Vue学习笔记之应用创建和基础知识
1、安装方式
CDN方式安装:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
2、创建应用
使用Vue内置对象创建一个应用,基本代码结构如下:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app"></div>
<script>const { createApp } = Vue;createApp({data(){return {}},methods: {},mounted() {},computed: {}}).mount('#app');
</script>id为app的div元素,代表vue应用绑定的dom元素,vue对内部数据的操作都会直接影响dom的数据更新;
data:响应式数据均定义在data内部
methods:自定义函数定义在区域
mounted:DOM元素挂在应用后,可再此执行初始化操作,使用this对象操作data数据
computed:计算属性定义在此区域,一般只涉及读操作,基于响应式数据组合为一个新属性,提供给DOM元素渲染,也支持修改计算属性,但不建议这么做。
3、插值语法
使用两个{{}}大括号表示,如在data部分定义返回属性count,
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">{{count}}
</div>
<script>const { createApp } = Vue;createApp({data() {return {count: 1}},}).mount('#app');
</script>3、v-if,v-else判断指令
cansee为真时展示v-if的p元素,否则展示v-else的p元素
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app"><p v-if="cansee">can see me!</p><p v-else>you can't see me!</p>
</div>
<script>const { createApp } = Vue;createApp({data() {return {cansee: true,}}}).mount('#app');
</script>4、v-on事件指令
v-on:click代表绑定onclick事件,在methods区域定义了事件处理函数,将响应式数据count执行加1操作,如下所示:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">{{count}}<button v-on:click="increment">点击我</button>
</div>
<script>const { createApp } = Vue;createApp({data() {return {count: null,}},mounted() {this.count = 1;},methods: {increment() {this.count++;}}}).mount('#app');
</script>5、嵌套对象的使用
可以使用嵌套对象语法给DOM元素绑定数据,如下所示:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app"><p>{{obj.nested.count}}</p><button v-on:click="increment">点击我</button>
</div>
<script>const { createApp } = Vue;createApp({data() {return {obj: {nested: { count: 0 }}}},mounted() {},methods: {increment() {this.obj.nested.count++;}}}).mount('#app');
</script>6、计算属性的使用
计算属性基于响应式数据组合新的数据,计算属性的 getter 应只做计算而没有任何其他的副作用,不要改变其他状态、在 getter 中做异步请求或者更改 DOM。另外,避免直接修改计算属性的值。
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app"><p>Has published books:</p><span>{{isPublishedBooks}}</span><br/><button v-on:click="removeAll">删除所有</button><p>总指导是:{{fullName}}</p><button v-on:click="modifyZonzhidao">改名</button>
</div>
<script>const { createApp } = Vue;createApp({data(){return {author: {name: 'John Doe',books: ['Java guide 3','C# 高级编程','数据库基础'],firstName: 'Pan',lastName: 'three big stones'}}},methods: {removeAll() {this.author.books = [];},modifyZonzhidao() {this.fullName = '黄 飞鸿';}},computed: {isPublishedBooks() {return this.author.books.length > 0 ? 'Yes' : 'No';},fullName: {get() {return this.author.firstName + ' ' + this.author.lastName;},set(newValue) {//注意:这里使用解构赋值语法[this.author.firstName, this.author.lastName] = newValue.split(' ');}}}}).mount('#app');
</script>6、类的绑定
使用vue将class绑定到DOM元素有以下5种方式:
1)单属性语法赋值class方式,:class="{active:isActive,'text-danger':hasError}",isActive为真将绑定active类,hasError为真将绑定text-danger类,同时为真将绑定两者
2)使用对象直接赋值class方式,:class="classObj",直接绑定classObj中所有为真的类
3)使用计算表达式方式赋值,:class="classObj2",classObj2是一个计算表达式,如下代码所示,也是绑定计算表达式返回对象中所有为真的class
4)使用数组方式赋值class,:class="[activeClass,errorClass]",直接绑定activeClass和errorClass所对应的class
5)基于条件判断+数组的混合方式赋值class,:class="[{active:isActive},errorClass]",如isActive为真,将绑定active和errorClass属性对应的class,否则只会绑定errorClass属性对应的class
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<style>.active{background-color:lightcoral;border:1px dotted black;width:200px;height:200px;opacity:0.5;}.text-danger{opacity:1;background-color:red;}
</style>
<div id="app"><div class="static" :class="{active:isActive,'text-danger':hasError}">单属性赋值class方式</div><div :class="classObj">多属性对象赋值class方式</div><div :class="classObj2">计算表达式赋值class方式</div><div :class="[activeClass,errorClass]">class赋值数组对象方式</div><div :class="[{active:isActive},errorClass]">class赋值数组对象带条件判断方式</div>
</div>
<script>const { createApp } = Vue;createApp({data(){return {isActive: true,hasError: false,classObj: {active: true,'text-danger': true},activeClass: 'active',errorClass: 'text-danger',}},methods: {},computed: {classObj2() {return {active: this.isActive && !this.hasError,'text-danger': !this.hasError}}}}).mount('#app');
</script>6、内联样式的绑定
使用vue将内联元素绑定到DOM元素有以下3种方式:
1)单属性语法赋值style方式,:style="{color:activeColor,fontSize:fontSize+'px'}",绑定颜色和字体大小两个内联元素
2)使用对象直接赋值style方式,:class="styleObj",直接绑定styleObj中所有的内联元素
3)使用数组方式赋值style方式,:class="[styleObj,styleObj2]",将合并数组中所有对象下的内联元素
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app"><div :style="{color:activeColor,fontSize:fontSize+'px'}">内联样式直接赋值方式</div><div :style="styleObj">内联样式使用对象赋值方式</div><div :style="[styleObj,styleObj2]">内联样式使用数组对象赋值方式</div>
</div>
<script>const { createApp } = Vue;createApp({data(){return {activeColor: 'red',fontSize: 30,styleObj: {color: 'green',fontSize: '28px'},styleObj2: {fontWeight: 'bold',fontFamily: 'cursive'}}},methods: {},computed: {}}).mount('#app');
</script>相关文章:

Vue学习笔记之应用创建和基础知识
1、安装方式 CDN方式安装: <script src"https://unpkg.com/vue3/dist/vue.global.js"></script> 2、创建应用 使用Vue内置对象创建一个应用,基本代码结构如下: <script src"https://unpkg.com/vue3/dist/…...

CSS3基础知识总结
目录 一、CSS3 边框 1.border-radius:圆角边框 2.box-shadow:添加阴影 3.border-image:图片边框 二、CSS3 渐变 1.线性渐变(Linear Gradients) a.由上到下(默认) b.从左到右 c.对角 d.使用角度 2.径向渐变(…...

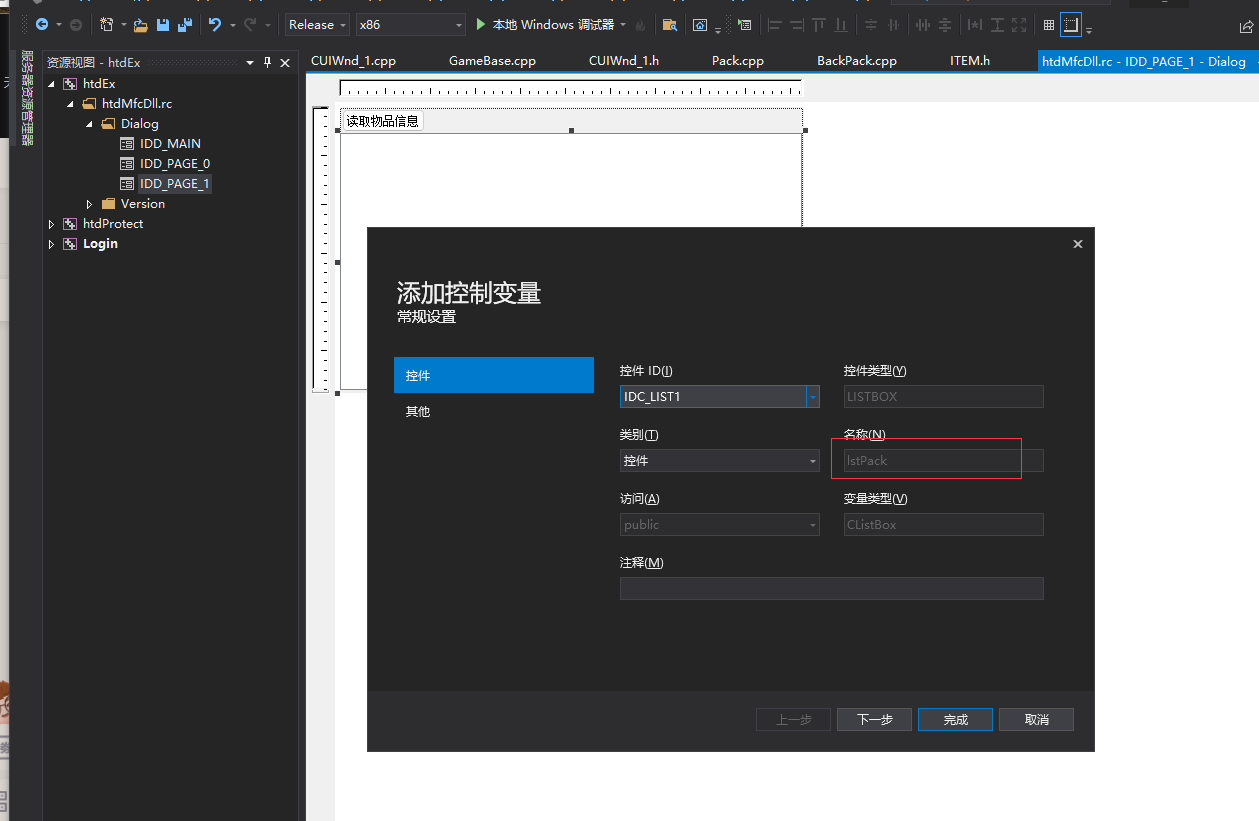
80.网游逆向分析与插件开发-背包的获取-自动化助手显示物品数据1
内容参考于:易道云信息技术研究院VIP课 上一个内容:升级Notice类获得背包基址-CSDN博客 码云地址(ui显示角色数据 分支):https://gitee.com/dye_your_fingers/sro_-ex.git 码云版本号:3be017de38c50653b…...

