java—AWT
AWT
课程:1、GUI编程简介_哔哩哔哩_bilibili
一.介绍
- 包含了很多类和接口!GUI!
- 元素:窗口、按钮、文本框
- java.awt
二.窗口
1.构造

2.方法
// 实例化frame类Frame frame = new Frame("这个一个框");// 设置可见性frame.setVisible(true);// 设置窗口大小frame.setSize(500, 500);// 设置窗口背景颜色,实例化Color类frame.setBackground(new Color(50, 70, 300));// 设置窗口的弹出位置frame.setLocation(300, 300);// 设置窗口大小不可拖动改变frame.setResizable(false);
效果:
问题:无法关闭窗口,停止java程序
多个frame
我们先写一个frame的封装类:
import java.awt.*;public class MyFrame extends Frame {// 静态序号,计算窗口个数static int id = 0;// 使用构造函数初始化弹出属性// 初始化的属性有大小,弹出位置,背景颜色public MyFrame(int x, int y, int w, int h, Color color) {// 计算窗口个数super("myFrame"+(++id));// 设置窗口可视化setVisible(true);// 设置窗口大小与弹出位置,使用Bounds可以同时设置setBounds(x, y, w, h);// 设置窗口背景颜色setBackground(color);}
}
再写测试类:
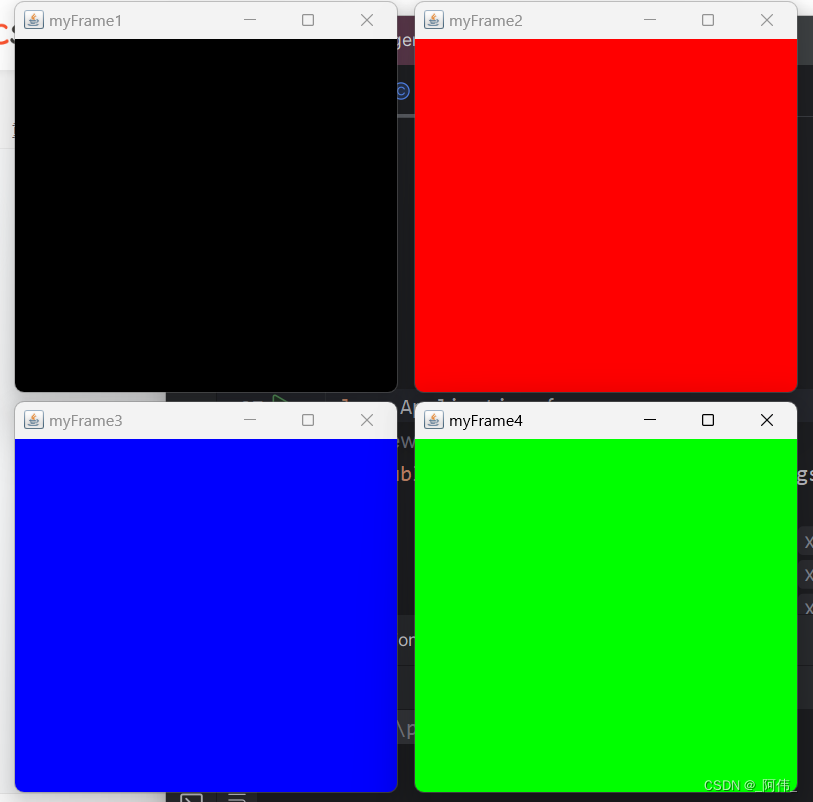
public class Application {public static void main(String[] args) {MyFrame myFrame1 = new MyFrame(100, 100, 400, 400, Color.black);MyFrame myFrame2 = new MyFrame(500, 100, 400, 400, Color.red);MyFrame myFrame3 = new MyFrame(100, 500, 400, 400, Color.blue);MyFrame myFrame4 = new MyFrame(500, 500, 400, 400, Color.green);}
}
效果:
三.panel 面板
1.构造

2.方法
- frame中放置一个固定面板
// 先完成窗口的设置Frame frame = new Frame();frame.setVisible(true);frame.setBounds(300, 300, 500, 500);frame.setBackground(new Color(128, 253, 190));// 将组件的布局设置为空布局,使你能够手动控制组件的位置和大小。frame.setLayout(null);// 面板的设置与窗口一样,但是面板在窗口里面要注意位置与大小// Panel是面板,可以放在窗口中,不能单独存在Panel panel = new Panel();frame.setVisible(true);panel.setBounds(50, 50, 400, 400);panel.setBackground(new Color(238, 47, 142));// 添加面板进窗口,frame.add(panel);效果:

解决无法关闭窗口停止java程序,可以使用下面的方法看不懂跳过后面还会再讲
package com.demo.panel;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;public class PanelTest {public static void main(String[] args) {panelTest();}public static void panelTest() {// 先完成窗口的设置Frame frame = new Frame();frame.setVisible(true);frame.setBounds(300, 300, 500, 500);frame.setBackground(new Color(128, 253, 190));// 将组件的布局设置为空布局,使你能够手动控制组件的位置和大小。frame.setLayout(null);// 面板的设置与窗口一样,但是面板在窗口里面要注意位置与大小// Panel是面板,可以放在窗口中,不能单独存在Panel panel = new Panel();frame.setVisible(true);panel.setBounds(50, 50, 400, 400);panel.setBackground(new Color(238, 47, 142));// 添加面板进窗口,frame.add(panel);// 设置窗口关闭,可以自己写一个窗口监听// 监听事件:监听窗口关闭事件 关闭:System.exit(0)// 适配器模式:用Adapter类重写方法 只有一个方法的监听接口没有适配器frame.addWindowListener(new WindowAdapter() {@Overridepublic void windowClosing(WindowEvent e) {// 窗口点击关闭的时候需要做的事,退出程序System.exit(0);}});}
}
四.四种布局管理器与按钮
按钮的构造器
| Constructor and Description |
|---|
Button() 构造一个带有标签的空字符串的按钮。 |
Button(String label) 构造具有指定标签的按钮。 |
方法
| Modifier and Type | Method and Description |
|---|---|
void | addActionListener(ActionListener l) 添加指定的动作侦听器以从此按钮接收动作事件。 |
void | addNotify() 创建按钮的对等体。 |
AccessibleContext | getAccessibleContext() 获取 |
String | getActionCommand() 返回此按钮触发的操作事件的命令名称。 |
ActionListener[] | getActionListeners() 返回在此按钮上注册的所有动作侦听器的数组。 |
String | getLabel() 获取此按钮的标签。 |
<T extends EventListener> | getListeners(类<T> listenerType) 返回当前注册为 |
protected String | paramString() 返回一个代表此 |
protected void | processActionEvent(ActionEvent e) 通过将此按钮分派到任何已注册的 |
protected void | processEvent(AWTEvent e) 处理此按钮上的事件。 |
void | removeActionListener(ActionListener l) 删除指定的动作侦听器,使其不再从此按钮接收到动作事件。 |
void | setActionCommand(String command) 设置此按钮触发的操作事件的命令名称。 |
void | setLabel(String label) 将按钮的标签设置为指定的字符串。 |
1.空布局(绝对布局)
前面我们使用的是空布局,如下
// 将组件的布局设置为空布局,使你能够手动控制组件的位置和大小。frame.setLayout(null);2.流式布局
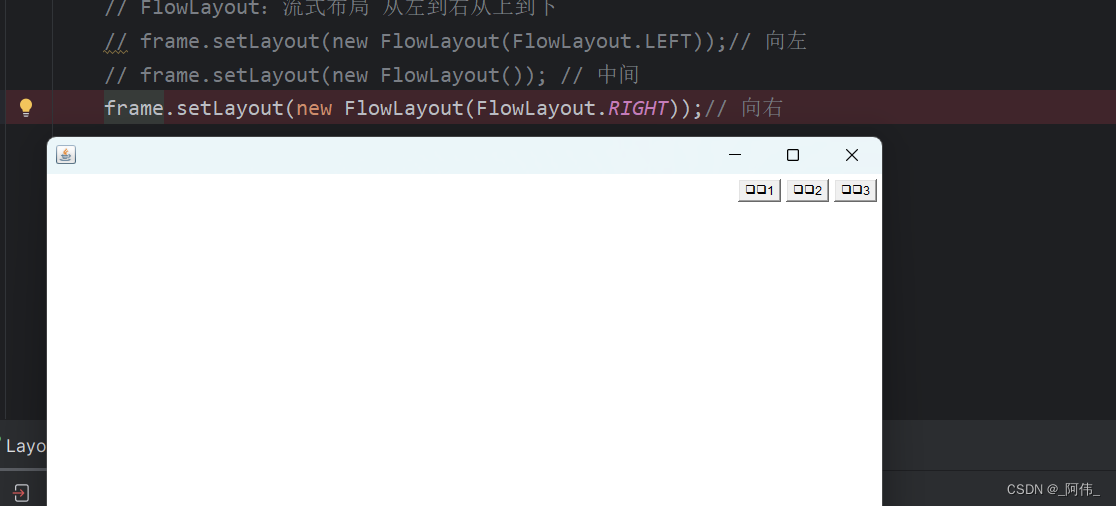
从左到右从上到下
public static void main() {Frame frame = new Frame();// 按钮Button button1 = new Button("按钮1");Button button2 = new Button("按钮2");Button button3 = new Button("按钮3");// FlowLayout:流式布局 从左到右从上到下// frame.setLayout(new FlowLayout(FlowLayout.LEFT));// 向左// frame.setLayout(new FlowLayout()); // 中间frame.setLayout(new FlowLayout(FlowLayout.RIGHT));// 向右// 设置可见度与大小frame.setVisible(true);frame.setSize(200,200);// 添加按钮frame.add(button1);frame.add(button2);frame.add(button3);}


