3 JS类型 值和变量
计算机对value进行操作。 value有不同的类型。每种语言都有其自身的类型集合。编程语言的类型集是该编程语言的基本特性。
value需要保存一个变量中。 变量的工作机制是变成语言的另一个基本特性。
3.1概述和定义
JS类型分为: 原始类型和对象类型。
原始类型: 数值,字符串,布尔值,特殊值 (null, undefined), Symbol(符号)
对象和数组类型, Set对象(一组值的集合),Map对象(键与值的映射),“定性数组_typed array”(对字节数组和其他二进制数据进行操作),正则RegExp类型(文本模式,字符串的复杂匹配搜索和替换操作),Date类型(日期和时间以及计算),Error。
函数和类,不仅仅是语言的语法,也是特殊的类,是可以被操作的值。
内存会自动回收,释放变量的内存空间。
<tips>: 写程序会造成一些空间程序不会被自动释放>
值的操作:JS为面向对象的,值的操作通过方法(method)来完成。null和undefined没有方法。
原始类型为不可修改的(immutable),对象类型是可修改的(mutable)
JS的值,可以自由转换不同类型。==(相等操作符)会进行类型转换。在实践中使用===(严格相等操作符)
常量,变量:常量用const声明,变量用let声明。
数值
数值范围,IEEE754标准:64位浮点数
3.2.1整数字面量(literal)
十进制:直接输入。十六进制:0x或0X开头。二进制:0b开头,八进制:0o开头。
3.2.2浮点数
[digits][.digits][(E|e)[(+|-)]digits]
实例:
6.02e23
1.4738223E-32<tips> 可以用下划线将数值分隔为容易看清的数字段。
3.2.3 JS中的算术
+ - * / ** % 还可以调用Math的方法。
JS计算超出范围不会发生错误。实际会返回Infinity。以除以0为例:

JS 中定义了Number的属性和方法。例子:

3.2.4 二进制浮点数与舍入错误。
系统显示的0.1实际并不相同。示例:

x和y都是0.1,但是浮点值并不相等。
<Tips:> 不要对小数点(浮点数)比较是否相等。如果需要比较尽量使用整数。比如比较金额是不使用元为单位,而使用分为单位。
3.2.5 通过BigInt雷翔表示任意精度整数
Bigint表示: 在数字后面增加n。
注意: 大数和大数可以进行计算。大数和整数之间不能进行计算。
Math的方法和属性对BigInt无效。
3.2.6 日期和时间
Date是对象。数值为1970年1月1日起至今的毫秒数,也叫时间戳。

3.3文本
key point:
类型: string。 16位值的不可修改的有序序列,每个值均为一个Unicode字符。
从0开始计数索引。
空字符串:长度为0的字符串。
JS没有char类型, 使用长度为1的字符串。
3.3.1 字符串字面量 literal 直接值
用成对的单引号,双引号,或者反引号来界定字符串。 [`text`| 'text'|"text"]

原则字符串在一行写完。 实际可以通过 \n强制分行,用\将两行联成一行。
JS和Html混排是会,不要使用同样的界定符号,以免出现错误断句。
3.3.2字符串字面量(值)中的转义序列
这个类似C语言。


3.3.3字符串的使用
拼接字符串 + 。
字符长长度 s.length.
还有其他的使用方式: 取得字符串的一部分,搜索字符串,布尔值搜索函数,通过修改创建字符串,访问个别字符,字符串填充函数,删除空格函数
<Tips:>字符串不可以被修改。(如同数值不能被修改类似的道理)
3.3.4模板字面量
用反引号的功能。示例:

反引号的功能:单引号报错,反引号返回值。

3.3.5模式匹配
与正则表达式 RegExp相关。功能强大,常用于文本处理。

3.4布尔值
true 或者 false
其他类型的转化规则:
undefined, null,0,-0,NaN,‘’ 转型为 false。其余为true
![]()
&& 和操作 || 与操作 !非操作
3.5null与undefined

