WEB前端标签的使用
图片标签
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><!-- img标签就是用来将图片显示在页面上的标签 --><img src="图片路径"><!-- 可用路径:网络路径:一般由http或者https开头的存在于网络上的图片地址绝对路径:从根目录开始一层一层向下递进,直到找到目标文件所在位置相对路径:即从当前文件所在路径出发,去寻找资源文件。gif,jpg,png,bmpgif:是动图,他一般只支持256色,所以占据空间小,表现效果差。jpg:有损压缩的格式图像,所以占据空间小,它支持256*256*256色,但是表现效果略微有一丢丢差,并且它不支持透明通道。png:无损压缩的格式,占据空间中低,他因为有透明通道的关系所以他最可以是32位真彩色bmp:无损格式,文件中保存的是关于图像的像素信息,支持透明, 占据空间大--><!-- src是source即资源路径的缩写,开发者需要将图像的路径填在src中才能让图片正常显示 --><!-- width可用来控制标签的宽度, 可以填具体的像素值也可以写百分比--><!-- height 可用来控制标签高度,可以填写具体的像素值也可以填写百分比--><!-- 当填写宽高的时候如果使用百分比,务必要确认他的父容器有一个确定值 --><!-- alt属性中的内容,当图像无法正常显示时,会出现在屏幕上--><!-- title属性主要任务是,当鼠标选停在图像上时,可以显示出图像的标题,当alt不存在时,可以代替alt --><div style="height: 600px;border: 1px solid red;"><img src="img/1.jpeg" alt="" title="鸡哥美了" width="100%" ></div></body>
</html>
音视频标签
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><!-- 音频标签 audio --><!-- controls是布尔型的属性,用于显示当前标签的控制界面,当你写出它的那一刻就表示启用,如果你不想用它,删掉即可 --><!-- autoplay自动播放--><!-- loop 循环 --><!-- muted 静音 --><!-- <audio src="./sound/music.mp3" controls autoplay loop muted></audio><audio> --><!-- 兼容模式的写法,浏览器支持那种就播放那种。 --><!-- <source src="./sound/music.mp3"><source src="./sound/music.wma"></audio> --><!-- 视频标签 videao --><!-- 视频标签不允许再有音量的情况自动播放,如果需要自动播放那么请加上muted属性 --><video src="video/video.mp4" controls autoplay muted></video></body>
</html>
表格标签
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>tr{text-align: center;}</style></head><body><!-- 表格标签 --><!-- 表格标签table 所有关于这个表格的标签都要写在table中 --><!-- thead,tbody,tfoot是语义化标签 他们规定表格的首、体、尾分别是什么内容 --><!-- tr 是table row的缩写 表示表格行--><!-- td 是单元格 存在于tr之中,表格子标签是没有列标签的用单元格自然形成列即可 --><!-- <table> <tbody><tr><td>表格主体1-1</td><td>表格主体1-2</td></tr></tbody><tfoot><tr><td>表尾1</td><td>表尾2</td></tr></tfoot><thead><tr><td>首行1</td><td>首行2</td></tr></thead></table> --><!-- td tr会自动根据表格宽高来设置自己的宽高 --><!-- cellspacing表示间距,cellpadding表示边距--><!-- bgcolor可以用来设置单元个颜色--><table border="1" width="300" height="300"><tr ><!-- td可以修改宽高,改宽会影响列,改高会影响行--><td >123</td><td >123</td><td >123</td><td><table border="1"><tr ><!-- td可以修改宽高,改宽会影响列,改高会影响行--><td>123</td><td>123</td><td>123</td></tr><tr ><td>123</td><td>123</td><td>123</td></tr><tr ><td>123</td><td>123</td><td>123</td></tr></table></td></tr><tr ><td>123</td><td>123</td><td>123</td></tr><tr ><td>123</td><td>123</td><td>123</td></tr></table><!-- rowspan行合并 由上到下进行合并 --><!-- colspan列合并 由左到右进行合并--><!--table的 align属性可以用来修改表格在页面中的位置关系 --><!--tr的 align属性可以用来修改单元格内容的位置关系 --><!--td的 align属性可以用来修改本单元格内容的位置关系 --><table border="1" width ="300" align="center"><tr align="center"><td alirowspan="2">123</td><td>123</td><td>123</td></tr><tr><td colspan="2">123</td></tr><tr><td>123</td><td>123</td><td>123</td></tr></table></body>
</html>
超连接标签
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><!-- 1.网页跳转 --><!-- href的作用跳转到hrel填写的网页链接 --><!-- 超链接提供了非常便利的网页跳转功能,如果没有这各功能,互联网现在估计还停留在上世纪60年代的水准 --><!-- 111111111<a href="./文字超连接2.html">跳转到2</a> --><!-- 2.锚链接 --><!-- 用于跳转href中填写的标签位置 --><!-- <a id="a1" href="#a2">去底部</a><div style="border: 1px solid red;width: 100px;height: 2000px;"></div><div style="border: 1px solid green;width: 100px;height: 2000px;"></div><div style="border: 1px solid blue;width: 100px;height: 2000px;"></div><a id="a2" href="#a1">回到顶部</a> --><!-- 3.图片超连接 --><!-- <a href="./文字超连接2.html"><img src="./img/1.jpeg" alt="" width="200"></a> --><!-- 4.热区超连接 --><img src="./img/1.jpeg" alt="" usemap="#map"><map name="map"><area shape="rect" coords="0,0,100,100" href="#" alt=""><area shape="circle" coords="150,50,50" href="#" alt=""><area shape="poly" coords="200,50,250,0,300,50" href="#" alt=""></map></body>
</html>
列表标签
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><!-- 有序列表 --><!-- type决定有序列表的序号类型可以是罗马数字可以使英文字母默认是阿拉伯数字 --><!-- start控制序号的起始位置 --><!-- reversed 可以使有序列表倒序输出 --><ol type="a" start="26" reversed><li>哈哈</li><li>哈哈</li><li>哈哈</li><li>哈哈</li><li>哈哈</li></ol><!-- 无序列表 --><ul type="circle"><li>1</li><li>2</li><li>3</li><li>4</li></ul><!-- 数据列表 --><dl><!-- dt表示标题 --><dt>标题</dt><!-- dd表示标题下的内容 --><dd>内容1</dd><dd>内容2</dd><dd>内容3</dd><dt>标题</dt><dd>内容1</dd><dd>内容2</dd><dd>内容3</dd><dt>标题</dt><dd>内容1</dd><dd>内容2</dd><dd>内容3</dd></dl></body>
</html>
相关文章:

WEB前端标签的使用
图片标签 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title></head><body><!-- img标签就是用来将图片显示在页面上的标签 --><img src"图片路径"><!-- 可用路径&#…...

739. 每日温度
提示给定一个整数数组 temperatures ,表示每天的温度,返回一个数组 answer ,其中 answer[i] 是指对于第 i 天,下一个更高温度出现在几天后。如果气温在这之后都不会升高,请在该位置用 0 来代替。 示例 1: 输入: tempe…...

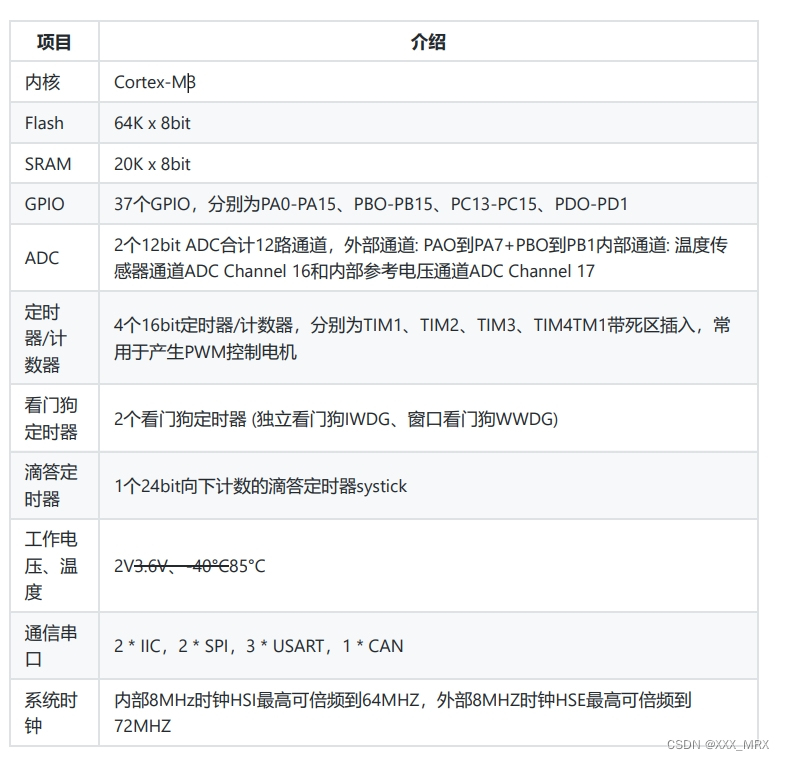
stm32F103C8T6简介及标准库和HAL库的区别
什么是单片机 单片机是一种集成电路芯片,把具有数据处理能力的中央处理器CPU、随机存储器RAM、只读存储器ROM、多种I/O和中断系统、定时器/计数器等功能(可能还包括显示驱动电路、脉宽调制电路、模拟多路转换电路、A\D转换器等电路)集成到一…...

