Editor.md 的使用方法及图片处理
目录
- 1. 资源下载
- 2. 生成页面
- 2.1 编辑和预览页面
- 2.2 文本渲染页面
- 3. 图片上传
- 3.1 前端配置
- 3.2 后端接口
- 4. 图片粘贴[^2]
1. 资源下载
- 官网下载

- gitee 下载

2. 生成页面
2.1 编辑和预览页面
将资源(精简后 Editor.md 资源1)导入项目:

按照官方教程生成初始页面,本人SSM项目的JSP页面代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head><title>Title</title><link rel="stylesheet" href="/editormd/css/editormd.css"><script src="/js/jquery-3.6.0.min.js"></script><script src="/editormd/editormd.js"></script>
</head>
<body>
<div id="editor"><textarea style="display:none;">### Hello Editor.md !</textarea>
</div>
<script>$(function() {var editor = editormd("editor", {path: "/editormd/lib/"});});
</script>
</body>
</html>
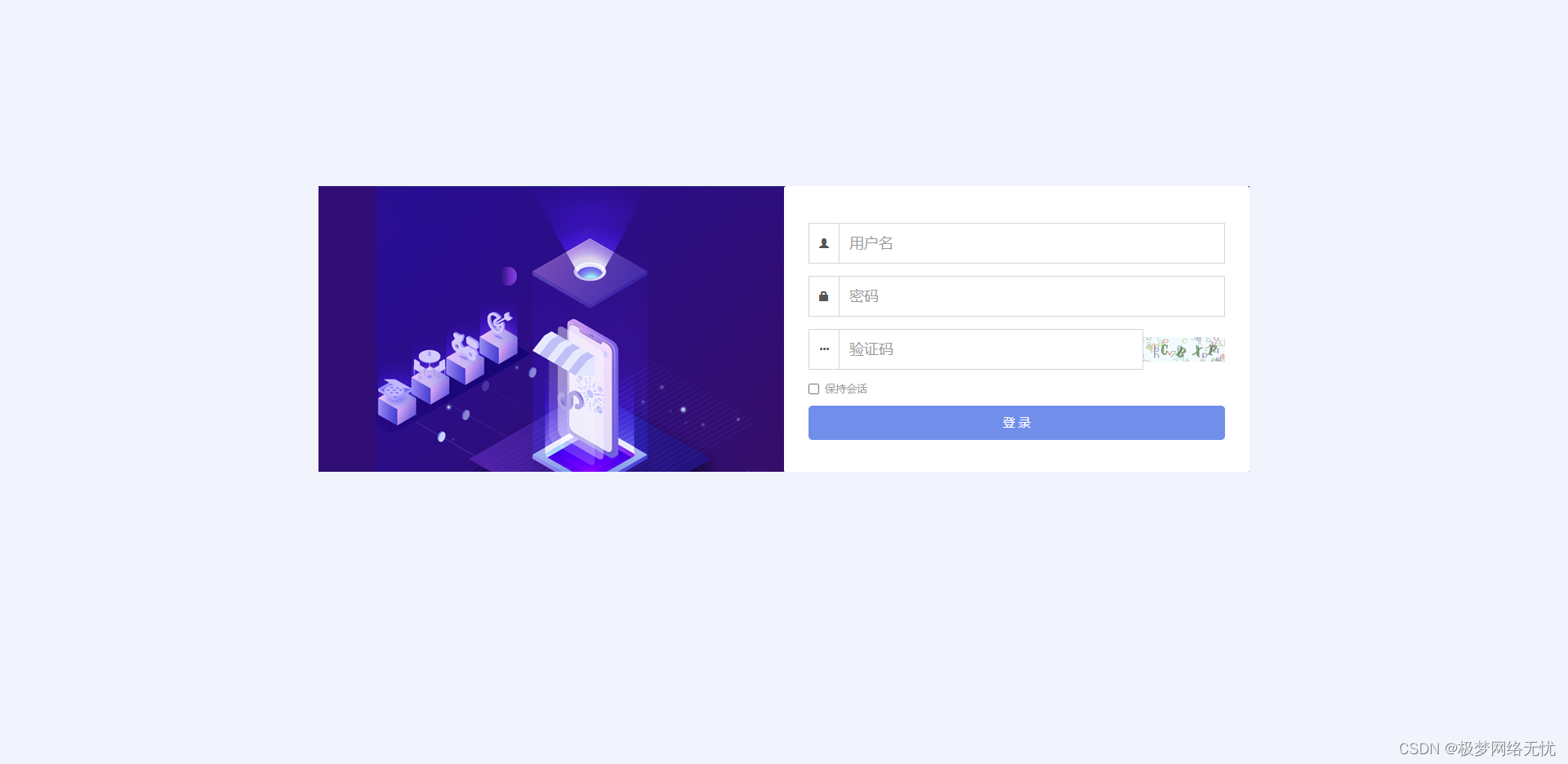
运行结果:

JS 中的属性和值可参考资源下的README.md文件。
2.2 文本渲染页面
代码(JSP 页面)如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head><title>Title</title><link rel="stylesheet" href="/editormd/css/editormd.preview.css" /><script src="/js/jquery-3.6.0.min.js"></script><script src="/editormd/editormd.js"></script><script src="/editormd/lib/marked.min.js"></script><script src="/editormd/lib/prettify.min.js"></script>
</head>
<body>
<div id="test-markdown-view"><!-- Server-side output Markdown text --><textarea style="display:none;">### Hello world!</textarea>
</div>
</body>
<script>$(function() {var testView = editormd.markdownToHTML("test-markdown-view", {// markdown : "[TOC]\n### Hello world!\n## Heading 2", // Also, you can dynamic set Markdown texthtmlDecode : "style,script,iframe" // Note: If enabled, you should filter some dangerous HTML tags for website security.});});
</script>
</html>
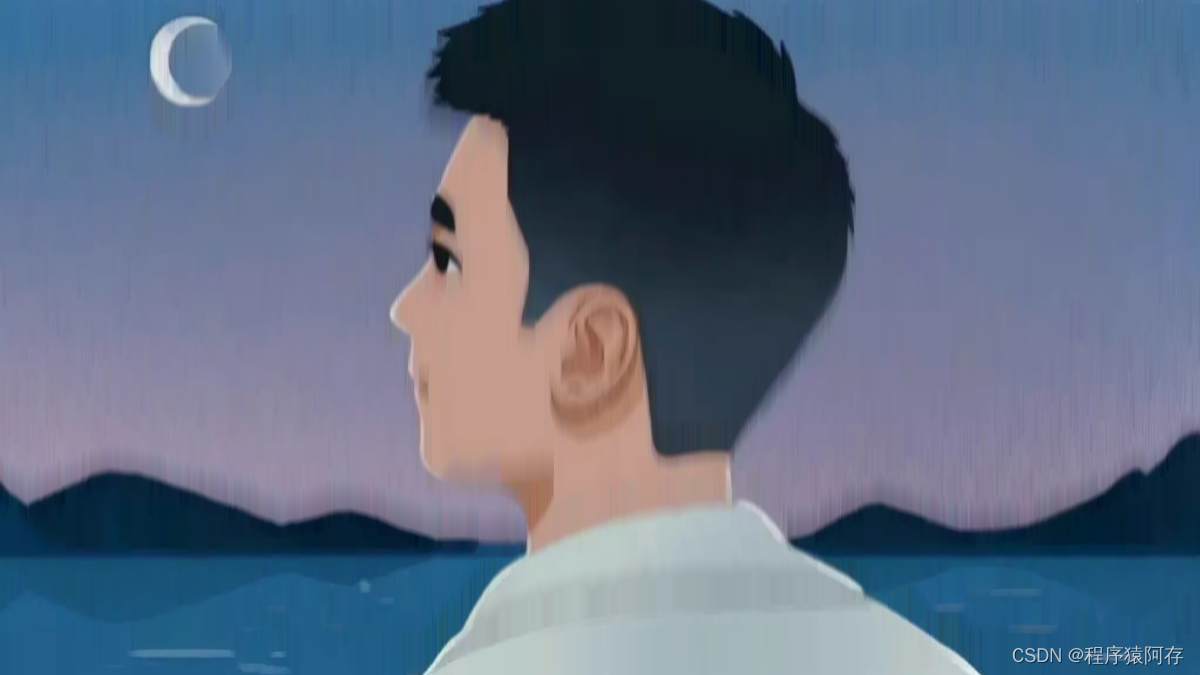
运行结果:

