力扣80、删除有序数组中的重复项Ⅱ(中等)
1 题目描述

2 题目解读
对于有序数组nums,要求在不使用额外数组空间的条件下,删除数组nums中重复出现的元素,使得nums中出现次数超过两次的元素只出现两次。返回删除后数组的新长度。
3 解法一:双指针
双指针法可以很好地解决此题。
3.1 解题思路
设置双指针,从数组nums的第3个元素开始比较,直到nums的最后一个元素。
3.2 设计代码
#include <iostream>
#include <vector>
using namespace std;
class Solution {
public:int removeDuplicates(vector<int>& nums) {int n = nums.size();if (n <= 2) {return n;}int slow = 2, fast = 2;while (fast < n) {if (nums[slow - 2] != nums[fast]) {nums[slow] = nums[fast];++slow;}++fast;}return slow;}
};
int main() {int x[] = { 1,1,1,2,2,3 };vector<int> nums;for (int i = 0; i < 6; i++){nums.push_back(x[i]);}Solution S;int ans = S.removeDuplicates(nums);cout << ans << endl;return 0;
}
3.3 复杂度分析
- 时间复杂度:
。while循环遍历了一遍数组元素。
- 空间复杂度:
。没有使用额外数组空间。
3.4 提交结果

4 解法二:前移法
前移法是由双指针法扩展出来的一种方法,与双指针法有着相似的思想。
4.1 解题思路
设置指针right,从数组nums的第3个元素开始遍历,使用变量k记录需要移除的元素的个数,将需要移动的元素前移k个位置。
4.2 设计代码
#include <iostream>
#include <vector>
using namespace std;
class Solution {
public:int removeDuplicates(vector<int>& nums) {int n = nums.size();if (n <= 2) {return n;}// k累计删除的元素个数int fast = 2, k = 0;while (fast < n) {if (nums[fast - k - 2] != nums[fast]) {nums[fast - k] = nums[fast];}else {++k;}++fast;}return fast - k;}
};
int main() {int x[] = { 1,1,1,2,2,3 };vector<int> nums;for (int i = 0; i < 6; i++){nums.push_back(x[i]);}Solution S;int ans = S.removeDuplicates(nums);cout << ans << endl;return 0;
}
4.3 复杂度分析
- 时间复杂度:
。while循环遍历了一遍数组nums的元素。
- 空间复杂度:
。没有使用额外数组空间。
4.4 提交结果

5 解题心得
- 让有序数组nums中重复出现的元素只出现两次,是让其只出现一次的变体题目,难度更大。
- 双指针法与前移法之间,可以相互转换。
- 双指针法中,left指针用于放置新元素。
相关文章:

力扣80、删除有序数组中的重复项Ⅱ(中等)
1 题目描述 图1 题目描述 2 题目解读 对于有序数组nums,要求在不使用额外数组空间的条件下,删除数组nums中重复出现的元素,使得nums中出现次数超过两次的元素只出现两次。返回删除后数组的新长度。 3 解法一:双指针 双指针法可以…...

探索HTMLx:强大的HTML工具
1. HTMLX htmx 是一个轻量级的 JavaScript 库,它允许你直接在 HTML 中使用现代浏览器的功能,而不需要编写 JavaScript 代码。通过 htmx,你可以使用 HTML 属性执行 AJAX 请求,使用 CSS 过渡动画,利用 WebSocket 和服务…...

