用原生js手写分页功能
分页功能如下:
- 数据分页显示,每页显示若干条数据,默认当前页码为第一页。例如:每页5条数据,则第一页显示 1-5 条,第二页显示 6-10 条,依此类推。
- 当页码为第一页时,上一页为禁用状态,点击无任何变化。
- 当页码为最后一页时,下一页为禁用状态,点击无任何变化。
- 正确显示当前页数和总页数。
首先,要显示的数据如下:
// 课外书列表const bookList = [{"name": "带你从入门到实战全面掌握 uni-app","price": 8900},{"name": "初中级前端工程师面试宝典","price": 4900},{"name": "微信公众号开发入门","price": 3900},{"name": "从零入门 React 通关指北","price": 8900},{"name": "Flask 框架基础","price": 9800},{"name": "JavaScript 从零构建音乐播放器","price": 8900},{"name": "微信小程序开发入门","price": 1490},{"name": "SpringBoot+Thymeleaf 开发 BBS 论坛","price": 13900},{"name": "Vue.js 3 + Node.js 实现线上聊天室","price": 8800},{"name": "Express.js 实现前后端分离的博客系统","price": 8900},{"name": "经典项目:前后端分离网盘系统实战","price": 8900},{"name": "21 个实验带你快速开发 Django 博客系统","price":1000},{"name": "React Hook 打造精美在线记账本","price": 8900},{"name":'红楼梦',"price": 5900},{"name": "Three.js 在网页中创建 3D 动画","price": 6400},{"name": "Web 前端高级开发技术","price": 16900}]
html结构如下:
<body><div id="list"><ul class="list-group"><li>书名:?,一本要10元</li><li>书名:?,一本要10元</li><li>书名:?,一本要10元</li><li>书名:?,一本要10元</li></ul></div><div><button disabled="false" id="prev">上一页</button><button id="next">下一页</button></div><p id="pagination">共?页,当前?页</p>
</body>
我们可以定义当前页数为pageNum,总页数为maxPage,每页显示的数据为limit条。
let pageNum = 1; // 当前页数,默认为1
const limit = 5; // 每页显示多少条数据
const maxPage = Math.ceil(bookList.length / limit); // 最大页数
当前显示数据索引受pageNum和limit影响。
如果是第一页,即pageNum为1时,则显示数据所对应的索引为04;第二页,pageNum为2时,为59;第三页,pageNum为3时,为10~14。
用变量来表示为:(pageNum-1)limit ~ pageNumlimit
所以,我们书写一个更新页面的函数,并在一开始的时候就调用该函数进行初始化页面。
// 更新页面数据(n当前页数)
function updataData(n) {const listGroup = document.querySelector(".list-group")const pagination = document.getElementById("pagination")// 清空所有数据listGroup.innerHTML = ''// 循环遍历每一条数据for (let i = (n - 1) * limit; i < n * limit; i++) {const obj = bookList[i]// 如果有值才添加到元素中。// 防止在最后一页时,数据条数小于limit,获取的obj为undefind,出现报错。obj && (listGroup.innerHTML += `<li>书名:《${obj.name}》,价格为${obj.price}元</li>`)}// 更新当前页数和总页数pagination.innerHTML = `共${maxPage}页,当前${pageNum}页`
}
在点击下一页按钮时,需要更新当前页数(pageNum++)和当前页面显示的数据(调用updataData函数),最终还要更新按钮的状态,如果已经到了最后一页,则要将下一页按钮的状态设置为无法选中。
const prev = document.getElementById("prev");
// 点击下一页
next.onclick = function () {// 如果当前页是最后一页了,则不做任何操作if (pageNum === maxPage) returnpageNum++updataData(pageNum)next.disabled = pageNum >= maxPage ? true : false
};
不过这样做有个问题,”上一页”按钮一开始就被设置为disabled,点击下一页,也就是跳转到第2页的时候,此时还是不能点击上一页按钮。
因此,在点击下一页时,还要根据当前页数,改变上一页按钮的状态,我们可以定义一个函数来实现更新按钮状态。
// 更新按钮状态
function updateBtnStatu(pageNum) {prev.disabled = pageNum <= 1 ? true : falsenext.disabled = pageNum >= maxPage ? true : false
}
const next = document.getElementById("next");
// 点击下一页