注:
- 为了解析的正确性,两个 textarea 标签之间不能空行。
- 出于安全考虑,关闭对 HTML 标签的解析(默认关闭),也可过滤一些不安全的标签而解析其他安全的标签,例如
htmlDecode : "style,script,iframe"即表示过滤style,script,iframe相关的标签。详情可见 Editor.md 资源下的examples/html-tags-decode.html文件。
3. 图片上传
3.1 前端配置
官网教程

JS 配置:
{imageUpload : true,imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],imageUploadURL : "后端接口",
}
前端需要后端返回的数据格式:
{success : 0 | 1, // 0 表示上传失败,1 表示上传成功message : "提示的信息,上传成功或上传失败及错误信息等。",url : "图片地址" // 上传成功时才返回
}
3.2 后端接口
前端以editormd-image-file参数向后端传递图片数据,后端接口代码:
/*** 处理 editor.md 编辑器的图片上传和图片粘贴的功能。required = true 表示该参数必须有值,否则会抛出异常,* value 表示请求中传入参数的名称,如果不设置 value 值,则默认为形参名。* @param file 前端上传的图片文件* @return 指定格式的 JSON 数据* @throws Exception*/
@RequestMapping("/manage_pic")
@ResponseBody
public JSONObject editormdPic(@RequestParam(value = "editormd-image-file", required = true) MultipartFile file, HttpServletRequest request, HttpServletResponse response) throws Exception {//------------------------------------生成项目名(包含路径)---------------------------------String trueFileName = file.getOriginalFilename();//截取尾缀String suffix = trueFileName.substring(trueFileName.lastIndexOf("."));Date date = new Date();SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd");String datestr = simpleDateFormat.format(date);String fileName = datestr + "_" + UUID.randomUUID() + suffix;/** request.getSession().getServletContext().getRealPath()获取的是当前项目的路径,所以代码返回的是项目在容器中的实际发布运行的根路径 */String path = request.getSession().getServletContext().getRealPath("/images/");File targetFile = new File(path, fileName);if (!targetFile.exists()) {targetFile.mkdirs();}//-------------------------------------保存图片----------------------------------------try {file.transferTo(targetFile);} catch (Exception e) {e.printStackTrace();}//----------------------------------返回前端指定的 JSON 格式的数据------------------------JSONObject res = new JSONObject();res.put("url", "images/" + fileName);res.put("success", 1);res.put("message", "upload success!");return res;
}
4. 图片粘贴2
实现图片的粘贴功能须在前端 JS 中的 editor 配置中配置如下参数:
onload: function () {initPasteDragImg(this);
}
然后在页面中引入copyimg.js文件即可,copyimg.js文件代码如下:
function initPasteDragImg(Editor){var doc = document.getElementById(Editor.id)doc.addEventListener('paste', function (event) {var items = (event.clipboardData || window.clipboardData).items;var file = null;if (items && items.length) {// 搜索剪切板itemsfor (var i = 0; i < items.length; i++) {if (items[i].type.indexOf('image') !== -1) {file = items[i].getAsFile();break;}}} else {console.log("当前浏览器不支持");return;}if (!file) {console.log("粘贴内容非图片");return;}uploadImg(file,Editor);});var dashboard = document.getElementById(Editor.id)dashboard.addEventListener("dragover", function (e) {e.preventDefault()e.stopPropagation()})dashboard.addEventListener("dragenter", function (e) {e.preventDefault()e.stopPropagation()})dashboard.addEventListener("drop", function (e) {e.preventDefault()e.stopPropagation()var files = this.files || e.dataTransfer.files;uploadImg(files[0],Editor);})
}
function uploadImg(file,Editor){var formData = new FormData();var fileName=new Date().getTime()+"."+file.name.split(".").pop();formData.append('editormd-image-file', file, fileName);$.ajax({url: Editor.settings.imageUploadURL,type: 'post',data: formData,processData: false,contentType: false,dataType: 'json',success: function (msg) {var success=msg['success'];if(success==1){var url=msg["url"];if(/\.(png|jpg|jpeg|gif|bmp|ico)$/.test(url)){Editor.insertValue("");}else{Editor.insertValue("[下载附件]("+msg["url"]+")");}}else{console.log(msg);alert("上传失败");}}});
}
结果演示:

出于项目需要,在去除多余文件后 Editor.md 的一些渲染样式也被我修改,资源下载 ↩︎
参考链接 ↩︎
相关文章:

Editor.md 的使用方法及图片处理
目录1. 资源下载2. 生成页面2.1 编辑和预览页面2.2 文本渲染页面3. 图片上传3.1 前端配置3.2 后端接口4. 图片粘贴[^2]1. 资源下载 官网下载 gitee 下载 2. 生成页面 2.1 编辑和预览页面 将资源(精简后 Editor.md 资源1)导入项目: 按照官…...

剑指 Offer II 018. 有效的回文
题目链接 剑指 Offer II 018. 有效的回文 easy 题目描述 给定一个字符串 s,验证 s是否是 回文串 ,只考虑字母和数字字符,可以忽略字母的大小写。 本题中,将空字符串定义为有效的 回文串 。 示例 1: 输入: s “A man, a plan, …...
)
Elasticsearch分析器(Analyzer)
Elasticsearch分析器(Analyzer) 文章目录Elasticsearch分析器(Analyzer)分析器概念内置分析器(8.6版本)自定义分析器elasticsearch-analysis-ik(简称ik,💕14.8kÿ…...
P6入门:了解P6 Professional 工具栏及地图分享
目录 引言 相关分享 引言 凭借更大的灵活性和增强的自定义功能,最新版本的 Oracle Primavera P6 Professional 的界面比早期版本有了巨大改进。对于有经验的伙伴来说,它仍然是熟悉的领域,几乎所有预期的功能都显示在前面。该界面可以更好地…...

习题30 if elif else 语句
people 30#变量people赋值30 cars 40#变量cars赋值40 buses 15#变量buses赋值 if cars > people:#如果出租车比人多print("We should take the cars")#我们坐出租车 elif cars < people:#elif后面必须跟条件,print("We should not take the…...

32 openEuler使用LVM管理硬盘-管理卷组
文章目录32 openEuler使用LVM管理硬盘-管理卷组32.1 创建卷组32.2 查看卷组32.3 修改卷组属性32.4 扩展卷组32.5 收缩卷组32.6 删除卷组32 openEuler使用LVM管理硬盘-管理卷组 32.1 创建卷组 可在root权限下通过vgcreate命令创建卷组。 vgcreate [option] vgname pvname ...…...

Jackson CVE-2017-17485 反序列化漏洞
0x00 前言 同CVE-2017-15095一样,是CVE-2017-7525黑名单绕过的漏洞,主要还是看一下绕过的调用链利用方式。 可以先看: Jackson 反序列化漏洞原理 或者直接看总结也可以: Jackson总结 涉及版本:2.8.10和2.9.x至2.…...

十大排序(C++版)
测试排序的题目: 912. 排序数组 - 力扣(LeetCode) 堕落的做法: class Solution { public:vector<int> sortArray(vector<int>& nums) {sort(nums.begin(),nums.end());return nums;} };视频推荐: …...

SpringMVC中的常用注解
Java知识点总结:想看的可以从这里进入 目录3.2、常用的注解3.2、常用的注解 Controller:代表此类是一个控制器,需要配置包的扫描。Spring MVC 是通过组件扫描机制查找应用中的控制器类的 在Spring6.0之后要求控制层必须添加该注解才会被识别成…...