3.空间布局
东西南北中
public static void main() {Frame frame1 = new Frame("BorderLayout布局");// 组件--按钮Button east = new Button("East");Button west = new Button("West");Button south= new Button("South");Button north = new Button("North");Button center = new Button("Center");// 设置可见度与大小frame1.setVisible(true);frame1.setSize(200,200);// 添加按钮// BorderLayout:空间布局 东西南北中 南北是拉满的 有南北的情况下左右不一定拉满了frame1.add(east,BorderLayout.EAST);frame1.add(west,BorderLayout.WEST);frame1.add(south,BorderLayout.SOUTH);frame1.add(north,BorderLayout.NORTH);frame1.add(center,BorderLayout.CENTER);}
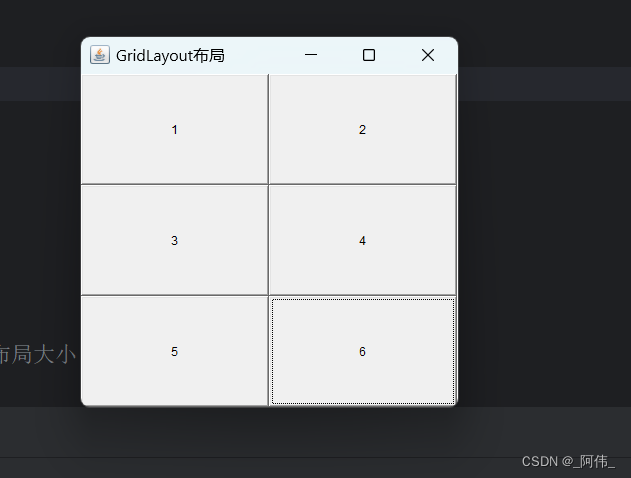
4.网格布局
几行几列 根据多少,列会产生变化
public static void main() {Frame frame2 = new Frame("GridLayout布局");//组件--按钮Button button1 = new Button("1");Button button2 = new Button("2");Button button3 = new Button("3");Button button4 = new Button("4");Button button5 = new Button("5");Button button6 = new Button("6");//设置布局GridLayout new GridLayout(行,列,行间隔,列间隔)frame2.setLayout(new GridLayout(3,2));// 设置可见度frame2.setVisible(true);// 添加按钮frame2.add(button1);frame2.add(button2);frame2.add(button3);frame2.add(button4);frame2.add(button5);frame2.add(button6);// 使用pack()方法可以自动调节大小和布局大小frame2.pack();}
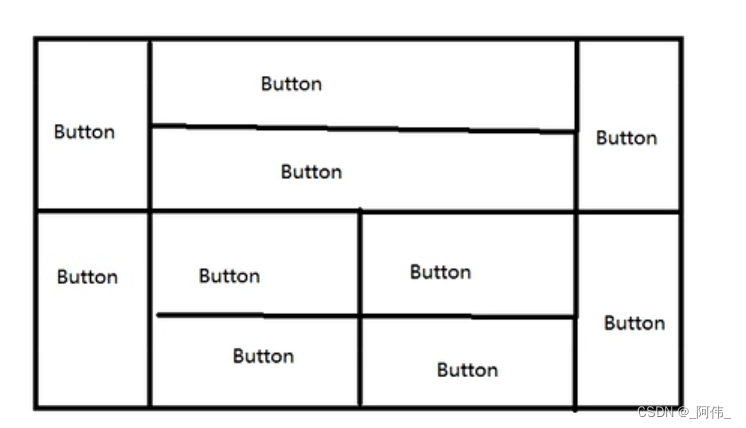
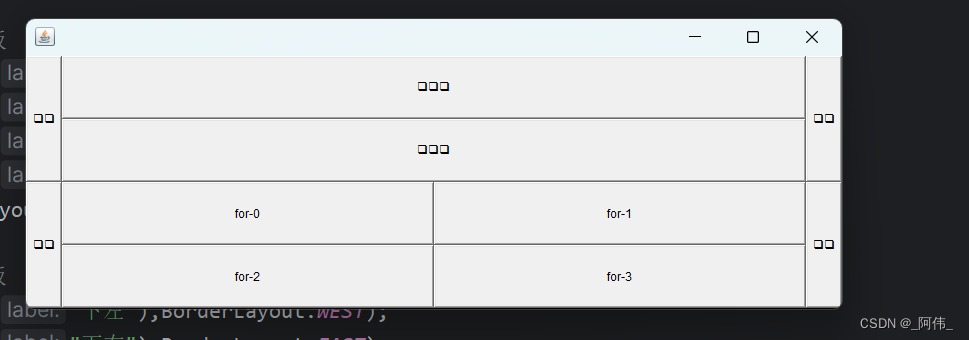
5.练习
请用30分钟做以下内容 
思路讲解:6、课堂练习讲解及总结_哔哩哔哩_bilibili
public static void main() {// 一.外层窗口Frame frame3 = new Frame();// 设置可见度,弹出位置,大小,颜色frame3.setVisible(true);frame3.setBounds(200,200,200,300);frame3.setBackground(Color.BLACK);// 设置布局frame3.setLayout(new GridLayout(2,1));// 二.设置四个面板// 上面的面板Panel p1 = new Panel(new BorderLayout());// 上面中间的面板Panel p2 = new Panel(new GridLayout(2,1));// 下面的面板Panel p3 = new Panel(new BorderLayout());// 下面中间的面板Panel p4 = new Panel(new GridLayout(2,2));// 三.设计上面的面板p1.add(new Button("上左"),BorderLayout.WEST);p1.add(new Button("上右"),BorderLayout.EAST);p2.add(new Button("上中一"));p2.add(new Button("上中二"));p1.add(p2,BorderLayout.CENTER);// 四.设计下面的面板p3.add(new Button("下左"),BorderLayout.WEST);p3.add(new Button("下右"),BorderLayout.EAST);for (int i = 0; i < 4; i++) {p4.add(new Button("for-"+i));}p3.add(p4,BorderLayout.CENTER);// 五.将上下拼凑起来frame3.add(p1);frame3.add(p3);frame3.addWindowListener(new WindowAdapter() {@Overridepublic void windowClosing(WindowEvent e) {// 窗口点击关闭的时候需要做的事,退出程序System.exit(0);}});}由于中文的字符编码问题,我的结果中的中文没有显示出来,全部变成了正方形

五.事件监听
| Modifier and Type | Method and Description |
|---|---|
void | actionPerformed(ActionEvent e) 发生动作时调用。 |
1.按钮监听
package com.demo.panel;import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
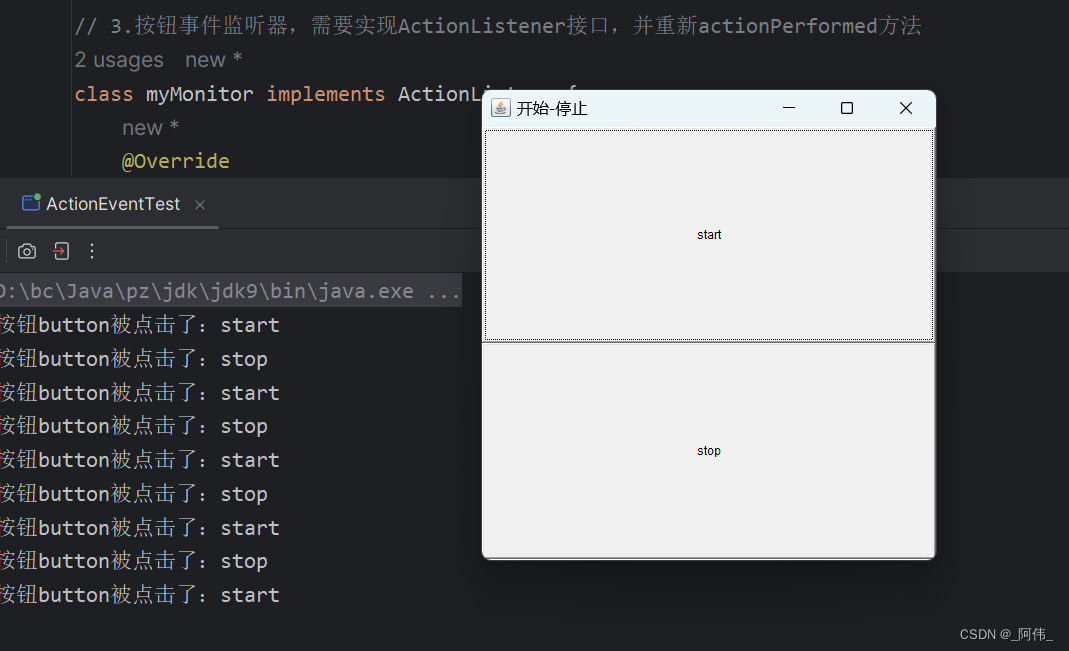
public class ActionEventTest {public static void main(String[] args) {actionEventTest();}// 事件监听 按下按钮 触发一些事件public static void actionEventTest() {// 1.窗口与布局Frame frame = new Frame("开始-停止");frame.setVisible(true);frame.setLayout(new GridLayout(2,1));// 2.按钮Button button1 = new Button("start");Button button2 = new Button("stop");// 4.设置按钮信息button1.setActionCommand("start");// 5.实例化myMonitor与,两个按钮同用一个事件myMonitor myMonitor = new myMonitor();button1.addActionListener(myMonitor);button2.addActionListener(myMonitor);// 6.按钮添加到窗口frame.add(button1);frame.add(button2);frame.pack();// 8.调用关闭窗口事件windowClose(frame);}// 7.关闭窗口的事件,单独写成一个方法private static void windowClose(Frame frame){frame.addWindowListener(new WindowAdapter() {@Overridepublic void windowClosing(WindowEvent e) {System.exit(0);}});}}// 3.按钮事件监听器,需要实现ActionListener接口,并重新actionPerformed方法
class myMonitor implements ActionListener{@Overridepublic void actionPerformed(ActionEvent e) {System.out.println("按钮button被点击了:"+e.getActionCommand());}
}

