【前端基础--7】
DOM操作
DOM,全称(Document Object Model),文档对象模型。
提供操作HTML的方法(操作页面元素)
获取节点 --- 操作元素标签
<body><div id="box">我是盒子标签</div><p class="text">p标签</p><ul><li>第一个</li><li>第二个</li><li>第三个</li></ul><div class="box">用类名的盒子1</div><div class="box">用类名的盒子2</div><script>// 打印document 全局对象console.log(document);// 通过元素id,定义变量来获取对应标签let box = document.getElementById('box');console.log(box);// 通过类名,定义变量来获取对应标签let text = document.getElementsByClassName('text');console.log(text);// 通过标签名,定义变量来获取对应let list = document.getElementsByTagName('li'); //获取页面中所有的li标签 得到的数据是一个集合console.log(list);console.log(list[0]); //打印第一个li标签// 如果想看到每一项,可以通过循环遍历出来for (let i = 0; i < list.length; i++) {// i对应获取到的元素数组的下标console.log(list[i]);}// 通过css选择器来获取元素// 通过选择接收let wrap = document.querySelector('.box');console.log(wrap); //控制台中只打印了第一个// 获取多个相同的元素 集合 let wrap1 = document.querySelectorAll('.box');console.log(wrap1);</script>
</body>操作html元素内容
<body><div id="box"><span>不开心</span></div><p class="text">好多内容</p><script>// innerHTML 获取元素的内容(包括标签)let Box = document.getElementById('box');console.log(Box.innerHTML); //<span>不开心</span>let Span = document.getElementsByTagName('span');console.log(Span[0].innerHTML);// 标签[0]被替换Span[0].innerHTML='GO!';// 通过赋值方法,在标签后面添加Span[0].innerHTML += 'come on';let text = document.querySelector('.text');console.log(text);text.innerHTML='123';// 插入标签 innerHTML会解析标签text.innerHTML='<a href="https://www.baidu.com/">点我</a>'// innertext 不解析标签text.innertext='<a href="https://www.baidu.com/">点我</a>'</script>
</body>操作标签属性
<body><div id="box" class="text" title="你好">加油</div><img src="../11.jpg" alt="" class="pic"><script>let Box = document.querySelector('#box');// 截取id名console.log(Box.id);// 获取标题描述console.log(Box.title);// 获取类名 class是关键字,获取classNameconsole.log(Box.className);// 标签自带属性要合理合法(id class title src alt name等)let pic = document.querySelector('.pic');console.log(pic.src);// 赋值修改其他路径pic.src='../22.jpg';</script>
</body>操作样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.tit1{color: antiquewhite;font-size: 20px;background-color: blue;}.wrap{width: 200px;height: 300px;background-color: aqua;}.wr{background-color: brown;width: 100px;height: 100px;}</style>
</head>
<body><h1 class="tit1">不想学习</h1><div class="box text1">123</div><script>let title = document.querySelector('.tit1');// 修改文字颜色title.style.color='skyblue';
// 需要访问元素节点 style属性 先获取样式对象 里面包含css属性// 更改文字大小title.style.fontSize='30px';
// 如果css属性包含连接符- 都删除掉,连接的首字母大写(小驼峰写法)title.style.backgroundColor='aquamarine';// 类名操作let box = document.querySelector('.box');// 使用.className 新加类名,删除类名都会比较麻烦// box.className='wrap';
// 推荐用classList来操作类名// 添加类名box.classList.add('wrap');// 删除类名box.classList.remove('text1');// 有则删 无则加box.classList.toggle('wrap');box.classList.toggle('wr');</script>
</body>
</html>操作节点
<div class="wrap"><p>hello</p></div><script>/*动态操作节点1.创建节点 createElement()2.添加节点 appendChild() 末尾插入3.在某个元素的子节点前添加节点 insertBefore()4.替换节点 replaceChild(替换的值,被替换的值)5.删除节点 removeChild*/let wrap = document.querySelector('.wrap');console.log(wrap);// 创建节点let newP = document.createElement('p');// 添加节点wrap.appendChild(newP);// 在创建的标签里面添加文本内容let text = document.createTextNode('welcome!');// 给newP添加创建的文本内容newP.appendChild(text);// 创建一个新的节点let box = document.createElement('a');box.innerHTML = 'good!'; // wrap.appendChild(box);// 在wrap上第二个子节点前插入 wrap.insertBefore(box,wrap.children[1]);// 打印元素子节点集合console.log(wrap.children);// 替换节点// 创建一个新的节点let bo = document.createElement('h2');// 插入文字在新的h2上bo.innerHTML='一花';// 把wrap第一个子节点替换掉 replaceChild(要替换的,被替换的)wrap.replaceChild(bo,wrap.children[0]);// 删除节点// 把wrap的第三个子节点删除wrap.removeChild(wrap.children[2]);</script>监听事件