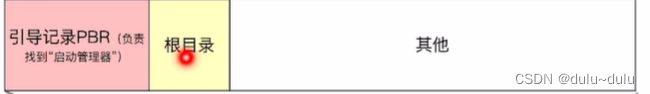
操作系统(3)---操作系统引导
在安装操作系统后,磁盘的分布如下: C盘是这个磁盘的活动分区(又称主分区),安装了操作系统 开机过程如下: 1.计算机的主存由RAM和ROM组成,RAM关机数据消失,而ROM(Basic In…...

Vue3+Ts:实现paypal按钮
Vue3Ts:实现paypal按钮 一、前端页面按钮实现第一步:下载paypal.js依赖第二步:引入要使用的vue页面,并调用。 二、实现逻辑研究第一点:了解下Buttons自带的style属性第二点:了解下Buttons自带的处理方法第三…...

.[Decipher@mailfence.com].faust 勒索病毒数据怎么处理|数据解密恢复
尊敬的读者: 随着网络技术的发展,勒索病毒已经成为数字时代中一种极具破坏性的威胁。[support2022cock.li].faust [tsai.shenmailfence.com].faust [Encrypteddmailfence.com].faust[Deciphermailfence.com].faust 勒索病毒是其中的一种,它以…...

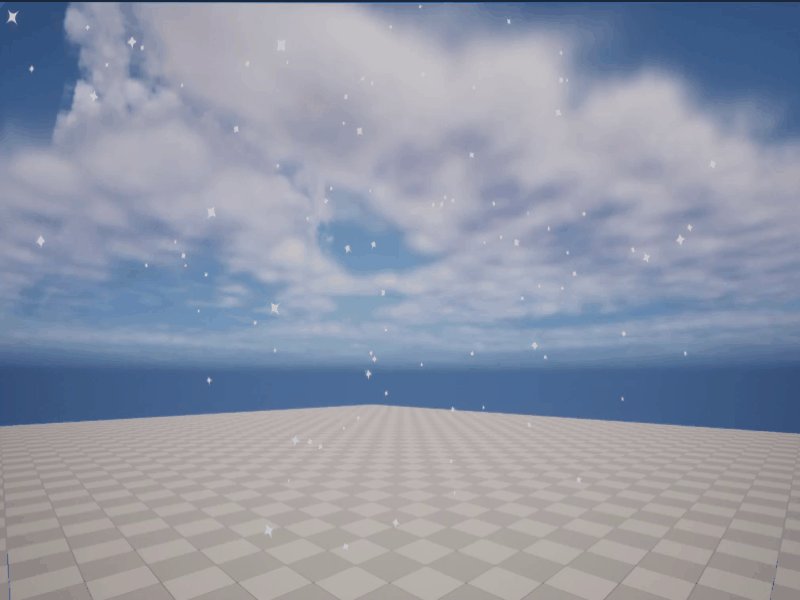
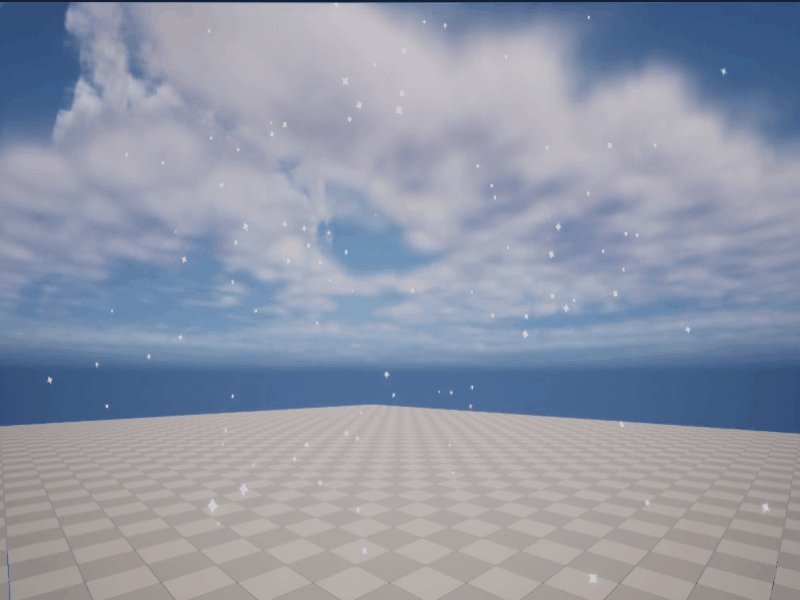
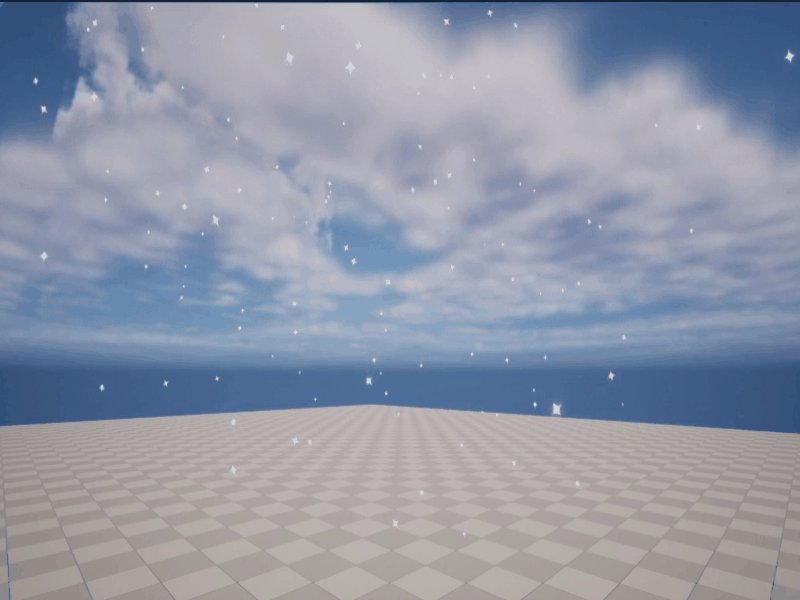
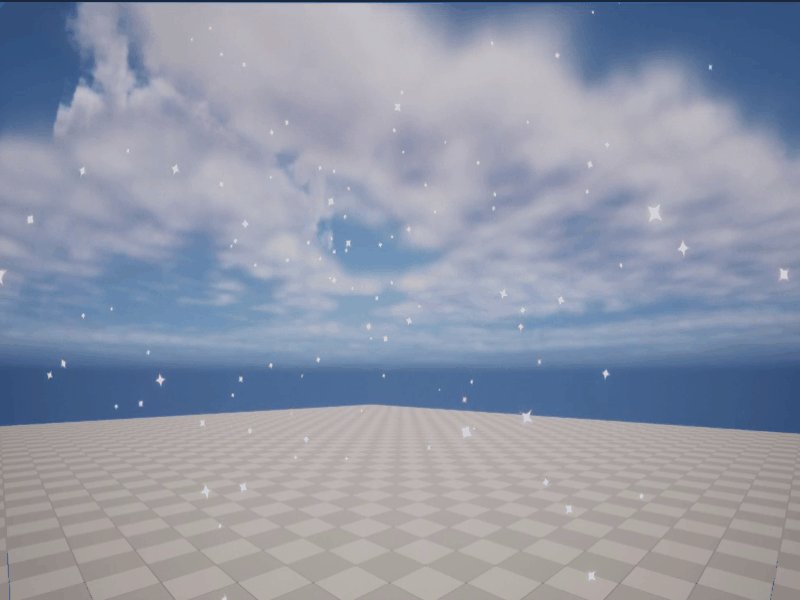
【UE Niagara】制作星光飘落效果
效果 步骤 1. 新建一个Niagara系统 选择模板“Fountain” 这里命名为“NS_Flare” 打开“NS_Flare”,选中Sprite渲染器,设置材质为上一篇文章中(【UE 材质】闪烁的星星材质)制作的材质“M_Flare” 2. 由于要在Niagara中调整粒子的…...

SLAM初学
昨天组长布置了任务,要求看香港大学的一篇论文,一打开,好家伙,纯英文,直接翻译着看 几个读不懂的概念: 体素:体素是三维空间中的体积像素的简称。它类似于二维图像中的像素,但在三…...

