)} />, // 渲染对象},]); // 对话列表, type: 1 机器人, type: 2 用户 -1 初始介绍 -2 loading
整体编码过程不难,有几个细节需要注意:
1.发送消息后到后端返回消息钱,需要展示一个loading过渡
2.后端返回字符串后,需要逐字切割展示。这里我注意考虑两个方案,
第一个:用个定时器,把时差设置为变量delay,每次都随机生成delay,固定展示三个字符,直到展示完全。简单来讲就是,速度不固定,每次展示长度固定
第二个:速度固定,每次展示不同长度内容
这里我选用的第一种方案。
需要注意的是每次更新最后一条的内容都需要把list的最后一项pop出去,需要记录返回的内容切割后的内容,这里我用的useRef生成的变量来记录内容,主要代码如下:
const loading = useCallback(() => {resetMsgList({id: -2,type: 1,content: (<Spin indicator={<LoadingOutlined style={{ fontSize: 24 }} spin />} />),});}, []);
// 删除字符串前三位,不满前三位直接返回空
export const deleteStr = (str) => {try {if (str.length < 3) return '';let arr = str.split('');arr.splice(0, 3);return arr.join('');} catch (err) {console.warn(err);}
}; // 记录最新的回复内容const currentReply = useRef('');
// 随机产生时差来展示字符const clear = useInterval(() => {if (currentReply.current.length < 1) {clear();} else {// 固定切割字符串三位const str = currentReply.current.substr(0, 3);currentReply.current = deleteStr(currentReply.current);setList((oldList) => {const last = oldList.pop();return [...oldList,{id: replyId,type: 1,content:typeof last?.content === 'string' && !isRegenerate.current? last.content + str: str,},];});// 随机生成时差,1 - 500 毫秒const randomTime = Math.floor(Math.random() * 10) * 50 + 1;setDelay(randomTime);}isRegenerate.current = false;}, delay);const send = throttle(async (e, msg) => {try {e?.preventDefault();// 判断是否是alt+enter,是则识别位换行if (e?.altKey) {setInputMsg(inputMsg + '\n');return;}// if (eventSourceObj) eventSourceObj.current = null;const input = msg || inputMsg;if (!input) {message.warn('请输入对话内容');return;}resetMsgList({ id: -1, type: 2, content: input });loading();setInputMsg('');setCompareVisible(false);let res = await sendMsgHttp({ content: input, quType: questionType });if (res.code === 0) {quId.current = res.data.quId;setReplyId(res.data.replyId);currentReply.current = res.data.reply;setDelay(100);}} catch (err) {console.warn('err');}}, 300);
整体实现并不难,但要做好每个细节还是需要一点思考的,
ok,,我要拿去装逼了,拜拜!!!
相关文章:

用react搞定一个大模型对话效果
怎么用react实现一个类似文心一言那样的对话效果呢? 最近AI盛行,关注几个大模型网站都能发现,跟AI对话的时候,返回的文本是逐字展示的,就给人一种AI边解析边返回的感觉(不知道是为了装X还是真的需要这样&a…...

DP读书:在常工院的2023年度总结
DarrenPig的年度总结 这是最好的时代,这是最坏的时代。——狄更斯 这是最好的时代,这是最坏的时代。——狄更斯 这是最好的时代,这是最坏的时代。——狄更斯 一、2023我的感受 不就是2023吗,不就是一年的经历吗,大家…...

2023-2024年重庆职业院校技能大赛“信息安全管理与评估”比赛样题
2023 年重庆职业院校技能大赛(高等职业教育) “信息安全管理与评估”样题任务书 第一阶段:任务 1 网络平台搭建(50 分)任务 2 网络安全设备配置与防护(250 分) 第二阶段:第一部分 网…...

