Android studio布局详解
文章目录
- 一、Android studio布局详解
- 二、Android studio六大布局案例
- 三、优缺点
- 四、热门文章
一、Android studio布局详解
Android Studio是一种用于开发Android应用程序的集成开发环境(IDE),用于设计和编辑Android应用程序的用户界面布局。在Android Studio中,可以使用多种布局文件来设置应用程序的用户界面,包括线性布局、相对布局、帧布局等。
- 线性布局(LinearLayout):线性布局是最简单和最常用的布局之一,它按照水平或垂直方向依次排列子视图。使用LinearLayout可以设置子视图的权重,以实现灵活的界面布局。
Android studio布局 - 相对布局(RelativeLayout):相对布局允许通过指定控件之间的相对位置来定义界面布局。通过设置不同的相对关系和属性,可以实现各种复杂的界面布局效果。
- 帧布局(FrameLayout):帧布局是一种简单而灵活的布局,允许将子视图按照重叠的方式显示在同一个位置。帧布局常用于创建叠加视图效果,如在屏幕上显示一个悬浮按钮。
- 网格布局(GridLayout):网格布局将子视图按照网格的方式排列,可以指定每个子视图在网格中的位置和大小。网格布局常用于创建复杂的表格视图或网格九宫格布局。
- 约束布局(ConstraintLayout):约束布局是Android Studio中最新且最强大的布局方式。它使用约束条件来定义视图之间的关系,可以实现复杂的界面布局效果,并且在性能上比其他布局方式更优。
- 表格布局(TableLayout):TableLayout将子控件按照表格形式排列,每行可以包含多个列。可以使用TableRow对象来定义行,并在其中添加控件。
二、Android studio六大布局案例
- 线性布局(LinearLayout):
<LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView 1" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView 2" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView 3" /></LinearLayout>
- 相对布局(RelativeLayout):
<RelativeLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView 1" /><TextViewandroid:id="@+id/textView2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@id/textView1"android:text="TextView 2" /><TextViewandroid:id="@+id/textView3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@id/textView2"android:text="TextView 3" /></RelativeLayout>
- 帧布局(FrameLayout):
<FrameLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><ImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:src="@drawable/image1" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView on top of image" /></FrameLayout>
- 表格布局(TableLayout):
<TableLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><TableRow><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Row 1, Column 1" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Row 1, Column 2" /></TableRow><TableRow><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Row 2, Column 1" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Row 2, Column 2" /></TableRow></TableLayout>
- 网格布局(GridLayout):
<GridLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView 1"android:layout_row="0"android:layout_column="0" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView 2"android:layout_row="0"android:layout_column="1" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView 3"android:layout_row="1"android:layout_column="0" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView 4"android:layout_row="1"android:layout_column="1" /></GridLayout>
- 约束布局(ConstraintLayout):
<androidx.constraintlayout.widget.ConstraintLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView 1"app:layout_constraintTop_toTopOf="parent"app:layout_constraintStart_toStartOf="parent" /><TextViewandroid:id="@+id/textView2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView 2"app:layout_constraintTop_toBottomOf="@id/textView1"app:layout_constraintStart_toStartOf="parent" /><TextViewandroid:id="@+id/textView3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView 3"app:layout_constraintTop_toBottomOf="@id/textView2"app:layout_constraintStart_toStartOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>
三、优缺点
- 线性布局(LinearLayout):
优点:容易理解和使用,可以按照水平或垂直方向排列子视图。
缺点:不灵活,不能适应复杂的布局需求。 - 相对布局(RelativeLayout):
优点:可以根据视图之间的相对位置来布局,适用于复杂的布局需求。
缺点:视图过多时,性能可能受到影响。 - 帧布局(FrameLayout):
优点:只显示一个子视图,适用于叠加布局的场景。
缺点:不适合多个子视图的复杂布局。 - 表格布局(TableLayout):
优点:可以创建表格形式的布局,适用于显示数据的表格。
缺点:不灵活,不适合复杂的布局需求。 - 网格布局(GridLayout):
优点:可以创建网格形式的布局,灵活性较高。
缺点:不支持所有版本的 Android,可能会有兼容性问题。 - 约束布局(ConstraintLayout):
优点:可以创建复杂的布局,支持平移和缩放等动画效果,性能较好。
缺点:相对布局方式较复杂,使用起来稍微有一些学习成本。
四、热门文章
- Eva.js是什么(互动小游戏开发)
- vite前端工具链,为开发提供极速响应
- 介绍 Docker 的基本概念和优势,以及在应用程序开发中的实际应用。
- 介绍 TensorFlow 的基本概念和使用场景
- 办公软件 for Mac
相关文章:

Android studio布局详解
文章目录 一、Android studio布局详解二、Android studio六大布局案例三、优缺点四、热门文章 一、Android studio布局详解 Android Studio是一种用于开发Android应用程序的集成开发环境(IDE),用于设计和编辑Android应用程序的用户界面布局。在Android …...

