js实现填涂画板
文章目录
- 1实现效果
- 2 实现代码
凑个数,存粹是好玩儿,哈哈...
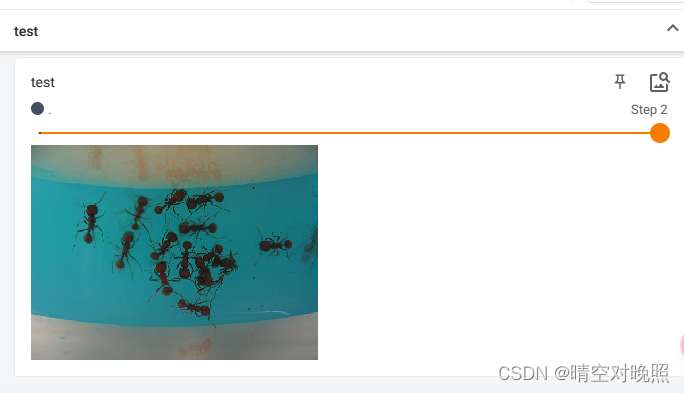
1实现效果

最上方一栏:
左侧是颜色按钮,点击选中颜色,
中间是功能按钮,重置颜色、清空画板、回退、涂改液(填涂色置为白色)
右侧是显示当前所选颜色
下方填涂板是表格实现的。
2 实现代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>画图板</title><style>* {margin: 0px;padding: 0px;}#bt {display: flex;margin-top: 5px;height: 30px;box-sizing: border-box;}.bt1 {padding-left: 20px;flex: 1;box-sizing: border-box;}.bt2 {flex: 1;text-align: center;}.bt3 {flex: 1;font-size: 20px;}#content {margin-top: 10px;}table {border-collapse: collapse;}td {width: 25px;height: 25px;border: 0.5px solid gray;}td:hover {background-color: gray;}.b1 {margin-left: 10px;width: 15px;height: 15px;}.b2 {margin-right: 10px;width: 100px;line-height: 27px;background-color: lightgray;border: none;border-radius: 10px;}.b1:hover {width: 20px;height: 20px;}.b2:hover {background-color: lightblue;}#colorName {display: inline-block;color: red;width: 200px;height: 30px;text-align: center;background-color: gray;}</style>
</head><body><div id="bt"><div class="bt1"></div><div class="bt2"><button class="b2">重置颜色</button><button class="b2">清空画板</button><button class="b2">后退一步</button><button class="b2">涂改液</button></div><div class="bt3">当前所选颜色为:<span id="colorName">rgb(255,0,0)</span></div></div><div id="content"></div><script>// 存放改变颜色的td索引let bakeTable = [];let div = document.getElementById('content');let width = 60;let height = 25;// 初始化颜色按钮createColorTable();// 打印画板let str = "<table>"for (let i = 0; i < height; i++) {str += "<tr>"for (let j = 0; j < width; j++) {str += "<td></td>";}str += '</tr>';}str += "</table>"div.innerHTML = str;// 给td加事件let tds = document.querySelectorAll("td");tds.forEach((td,i) => {td.onclick = setColor.bind(td,null,i);});// 获取功能按钮let buts_2 = document.querySelectorAll('.b2');// 获取颜色名称let tdColorName = document.querySelector("#colorName");// 初始化颜色let butColor = 'rgb(255,0,0)';// 按钮功能buts_2[0].onclick = createColorTable;buts_2[1].onclick = clearCanvas;buts_2[2].onclick = backStep;buts_2[3].onclick = function(){butColor = 'rgb(255, 255, 255)';tdColorName.innerHTML = butColor;tdColorName.style.color = butColor;};function getColor(but) {but = this;butColor = but.style.backgroundColor;tdColorName.innerHTML = butColor;tdColorName.style.color = butColor;}function setColor(td,i) {td = this;td.style.backgroundColor = butColor;bakeTable.push(i);}function randomColor() {let color = "#";let arr = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 'A', 'B', 'C', 'D', 'E', 'F'];for (let i = 0; i < 6; i++) {let index = parseInt(Math.random() * arr.length);color += arr[index];}return color;}function createColorTable() {let btn_str = '';for (let i = 0; i < 15; i++) {btn_str += '<button class="b1" style="background-color: ' + randomColor() + '"></button>';}document.querySelector('.bt1').innerHTML = btn_str;let buts = document.querySelectorAll('.b1');buts.forEach(but => {but.onclick = getColor;})}function clearCanvas(){document.querySelectorAll("td").forEach(td=>{td.style.backgroundColor = "";})}function backStep(){if(bakeTable.length>0){let i = bakeTable.pop();document.querySelectorAll("td")[i].style.backgroundColor = "";}}</script>
</body></html>
相关文章:

js实现填涂画板
文章目录 1实现效果2 实现代码 凑个数,存粹是好玩儿,哈哈... 1实现效果 最上方一栏: 左侧是颜色按钮,点击选中颜色, 中间是功能按钮,重置颜色、清空画板、回退、涂改液(填涂色置为白色ÿ…...

springboot农机电招平台源码和论文
随着农机电招行业的不断发展,农机电招在现实生活中的使用和普及,农机电招行业成为近年内出现的一个新行业,并且能够成为大群众广为认可和接受的行为和选择。设计农机电招平台的目的就是借助计算机让复杂的销售操作变简单,变高效。…...

TensorFlow 深度学习 开发环境搭建 全教程
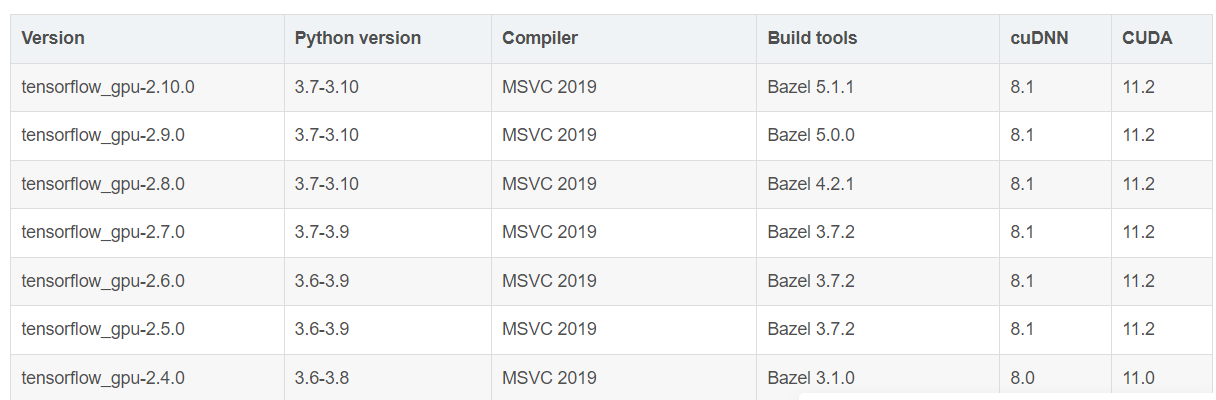
PyTorch 深度学习 开发环境搭建 全教程 TensorFlow 深度学习 开发环境搭建 全教程 1、指定清华源命令 -i https://pypi.tuna.tsinghua.edu.cn/simple2、conda安装 这是AI开发环境的全家桶,官网下载链接Anaconda | Start Coding Immediately 尽量不要选择太新版本…...
)
Qt —— QCharts之曲线示波器(附源码)
示例效果 介绍 Qt5.7 版本后 Qt Charts 的发布。Qt Charts可以创建时尚的、交互式的、以数据为中心的用户界面。Qt Charts使用Qt Charts来简化集成。图表组件可以用作或对象或QML类型。 该类管理不同类型的系列和其他图表相关对象(如图例和轴)的图形表示形式。是一个可以在 .…...

【秒剪】如何更换视频画幅比例以及画面背景?
Step1:点击上方显示的画幅比例 Step2:在下方选择合适的视频画幅或更换画面背景 Step3:点击上方【填充方式】 Step4:选择合适的填充方式即可 Step5:点击这里即可自定义视频背景...

