《开始使用PyQT》 第01章 PyQT入门 03 用户界面介绍
03 用户界面介绍
《开始使用PyQT》 第01章 PyQT入门 03 用户界面介绍
The user interface (UI) has become a key part of our everyday lives, becoming the intermediary between us and our ever-growing number of machines. A UI is designed to facilitate in human-computer interaction. The human needs to operate and control the machine to serve some purpose; meanwhile, the machine needs to simultaneously provide feedback and a means to interact with it in order to aid the human’s decisionmaking process. UIs are everywhere, from the mobile applications on our phones to web browsers, to heavy machinery controls, and even on the appliances in our kitchens. Of course, the ways in which we interact with technology is not merely limited to our hands, as many UIs also allow interaction with our other sensory organs.
用户界面(UI)已成为我们日常生活的重要组成部分,成为我们与日益增多的机器之间的中介。用户界面旨在促进人机交互。人类需要操作和控制机器,以达到某种目的;与此同时,机器需要同时提供反馈和与之互动的方式,以帮助人类做出决策。用户界面无处不在,从我们手机上的移动应用程序到网页浏览器,再到重型机械控制装置,甚至是我们厨房里的电器。当然,我们与技术互动的方式不仅仅局限于我们的双手,许多用户界面还可以与我们的其他感觉器官进行互动。
A good UI is tasked with helping a person produce a desired result while also allowing for easier, more efficient, and more friendly operation of a machine. Think about the photo editing apps on your phone. Editing the size, color, or exposure is practically effortless as you slide your fingers across the screen and watch the images change almost instantly. The user provides minimal input to achieve the desired output.
一个好的用户界面的任务是帮助用户获得理想的结果,同时还能让用户更轻松、更高效、更友好地操作机器。想想你手机上的照片编辑应用程序。编辑尺寸、颜色或曝光几乎不费吹灰之力,手指在屏幕上滑动,图像几乎瞬间就会发生变化。用户只需提供最少的输入,就能实现所需的输出。
什么是图形化用户界面?
For this book, we will be focusing on creating desktop graphical user interfaces (GUI) that take advantage of a computer’s graphics capabilities to create visual applications. Decades ago, users would have to use the command line and text commands to interact with the computer. Tasks such as opening, deleting and moving files, and searching through directories were all done by typing in certain commands. However, these were not very user-friendly or simple-to-use interfaces for the general public. So GUIs were created to allow users to interact with electronic devices using graphical controls, rather than command-line interfaces.
本书的重点是创建桌面图形用户界面(GUI),利用计算机的图形功能创建可视化应用程序。几十年前,用户必须使用命令行和文本命令与计算机交互。打开、删除和移动文件以及搜索目录等任务都是通过输入特定命令来完成的。然而,对于普通大众来说,这些界面并不是非常友好或简单易用。因此,图形用户界面应运而生,允许用户使用图形控制而不是命令行界面与电子设备进行交互。
These graphical control elements, or widgets, such as buttons, menus, and windows, make such tasks effortless. Interaction now becomes as simple as moving your mouse or touching the screen depending upon your device and clicking on the widget.
按钮、菜单和窗口等这些图形控制元素或小工具让这些任务变得毫不费力。现在,交互变得非常简单,只需移动鼠标或触摸屏幕(视设备而定),然后点击部件即可。
创建良好界面设计的理念
