【lodash.js】非常好用高性能的 JavaScript 实用工具库,防抖,深克隆,排序等
前言:lodash是一款前端必须要知道的js库,它里面提供了许多常用的功能和实用的工具函数
基本上我参与的项目中都有lodash,只能说lodash太强大了,lodash.js 提供了超过 300 个实用的工具函数,涵盖了很多常见的编程任务
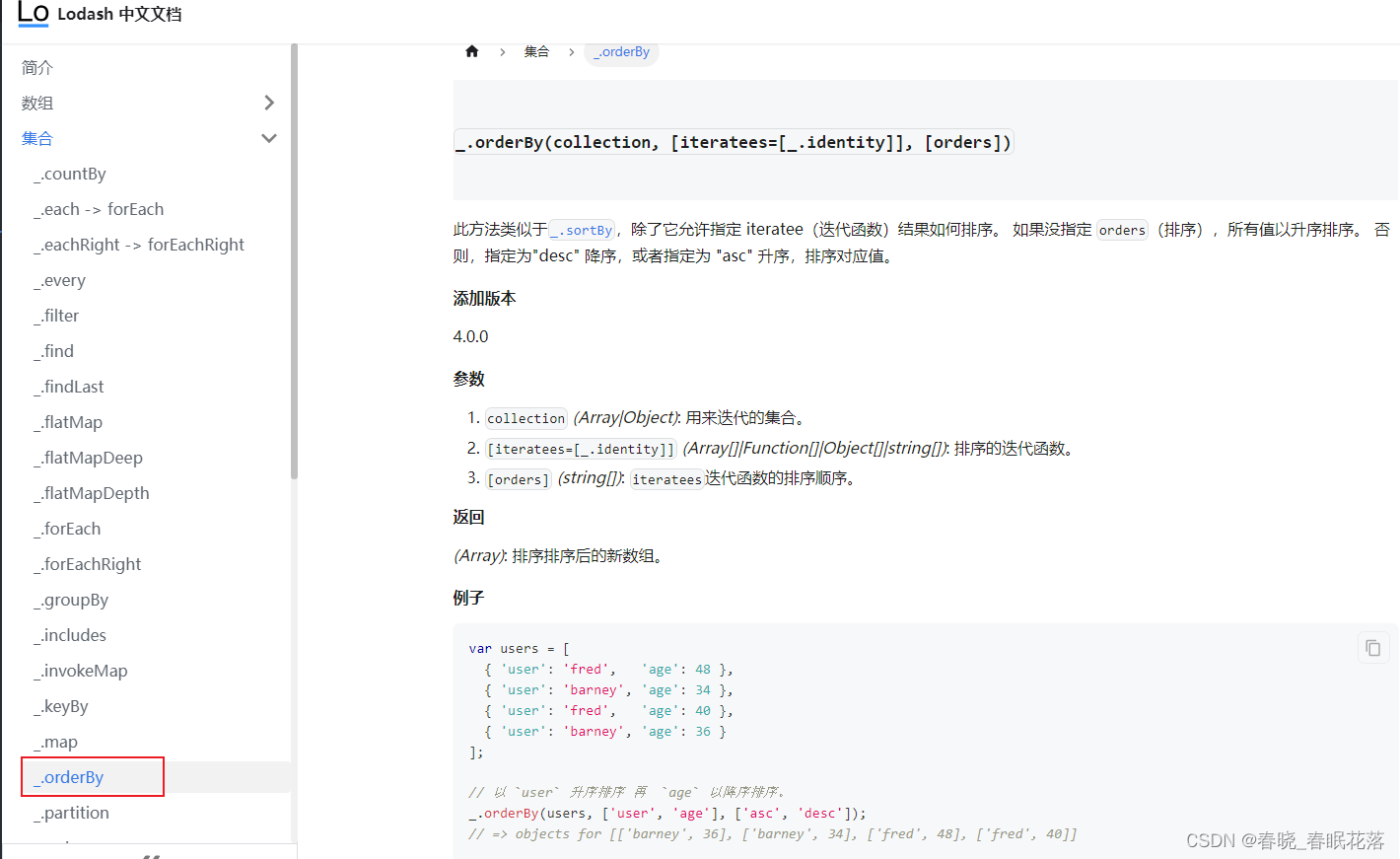
lodash中文文档,lodash中文文档请戳这里
本文只讲一些常用的功能,以代码示例说明。最好的方法就是直接去看中文文档,文档上的示例也是非常好理解的。
1、安装
npm i --save lodash
2、全局引入或直接引入
1、全局引入,在main.js中
// 全局引入lodash
import _ from 'lodash'
Vue.prototype._ = _
2、直接引入
import { cloneDeep } from 'lodash'
3、功能:
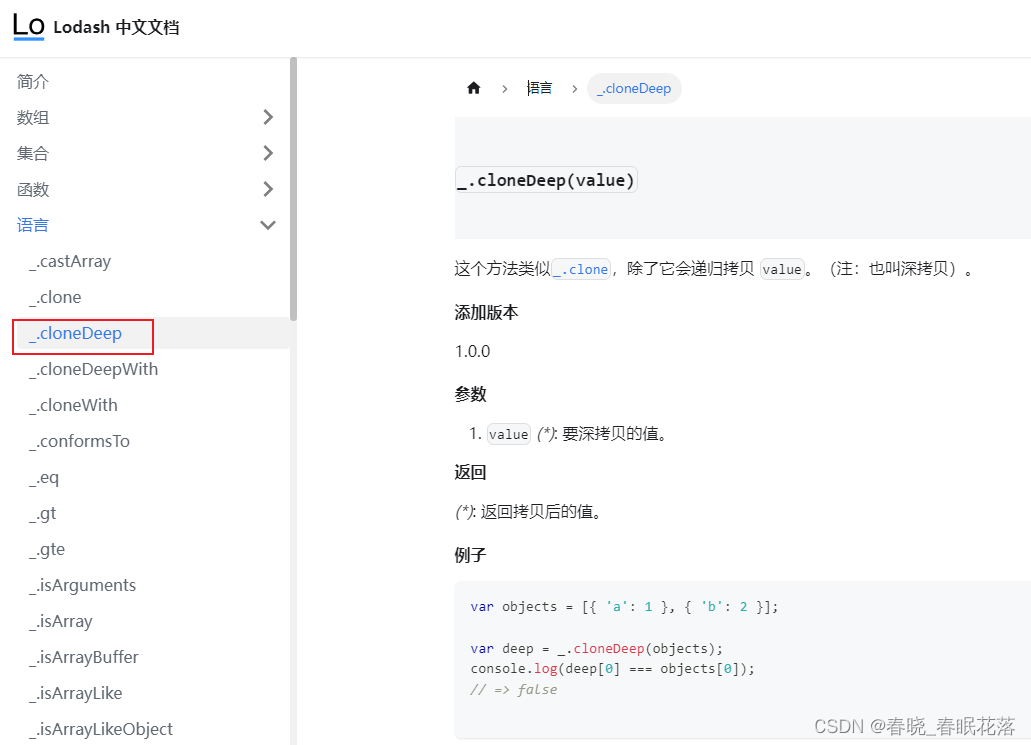
1、深拷贝对象或数组