【Ubuntu】systemctl 命令
systemctl 是一个用于检视和控制 systemd 系统和服务管理器的命令行工具。systemd 是用于启动、停止和管理 Linux 系统中的服务的守护进程。以下是一些常用的 systemctl 命令及其说明: systemctl start <unit>: 启动指定的服务单元 systemctl start sshd sy…...

xinput1_3.dll文件的几种修复办法以及修复xinput1_3.dll注意事项
xinput1_3.dll文件是DirectX的一部分,它在Windows系统中负责处理游戏控制器的输入。然而,有时候此文件可能会出现问题,导致游戏无法正常运行或启动。在本文中,将介绍多种解决xinput1_3.dll文件问题的方法,并对它们进行…...

javaWebssh宠物基地管理系统myeclipse开发mysql数据库MVC模式java编程计算机网页设计
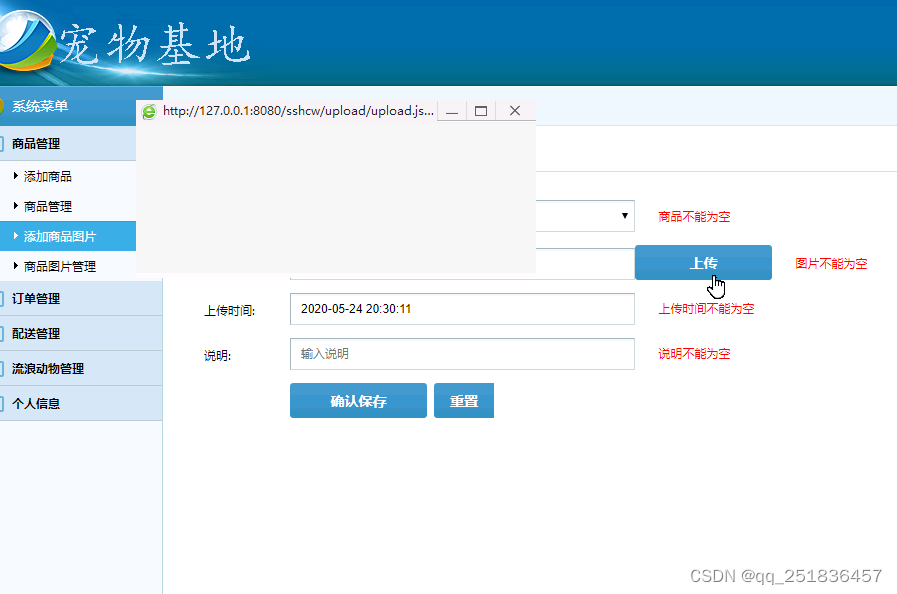
一、源码特点 java ssh宠物基地管理系统是一套完善的web设计系统(系统采用ssh框架进行设计开发),对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用 B/S模式开发。开发环境为TOMCAT7.…...

常用的gpt-4 prompt words收集3
1. The picture is a bit blurry, please identify it carefully, don’t rush. 图片有点模糊请仔细看不要着急 2. Please organize the code in the picture above into a complete tutorial, elaborating on its functions in detail along with the code. 将图片上的代码…...

为什么电脑降价了?
周末,非常意外地用不到3000元买到了一款2023年度发布的华为笔记本I5,16G,500G,基本是主流配置,我非常意外,看了又看,不是什么Hwawii,或者Huuawe。然后也不是二手。为什么呢?因为在ALU和FPU之外&…...

归并排序-逆序对
之前的文章里有写归并排序的最小和问题(归并排序-最小和-CSDN博客),逆序对问题其实跟最小和问题的本质一样: 逆序对:给定一个数据,从左往右,从第一个数开始,它右边每一个比它小的都…...

