i18n多国语言Internationalization的动态实现
一、数据动态的更新
在上一篇i18n多国语言Internationalization的实现-CSDN博客,可能会遇到一个问题,我们在进行英文或中文切换时,并没有办法对当前的数据进行动态的更新。指的是什么意思呢?当前app.js当中一个组件内容,其中包含了一个 “msg” 的信息,我们能否将这个信息内容动态的替
换到我们 translation.json 配置文件当中呢?
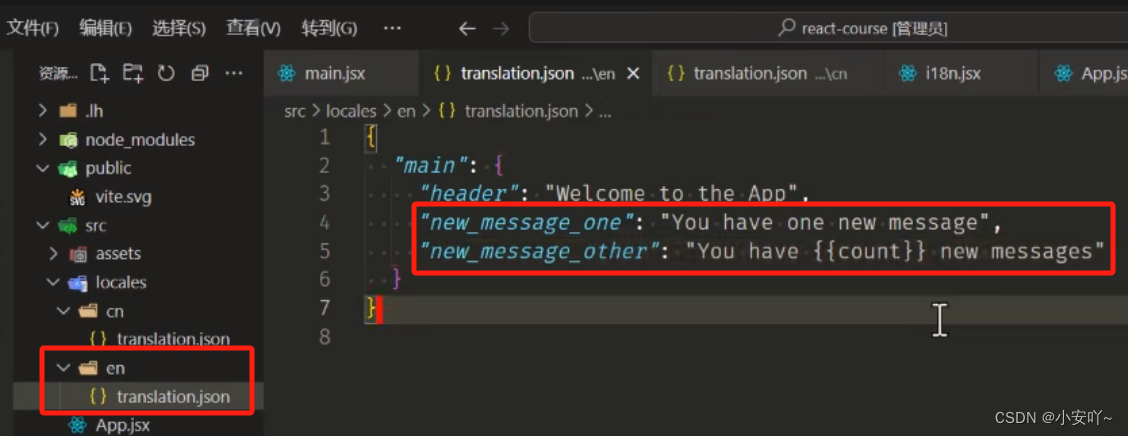
1. 我们可以进行对应的尝试,比如说在 en(英文)这个语言 translation.json 当中,去设置一个信息:

en下的translation内容为:
{"main":{"header":"Welcome to the App","new_message_one": "You have one nwe message","new_message_other": "You have {{count}} new messages" //如何对 count 值动态更新呢}
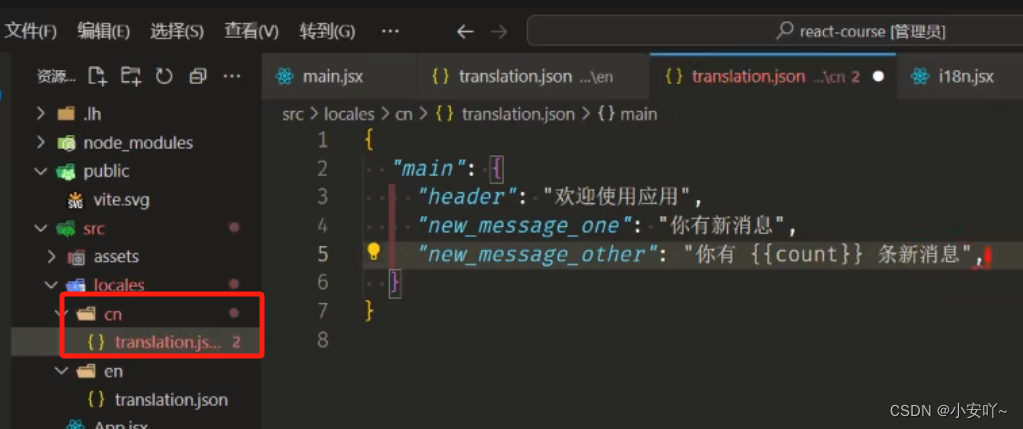
}2. 当然除了英文的版本,我们还需要进行对应的中文内容的一个设置:

cn下的translation内容为:
{"main":{"header":"欢迎使用应用","new_message_one": "你有新消息","new_message_other": "你有 {{count}} 条新消息" //如何对 count 值动态更新呢}
}3. 当设置完之后,回到 App.jsx 当中:
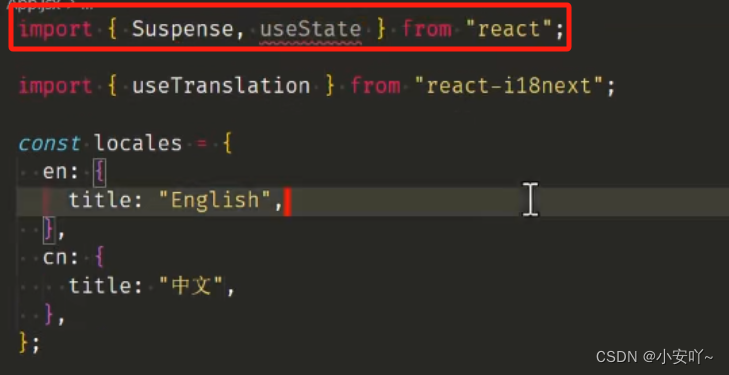
(1)先进行 useState 钩子的引入

import { Suspense, useState } from "react";(2)然后准备 message 状态值设置

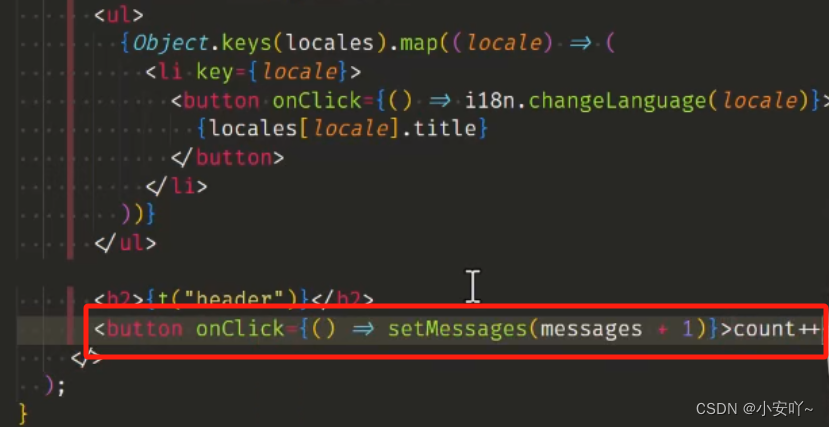
const [messages, setMessages] = useState(0);(3)设置一个button 按钮

<button onClick={() => setMessages(message + 1)}>count++</button>(4)利用的是用的是useTranslation方法进行message的一个显示
将命名空间下面的 new_message_one 进行相应的渲染显示,以及new_message_other的显示,我们可以显示new_message这个信息,然后去传递动态的数据内容

<p>{t("new_message", { count: messages })}</p>(5)现在,则可以查看在英文版本下面
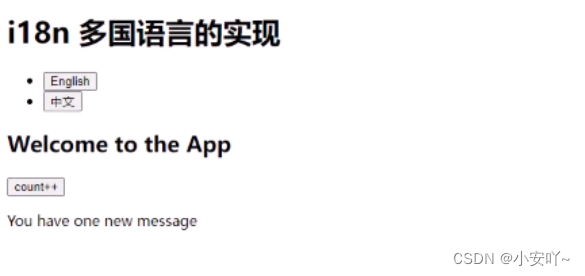
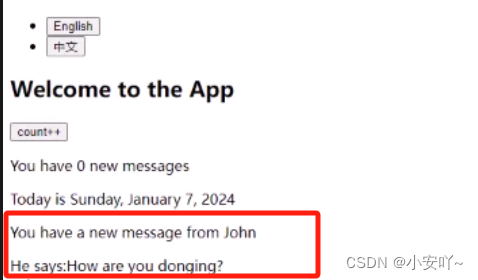
你会看到一个 count++ 按钮以及 You have 0 new messages

