【前端】一个更底层库-React基础知识点
目录
- Reat是什么?
- 为什么要使用React
- 类库比较容易学习,API非常少。
- 组件内聚,容易组合
- 原生组件和自定义组件融合渲染
- 状态/属性驱动全局更新
- commonjs生态圈/工具栏完善
- React基础知识
- JSX概述
- JSX嵌入变量
- Event事件
- 组合
- 组合CHILDREN
- 总结
大家好,我是小冷,上一篇学习了算法相关的,接下来开始前端React相关的学习了。
Reat是什么?
React在UI里最火的也是最好的库,React是一个做UI的库,具体来说是做UI组件的库,专注于做mvc中的v,它是一个更底层的工具库。为你应用的每一个状态设计简洁的视图,当数据变动时 React 能高效更新并渲染合适的组件。

代码实例:
var Hello = React.createClass({
render : function {
//获得传输的属性值
return <div>Hello ithis.props.name}</div>;
});
React.render(<Hello name="World”/>,document.getElementById( ' container'));
//运行结果过
Hello World
上面的代码就是简单的react组件实例,作用是封装一个组件,其他人使用起来就非常简单,提供一个属性值就会渲染起来了,是不是很方便。
为什么要使用React
类库比较容易学习,API非常少。
在JQuery,VUE,Angular中有大量的方法,每个方法都需要记住,而React的API非常少,把状态和属性设置好,在页面上就能渲染出来。
组件内聚,容易组合
所有的逻辑都是组件内完成的,别人使用可以直接嵌套在代码中
原生组件和自定义组件融合渲染
两个组件可以相互嵌套,一起渲染,实现功能效率比较高。
状态/属性驱动全局更新
数据驱动渲染,只关注当前数据是什么样子,数据和UI同步是库自动来做,工程师只需要实现逻辑代码即可。
commonjs生态圈/工具栏完善
js生态圈有非常多的模块,这些工具栏可以运行到react中,跟node一样。
React基础知识
JSX概述
首先是jsx,jsx不是一种合法js语言,浏览器是不支持这样的语言,没有写type的话浏览器是不能运行的,这种语法是由于标签语法转换为标签应用。