| 事件 | 描述 |
| onclick | 点击鼠标左键时触发事件 |
| onmouseover | 鼠标移动到某个元素时触发事件 |
| onmouseout | 鼠标离开某个元素范围时触发事件 |
| onblur | 当前元素失去焦点时触发事件 |
| onfocus | 当某个元素获得焦点时触发事件 |
| onscroll | 当滚动浏览器的滚动条时触发事件 |
绑定事件:触发事件元素.监听事件=function(){ }
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0px;padding: 0px;}.box {width: 100px;height: 100px;background-color: antiquewhite;}/* .box:active{background-color: aquamarine;} */.advertisement{width: 100px;height: 200px;background-color: brown;}.x-code{width: 20px;height: 20px;border: 1px solid palegoldenrod;float: right;text-align: center;}#btn{width: 60px;height: 30px;outline:none;}.wrap{width: 500px;height: 400px;background-color: cadetblue;margin: 20px auto;}</style>
</head><body><div class="box">我是盒子</div><div class="advertisement"><p class="x-code">x</p>广告</div><button id="btn">按钮</button><div class="wrap">盒子</div><div class="wrap">盒子</div><div class="wrap">盒子</div><script>let box = document.querySelector('.box');// 点击事件box.onclick = function () {// console.log(box.innerText);box.style.backgroundColor = 'pink';}// 关闭广告let close = document.querySelector('.x-code'),adv = document.querySelector('.advertisement');// 点击close类名标签close.onclick = function(){// 修改样式 把display属性变成noneadv.style.display = 'none';}// 当鼠标移动到某个元素时触发事件box.onmouseover = function(){console.log('鼠标移进盒子了');}// 当鼠标移出某个元素范围时触发事件box.onmouseout = function(){console.log('鼠标移出盒子了');}// 点击input 获取焦点触发事件btn.onfocus = function(){btn.style.border='1px solid pink';}// 失去焦点触发事件btn.onblur = function(){console.log('失去焦点了');}let wrap = document.querySelector('.wrap')// 滚动滚动条触发事件window.onscroll = function(){console.log('正在滚动滚动条');wrap.style.backgroundColor='pink';}</script>
</body></html>BOM
BOM,全称(Browser Object Model),浏览器对象模型。
定时器
<body><!-- 定时器 --><script>function fn(){console.log('打印文字中');}// setTimeout 循环一次// 第一个参数:接收回调函数// 第二个参数:延迟时间(ms) 1s=1000mssetTimeout(fn,1000);// setTnterval() 循环多次let time = setInterval(()=>{console.log('呀吼!')},2000) // 每隔两秒执行一次// 清除多次定时器clearInterval(time)// 代码执行十次就暂停let sum = 0;let set = setInterval(()=>{console.log('打印');sum++;// 判断代码是否执行十次 清除定时器if (sum==10){clearInterval(set)}},1000)</script>
</body>重要对象
<script>// 用户当前的url信息console.log(location);// 点击页面文档,跳转对应的地址document.onclick = function(){location.href='https://www.baidu.com/'}// 返回当前窗口上一条历史记录history.back();// 返回下一条历史记录history.forward();// 获取浏览器相关信息console.log(navigator);</script>math对象
<script>// 用户当前的url信息console.log(location);// 点击页面文档,跳转对应的地址document.onclick = function(){location.href='https://www.baidu.com/'}// 返回当前窗口上一条历史记录history.back();// 返回下一条历史记录history.forward();// 获取浏览器相关信息console.log(navigator);// math对象// 圆周率console.log(Math.PI);// Math对象具有数学常数 具有数学属性和方法console.log(Math);// Math.abs() 返回指定数值的绝对值console.log(Math.abs(-10)); //10console.log(Math.abs(null)); //0// 伪随机数 范围:0~1console.log(Math.random()); //0.3485665674792038// 取0~100的随机数let num = Math.random()*100; //88.0133275792085console.log(num);// 取整数 parseIntconsole.log(parseInt(num)); //88// 四舍五入 Math.round()console.log(Math.round(11.5)); //12console.log(Math.round(-22.5)); //-22// 向下取整Math.floorconsole.log(Math.floor(11.5)); //11console.log(Math.floor(-12.6)); //-13// 向上取整Math.ceilconsole.log(Math.ceil(13.5)); //14console.log(Math.ceil(-22.5)); //-22</script>
相关文章:

【前端基础--7】
DOM操作 DOM,全称(Document Object Model),文档对象模型。 提供操作HTML的方法(操作页面元素) 获取节点 --- 操作元素标签 <body><div id"box">我是盒子标签</div><p class"text"&g…...

微信小程序如何搜索iBeacon设备
1.首先在utils文件夹下创建bluetooth.js和ibeacon.js 2.在 bluetooth.js文件中写入 module.exports {initBluetooth: function () {// 初始化蓝牙模块wx.openBluetoothAdapter({success: function (res) {console.log(蓝牙模块初始化成功);},fail: function (res) {console.l…...

JVM篇:垃圾回收算法
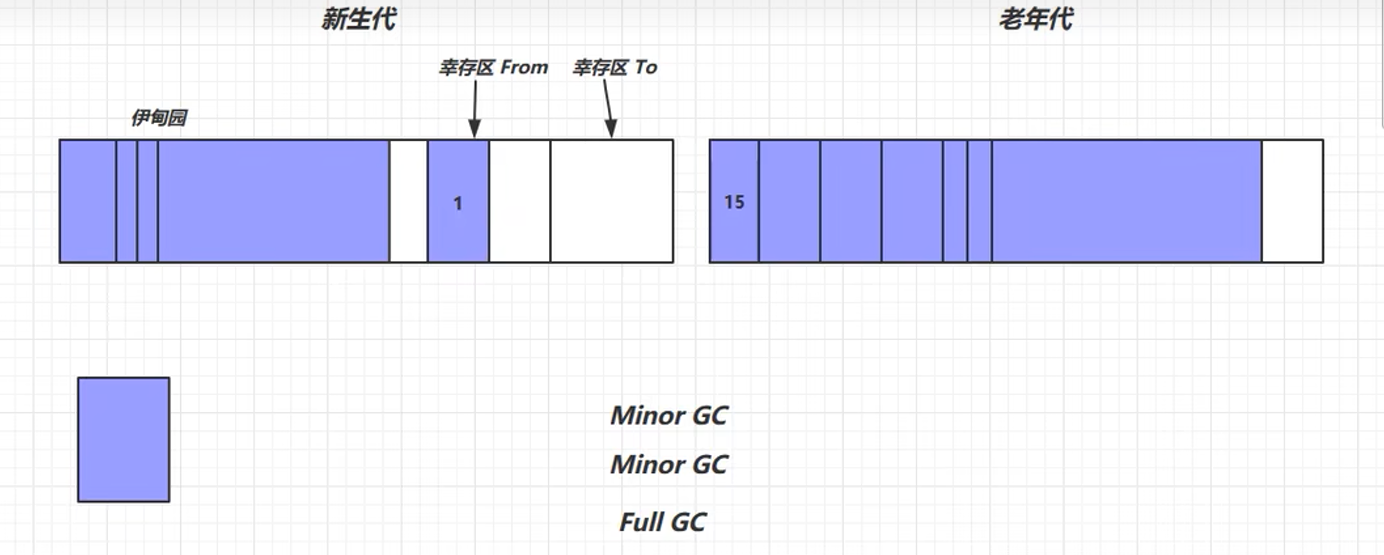
标记清除 通过遍历GC Root后得到不再被引用的对象,对没被引用的对象做一个标记处理,然后对其进行清除。 优点:速度快 缺点:会产生内存碎片,可能会导致空闲的内存足够保存对象,但由于不连续而保存失败。 标…...

2024年数学建模美赛 分析与编程
2024年数学建模美赛 分析与编程 1、本专栏将在2024年美赛题目公布后,进行深入分析,建议收藏; 2、本专栏对2023年赛题,其它题目分析详见专题讨论; 2023年数学建模美赛A题(A drought stricken plant communi…...