next.onclick = function () {// 如果当前页是最后一页了,则不做任何操作if (pageNum === maxPage) returnpageNum++updataData(pageNum)updateBtnStatu(pageNum)};
点击上一页同理。
// 更新按钮状态
const prev = document.getElementById("prev");
// 点击上一页
prev.onclick = function () {// 如果当前页是第一页,则不做任何操作if (pageNum === 1) returnpageNum--updataData(pageNum)updateBtnStatu(pageNum)
};
源代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {text-align: center;}li {list-style: none;margin-bottom: 20px;}#list {width: 450px;height: 300px;margin: 30px auto;text-align: center;padding: 20px;border: 3px solid skyblue;}</style>
</head><body><div id="list"><ul class="list-group"><li>书名:?,一本要10元</li><li>书名:?,一本要10元</li><li>书名:?,一本要10元</li><li>书名:?,一本要10元</li></ul></div><div><button disabled="false" id="prev">上一页</button><button id="next">下一页</button></div><p id="pagination">共?页,当前?页</p>
</body>
<script>// 课外书列表const bookList = [{"name": "带你从入门到实战全面掌握 uni-app","price": 8900},{"name": "初中级前端工程师面试宝典","price": 4900},{"name": "微信公众号开发入门","price": 3900},{"name": "从零入门 React 通关指北","price": 8900},{"name": "Flask 框架基础","price": 9800},{"name": "JavaScript 从零构建音乐播放器","price": 8900},{"name": "微信小程序开发入门","price": 1490},{"name": "SpringBoot+Thymeleaf 开发 BBS 论坛","price": 13900},{"name": "Vue.js 3 + Node.js 实现线上聊天室","price": 8800},{"name": "Express.js 实现前后端分离的博客系统","price": 8900},{"name": "经典项目:前后端分离网盘系统实战","price": 8900},{"name": "21 个实验带你快速开发 Django 博客系统","price": 1000},{"name": "React Hook 打造精美在线记账本","price": 8900},{"name": '红楼梦',"price": 5900},{"name": "Three.js 在网页中创建 3D 动画","price": 6400},{"name": "Web 前端高级开发技术","price": 16900}]let pageNum = 1; // 当前页数,默认为1const limit = 5; // 每页显示多少条数据const maxPage = Math.ceil(bookList.length / limit); // 最大页数const prev = document.getElementById("prev");const next = document.getElementById("next");// 初始化数据updataData(pageNum)// 更新页面数据(n当前页数)function updataData(n) {const listGroup = document.querySelector(".list-group")const pagination = document.getElementById("pagination")// 清空所有数据listGroup.innerHTML = ''// 循环遍历每一条数据for (let i = (n - 1) * limit; i < n * limit; i++) {const obj = bookList[i]// 如果有值才添加到元素中。// 防止在最后一页时,数据条数小于limit,获取的obj为undefind,出现报错。obj && (listGroup.innerHTML += `<li>书名:《${obj.name}》,价格为${obj.price}元</li>`)}// 更新当前页数和总页数pagination.innerHTML = `共${maxPage}页,当前${pageNum}页`}// 更新按钮状态function updateBtnStatu(pageNum) {prev.disabled = pageNum <= 1 ? true : falsenext.disabled = pageNum >= maxPage ? true : false}// 点击上一页prev.onclick = function () {// 如果当前页是第一页,则不做任何操作if (pageNum === 1) returnpageNum--updataData(pageNum)updateBtnStatu(pageNum)};// 点击下一页next.onclick = function () {// 如果当前页是最后一页了,则不做任何操作if (pageNum === maxPage) returnpageNum++updataData(pageNum)updateBtnStatu(pageNum)};
</script></html>
最终实现的效果如下:

相关文章:

用原生js手写分页功能
分页功能如下: 数据分页显示,每页显示若干条数据,默认当前页码为第一页。例如:每页5条数据,则第一页显示 1-5 条,第二页显示 6-10 条,依此类推。当页码为第一页时,上一页为禁用状态…...

CornerNet介绍
CornerNet: Detecting Objects as Paired Keypoints ECCV 2018 Paper:https://arxiv.org/pdf/1808.01244v2.pdf Code:GitHub - princeton-vl/CornerNet 摘要: 提出了一种single-stage的目标检测算法CornerNet,它把每个目标检…...

【SpringBoot】日志使用
默认配置 Spring Boot默认帮我们配置好了日志 //记录器Logger logger LoggerFactory.getLogger(getClass());Testpublic void contextLoads() {//System.out.println();//日志的级别;//由低到高 trace<debug<info<warn<error//可以调整输出的日志级…...

关于slice扩容性能损耗的探究
背景 如果让我评选最伟大的数据结构,在我心中答案只有两个,数组和哈希表,这两个是我的程序的重要组成部分,同时也是我饭碗的重要组成部分。slice和map简洁明了的API很容易让我们有一种他们提供了无限大的空间,可以…...

Java实现单向链表
✅作者简介:热爱Java后端开发的一名学习者,大家可以跟我一起讨论各种问题喔。 🍎个人主页:Hhzzy99 🍊个人信条:坚持就是胜利! 💞当前专栏:Java数据结构与算法 ǹ…...

3月4日,30秒知全网,精选7个热点
///印度最大供电商罕见于现货市场购煤,能源供应短缺成忧 据知情人士透露,这家印度国有发电公司计划在下周左右发布300万吨的招标 ///QQ音乐推出AIGC黑胶播放器 这是国内音乐行业首个运用AI技术,通过文字、图片指令快速生成不同风格的播放器…...

EXCEL-职业版本(2)
Excel-职业版本(2) 定位 1.如何快速定位到不连续的空值,填充为0 1.在任意空单元格里复制0 2.选中数据区域CtrlA 3.CtrlG 4.选择【定位条件】 5.选择【空值】 6.ctrlV 粘贴 即可 2.怎么一次性计算每个小组的数量 单价和金额的和? 1.选中…...

java中延时队列的实现
大家好,我是一名CRUD工程师,最近我朋友突然来问我如何实现延时队列,我脱口而出就是MQ。不过突然想到公司的项目好像用的是java的一个原生类。于是我就想着趁周末的时间好好的去探究一下各方法实现延时队列的优缺点。 延迟消息 延迟消息就是字…...

基于java的circle buffer的实现
总目录链接==>> AutoSAR入门和实战系列总目录 文章目录 缓冲区示例什么是循环缓冲区?方法 1:使用数组插入元素删除元素方法 2:使用链表插入元素:删除元素:当数据经常从一个地方移动到另一个地方或从一个进程移动到另一个进程或被频繁访问时,它不能存储在永久性内存…...

通用方法——为什么重写equals还要重写hashcode
本文介绍java.lang.Object类中的两个方法:equals和hashCode。这两个方法大家应该都知道,但是这两个方法的作用是什么、为什么重写equals还要重写hashCode、它们之间有什么关系和约定等,今天就来带大家了解一下。 1、hashCode hashCode即散列…...

JavaSE学习进阶day2_01 包和权限修饰符
第一章 包 1.1 包 包在操作系统中其实就是一个文件夹。包是用来分门别类的管理技术,不同的技术类放在不同的包下,方便管理和维护。 在IDEA项目中,建包的操作如下: 这个咱们在基础班就谈到过。 包名的命名规范: 路径…...

Android性能调优 - 省电优化
省电:通过工具Battery Historian查看到:耗电大头: 屏幕、网络、cpuled/oled屏幕显示:降低亮度,开深色模式;锁屏间隔缩短到 ;亮屏需要一直持有唤醒锁,还有gps定位也需要用到唤醒锁;网络: 常用的网络优化措施…...