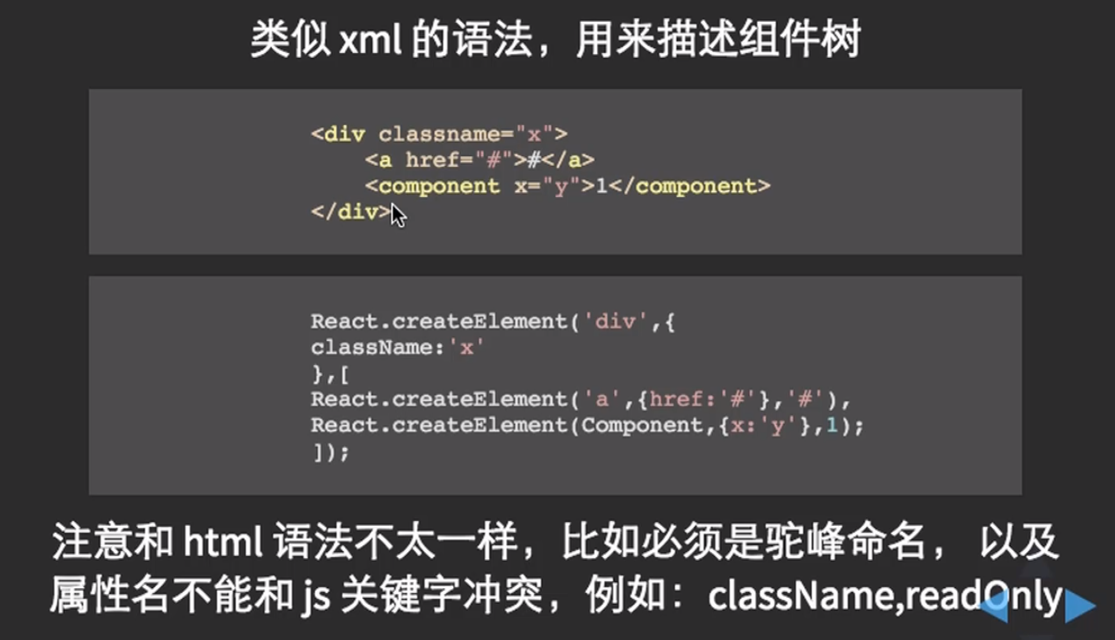
类似xml的语法,用来描述组件树,组件可以互相嵌套,基于这一点发明了一种类似xml语法,用来生成一颗组件树:
<div classname="x ">
有内容可以结束
<a href="#">#</a>
<component x="y">1</component>
</div>
//实质上它编译出的代码是一下这样的
React.createElement( 'div ' ,{className: 'x'},
[
React.createElement( 'a' ,{href : '#'},'#' ),React.createElement (Component,{x:'y'},1);
]);
注意和 html语法不太一样,比如必须是驼峰命名,以及属性名不能和js关键字冲突,例如:className,readQnly。
最终执行的是返回了一颗对象树的根结点,class是不能用的,因为他是保留的关键字,所以要使用className代替。
组件命名必须是大写,大写的话是自定义组件,小写的是普通的html标签。
JSX嵌入变量
Jsx很重要的作用是嵌入到javascript,和一般的模板语言差不多,使用两个括号括起来
可以通过{变量名}来将变量的值作为属性值
var x = 'https://www.csdn.net/' ;
var y = <a href= {x}target="_blank">
alipay. com</a>;
React.render(y,document.getElementById( ' container'));
Event事件
开发客户端编程,不可避免的是要去挖事件,事件和传统的HTML是不一样的,react把我们想要处理的操作和UI放在一起,进行内聚,但是传统的不可避免是需要全局变量污染,后面状态维护会很难搞,而React解决了全局污染问题。
可以通过设置原生dom组件的onEventType属性来监听dom事件,例如onClick, onMouseDown,在加强组件内聚性的同时,避免了传统html的全局变量污染,把组件所有的行为状态放入组件内部,组件可渲染很多个,因为每个组件都是自己的 。
var LikeButton = React.createclass({getInitialState: function) {return {liked: false};
},handleClick: function(event) {
this.setState({liked: !this.state.liked});
},
render: function( {
var text = this.state.liked ? 'like' : "haven\'t liked';
return (
<p onClick={this.handleclick}>You {text} this. click to toggle.</p>
);
React.render(
<LikeButton />,Document.getElementById(‘container’)
)
组合
推荐组合不推荐继承,react不支持继承,可以像使用原生Dom组件一样使用自定义的组件:
var A = React.createClass(i
render(i
return <a href=*#'>a</a>
}
});
var B = React.createClass({
render(){
return <i><A />!</i>;
};
React.render(<B /> , document.getElementById( ' container ' ));
组合CHILDREN
自定义组件中可以通过 this.props.children访问自定义组件的子节点
var B = React.createClass(irender(i
return <ul>{React.Children.map(this.props.children, function(c){return <li>{c}</li>;})}
</ul>;
}});React.render(<B>a href=#">1</a>2
</B> ,document.getElementById( ' container' ;)
总结

通过本文知道了React是什么?React官网, React使用组件化开发方式,符合现代Web开发的趋势。由Facebook专门的团队维护,技术支持可靠。使用方式简单,性能非常高,支持服务端渲染。所以从目前市场行情来看,学习React,提高技术水平;从职业角度,有利于求职和晋升,有利于参与潜力大的项目。
今天就学到这里,下一篇继续。
相关文章:

【前端】一个更底层库-React基础知识点
目录Reat是什么?为什么要使用React类库比较容易学习,API非常少。组件内聚,容易组合原生组件和自定义组件融合渲染状态/属性驱动全局更新commonjs生态圈/工具栏完善React基础知识JSX概述JSX嵌入变量Event事件组合组合CHILDREN总结大家好&#…...

