自动化Web页面性能测试介绍
随着越来越多的用户使用移动设备访问 Web 应用,使得 Web 应用需要支持一些性能并不是很好的移动设备。为了度量和测试 Web 应用是不是在高复杂度的情况下,页面性能能满足用户的需求。
同时,随着 Web 应用的空前发展,前端业务逐渐复杂,为了处理这些复杂业务,前后端分离,出现了专门应对这种分离架构的应用开发框架,比如 Angular,React,Vue 等,从而也导致 Web 应用的复杂度大大增加,并出现了 SPA。
1、前端页面性能测试
前端页面性能测试本质上和本地应用性能测试类似,其性能和运行应用的设备的性能强相关,即运行被测系统的硬件性能越强,性能也越强。
所以测试前端页面性能需要找到一个固定配置的硬件来测试其性能基线,然后通过这个基线推测或者计算其他硬件配置下的性能情况。其中在项目开发的过程中持续对一个固定配置的硬件进行性能测试,也可以判断性能在开发过程中趋势,从而第一时间发现性能问题。
而测试性能基线,一般是选用最为普通和常规的配置,而不能选用最为流行的高性能配置,不然得到的基线很容易让测试人员有一种页面性能很高的误解。
前端页面性能一般都是有专业的性能工具来做,比如:免费的 WebPageTest、PageSpeed Insights、SiteSpeed 等。
这些功能都能检测前端页面的各种性能指标,但是这些工具要么只提供基于在线服务,导致安全性无法保证;要么安装和配置比较复杂或者无法自动执行,导致很难和持续构建流水线集成。Google 开发的免费的 Lighthouse,很好地解决了以上的问题。
2、Lighthouse
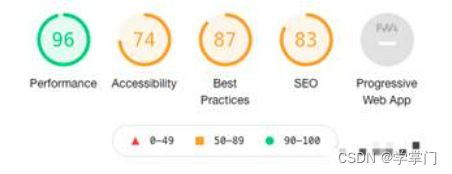
Lighthouse是 Google 开发的一款分析 Web 应用和 Web 页面的性能的工具。除了性能,它还可以分析 Web 页面的 Accessibility,各种页面最佳实践(Best Practices),SEO 以及 Progressive Web App 的能力,对它们打分,并展示出每一项基础项目的数据和结果,如下图:

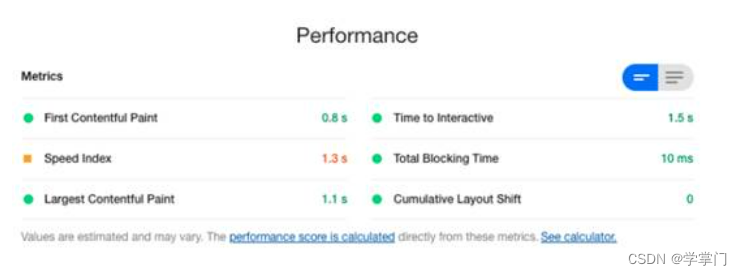
其中对于性能的分数,它是根据 6 个不同的性能指标计算而得到的,如下图:

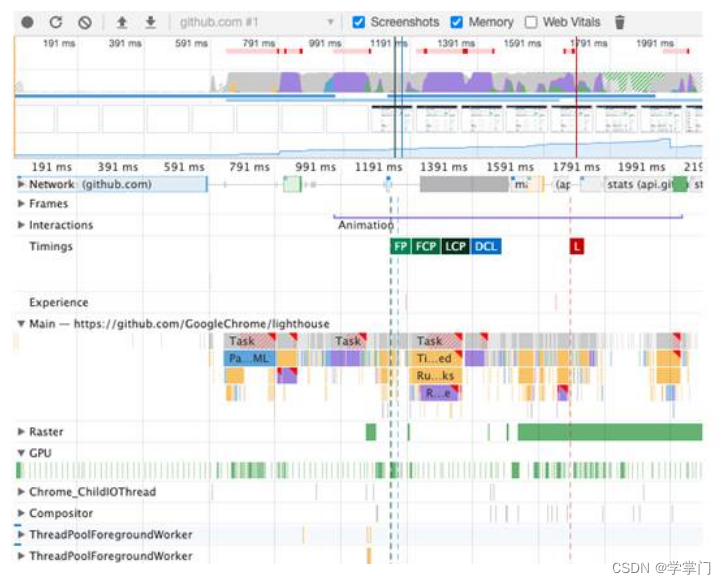
而这 6 个性能指标又来于 Chrome DevTool 中的 Performance,点击上图中的“View Original Trace”可以跳转到 Performance,见下图:

所以,Lighthouse 中的 Performance 所计算的分数是真实性能分数,通过这个分数可以了解到这个页面整体的性能情况。
由于 Lighthouse 除了支持通过 Chrome DevTool 和 Chrome Extension 的手动的方式来使用以外,还可以通过 Node CLI和 Node Module 的方式来使用。这种方式特别适合在集成流水线中使用,用以持续测试前端页面的性能,并检测页面性能随着开发而产生的变化趋势,从而尽早地发现前端页面的性能问题。
3、Cypress 和Lighthouse
实施前端页面自动化性能测试最好的方式,就是将它嵌入 Web App 的功能或者端对端自动化测试过程中,当功能和端对端自动化测试执行的过程中就执行了自动化性能测试。Cypress 是当前最为流行的 Web 自动化测试框架之一,它有一款插件 Cypress-Audit 就很好地集成了 Lighthouse 的功能。它能在 Cypress 的自动化测试运行的过程中,针对每张测试过的页面生成Lighthouse 的性能分数,并展示在 Cypress 的测试报告中。而且还可以针对这些分数做断言,使得当某个页面的分数低于某个阈值的时候,持续构建流水线就会中断,从而通知开发人员或者测试人员对其进行性能分析,从而发现可能存在的性能问题。首先需要在 Cypress 的自动化测试代码中,配置这 6 个性能指标的阈值,比如配置 First Contentful Paint 的阈值时间为 1000 毫秒,配置代码如下:
cy.lighthouse({
performance: 85,
“first-contentful-paint”: 1000,
accessibility: 10,
“best-practices”: 10,
seo: 10,
pwa: 10,
});
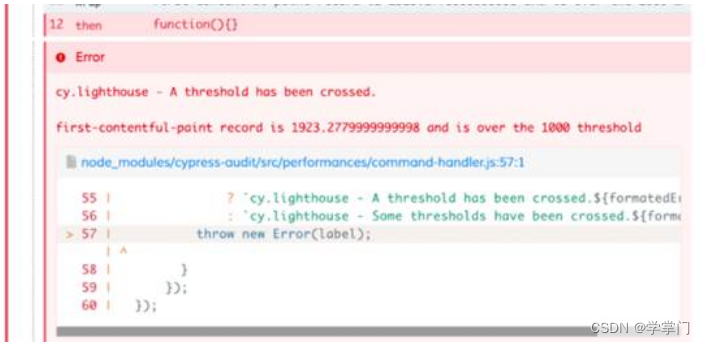
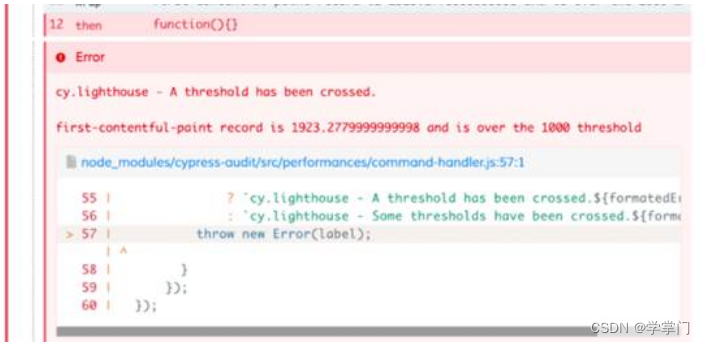
然后在执行 Cypress 自动化测试的过程中,某个页面的指标不满足配置好的阈值,比如 First Contentful Paint 的时间超过了 1000 毫秒,测试就会失败,其测试报告如下图:

然后可以手动在使用 Chrome 浏览器中的 LightHouse 和 Performance DevTools 去分析其性能问题,并通过优化将这个First Contentful Paint 的时间降到 1000 毫秒以下,其测试就会通过。或者通过分析得知无法提高这个指标,将阈值时间改到 2000 毫米,测试也会通过。
4、总结
随着页面越来越复杂,前端页面的性能测试势在必行。其次随着页面规模越来越大和持续迭代交付的流行,前端页面自动化性能测试一定能节约大量人力成本,并且还能尽早地发现一些性能问题。
最后还需要将其嵌入到前端 Web 应用的功能测试中,从而可以节省其开发成本,并且可以容易地在持续集成流水线上执行,最终实现持续前端页面性能测试。
文章来源:网络 版权归原作者所有
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系小编,我们将立即处理
相关文章:

自动化Web页面性能测试介绍
随着越来越多的用户使用移动设备访问 Web 应用,使得 Web 应用需要支持一些性能并不是很好的移动设备。为了度量和测试 Web 应用是不是在高复杂度的情况下,页面性能能满足用户的需求。 同时,随着 Web 应用的空前发展,前端业务逐渐…...

可视化 | 【d3】力导向关系图优化(搜索+刷新)
文章目录 📚优化内容📚html和css优化🐇搜索框部分🐇刷新按钮部分 📚js🐇搜索框部分🐇刷新部分 前期回顾:【d3】力导图优化,本文主要是基于上篇代码,以代码段添…...

2024.1.26力扣每日一题——计算 K 置位下标对应元素的和
2024.1.26 题目来源我的题解方法一 位运算统计二进制数中1的个数方法二 官方的一种优化计算二进制中1的个数的方法 题目来源 力扣每日一题;题序:2859 我的题解 方法一 位运算统计二进制数中1的个数 对于每一个位置i都去计算i对应的二进制数中1的个数 …...
:获取或设置分类等级列表)
R语言【taxlist】——levels():获取或设置分类等级列表
Package taxlist version 0.2.4 Description 分类层次结构可以设置为 taxlist 对象中的级别,按从低到高的顺序排列。 在 taxlist 对象中为特定分类概念添加分类级别。此外,概念限制的变化可能涉及其分类层次结构的变化。 Usage levels(x)## S3 method…...

单元测试——题目十三
目录 题目要求: 定义类 测试类 题目要求: 根据输入的三条边值判断能组成何种三角形。三条边为变量a、b、c,范围为1≤边值≤10,不在范围内,提示“输入边值不在范围内”。不满足任意两边之和必须大于第三边,提示“输入边值不能组成三角形”。输入边值能组成三角形,只有…...