ElasticSearch - SpringBoot整合ES之全文搜索匹配查询 match
文章目录1. 数据准备2. match 匹配查询1. 全文检索2. 简化查询DSL语句3. match 匹配查询原理官方文档地址:https://www.elastic.co/guide/en/elasticsearch/reference/index.html权威指南:https://www.elastic.co/guide/cn/elasticsearch/guide/current/…...

句子的改写和扩写
目录 1.句子改写 2.句子扩写 (不低于15个句子算是长句子,不能太多长句子) 1.句子改写 我绝不会嫁给你的。 如果你是世界上最后一个男人,我就去寺庙。 If you married me,I would jump into the well. 如果你嫁给我,我…...

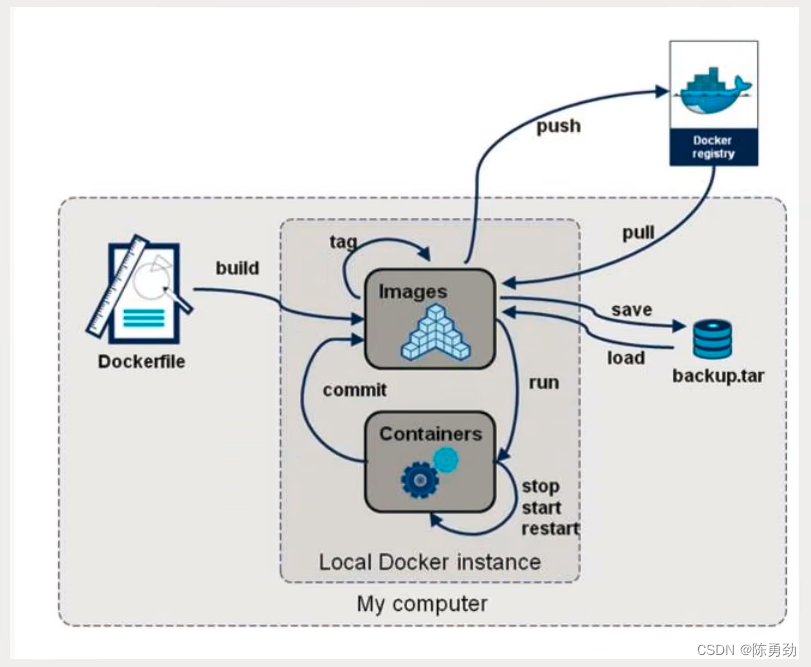
DockerFile创建及案例
DockerFile dockerfile是用来构建docker镜像的文件,命令脚本参数脚本! 构建步骤 编写一个dockerfile文件docker build 构建成为一个对象docker run 运行镜像docker push 发布镜像(DockerHub、阿里云镜像仓库) 去官网Docker-Hub…...

第十四届蓝桥杯三月真题刷题训练——第 1 天
目录 题目1:数列求值 代码: 题目2:质数 代码: 题目3:饮料换购 代码: 题目1:数列求值 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出…...

基于容器云提交spark job任务
容器云提交spark job任务 容器云提交KindJob类型的spark任务,首先需要申请具有Job任务提交权限的rbac,然后编写对应的yaml文件,通过spark内置的spark-submit命令,提交用户程序(jar包)到集群执行。 1、创建任务job提交权限rbac …...

Linux系统调用之目录操作函数
前言 如果,想要深入的学习Linux系统调用中mkdir,rmdir,rename,chdir,getcwd等这些有关于目录操作函数,还是需要去自己阅读Linux系统中的帮助文档。 具体输入命令: man 2 mkdir/rmdir/rename/ch…...

设计模式-策略模式
前言 作为一名合格的前端开发工程师,全面的掌握面向对象的设计思想非常重要,而“设计模式”是众多软件开发人员经过相当长的一段时间的试验和错误总结出来的,代表了面向对象设计思想的最佳实践。正如《HeadFirst设计模式》中说的一句话&…...

面试+算法:罗马数字及Excel列名与数字互相转换
概述 算法是一个程序员的核心竞争力,也是面试最重要的考查环节。 试题 判断一个罗马数字是否有效 罗马数字包含七种字符:I,V,X,L,C,D和M,如下 字符数值I1V5X10L50C100D500M1000…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