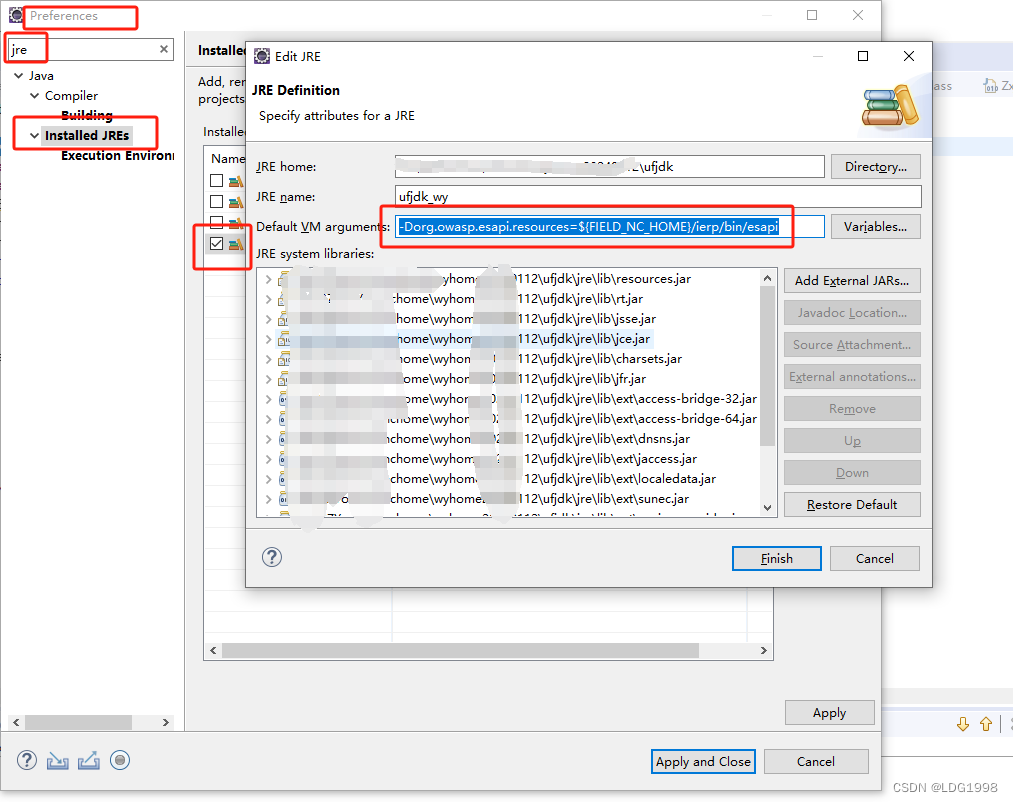
NC65中间件能启动,前端客户端启动失败,加载异常,卡住(org.owasp.esapi)
控制台输出错误 ESAPI.properties could not be loaded by any means. Fail.SecurityConfiguration class(org.owasp.esapi.reference.DefaultSecurityConfiguration) CTOR threw exception.效果图: 解决方案 添加如下参数: -Dorg.owasp.esapi.resou…...

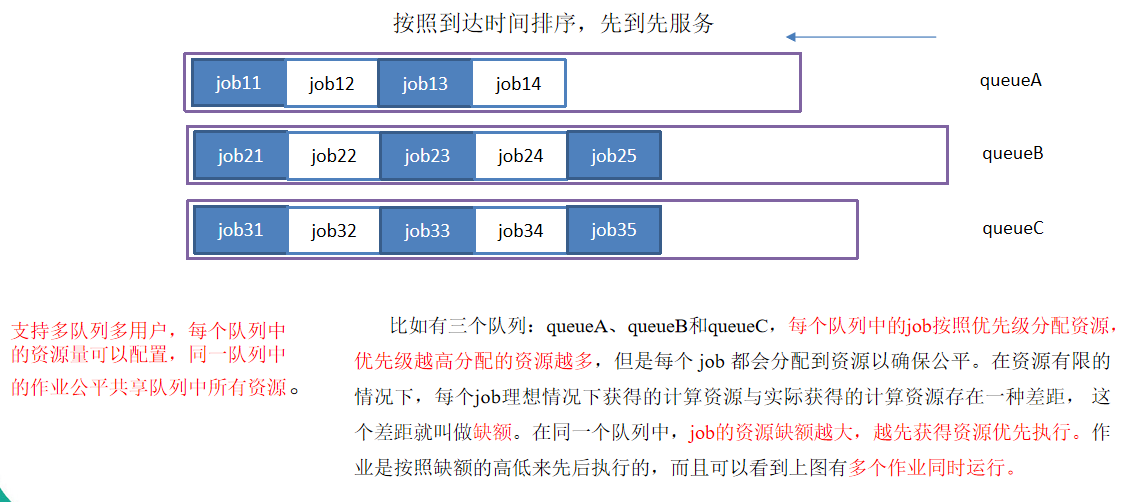
【大数据】YARN调度器及调度策略
YARN调度器 YARN负责作业资源调度,在集群中找到满足业务的资源,帮助作业启动任务,管理作业的生命周期。 YARN技术架构 目前,Hadoop作业调度器主要有三种:先进先出调度器(First In First Out&…...

如何快速入门Python指南
在数字化时代,掌握一门编程语言已成为众多行业和职业必备的技能之一。Python以其简洁易读的语法、丰富的库资源以及强大的跨领域应用能力,成为了初学者学习编程的理想选择。本文旨在为新手提供一套全面且深入的Python学习路径,并结合实践建议…...

vue3 页面长时间不使用,再次点击页面切换路由 操作无效报错
问题描述: 使用Vite打包构建的项目,重新部署到生产。在部署期间用户一直停留在当前项目页面(长时间无操作 半个小时),部署完成后点击页面上的路由,报错! 刷新后恢复正常。出现问题原因: 上线打…...