2.输入框事件监听与文本框
| Constructor and Description |
|---|
TextField() 构造一个新的文本字段。 |
TextField(int columns) 构造具有指定列数的新的空文本字段。 |
TextField(String text) 构造一个使用指定文本初始化的新文本字段。 |
TextField(String text, int columns) 构造一个新的文本字段,并使用指定的文本进行初始化,以便显示,并且足够宽以容纳指定的列数。 |
方法摘要
| Modifier and Type | Method and Description |
|---|---|
void | addActionListener(ActionListener l) 添加指定的动作侦听器以从此文本字段接收动作事件。 |
void | addNotify() 创建TextField的对等体。 |
boolean | echoCharIsSet() 指示此文本字段是否具有用于回显的字符集。 |
AccessibleContext | getAccessibleContext() 获取与此TextField关联的AccessibleContext。 |
ActionListener[] | getActionListeners() 返回在此文本域中注册的所有操作侦听器的数组。 |
int | getColumns() 获取此文本字段中的列数。 |
char | getEchoChar() 获取要用于回显的字符。 |
<T extends EventListener> | getListeners(类<T> listenerType) 返回当前注册的所有对象的数组 |
Dimension | getMinimumSize() 获取此文本字段的最小尺寸。 |
Dimension | getMinimumSize(int columns) 获取具有指定列数的文本字段的最小尺寸。 |
Dimension | getPreferredSize() 获取此文本字段的首选大小。 |
Dimension | getPreferredSize(int columns) 使用指定的列数获取此文本字段的首选大小。 |
Dimension | minimumSize()已弃用 从JDK 1.1版开始,替换为 |
Dimension | minimumSize(int columns)已弃用 截至JDK 1.1版,由 |
protected String | paramString() 返回表示此 |
Dimension | preferredSize()已弃用 从JDK 1.1版开始,由 |
Dimension | preferredSize(int columns)已弃用 截至JDK 1.1版,由 |
protected void | processActionEvent(ActionEvent e) 通过将这些事件发送到任何已注册的 |
protected void | processEvent(AWTEvent e) 处理此文本字段上的事件。 |
void | removeActionListener(ActionListener l) 删除指定的动作监听器,使其不再从此文本字段接收到动作事件。 |
void | setColumns(int columns) 设置此文本字段中的列数。 |
void | setEchoChar(char c) 设置此文本字段的回音字符。 |
void | setEchoCharacter(char c)已弃用 从JDK 1.1版开始,替换为 |
void | setText(String t) 将此文本组件呈现的文本设置为指定的文本。 |
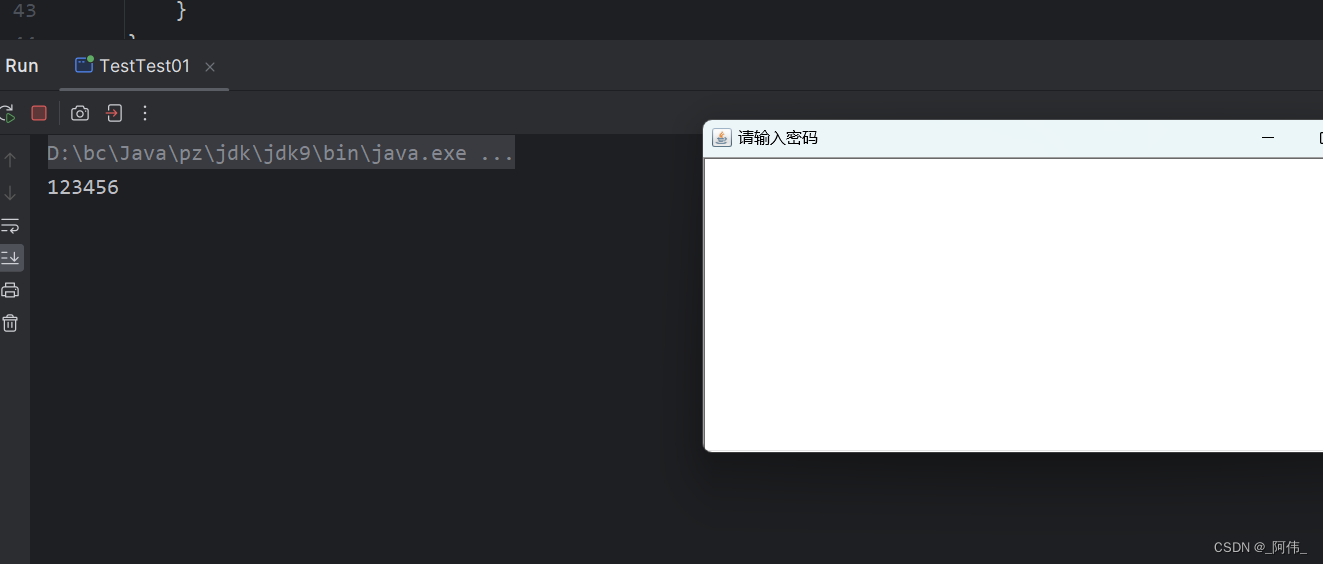
package com.demo.panel;import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;public class TestTest01 {public static void main(String[] args) {// 调用构造器new MyFrame();}
}class MyFrame extends Frame{// 构造器(无参)public MyFrame() {//设置窗口的标题//利用super访问父类构造方法super("请输入密码");TextField textField = new TextField();// 因为继承了Frame,使用方法可以直接调用add(textField);//监听这个文本框输入的文字textField.addActionListener(new MyActionListenerTextField());// 设置替换编码textField.setEchoChar('*');// 设置窗口setBounds(200,200,200,200);setVisible(true);}
}class MyActionListenerTextField implements ActionListener{@Overridepublic void actionPerformed(ActionEvent e) {//获得一些资源,返回一个对象 向下转型获取事件源e.getSource()的返回值是objectTextField textField = (TextField) e.getSource();// 获得输入框的文本System.out.println(textField.getText());// 换行清空与后台显示密码textField.setText("");}
}

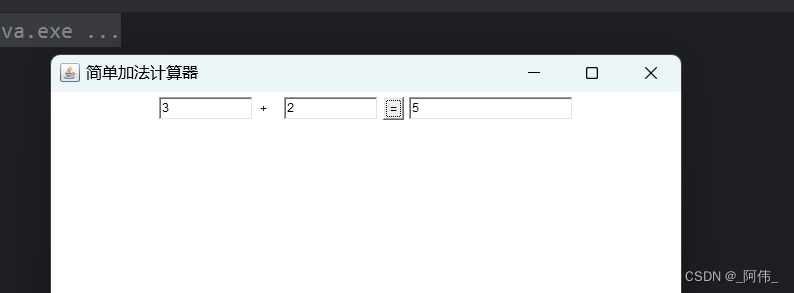
3.练习简单加法计算器和标签
| Constructor and Description |
|---|
Label() 构造一个空标签。 |
Label(String text) 用指定的文本字符串构造一个新的标签,左对齐。 |
Label(String text, int alignment) 构造一个新的标签,以指定的对齐方式显示指定的文本字符串。 |
方法
void | addNotify() 创建此标签的对等体。 |
AccessibleContext | getAccessibleContext() 获取与此Label相关联的AccessibleContext。 |
int | getAlignment() 获取此标签的当前对齐方式。 |
String | getText() 获取此标签的文本。 |
protected String | paramString() 返回表示此 |
void | setAlignment(int alignment) 将此标签的对齐方式设置为指定的对齐方式。 |
void | setText(String text) 将此标签的文本设置为指定的文本。 |
package com.demo.panel;import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;public class CalcTest {public static void main(String[] args) {new MyCalcTest().loadFrame();}
}class MyCalcTest extends Frame{// 调用父类构造设置标题public MyCalcTest() {super("简单加法计算器");}TextField num1,num2,num3;public void loadFrame() {// 设置小组件num1 = new TextField(10);num2 = new TextField(10);num3 = new TextField(20);Button button = new Button("=");Label label = new Label("+");// 布局setLayout(new FlowLayout());setVisible(true);pack();add(num1);add(label);add(num2);add(button);add(num3);// 监听按钮button.addActionListener(new MyCalcListener());}// 内部类实现监听public class MyCalcListener implements ActionListener{@Overridepublic void actionPerformed(ActionEvent e) {// 实现加法,使用包装类将String类型转换成intint n1 = Integer.parseInt(num1.getText());int n2 = Integer.parseInt(num2.getText());// 两数相加,回车输出结果num3.setText(""+(n1+n2));}}
}