This, first and foremost, is a technical book written to help those of you who want to learn how to create and code your own GUI with PyQt and Python. That being said, if you plan to design any kind of UI that other people will use, then you are no longer creating a UI just to solve your own problems. You must also begin to consider other users of the application as well. Think about what you want them to accomplish, or how the application can help them. Sometimes, when we are trying to solve a problem, we get so caught up in trying to create a product that we forget about the people who actually have to interact with them.
首先,这是一本技术书籍,旨在帮助那些想学习如何使用 PyQt 和 Python 创建和编写自己的图形用户界面的人。尽管如此,如果您打算设计任何类型的用户界面供他人使用,那么您就不再只是为了解决自己的问题而创建用户界面。您还必须开始考虑应用程序的其他用户。想想你想让他们完成什么,或者应用程序能如何帮助他们。有时,当我们试图解决一个问题时,我们会过于专注于创造一个产品,而忘记了真正需要与之交互的人。
The following is a list of concepts to consider when designing your own UI. They are not set rules and by no means a complete list, but rather ideas that you should consider when designing your own applications.
以下是在设计自己的用户界面时需要考虑的一些概念。它们不是固定的规则,也绝不是完整的列表,而是您在设计自己的应用程序时应该考虑的想法。
Clarity – Using clear language, hierarchy, and flow with visualelements to avoid ambiguity. One of the ways this can be achieved is by considering visual importance to the human eye, laying out widgets with bigger sizes, darker colors, etc., in such a manner that we can visually understand the UI.
清晰度–使用清晰的语言、层次结构和视觉元素流程,避免含糊不清。实现这一点的方法之一是考虑视觉对人眼的重要性,用更大的尺寸、更深的颜色等布局部件,使我们能直观地理解用户界面。
Conciseness – Simplifying the layout to include only what the userneeds to see or interact with at a given time in order to be brief,but also comprehensive. Adding more labels or buttons in yourwindow just to give the user more options is not always better.
简洁–简化布局,只包含用户在特定时间内需要查看或交互的内容,这样既简洁又全面。在窗口中添加更多标签或按钮,只是为了给用户提供更多选择,并不总是更好的做法。
Consistency – Design the UI so that there is consistency across theapplication. This helps users to recognize patterns in the visualelements and layout and can be seen in typography that improvesthe navigation and readability of the application, image styles, oreven color schemes.
一致性–设计用户界面时要确保整个应用程序的一致性。这有助于用户识别视觉元素和布局中的模式,可体现在提高应用程序导航和可读性的排版、图像样式甚至配色方案中。
Efficiency – Utilizing good design and shortcuts to help the userimprove productivity. If a task can be accomplished in two steps,why design your GUI so that the work has to be completed in five?
效率 - 利用良好的设计和快捷方式帮助用户提高工作效率。如果一项任务只需两步就能完成,为什么还要设计图形用户界面,让用户在五步内完成工作呢?
Familiarity – Consider elements that users normally see inother UIs and how they would expect them to perform in yourapplications. For example, think about how weird it would be to have to enter your login information, only to find the password entry field is above the username. It is not wrong, but now you are unnecessarily making users think about their actions and slowing them down.
熟悉性–考虑用户通常在其他用户界面中看到的元素,以及他们希望这些元素在你的应用程序中如何执行。例如,如果要输入登录信息,却发现密码输入字段在用户名的上方,想想会有多奇怪。这并没有错,但现在您却不必要地让用户思考他们的操作,从而减慢了他们的速度。
Responsive – Give the user feedback, for example, a toggle thatchanges color to “on” or “off,” a small message to notify the user iftheir input is correct or incorrect, or even a sound effect to verify acompleted action. The user should never be left wondering if theiraction was successful or not.
响应式 - 给用户反馈,例如,将颜色切换为 "开 "或 "关 "的切换按钮、通知用户输入正确或错误的小信息,甚至是验证操作是否完成的声音效果。用户不应该怀疑自己的操作是否成功。
相关文章:

《开始使用PyQT》 第01章 PyQT入门 03 用户界面介绍
03 用户界面介绍 《开始使用PyQT》 第01章 PyQT入门 03 用户界面介绍 The user interface (UI) has become a key part of our everyday lives, becoming the intermediary between us and our ever-growing number of machines. A UI is designed to facilitate in human-co…...

HTML-列表
列表 abbr: li : list item ol : orderd list ul : unordered list dl : definition list dt : definition title dd : definition description 1.有序列表(order list) 概念:有顺序或侧重顺序的列表 <h2>要把大象放冰箱总共分几步</h2> &…...

OceanBase创建租户
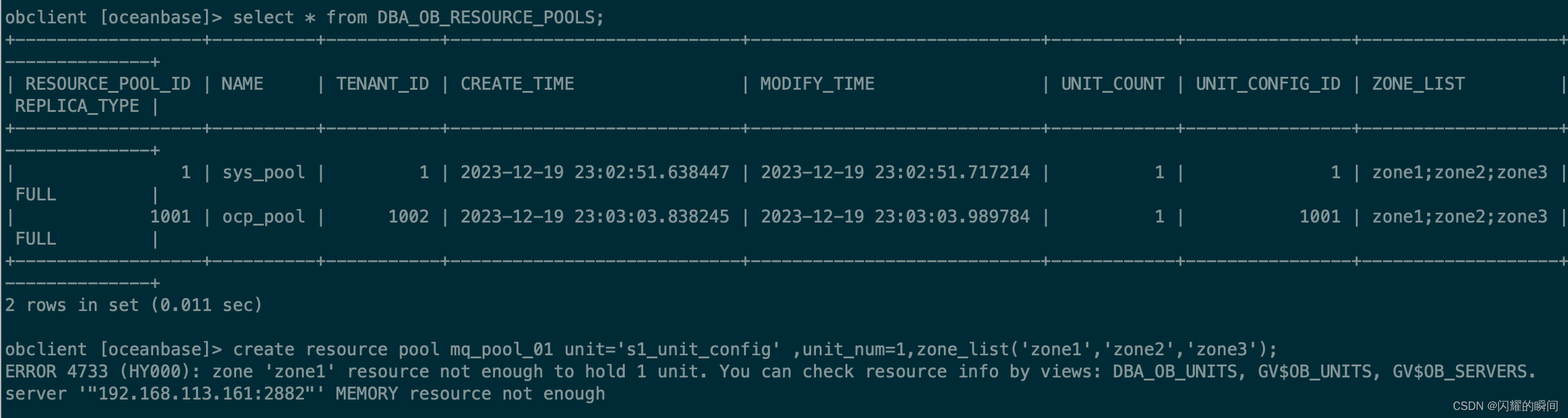
租户是集群之上的递进概念,OceanBase 数据库采用了多租户架构。 集群偏部署层面的物理概念,是 Zone 和节点的集合,租户则偏向于资源层面的逻辑概念,是在物理节点上划分的资源单元,可以指定其资源规格,包括…...

