uni-app学习与快速上手
文章目录
- 一、uni-app
- 二、学习与快速上手
- 三、案例
- 四、常见问题
- 五、热门文章
一、uni-app
uni-app是一种基于Vue.js开发框架的跨平台应用开发框架,可以用于同时开发iOS、Android、H5和小程序等多个平台的应用。uni-app的设计理念是一套代码可以编译到多个平台运行,开发者只需要编写一次代码,就可以在多个平台上运行和发布应用。
uni-app的核心思想是使用一套Vue.js语法和组件体系,来实现多平台的兼容性。uni-app可以将Vue组件编译成原生小程序、H5、iOS和Android等平台的组件,保证了跨平台应用的一致性和性能。开发者可以使用熟悉的Vue开发方式,来开发跨平台应用,无需学习新的语法和技术。
uni-app支持各个平台的特有特性和能力,例如可以直接调用小程序的API,可以使用原生组件和插件,可以进行原生的性能优化和调试。uni-app还提供了丰富的插件市场,可以方便地集成第三方插件和服务,扩展应用的功能。
uni-app的开发流程简单易懂,可以使用Vue的开发工具和调试工具进行开发和调试。开发者只需要编写一次代码,然后使用uni-app的编译工具,就可以将应用发布到多个平台上。uni-app还提供了丰富的UI组件库和样式主题,可以快速搭建应用的界面和布局。
uni-app是一种简单易用的跨平台应用开发框架,可以帮助开发者快速地开发和发布应用到多个平台上,降低了应用开发的成本和难度。
二、学习与快速上手
- 了解uni-app:uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5,以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台,方便开发者快速交付,不需要转换开发思维,不需要更改开发习惯。
- 安装uni-app开发工具:建议使用HBuilderX作为开发工具,因为它内置了uni-app所需的环境,开箱即用,无需配置nodejs。如果需要cli方式创建项目,可直接下载标准版,因为uni-app编译插件被安装到项目下了。
- 创建uni-app项目:在HBuilderX中,点击工具栏里的“文件” -> “新建” -> “项目”,然后选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建uni-app项目。
- 运行uni-app项目:在浏览器中运行uni-app项目,可以进入“hello-uniapp”项目,点击工具栏的“运行” -> “运行到浏览器” -> 选择浏览器,即可在浏览器里面体验uni-app的H5版。如果想在真机上运行uni-app,需要连接手机,开启USB调试,然后进入“hello-uniapp”项目,点击工具栏的“运行” -> “真机运行” -> 选择运行的设备,即可在该设备里面体验uni-app。
- 学习uni-app的API和组件:建议阅读官方文档和教程,了解uni-app提供的各种API和组件,掌握如何使用它们来创建丰富的应用界面和功能。
- 实践练习:尝试创建一个简单的应用,比如一个记事本应用或一个新闻阅读器应用,通过实践来巩固和加深对uni-app的理解。
- 参与社区:加入uni-app的开发者社区,与其他开发者交流经验,获取帮助,不断学习和成长。
三、案例
实现了一个简单的记事本应用
<template> <view class="container"> <input type="text" v-model="noteText" placeholder="输入记事内容" /> <button @click="saveNote">保存</button> <button @click="clearNote">清空</button> <view v-for="(note, index) in notes" :key="index"> <text>{{ note }}</text> </view> </view>
</template> <script>
export default { data() { return { noteText: '', notes: [] }; }, methods: { saveNote() { this.notes.push(this.noteText); this.noteText = ''; }, clearNote() { this.noteText = ''; } }
};
</script> <style scoped>
.container { display: flex; flex-direction: column; align-items: center; justify-content: center; height: 100vh;
}
input { width: 80%; padding: 10px;
}
button { width: 15%; padding: 10px;
}
</style>
四、常见问题
- 如何在uni-app中引入外部的CSS样式?
答:在uni-app的项目中,你可以将外部的CSS样式文件放在static目录下,并在页面中使用@import语句来引入。例如:@import "../../static/style.css"; - 如何在uni-app中使用第三方插件或组件?
答:在uni-app中,你可以使用vue-cli的插件管理工具npm来安装第三方插件或组件。安装完成后,你需要在main.js中进行引入和注册。例如,安装并使用vant组件库的步骤如下:
// 安装vant组件库
npm install vant --save// 在main.js中引入和注册vant组件
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';Vue.use(Vant);
- 如何在uni-app中实现图片上传功能?
案例代码:
<template> <view> <input type="file" @change="uploadImage" /> <button @click="submitImage">上传</button> </view>
</template> <script>
export default { methods: { uploadImage(event) { const file = event.target.files[0]; const formData = new FormData(); formData.append('image', file); uni.uploadFile({ url: '你的上传接口地址', filePath: file.path, name: 'image', formData: formData, success: (res) => { console.log(res); // 图片上传成功后可以在这里处理其他逻辑 }, fail: (err) => { console.log(err); // 图片上传失败后可以在这里处理错误逻辑 } }); }, submitImage() { // 提交图片的逻辑,可以在这里添加其他表单数据的验证和处理等操作 } }
};
</script>
- 如何在uni-app中实现列表滑动删除功能?
案例代码:
<template> <view> <scroll-view scroll-y="true" style="height: 200px;"> <view v-for="(item, index) in listData" :key="index"> <text>{{ item }}</text> <button @click="deleteItem(index)">删除</button> </view> </scroll-view> </view>
</template> <script>
export default { data() { return { listData: ['项目1', '项目2', '项目3'] }; }, methods: { deleteItem(index) { this.listData.splice(index, 1); } }
};
</script>
五、热门文章
【温故而知新】vue运用之探讨下单页面应用(SPA)与多页面应用(MPA)
【温故而知新】探讨下对vue的mixin的理解
【温故而知新】vue修饰符有哪些
【温故而知新】vue组件间通信的实现方式
如何快速上手Vue框架
绍 yarn 的安装及使用流程
相关文章:

uni-app学习与快速上手
文章目录 一、uni-app二、学习与快速上手三、案例四、常见问题五、热门文章 一、uni-app uni-app是一种基于Vue.js开发框架的跨平台应用开发框架,可以用于同时开发iOS、Android、H5和小程序等多个平台的应用。uni-app的设计理念是一套代码可以编译到多个平台运行&a…...

orchestrator介绍3.4 web API 的使用
目录 使用 web API API使用简单举例 查看所有的API 实例 JSON 详解 API使用举例 使用 web API orchestrator提供精心设计的 Web API。 敏锐的 Web 开发人员会注意到(通过Firebug or Developer Tools)Web 界面如何完全依赖于 JSON API 请求。 开发人员可…...

市场复盘总结 20240122
仅用于记录当天的市场情况,用于统计交易策略的适用情况,以便程序回测 短线核心:不参与任何级别的调整,采用龙空龙模式 昨日主题投资 连板进级率 6/39 15.3% 二进三: 进级率低 0% 最常用的二种方法: 方法…...

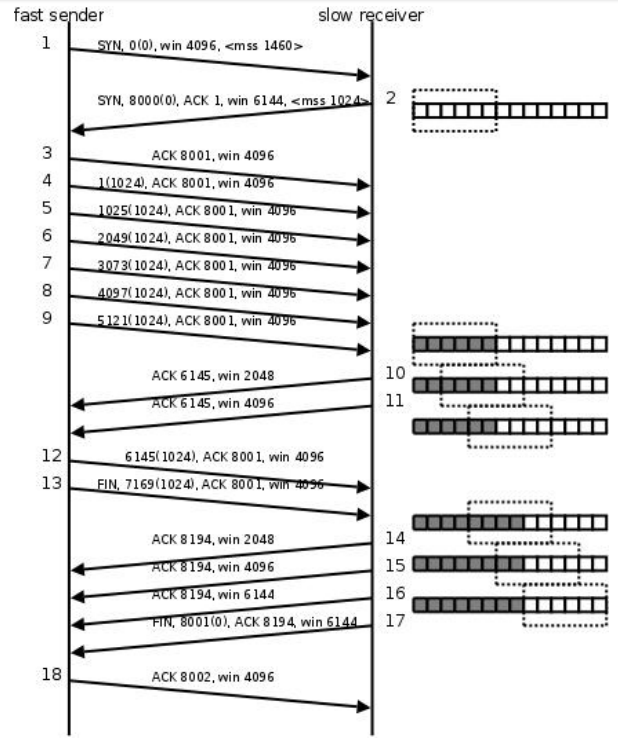
TCP 三次握手 四次挥手以及滑动窗口
TCP 三次握手 简介: TCP 是一种面向连接的单播协议,在发送数据前,通信双方必须在彼此间建立一条连接。所谓的 “ 连接” ,其实是客户端和服务器的内存里保存的一份关于对方的信息,如 IP 地址、端口号等。 TCP 可以…...

yum指令——Linux的软件包管理器
. 个人主页:晓风飞 专栏:数据结构|Linux|C语言 路漫漫其修远兮,吾将上下而求索 文章目录 什么是软件包yum指令1.yum 是什么?2.Linux系统(Centos)的生态 3.yum的相关操作安装卸载yum的相关操作小结 软件源安…...