3.6符号Symbol


JS定义了一个全局符号注册表。 Symbol.for( )会查询注册表,有就返回值,没有就增加到注册表,返回值。

3.7全局变量
3.8不可修改的原始值与可修改的对象引用
JavaScript中的原始值(undefined、null、布尔值、数字和字符串)与对象(包括数组和函数)有着根本区别。原始值是不可更改的:任何方法都无法更改(或“突变”)一个原始值。对数字和布尔值来说显然如此——改变数字的值本身就说不通,而对字符串来说就不那么明显了,因为字符串看起来像由字符组成的数组,我们期望可以通过指定索引来修改字符串中的字符。实际上,JavaScript是禁止这样做的。字符串中所有的方法看上去返回了一个修改后的字符串,实际上返回的是一个新的字符串值。
对象和原始值不同,首先,它们是可变的——它们的值是可修改的.
对象的比较并非值的比较:即使两个对象包含同样的属性及相同的值,它们也是不相等的。各个索引元素完全相等的两个数组也不相等。
我们通常将对象称为引用类型(reference type),以此来和JavaScript的基本类型区分开来。

将对象(或数组)赋值给一个变量,仅仅是赋值的引用值:对象本身并没有复制一次。如果你想得到一个对象或数组的副本,则必须显式复制对象的每个属性或数组的每个元素。
同样的,如果我们想比较两个单独的对象或者数组,则必须比较它们的属性或元素。
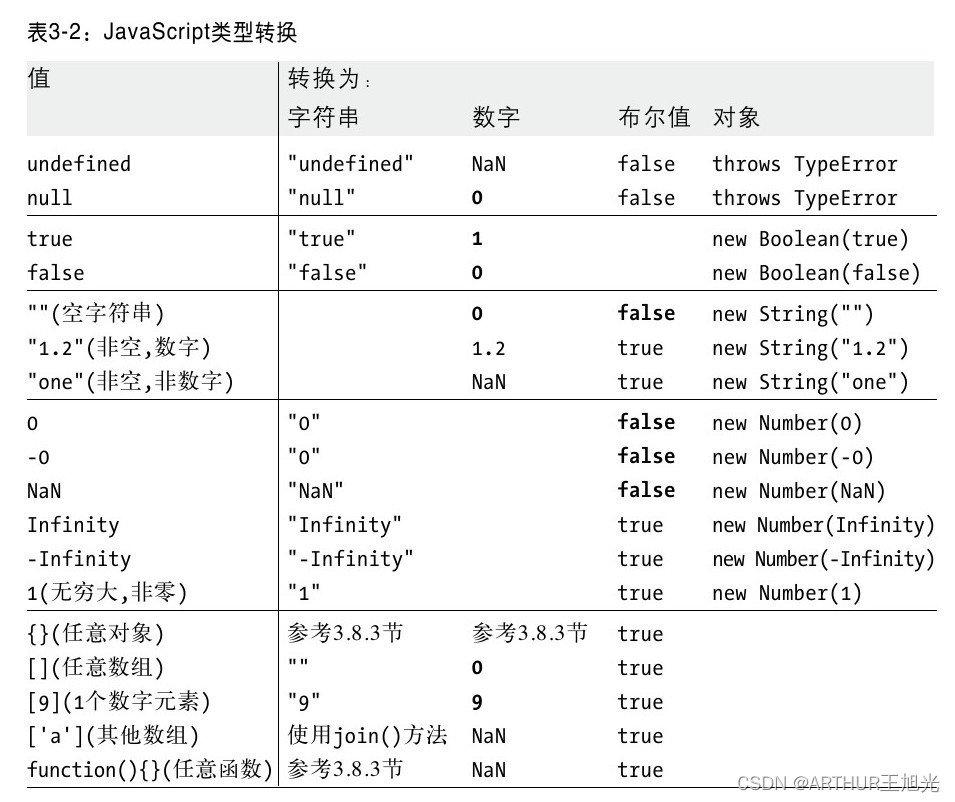
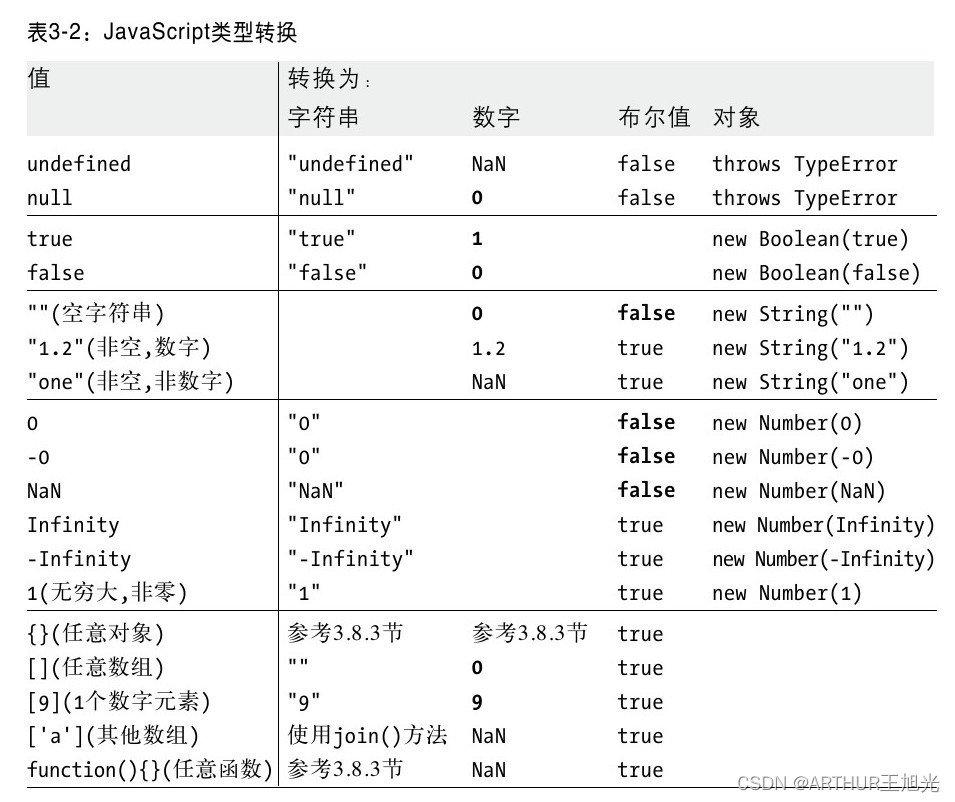
3.9类型转换
JavaScript中的取值类型非常灵活。