import { cloneDeep} from 'lodash';
1、数组深拷贝
this.newArr= cloneDeep(this.oldArr),
2、对象深拷贝let obj= cloneDeep(Object.assign(this.formData, this.form))// Object.assign 是 JavaScript 中一个常见的浅拷贝函数,它用于将多个对象合并成一个对象。loneDeep 函数只能对单个对象进行深拷贝,而不能同时对多个对象进行深拷贝。因此,为了将多个对象合并成一个新对象,并对其进行深拷贝,需要先使用 Object.assign 将这些对象合并成一个新对象,然后再将这个新对象传递给 cloneDeep 函数进行深拷贝
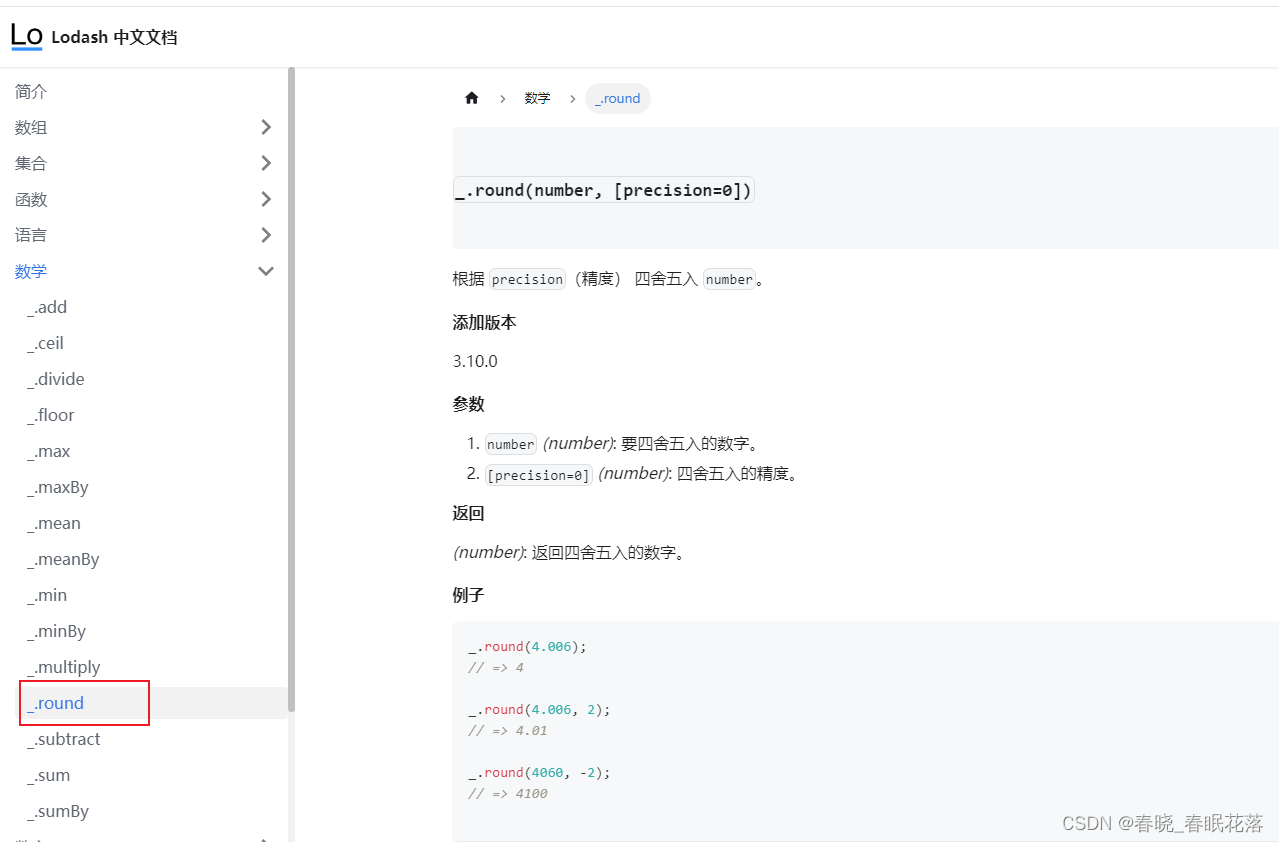
2、四舍五入数字