腾讯云轻量应用服务器Docker如何一键搭建属于自己的幻兽帕鲁服务器?
幻兽帕鲁/Palworld是一款2024年Pocketpair开发的开放世界生存制作游戏,在帕鲁的世界,玩家可以选择与神奇的生物“帕鲁”一同享受悠闲的生活,也可以投身于与偷猎者进行生死搏斗的冒险。而帕鲁可以进行战斗、繁殖、协助玩家做农活,也…...

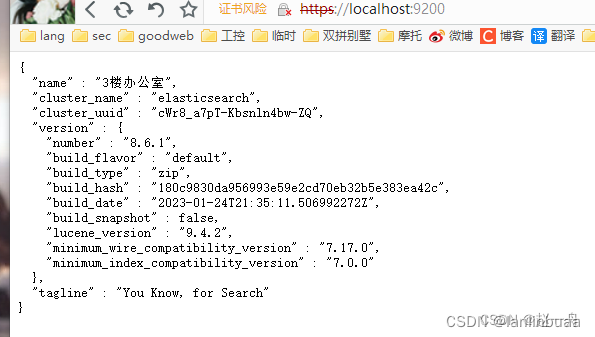
win10+elasticsearch8.12 安装教程
Elasticsearch是一种搜索引擎,本地安装完成之后,可使用其他编程语言(例如python)与elasticsearch建立连接,然后使用python脚本搜索elasticsearch中的数据 1下载 elasticsearch elasticsearch最新版官网下载链接 点击…...

经典面试题-死锁
目录 1.什么是死锁? 2.形成死锁的四个必要条件 3.死锁的三种情况 第一种情况: 举例: 举例: 第二种情况:两个线程 两把锁 举例: 第三种情况:N个线程 M把锁 哲学家进餐问题 1.什么是死锁&…...

mysql面试题合集-基础
前言 工作很忙,本质还是自己比较懒惰,很久没更新博客了。近期打算面试,换个工作环境,那就先从面试题开始吧,后续也会逐渐更新自己在工作中的一些经验感悟。接下来切入主题,由于长期做前台开发工作…...
)
点灯大师(STM32)
这段代码是用于STM32F10x系列微控制器的C语言程序,目的是初始化GPIOC的Pin 13为输出,并设置其输出高电平。以下是对代码的逐行解释: #include "stm32f10x.h" 这一行引入了STM32F10x设备的头文件,包含了用于STM32F10x系…...

@EnableEurekaServer
定义:EnableEurekaServer注解是Spring Cloud中的一个注解,用于将Spring Boot应用程序指定为Eureka服务器。 Eureka服务器是一个服务注册中心,也被称为发现服务器,管理和协调微服务。保存有关所有客户端服务应用程序的信息。 每个…...

Java中的接口
六. 接口 特性1 - 解决单继承 语法如下 interface A {public default void a() {} }interface B {public default void b() {} }// C 从 A, B 两个接口重用方法 a() 和 b() class C implements A, B {}解决之前的问题 public class TestInterface1 {public static void mai…...

Linux笔记之bash脚本中的-e、和
Linux笔记之bash脚本中的-e、&和&& code review! 文章目录 Linux笔记之bash脚本中的-e、&和&&1.&和&&2.-e 1.&和&& 在Linux bash脚本中,&符号有几个不同的用途,这里列举了一些常见的情况…...

mapstruct自定义转换,怎样将String转化为List
源码:https://gitee.com/cao_wen_bin/test 最近在公司遇到了这样一个为题,前端传过来的是一个List<Manager>,往数据库中保存到时候是String,这个String使用谷歌的json转化器。 当查询的时候在将这个数据库中String的数据以List<Mana…...

torch.matmul和torch.bmm区别
torch.matmul可用于4维数组的相乘,而torch.bmm只能用户3维数组的相乘,以/home/tiger/.local/lib/python3.9/site-packages/transformers/models/vit/modeling_vit.py中的ViTSelfAttention实现为例,在transpose_for_scores之前的shape是(batch…...

k8s学习(RKE+k8s+rancher2.x)成长系列之概念介绍(一)
一、前言 本文使用国内大多数中小型企业使用的RKE搭建K8s并拉起高可用Rancher2.x的搭建方式,以相关技术概念为起点,实际环境搭建,程序部署为终点,从0到1的实操演示的学习方式,一步一步,保姆级的方式学习k8…...

PHP - Yii2 异步队列
1. 前言使用场景 在 PHP Yii2 中,队列是一种特殊的数据结构,用于处理和管理后台任务。队列允许我们将耗时的任务(如发送电子邮件、push通知等)放入队列中,然后在后台异步执行。这样可以避免在处理大量请求时阻塞主应用…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