3.8.1 转换和相等性
==会把比较的值进行类型转换。实践过程中==基本可以启用。“===”恒等运算符在判断相等时并未做任何类型转换。
3.8.2 显式类型转换
做显式类型转换最简单的方法就是使用Boolean()、Number()、String()或Object()函数。
需要注意的是,除了null或undefined之外的任何值都具有toString()方法,这个方法的执行结果通常和String()方法的返回结果一致。
JavaScript中的某些运算符会做隐式的类型转换,有时用于类型转换。
在计算机程序中数字的解析和格式化是非常普通的工作,JavaScript中提供了专门的函数和方法用来做更加精确的数字到字符串(number-to-string)和字符串到数字(string-to-number)的转换。
当处理财务或科学数据的时候,在做数字到字符串的转换过程中,你期望自己控制输出中小数点位置和有效数字位数,或者决定是否需要指数记数法。有三个方法: 1. toFixed()根据小数点后的指定位数转换。2.toExponential()转为科学计数法。3.,toPrecision()根据有效数字位数换成
parseInt()函数和parseFloat()函数(它们是全局函数,不从属于任何类的方法)。和Number()相比更加灵活, 。
3.8.3对象转换为原始值
对象到布尔值的转换非常简单:所有的对象(包括数组和函数)都转换为true。
对象到字符串(object-to-string)和对象到数字(object-to-number)的转换是通过调用待转换对象的一个方法来完成的。
所有的对象继承了两个转换方法。第一个是toString(),它的作用是返回一个反映这个对象的字符串。ps.很多类定义了特定版本的toString()方法。
另一个转换对象的函数是valueOf()。
JavaScript中对象到字符串的转换经过了如下这些步骤:
如果对象具有toString()方法,则调用这个方法。
·如果对象没有toString()方法,或者这个方法并不返回一个原始值,那么JavaScript会调用valueOf()方法。
否则,JavaScript无法从toString()或valueOf()获得一个原始值,抛出一个类型错误异常。
在对象到数字的转换过程:JavaScript做了同样的事情,只是它会首先尝试使用valueOf()方法
JavaScript中的“+”运算符可以进行数学加法和字符串连接操作。==,<,!= 会启动类型转换。
3.10变量声明与赋值
在JavaScript程序中,使用一个变量之前应当先声明。
不要重复声明。
3.10.1 使用let和const声明
变量与变量作用域
一个变量的作用域(scope)是程序源代码中定义这个变量的区域。变量和常量具有块作用域。
全局变量拥有全局作用域。函数内声明的变量是局部变量,作用域是局部性的。函数参数也是局部变量。
在函数体内,局部变量的优先级高于同名的全局变量。函数定义是可以嵌套的。由于每个函数都有它自己的作用域。
JavaScript使用了函数作用域(function scope):变量在声明它们的函数体以及这个函数体嵌套的任意函数体内都是有定义的。
JavaScript函数里声明的所有变量(但不涉及赋值)都被“提前”至函数体的顶部。这个特性被非正式地称为声明提前(hoisting)。
<tips:>将变量声明放在函数体顶部,而不是将声明靠近放在使用变量之处。
重复声明
在同一个作用域中使用多个let和const声明同一个名字是语法错误。有例外,尽量不要重复声明。
声明与类型
JS没有类型规定。
3.10.2 使用var的变量声明
.使用vary声明的变量不具有块作用域。
如果在函数体外使用var,会声明一个全局变量。
与通过let声明的变量不同,var可以多次声明同名变量。
3.10.3 解构赋值
destructuring assignment,将右边结构化的值,赋值给左边不同的变量。相当于分别赋值。左右的参数可以不同。如果使用了太复杂的解构赋值,可以将解构赋值的左右两侧对调一下来检查。
相关文章:

3 JS类型 值和变量
计算机对value进行操作。 value有不同的类型。每种语言都有其自身的类型集合。编程语言的类型集是该编程语言的基本特性。 value需要保存一个变量中。 变量的工作机制是变成语言的另一个基本特性。 3.1概述和定义 JS类型分为: 原始类型和对象类型。 原始类型&am…...

【Android】实现简易购物车功能(附源码)
先上结果: 代码: 首先引入图片加载: implementation com.github.bumptech.glide:glide:4.15.1配置权限清单: <!-- 网络权限 --><uses-permission android:name"android.permission.INTERNET"/><uses…...

使用Excel计算--任务完成总工作日时间段
(Owed by: 春夜喜雨 http://blog.csdn.net/chunyexiyu) 引言 计算任务完成时间周期,和计算金钱一样,是一个比较细致严谨的工作。 通常,我们可能以为,完成周期形如: 任务完成周期 任务结束时间 - 任务开始时间 但是…...

.NET高级面试指南专题一【委托和事件】
在C#中,委托(Delegate)和事件(Event)是两个重要的概念,它们通常用于实现事件驱动编程和回调机制。 委托定义: 委托是一个类,它定义了方法的类型,使得可以将方法当作另一个…...

