Element UI框架学习篇(五)
Element UI框架学习篇(五)
1 准备工作
1.1 在zlz包下创建数据传输对象类EmpDTO
package com.zlz.dto;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;//根据前台来的
@Data
public class EmpDTO {private String name;private String zhiwei;
}
1.2 在vue实例中的data里面创建empDTO对象(前台传输数据给后台要用)
empDTO:{name:null,zhiwei:null,
}
1.3 在页面中加入搜索框的代码如下(需要绑定empDTO对象才行)
<el-form inline :model="empDTO"><el-form-item label="按照姓名搜索"><!-- 这里一定要写v-model 不然就不能在里面输入值 --><el-input v-model="empDTO.name" placeholder="请输入姓名"></el-input></el-form-item><el-form-item label="按照职位搜索"><el-input v-model="empDTO.zhiwei" placeholder="请输入职位"></el-input></el-form-item><el-form-item><el-button type="primary">搜索</el-button></el-form-item><el-form-item ><el-button type="primary">全部搜索</el-button></el-form-item>
</el-form>
2 按照条件查询(多重)
2.1 前台核心函数
2.1.1 find方法
find(){axios.post("http://127.0.0.1:8080/emp/find/"+this.current,this.empDTO).then(jg=>{//jg.data是后台返回的Ipage对象,其中.records才是对应的数据console.log(jg.data);this.current=jg.data.current;this.size=jg.data.size;this.total=jg.data.total;this.emps=jg.data.records;})
},
2.1.2 把搜索按钮绑定点击事件,执行find()方法
<el-button type="primary" @click="find()">搜索</el-button>
2.2 后台核心代码
QueryWrapper<Emp> qw = new QueryWrapper<>();
//第二个参数写的是数据中的列名,第一个参数值为true,就带上ename这个条件,为false就不带上
//条件构造器多个like默认是用and进行拼接,就是所有条件均要满足,若只想其中之一,可以qw.or().like(条件2)
qw.like(empDTO.getName()!=null,"ename",empDTO.getName());
qw.like(empDTO.getZhiwei()!=null,"job",empDTO.getZhiwei());
return empService.page(iPage,qw);
3 全部搜索
3.1 前台核心代码
3.1.1 查询全部方法findAll()
//查询所有方法(把名称和职位都设置为null后再去调用find方法)
findAll(){this.empDTO.name=null,this.empDTO.zhiwei=null,//查询全部时默认显示首页this.current=1;this.find();
},
3.1.2 设置全部搜索按钮点击时执行findAll方法
<el-button type="primary" @click="findAll()">全部搜索</el-button>
3.2 后台核心代码
QueryWrapper<Emp> qw = new QueryWrapper<>();
qw.like(empDTO.getName()!=null,"ename",empDTO.getName());
qw.like(empDTO.getZhiwei()!=null,"job",empDTO.getZhiwei());
3.3 完整的代码
3.3.1 前端部分
a 网页文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- ①导入文件: 1.1需要导入el相关样式和vue.js文件 ②需要导入element的js文件③导入异步提交的css文件 --><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../js/axios.min.js"></script><script src="../elementUI/elementUI.min.js"></script><title></title>
</head>
<body><div id="app"><el-form inline :model="empDTO"><el-form-item label="按照姓名搜索"><!-- 这里一定要写v-model 不然就不能在里面输入值 这个里面的值需要和对象实例中的值保持一致--><el-input v-model="empDTO.name" placeholder="请输入姓名" ></el-input></el-form-item><el-form-item label="按照职位搜索"><el-input v-model="empDTO.zhiwei" placeholder="请输入职位"></el-input></el-form-item><el-form-item><el-button type="primary" @click="find()">搜索</el-button></el-form-item><el-form-item ><el-button type="primary" @click="findAll()">全部搜索</el-button></el-form-item></el-form><!-- ②el-table代表表格 el-table-column代表表格中的每一列:data需要对应vue实例中的对象数组,lable表示每一列列名,prop是保证能填入每一条数据中对象的字段值 --><el-table :data="emps" :cell-style="{'text-align':'center'}":header-cell-style="{'text-align':'center'}" border ><el-table-column label="编号" prop="empno"></el-table-column><el-table-column label="姓名" prop="ename"></el-table-column><el-table-column label="工作" prop="job"></el-table-column><el-table-column label="工资" prop="sal"></el-table-column><el-table-column label="奖金" prop="comm"></el-table-column><el-table-column label="入职日期" prop="hiredate"></el-table-column><el-table-column label="操作"><!-- slot-scope可以用来得到当前行的数据 里面的值自定义需要得到特定行需要使用template标签--><template slot-scope="s"><el-button type="success" @click="showEmp(s.row.empno)">编辑</el-button></template></el-table-column> </el-table><!--layout是用于显示分页插件所要展示的部分 total总页码数 sizes每页条数 prev前箭头pager点点点 next后箭头 jumper跳页 --><el-pagination background :total="total" :current-page.sync="current" :page-size.sync="size" @current-change="find()" layout="total,prev, pager, next, jumper"> </el-pagination><!-- visible的条件为true就显示,为false就不显示 --><el-dialog title="编辑员工信息界面" :visible.sync="editStatus" center><!