14.5 Flash查询和添加数据库数据
14.5 Flash查询和添加数据库数据
在Flash与数据库通讯的实际应用中,如何实现用户的登录与注册是经常遇到的一个问题。登录实际上就是ASP根据Flash提供的数据查询数据库的过程,而注册则是ASP将Flash提供的数据写入数据库的过程。
1.启动Access2003,新建一名为“userInfo.mdb”的数据库,并在该数据库中新建一名为“userInfoTable”的表,该表中含有三个字段:“userName”、“passWord”和“level”,分别表示“用户名”、“密码”和“等级”,字段类型均为“文本”。
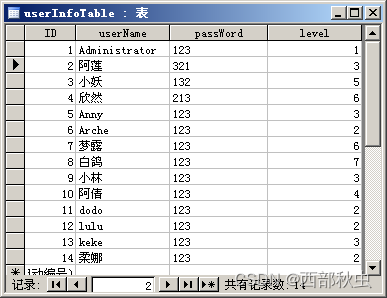
2.在“userInfoTable”表中输入数据。如图14-5-1所示。数据输入完毕后,关闭数据库,并将其保存到IIS主目录(D盘下的“wwwroot”文件夹)下的“loginAndRegiste”文件夹内。

图14-5-1 “userInfoTable”表中的数据
3.以独占方式重新打开刚刚建立的数据库“userInfo.mdb”,为该数据库设置密码,如“123”,设置完毕后退出并关闭Access2003。
4.在该文件夹下新建一名为“login.asp”的文件,并输入以下代码后保存:
<%
'获取从Flash提交的数据
tmpUserName=Request("userName")
tmpPassWord=Request("passWord")
'SQL语句中的用户名和密码需要用单引号括起来
tmpUserName="'"&tmpUserName&"'"
tmpPassWord="'"&tmpPassWord&"'"
'创建Connection对象
Set conn =Server.CreateObject("Adodb.Connection")
'设置驱动
tmpPD="Provider=Microsoft.Jet.OLEDB.4.0"
'指定数据库的路径
tmpDS="Data Source="&Server.MapPath("userInfo.mdb")
'指定数据库的密码
tmpPW="Jet OLEDB:Database Password=123"
'构造打开字符串
tmpSTR=tmpPD&";"&tmpDS&";"&tmpPW
'利用Connection对象的Open方法打开数据库
conn.Open tmpSTR
'建立库连接
Set rs = Server.CreateObject("Adodb.Recordset")
'SQL语句,从数据表userInfoTable中查询与Flash提交的用户名和密码一致的记录
sql = "select * from userInfoTable where userName="&tmpUserName&" and passWord="&tmpPassWord
'打开从库中读出的记录集
rs.Open sql, conn, 1, 3
'While 循环语句,如果有符合条件的记录就输出
While Not rs.EOF
'从表中读取userName、passWord和level列的值,并将其赋予三个变量
userName = rs("userName")
passWord = rs("passWord")
level = rs("level")
'将获取的值输出并用"#"隔开
response.Write userName
response.Write "#"
response.Write passWord
response.Write "#"
response.Write level
'转到下一条记录前用"###"隔开,以便在Flash中处理
response.Write "###"
'到下一条记录
rs.MoveNext
Wend
'利用Connection对象的Close方法关闭连接
rs.Close
'将Connection对象从内存中删除,以释放资源
Set rs = Nothing
Set conn = Nothing
%>
5.在该文件夹下再建一名为“registe.asp”的文件,输入以下代码后保存:
<%
'获取从Flash提交的数据
tmpUserName=Request("userName")
tmpPassWord=Request("passWord")
'SQL语句中的用户名和密码需要用单引号括起来
tmpUserNameStr="'"&tmpUserName&"'"
'创建Connection对象
Set conn =Server.CreateObject("Adodb.Connection")
'设置驱动
tmpPD="Provider=Microsoft.Jet.OLEDB.4.0"
'指定数据库的路径
tmpDS="Data Source="&Server.MapPath("userInfo.mdb")
'指定数据库的密码
tmpPW="Jet OLEDB:Database Password=123"
'构造打开字符串
tmpSTR=tmpPD&";"&tmpDS&";"&tmpPW
'利用Connection对象的Open方法打开数据库
conn.Open tmpSTR
'建立库连接
Set rs = Server.CreateObject("Adodb.Recordset")
'SQL语句,从数据表userInfoTable中查询是否有跟Flash提交的用户名相同的记录,如果有则不允许重复注册
sql = "select * from userInfoTable where userName="&tmpUserNameStr
'打开从库中读出的记录集
rs.Open sql, conn, 1, 3
'if语句,如果没有该用户名记录,则允许添加数据
if rs.eof and rs.bof then
rs.addnew
rs("userName") =tmpUserName
rs("passWord")=tmpPassWord
rs("level") =1
rs.update
'返回注册成功的信息
response.write "true"
else
'返回注册失败的信息
response.write "false"
end if
'利用Connection对象的Close方法关闭连接
rs.Close
'将Connection对象从内存中删除,以释放资源
Set rs = Nothing
Set conn = Nothing
%>
6.打开Flash,新建一名为“loginAndRegiste.fla”的Flash文档,并将其保存到IIS主目录(D盘下的“wwwroot”文件夹)下的“loginAndRegiste”文件夹。