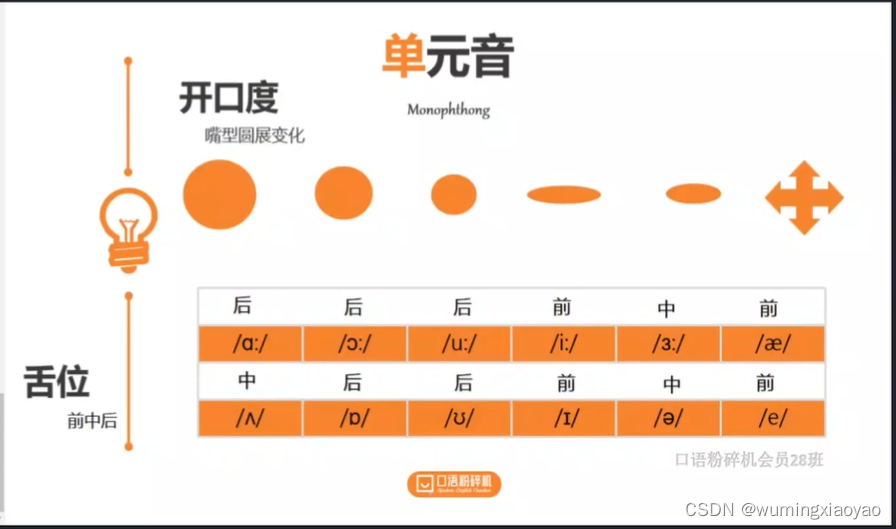
English Learning - L2-3 英音地道语音语调 小元音 [ʌ] [ɒ] [ʊ] [ɪ] [ə] [e] 2023.02.27 周一
English Learning - L2-3 英音地道语音语调 小元音 [ʌ] [ɒ] [ʊ] [ɪ] [ə] [e] 2023.02.27 周一课前活动练习方法大小元音总结小元音准备工作[ʌ] 中元音发音技巧对应单词的发音对应句子的发音常见的字母组合[ɒ] 后元音发音技巧对应单词的发音对应句子的发音常见的字母组合…...

fastadmin后台登录页修改
直接替换就行 <!DOCTYPE html> <html lang"{$config.language}"> <head>{include file"common/meta" /}<style type"text/css">body {color: #999;background-color: #f1f4fd;background-size: cover;}a {color: #444;…...
的三大特性)
Java 面向对象(OOP)的三大特性
封装 所谓封装,意思就是隐藏内部细节,在编程中,指利用抽象数据类型将数据和基于数据的操作封装在一起,使其构成一个不可分割的独立实体,并尽可能地隐藏内部的细节,只保留一些对外接口使之与外部发生联系。…...

Java:openjdk: error: Student is abstract; cannot be instantiated;java编译环境
文章目录编译环境jdkopenjdk错误代码小心javac -verbos编译环境 jdk 需要安装的javac 在java-devel 包里 [root10 ~]# rpm -qf /usr/bin/javac file /usr/bin/javac is not owned by any package [root10 ~]# ll /usr/bin/javac lrwxrwxrwx. 1 root root 23 Jun 15 09:52 /us…...

28个案例问题分析---019---临时解决方案和最终解决方案--思想
临时解决方案与最终解决方案一:背景介绍二:临时解决方案?最终解决方案?概念如何选择三:总结一:背景介绍 项目中,出现了一个线上问题。 用户登陆之后看不到课程。重新登陆就可以看到课程。出现这…...

计算机网络的166个概念你知道几个 第四部分
HTML:HTML 称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的 Internet 资源连接为一个逻辑整体。HTML 文本是由 HTML 命令组成的描述性文本,HTML 命令可以说…...