爬虫笔记(二):实战58二手房
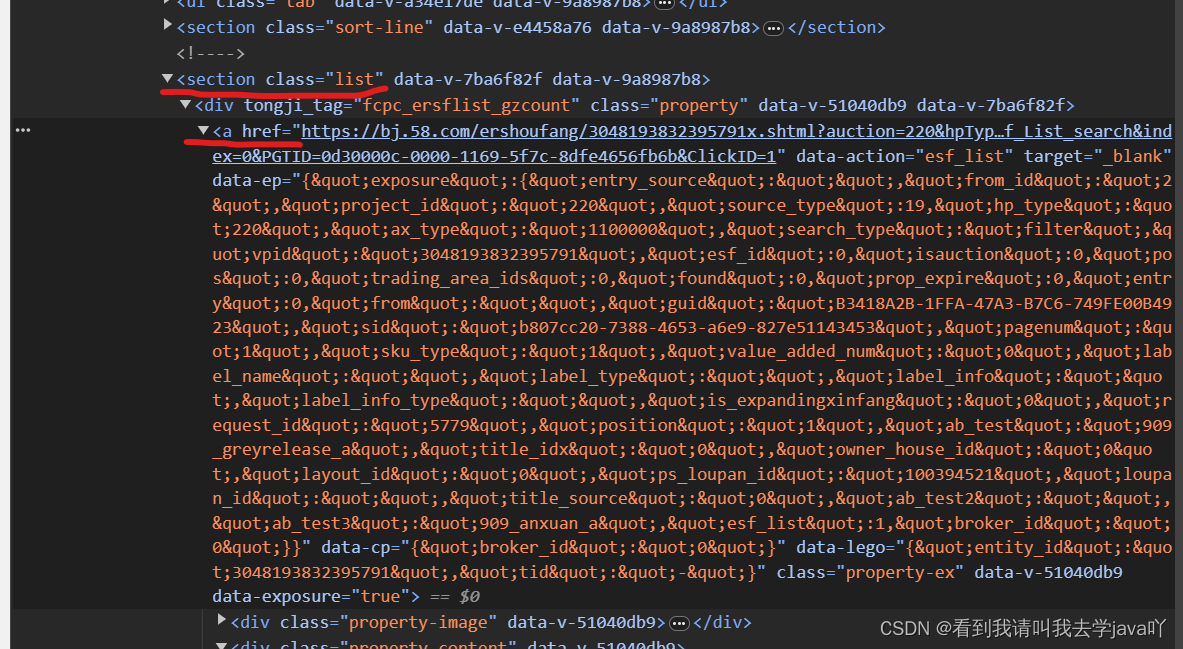
第一:给大家推荐一个爬虫的网课哈,码起来 第二:今夜主题:通过xpath爬取58二手房的title信息,也就是标红的位置~ 第三:先分析一波title所在的位置 打开按下f12打开抓包工具,即可看到网站的源码…...

一站式VR全景婚礼的优势表现在哪里?
你是否想过,婚礼也可以用一种全新的方式呈现,VR全景婚礼让每位用户沉浸式体验婚礼现场感。现在很多年轻人,都想让自己的婚礼与众不同,而VR全景婚礼也是未来发展的方向之一。 很多婚庆公司开通了VR婚礼这一服务,就是通过…...

【硅谷甄选】强制使用 pnpm 包管理器工具
强制使用pnpm包管理器工具 团队开发项目的时候,需要统一包管理器工具,因为不同包管理器工具下载同一个依赖,可能版本不一样,导致项目出现bug问题,因此包管理器工具需要统一管理。 在根目录创建scripts/preinstall.js…...

PHP AES加解密系列
PHP AES加密 使用PHP内置的mcrypt扩展库可以轻松地实现AES加密。 <?php function aes_encrypt($data, $key, $iv) {$cipher mcrypt_module_open(MCRYPT_RIJNDAEL_128, , MCRYPT_MODE_CBC, );mcrypt_generic_init($cipher, $key, $iv);$encrypted mcrypt_generic($ciphe…...
QT5数据库)
QT基础篇(13)QT5数据库
1.数据库基本概念 数据库(Database)是指存储、管理和组织数据的集合。它是一个组织化的、可持久化的数据集合,用于支持数据的存储、检索、更新和管理。 数据库系统(Database System)是建立在计算机上的数据管理系统&…...