【算法练习】leetcode算法题合集之动态规划篇
普通动规系列 LeetCode343. 整数拆分 LeetCode343. 整数拆分 将10的结果存在索引为10的位置上,需要保证数组长度是n1,索引的最大值是n,索引是从0开始的。 n的拆分,可以拆分为i和n-i,当然i可以继续拆分。而且拆分为n-…...

青少年人工智能实验基地解决方案
1. 方案背景 1.1人工智能创新教育解决方案背景 人工智能已成为引领未来的新兴技术,中国将人工智能列为国家重点发展战略,对人工智能的发展做出了总体部署,全面加速人工智能在研发应用和人才培养的步伐。2021年1月教育部官网公布《关于政协十…...

10个让你的明星网红推广事半功倍的技巧-华媒舍
明星网红已成为市场推广和品牌宣传的重要方式。要在竞争激烈的市场中脱颖而出,并吸引更多的观众和粉丝,需要一些科学而有效的技巧。本文将向你介绍10个让你的明星网红推广事半功倍的技巧。 技巧一:建立个人品牌 成功的明星网红通常都有独特而…...

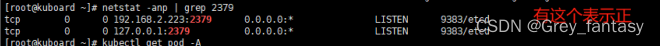
k8s集群异常恢复
前提、我自己的k8s采用的是单master节点两个从节点部署,我针对单master情况进行恢复说明 场景一:正常开关虚拟机,可直接重启kubelet进行恢复 1、1、一般重启后三个节点都需要检查,输入命令检查kubelet: systemctl s…...

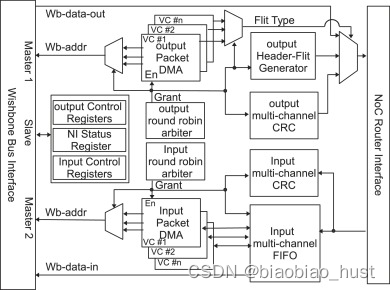
NOC总线(2)
1. NoC的路由 在NoC交换信息时,需要确定从源节点到目标节点所经过的路径,这时就需要路由算法来确定该路径。路由算法分为静态路由算法和动态路由算法两种。 静态路由算法对于两节点之间的路径是固定的,结构简单,便于硬件实…...

2401llvm,clang的libtooling
LibTooling(库工具) LibTooling是个支持基于Clang编写独立工具的库. 在此,为LLVM安装Clang工具 介绍 用LibTooling构建的工具(如Clang插件)通过代码运行FrontendActions. 这里演示运行Clang的快速检查一堆代码语法的SyntaxOnlyAction的不同方法. 解析内存中的代码片 如果想…...

数据结构—基础知识(13):树的存储结构
数据结构—基础知识(13):树的存储结构 双亲表示法 这种表示方法中,以一组连续的存储单元存储树的结点,每个结点除了数据域data外,还附设一个parent域用以指示其双亲结点的位置。 这种存储结构利用了每个结…...