C++ 之枚举类型
文章目录参考描述枚举类型枚举类型枚举变量的声明及定义细节枚举常量的默认初始值枚举常量不可被修改赋值运算枚举常量与数据类型为枚举常量指定数据类型可选择的数据类型特殊的 Bool强枚举类型命名冲突强枚举类型参考 项目描述菜鸟教程C 枚举类型详解精通C (第九版…...

软件测试用例(3)
按照测试对象划分: 一)界面测试: 1)软件只是一种工具,软件和人的信息交流是通过界面来进行的,界面是软件和用户交流的最直接的一层,界面的设计决定了用户对于我们设计软件的第一映像,界面如同人的面孔,具有最吸引用户的…...

Spring——Bean管理-注解方式进行属性注入
Spring针对Bean管理中创建对象提供的注解有哪些?Component:普通Service:业务逻辑层Controller:controller层Repository:dao层用注解的方式是为什么?简化xml方式开发,只需要注解就可以完成在配置…...

【设计模式之美 设计原则与思想:设计原则】20 | 理论六:我为何说KISS、YAGNI原则看似简单,却经常被用错?
上几节课中,我们学习了经典的 SOLID 原则。今天,我们讲两个设计原则:KISS 原则和 YAGNI 原则。其中,KISS 原则比较经典,耳熟能详,但 YAGNI 你可能没怎么听过,不过它理解起来也不难。 理解这两个…...
)
Java代码弱点与修复之——Copy-paste error(复制粘贴错误)
弱点描述 Copy-paste error,复制粘贴错误。 是指在复制和粘贴代码时产生的错误。这种错误通常是由于程序员在复制代码时未正确编辑所复制的代码或编辑复制后的代码时忘记更改一些值或参数而导致的。复制粘贴错误可能会导致程序逻辑错误、编译错误或运行时错误。 示例代码 …...

Editor.md 的使用方法及图片处理
目录1. 资源下载2. 生成页面2.1 编辑和预览页面2.2 文本渲染页面3. 图片上传3.1 前端配置3.2 后端接口4. 图片粘贴[^2]1. 资源下载 官网下载 gitee 下载 2. 生成页面 2.1 编辑和预览页面 将资源(精简后 Editor.md 资源1)导入项目: 按照官…...

剑指 Offer II 018. 有效的回文
题目链接 剑指 Offer II 018. 有效的回文 easy 题目描述 给定一个字符串 s,验证 s是否是 回文串 ,只考虑字母和数字字符,可以忽略字母的大小写。 本题中,将空字符串定义为有效的 回文串 。 示例 1: 输入: s “A man, a plan, …...
)
Elasticsearch分析器(Analyzer)
Elasticsearch分析器(Analyzer) 文章目录Elasticsearch分析器(Analyzer)分析器概念内置分析器(8.6版本)自定义分析器elasticsearch-analysis-ik(简称ik,💕14.8kÿ…...
P6入门:了解P6 Professional 工具栏及地图分享
目录 引言 相关分享 引言 凭借更大的灵活性和增强的自定义功能,最新版本的 Oracle Primavera P6 Professional 的界面比早期版本有了巨大改进。对于有经验的伙伴来说,它仍然是熟悉的领域,几乎所有预期的功能都显示在前面。该界面可以更好地…...

习题30 if elif else 语句
people 30#变量people赋值30 cars 40#变量cars赋值40 buses 15#变量buses赋值 if cars > people:#如果出租车比人多print("We should take the cars")#我们坐出租车 elif cars < people:#elif后面必须跟条件,print("We should not take the…...

32 openEuler使用LVM管理硬盘-管理卷组
文章目录32 openEuler使用LVM管理硬盘-管理卷组32.1 创建卷组32.2 查看卷组32.3 修改卷组属性32.4 扩展卷组32.5 收缩卷组32.6 删除卷组32 openEuler使用LVM管理硬盘-管理卷组 32.1 创建卷组 可在root权限下通过vgcreate命令创建卷组。 vgcreate [option] vgname pvname ...…...

Jackson CVE-2017-17485 反序列化漏洞
0x00 前言 同CVE-2017-15095一样,是CVE-2017-7525黑名单绕过的漏洞,主要还是看一下绕过的调用链利用方式。 可以先看: Jackson 反序列化漏洞原理 或者直接看总结也可以: Jackson总结 涉及版本:2.8.10和2.9.x至2.…...