-- 如果相对对话框中的表单居中,直接套上一个center标签即可 --><center><el-form :model="emp" inline label-width="80px"><el-form-item label="编号"><el-input readonly v-model="emp.empno"></el-input> </el-form-item><el-form-item label="姓名"><el-input v-model="emp.ename"></el-input> </el-form-item><el-form-item label="入职日期"><el-input v-model="emp.hiredate"></el-input> </el-form-item><el-form-item label="职位"><el-input v-model="emp.job"></el-input> </el-form-item><el-form-item label="工资"><el-input v-model="emp.sal"></el-input> </el-form-item><el-form-item label="奖金"><el-input v-model="emp.comm"></el-input> </el-form-item><el-form-item><el-button type="success" @click="editEmp()">修改</el-button><el-button type="info" @click="showEmp(emp.empno)">重置</el-button></el-form-item></el-form></center></el-dialog></div><script src="../js/edit.js"></script>
</body>
</html>
b js脚本文件
new Vue({el:"#app",data:{emps:[],current:0,//当前页码数size:0,//每页显示条数total:0,//总条数editStatus:false,//editStatus为false时,只是隐藏该标签,实例并没有取消emp:{empno:null,//员工编号,需要与数据库字段对应ename:null,//员工姓名hiredate:null,//员工入职日期job:null,//员工工作sal:null,//员工薪水comm:null,//员工奖金},//empDTO对象,用于传输数据到后台empDTO:{name:null,zhiwei:null,}},mounted(){//④钩子函数里面调用自定义查询方法 如果要调用本实例的自定义方法,需要使用this.this.find();},methods:{//③创建自定义查询方法,减少冗余,注意:地址里面的find需要加上斜杠//因为加上了自定义条件,所以这里需要传入查询对象过去find(){axios.post("http://127.0.0.1:8080/emp/find/"+this.current,this.empDTO).then(jg=>{//jg.data是后台返回的Ipage对象,其中.records才是对应的数据console.log(jg.data);this.current=jg.data.current;this.size=jg.data.size;this.total=jg.data.total;this.emps=jg.data.records;})},//查询所有方法findAll(){this.empDTO.name=null,this.empDTO.zhiwei=null,//查询全部时默认显示首页 this.current=1; this.find();},showEmp(empid){//带上map集合过去,需要使用{key:value}的形式axios.post("http://localhost:8080/emp/findid",{id:empid}).then(jg=>{this.emp=jg.data;this.editStatus=true;})},editEmp(){this.$confirm('此操作将修改员工信息', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {//第二个参数带{}的是map集合,直接逗号的是后台可以直接接收的 axios.post("http://127.0.0.1:8080/emp/update",this.emp).then(jg=>{if(jg.data==true){this.editStatus=false; this.$message({type: 'success',message: '修改成功!'});// 方法与方法之间使用this.调用this.find();}else{this.$message({type: 'info',message: '修改失败!'}); }}) }).catch(() => {this.showEmp(this.emp.empno);this.$message({type: 'info',message: '已取消修改'}); });}}
})
3.3.2 后台部分
package com.zlz.controller;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.zlz.dto.EmpDTO;
import com.zlz.entity.Emp;
import com.zlz.service.IEmpService;
import org.springframework.web.bind.annotation.*;
import org.springframework.stereotype.Controller;import javax.annotation.Resource;
import java.util.List;
import java.util.Map;/*** <p>* 前端控制器* </p>** @author zlz* @since 2023-02-10*/
@RestController
@RequestMapping("/emp")
//解决跨域
@CrossOrigin
public class EmpController {//先按照名字,再按照类型@ResourceIEmpService empService;
// @RequestMapping("find")
// public List<Emp> find(){
// return empService.list();
// }@RequestMapping({"find","find/{page}"})//引用数据类型为空public IPage<Emp> find(@PathVariable(required = false) Integer page, @RequestBody EmpDTO empDTO){//使用mybatis-plus的后端插件System.out.println(page+"当前页码");System.out.println(empDTO);if(page==null) {page = 1;}IPage<Emp> iPage=new Page<>(page,3);//带上条件构造器QueryWrapper<Emp> qw = new QueryWrapper<>();//写的是列名,满足条件就查询,qw默认是andqw.like(empDTO.getName()!=null,"ename",empDTO.getName());//qw.or().like是或者 单元测试里面测试sql语句qw.like(empDTO.getZhiwei()!=null,"job",empDTO.getZhiwei());return empService.page(iPage,qw);}//增删改查用vue的方式也可以,用之前的方式也行@RequestMapping("findid")//json格式的数据public Emp findid(@RequestBody Map<String,Object> map){return empService.getById(map.get("id").toString());}//修改界面@RequestMapping("update")//json格式的数据接收只能用requestBodypublic boolean update(@RequestBody Emp emp){//try---catch的方式在控制器
// System.out.println(emp);return empService.updateById(emp);}//删除界面,随便取的,是自定义的,但是需要保持一致@RequestMapping("delete/{empno}")
//json格式的数据接收只能用requestBodypublic boolean delete(@PathVariable Integer empno){//try---catch的方式在控制器
// System.out.println(emp);System.out.println(empno);return empService.removeById(empno);
// return true;}
}
4 测试
4.1 条件搜素
4.1.1 条件搜素前