第四篇:怎么写express的路由(接口+请求)
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 📘 引言: Ǵ…...

算法学习记录:有关树的基础
前言: 算法学习记录不是算法介绍,本文记录的是从零开始的学习过程(见到的例题,代码的理解……),所有内容按学习顺序更新,而且不保证正确,如有错误,请帮助指出。 学习工具…...

2. 《大数据之路:阿里巴巴大数据实践》学习笔记,持续更新ing
笔记链接(飞书):https://t0s016els2a.feishu.cn/docx/JrNydGljUonH1ExcGCpcoC8unTb 密码:r661391 该书籍部分目录如下: 文章目录 第1篇 数据技术篇第2章 日志采集2.1 浏览器的页面日志采集2.1.1 页面浏览日志采集流程2.1.2 页面交互日志采集…...

编程笔记 html5cssjs 062 JavaScrip如何使用
编程笔记 html5&css&js 062 JavaScrip如何使用 一、 引入JavaScript二、DOM操作三、事件处理四、数据验证五、异步编程六、使用库和框架七、模块化开发小结 开始学习使用JavaScript进行前端开发的基本步骤和常见实践。 这里先列示基本的步骤和内容,后面慢慢…...

【前端基础--7】
DOM操作 DOM,全称(Document Object Model),文档对象模型。 提供操作HTML的方法(操作页面元素) 获取节点 --- 操作元素标签 <body><div id"box">我是盒子标签</div><p class"text"&g…...

微信小程序如何搜索iBeacon设备
1.首先在utils文件夹下创建bluetooth.js和ibeacon.js 2.在 bluetooth.js文件中写入 module.exports {initBluetooth: function () {// 初始化蓝牙模块wx.openBluetoothAdapter({success: function (res) {console.log(蓝牙模块初始化成功);},fail: function (res) {console.l…...

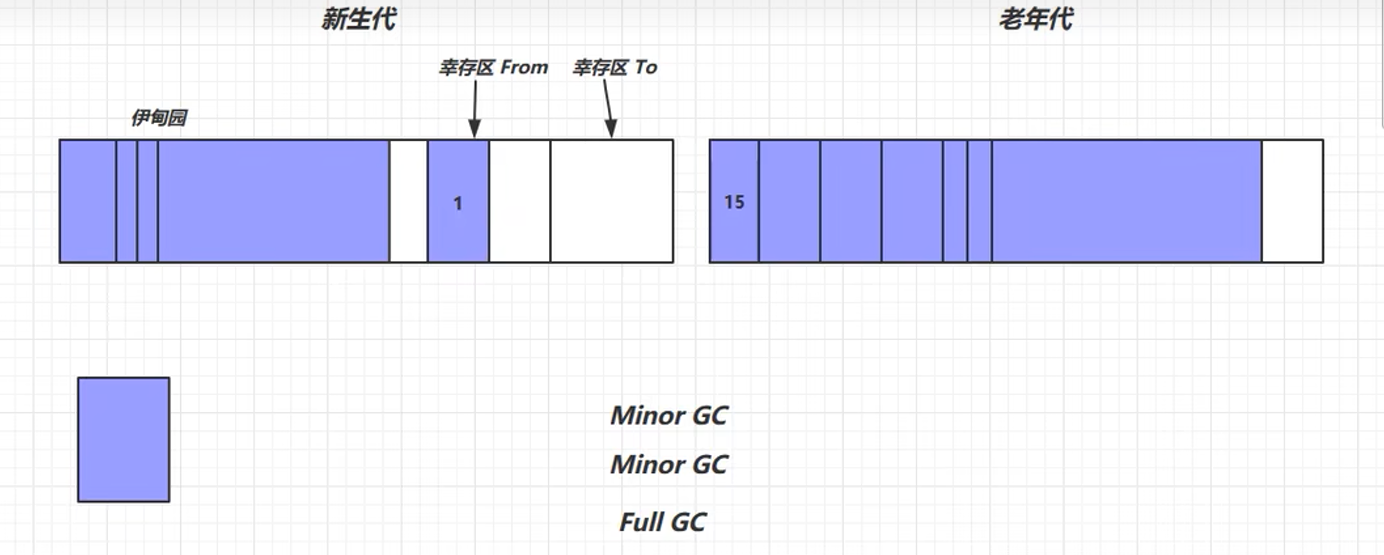
JVM篇:垃圾回收算法
标记清除 通过遍历GC Root后得到不再被引用的对象,对没被引用的对象做一个标记处理,然后对其进行清除。 优点:速度快 缺点:会产生内存碎片,可能会导致空闲的内存足够保存对象,但由于不连续而保存失败。 标…...