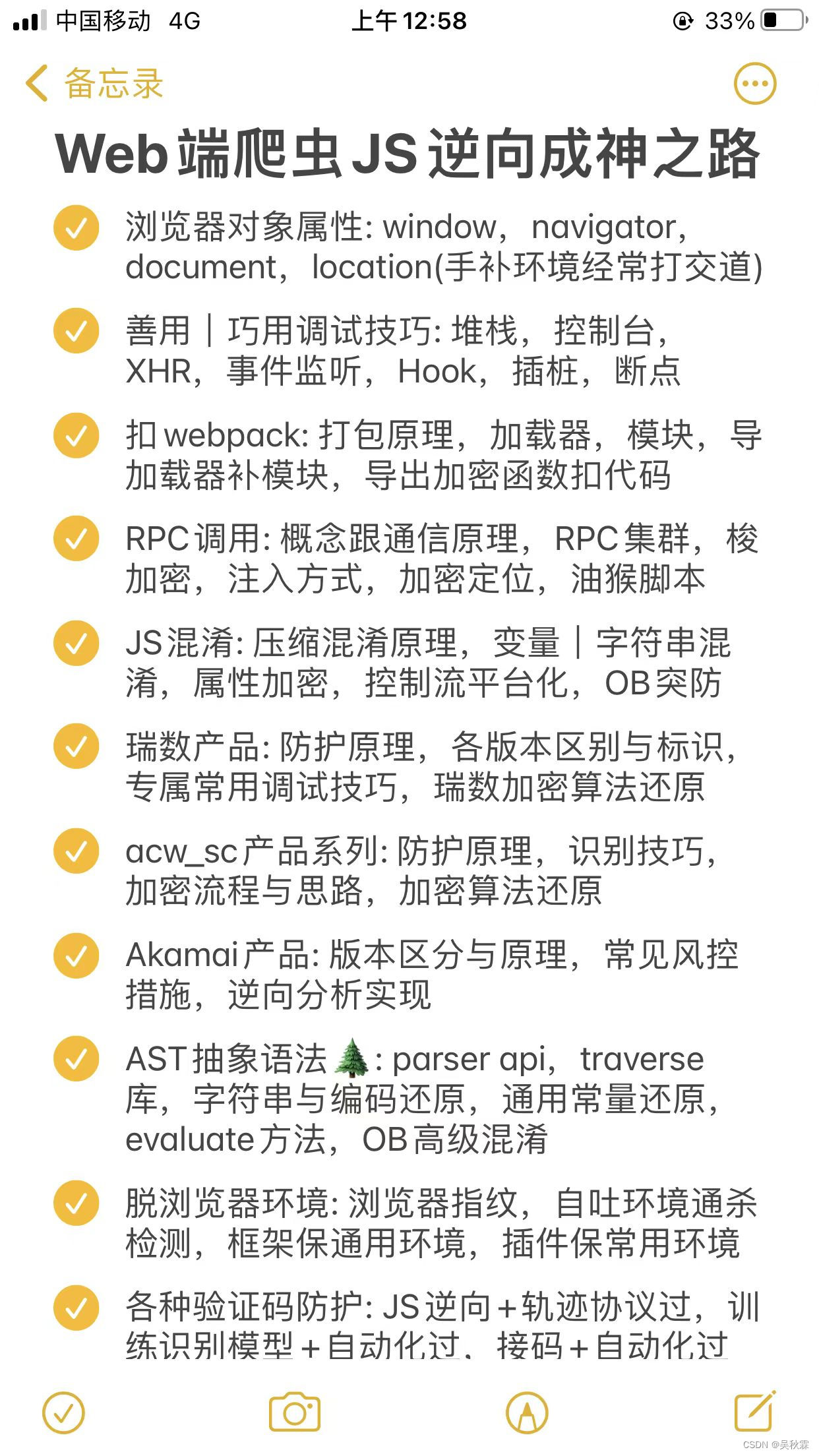
【Python爬虫入门到精通】小白也能看懂的知识要点与学习路线
文章目录 1. 写在前面2. 爬虫行业情况3. 学习路线 【作者主页】:吴秋霖 【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作! 【作者推荐】:对JS逆向感兴趣的朋友可以关…...

服务器数据恢复—EVA存储raid5硬盘离线的数据恢复案例
服务器数据恢复环境: 某品牌EVA某型号存储,底层是RAID5阵列,划分了若干lun。 服务器故障&分析: 该存储设备中raid5阵列有两块硬盘掉线,存储中的lun丢失。 将故障服务器存储中的所有磁盘编号后取出,硬件…...

MAMBA论文疑被拒收,计算机科学顶会评审遭质疑
2023 年底,卡内基梅隆和普林斯顿大学计算机系的两位年轻科学家(Albert Gu, Tri Dao)联合推出一种叫做“Mamba”的大语言模型(LLM)新构架。与Transformers等传统模型相比,Mamba能够更有效地处理长序列。它利…...

EHS管理系统为何需要物联网的加持?
EHS是Environment、Health、Safety的缩写,是从欧美企业引进的管理体系,在国外也被称为HSE。EHS是指健康、安全与环境一体化的管理。 而在国内,整个EHS市场一共被分成三类; 一类是EHS管培体系,由专门的EHS机构去为公司…...
)
记事本(父页面与iframe子页面的联通,vue3+ts展示fbx模型,与tga贴图)
vue3ts 展示fbx与tga贴图 npm i three --save <template><div ref"modelContainer"></div> </template><script setup lang"ts"> import { ref, onMounted } from vue; import * as THREE from three; import { FBXLoader…...

【好书推荐-第五期】《互联网大厂推荐算法实战》(异步图书出品)
😎 作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专家博主、前后端开发、人工智能研究生。公粽号:程序员洲洲。 🎈 本文专栏:本文…...

C++ Qt day2
自己封装一个矩形类(Rect),拥有私有属性:宽度(width)、高度(height), 定义公有成员函数: 初始化函数:void init(int w, int h) 更改宽度的函数:set_w(int w) 更改高度的函数:set_h(int h) 输出该矩形的周长和面积函数:void show() #include <io…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