Java中Integer(127)==Integer(127)为True,Integer(128)==Integer(128)却为False,这是为什么?
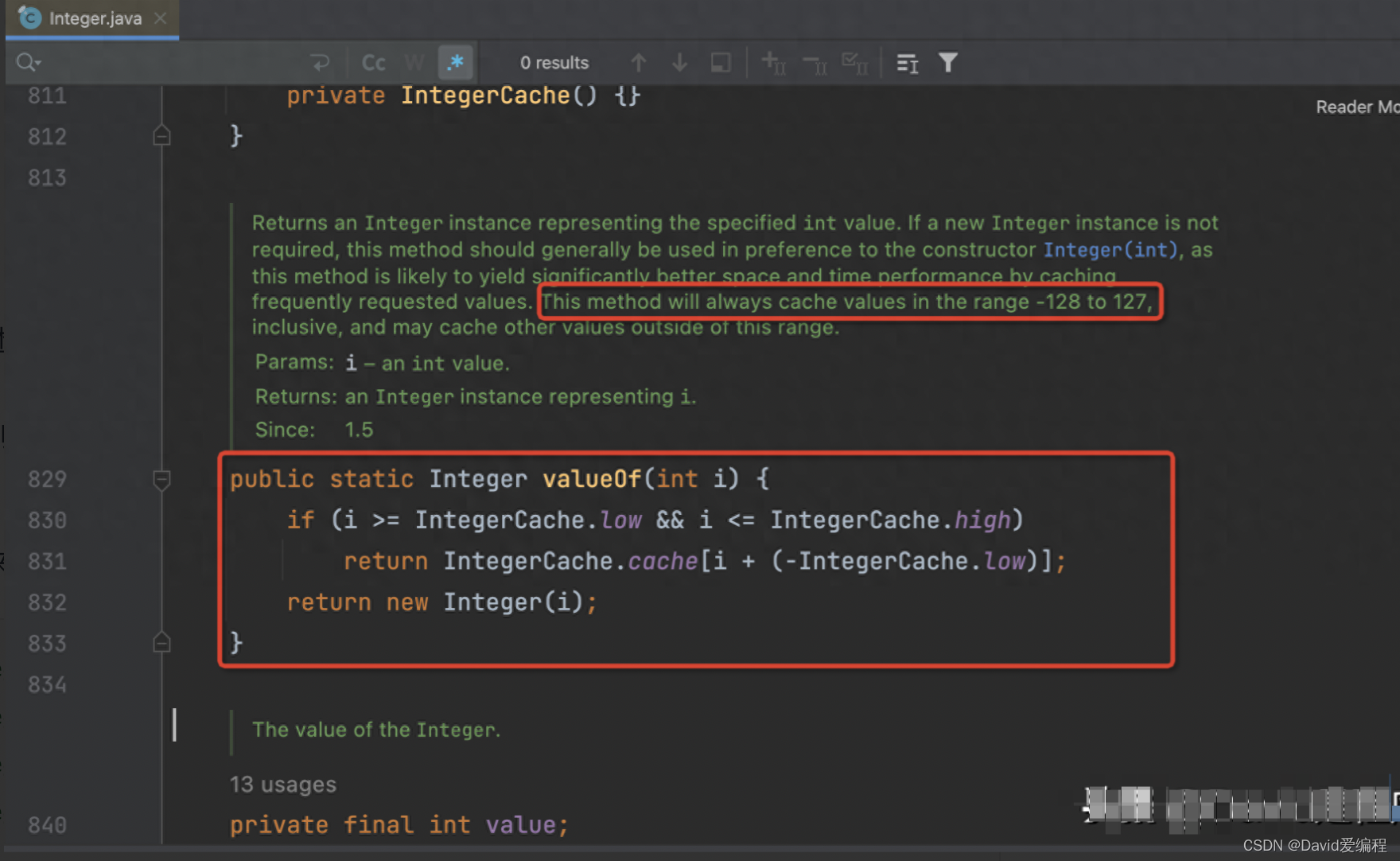
文章目录 1.前言2. 源码解析3.总结 1.前言 相信大家职业生涯中或多或少的碰到过Java比较变态的笔试题,下面这道题目大家应该不陌生: Integer i 127; Integer j 127;Integer m 128; Integer n 128;System.out.println(i j); // 输出为 true System.o…...

【Unity】粒子贴图异常白边问题
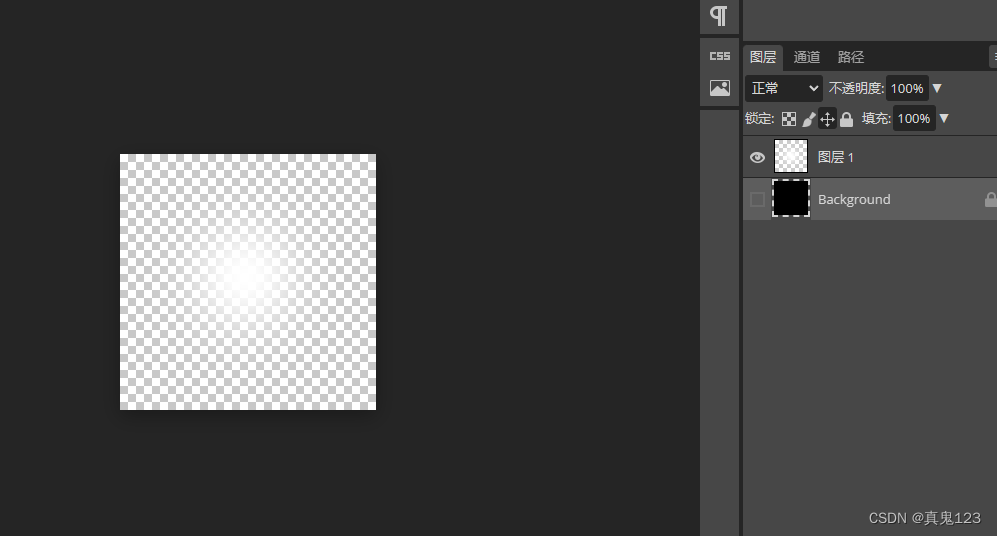
从PS制作的黑底,白光的贴图。放入Unity粒子中,拉远看会有很严重的白边,像马赛克一样。 材质使用:Mobile/Particles/Additive 经测试只使用一张黑色的图片,也会有白边。 解决方案: 关闭黑色底…...

