面试题---CSS
面试题---CSS
- 子绝父相下,子百分比的问题
- 两栏布局问题
- 三栏布局问题---圣杯问题(三栏,左右固定,中间自适应)。
- 内联样式与块级样式的区别
- 怎么让一个 div 水平垂直居中
- 分析比较 display: none 、visibility: hidden、opacity: 0优劣和适用场景
- css中min-width与max-width
子绝父相下,子百分比的问题
1 父元素相对定位,子元素绝对定位(子绝父相)的前提下,子元素宽高若设为百分比,是相对父元素的content + padding的值, 注意不含border
如果子元素不是绝对定位,那宽高设为百分比是相对于父元素的宽高,标准盒模型下是content(IE盒模型是content+padding+border。)
两栏布局问题
2 两栏布局问题:需求是左边固定,右边自适应
下面介绍常用的两种方式:
- 利用绝对定位
- 利用flex布局
// 利用绝对定位,让左侧div,成为BFC
<body><div id="parent"><div id="left">左列定宽</div><div id="right">右列自适应</div></div>
</body>
// css
#parent{position: relative; /*子绝父相*/
}
#left {position: absolute;top: 0;left: 0;width: 100px;height: 500px;
}
#right {marin-left:100px;width:calc(100%-100px);height: 500px;
}
<body><div id="parent"><div id="left">左列定宽</div><div id="right">右列自适应</div></div>
</body>
// css
#parent{width: 100%;height: 500px;display: flex;
}
#left {width: 100px;
}
#right {flex: 1; /*均分了父元素剩余空间*/
}三栏布局问题—圣杯问题(三栏,左右固定,中间自适应)。
- 利用绝对定位
- 利用flex布局
// 利用绝对定位
1.父元素使用相对定位
2.两侧子元素使用绝对定位
3.中间元素不做定位处理,只留出空间就好<div class="container"><div class="left">Left</div><div class="main">Main</div><div class="right">Right</div>
</div>
// css
body,html,.container{height: 100%;padding: 0;margin: 0;overflow: hidden;
}.left,.right{position: absolute;height:100%;top: 0;
}.left{left: 0;width: 200px;
}.right{right: 0;width: 200px;
}.main{height:100%;margin: 0 200px;
}
<div class="container"><div class="left">Left</div><div class="main">Main</div><div class="right">Right</div>
</div>// css
.container{display: flex;
}.left{width:200px;
}.main{flex: 1;/*均分了父元素剩余空间*/
}.right{width:200px;
}内联样式与块级样式的区别
常见的块级元素:div、h1-h6、address、p等等。
常见的内联元素:span、strong等等。

怎么让一个 div 水平垂直居中
<div class="parent"><div class="child"></div>
</div>// 第一种做法是:直接在父级元素设置flex。通过设置父级的flex,让子级元素水平垂直居中。
.parent {display: flex;justify-content: center;align-items: center;
}// 第二种做法:父元素dispaly:flex;子元素margin:auto;
.parent {display: flex;
}
.child{margin:auto;
}// 第三种做法:transform + absolute + relative
.parent {position: relative;
}
.child {position: absolute;top: 50%; left: 50%;transform: translate(-50%, -50%);
}
分析比较 display: none 、visibility: hidden、opacity: 0优劣和适用场景
display:none: 会让元素完全从渲染树中消失,渲染的时候不占据任何空间, 不能点击。
visibility: hidden:不会让元素从渲染树消失,渲染元素继续占据空间,只是内容不可见,不能点击
opacity: 0: 不会让元素从渲染树消失,渲染元素继续占据空间,只是内容不可见,可以点击
继承方面:
- display: none和opacity: 0:是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示。
- visibility: hidden:是继承属性,子孙节点消失由于继承了hidden,通过设置visibility: visible;可以让子孙节点显式。
性能方面:
- display:none : 修改元素会造成文档
回流,读屏器不会读取display: none元素内容,性能消耗较大 - visibility:hidden: 修改元素只会造成本元素的
重绘,性能消耗较少读屏器读取visibility: hidden元素内容,性能消耗较一般 - opacity: 0 : 修改元素会造成
重绘,性能消耗较少
css中min-width与max-width
max-width(最大宽度属性):用来定义宽度显示的最大值
min-width(最小宽度属性):用来定义宽度显示的最小值
<div class="min-width"> <img src="url10" /> //宽为100px
</div>
<div class="max-width"> <img src="url11" /> //宽度为400px
</div> .max-width img{...}{ max-width:300px;}
.min-width img{...}{ min-width:300px} “min-width”里的img图片最小宽度为300px,而实际图片只有100px ,所以图片被拉伸到300px;
“max-width”里的img图片最大宽度为300px,而实际图片宽度是400px ,所以图片被缩小到300px;
如何修改才能让图片宽度为 300px?
<img src="1.jpg" style="width:480px!important;”>方法一:
max-width:300px;覆盖其样式;
方法二:
transform: scale(0.625);按比例缩放图片;
相关文章:

面试题---CSS
面试题---CSS子绝父相下,子百分比的问题两栏布局问题三栏布局问题---圣杯问题(三栏,左右固定,中间自适应)。内联样式与块级样式的区别怎么让一个 div 水平垂直居中分析比较 display: none 、visibility: hidden、opacity: 0优劣和适用场景css…...