【WPF.NET开发】规划WPF应用程序性能
本文内容 对各种场景进行考虑定义目标了解平台使性能优化成为一个迭代过程构建图形丰富性 能否成功实现性能目标取决于如何制定性能策略。 规划是开发任何产品的第一阶段。 本主题介绍一些非常简单的规则,用于开发良好的性能策略。 1、对各种场景进行考虑 场景可…...

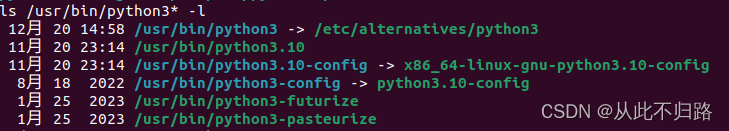
Ubuntu22.04报错:ValueError: the symlink /usr/bin/python3 does not point to ...
目录 一、背景 二、如何解决呢? 三、解决步骤 1. 确定可用的 Python 版本 2. 重新设置符号链接 3. 选择默认版本 4. 验证: 四、update-alternatives 详解 1. 命令语法 2. 常用选项 --install添加备选项。 --config:选择默认版本。 …...

什么是 React的refs?为什么它们很重要
Refs是React中的一个特殊属性,用于访问在组件中创建的DOM元素或组件实例。 Refs的重要性在于它们提供了一种直接访问DOM元素或组件实例的方式,使得我们可以在需要时操作它们。在某些情况下,例如在处理表单输入、媒体播放或触发动画等场景下&…...

使用yarn时--解决error Error: certificate has expired问题
【HTTPS 证书验证失败】导致的这个问题! 解决方案:将yarn配置中的 strict-ssl 设置为 flase , 在 info yarn config 信息中, strict-ssl 为 true,表示需要验证 HTTPS 证书。我们可以将 strict-ssl 设置为 false,跳过 H…...

Sql server强制走索引
遇到一个奇怪的问题,同样的SQL,只是一个where条件不一样,一个是column1 AAA,一个是column1 BBB,他们的查询效率却差距甚大,一个要60秒,一个1秒以下。查看查询计划,一个使用了索引&…...

解决Android Studio gradle下载超时和缓慢问题(win10)
解决超时问题 一般配置阿里云代理就可以解决。 具体配置方法,参考:https://blog.csdn.net/zhangjin1120/article/details/121739782 解决下载缓慢问题 直接去腾讯云镜像下载: https://mirrors.cloud.tencent.com/gradle/ 下载好了之后&…...

Ps:根据 HSB 调色(以可选颜色命令为例)
在数字色彩中,RGB 和 HSV(又称 HSB)是两种常用的颜色表示方式(颜色模型)。 在 RGB 颜色模式下,Photoshop 的红(Red)、绿(Green)、蓝(Blue…...

MySQL:事务隔离级别详解
事务一共有四个特性:原子性、隔离性、持久性、一致性。简称ACID。本文所将就是其中的隔离性。 1、事务中因为隔离原因导致的并发问题有哪些? 脏读:当事务A对一个数据进行修改,但这个操作还未提交,但此时事务B就已经读…...

golang 根据URL获取文件名
只有一个文件地址,但是没有文件名称,文件地址:http://XXXXXXX/getfile.aspx?fileid999 但是系统需要把文件名称也写入到数据库 可以根据 resp.Header["Content-Disposition"] 获取文件名 resp.Header["Content-Disposition&q…...