bxCAN接收处理
接收处理 为了接收 CAN 消息,提供了构成 FIFO(First Input First Output) 的三个邮箱。为了节约 CPU 负载,简化软件并保证数据一致性,FIFO 完全由硬件进行管理。应用程序通过 FIFO 输出邮箱访问 FIFO 中所存储的消息。 有效消息 当消息依据…...

前端面试题-(浏览器内核,CSS选择器优先级,盒子模型,CSS硬件加速,CSS扩展)
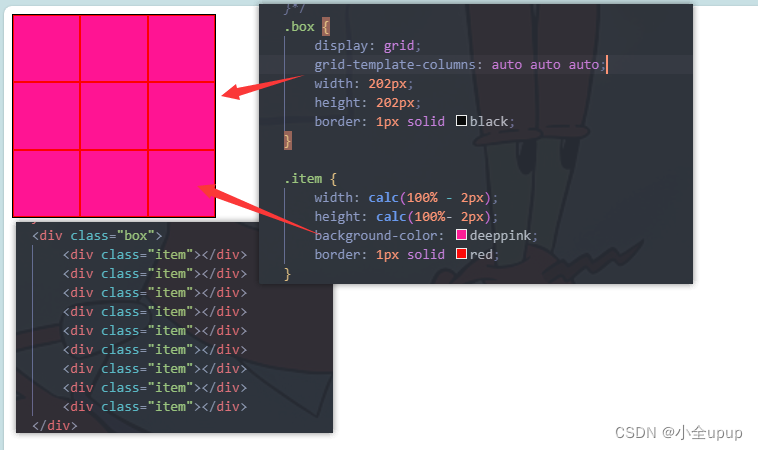
前端面试题-(浏览器内核,CSS选择器优先级,盒子模型,CSS硬件加速,CSS扩展) 常见的浏览器内核CSS选择器优先级盒子模型CSS硬件加速CSS扩展 常见的浏览器内核 内核描述Trident(IE内核)主要用在window系统中的IE浏览器中&…...

WEB前端标签的使用
图片标签 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title></head><body><!-- img标签就是用来将图片显示在页面上的标签 --><img src"图片路径"><!-- 可用路径&#…...

739. 每日温度
提示给定一个整数数组 temperatures ,表示每天的温度,返回一个数组 answer ,其中 answer[i] 是指对于第 i 天,下一个更高温度出现在几天后。如果气温在这之后都不会升高,请在该位置用 0 来代替。 示例 1: 输入: tempe…...