【C++】vector
目录 vector 1. vector的成员函数 1.1 构造、析构和赋值运算符重载 1.1.1 构造函数 1.1.2 析构函数 1.1.3 赋值运算符重载 1.2 迭代器 1.3 容量 1.4 元素访问 1.4.1 遍历方法 1.5 修改器 1.6 配置器 2. vector的非成员函数 vector 1. vector的成员函数 1.1 构造…...

RocketMQ安装
RocketMQ安装 安装前准备 1.RocketMQ是使用Java语言编写的所以在安装该MQ前需要Java环境。 2.准备好RocketMQ RocketMQ运行版本下载地址: https://www.apache.org/dyn/closer.cgi?pathrocketmq/4.7.1/rocketmq-all-4.7.1-bin-release.zip RocketMQ源码版…...

Spring——什么是IOC?
一、原则高内聚、低耦合二、什么是IOC?控制反转,把对象创建和对象之间的调用过程,交给spring进行管理三、使用IOC的目的是什么?降低耦合(谁和谁的耦合??如何降低的?)原来…...

力扣(LeetCode)430. 扁平化多级双向链表(2023.03.04)
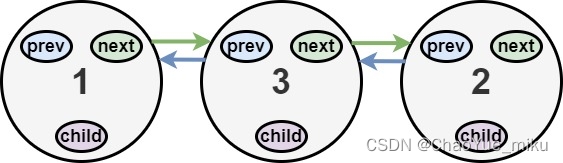
你会得到一个双链表,其中包含的节点有一个下一个指针、一个前一个指针和一个额外的 子指针 。这个子指针可能指向一个单独的双向链表,也包含这些特殊的节点。这些子列表可以有一个或多个自己的子列表,以此类推,以生成如下面的示例…...

条款13:优先考虑const_iterator而非iterator
STL const_iterator等价于指向常量的指针(pointer-to-const)。它们都指向不能被修改的值。标准实践是能加上const就加上,这也指示我们需要一个迭代器时只要没必要修改迭代器指向的值,就应当使用const_iterator。 上面的说法对C11…...

23考研 长安大学846计算机考研复试《数据库》
长安大学846计算机考研,复试历年真题《数据库》。 目录: (1)数据库复习 (2)专业面试 (3)2017-2020年历年复试题 (4)复试的一些心得 数据库复习: 刚开始复试的时候,先把教材学习一遍(《数据库系统概念》 王珊 第五版),课后习题自己做一遍,网上有卖这本书的 配套…...

Android 9.0 系统去掉省电模式
1.概述 在9.0的系统rom开发定制化工作中,在系统中系统设置里面省电模式的选择中,有智能省电模式 省电模式 和超级省电模式三种 由于对rom系统做了大量定制功能开发,所以会在进入省电模式的时候 会出现某些不必要的问题,由于产品开发需求, 就要求去掉省电模式 不让平板进入…...

3 mmmmm
全部 答对 答错 单选题 7. 项目经理通知敏捷团队成员,由于意外的个人问题,产品负责人将不能参加即将到来的冲刺审查。这种情况下最可能的结果是什么? A project manager informs the agile team members that, due to unexpected personal …...

nvidia Jetson nano Linux内核编译
今天编译了nvidia 的jetson nano的内核。在网上找到的资料都比较老了。现在官网的最新版本是35.1.结合之前看到的博客的内容。关键是内核源码和交叉编译器的下载。找到官方文档后,编译成功!并且官方的文档是有一个编译脚本的。看之前的资料都是给出的命令,不知道这个nvbuild…...

理想汽车2023年销量冲击30万辆有戏吗?
出品 | 何玺 排版 | 叶媛 2月27日理想汽车发布财报,数据表明,2022年理想营收和销量双双大涨。在财报会议上,理想汽车CEO李想表示, 2023年的销量预期为30万辆。 那么,理想汽车2023年销量冲击30万辆的目标能实现吗&…...