05-Nacos-配置中心接入
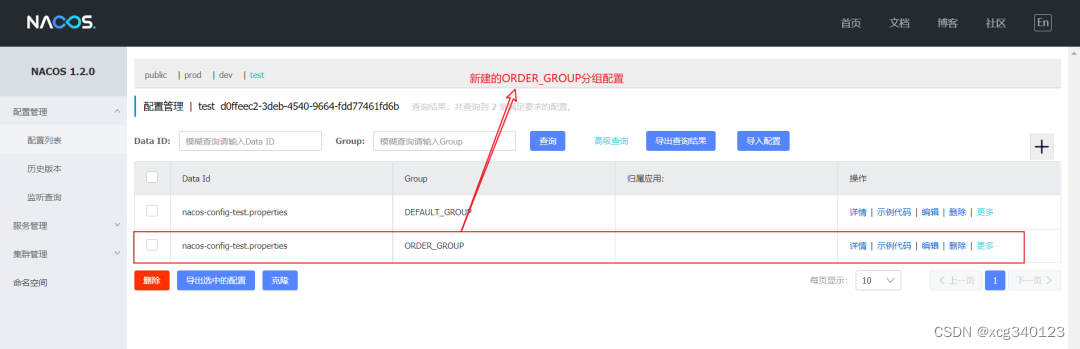
1、pom依赖 <dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId></dependency> 2、配置文件 spring:application:name: nacos-config## 当前环境,这个和…...

服务端开发小记02——Maven
这里写目录标题 Maven简介Maven在Linux下的安装Maven常用命令 Maven简介 Apache Maven Project是一个apache的开源项目,是用于构建和管理Java项目的工具包。 用Maven可以方便地创建项目,基于archetype可以创建多种类型的java项目;Maven仓库…...

DjangoURL调度器(一)
一、介绍 当一个用户请求 Django 站点的一个页面,下面是 Django 系统决定执行哪个 Python 代码使用的算法: Django确定要使用的根URLconf模块,一般是在settings中的ROOT_URLCONF设置的值,但是如果传入 HttpRequest 对象具有一个ur…...

Typora 无法导出 pdf 问题的解决
目录 问题描述 解决困难 解决方法 问题描述 我的 Windows 下,以前(Windows 11) Typora 可以顺利较快地由 .md 导出 .pdf 文件,此功能当然非常实用与重要。 然而,有一次电脑因故重装了系统(刷机&#x…...

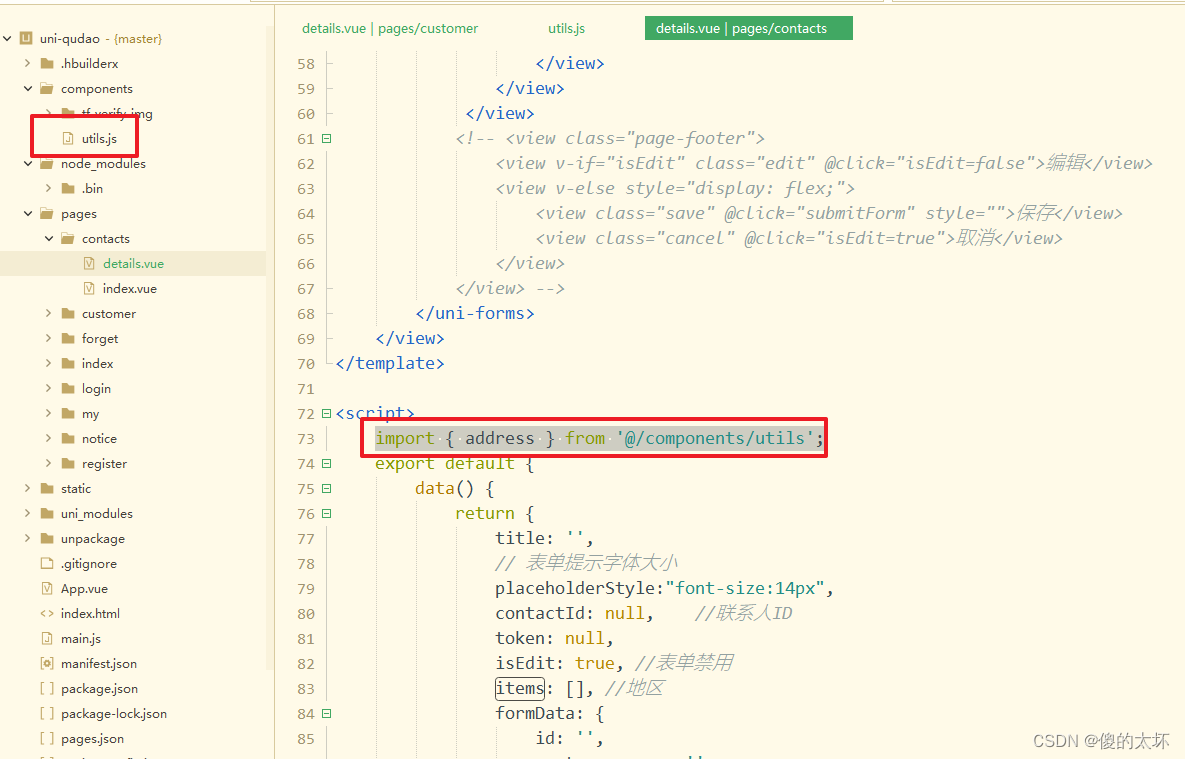
uniapp封装公共的方法或者数据请求方法
仅供自己参考,不是每个页面都用到这个方法,所以我直接在用到的页面引用该公用方法: 1、新建一个util.js文件 export const address function(options){return new Promise((resolve,reject)>{uni.request({url:"https://x.cxniu.…...
)
SpringBoot AOP应用(公共字段填充)
背景 在很多场景下,我们对需要对一些公共字段进行赋值操作,如果我们每一个公共字段都进行代码赋值那无疑会增加很多重复无用代码,都会导致我们的 代码臃肿,所以我们使用AOP切面编程,实现功能增强,来完成公…...