4.1.2 条件搜素后

4.2 全部搜素
4.2.1 全部搜索前(在第3页的位置)

4.2.2 全部搜索后

相关文章:

Element UI框架学习篇(五)
Element UI框架学习篇(五) 1 准备工作 1.1 在zlz包下创建数据传输对象类EmpDTO package com.zlz.dto;import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;//根据前台来的 Data public class EmpDTO {private String name;private Stri…...

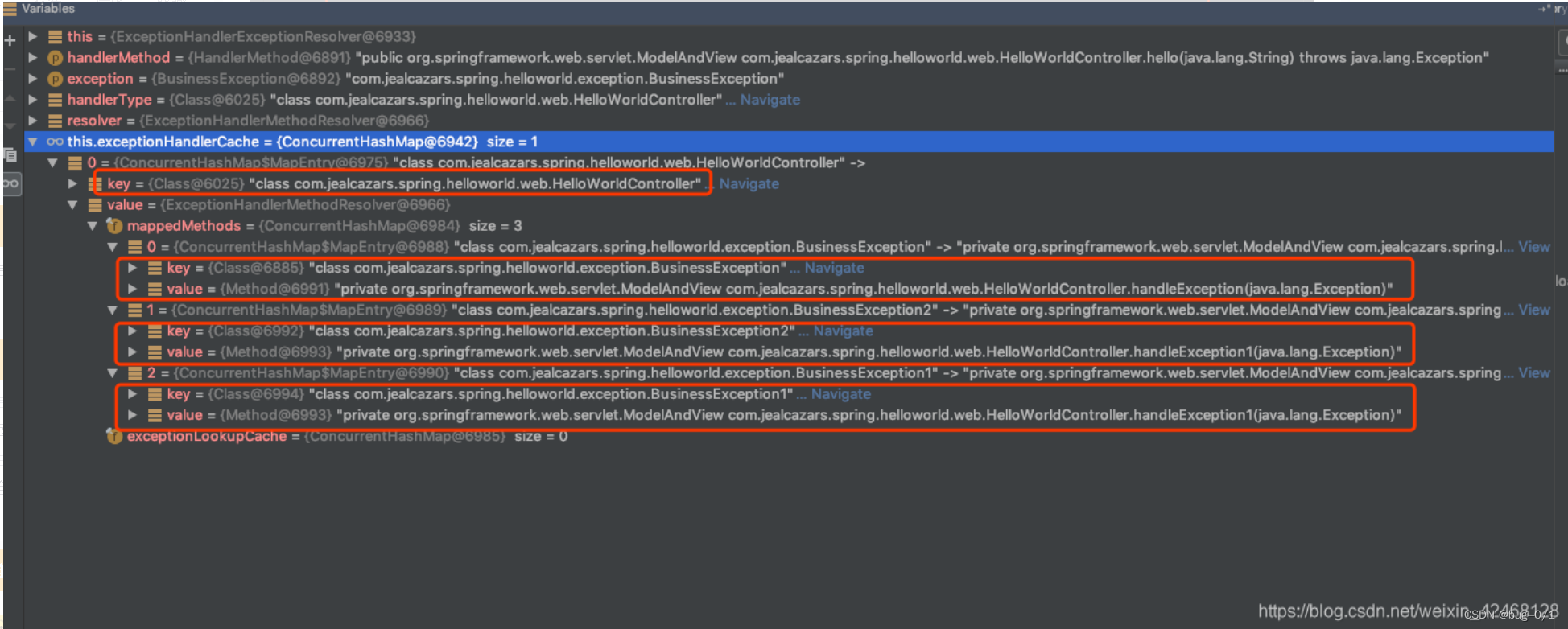
SpringBoot 全局异常处理用法及原理
SpringBoot 全局异常处理用法及原理 Springboot或springMVC项目中, 我们一般会设置一个全局异常处理, 来对异常进行兜底。 业务代码执行过程中抛出的异常, 如果业务逻辑没有主动捕获,那么异常就会一直往上抛,最后进入…...