使用Linux SDK客户端向AWS Iot发送数据
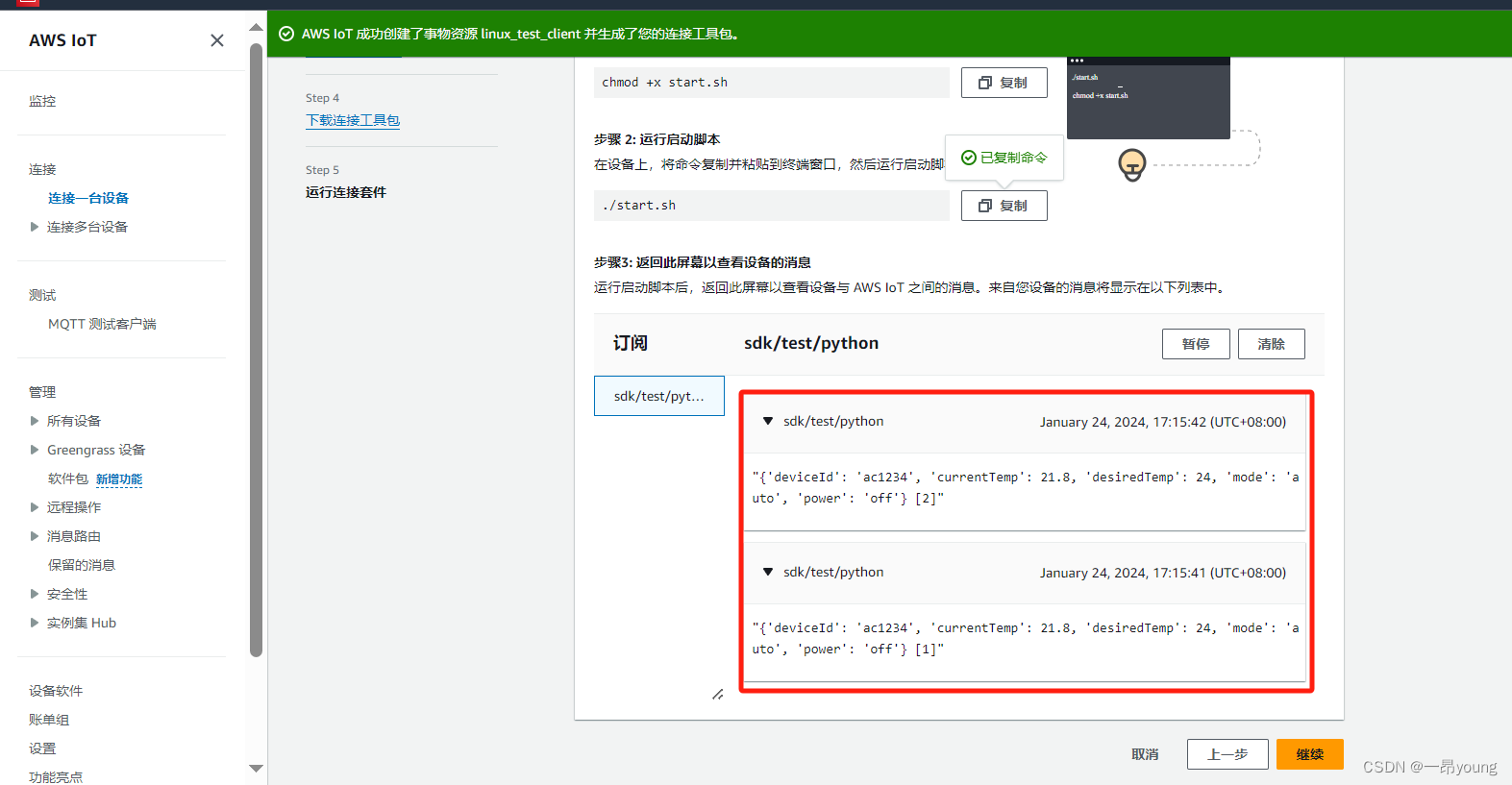
参考链接: https://ap-southeast-1.console.aws.amazon.com/iot/home?regionap-southeast-1#/test 此篇文章用于测试,使用Linux SDK客户端向AWS Iot发送数据,准备环境如下: 1、客户端环境准备 1.1 客户端操作系统 虚拟机一台…...

1.27学习总结
今天做了些队列的题: 1.逛画展(单调队列) 2.打印队列 Printer Queue(优先队列) 3.[NOIP2010 提高组] 机器翻译(模拟队列) 4.求m区间内的最小值(单调队列板子题) 5.日志统计(滑动窗口,双指针) 总结一下&…...

【算法专题】二分查找(进阶)
📑前言 本文主要是二分查找(进阶)的文章,如果有什么需要改进的地方还请大佬指出⛺️ 🎬作者简介:大家好,我是青衿🥇 ☁️博客首页:CSDN主页放风讲故事 🌄每日…...

开源项目对于新用户和初学者适合哪些工作
目录 一、阅读和理解文档 二、报告问题 三、测试和验证修复 四、编写和更新文档 五、简单的代码更改和修复 六、参与社区讨论 开源项目对于新用户和初学者来说,提供了宝贵的学习和实践机会。以下是一些适合新用户和初学者参与的工作: 一、阅读和理…...

linux中配置文件目录为什么用etc来命名
在早期的 Unix 系统中,/etc 目录的名称确实来源于单词 “etcetera” 的缩写,最初意味着 “其他”,用来存放杂项或者不属于其他特定目录的文件。然而,随着时间的推移,/etc 目录的用途逐渐演变并专门化。 在现代的 Linux…...