NIO案例-聊天室
NIO案例-聊天室 1. 聊天室服务端编写 package com.my.io.chat.server; import java.io.IOException; import java.net.InetSocketAddress; import java.nio.ByteBuffer; import java.nio.channels.*; import java.nio.charset.StandardCharsets; import java.util.Iterato…...

文心一言情感关怀之旅
【AGIFoundathon】文心一言情感关怀之旅,让我们一起来体验吧! 上传一张照片,用ernie-bot生成专属于你的小故事! 此项目主要使用clip_interrogator获取图片的关键信息,然后将此关键信息用百度翻译API翻译成中文后,使用封装了⼀⾔API的Ernie Bot SDK(ernie-bot)生成故事…...

mac电脑安卓文件传输工具:Android File Transfer直装版
Android File Transfer(AFT)是一款用于在Mac操作系统上与Android设备之间传输文件。它允许用户将照片、音乐、视频和其他文件从他们的Android手机或平板电脑传输到Mac电脑,以及将文件从Mac上传到Android设备。 下载地址:https://w…...

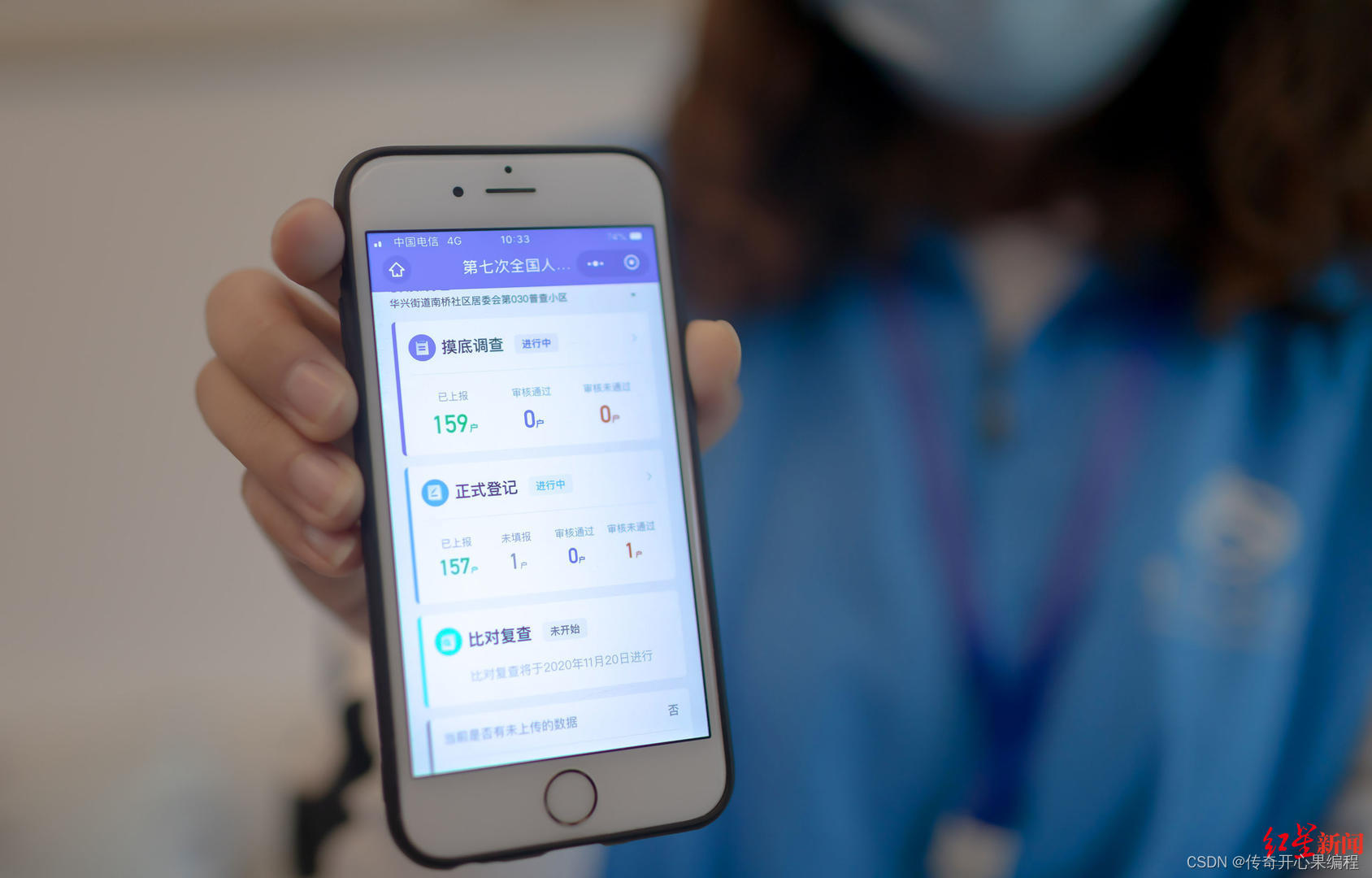
第九篇【传奇开心果系列】beeware的toga开发移动应用示例:人口普查手机应用
传奇开心果博文系列 系列博文目录beeware的toga开发移动应用示例系列博文目录一、项目目标二、安装依赖三、实现应用雏形示例代码四、扩展功能和组件的考量五、添加更多输入字段示例代码六、添加验证功能示例代码七、添加数据存储功能示例代码八、添加数据展示功能示例代码九、…...

14.5 Flash查询和添加数据库数据