浏览器中HTTP请求流程是如何处理的
HTTP 是一种允许浏览器向服务器获取资源的协议,是 Web 的基础,通常由浏览器发起请求,用来获取不同类型的文件,例如 HTML 文件、CSS 文件、JavaScript 文件、图片、视频等。 浏览器端发起 HTTP 请求流程: 1. 构建请求…...

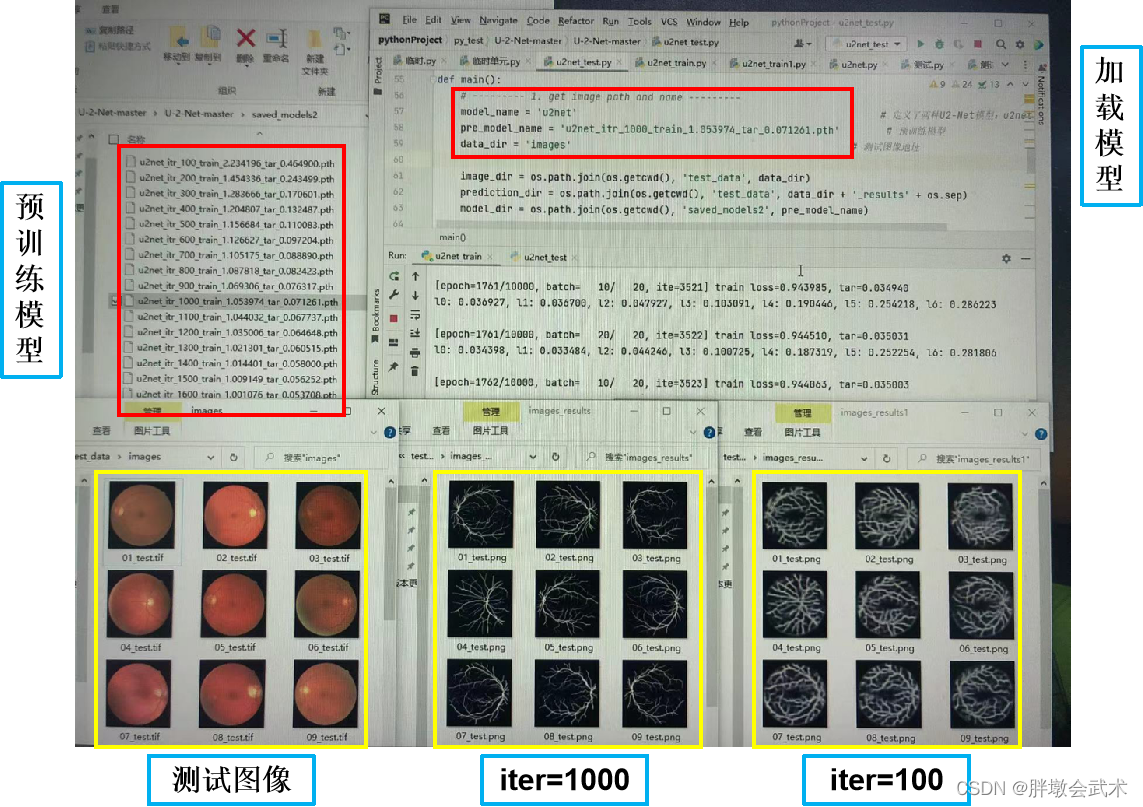
【Pytorch项目实战】之语义分割:U-Net、UNet++、U2Net
文章目录博主精品专栏导航一、前言1.1、什么是图像分割?1.2、语义分割与实例分割的区别1.3、语义分割的上下文信息1.4、语义分割的网络架构二、网络 数据集2.1、经典网络的发展史(模型详解)2.2、分割数据集下载三、算法详解3.1、U-Net3.1.1、…...