点击 count++ 按钮后,会看到 You have one new messages

再点击 count++,会看到 You have 2 new messages

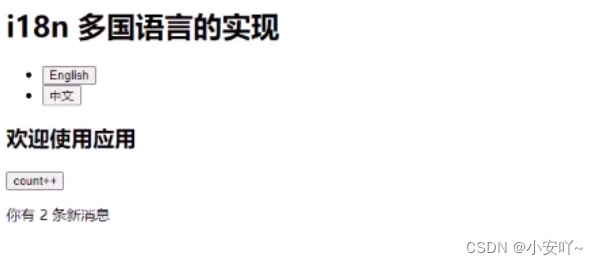
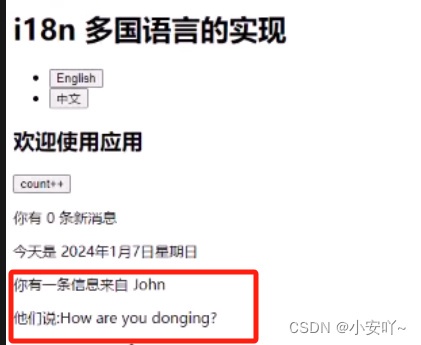
此时我们切换到 中文 之后,会看到 你有 2 条新消息 内容

4. 在 App.jsx 组件当中,我们进行 Translation 转换,使他的参数信息是如何的呢?
我们可以看到仅仅设置的是 "new_message",也就是 translation.json 中的 "new_message"这是一个前缀,可以设置"_one" 为 1,"_other" 其他的,这是后缀信息

在进行语言转换的时候,并不需要进行一个设置,我们可以实现一个动态的转换,除了 1 之外,其他的都是 other ,那么,现在,我们就实现了一个动态值的替换操作。
二、多国语言中的日期显示
除此之外,我们还应该对多国语言做什么样的操作处理呢?
之前就已经提及多国语言中的日期显示,每个国家并不相同:假如是英国,美国,欧洲等国家我们的日期应该显示的是什么格式,而对于中国,我们的日期又应该显示的是什么格式
这时候会产生一个时间的概念,并且我们还需要对其进行一个本地时间的转换处理
Luxon :
那么这时候需要了解一个第三方的模块内容,这个模块内容为 Luxon
Luxon 是一个现代的、专为浏览器和 Node.js 环境设计的时间日期库,它基于Intl.DateTimeFormat 和 Temporal API构建。Luxon 提供了处理、解析、格式化和比较日期时间的强大功能,并且特别关注性能和可维护性。
- 日期时间创建与操作:包括了轻松创建、调整、计算日期的时间对象
- 解析和格式化:还可以实现解析和格式化,根据字符串或者是不同的格式解析日期和时间,并且将日期的时间和格式再转换为字符串的形式
- 时区支持:还能实现时区的支持,可以进行时区的转换和处理时区的相关的日期时间问题
- 人性化API:可以提供诸如 true 和 mat 的方法,用于生成相对时间表达式。比如说:5分钟之前、10分钟之前,自定义格式的输出
- 优化性能:之前也提出 Luxon 特别关注性能和可维护性,尤其是对大量的日期时间操作
使用 Luxon 进行对应功能的实现:
(1)下载 luxon:

npm install luxon
(2)在 en(英文)的 translation.json 配置文件当中进行时间的设置

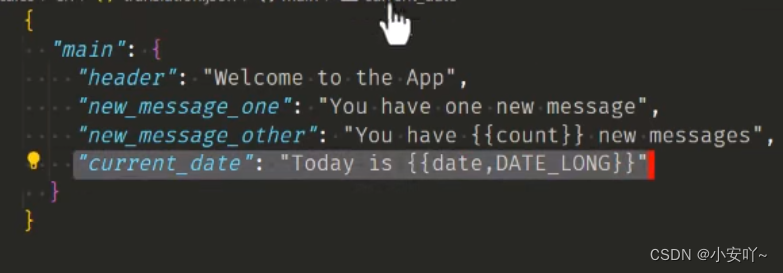
"current_date": "Today is {{date,DATE_LONG}}"(3)在 cn(中文)的 translation.json 配置文件当中进行时间的设置