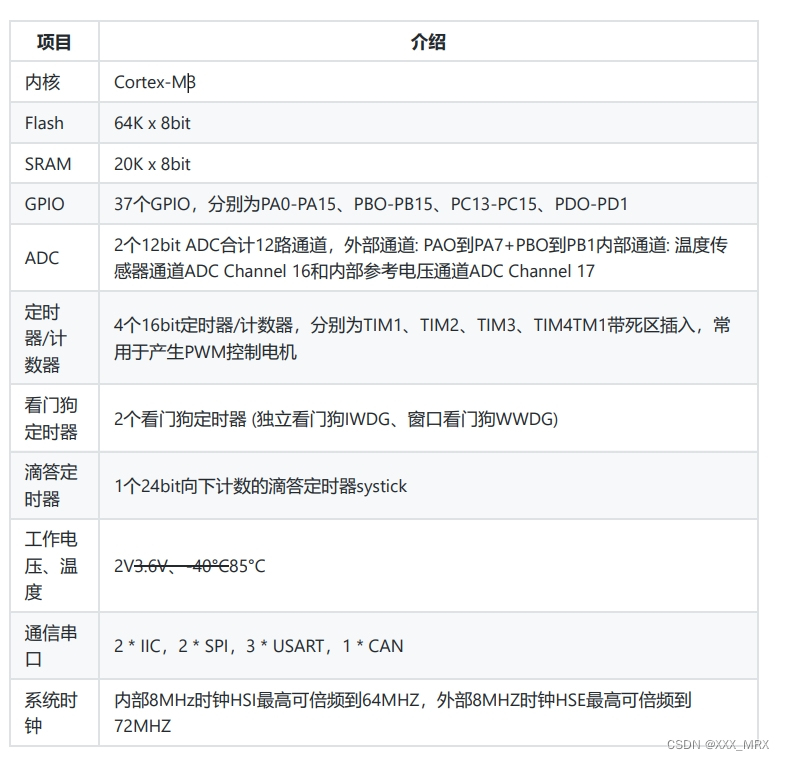
stm32F103C8T6简介及标准库和HAL库的区别
什么是单片机 单片机是一种集成电路芯片,把具有数据处理能力的中央处理器CPU、随机存储器RAM、只读存储器ROM、多种I/O和中断系统、定时器/计数器等功能(可能还包括显示驱动电路、脉宽调制电路、模拟多路转换电路、A\D转换器等电路)集成到一…...

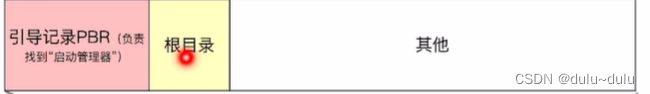
操作系统(3)---操作系统引导
在安装操作系统后,磁盘的分布如下: C盘是这个磁盘的活动分区(又称主分区),安装了操作系统 开机过程如下: 1.计算机的主存由RAM和ROM组成,RAM关机数据消失,而ROM(Basic In…...

Vue3+Ts:实现paypal按钮
Vue3Ts:实现paypal按钮 一、前端页面按钮实现第一步:下载paypal.js依赖第二步:引入要使用的vue页面,并调用。 二、实现逻辑研究第一点:了解下Buttons自带的style属性第二点:了解下Buttons自带的处理方法第三…...

.[Decipher@mailfence.com].faust 勒索病毒数据怎么处理|数据解密恢复
尊敬的读者: 随着网络技术的发展,勒索病毒已经成为数字时代中一种极具破坏性的威胁。[support2022cock.li].faust [tsai.shenmailfence.com].faust [Encrypteddmailfence.com].faust[Deciphermailfence.com].faust 勒索病毒是其中的一种,它以…...