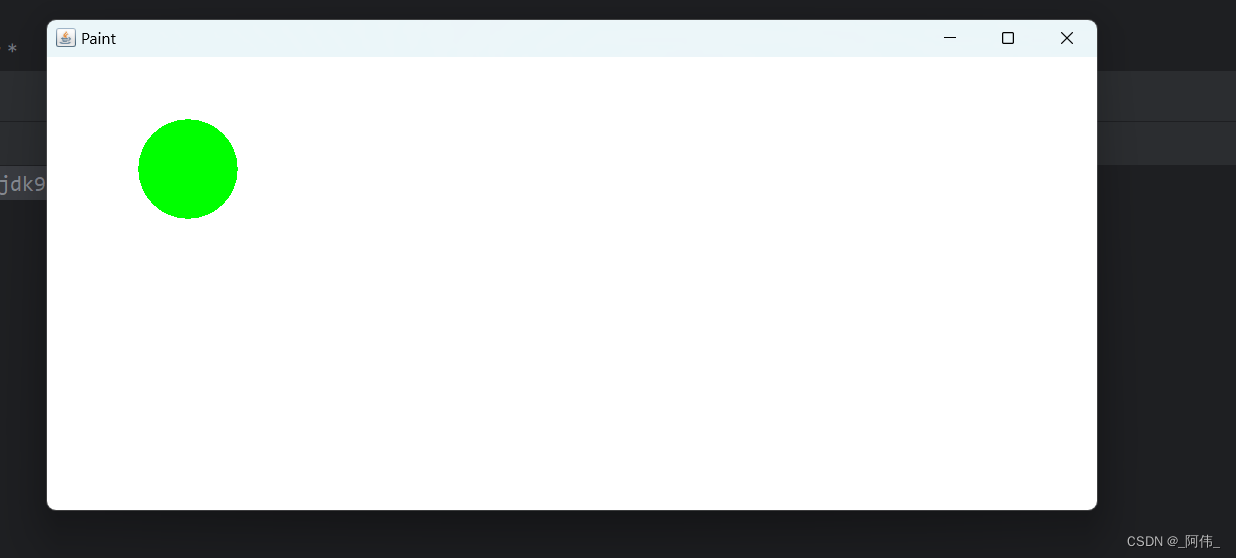
4.画笔paint
package com.demo.panel;import java.awt.*;public class PaintTest {public static void main(String[] args) {new MyPaintTest().loadPaint();}
}class MyPaintTest extends Frame{// 画板public void loadPaint() {setTitle("Paint");setBounds(200,200,600,500);setVisible(true);}// 画笔,重写paint()方法//画笔方法 paint创建窗口后,默认只执行一次@Overridepublic void paint(Graphics g) {// 选择颜色g.setColor(Color.GREEN);// 选择图像g.fillOval(100,100,100,100);// 养成习惯,画笔用完,将它还原成最初的颜色g.setColor(Color.black);}
}

5.鼠标监听与Point
| Modifier and Type | Method and Description |
|---|---|
void | mouseClicked(MouseEvent e) 在组件上单击(按下并释放)鼠标按钮时调用。 |
void | mouseEntered(MouseEvent e) 当鼠标进入组件时调用。 |
void | mouseExited(MouseEvent e) 当鼠标退出组件时调用。 |
void | mousePressed(MouseEvent e) 在组件上按下鼠标按钮时调用。 |
void | mouseReleased(MouseEvent e) 在组件上释放鼠标按钮时调用。 |
| Constructor and Description |
|---|
Point() 构造并初始化坐标空间原点(0,0)的点。 |
Point(int x, int y) 构造并初始化坐标空间中指定的 |
Point(Point p) 构造和初始化与指定的 |
方法
double | getX() 返回这个 |
double | getY() 返回这个 |
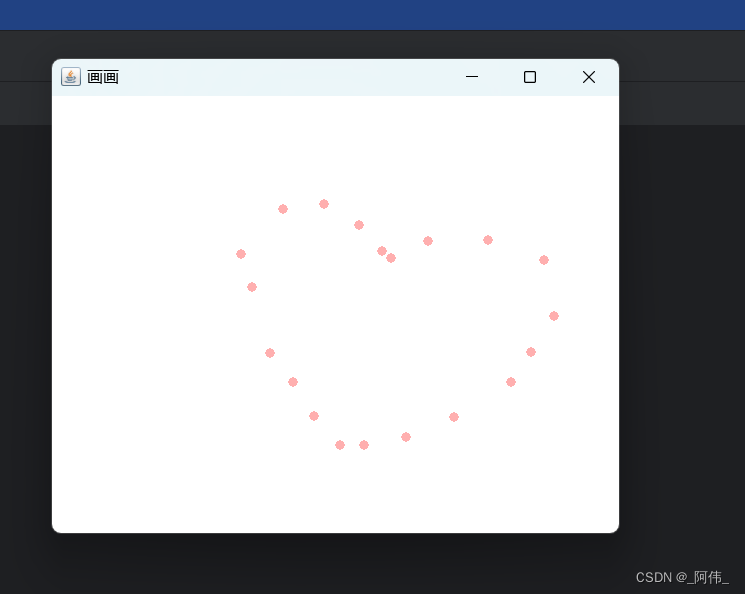
package com.demo.panel;import java.awt.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.util.ArrayList;
import java.util.Iterator;public class MouseListenerTest {public static void main(String[] args) {new MyFrame2("画画");}
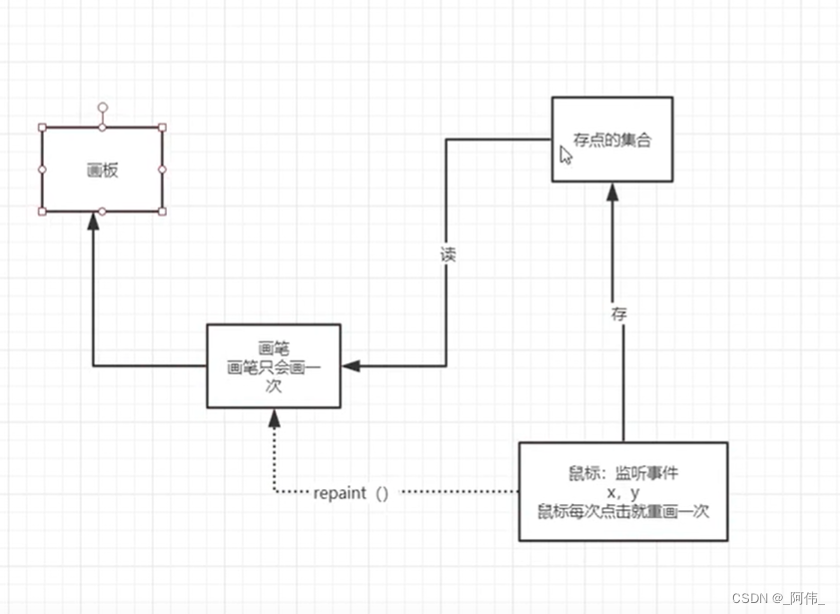
}class MyFrame2 extends Frame{// 需要一个集合来存储画笔画出点的(X,Y)坐标ArrayList<Point> points;// 设置画板(窗口)public MyFrame2(String s) {// 调用父类的构造器,参数为名字super(s);setBounds(200,200,400,300);setVisible(true);// 存储点的坐标points = new ArrayList<>();// 鼠标监听器,正对这个画板(窗口)addMouseListener(new MyMouseListener());}// 画笔@Overridepublic void paint(Graphics g) {// 利用迭代器遍历,读取点的坐标Iterator<Point> iterator = points.iterator();while (iterator.hasNext()){Point point=iterator.next();// 设置颜色与点的大小g.setColor(Color.PINK);g.fillOval(point.x,point.y,10,10);}}// 将点添加到画板上public void addPaint(Point point) {points.add(point);}// 适配器模式private class MyMouseListener extends MouseAdapter{// 鼠标监听事件:按下 弹起 按住不放@Overridepublic void mousePressed(MouseEvent e) {// 鼠标按下时,运行这个方法MyFrame2 myFrame2=(MyFrame2) e.getSource();// 添加画点坐标myFrame2.addPaint(new Point(e.getX(),e.getY()));//因为paint方法只会自动调用一次,所以通过repaint刷新后重新调用paint方法//每次点击鼠标都需要重新画一次repaint();}}
}