HarmonyOS鸿蒙学习笔记(23)监听Wifi状态变化
监听Wifi状态变化 前言创建接收状态变化的Bean对象创建订阅者和订阅事件参考资料: 前言 本篇博文通过动态订阅公共事件来说明怎么使用HarmonyOS监听Wifi状态的变化。关于动态订阅公共事件的概念,官网有详细说明,再次就不在赘述。博文相关项目…...

mac 安装配置oh-my-zsh
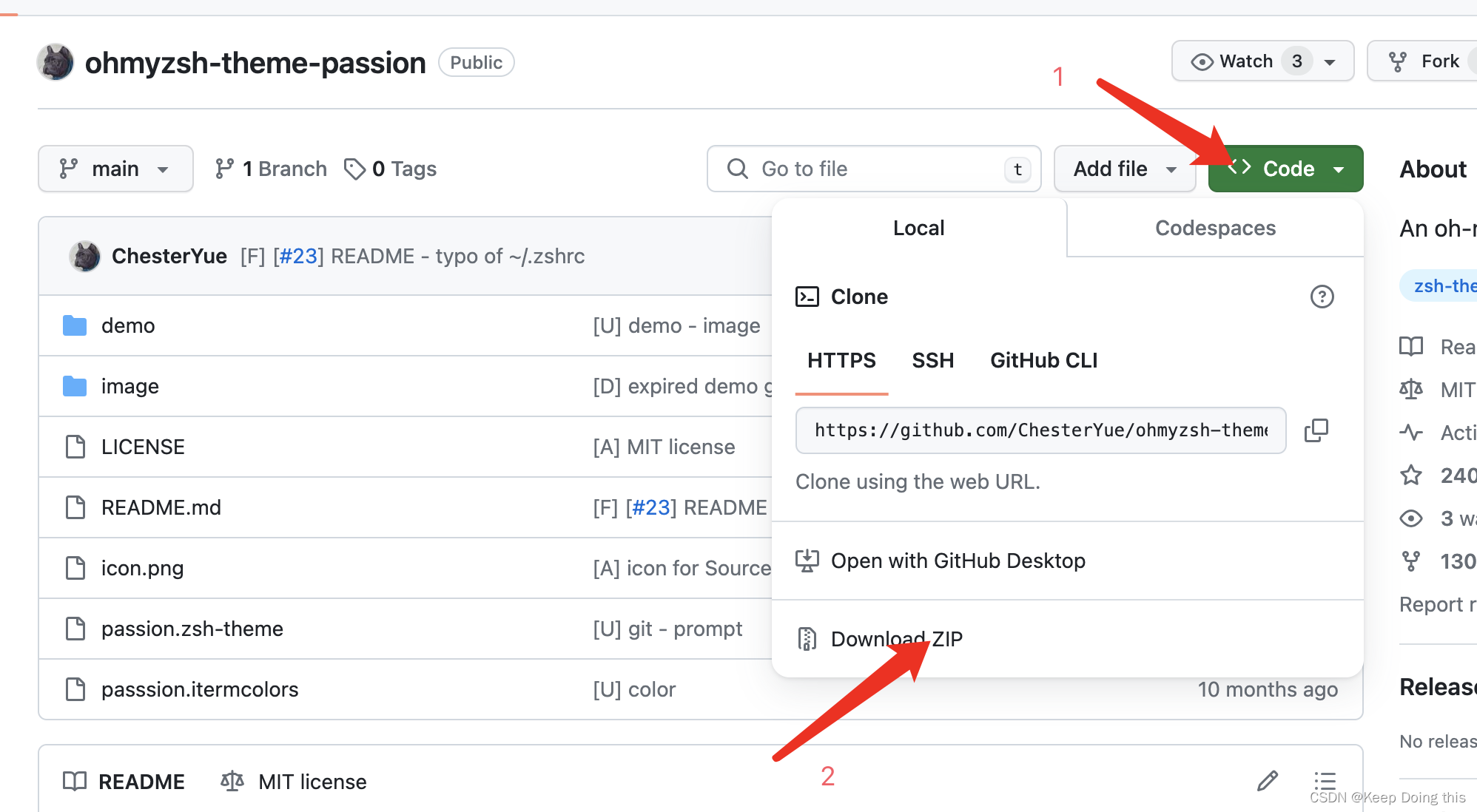
1. 安装brew /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)" 按照步骤安装即可 安装完成查看版本 brew -v 2. 安装zsh brew install zsh 查看版本 zsh --version 3. 安装oh-my-zsh github官网链…...

[pytorch入门] 2. tensorboard
tensorboard简介 TensorBoard 是一组用于数据可视化的工具。它包含在流行的开源机器学习库 Tensorflow 中.但是也可以独立安装,服务Pytorch等其他的框架 可以常常用来观察训练过程中每一阶段如何输出的 安装pip install tensorboard启动tensorboard --logdir<d…...