import { round } from 'lodash';
changeCurrency(row){
//保留两位小数,参数1:要四舍五入的数字,参数2:四舍五入的精度
this.$set(row, 'currency', round(row.currency, 2))
}
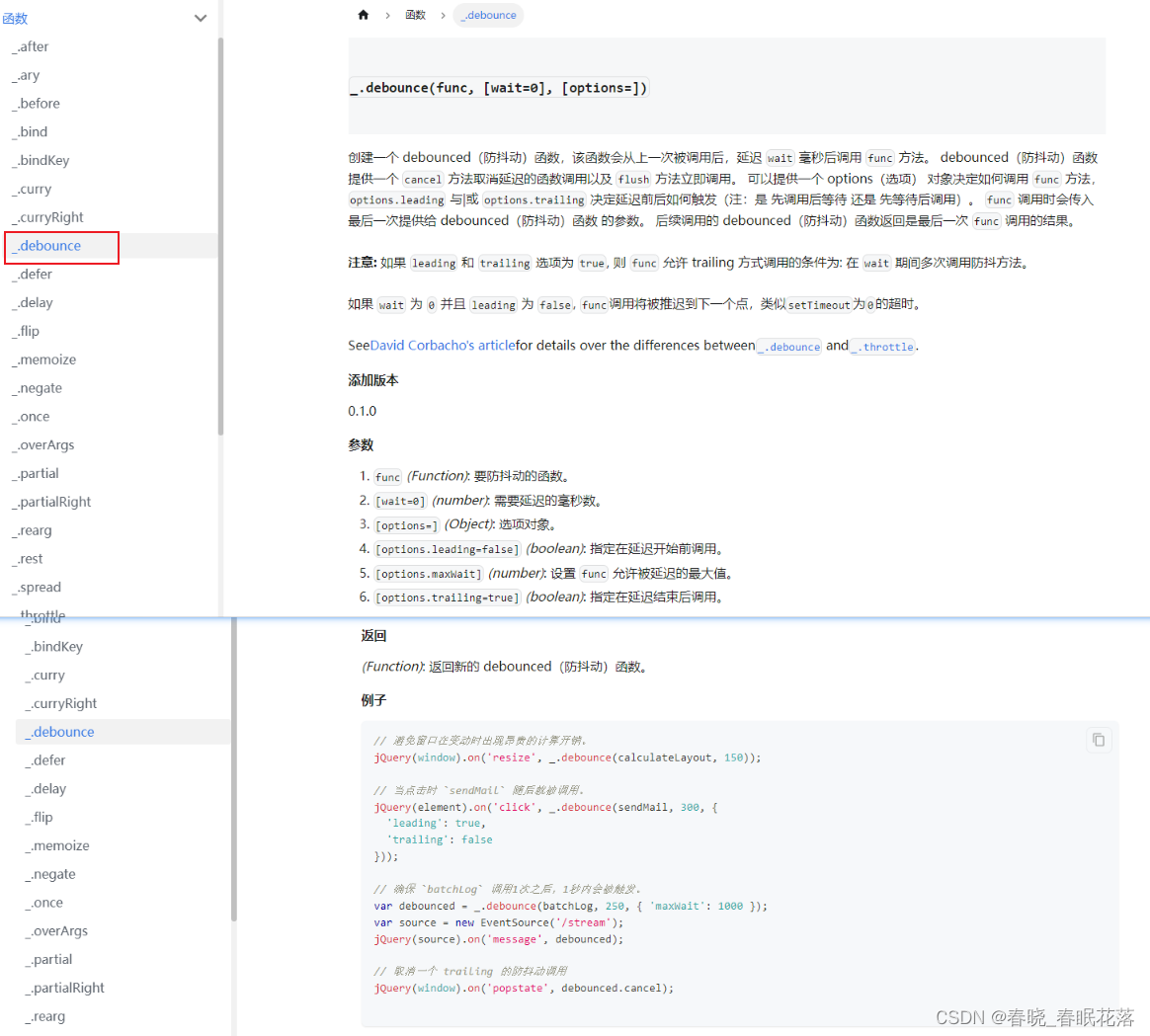
3、防抖动