借助CatGPT让turtlesim小乌龟画曲线
注意这里是CatGPT,不等同OpenAI的ChatGPT,但是用起来十分方便,效果也还行。详细说明ROS机器人turtlesim绘制曲线需要注意哪些ROS机器人turtlesim绘制曲线需要注意以下几点:绘制曲线前需要设置好turtlesim的初始位置和方向…...

Java面试总结(四)
synchroize的实例、静态、代码块的锁对象 修饰实例方法 修饰静态方法 修饰代码块 1、修饰实例方法 (锁当前对象实例) 给当前对象实例加锁,进入同步代码前要获得 当前对象实例的锁 。 synchronized void method() {//业务代码 }2、修饰静…...

强强联合,再强的英伟达NVIDIA也不落俗套
强强联合,全球科技领域永恒的话题【科技明说 | 每日看点】前些天,我看到GPU领域的英伟达(Nvidia)与微软(Microsoft)做了一项十年期的云计算协议,起初我以为微软Microsoft Azure与英伟达GPU方面有所合作,其实不然&#…...

maven使用心得
maven 配置文件默认在 ~/.m2/settings.xml maven命令行 mvn clean install -Dmaven.test.skiptrue -s ~/.m2/settings.xml 往本地仓库加jar包 命令形如: mvn install:install-file -DgroupIdcom.lee.net -DartifactIdMyToolIdl -Dversion1.0.0-SNAPSHOT -Dpac…...

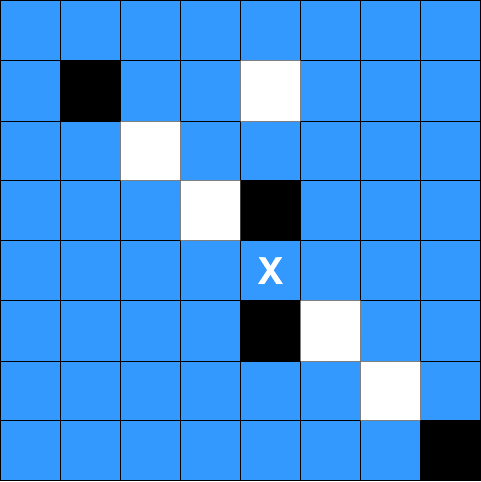
【算法题】1958. 检查操作是否合法
插: 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 坚持不懈,越努力越幸运,大家一起学习鸭~~~ 题目: 给你一个下标从 0 开始的 8 x 8 网…...

十一、GoF之代理模式
1 对代理模式的理解 【在程序中,对象A和对象B无法直接交互时。】 【在程序中,功能需要增强时。】 【在程序中,目标需要被保护时】 业务场景:系统中有A、B、C三个模块,使用这些模块的前提是需要用户登录,也…...
调优)
MySQL5.6和JVM(1.6)调优
MySQL5.6调优 目标了解什么是优化掌握优化查询的方法掌握优化数据库结构的方法掌握优化MySQL服务器的方法什么是优化?合理安排资源、调整系统参数使MySQL运行更快、更节省资源。<...

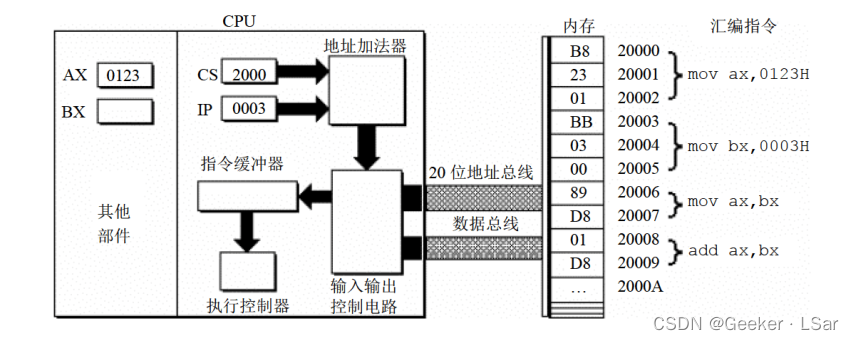
【汇编】三、寄存器(一只 Assember 的成长史)
嗨~你好呀! 我是一名初二学生,热爱计算机,码龄两年。最近开始学习汇编,希望通过 Blog 的形式记录下自己的学习过程,也和更多人分享。 上篇系列文章链接:【汇编】二、预备知识(一只 Assember 的…...

TFT通信协议解析与应用
TFTP(Trivial File Transfer Protocol)是一种简单的文件传输协议,常用于在本地网络上的设备之间传输小型文件。 通信大致过程 TFTP通信过程如下: TFTP通信双方建立连接:TFTP客户端与TFTP服务器建立连接。TFTP服务器监…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