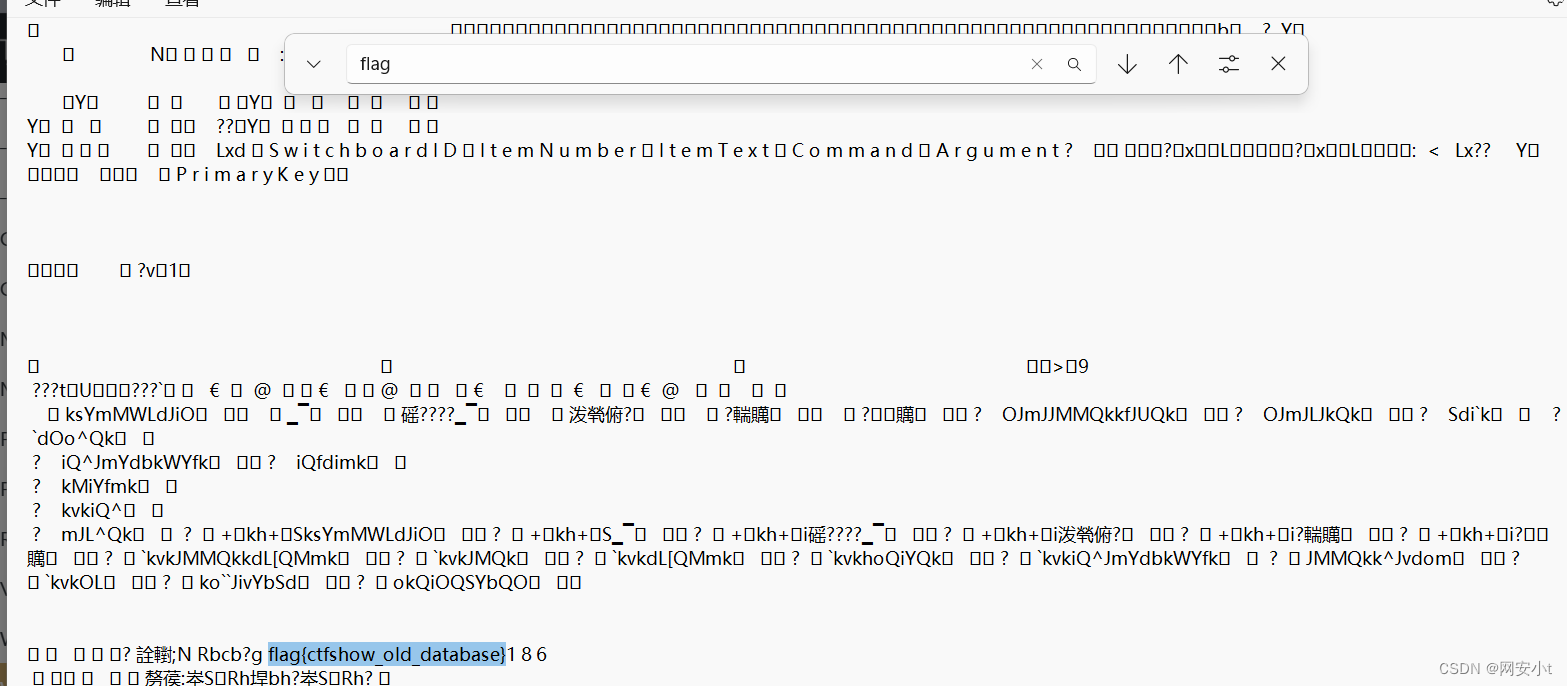
ctfshow信息收集(web1-web20)
目录 web1 web2 web3 web4 web5 web6 web7 web9 web10 web11 web14 web15 web16 web17 web18 web19 web20 web1 根据提示的孩子开发的时候注释没有被及时删除 web2 js原因无法查看源代码 第一种方法 在url前加入 view-source: 会显示页面源代…...