6.窗口监听
| Modifier and Type | Method and Description |
|---|---|
void | windowActivated(WindowEvent e) 当窗口设置为活动窗口时调用。 |
void | windowClosed(WindowEvent e) 当窗口关闭时调用窗口调用处理结果时调用。 |
void | windowClosing(WindowEvent e) 当用户尝试从窗口的系统菜单中关闭窗口时调用。 |
void | windowDeactivated(WindowEvent e) 当窗口不再是活动窗口时调用。 |
void | windowDeiconified(WindowEvent e) 当窗口从最小化更改为正常状态时调用。 |
void | windowIconified(WindowEvent e) 当窗口从正常状态更改为最小化状态时调用。 |
void | windowOpened(WindowEvent e) 第一次调用窗口可见。 |
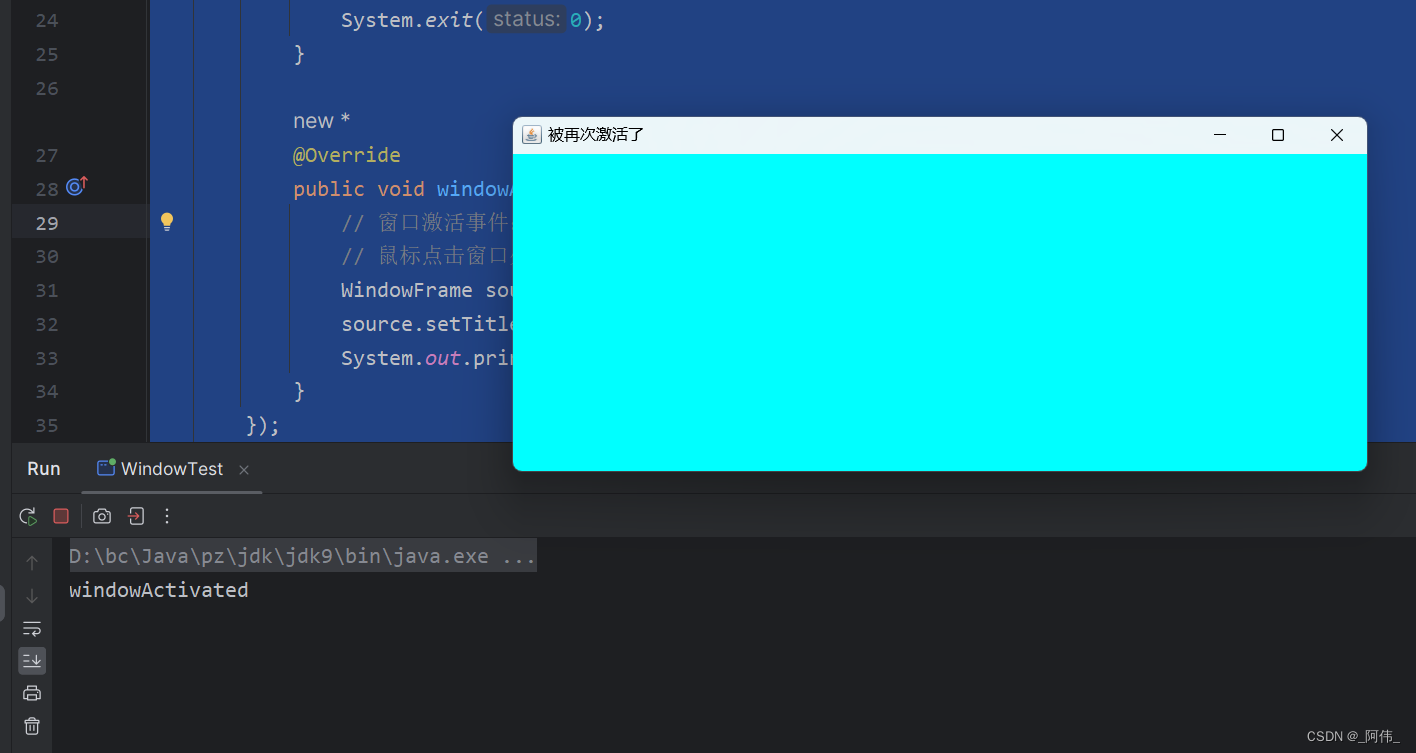
package com.demo.panel;import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;public class WindowTest {public static void main(String[] args) {new WindowFrame();}
}class WindowFrame extends Frame {public WindowFrame() {setBackground(Color.cyan);setBounds(200, 200, 300, 200);setVisible(true);addWindowListener(new WindowAdapter() {@Overridepublic void windowClosing(WindowEvent e) {System.out.println("点击x关闭");System.exit(0);}@Overridepublic void windowActivated(WindowEvent e) {// 窗口激活事件:也就是当你点击到这个窗口内时,就是窗口激活了// 鼠标点击窗口外的地方(窗口变灰了),也就是离开了窗口WindowFrame source = (WindowFrame) e.getSource();source.setTitle("被再次激活了");System.out.println("windowActivated");}});}
}
7.键盘监听
| Modifier and Type | Method and Description |
|---|---|
void | keyPressed(KeyEvent e) 按下键时调用。 |
void | keyReleased(KeyEvent e) 当键已被释放时调用。 |
void | keyTyped(KeyEvent e) 键入键时调用。 |
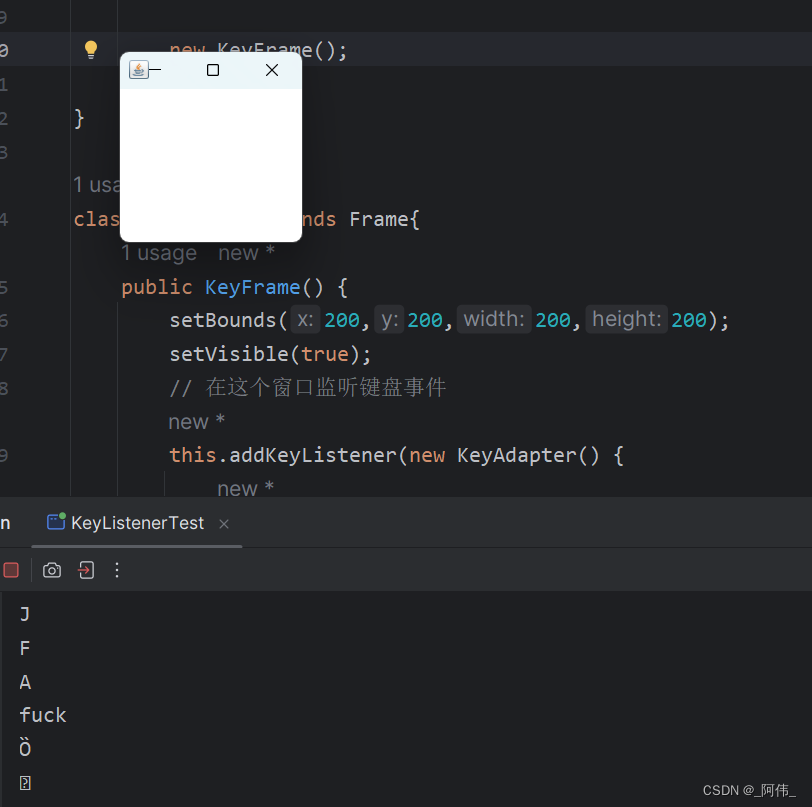
package com.demo.panel;import java.awt.*;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;public class KeyListenerTest {public static void main(String[] args) {new KeyFrame();}
}class KeyFrame extends Frame{public KeyFrame() {setBounds(200,200,200,200);setVisible(true);// 在这个窗口监听键盘事件this.addKeyListener(new KeyAdapter() {@Overridepublic void keyPressed(KeyEvent e) {// 读取键盘int keyCode = e.getKeyCode();// 输出System.out.println((char) keyCode);// 如果按到a就fuckif (keyCode == KeyEvent.VK_A ) {System.out.println("fuck");}}});}
}
相关文章:

java—AWT
AWT 课程:1、GUI编程简介_哔哩哔哩_bilibili 一.介绍 包含了很多类和接口!GUI!元素:窗口、按钮、文本框java.awt 二.窗口 1.构造 2.方法 // 实例化frame类Frame frame new Frame("这个一个框");// 设置可见性frame.…...

SQL注入-sqli-labs-master第一关
实验环境: Nginx.1.15.11 MySQL:5.7.26 实验步骤: 1.第一步: 在id1后加入一个闭合符号,如果报错,再在后面加上 -- 将后面注释掉,如果不报错,则证明为字符型。 http://127.0.0.1/…...

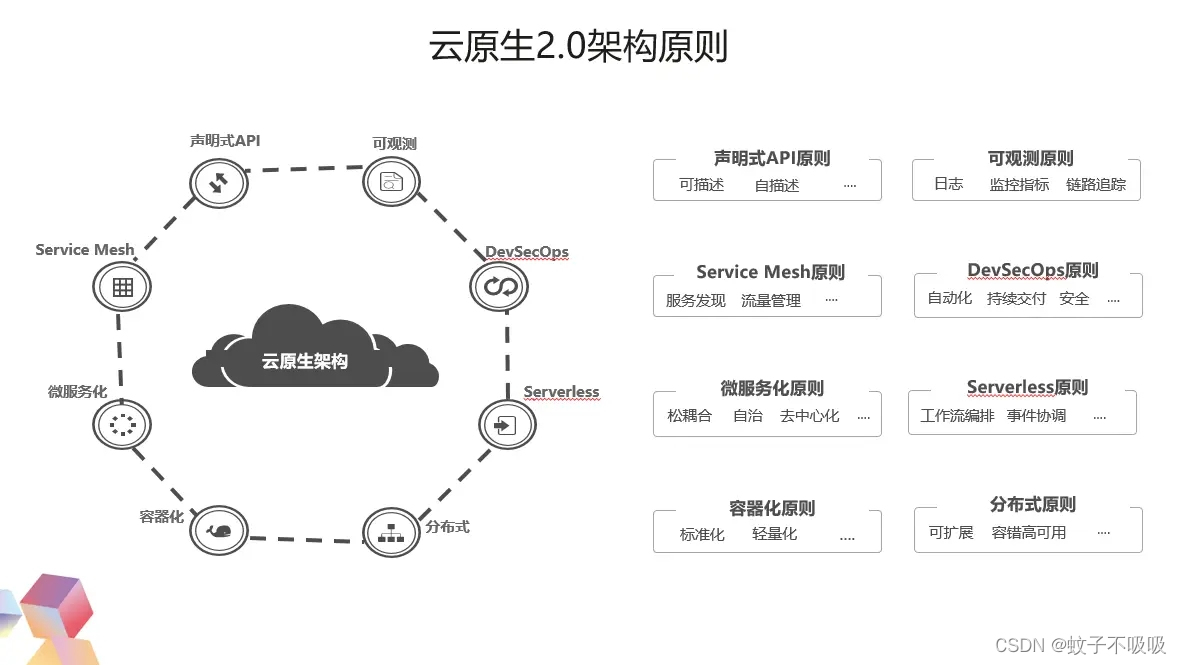
简述云原生基础定义及关键技术
云原生是什么 云原生是面向“云”而设计的应用,因此技术部分依赖于传统云计算的 3 层概念,基础设施即服务(IaaS)、平台即服务(PaaS)和软件即服务(SaaS)。 例如,敏捷的不可变基础设施交付类似于 IaaS,用来提供计算网络存储等基础资源,这些资源是可编程且不可变的,直…...