基于卡尔曼滤波的平面轨迹优化
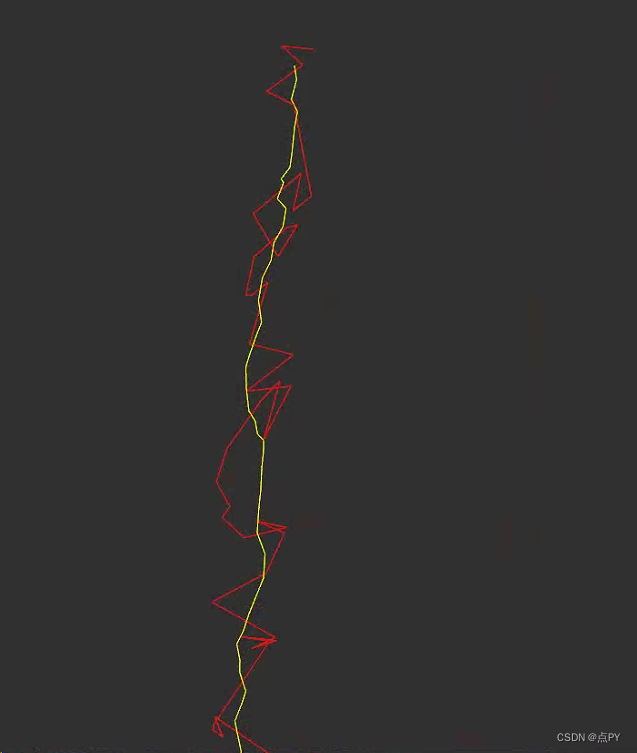
文章目录 概要卡尔曼滤波代码主函数代码CMakeLists.txt概要 在进行目标跟踪时,算法实时测量得到的目标平面位置,是具有误差的,连续观测,所形成的轨迹如下图所示,需要对其进行噪声滤除。这篇博客将使用卡尔曼滤波,对轨迹进行优化。 优化的结果为黄色线。 卡尔曼滤波代码…...

GBASE南大通用分享如何更新嵌套的集合
如果您想要更新集合的集合,则必须声明游标来访问外层的集合,然后声明嵌套的游标来 访问内层的集合。 例如,假设 manager 表有一附加的列 scores,它包含一其元素类型为整数的 MULTISET 的 LIST,如下图所示。 更新集合…...

Maya------插入循环边
11.maya 常用建模命令1.插入循环边 多切割_哔哩哔哩_bilibili 与边相对距离 逐渐变化...

Nginx_入门
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 Nginx_入门 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、Nginx概述二、Nginx的应用…...

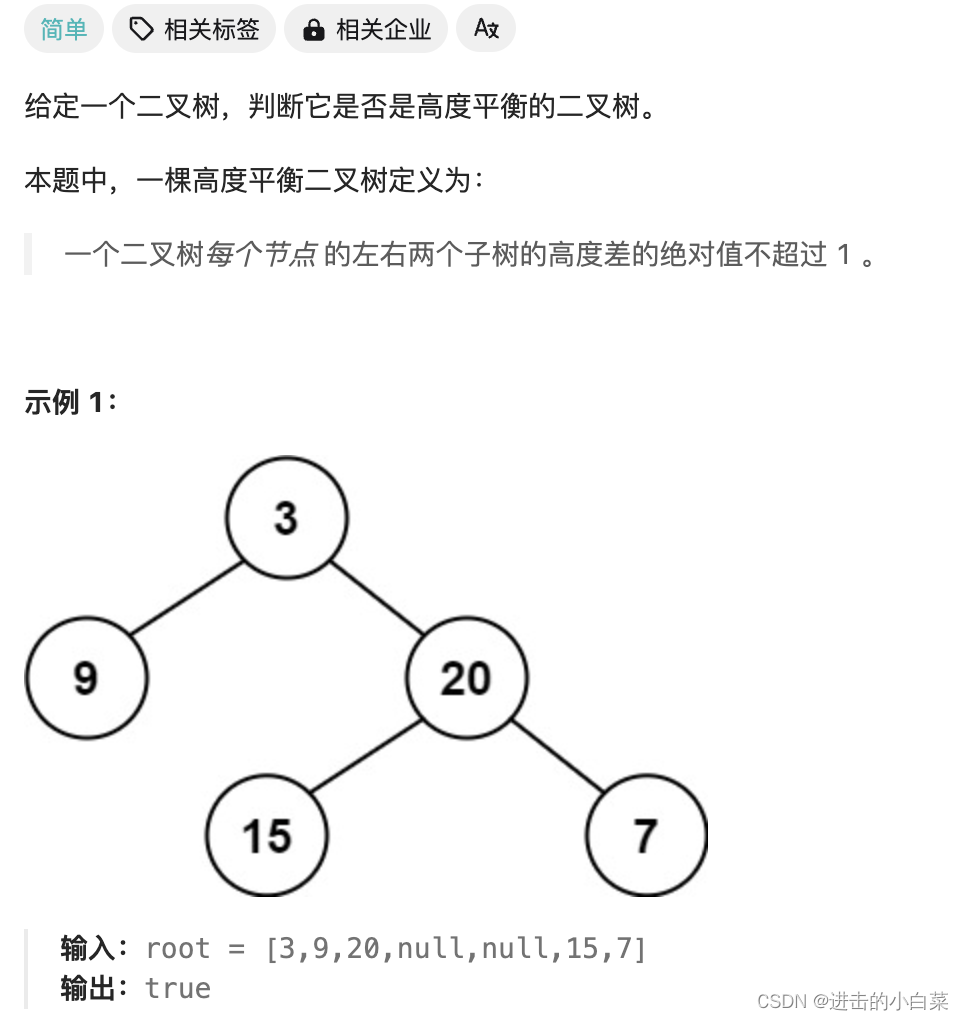
坚持刷题 | 平衡二叉树
文章目录 题目考察点代码实现实现总结对实现进一步改进扩展提问 坚持刷题,老年痴呆追不上我,今天继续二叉树:平衡二叉树 题目 110.平衡二叉树 考察点 递归能力: 能否使用递归来解决问题。树的基本操作:能否正确地访…...