"current_date": "今天是 {{date,DATE_LONG}}"(4)在 i18n.jsx 进行修改
import cnJSON from './locales/cn/translation.json'; //引入cn下的translation.json
import enJSON from './locales/en/translation.json'; //引入en下的translation.json
import i18n from 'i18next'; //在i18next下引入i18n
import { initReactI18next } from 'react-i18next'; //从react-i18next中引入initReactI18next方法
import { DateTime } from "luxon";//定义resources资源的边栏
const resources = {en:{...enJSON},cn:{...cnJSON}, //将这两个对象进行展开
}//利用i18n进行一个插件的使用,使用的则是initReactI18next,利用init进行国际化内容的转换操作
i18n.use(initReactI18next).init({resources, //可以设置resources资源内容debug:true,fallbackLng:"cn", //进行调试操作,英文的(en)
}) i18n.changeLanguage("en"); //即使fallbackLng设置为中文语言,但是随后我们又使用了changeLanguage将其设置为了en,所以页面显示的是英文。// i18n 的日期转换操作
i18n.services.formatter.add("DATE_LONG", (value, lng) => {return DateTime.fromJSDate(value).setLocale(ing).toLocaleString(DateTime.DATE_HUGE);
});//暴露
export default i18n;(5)渲染显示

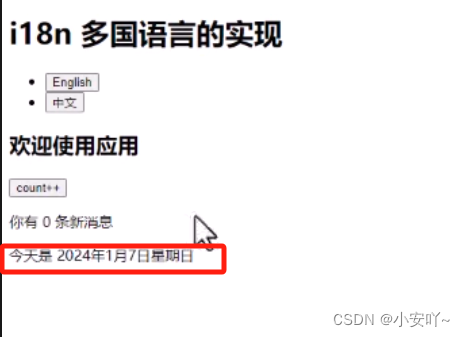
<p>{t("current_date", { date: new Date() })}</p>(6)查看
如是中文时:

如是英文时:

三、对动态数据更为丰富的功能操作
(1)在 en(英文)的 translation.json 配置文件设置基本信息

"incoming_message": "You have a new message from {{from}}",
"message_contents": "They say:{{body}}",
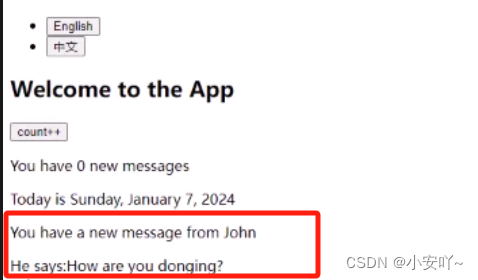
"message_contents_male": "He says:{{body}}", // 男性
"message_contents_female": "She says:{{body}}" // 女性(2)在 cn(中文)的 translation.json 配置文件设置基本信息

"incoming_message": "你有一条信息来自 {{from}}",
"message_contents": "他们说:{{body}}",
"message_contents_male": "他说:{{body}}",
"message_contents_female": "她说:{{body}}"(3)在 App.jsx 中,进行信息展示(通过是否设置上下文,实现对应的信息展示)
如:上下文不进行设置时:

<p>{t("incoming_message", { from: "John" })}</p>
<p>{t("message_contents", {body: "How are you donging?"
})}
</p>
查看时,无法区分男性他 ;还是女性她:

如:上下文进行设置:

<p>{t("incoming_message", { from: "John" })}</p>
<p>{t("message_contents", {body: "How are you donging?",context: "male" //上下文信息内容
})}
</p>查看时,可以确认是哪个他:

切换为英文时:

因此,我们可以对动态的内容进行前缀的设置,还可以对时间进行本地化的操作处理
相关文章:

i18n多国语言Internationalization的动态实现
一、数据动态的更新 在上一篇i18n多国语言Internationalization的实现-CSDN博客,可能会遇到一个问题,我们在进行英文或中文切换时,并没有办法对当前的数据进行动态的更新。指的是什么意思呢?当前app.js当中一个组件内容ÿ…...

C++笔记(二)
函数的默认参数 如果我们自己传入数据,就用自己的数据,如果没有,就用默认值 语法: 返回值类型 函数名(形参默认值){} int func(int a,int b20,int c30){} …...