游戏中排行榜的后台实现
游戏中经常会有排行榜需求需要实现,例如常见的战力排行榜、积分排行榜等等。 排行榜一般会用到 Redis 来实现,原因是: Redis 基于内存操作,速度快Redis 提供了高效的有序集合 zset 例如创建一个名为 rank 的排行榜 # 为用户use…...

《动手学深度学习(PyTorch版)》笔记3.1
Chapter3 Linear Neural Networks 3.1 Linear Regression 3.1.1 Basic Concepts 我们通常使用 n n n来表示数据集中的样本数。对索引为 i i i的样本,其输入表示为 x ( i ) [ x 1 ( i ) , x 2 ( i ) , . . . , x n ( i ) ] ⊤ \mathbf{x}^{(i)} [x_1^{(i)}, x_2…...

【贪吃蛇:C语言实现】
文章目录 前言1.了解Win32API相关知识1.1什么是Win32API1.2设置控制台的大小、名称1.3控制台上的光标1.4 GetStdHandle(获得控制台信息)1.5 SetConsoleCursorPosition(设置光标位置)1.6 GetConsoleCursorInfo(获得光标…...

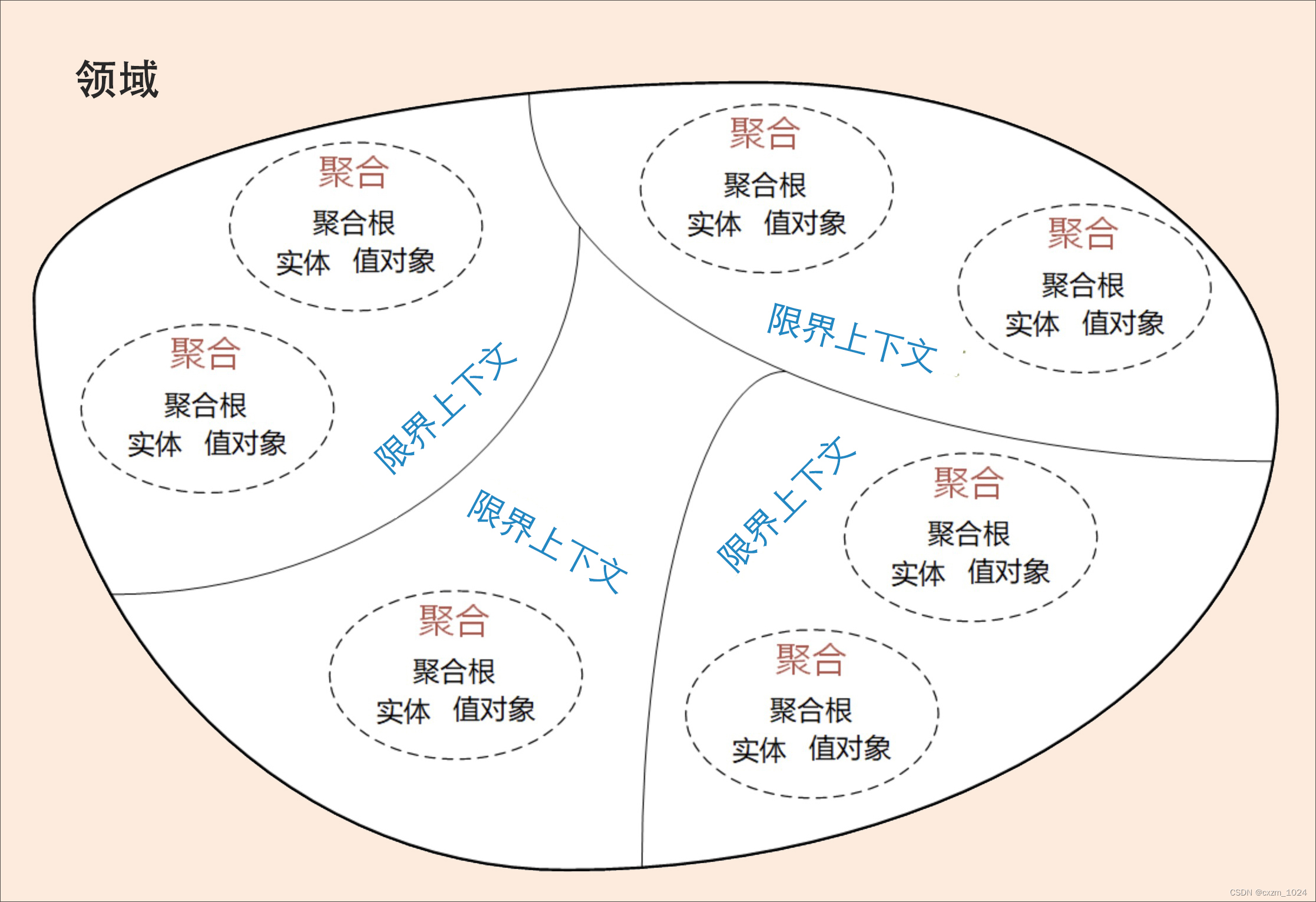
01.领域驱动设计:微服务设计为什么要选择DDD学习总结
目录 1、前言 2、软件架构模式的演进 3、微服务设计和拆分的困境 4、为什么 DDD适合微服务 5、DDD与微服务的关系 6、总结 1、前言 我们知道,微服务设计过程中往往会面临边界如何划定的问题,不同的人会根据自己对微服务的理 解而拆分出不同的微服…...

写静态页面——魅族导航_前端页面练习
0、效果: 1、html代码:: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><…...

Go 命令行解析 flag 包之快速上手
本篇文章是 Go 标准库 flag 包的快速上手篇。 概述 开发一个命令行工具,视复杂程度,一般要选择一个合适的命令行解析库,简单的需求用 Go 标准库 flag 就够了,flag 的使用非常简单。 当然,除了标准库 flag 外&#x…...