7.新建一名为“loginAndRegiste.as”的Flash脚本文档,同样保存到“D:\wwwroot\ loginAndRegiste”下,使其与上面的“loginAndRegiste.fla”、“login.asp”、“registe.asp”和“userInfo.mdb”在同一文件夹下。
8.切换到“loginAndRegiste.fla”文档,选择【Ctrl+F7】组合键打开【Components】面板,展开【User Interface】树形菜单,分别拖动一个DataGrid组件和一个Button组件到场景中,然后将其删除。按下【Ctrl+L】组合键打开【Library】面板查看,确保DataGrid组件和Button组件已存在于库中。在“loginAndRegiste.fla”的属性面板中设置其【Document class】为“loginAndRegiste”,然后在“loginAndRegiste.as”脚本文档中输入下列代码并保存:
package {
//导入文件运行所需的类
import flash.display.*;
import flash.text.*;
import flash.net.*;
import flash.events.*;
import flash.errors.*;
import flash.system.*;
//导入Button组件
import fl.controls.Button;
//导入DataGrid组件
import fl.controls.DataGrid;
//导入DataGridColumn类
import fl.controls.dataGridClasses.DataGridColumn;
//导入DataProvider类
import fl.data.DataProvider;
public class loginAndRegiste extends Sprite {
//定义输入文本框
private var userNameInputTxtFld:TextField;
private var passWordInputTxtFld:TextField;
//定义用户名和密码Label
private var userNameLabel:TextField;
private var passWordLabel:TextField;
//定义两个变量,用以接收用户名和密码
private var userName:String;
private var passWord:String;
//定义显示返回信息的文本框
private var returnInfoTxt:TextField;
//定义临时字符串接收返回数据
private var tmpString:String;
//定义临时数组接收返回数据
private var tmpArray:Array;
//定义临时字符串
private var tmpName:String;
private var tmpPassWord:String;
private var tmpLevel:String;
//定义登录按钮和注册按钮
private var loginBtn:Button;
private var registeBtn:Button;
//定义DataGrid以显示用户信息
private var myDataGrid:DataGrid;
//定义ASP文件路径
private var aspPath:String;
//定义URLRequest和URLLoader对象
private var aspRequest:URLRequest;
private var loginLoader:URLLoader;
private var registeLoader:URLLoader;
//构造函数
public function loginAndRegiste() {
init();
}
//在场景中添加文本框
private function init() {
//设置编码,不然会显示乱码
System.useCodePage=true;
//用户名和密码输入框
userNameInputTxtFld= createTextField(200, 140, 100, 20);
passWordInputTxtFld= createTextField(200, 160, 100, 20);
userNameInputTxtFld.type = TextFieldType.INPUT;
passWordInputTxtFld.type = TextFieldType.INPUT;
userNameInputTxtFld.border = true;
passWordInputTxtFld.border = true;
passWordInputTxtFld.displayAsPassword=true;
//用户名和密码Label
userNameLabel=createTextField(150, 140, 50, 20);
passWordLabel=createTextField(150, 160, 50, 20);
userNameLabel.text="用户名:";
passWordLabel.text="密 码:";
//提示信息
returnInfoTxt= createTextField(200,190, 150, 20);
returnInfoTxt.type = TextFieldType.DYNAMIC;
returnInfoTxt.border=false;
returnInfoTxt.text="请输入用户名和密码...";
//添加登录按钮
loginBtn=new Button();
loginBtn.move(310,140);
loginBtn.setSize(50,20);
loginBtn.label="登录";
//当单击计算按钮时将数据提交给ASP进行计算
loginBtn.addEventListener(MouseEvent.CLICK,login);
addChild(loginBtn);
//添加注册按钮
registeBtn=new Button();
registeBtn.move(310,160);
registeBtn.setSize(50,20);
registeBtn.label="注册";
//当单击计算按钮时将数据提交给ASP进行计算
registeBtn.addEventListener(MouseEvent.CLICK,registe);
addChild(registeBtn);
}
//登录模块
private function login(event:Event):void {
userName=userNameInputTxtFld.text;
passWord=passWordInputTxtFld.text;