【技能---构建github中SSH密钥的流程】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言SSH基于账号口令的安全验证通过SSH连接到服务器打开终端(命令行界面)使用 SSH 命令连接: 在 Ubuntu 中生成 SSH 密钥并将其添…...

linux-centos服务器离线安装yapi(包含nodejs、mongodb、yapi、pm2离线安装)
yapi是使用vue框架开发的,借助nodejs 前端直接访问的mongodb数据库,离线安装yapi步骤如下 下载离线安装包 下载地址 https://download.csdn.net/download/qq445829096/88778418 离线安装包先复制到 dev/yapi目录(根据自己习惯自定义目录) node-v12.13.0-linux-x64.tar.xz …...

手撕重采样,考虑C的实现方式
一、参考文章: 重采样、上采样、下采样 - 知乎 (zhihu.com) 先直接给结论,正常重采样过程如下: 1、对于原采样率fs,需要重采样到fs1,一般fs和fs1都是整数哈,则先找fs和fs1的最小公倍数,设为m…...

网络安全产品之认识入侵防御系统
由于网络安全威胁的不断演变和增长。随着网络技术的不断发展和普及,网络攻击的种类和数量也在不断增加,给企业和个人带来了巨大的安全风险。传统的防火墙、入侵检测防护体系等安全产品在面对这些威胁时,存在一定的局限性和不足,无…...

第20课 在Android Native开发中加入新的C++类
这节课我们开始利用ffmpeg和opencv在Android环境下来实现一个rtmp播放器,与第2课在PC端实现播放器的思路类似,只不过在处理音视频显示和播放的细节略有不同。 1.压缩备份上节课工程文件夹并修改工程文件夹为demo20,将demo20导入到Eclipse或…...
)
python学习笔记11(程序跳转语句、空语句)
(一)程序跳转语句 1、break 用法:循环语句中使用,结束本层循环,一般搭配if来使用。注意while/else语法 示例: i0; while i<3:user_nameinput(请输入用户名:)pwdinput("请输入密码&a…...

C. Doremy‘s City Construction(二分图问题)
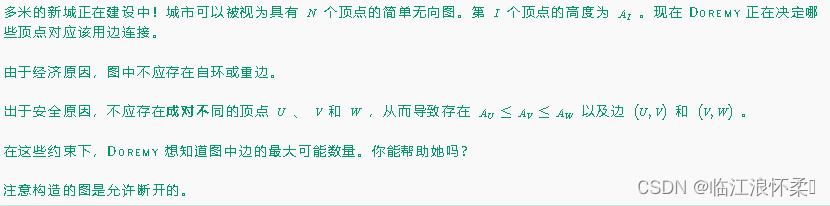
思路:把集合划分成两部分,一部分中每个数都比另一部分小,这两部分连成一个完全二分图,这种情况是最优的,还需要特判所有数都相等的情况. 代码: void solve(){int n;cin >> n;vector<int>a(n 1);for(int i 1;i < n;i )cin >> a[…...

PHP“引用”漏洞
今日例题: <?php highlight_file(__FILE__); error_reporting(0); include("flag.php"); class just4fun { var $enter; var $secret; } if (isset($_GET[pass])) { $pass $_GET[pass]; $passstr_replace(*,\*,$pass); } $o unser…...

计算机网络-AAA原理概述
对于任何网络,用户管理都是最基本的安全管理要求之一,在华为设备管理中通过AAA框架进行认证、授权、计费实现安全验证。 一、AAA概述 AAA(Authentication(认证), Authorization(授权), and Accounting(计费))是一种管理框架&#…...