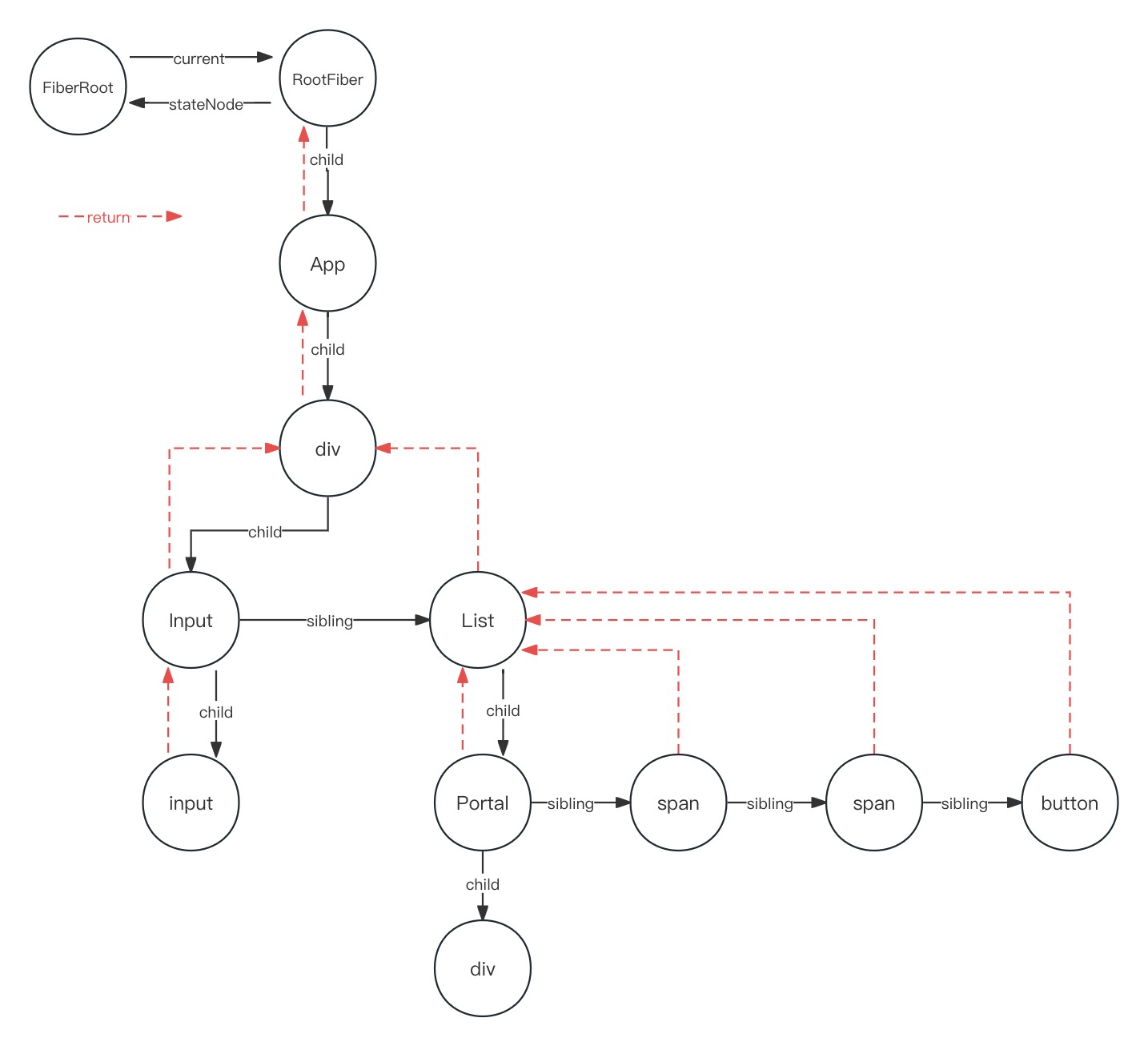
React16源码: React中commitAllHostEffects内部的commitDeletion的源码实现
commitDeletion 1 )概述 在 react commit 阶段的 commitRoot 第二个while循环中调用了 commitAllHostEffects,这个函数不仅仅处理了新增节点,更新节点最后一个操作,就是删除节点,就需要调用 commitDeletion࿰…...

[机器学习]简单线性回归——梯度下降法
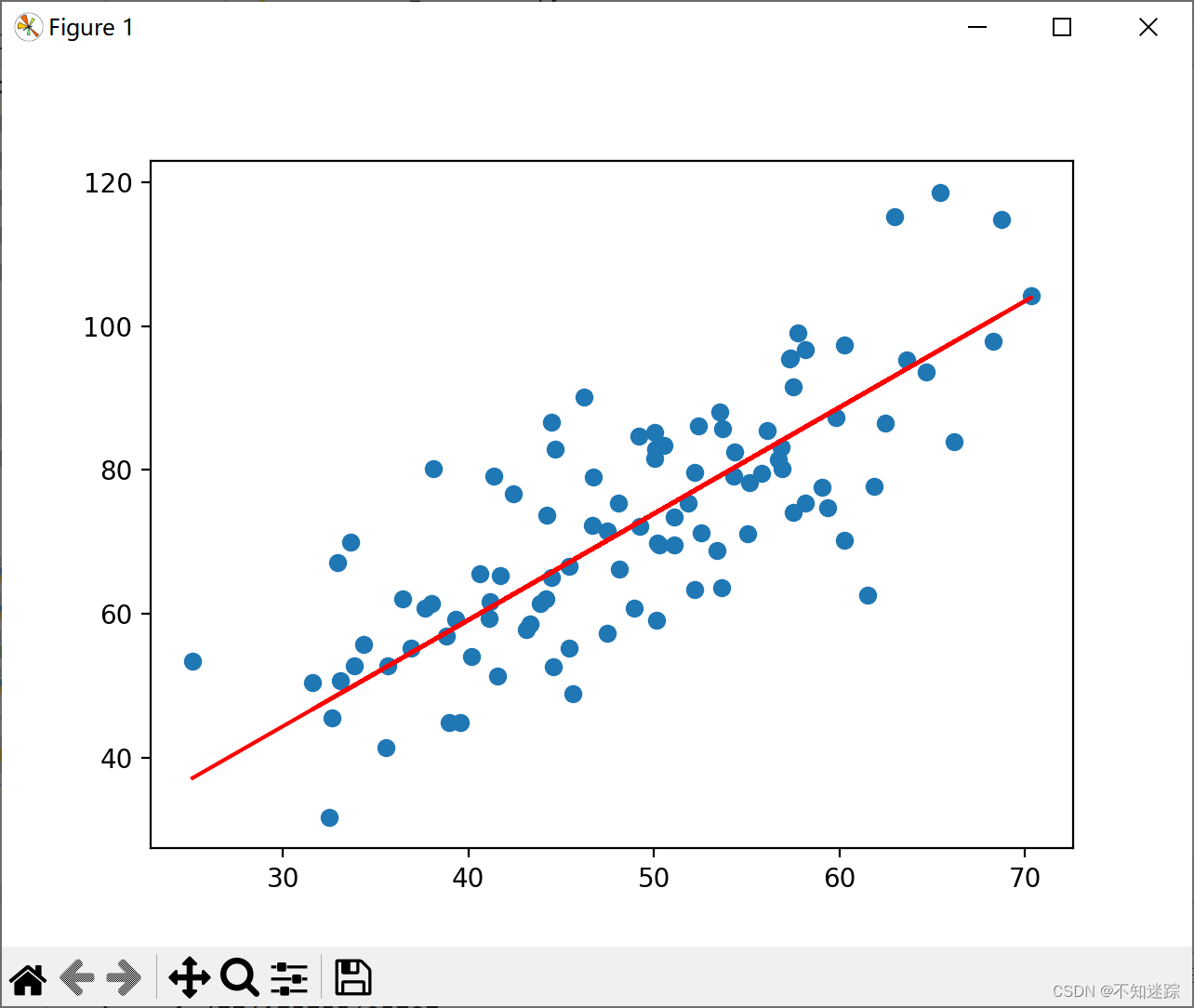
一.梯度下降法概念 2.代码实现 # 0. 引入依赖 import numpy as np import matplotlib.pyplot as plt# 1. 导入数据(data.csv) points np.genfromtxt(data.csv, delimiter,) points[0,0]# 提取points中的两列数据,分别作为x,y …...

2024年搭建幻兽帕鲁服务器价格多少?如何自建Palworld?
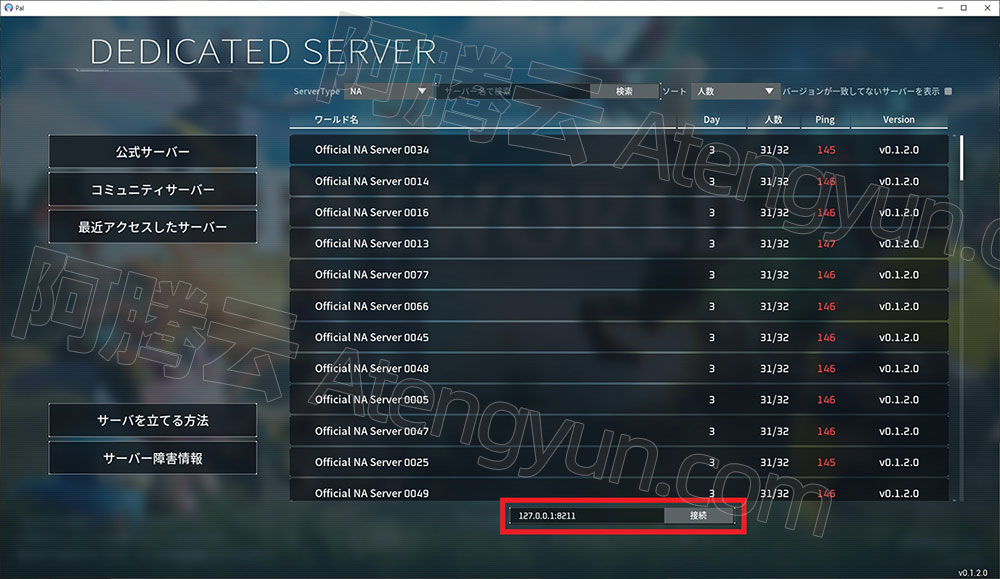
自建幻兽帕鲁服务器租用价格表,2024阿里云推出专属幻兽帕鲁Palworld游戏优惠服务器,配置分为4核16G和4核32G服务器,4核16G配置32.25元/1个月、3M带宽96.75元/1个月、8核32G配置10M带宽90.60元/1个月,8核32G配置3个月271.80元。ECS…...

『OpenCV-Python|鼠标作画笔』
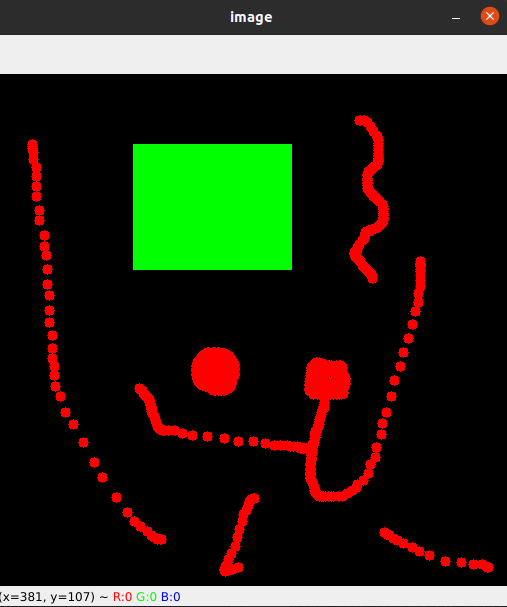
Opencv-Python教程链接:https://opencv-python-tutorials.readthedocs.io/ 本文主要介绍OpenCV-Python如何将鼠标作画笔绘制圆或者矩形。 示例一:图片上双击的位置绘制一个圆圈 首先创建一个鼠标事件回调函数,鼠标事件发生时就会被执行。鼠标…...