基于springboot+vue的在线教育系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目背景…...

54-函数的3种定义,函数的4种调用:函数模式调用,方法模式调用,构造函数模式调用,apply call bind调用
一.函数的3种定义 1.函数的声明定义:具有声明提升 <script>//函数声明定义function fn(){}</script> 2.函数的表达式定义 <script>//匿名式表达式var fn = function(){}//命名式表达式var fn1 = function a(){}</script> 3.构造函数定义 var 变量…...

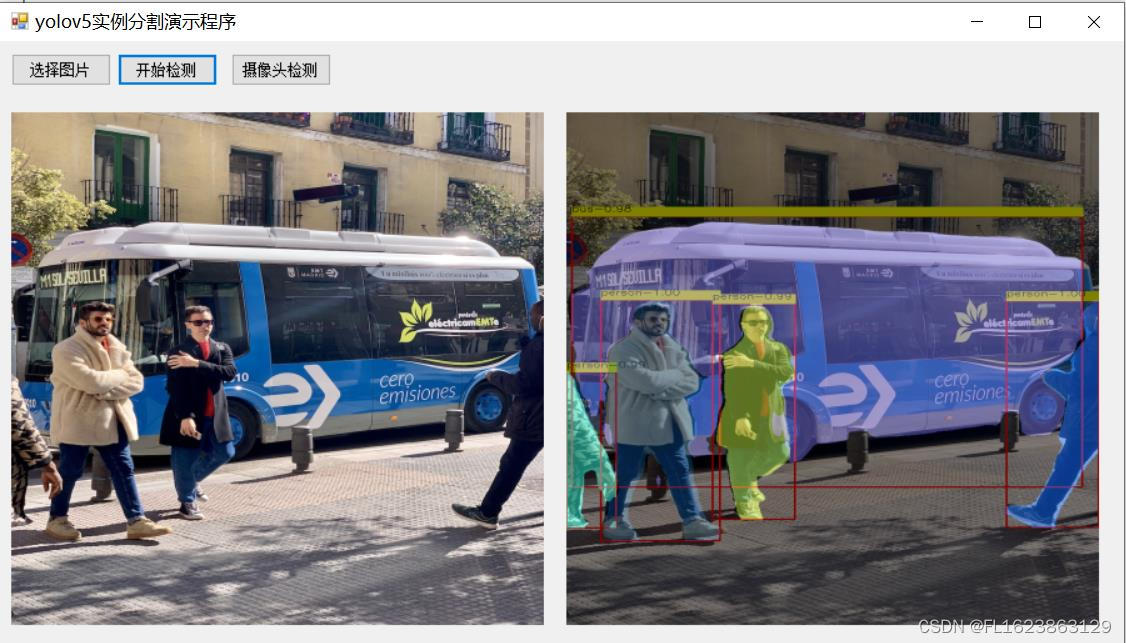
[C#]winform部署yolov5实例分割模型onnx
【官方框架地址】 https://github.com/ultralytics/yolov5 【算法介绍】 YOLOv5实例分割是目标检测算法的一个变种,主要用于识别和分割图像中的多个物体。它是在YOLOv5的基础上,通过添加一个实例分割模块来实现的。 在实例分割中,算法不仅…...

C++核心编程:类和对象 笔记
4.类和对象 C面向对象的三大特性为:封装,继承,多态C认为万事万物都皆为对象,对象上有其属性和行为 例如: 人可以作为对象,属性有姓名、年龄、身高、体重...,行为有走、跑、跳、说话...车可以作为对象,属性有轮胎、方向盘、车灯…...