七、插件机制
Interceptor MyBatis 插件模块中最核心的接口就是 Interceptor 接口,它是所有 MyBatis 插件必须要实现的接口,其核心定义如下: public interface Interceptor {// 插件实现类中需要实现的拦截逻辑Object intercept(Invocation invocation) …...

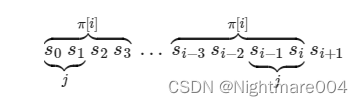
kmp算法
前缀函数 π[i]maxk0,⋯,i{k∣s[0,⋯,k−1]s[i−(k−1),⋯,i]}\pi\left[i\right] \max\limits_{k 0,\cdots, i}\left\{k|s\left[0,\cdots,k-1\right] s\left[i-\left(k-1\right) ,\cdots, i\right]\right\} π[i]k0,⋯,imax{k∣s[0,⋯,k−1]s[i−(k−1),⋯,i]} 简单来说…...

【Python】正则表达式简单教程
0x01 正则表达式概念及符号含义 掌握正则表达式,只需要记住不同符号所表示的含义,以及对目标对象模式(或规律)的正确概括。 1、基础内容 字符匹配 在正则表达式中,如果直接给出字符,就是精确匹配。\d 匹…...

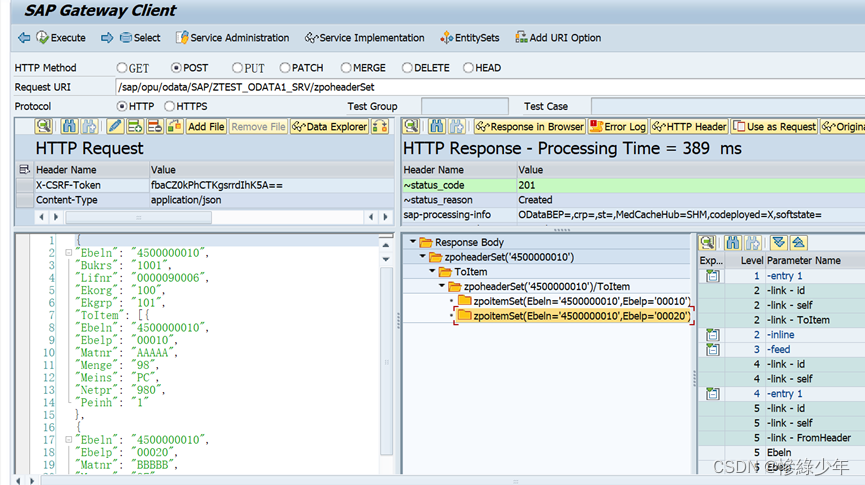
SAP ABAP Odata
GetEntity和GetEntitys GetEntitys 创建Odata Project 导入结构 选择需要的字段 设定Key 勾选字段的creatable、updatable、sortable、nullable、filterable属性值。 再依上述步骤创建ZPOITEM结构和实体集 3. 创建ZPOHEADER和ZPOITEM的Association 两个实体集的关联字段&…...

Android native ASAN 排查内存泄漏
一、概述 android 对native - c/c 的调试和排查是比较难受的一件事。我看周遭做window , linux 甚至ios的调试排查起c的代码都比较方便。习惯了app开发去熟悉native是各种痛苦,最主要是排查问题上。后续有时间打算整理下native 的错误排查使用ÿ…...

Django项目开发
一.认识NoSQL 1.SQL 关系型数据库 结构化: 定义主键,无符号型数据等关联的:结构化表和表之间的关系通过外键进行关联,节省存储空间SQL查询:语法固定 SELECT id,name,age FROM tb_user WHERE id1 ACID 2.NoSQL 非关系型数据库 Re…...