关于如何利用ChatGPT提高编程效率的
自从去年ChatGPT3.5推出以后,这一年时间在编程过程中我也在慢慢熟悉人工智能的使用,目前来看即使是免费的ChatGPT3.5对于编程效率的提升也是有很大帮助的,虽然在使用过程中确实出现了一些问题,本文记录下我的一些心得体会和用法。…...

Excel VBA ——从MySQL数据库中导出一个报表-笔记
本文主要涉及: VBA中数据库连接参数改成从配置文件获取 VBA连接MySQL数据库 VBA读MySQL数据库 演示两种写入工作簿的代码实现系统环境: Windows 10 64bit Excel 365 64bit WAMP(3.2.2.2 64bit)集成的MariaDB版本为10.4.10&#…...

金融OCR领域实习日志(一)——OCR技术从0到1全面调研
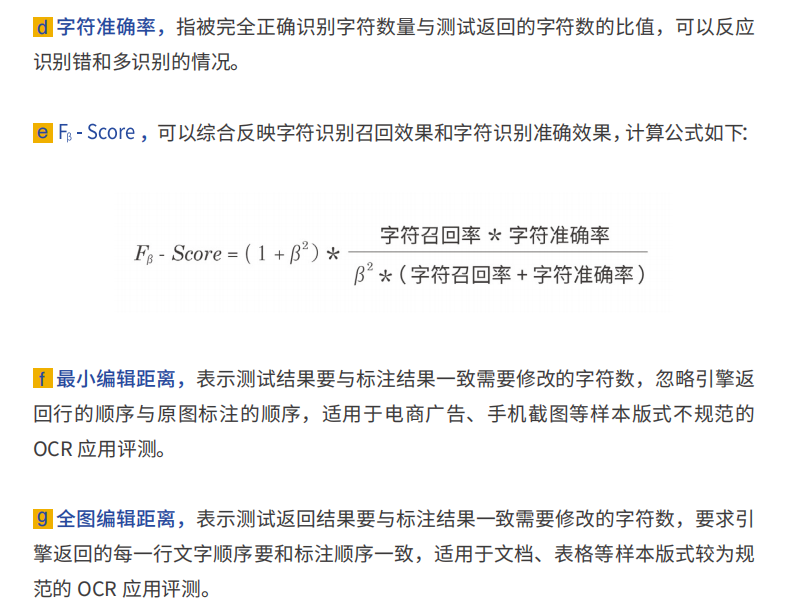
一、OCR基础 任务要求: 工作原理 OCR(Optical Character Recognition,光学字符识别)是指电子设备(例如扫描仪或数码相)检查纸上打印的字符,经过检测暗、亮的模式肯定其形状,而后用…...

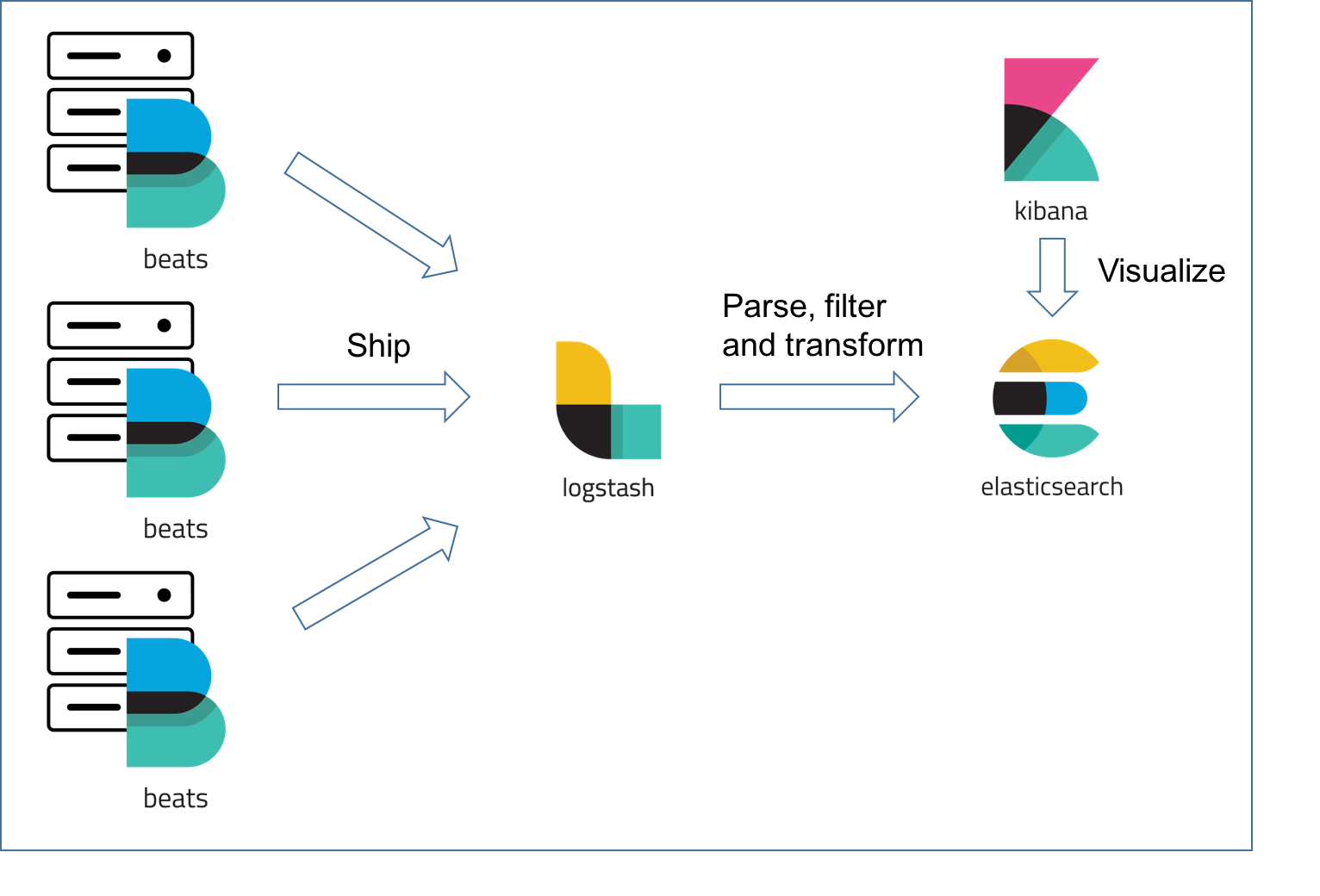
ELK日志解决方案
ELK日志解决方案 ELK套件日志系统应该是Elasticsearch使用最广泛的场景之一了,Elasticsearch支持海量数据的存储和查询,特别适合日志搜索场景。广泛使用的ELK套件(Elasticsearch、Logstash、Kibana)是日志系统最经典的案例,使用Logstash和Be…...

嵌入式学习-驱动
嵌入式的一些基本概念 CPU与MCU的区别 CPU(中央处理器,central processing unit) 指集成了运算器、控制器、寄存器、高速缓存等功能模块的芯片,负责执行计算机程序指令的处理器。MCU(单片微型计算机或单片机,microco…...

系统架构17 - 软件工程(5)
软件工程 软件测试测试原则测试方法静态测试动态测试黑盒测试白盒测试灰盒测试自动化测试 测试阶段单元测试集成测试系统测试性能测试验收测试其它测试AB测试Web测试链接测试表单测试 测试用例设计黑盒测试用例白盒测试用例 调试 系统维护遗留系统系统转换转换方式数据转换与迁…...

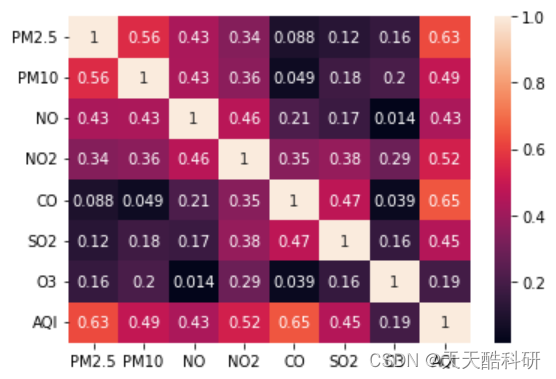
空气质量预测 | Python实现基于线性回归、Lasso回归、岭回归、决策树回归的空气质量预测模型
文章目录 效果一览文章概述源码设计参考资料效果一览 文章概述 政府机构使用空气质量指数 (AQI) 向公众传达当前空气污染程度或预测空气污染程度。 随着 AQI 的上升,公共卫生风险也会增加。 不同国家有自己的空气质量指数,对应不同国家的空气质量标准。 对于空气质量预测,…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...