if (userName!=""&&passWord!="") {
aspPath="http://127.0.0.1/loginAndRegiste/login.asp?userName="+userName+"&passWord="+passWord+"&randomNum="+Math.random();
aspRequest=new URLRequest(aspPath);
loginLoader=new URLLoader();
loginLoader.addEventListener(Event.COMPLETE,loginLoadComplete);
loginLoader.addEventListener(IOErrorEvent.IO_ERROR,loginLoadError);
try {
loginLoader.load(aspRequest);
} catch (error:Error) {
returnInfoTxt.text="加载ASP文件失败...";
}
} else {
returnInfoTxt.text="请检查您的用户名和密码...";
}
}
//注册模块
private function registe(event:Event):void {
userName=userNameInputTxtFld.text;
passWord=passWordInputTxtFld.text;
if (userName!=""&&passWord!="") {
aspPath="http://127.0.0.1/loginAndRegiste/registe.asp?userName="+userName+"&passWord="+passWord+"&randomNum="+Math.random();
aspRequest=new URLRequest(aspPath);
registeLoader=new URLLoader();
registeLoader.addEventListener(Event.COMPLETE,registeLoadComplete);
registeLoader.addEventListener(IOErrorEvent.IO_ERROR,registeLoadError);
try {
registeLoader.load(aspRequest);
} catch (error:Error) {
returnInfoTxt.text="加载ASP文件失败...";
}
} else {
returnInfoTxt.text="请检查您的用户名和密码...";
}
}
//登录结束时的处理
private function loginLoadComplete(event:Event):void {
tmpString=event.target.data;
if (tmpString!="") {
returnInfoTxt.text = "登录成功...";
tmpArray=new Array();
tmpArray=tmpString.split("###");
tmpArray.pop();
//添加DataProvider
var tmpDP:DataProvider = new DataProvider();
for (var i=0; i<tmpArray.length; i++) {
tmpName=tmpArray[i].split("#")[0];
tmpPassWord=tmpArray[i].split("#")[1];
tmpLevel=tmpArray[i].split("#")[2];
tmpDP.addItem({姓名:tmpName,密码:tmpPassWord,等级:tmpLevel});
}
var nameColumn:DataGridColumn = new DataGridColumn("姓名");
var passWordColumn:DataGridColumn = new DataGridColumn("密码");
var levelColumn:DataGridColumn = new DataGridColumn("等级");
//添加DataGrid组件
myDataGrid=new DataGrid();
myDataGrid.addColumn(nameColumn);
myDataGrid.addColumn(passWordColumn);
myDataGrid.addColumn(levelColumn);
myDataGrid.move(150, 220);
myDataGrid.setSize(210, 45);
myDataGrid.dataProvider=tmpDP;
addChild(myDataGrid);
} else {
returnInfoTxt.text = "登录失败...";
}
}
//无法登录时的处理
private function loginLoadError(event:IOErrorEvent):void {
returnInfoTxt.text="加载ASP文件失败...";
}
//注册结束时的处理
private function registeLoadComplete(event:Event):void {
tmpString=event.target.data;
if (tmpString=="true") {
returnInfoTxt.text = "注册成功...";
} else {
returnInfoTxt.text = "注册失败...";
}
}
//无法注册时的处理
private function registeLoadError(event:IOErrorEvent):void {
returnInfoTxt.text="加载ASP文件失败...";
}
//生成文本框函数
private function createTextField(x:Number, y:Number, width:Number, height:Number):TextField {
var tmpTxtFld:TextField = new TextField();
tmpTxtFld.x = x;
tmpTxtFld.y = y;
tmpTxtFld.width = width;
tmpTxtFld.height = height;
addChild(tmpTxtFld);
return tmpTxtFld;
}
}
}
9.按下【Ctrl+Enter】组合键,在“loginAndRegiste.swf”窗口中的用户名和密码输入框中输入用户名密码,单击【登录】按钮,如果用户名和密码正确,则给出该用户的其它信息,并提示“登录成功…”,如果用户名或密码错误,则提示“登录失败…”。如图14-5-2所示是登录成功时的状态。