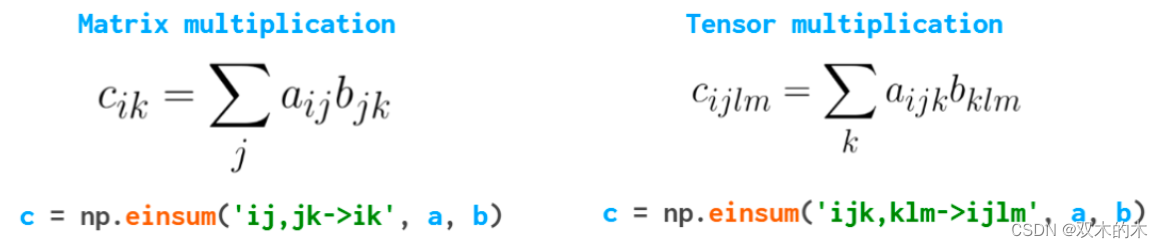
江大白 | 万字长文图解Numpy教程,看这一篇就够了!
本文来源公众号“江大白”,仅用于学术分享,侵权删,干货满满,有超级详细的图解。 原文链接:万字长文图解Numpy教程,看这一篇就够了! (qq.com) 以下文章来源于博客:Medium 作者&…...

数据结构——静态链表
1.定义: (1)单链表:各个结点散落在内存中的各个角落,每个结点有指向下一个节点的指针(下一个结点在内存 中的地址); (2)静态链表:用数组的方式来描述线性表的链式存储结构: 分配一…...

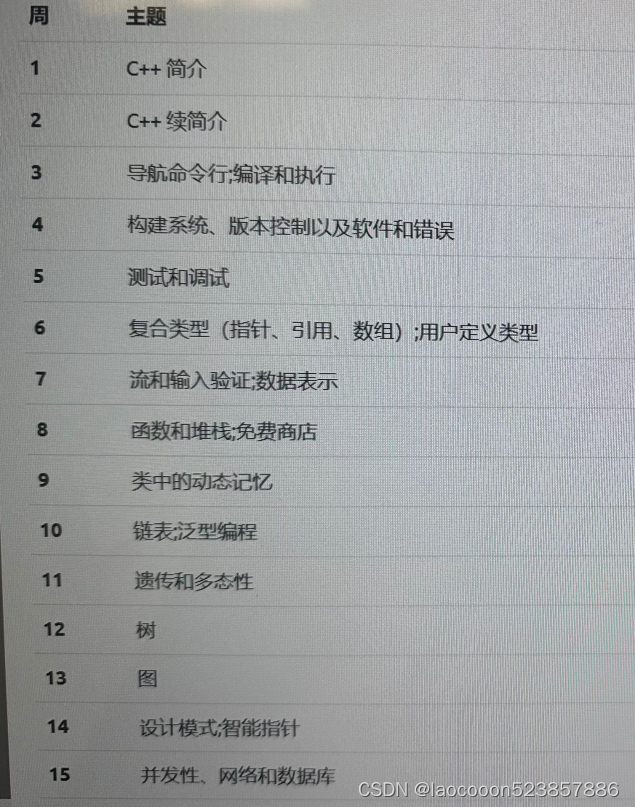
C++ 知识列表【图】
举例C的设计模式和智能指针 当谈到 C 的设计模式时,以下是一些常见的设计模式: 工厂模式(Factory Pattern):用于创建对象的模式,隐藏了对象的具体实现细节,只暴露一个公共接口来创建对象。 单例…...