14.5 Flash查询和添加数据库数据 在Flash与数据库通讯的实际应用中,如何实现用户的登录与注册是经常遇到的一个问题。登录实际上就是ASP根据Flash提供的数据查询数据库的过程,而注册则是ASP将Flash提供的数据写入数据库的过程。 1.启动Access2003&…...

[C#]winform部署yolov7+CRNN实现车牌颜色识别车牌号检测识别
【官方框架地址】 https://github.com/WongKinYiu/yolov7.git 【框架介绍】 Yolov7是一种目标检测算法,全称You Only Look Once version 7。它是继Yolov3和Yolov4之后的又一重要成果,是目标检测领域的一个重要里程碑。 Yolov7在算法结构上继承了其前…...

VBA技术资料MF111:将表对象转换为正常范围
我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高数据的准确度。我的教程一共九套,分为初级、中级、高级三大部分。是对VBA的系统讲解,从简单的入门,到…...

Nginx代理服务器、HTTP调度、TCP/UDP调度、Nginx优化、HTTP错误代码、状态页面、压力测试
1 案例1:Nginx反向代理 1.1 问题 使用Nginx实现Web反向代理功能,实现如下功能: 后端Web服务器两台,可以使用httpd实现Nginx采用轮询的方式调用后端Web服务器两台Web服务器的权重要求设置为不同的值最大失败次数为2,…...

从 React 到 Qwik:开启高效前端开发的新篇章
1. Qwik Qwik 是一个为构建高性能的 Web 应用程序而设计的前端 JavaScript 框架,它专注于提供即时启动性能,即使是在移动设备上。Qwik 的关键特性是它采用了称为“恢复性”的技术,该技术消除了传统前端框架中常见的 hydration 过程。 恢复性是一种序列化和恢复应用程序状态…...