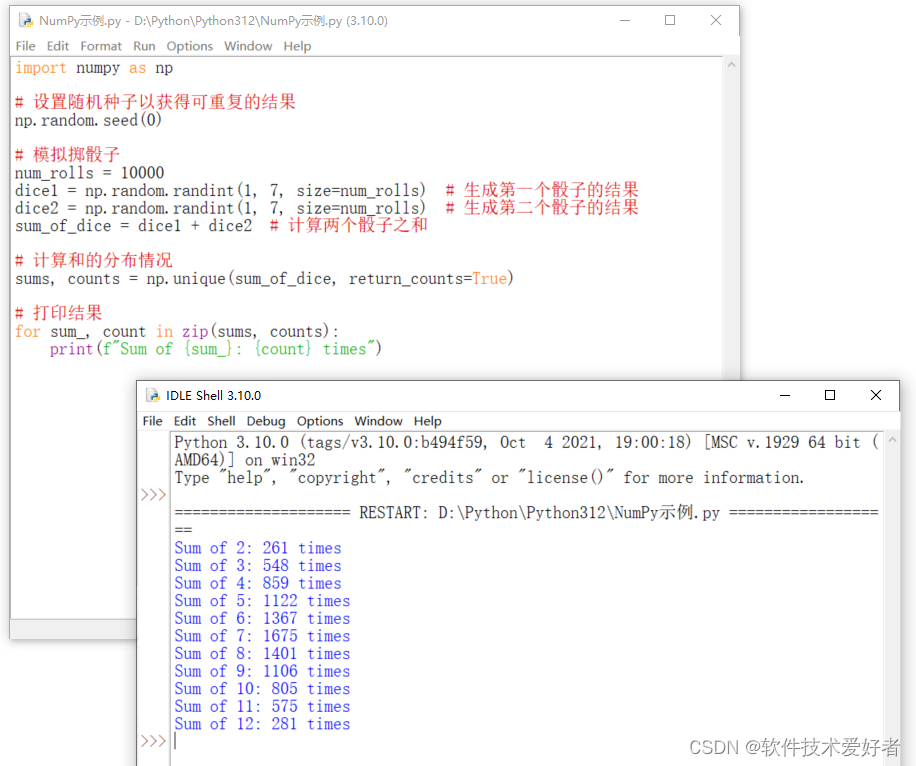
Python第三方扩展库NumPy
Python第三方扩展库NumPy NumPy(Numerical Python,注意使用时全部小写 numpy) 是 Python 语言的一个扩展程序库,支持大量的维度数组与矩阵运算,此外也针对数组运算提供大量的数学函数库。 在Windows平台上安装numpy,可在cmd命令…...

Dockerfile简介和基础实践
文章目录 1、Dockerfile简介1.1、Dockerfile解决的问题1.2、docker build 构建流程1.3、关键字介绍 2、Dockerfile 实践2.1、基本语法实践 --- golang2.1.1 问题检查 2.2、基本语法实践 --- gcc 总结 1、Dockerfile简介 Dockerfile是一个创建镜像所有命令的文本文件, 包含了一…...

3分钟 docker搭建 帕鲁服务器
1. 安装docker 1.安装依赖环境 yum -y install yum-utils device-mapper-persistent-data lvm22.设置镜像源 yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo3.安装docker 3.1 yum makecache fast yum install docker-ce …...