Debezium系列之:深入理解Debezium Server和Debezium Server实际应用案例详解
Debezium系列之:深入理解Debezium Server和Debezium Server实际应用案例详解 一、认识Debezium Server二、下载Debezium Server三、解压Debezium Server四、查看Debezium Server目录五、Debezium Server配置六、Debezium Server启动输出样式七、源配置八、格式配置九、Transfo…...

IDE2022源码编译tomcat
因为学习需要,我需要源码编译运行tomcat对其源码进行一个简单的追踪分析。由于先前并未接触过java相关的知识,安装阻力巨大。最后请教我的开发朋友才解决了最后的问题。将其整理出来,让大家能够快速完成相关的部署。本文仅解决tomcat-8.5.46版…...

214 情人节来袭,电视剧 《点燃我温暖你》李峋同款 Python爱心表白代码,赶紧拿去用吧
大家好,我是徐公,六年大厂程序员经验,今天为大家带来的是动态心形代码,电视剧 《点燃我温暖你》同款的,大家赶紧看看,拿去向你心仪的对象表白吧,下面说一下灵感来源。 灵感来源 今天ÿ…...

数据库范式
基本概念 函数依赖 x→yx\rightarrow yx→y,当确定xxx的时候,yyy也可以确定 例: 学号→\rightarrow→姓名,当知道了学号,就知道了学生姓名 学号,课程号→\rightarrow→成绩,当知道了学号和课程号ÿ…...

CUDA中的底层驱动API
文章目录CUDA底层驱动API1. Context2. Module3. Kernel Execution4. Interoperability between Runtime and Driver APIs5. Driver Entry Point Access5.1. Introduction5.2. Driver Function Typedefs5.3. Driver Function Retrieval5.3.1. Using the driver API5.3.2. Using …...

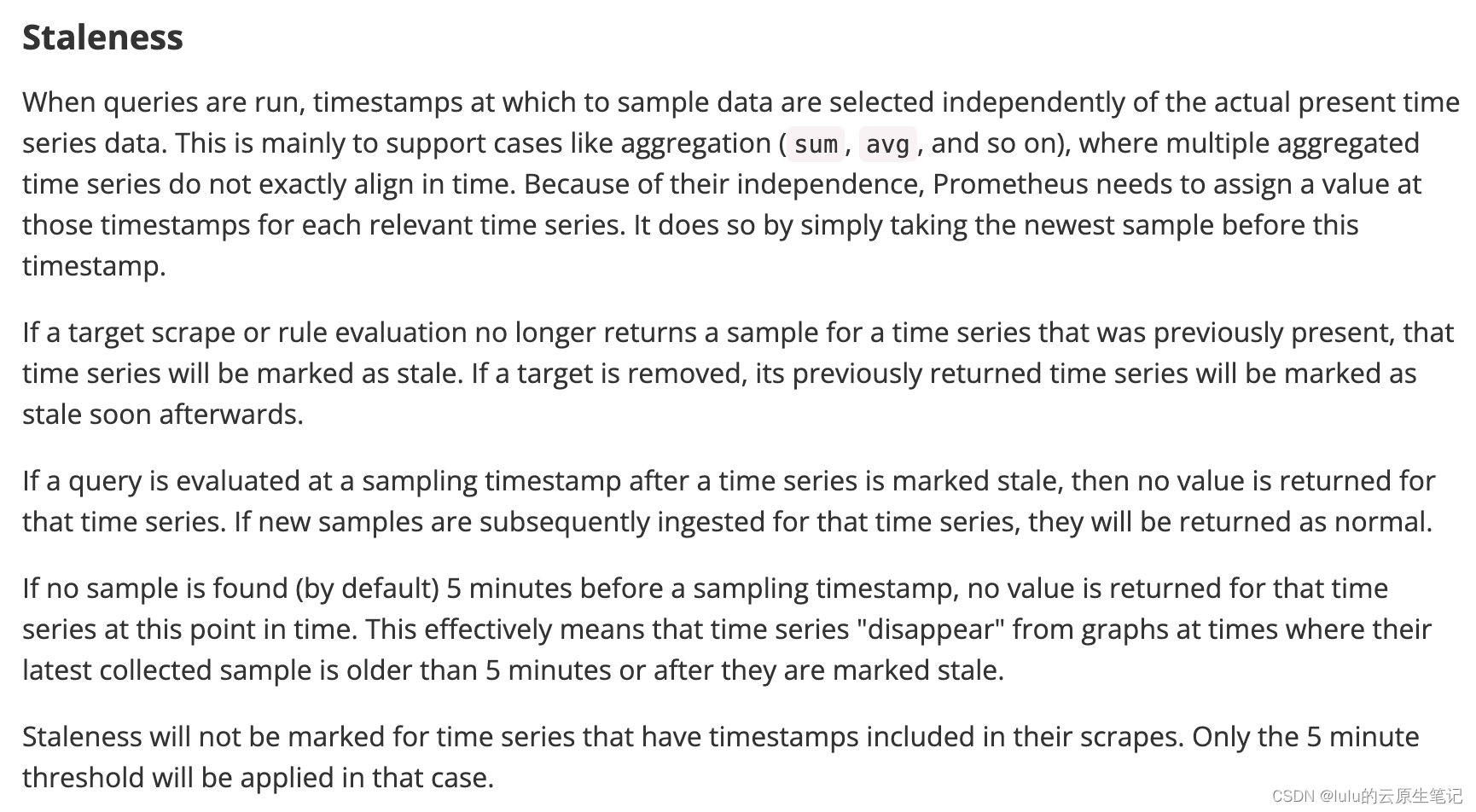
【博客616】prometheus staleness对PromQL查询的影响
prometheus staleness对PromQL查询的影响 1、prometheus staleness 官方文档的解释: 概括: 运行查询时,将独立于实际的当前时间序列数据选择采样数据的时间戳。这主要是为了支持聚合(sum、avg 等)等情况,…...