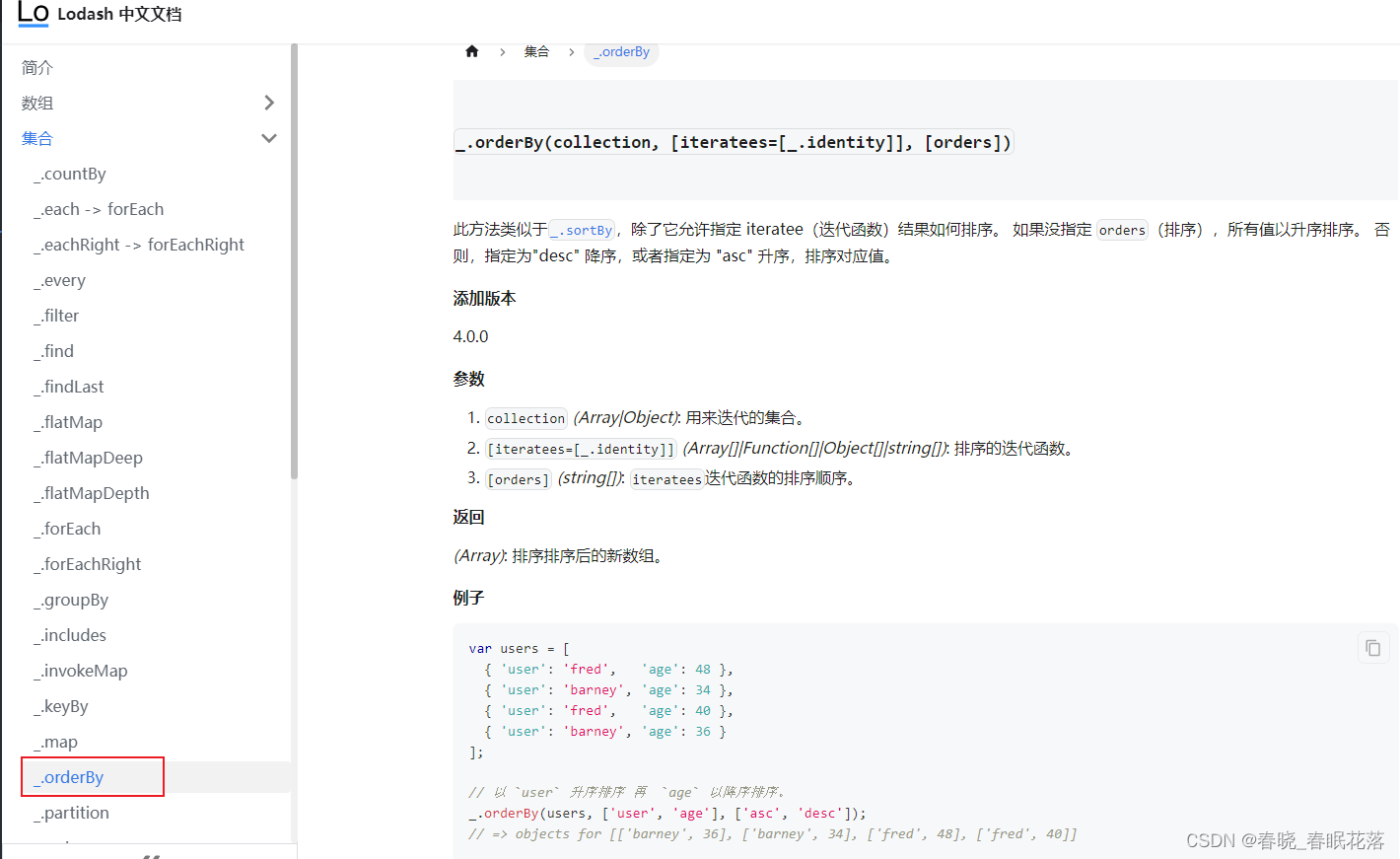
【lodash.js】非常好用高性能的 JavaScript 实用工具库,防抖,深克隆,排序等
前言:lodash是一款前端必须要知道的js库,它里面提供了许多常用的功能和实用的工具函数 基本上我参与的项目中都有lodash,只能说lodash太强大了,lodash.js 提供了超过 300 个实用的工具函数,涵盖了很多常见的编程任务 l…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