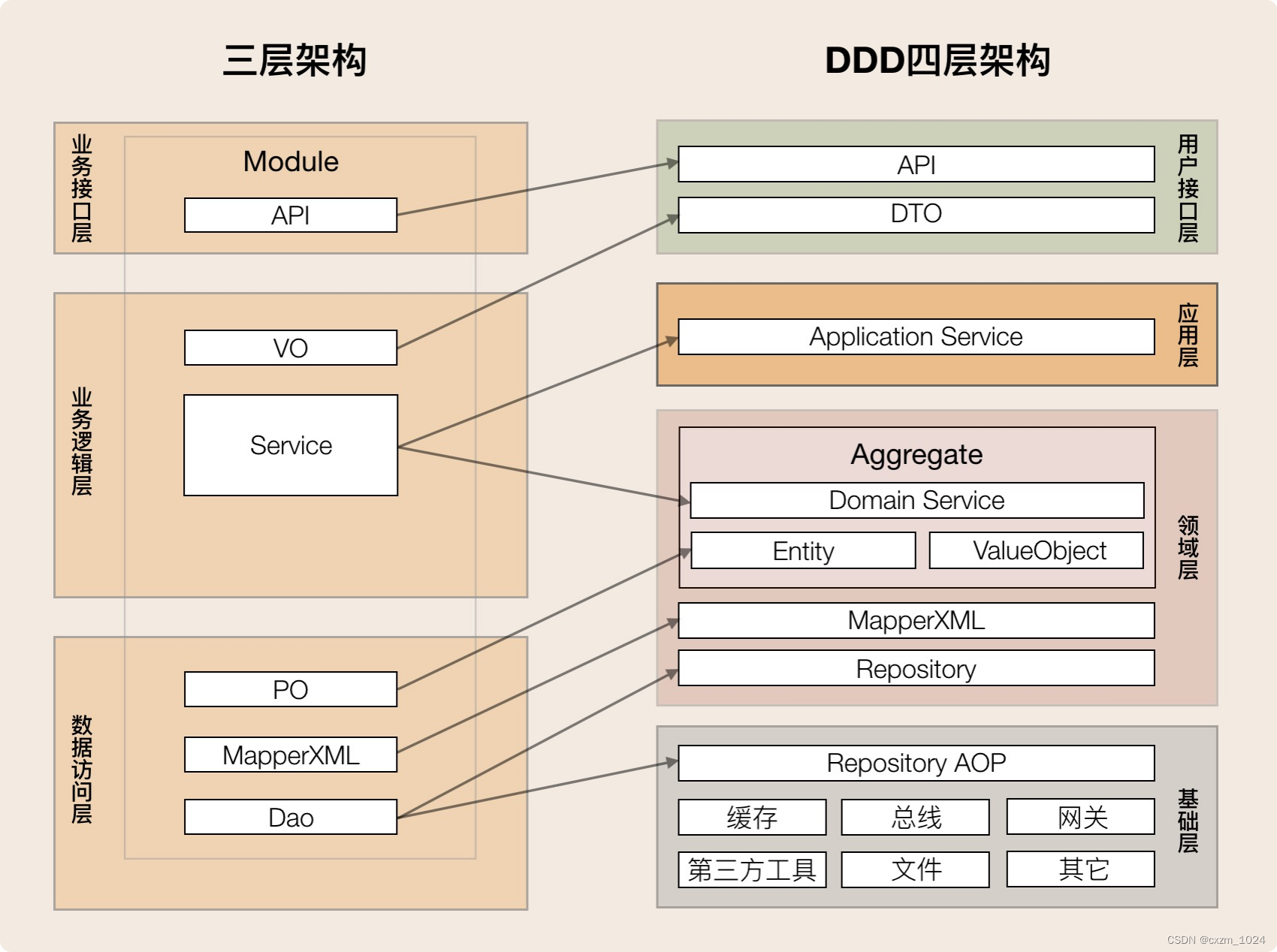
06.领域驱动设计:使用DDD分层架构,可以有效降低层与层之间的依赖
目录 1、概述 2、什么是DDD分层架构 1.用户接口层 2.应用层 3.领域层 4.基础层 3、DDD分层架构最重要的原则是什么 4、DDD分层架构如何推动架构演进 1.微服务架构的演进 2.微服务内服务的演进 5、三层架构如何演进到DDD分层架构 我们该怎样转向DDD分层架构 6、总结…...