十大排序(C++版)
测试排序的题目: 912. 排序数组 - 力扣(LeetCode) 堕落的做法: class Solution { public:vector<int> sortArray(vector<int>& nums) {sort(nums.begin(),nums.end());return nums;} };视频推荐: …...

SpringMVC中的常用注解
Java知识点总结:想看的可以从这里进入 目录3.2、常用的注解3.2、常用的注解 Controller:代表此类是一个控制器,需要配置包的扫描。Spring MVC 是通过组件扫描机制查找应用中的控制器类的 在Spring6.0之后要求控制层必须添加该注解才会被识别成…...

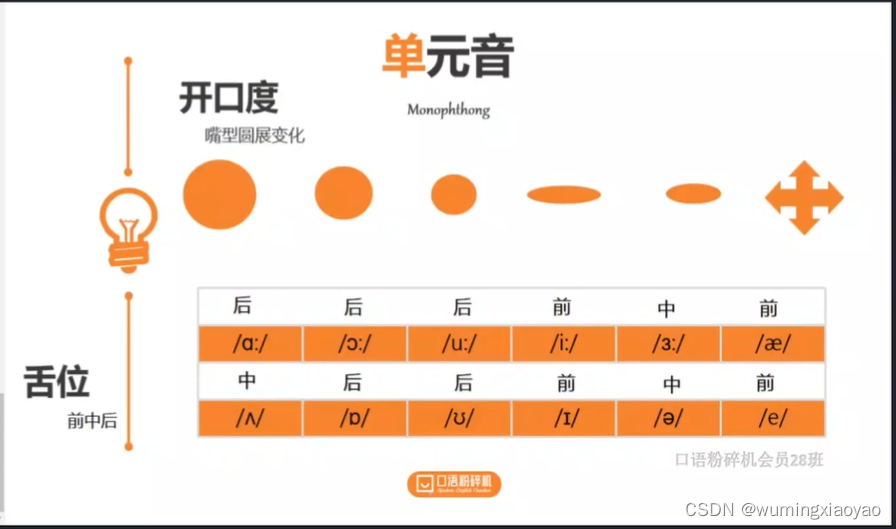
English Learning - L2-3 英音地道语音语调 小元音 [ʌ] [ɒ] [ʊ] [ɪ] [ə] [e] 2023.02.27 周一
English Learning - L2-3 英音地道语音语调 小元音 [ʌ] [ɒ] [ʊ] [ɪ] [ə] [e] 2023.02.27 周一课前活动练习方法大小元音总结小元音准备工作[ʌ] 中元音发音技巧对应单词的发音对应句子的发音常见的字母组合[ɒ] 后元音发音技巧对应单词的发音对应句子的发音常见的字母组合…...