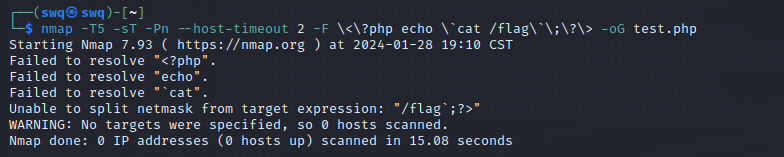
[BUUCTF 2018]Online Tool(特详解)
这段代码块检查请求中是否设置了HTTP_X_FORWARDED_FOR头部。如果设置了,它将REMOTE_ADDR设置为HTTP_X_FORWARDED_FOR的值。这通常用于处理Web服务器位于代理后面的情况。 如果URL中未设置host参数,它使用highlight_file(__FILE__);来显示PHP文件的源代码…...

Qt Design Studio+Pyside项目
Qt Design Studio设计出的项目结构有多个层级的目录,我们直接用类似Qt Creator工具的方式加载main.qml文件时会报错提示module "content" is not installed,将content加入importPath后还是报同样的错误。 Qt Design Studio生成的文件包含了.qm…...

软件门槛之算法
软件门槛之算法 1.背景2.算法定义3.特征4.基本要素5.常用设计模式6.常用实现方法7.复杂度时间复杂度空间复杂度8.分类9.算法常用的一些工具10.算法的检验标准1.背景 一入行业深似海 再回首已是白发生! 工作这么多年了,感觉算法是比较难搞的。 写代码最重要的可能是框架和算法…...

第八篇【传奇开心果系列】beeware的toga开发移动应用示例:实现消消乐安卓手机小游戏
传奇开心果博文系列 系列博文目录beeware的toga开发移动应用示例系列博文目录一、项目目标二、安装依赖三、初步实现四、扩展思路五、实现游戏逻辑示例代码六、实现界面设计示例代码七、实现增加关卡和难度示例代码八、实现存档和排行榜示例代码九、实现添加特殊方块和道具示例…...

【MySQL】MySQL内置函数--日期函数/字符串函数/数学函数/其他相关函数
文章目录 1.日期函数2.字符串函数3.数学函数4.其它函数 1.日期函数 MySQL中内置了一下函数: 函数名称描述current_date()当前日期current_time()当前时间current_timestamp()当前时间戳date(datetime)返回datetime参数的日期部分date_add(date,interval d_value_t…...

应急响应红蓝工程师白帽子取证Linux和windows入侵排查还原攻击痕迹,追溯攻击者,以及各种木马和病毒以及恶意脚本文件排查和清除
应急响应红蓝工程师白帽子取证Linux入侵排查还原攻击痕迹,追溯攻击者,以及各种木马和病毒以及恶意脚本文件排查和清除。 一般服务器被入侵的迹象,包括但不局限于:由内向外发送大量数据包(DDOS肉鸡)、服务器资源被耗尽(挖矿程序)、不正常的端口连接(反向shell等)、服务…...

vue项目使用element-plus
介绍 1.element Plus 是一套基于 Vue.js 的组件库,是对饿了么团队的 Element UI 组件库的升级版本。Element Plus 的目标是提供一套更为现代、更好用的 Vue.js UI 组件。 导入 1.1 执行命令: npm install element-plus --save 1.2 在main.js中做如下配置import E…...