mounted() {// 函数防抖this.getSearchquery = this._.debounce(this.getSearchquery, 300)},
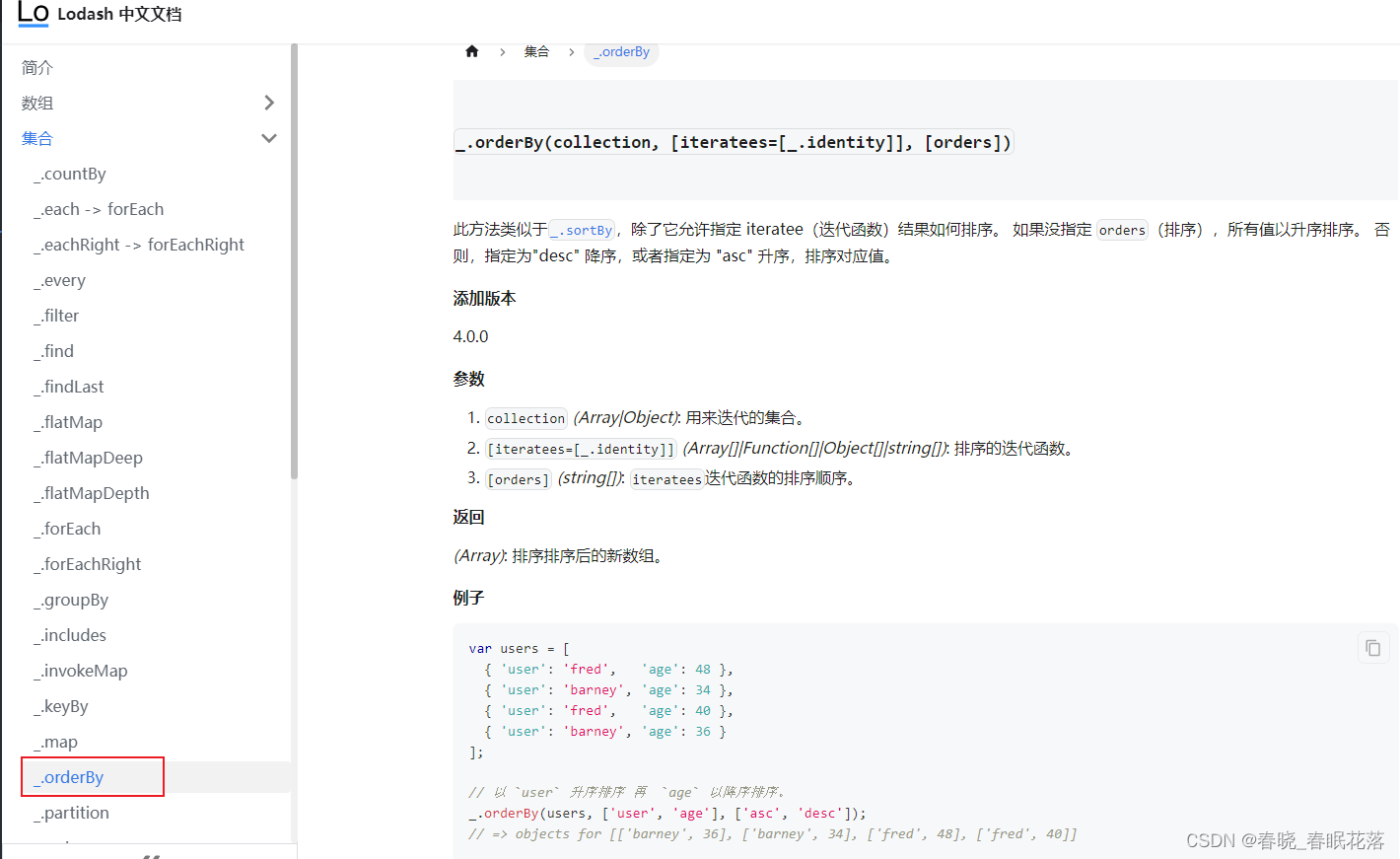
4、对数组进行排序