Lenovo 联想-IdeaPad-Y530电脑 Hackintosh 黑苹果efi引导文件
原文来源于黑果魏叔官网,转载需注明出处。硬件型号驱动情况主板联想-IdeaPad-Y530处理器Intel 酷睿2双核 T9400已驱动内存2GB已驱动硬盘2TB HP EX950 PCI-E Gen3 x4 NVMe SSD已驱动显卡NVIDIA GeForce 9300M GS无法驱动声卡Realtek ALC888无法驱动网卡RTL8168H Giga…...

mac M1 nvm安装教程,避坑
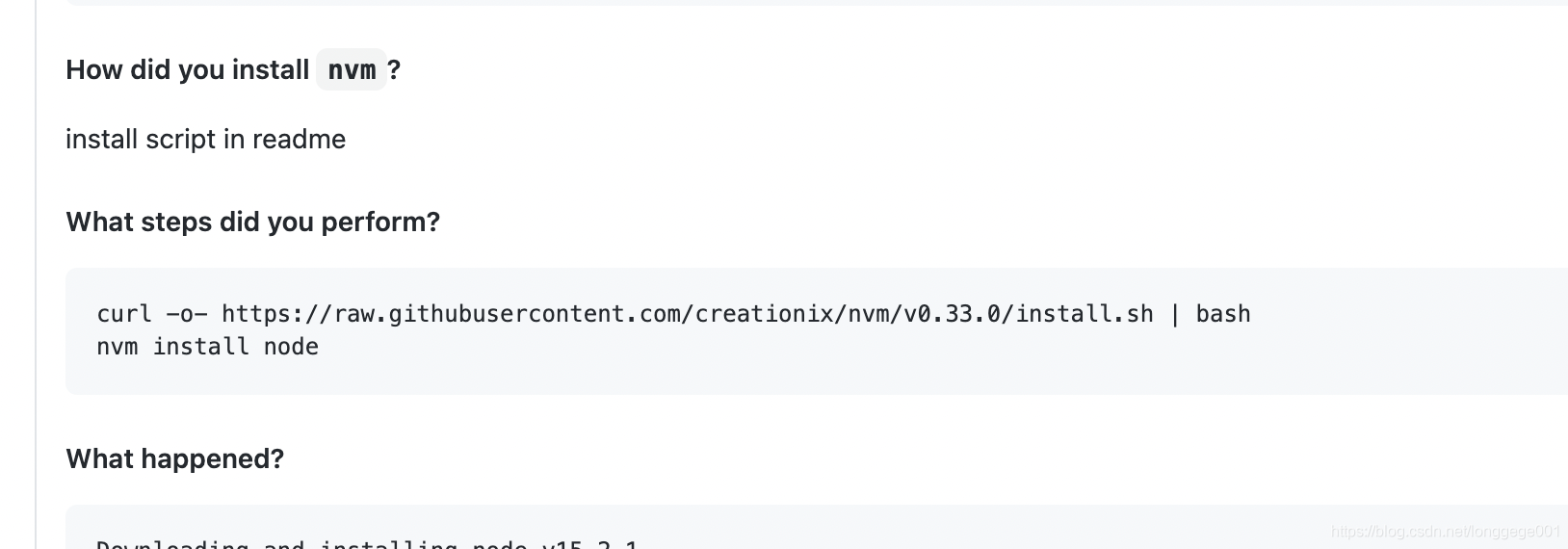
mac M1 nvm 安装问题 新款的mac搭载了苹果自研的芯片,放弃了intel的x86芯片,那之前的软件难免会存在兼容性问题。 鄙人有幸踩了第一个坑。 在通过nvm 安装不同版本的node 时,出现了问题。 问题一:先说一下 nvm的安装问题&#…...

【项目精选】基于网络爬虫技术的网络新闻分析(视频+论文+源码)
点击下载源码 基于网络爬虫技术的网络新闻分析主要用于网络数据爬取。本系统结构如下: (1)网络爬虫模块。 (2)中文分词模块。 (3)中3文相似度判定模块。 (4)数据结构化存…...