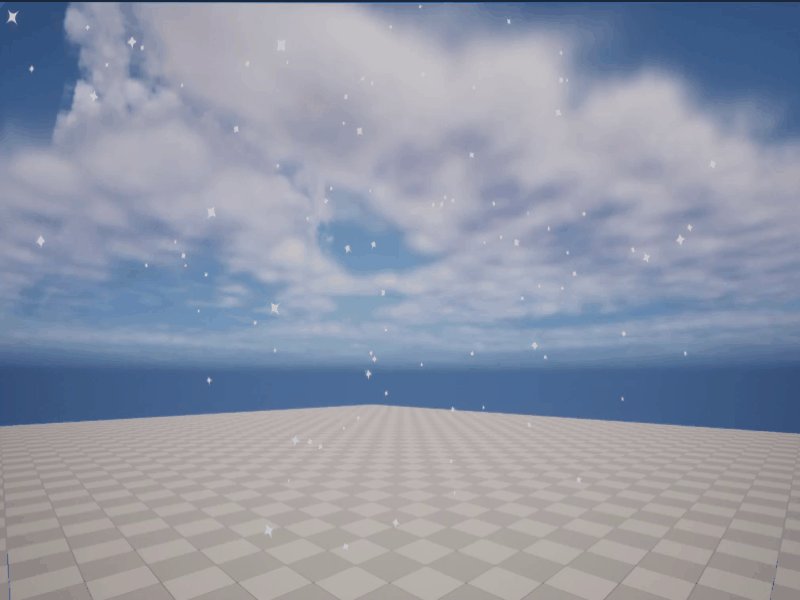
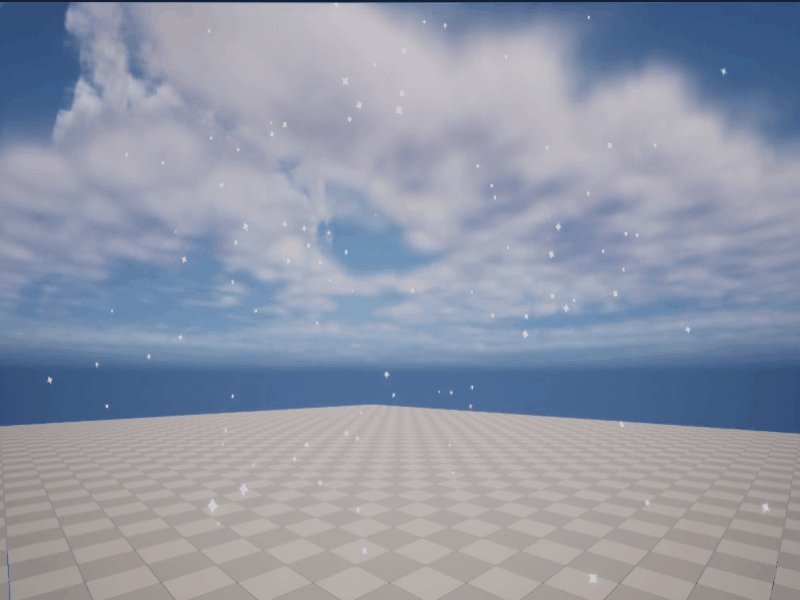
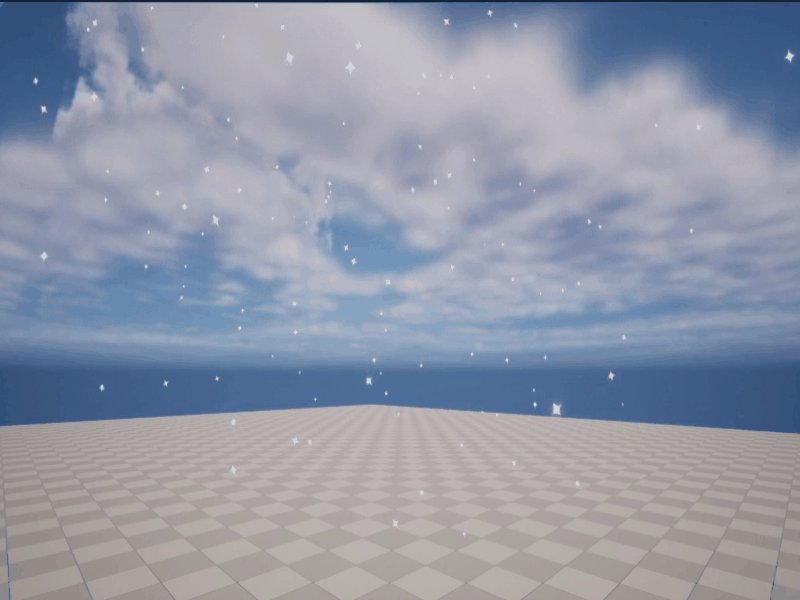
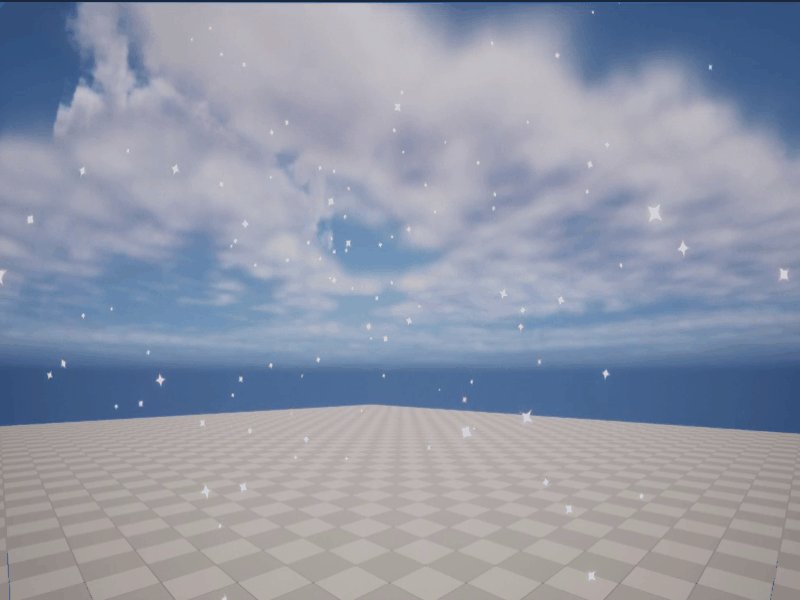
【UE Niagara】制作星光飘落效果
效果 步骤 1. 新建一个Niagara系统 选择模板“Fountain” 这里命名为“NS_Flare” 打开“NS_Flare”,选中Sprite渲染器,设置材质为上一篇文章中(【UE 材质】闪烁的星星材质)制作的材质“M_Flare” 2. 由于要在Niagara中调整粒子的…...