Oracle BIEE 示例(一)数据透视表2
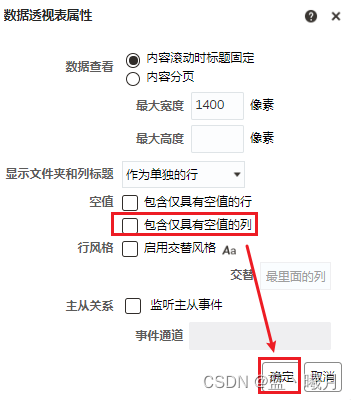
1 背景 版本:BIEE 12C 视图:数据透视表 实现内容(顺序与具体内容不一致): 2 空列显示(方法一) 2.1 问题 列为空时,标题栏不显示信息。 2.2 期望 即使数据为空,也要显示列名。 2.3 官方资料 2.3.1 操作步骤 2.3.1.1 要在分析级别关闭空值隐藏,请执行以下操作…...
)
算法训练营Day50(动态规划11)
说明 较难,二刷再仔细打代码 123.买卖股票的最佳时机III 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 提醒 这道题一下子就难度上来了,关键在于至多买卖两次,这意味着可以买卖一次,可以买卖两次&a…...

DS:顺序表的实现(超详细!!)
创作不易,友友们给个三连呗! 本文为博主在DS学习阶段的第一篇博客,所以会介绍一下数据结构,并在最后学习对顺序表的实现,在友友们学习数据结构之前,一定要对三个部分的知识——指针、结构体、动态内存管理的…...

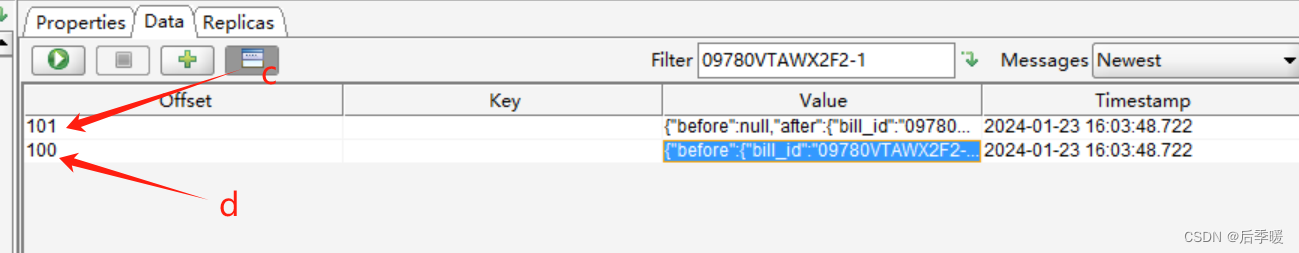
用flinkcdc debezium来捕获数据库的删除内容
我在用flinkcdc把数据从sqlserver写到doris 正常情况下sqlserver有删除数据,doris是能捕获到并很快同步删除的。 但是我现在情况是doris做为数仓,数据写到ods,ods的数据还会通过flink计算后写入dwd层,所以此时ods的数据是删除了…...

mariadb数据库从入门到精通
mariadb数据库的安装以及安全初始化 mariadb数据库的安装以及安全初始化 mariadb数据库的安装以及安全初始化一、实验前提二、mariadb数据库的安装三、mariadb数据库安全初始化3.1 设定数据库基本的安全初始化3.2关闭对外开放端口 系列文章目录一、查看数据库二、进入库并且查看…...

LabVIEW探测器CAN总线系统
介绍了一个基于FPGA和LabVIEW的CAN总线通信系统,该系统专为与各单机进行系统联调测试而设计。通过设计FPGA的CAN总线功能模块和USB功能模块,以及利用LabVIEW开发的上位机程序,系统成功实现了CAN总线信息的收发、存储、解析及显示功能。测试结…...
)
侧输出流(Side Output)
侧输出流(Side Output)是处理函数中的一个重要功能,允许我们将自定义的数据发送到侧输出流中进行处理或输出。通过将数据发送到侧输出流,我们可以将不同的数据流进行分离,以便进行不同的处理和操作。 在处理函数中&…...

Vue 动态组件与异步组件:深入理解与全面应用
聚沙成塔每天进步一点点 本文内容 ⭐ 专栏简介1. 动态组件实现原理:用法示例: 2. 异步组件实现原理:用法示例: 3. 异步组件的高级应用a. 异步组件的命名:b. 异步组件的加载状态管理: ⭐ 写在最后 ⭐ 专栏简…...