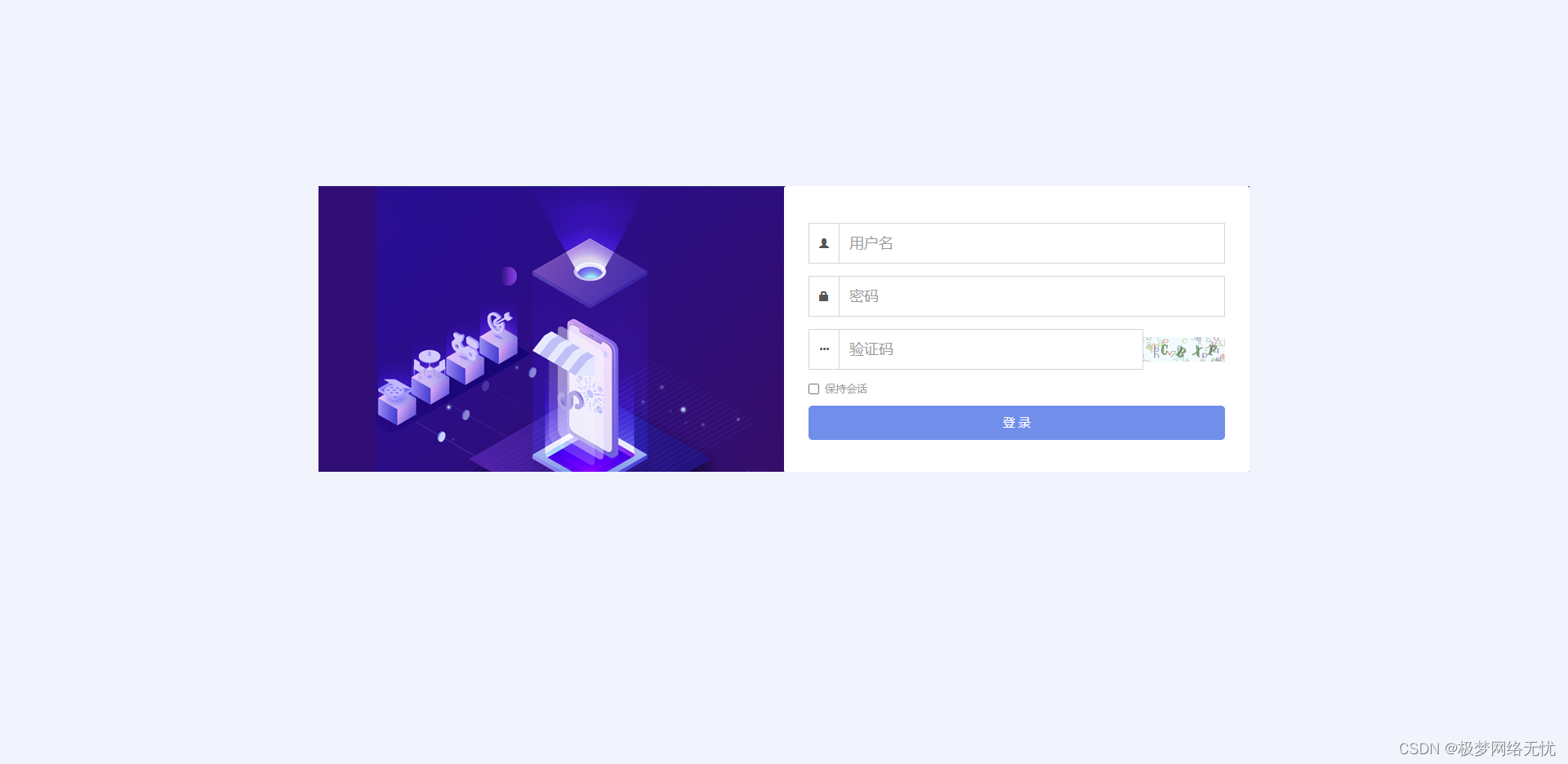
fastadmin后台登录页修改
直接替换就行 <!DOCTYPE html> <html lang"{$config.language}"> <head>{include file"common/meta" /}<style type"text/css">body {color: #999;background-color: #f1f4fd;background-size: cover;}a {color: #444;…...
的三大特性)
Java 面向对象(OOP)的三大特性
封装 所谓封装,意思就是隐藏内部细节,在编程中,指利用抽象数据类型将数据和基于数据的操作封装在一起,使其构成一个不可分割的独立实体,并尽可能地隐藏内部的细节,只保留一些对外接口使之与外部发生联系。…...

Java:openjdk: error: Student is abstract; cannot be instantiated;java编译环境
文章目录编译环境jdkopenjdk错误代码小心javac -verbos编译环境 jdk 需要安装的javac 在java-devel 包里 [root10 ~]# rpm -qf /usr/bin/javac file /usr/bin/javac is not owned by any package [root10 ~]# ll /usr/bin/javac lrwxrwxrwx. 1 root root 23 Jun 15 09:52 /us…...

28个案例问题分析---019---临时解决方案和最终解决方案--思想
临时解决方案与最终解决方案一:背景介绍二:临时解决方案?最终解决方案?概念如何选择三:总结一:背景介绍 项目中,出现了一个线上问题。 用户登陆之后看不到课程。重新登陆就可以看到课程。出现这…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...