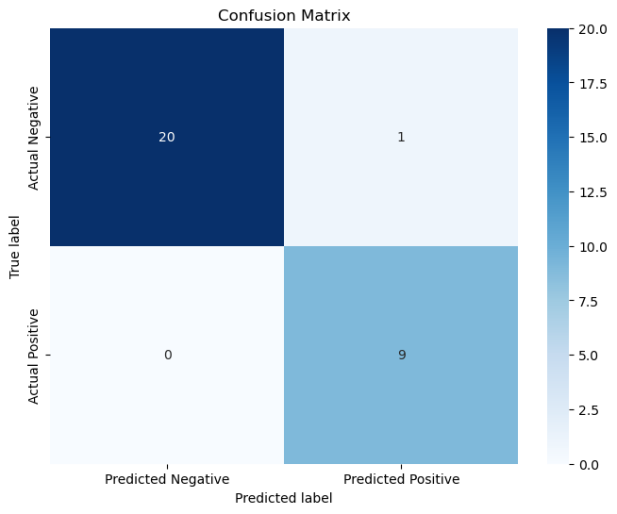
机器学习实验3——支持向量机分类鸢尾花
文章目录 🧡🧡实验内容🧡🧡🧡🧡数据预处理🧡🧡代码认识数据相关性分析径向可视化各个特征之间的关系图 🧡🧡支持向量机SVM求解🧡🧡直觉…...
:移除孤立的记录)
R语言【taxlist】——clean():移除孤立的记录
Package taxlist version 0.2.4 Description 对于 taxlist 类对象的操作可能会产生独立的条目。clean() 方法就是用来删除这样的条目,并恢复 taxlist 对象的一致性。 Usage clean(object, ...)## S4 method for signature taxlist clean(object, times 2, ...) A…...

CentOS 7.9 OS Kernel Update 3.10 to 4.19
date: 2024-01-18, 2024-01-26 原 OS Kernel 3.10 升级至 4.19 1.检查默认内核 检查 vmlinuz 版本 [rootlocalhost ~]# grubby --default-kernel /boot/vmlinuz-3.10.0-1160.105.1.el7.x86_64 [rootlocalhost ~]#检查 Linux 内核版本 [rootlocalhost ~]# uname -a Linux loc…...

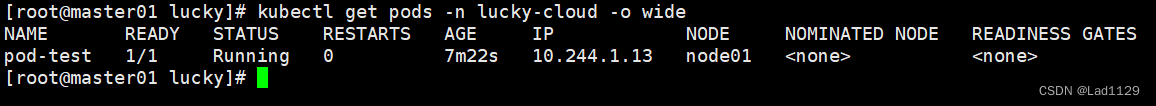
k8s---安全机制
k8s的安全机制,分布式集群管理工具,就是容器编排。安全机制的核心:APIserver。为整个集群内部通信的中介,也是外控控制的入口。所有的机制都是围绕apiserver来进行设计: 请求api资源: 1、认证 2、鉴权 …...

GitHub 一周热点汇总第7期(2024/01/21-01/27)
GitHub一周热点汇总第7期 (2024/01/21-01/27) ,梳理每周热门的GitHub项目,离春节越来越近了,不知道大家都买好回家的票没有,希望大家都能顺利买到票,一起来看看这周的项目吧。 #1 rustdesk 项目名称:rust…...

kotlin data clas 数据类
data class 介绍 kotlin 中 data class 是一种持有数据的特殊类 编译器自动从主构造函数中声明的所有属性导出以下成员: .equals()/.hashCode() 对 .toString() 格式是 "User(nameJohn, age42)" .componentN() 函数 按声明顺序对应于所有属性。…...