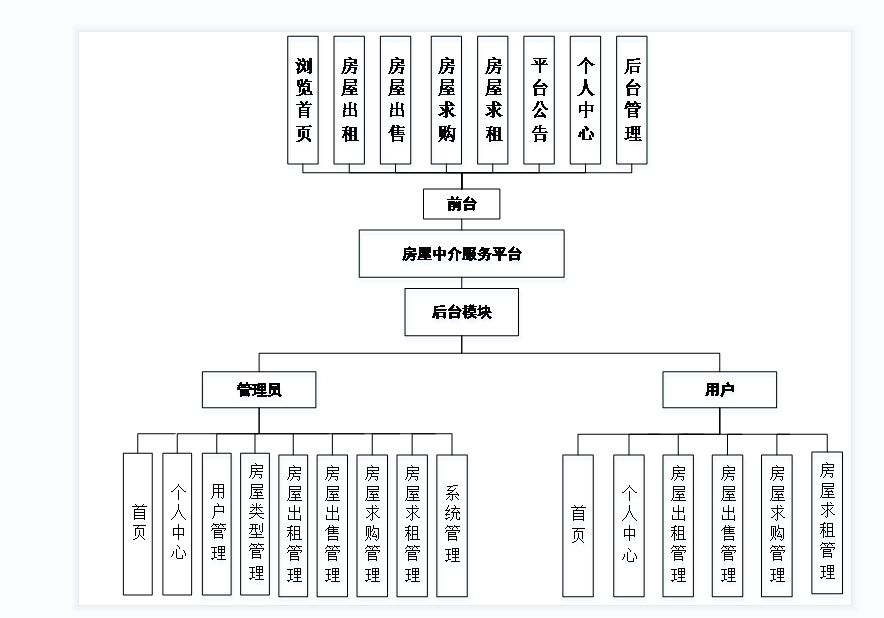
【Javaweb程序设计】【C00163】基于SSM房屋中介服务平台(论文+PPT)
基于SSM房屋中介服务平台(论文PPT) 项目简介项目获取开发环境项目技术运行截图 项目简介 这是一个基于ssm的房屋中介服务平台 本系统分为前台、管理员、用户3个功能模块。 前台:当游客打开系统的网址后,首先看到的就是首页界面。…...

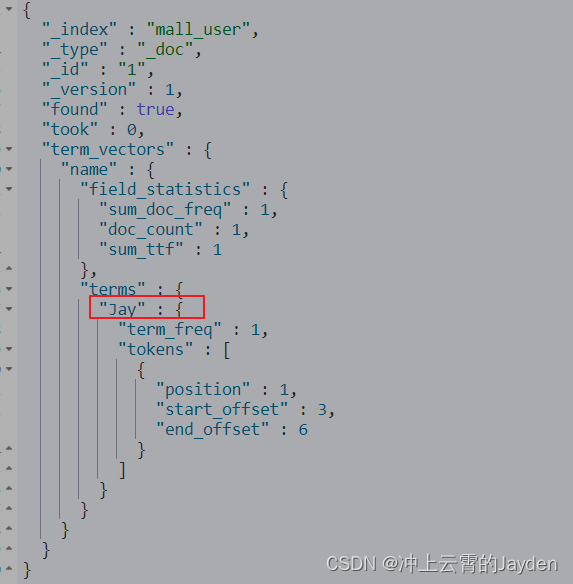
ES文档索引、查询、分片、文档评分和分析器技术原理
技术原理 索引文档 索引文档分为单个文档和多个文档。 单个文档 新建单个文档所需要的步骤顺序: 客户端向 Node 1 发送新建、索引或者删除请求。节点使用文档的 _id 确定文档属于分片 0 。请求会被转发到 Node 3,因为分片 0 的主分片目前被分配在 …...

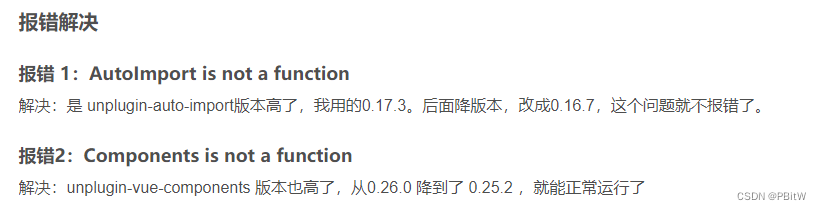
element plus使用问题
文章目录 element plusvue.config.js注意1、有时候会报错 not a function2、使用 ElMessage 报错3、 element plus 版本过高4、警告Feature flag VUE_PROD_HYDRATION_MISMATCH_DETAILS is not explicitly defined.5、报错 ResizeObserver loop completed with undelivered noti…...

洛谷p1036选数
[NOIP2002 普及组] 选数 题目描述 已知 n n n 个整数 x 1 , x 2 , ⋯ , x n x_1,x_2,\cdots,x_n x1,x2,⋯,xn,以及 1 1 1 个整数 k k k( k < n k<n k<n)。从 n n n 个整数中任选 k k k 个整数相加,可分别得…...