图14-5-2登录成功
10.在“loginAndRegiste.swf”窗口中的用户名和密码输入框中输入用户名密码,单击【注册】按钮,如果数据库中没有该用户信息,则将该用户信息添加到数据,并给出“注册成功…”的提示,否则,将给出“注册失败…”的提示。如图14-5-3所示是注册成功时的状态。

图14-5-3注册成功
以上给出的注册和登录例子只是为了说明Flash如何查询和添加数据库中的数据,在实际应用中,用户注册成功后,可以跳到登录页提示用户登录,用户登录成功后,可以根据从数据库中获取的数据分配给用户相应的权限,用户根据相应的权限进行相关的操作,如:进入聊天室聊天、发帖回帖等。
Flash通过ASP对数据库进行的操作除了以上介绍的读取、修改、查询和添加以外,还有删除、批更新等其它操作,其原理大同小异,其中的关键之处就在于如何构造SQL语句,把符合条件的语句检索出来。当然,也可以在检索所有数据库记录的过程中直接使用条件语句进行判断,但效率会比直接使用SQL语句低许多。
在搞清楚Flash与数据库之间的基本通讯原理之后,学习的重点就可以转移到ASP与数据库的通讯及如何在Flash中灵活处理返回的数据上,处理好这两点,开发实用的RIA应用程序将非常轻松。
相关文章:

14.5 Flash查询和添加数据库数据
14.5 Flash查询和添加数据库数据 在Flash与数据库通讯的实际应用中,如何实现用户的登录与注册是经常遇到的一个问题。登录实际上就是ASP根据Flash提供的数据查询数据库的过程,而注册则是ASP将Flash提供的数据写入数据库的过程。 1.启动Access2003&…...

[C#]winform部署yolov7+CRNN实现车牌颜色识别车牌号检测识别
【官方框架地址】 https://github.com/WongKinYiu/yolov7.git 【框架介绍】 Yolov7是一种目标检测算法,全称You Only Look Once version 7。它是继Yolov3和Yolov4之后的又一重要成果,是目标检测领域的一个重要里程碑。 Yolov7在算法结构上继承了其前…...

VBA技术资料MF111:将表对象转换为正常范围
我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高数据的准确度。我的教程一共九套,分为初级、中级、高级三大部分。是对VBA的系统讲解,从简单的入门,到…...

Nginx代理服务器、HTTP调度、TCP/UDP调度、Nginx优化、HTTP错误代码、状态页面、压力测试
1 案例1:Nginx反向代理 1.1 问题 使用Nginx实现Web反向代理功能,实现如下功能: 后端Web服务器两台,可以使用httpd实现Nginx采用轮询的方式调用后端Web服务器两台Web服务器的权重要求设置为不同的值最大失败次数为2,…...

从 React 到 Qwik:开启高效前端开发的新篇章
1. Qwik Qwik 是一个为构建高性能的 Web 应用程序而设计的前端 JavaScript 框架,它专注于提供即时启动性能,即使是在移动设备上。Qwik 的关键特性是它采用了称为“恢复性”的技术,该技术消除了传统前端框架中常见的 hydration 过程。 恢复性是一种序列化和恢复应用程序状态…...

【lodash.js】非常好用高性能的 JavaScript 实用工具库,防抖,深克隆,排序等
前言:lodash是一款前端必须要知道的js库,它里面提供了许多常用的功能和实用的工具函数 基本上我参与的项目中都有lodash,只能说lodash太强大了,lodash.js 提供了超过 300 个实用的工具函数,涵盖了很多常见的编程任务 l…...

JS中的try...catch
一、定义和结构 作用:捕获同步执行代码下的异常错误 在没有使用try...catch的情况下,同步代码执行遇到异常会报错,并中断后续代码执行; 在使用try...catch的情况下,同步代码执行遇到异常会抛出异常,并继续…...

选择海外云手机需要考虑什么?
随着跨境电商行业的蓬勃发展,企业们纷纷寻找提升平台流量和广告投放效果的方法,这已成为业界的当务之急。传统的宣传模式在国内受到直播和链接带货等新兴方式的冲击,而在国外,类似的趋势也在悄然兴起,呈现出广阔的发展…...