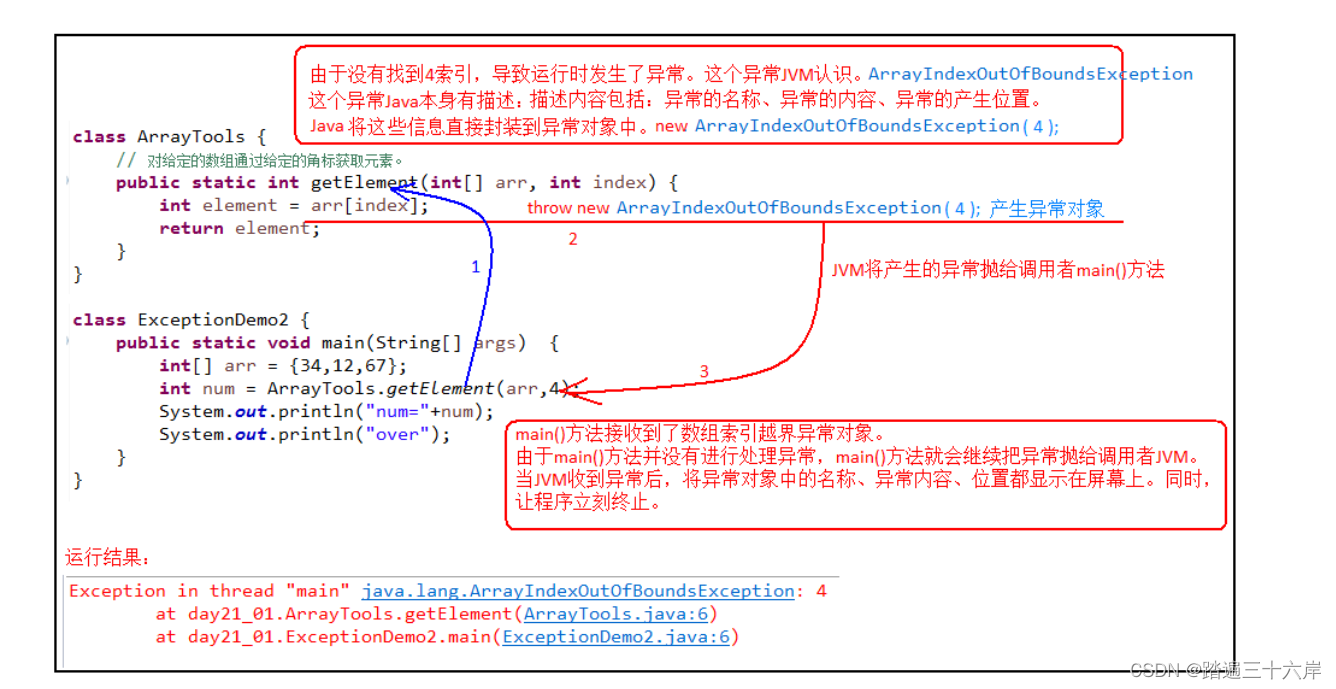
Java基础知识-异常
资料来自黑马程序员 异常 异常,就是不正常的意思。在生活中:医生说,你的身体某个部位有异常,该部位和正常相比有点不同,该部位的功能将受影响.在程序中的意思就是: 异常 :指的是程序在执行过程中,出现的非正常的情况,…...