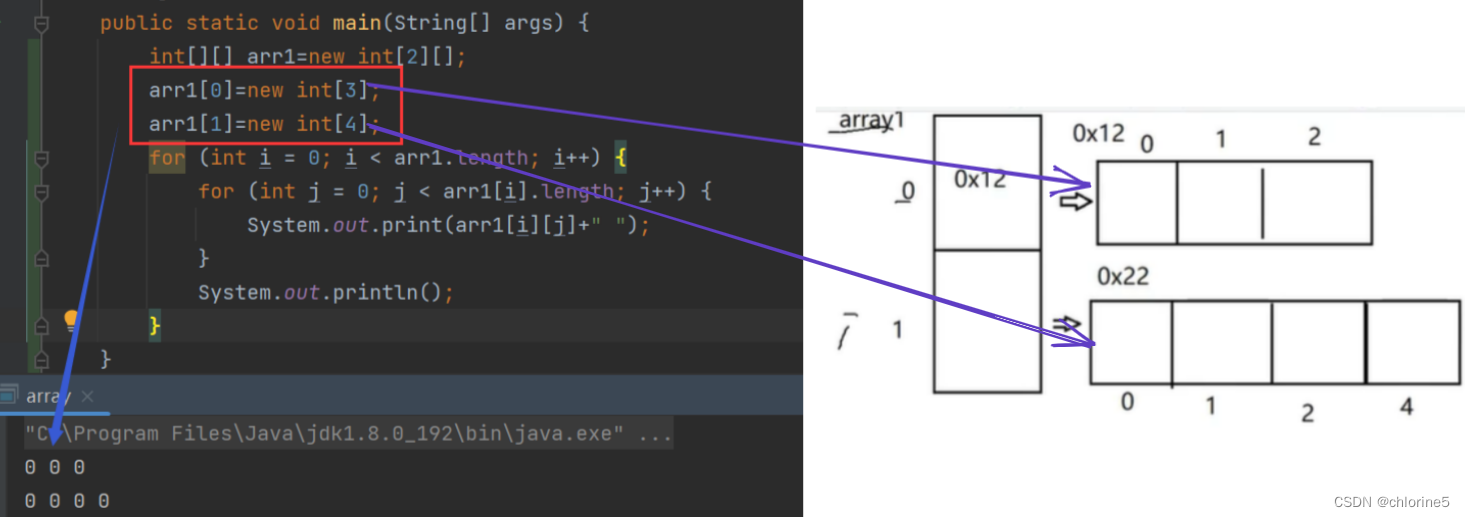
【JavaSE篇】——数组的定义与使用
目录 本章的目标: 🎈数组的基本概念 🍭创建数组 🍭数组的初始化 🍭数组的使用 👉数组中元素访问 👉遍历数组 🎈数组是引用类型 🍭初始JVM的内存分布 …...

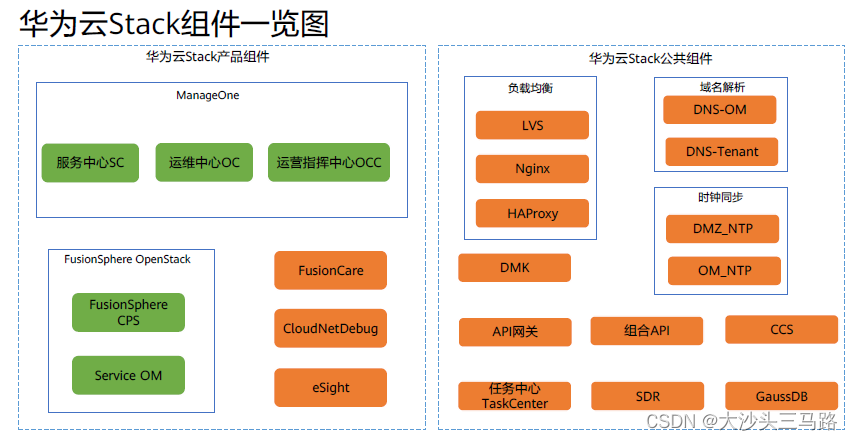
HCS 华为云Stack产品组件
HCS 华为云Stack产品组件 Cloud Provisioning Service(CPS) 负责laas的云平台层的部署和升级是laas层中真正面向硬件设备,并将其池化软件化的部件。 Service OM 资源池(计算/存储/网络)以及基础云服务(ECS/EVS/PC)的管理工具。 ManageOne ManageOne包括服务中心…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