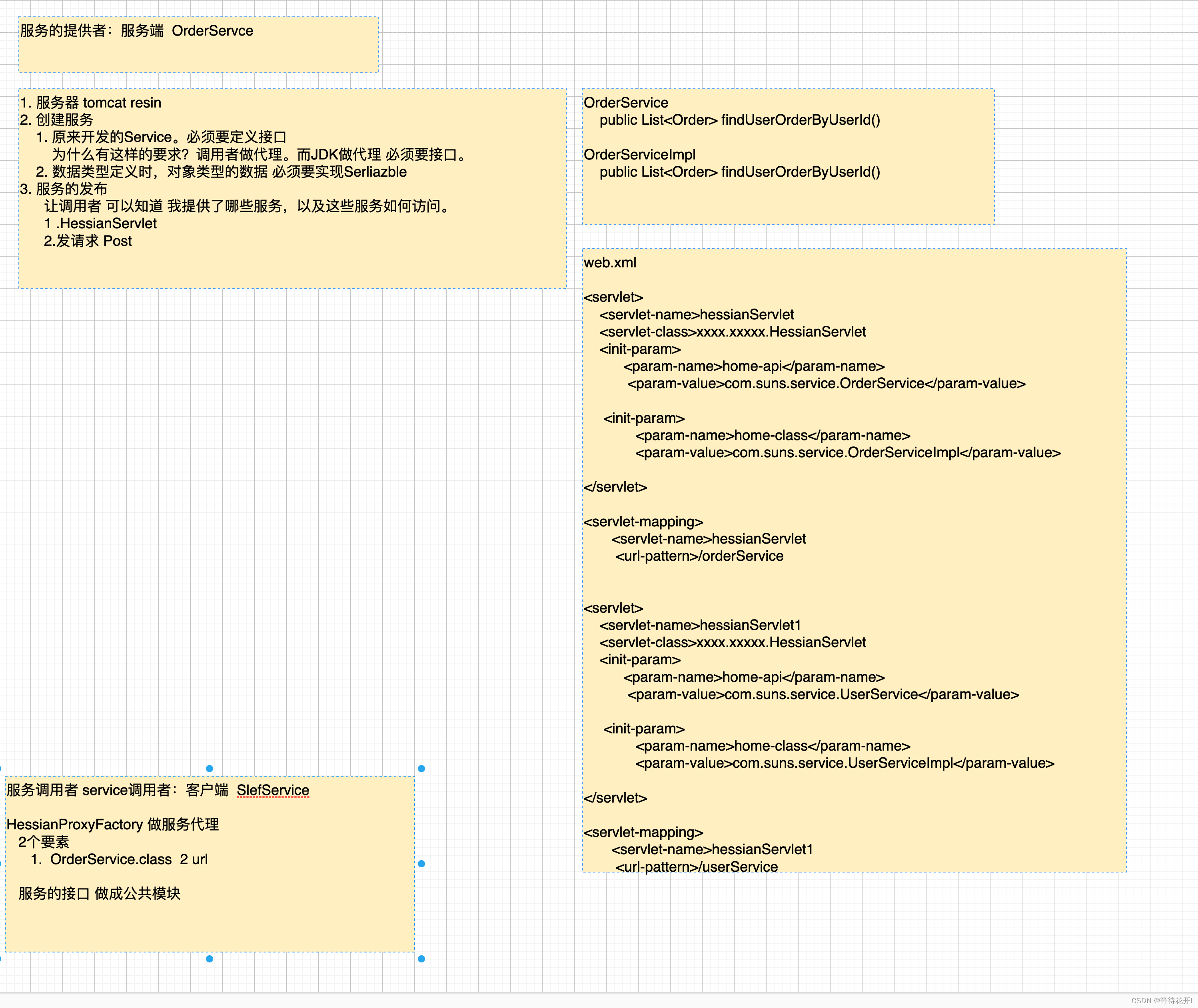
从零学习Hession RPC
为什么学习Hessian RPC? 存粹的RPC,只解决PRC的四个核心问题(1.网络通信2.协议 3.序列化 4.代理)Java写的HessianRPC落伍了,但是它的序列化方式还保存着,被Dubbo(Hessian Lite)使用。 被落伍,只…...

实施精细化管理的六大关键步骤
在当今高度竞争的市场环境中,企业若想脱颖而出,必须实现精细化管理。这不仅是为了提高效率,更是为了确保在复杂多变的市场中保持领先地位。通过以下六个关键步骤,企业可以构建一个强大的精细化管理体系,从而为未来的成…...

QT+C++环境调用python函数可以进入python环境和模块,但是调用功能函数错误
QTC环境使用Python.h调用python函数可以进入python环境和模块,但是调用功能函数错误 背景: 定义的python函数使用了其他库封装好的函数,在python环境下运行此程序毫无问题但是QT调用却显示调用此函数出错,此时调用此.py文件内的其…...

2024.1.24力扣每日一题——美丽塔I
2024.1.24 题目来源我的题解方法一 暴力枚举方法二 单调栈前、后缀和 题目来源 力扣每日一题;题序:2865 我的题解 方法一 暴力枚举 将每个位置都作为山峰来进行遍历,计算每个山峰下的最大山脉数组和 时间复杂度:O( n 2 n^2 n2)…...

视频监控平台EasyCVR增加fMP4流媒体视频格式及其应用场景介绍
近期我们在视频监控管理平台EasyCVR系统中新增了HTTP-FMP4播放协议,今天我们就来聊聊该协议的特点和应用。 fMP4(Fragmented MPEG-4)是基于MPEG-4 Part 12的流媒体格式,是流媒体的一项重要技术,因为它能通过互联网传送…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