多传感器融合定位十三-基于图优化的建图方法其二
多传感器融合定位十二-基于图优化的建图方法其二3.4 预积分方差计算3.4.1 核心思路3.4.2 连续时间下的微分方程3.4.3 离散时间下的传递方程3.5 预积分更新4. 典型方案介绍4.1 LIO-SAM介绍5. 融合编码器的优化方案5.1 整体思路介绍5.2 预积分模型设计Reference: 深蓝学院-多传感…...

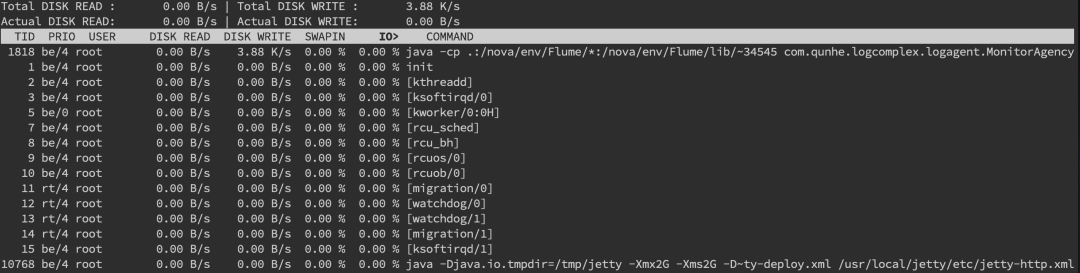
linux 服务器线上问题故障排查
一 线上故障排查概述 1.1 概述 线上故障排查一般从cpu,磁盘,内存,网络这4个方面入手; 二 磁盘的排查 2.1 磁盘排查 1.使用 df -hl 命令来查看磁盘使用情况 2.从读写性能排查:iostat -d -k -x命令来进行分析 最后一列%util可以看到每块磁盘写入的程度,而rrqpm/s以及…...

Sandman:一款基于NTP协议的红队后门研究工具
关于Sandman Sandman是一款基于NTP的强大后门工具,该工具可以帮助广大研究人员在一个安全增强型网络系统中执行红队任务。 Sandman可以充当Stager使用,该工具利用了NTP(一个用于计算机时间/日期同步协议)从预定义的服务器获取并…...

【SSL/TLS】准备工作:HTTPS服务器部署:Nginx部署
HTTPS服务器部署:Nginx部署1. 准备工作2. Nginx服务器YUM部署2.1 直接安装2.2 验证3. Nginx服务器源码部署3.1 下载源码包3.2 部署过程4. Nginx基本操作4.1 nginx常用命令行4.2 nginx重要目录1. 准备工作 1. Linux版本 [rootlocalhost ~]# cat /proc/version Li…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...