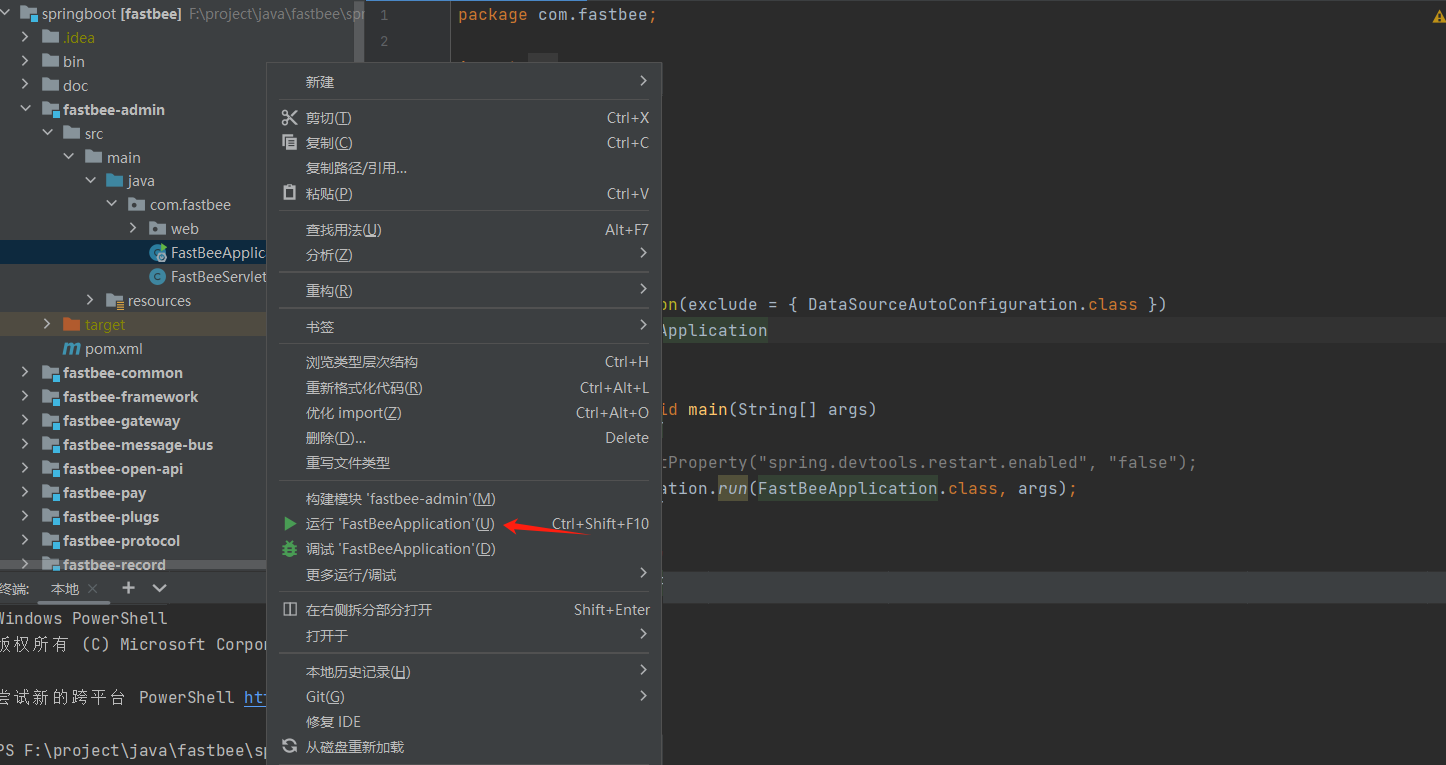
Fastbee物联网项目新手快速入门
一,前提条件 后端环境准备如下: 正式环境推荐硬件资源最低要求4c8G,硬盘40G。JDK 1.8.0_2xx (需要小版本号大于200) 。Maven3.6.3。(IDEA启动时使用IDEA默认自带的版本即可)。 启动fastbee之前,请先确定…...

Linux 网络流量相关工具
本文聚焦于网络流量的查看、端口占用查看。至于网络设备的管理和配置,因为太过复杂且不同发行版有较大差异,这里就不赘述,后面看情况再写。 需要注意的是,这里列出的每一个工具都有丰富的功能,流量/端口信息查看只是其…...

KMP算法关于next数组详解
j1234567abcabcdnext[j]0111234 要求j7的时候,next数组为多少,j7的时候,就是看i6的时候前缀和后缀的关系(因为求7的时候,和7没有关系,和7的前面有关系) 当i6的时候,j3,…...

【Docker】数据持久化 挂载
Docker的镜像是只读的,但是容器是可写的,我们可以将数据写入到容器,不过一旦容器删除数据将会丢 失,那么有什么办法能将数据进行持久化存储呢? ——在宿主机上开辟一块地方,存储内容和docker容器的存储内…...

redis-主从复制
1.主从复制 1.1简介 主机数据更新后根据配置和策略, 自动同步到备机的master/slaver机制,Master以写为主,Slave以读为主 1.2作用 1、数据冗余:主从复制实现了数据的热备份,是持久化之外的一种数据冗余方式。 2、故…...

知识产权如何转为实缴资本,实操
网上已传疯了,相关部门要求企业注册资本认缴的必须在5年内完成实缴,这一下子引起企业老板们着急了。以前公司注册时,很多老板因为是认缴资本,完全凭脑袋一拍,写上注册资金5000万,有的甚至写上几个小目标。现…...

docker-compose安装
一、docker-compose是什么 Docker Compose是一个用来定义和运行复杂应用的Docker工具。 一个使用Docker容器的应用,通常由多个容器组成。使用Docker Compose不再需要使用shell脚本来启动容器。 Compose 通过一个配置文件来管理多个Docker容器,在配置文件…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