import { orderBy} from 'lodash';
//以createBy字段进行降序排序,不指定第三个参数的值,默认为升序排序
this.newArr = orderBy(this.oldArr,'createBy','desc')
还有一些比较常用的,如:
数组操作:
chunk:将数组拆分为指定大小的小块。
compact:去除数组中的假值(false、null、0、""、undefined 和 NaN)。
集合操作:
map:对集合中的每个元素执行相同的操作,并返回结果数组。
filter:根据指定条件过滤集合中的元素,并返回符合条件的元素数组。
reduce:对集合中的元素进行累积计算,并返回最终结果。
函数操作:
debounce:防抖函数,延迟执行函数,直到一定时间内没有连续调用。
throttle:节流函数,在一定时间内只允许函数执行一次。
对象操作:
assign:将源对象的属性复制到目标对象。
pick:从对象中选择指定的属性创建一个新对象。
omit:从对象中排除指定的属性创建一个新对象。
字符串操作:
capitalize:将字符串的首字母转为大写。
trim:去除字符串两端的空格。
相关文章:

【lodash.js】非常好用高性能的 JavaScript 实用工具库,防抖,深克隆,排序等
前言:lodash是一款前端必须要知道的js库,它里面提供了许多常用的功能和实用的工具函数 基本上我参与的项目中都有lodash,只能说lodash太强大了,lodash.js 提供了超过 300 个实用的工具函数,涵盖了很多常见的编程任务 l…...

JS中的try...catch
一、定义和结构 作用:捕获同步执行代码下的异常错误 在没有使用try...catch的情况下,同步代码执行遇到异常会报错,并中断后续代码执行; 在使用try...catch的情况下,同步代码执行遇到异常会抛出异常,并继续…...

选择海外云手机需要考虑什么?
随着跨境电商行业的蓬勃发展,企业们纷纷寻找提升平台流量和广告投放效果的方法,这已成为业界的当务之急。传统的宣传模式在国内受到直播和链接带货等新兴方式的冲击,而在国外,类似的趋势也在悄然兴起,呈现出广阔的发展…...

物联网协议Coap之C#基于Mozi的CoapClient调用解析
目录 前言 一、CoapClient相关类介绍 1、CoapClient类图 2、CoapClient的设计与实现 3、SendMessage解析 二、Client调用分析 1、创建CoapClient对象 2、实际发送请求 3、Server端请求响应 4、控制器寻址 总结 前言 在之前的博客内容中,关于在ASP.Net Co…...
)
java中如何使用Lambda表达式(一)
什么是Lambda表达式 Lambda 表达式(lambda expression)是一个匿名函数,基于数学中的λ演算得名,直接对应于其中的lambda抽象(lambda abstraction),是一个没有函数名的函数。Lambda表达式可以表…...

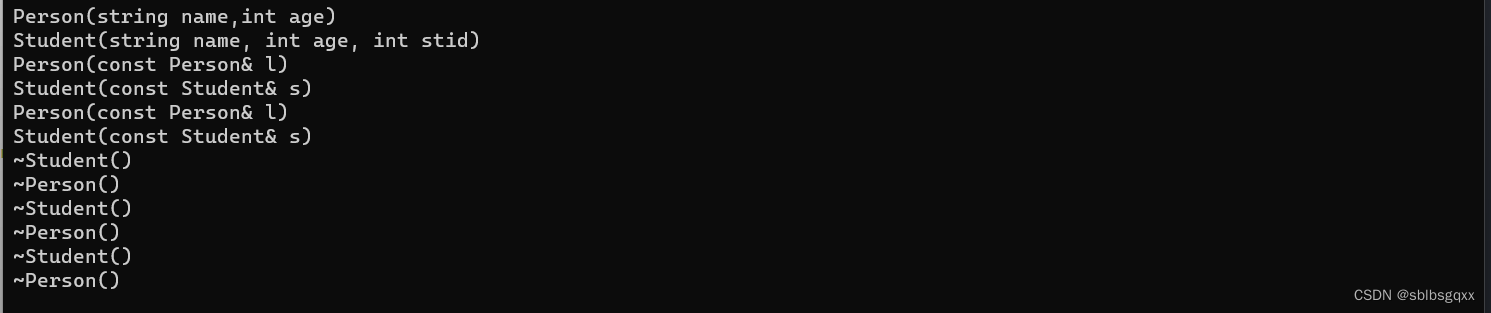
C++继承详解
继承 1. 继承的概念和定义1.1 继承的概念1.2 继承的定义1.2.1 继承的格式1.2.2 继承方式 2. 基类和派生类对象的赋值转换3.继承中的作用域4. 继承中的默认成员函数5. 继承和友元6. 继承和静态成员 1. 继承的概念和定义 1.1 继承的概念 继承是面向对象编程中的一个重要概念&…...

docker数据卷的使用
文章目录 1、数据卷产生背景2、数据卷的使用2.1、创建数据卷2.2、挂载数据卷2.3、共享数据卷2.4、删除数据卷2.5、备份和迁移数据卷 总结 1、数据卷产生背景 Docker的镜像是由一系列的只读层组合而来,当启动一个容器时,Docker加载镜像的所有只读层&…...