【Python - Matplotlib】P2 plot 折线图
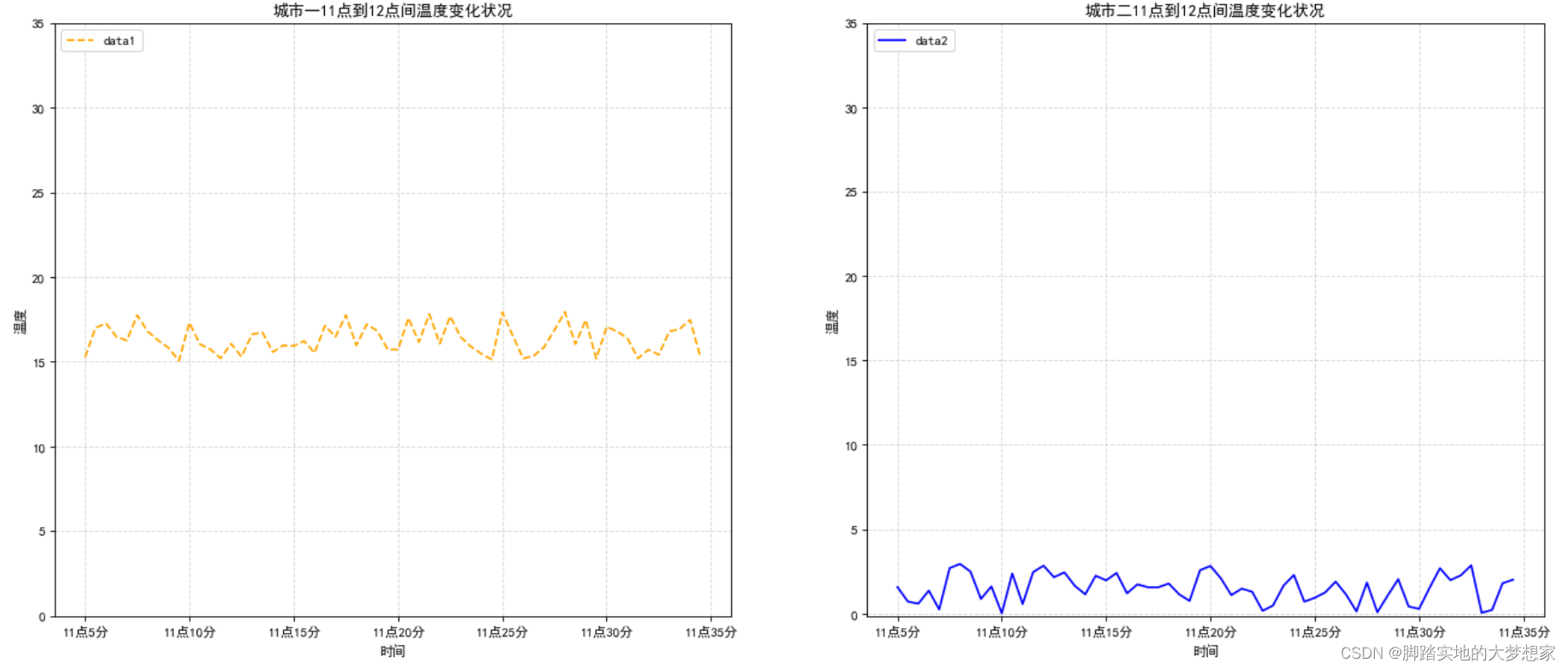
Matplotlib绘制折线图折线图完整代码与效果基础折线图设定横纵坐标设置中文显示添加网格添加描述信息再添加一个城市设置两个折线图前言 上一节内容主要围绕介绍 Matplotlib 的画板结构。 链接:https://blog.csdn.net/weixin_43098506/article/details/129331576 本…...