Zephyr 源码调试
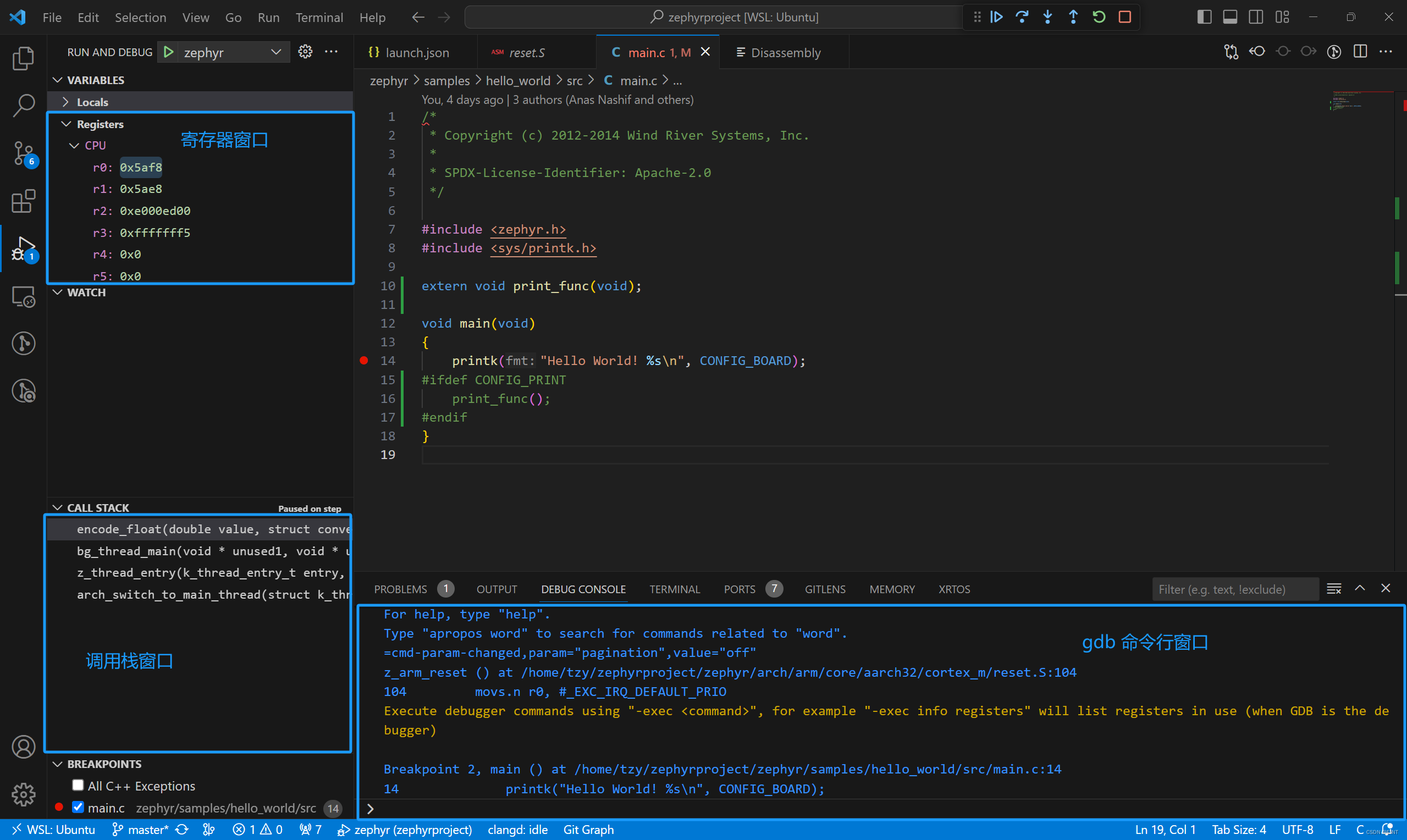
背景 调试环境对于学习源码非常重要,但嵌入式系统的调试环境搭建稍微有点复杂,需要的条件略多。本文章介绍如何在 Zephyr 提供的 qemu 上调试 Zephyr 源码,为后续分析 Zephyr OS 相关原理做铺垫。 环境 我的开发环境为 wsl ubuntu…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