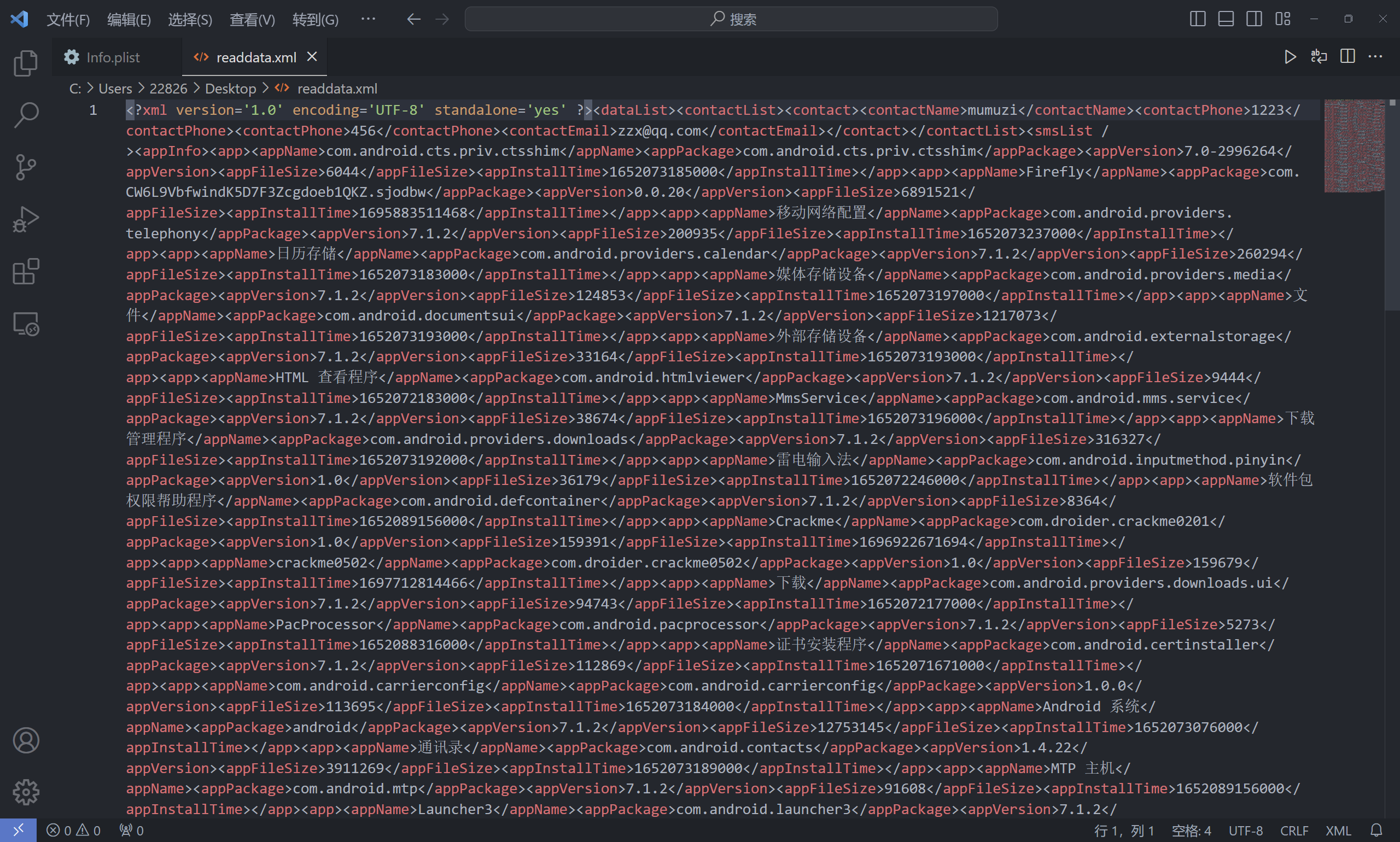
2024獬豸杯完整Writeup
文章目录 手机手机基本信息- 1、IOS手机备份包是什么时候开始备份的。(标准格式:2024-01-20.12:12:12)手机基本信息- 2、请分析,该手机共下载了几款即时通讯工具。(标准格式:阿拉伯数字)手机基本信息- 3、手…...

Vue学习笔记之应用创建和基础知识
1、安装方式 CDN方式安装: <script src"https://unpkg.com/vue3/dist/vue.global.js"></script> 2、创建应用 使用Vue内置对象创建一个应用,基本代码结构如下: <script src"https://unpkg.com/vue3/dist/…...

CSS3基础知识总结
目录 一、CSS3 边框 1.border-radius:圆角边框 2.box-shadow:添加阴影 3.border-image:图片边框 二、CSS3 渐变 1.线性渐变(Linear Gradients) a.由上到下(默认) b.从左到右 c.对角 d.使用角度 2.径向渐变(…...