2024年数学建模美赛 分析与编程
2024年数学建模美赛 分析与编程 1、本专栏将在2024年美赛题目公布后,进行深入分析,建议收藏; 2、本专栏对2023年赛题,其它题目分析详见专题讨论; 2023年数学建模美赛A题(A drought stricken plant communi…...

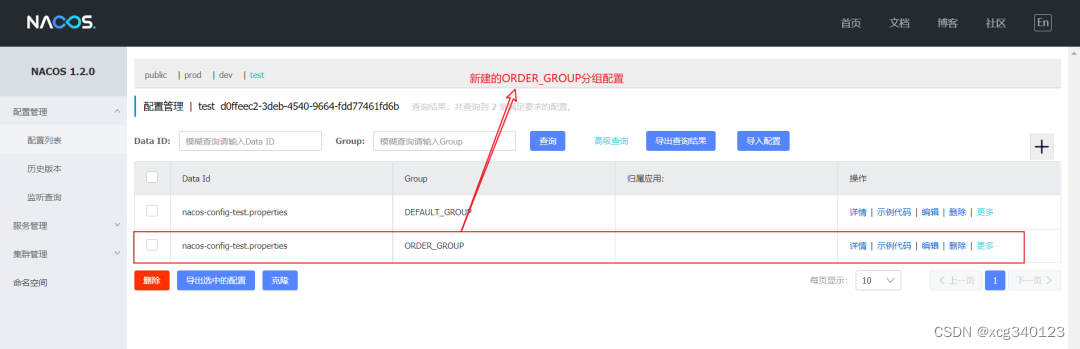
05-Nacos-配置中心接入
1、pom依赖 <dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId></dependency> 2、配置文件 spring:application:name: nacos-config## 当前环境,这个和…...

服务端开发小记02——Maven
这里写目录标题 Maven简介Maven在Linux下的安装Maven常用命令 Maven简介 Apache Maven Project是一个apache的开源项目,是用于构建和管理Java项目的工具包。 用Maven可以方便地创建项目,基于archetype可以创建多种类型的java项目;Maven仓库…...

DjangoURL调度器(一)
一、介绍 当一个用户请求 Django 站点的一个页面,下面是 Django 系统决定执行哪个 Python 代码使用的算法: Django确定要使用的根URLconf模块,一般是在settings中的ROOT_URLCONF设置的值,但是如果传入 HttpRequest 对象具有一个ur…...

Typora 无法导出 pdf 问题的解决
目录 问题描述 解决困难 解决方法 问题描述 我的 Windows 下,以前(Windows 11) Typora 可以顺利较快地由 .md 导出 .pdf 文件,此功能当然非常实用与重要。 然而,有一次电脑因故重装了系统(刷机&#x…...