物联网协议Coap之C#基于Mozi的CoapClient调用解析
目录 前言 一、CoapClient相关类介绍 1、CoapClient类图 2、CoapClient的设计与实现 3、SendMessage解析 二、Client调用分析 1、创建CoapClient对象 2、实际发送请求 3、Server端请求响应 4、控制器寻址 总结 前言 在之前的博客内容中,关于在ASP.Net Co…...
)
java中如何使用Lambda表达式(一)
什么是Lambda表达式 Lambda 表达式(lambda expression)是一个匿名函数,基于数学中的λ演算得名,直接对应于其中的lambda抽象(lambda abstraction),是一个没有函数名的函数。Lambda表达式可以表…...

C++继承详解
继承 1. 继承的概念和定义1.1 继承的概念1.2 继承的定义1.2.1 继承的格式1.2.2 继承方式 2. 基类和派生类对象的赋值转换3.继承中的作用域4. 继承中的默认成员函数5. 继承和友元6. 继承和静态成员 1. 继承的概念和定义 1.1 继承的概念 继承是面向对象编程中的一个重要概念&…...

docker数据卷的使用
文章目录 1、数据卷产生背景2、数据卷的使用2.1、创建数据卷2.2、挂载数据卷2.3、共享数据卷2.4、删除数据卷2.5、备份和迁移数据卷 总结 1、数据卷产生背景 Docker的镜像是由一系列的只读层组合而来,当启动一个容器时,Docker加载镜像的所有只读层&…...

2024獬豸杯完整Writeup
文章目录 手机手机基本信息- 1、IOS手机备份包是什么时候开始备份的。(标准格式:2024-01-20.12:12:12)手机基本信息- 2、请分析,该手机共下载了几款即时通讯工具。(标准格式:阿拉伯数字)手机基本信息- 3、手…...

Vue学习笔记之应用创建和基础知识
1、安装方式 CDN方式安装: <script src"https://unpkg.com/vue3/dist/vue.global.js"></script> 2、创建应用 使用Vue内置对象创建一个应用,基本代码结构如下: <script src"https://unpkg.com/vue3/dist/…...

CSS3基础知识总结
目录 一、CSS3 边框 1.border-radius:圆角边框 2.box-shadow:添加阴影 3.border-image:图片边框 二、CSS3 渐变 1.线性渐变(Linear Gradients) a.由上到下(默认) b.从左到右 c.对角 d.使用角度 2.径向渐变(…...

80.网游逆向分析与插件开发-背包的获取-自动化助手显示物品数据1
内容参考于:易道云信息技术研究院VIP课 上一个内容:升级Notice类获得背包基址-CSDN博客 码云地址(ui显示角色数据 分支):https://gitee.com/dye_your_fingers/sro_-ex.git 码云版本号:3be017de38c50653b…...

Python第三方扩展库NumPy
Python第三方扩展库NumPy NumPy(Numerical Python,注意使用时全部小写 numpy) 是 Python 语言的一个扩展程序库,支持大量的维度数组与矩阵运算,此外也针对数组运算提供大量的数学函数库。 在Windows平台上安装numpy,可在cmd命令…...

Dockerfile简介和基础实践
文章目录 1、Dockerfile简介1.1、Dockerfile解决的问题1.2、docker build 构建流程1.3、关键字介绍 2、Dockerfile 实践2.1、基本语法实践 --- golang2.1.1 问题检查 2.2、基本语法实践 --- gcc 总结 1、Dockerfile简介 Dockerfile是一个创建镜像所有命令的文本文件, 包含了一…...

3分钟 docker搭建 帕鲁服务器
1. 安装docker 1.安装依赖环境 yum -y install yum-utils device-mapper-persistent-data lvm22.设置镜像源 yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo3.安装docker 3.1 yum makecache fast yum install docker-ce …...

[BUUCTF 2018]Online Tool(特详解)
这段代码块检查请求中是否设置了HTTP_X_FORWARDED_FOR头部。如果设置了,它将REMOTE_ADDR设置为HTTP_X_FORWARDED_FOR的值。这通常用于处理Web服务器位于代理后面的情况。 如果URL中未设置host参数,它使用highlight_file(__FILE__);来显示PHP文件的源代码…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...

深入理解 C++ 左值右值、std::move 与函数重载中的参数传递
在 C 编程中,左值和右值的概念以及std::move的使用,常常让开发者感到困惑。特别是在函数重载场景下,如何合理利用这些特性来优化代码性能、确保语义正确,更是一个值得深入探讨的话题。 在开始之前,先提出几个问题&…...