SLAM初学
昨天组长布置了任务,要求看香港大学的一篇论文,一打开,好家伙,纯英文,直接翻译着看 几个读不懂的概念: 体素:体素是三维空间中的体积像素的简称。它类似于二维图像中的像素,但在三…...

腾讯云轻量应用服务器Docker如何一键搭建属于自己的幻兽帕鲁服务器?
幻兽帕鲁/Palworld是一款2024年Pocketpair开发的开放世界生存制作游戏,在帕鲁的世界,玩家可以选择与神奇的生物“帕鲁”一同享受悠闲的生活,也可以投身于与偷猎者进行生死搏斗的冒险。而帕鲁可以进行战斗、繁殖、协助玩家做农活,也…...

win10+elasticsearch8.12 安装教程
Elasticsearch是一种搜索引擎,本地安装完成之后,可使用其他编程语言(例如python)与elasticsearch建立连接,然后使用python脚本搜索elasticsearch中的数据 1下载 elasticsearch elasticsearch最新版官网下载链接 点击…...

经典面试题-死锁
目录 1.什么是死锁? 2.形成死锁的四个必要条件 3.死锁的三种情况 第一种情况: 举例: 举例: 第二种情况:两个线程 两把锁 举例: 第三种情况:N个线程 M把锁 哲学家进餐问题 1.什么是死锁&…...

mysql面试题合集-基础
前言 工作很忙,本质还是自己比较懒惰,很久没更新博客了。近期打算面试,换个工作环境,那就先从面试题开始吧,后续也会逐渐更新自己在工作中的一些经验感悟。接下来切入主题,由于长期做前台开发工作…...
)
点灯大师(STM32)
这段代码是用于STM32F10x系列微控制器的C语言程序,目的是初始化GPIOC的Pin 13为输出,并设置其输出高电平。以下是对代码的逐行解释: #include "stm32f10x.h" 这一行引入了STM32F10x设备的头文件,包含了用于STM32F10x系…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