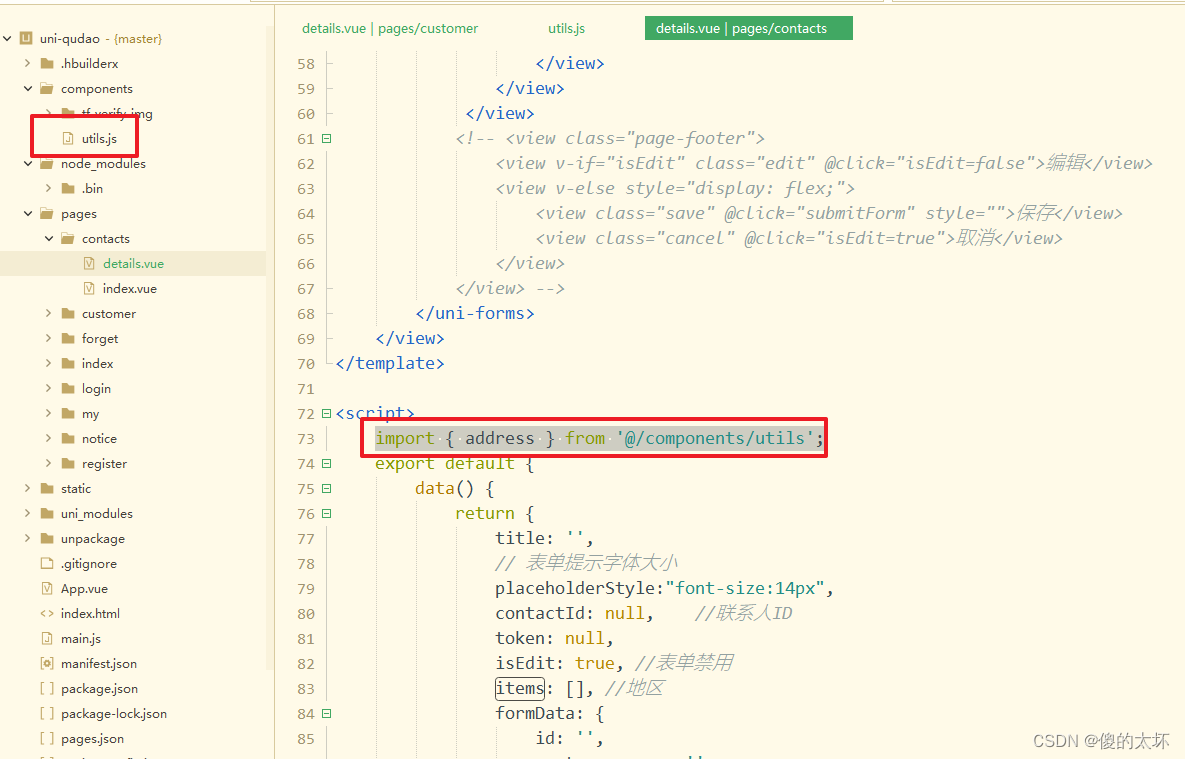
uniapp封装公共的方法或者数据请求方法
仅供自己参考,不是每个页面都用到这个方法,所以我直接在用到的页面引用该公用方法: 1、新建一个util.js文件 export const address function(options){return new Promise((resolve,reject)>{uni.request({url:"https://x.cxniu.…...
)
SpringBoot AOP应用(公共字段填充)
背景 在很多场景下,我们对需要对一些公共字段进行赋值操作,如果我们每一个公共字段都进行代码赋值那无疑会增加很多重复无用代码,都会导致我们的 代码臃肿,所以我们使用AOP切面编程,实现功能增强,来完成公…...

NIO案例-聊天室
NIO案例-聊天室 1. 聊天室服务端编写 package com.my.io.chat.server; import java.io.IOException; import java.net.InetSocketAddress; import java.nio.ByteBuffer; import java.nio.channels.*; import java.nio.charset.StandardCharsets; import java.util.Iterato…...

文心一言情感关怀之旅
【AGIFoundathon】文心一言情感关怀之旅,让我们一起来体验吧! 上传一张照片,用ernie-bot生成专属于你的小故事! 此项目主要使用clip_interrogator获取图片的关键信息,然后将此关键信息用百度翻译API翻译成中文后,使用封装了⼀⾔API的Ernie Bot SDK(ernie-bot)生成故事…...

mac电脑安卓文件传输工具:Android File Transfer直装版
Android File Transfer(AFT)是一款用于在Mac操作系统上与Android设备之间传输文件。它允许用户将照片、音乐、视频和其他文件从他们的Android手机或平板电脑传输到Mac电脑,以及将文件从Mac上传到Android设备。 下载地址:https://w…...

第九篇【传奇开心果系列】beeware的toga开发移动应用示例:人口普查手机应用
传奇开心果博文系列 系列博文目录beeware的toga开发移动应用示例系列博文目录一、项目目标二、安装依赖三、实现应用雏形示例代码四、扩展功能和组件的考量五、添加更多输入字段示例代码六、添加验证功能示例代码七、添加数据存储功能示例代码八、添加数据展示功能示例代码九、…...

14.5 Flash查询和添加数据库数据
14.5 Flash查询和添加数据库数据 在Flash与数据库通讯的实际应用中,如何实现用户的登录与注册是经常遇到的一个问题。登录实际上就是ASP根据Flash提供的数据查询数据库的过程,而注册则是ASP将Flash提供的数据写入数据库的过程。 1.启动Access2003&…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