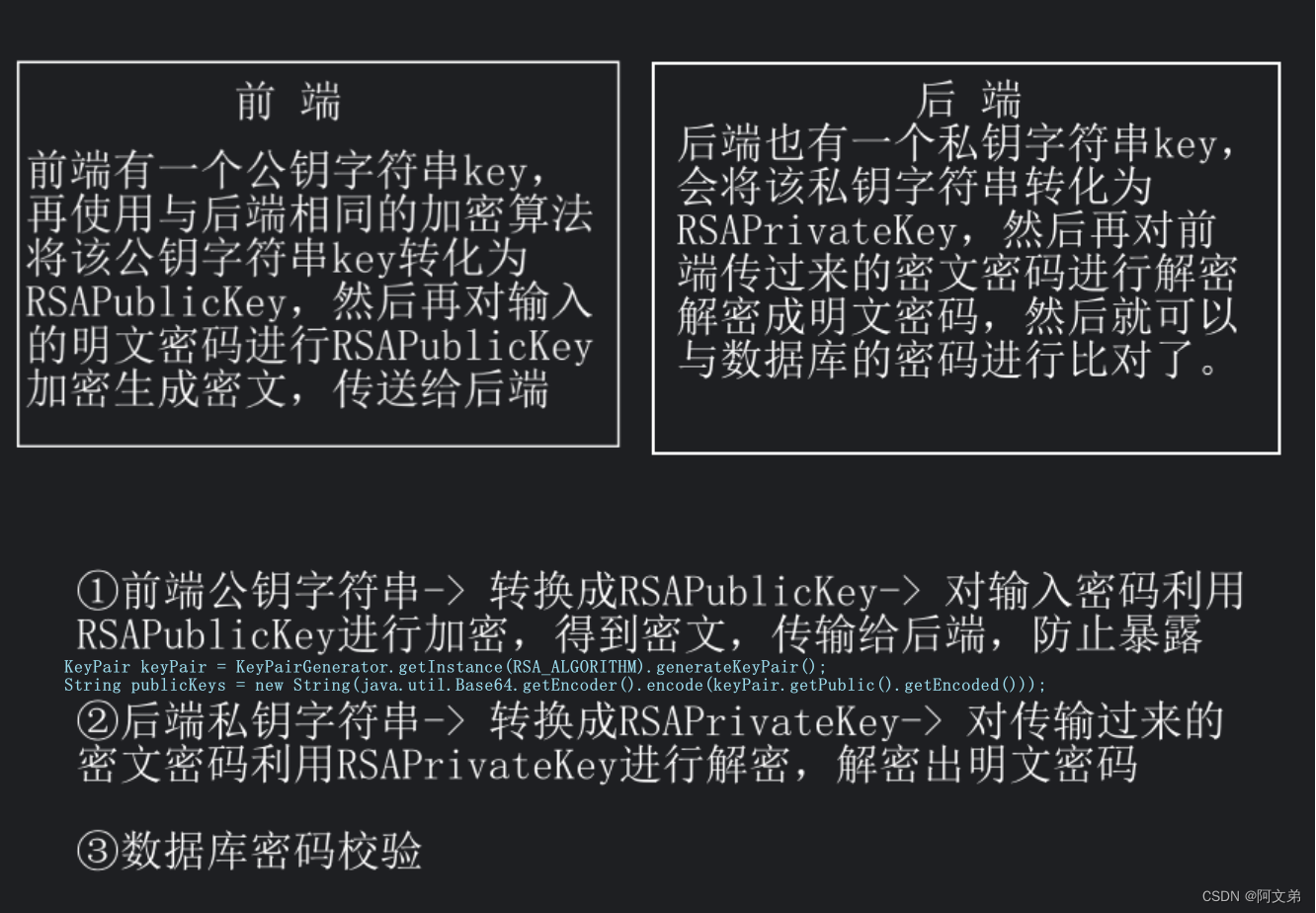
系统登录的时候的密码如何做到以加密的形式进行登录【java.security包下的api】工具类。
/** description: 将普通的publicKey转化得到一个RSAPublicKey* author: zkw* date: 2024/1/24 16:17* param: publicKey 普通的publicKey* return: RSAPublicKey 得到一个新的RSAPublicKey**/public static RSAPublicKey getPublicKey(String publicKey) throws NoSuchAlgorit…...