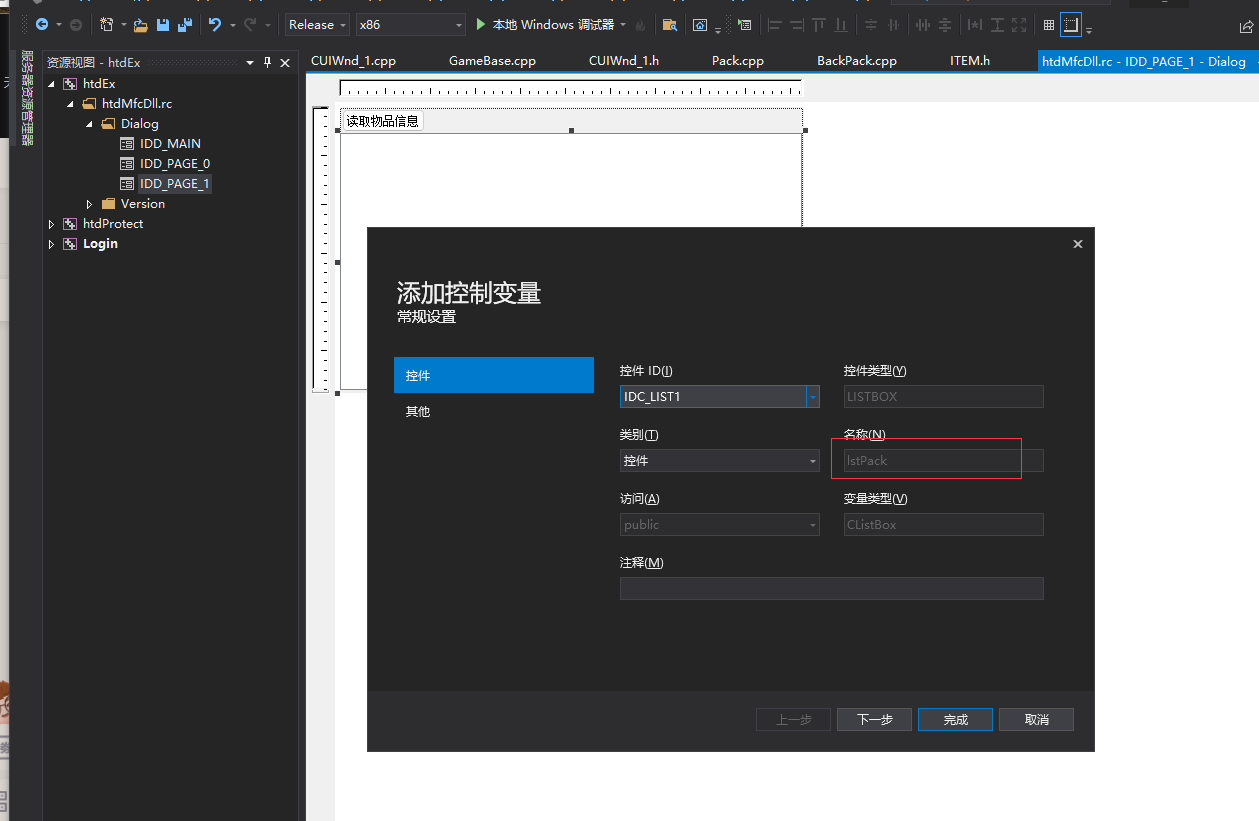
80.网游逆向分析与插件开发-背包的获取-自动化助手显示物品数据1
内容参考于:易道云信息技术研究院VIP课 上一个内容:升级Notice类获得背包基址-CSDN博客 码云地址(ui显示角色数据 分支):https://gitee.com/dye_your_fingers/sro_-ex.git 码云版本号:3be017de38c50653b…...

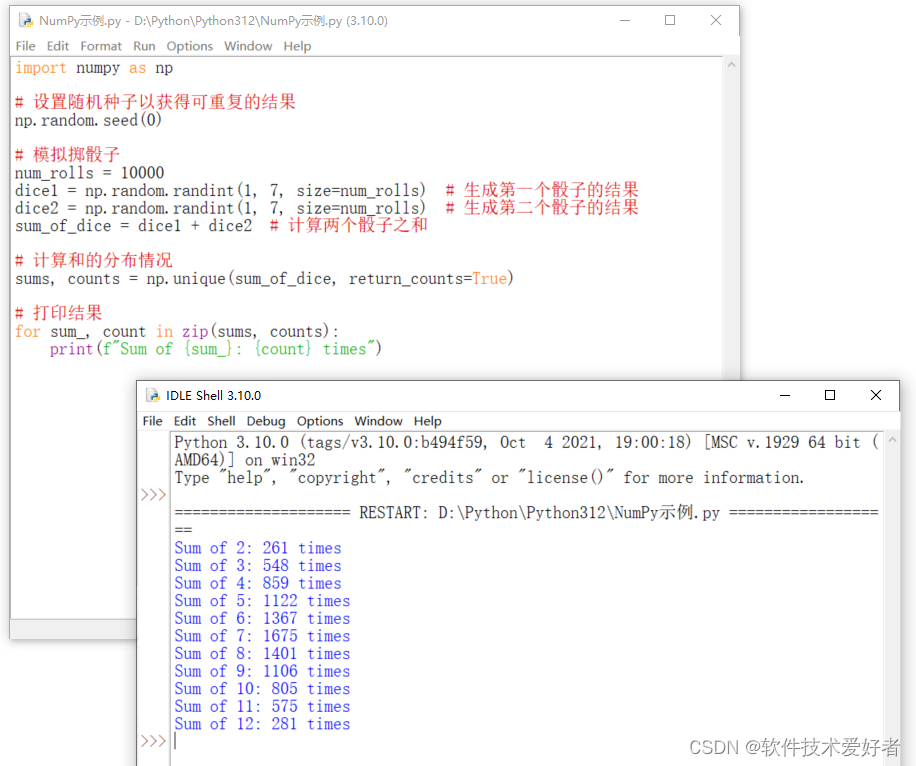
Python第三方扩展库NumPy
Python第三方扩展库NumPy NumPy(Numerical Python,注意使用时全部小写 numpy) 是 Python 语言的一个扩展程序库,支持大量的维度数组与矩阵运算,此外也针对数组运算提供大量的数学函数库。 在Windows平台上安装numpy,可在cmd命令…...