HCIA-Datacom实验指导手册:3.2 实验二:生成树基础实验
HCIA-Datacom实验指导手册:3.2 实验二:生成树基础实验 一、实验介绍:二、实验拓扑:三、实验目的:四、配置步骤:步骤 1 掌握启用和禁用 STP/RSTP 的方法步骤 2 掌握修改交换机 STP 模式的方法步骤 3 掌握修改桥优先级,控制根桥选举的方法步骤 4 掌握修改端口优先级,控制…...

WPF的ViewBox控件
在WPF中,ViewBox是一个用于缩放和调整其子元素大小的容器控件。它可以根据可用空间自动调整子元素的大小,以使其适应ViewBox的边界。这使得在不同尺寸的窗口或布局中保持元素的比例和缩放变得更加容易。 ViewBox具有以下重要属性: Stretch&…...

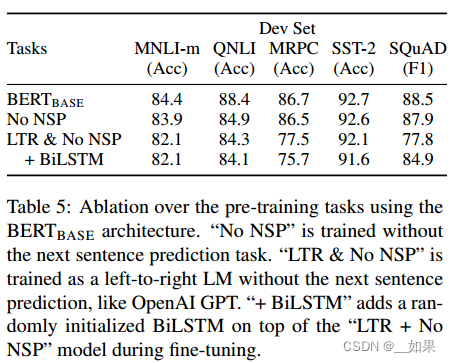
论文精读--BERT
不像视觉领域,在Bert出现之前的nlp领域还没有一个深的网络,使得能在大数据集上训练一个深的神经网络,并应用到很多nlp的任务上 Abstract We introduce a new language representation model called BERT, which stands for Bidirectional En…...

LeetCode第468题 - 验证IP地址
题目 编写一个函数来验证输入的字符串是否是有效的 IPv4 或 IPv6 地址。 IPv4 地址由十进制数和点来表示,每个地址包含4个十进制数,其范围为 0 - 255, 用(“.”)分割。比如,172.16.254.1; 同时,IPv4 地址内…...

淘宝API接口调用:案例分析与最佳实践
在电子商务迅猛发展的今天,淘宝作为中国最大的在线购物平台之一,为商家们提供了强大的数据分析和市场洞察工具——淘宝API。有效的API调用不仅可以提升商家的运营效率,还可以帮助商家更好地理解消费者需求、优化商品布局、提高用户满意度等。…...

中仕教育:事业单位考试考什么?
事业单位考试分为两个阶段,分别是笔试和面试,考试科目包括公共科目和专业科目两部分。 公共科目内容是公共基础知识、职业能力测试或申论。一种形式为:公共基础知识职业能力测试或职业能力测试申论。另一种形式为:公共基础申论。…...

python-自动化篇-运维-监控-简单实例-道出如何使⽤Python进⾏系统监控?
如何使⽤Python进⾏系统监控? 使⽤Python进⾏系统监控涉及以下⼀般步骤: 选择监控指标: ⾸先,确定希望监控的系统指标,这可以包括 CPU 利⽤率、内存使⽤情况、磁盘空间、⽹络流量、服务可⽤性等。选择监控⼯具&#x…...

网络安全科普:SSL证书保护我们的网上冲浪安全
当我们在线上愉快冲浪时,各类网站数不胜数,但是如何判定该站点是安全还是有风险呢? 当当当,SSL数字证书登场!! SSL证书也称为数字证书,是一种用于保护网站和用户之间通信安全的加密协议。由权…...

AOP复习
AOP AOP静态代理动态代理ProxyCGLIB AOP 面向切面编程 优点: 提高代码的可重用性业务代码编码更简洁业务代码维护更高效业务功能扩展更便捷 Joinpoint(连接点)就是方法Pointcut(切入点)就是挖掉共性功能的方法Advice(通知)就是共性功能,最终以一个方法的形式呈现Asp…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