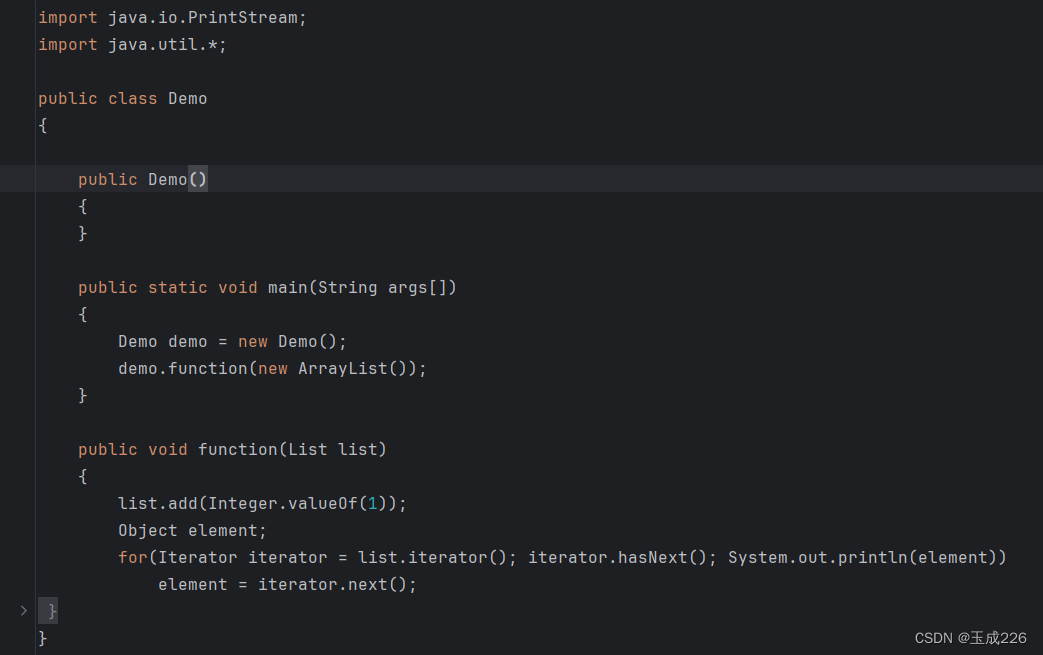
java基础学习: 什么是泛型的类型擦除
文章目录 一、什么是泛型2、泛型编译前和编译后对比3、泛型的优点(1)提高了代码的复用性和可读性(2)提高了代码的安全性 二、泛型的定义1、泛型类2、泛型接口3、泛型方法 三、泛型通配符1、?和T有什么区别2、通配符的分…...

Vue+OpenLayers7入门到实战:在地图上添加缩放控件、比例尺控件和鼠标经纬度位置显示控件
返回《Vue+OpenLayers7》专栏目录:Vue+OpenLayers7 前言 本章主要介绍如何使用OpenLayers7在地图上添加地图缩放控件,比例尺显示控件和鼠标经纬度位置展示控件这三个Control控件。 二、依赖和使用 "ol": "7.5.2"使用npm安装依赖npm install ol@7.5.…...

极简生活|可以慢慢变富的8个习惯
哈喽,大家好啊,我是雷工! 巴菲特巴老爷子曾经多次指出: 大多数投资者的问题就在于不愿意慢慢变富。 可是大多数人都急于一夜暴富,于是乎那么多的追涨杀跌,不断上演,越急功近利反而越损失惨重。 …...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