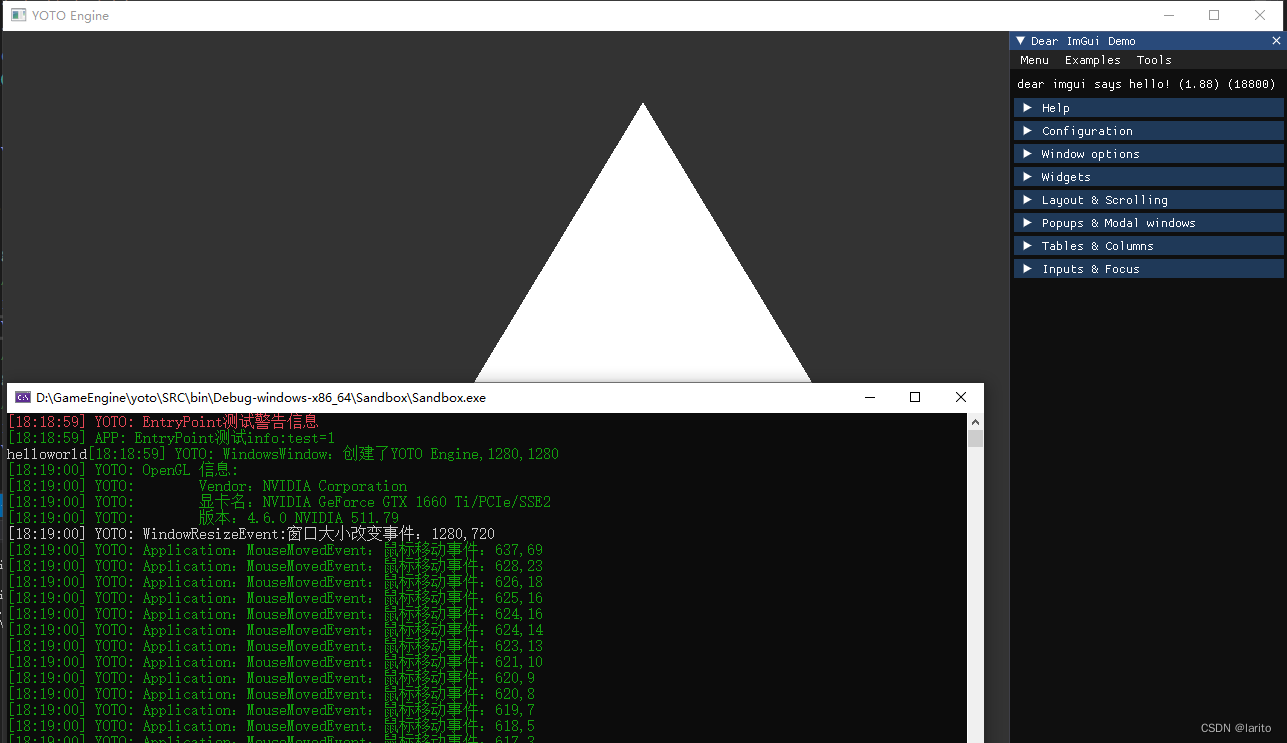
跟着cherno手搓游戏引擎【12】渲染context和首个三角形
渲染上下文: 目的:修改WindowsWindow的结构,把glad抽离出来 WindowsWindow.h:新建m_Context #pragma once #include "YOTO/Window.h" #include <YOTO/Renderer/GraphicsContext.h> #include<GLFW/glfw3.h> #include…...

MybatisPlus二级映射和关联对象ResultMap
文章目录 一、业务背景1. 数据库表结构2. 需求 二、使用映射直接得到指定结构三、其他文件1. Mapper2. Service3. Controller 四、概念理解一级映射二级映射聚合 五、标签使用1. \<collection\> 标签2. \<association\> 标签 在我们的教程中,我们设计了…...

低代码开发业务在AIGC时代的应用
随着人工智能和图形计算能力的快速发展,低代码开发平台在AIGC(人工智能,物联网,大数据和云计算)时代中扮演着至关重要的角色。本文将介绍低代码开发业务的概念和优势,探讨其在AIGC时代的应用及其对传统软件…...

惠普1536dnf MFP报52扫描仪错误维修
如果您使用的惠普HP LaserJet 1536dnf MFP打印机可能会遇到“52扫描仪错误”的提示。这个错误可能会阻止你使用打印机的扫描功能。在这里,我将提供一些有用的解决方法来帮助大家去解决这个问题。-----吴中函 故障描述: 一台某单位正在使用的惠普HP LaserJet 1536dnf MFP黑白…...

【MIdjourney】五个特殊物体关键词
1.碳酸(Carbonate) 这一词语的本意是指包含碳(C)、氧(O)和氢(H)元素的化合物。而在MIdjourney中添加该词汇会使得生成的图片具有水滴效果且富有动态感。 2.灯丝(Filament) Filament效果可能包括更逼真的…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