【Verilog】——模块,常量,变量
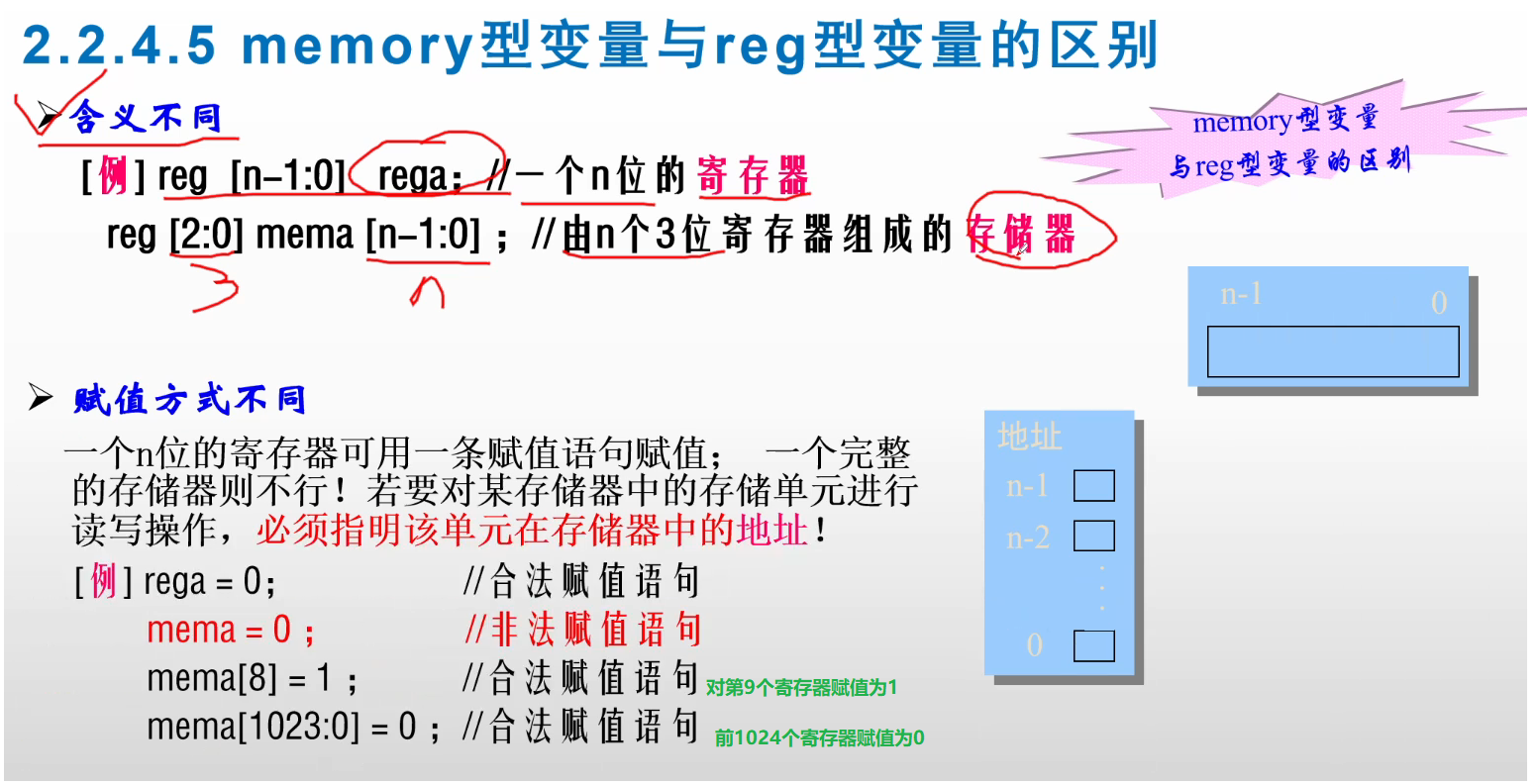
目录 1.模块 1.描述电路的逻辑功能 2. 门级描述 3.模块的模板编辑 2.关键字 3.标识符 4.Verilog源代码的编写标准 5.数据类型 1.整数常量 2.参数传递的两种方法 3.变量 4.reg和wire的区别 5.沿触发和电平触发的区别 6.memory型变脸和reg型变量的区别 1.模块 1.描…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