Dockerfile简介和基础实践
文章目录 1、Dockerfile简介1.1、Dockerfile解决的问题1.2、docker build 构建流程1.3、关键字介绍 2、Dockerfile 实践2.1、基本语法实践 --- golang2.1.1 问题检查 2.2、基本语法实践 --- gcc 总结 1、Dockerfile简介 Dockerfile是一个创建镜像所有命令的文本文件, 包含了一…...

3分钟 docker搭建 帕鲁服务器
1. 安装docker 1.安装依赖环境 yum -y install yum-utils device-mapper-persistent-data lvm22.设置镜像源 yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo3.安装docker 3.1 yum makecache fast yum install docker-ce …...

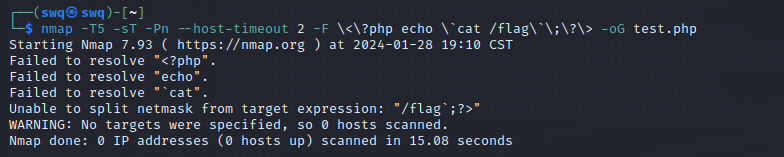
[BUUCTF 2018]Online Tool(特详解)
这段代码块检查请求中是否设置了HTTP_X_FORWARDED_FOR头部。如果设置了,它将REMOTE_ADDR设置为HTTP_X_FORWARDED_FOR的值。这通常用于处理Web服务器位于代理后面的情况。 如果URL中未设置host参数,它使用highlight_file(__FILE__);来显示PHP文件的源代码…...

Qt Design Studio+Pyside项目
Qt Design Studio设计出的项目结构有多个层级的目录,我们直接用类似Qt Creator工具的方式加载main.qml文件时会报错提示module "content" is not installed,将content加入importPath后还是报同样的错误。 Qt Design Studio生成的文件包含了.qm…...

软件门槛之算法
软件门槛之算法 1.背景2.算法定义3.特征4.基本要素5.常用设计模式6.常用实现方法7.复杂度时间复杂度空间复杂度8.分类9.算法常用的一些工具10.算法的检验标准1.背景 一入行业深似海 再回首已是白发生! 工作这么多年了,感觉算法是比较难搞的。 写代码最重要的可能是框架和算法…...

第八篇【传奇开心果系列】beeware的toga开发移动应用示例:实现消消乐安卓手机小游戏
传奇开心果博文系列 系列博文目录beeware的toga开发移动应用示例系列博文目录一、项目目标二、安装依赖三、初步实现四、扩展思路五、实现游戏逻辑示例代码六、实现界面设计示例代码七、实现增加关卡和难度示例代码八、实现存档和排行榜示例代码九、实现添加特殊方块和道具示例…...

【MySQL】MySQL内置函数--日期函数/字符串函数/数学函数/其他相关函数
文章目录 1.日期函数2.字符串函数3.数学函数4.其它函数 1.日期函数 MySQL中内置了一下函数: 函数名称描述current_date()当前日期current_time()当前时间current_timestamp()当前时间戳date(datetime)返回datetime参数的日期部分date_add(date,interval d_value_t…...

应急响应红蓝工程师白帽子取证Linux和windows入侵排查还原攻击痕迹,追溯攻击者,以及各种木马和病毒以及恶意脚本文件排查和清除
应急响应红蓝工程师白帽子取证Linux入侵排查还原攻击痕迹,追溯攻击者,以及各种木马和病毒以及恶意脚本文件排查和清除。 一般服务器被入侵的迹象,包括但不局限于:由内向外发送大量数据包(DDOS肉鸡)、服务器资源被耗尽(挖矿程序)、不正常的端口连接(反向shell等)、服务…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
