微信小程序 图片自适应高度 宽度 完美适配原生或者uniapp
--
-
-
-
查了一下百度看到网上图片高度自适应的解决方案
基本是靠JS获取图片的宽度进行按比例计算得出图片高度。
不是很符合我的需求/
于是我脑瓜子一转 想到一种新的解决方案 不用JS计算也能完美解决。
我写了一个组件,直接导入可以使用。
-
-
-
1.新建一个组件bl-adaptation-img.vue
2.在main.js中导入
// 自适应图片图片高度 宽度100%
import blAdaptationImg from '@/components/baseUI/bl-adaptation-img/index.vue'
Vue.component('bl-adaptation-img', blAdaptationImg);3.编写组件代码
/*** 微信公众号小程序商城系统!* Copyright © 2024 保留所有权利* =========================================================* 版本:V1* 授权主体:chenfeili* 授权域名:****** 授权码:******** ----------------------------------------------* 您只能在商业授权范围内使用,不可二次转售、分发、分享、传播* 未经授权任何企业和个人不得对代码以任何目的任何形式的再发布* =========================================================*/<template><bctos-rich-text v-if="nodes" :nodes="nodes"></bctos-rich-text>
</template><script>export default {props: {imgURl: {type: String,default: ''}},data() {return {nodes: ''}},watch: {imgURl: {handler(val) {this.nodes = val ? `<img src="${val}" style="max-width:100%;height:auto;"/>` : ''},immediate: true,deep: true}}}
</script><style lang="scss" scoped>
</style>目前使用的是uniapp的富文本组件bctos-rich-text 如果是原生的小程序可以使用 <rich-text></rich-text>
4.在页面文件中使用
<view v-if="caateInfo.flow_img" class="mt-30 pl-30 pr-30"><bl-adaptation-img :imgURl="caateInfo.flow_img"></bl-adaptation-img>
</view>相关文章:

微信小程序 图片自适应高度 宽度 完美适配原生或者uniapp
-- - - - 查了一下百度看到网上图片高度自适应的解决方案 基本是靠JS获取图片的宽度进行按比例计算得出图片高度。 不是很符合我的需求/ 于是我脑瓜子一转 想到一种新的解决方案 不用JS计算也能完美解决。 我写了一个组件,直接导入可以使用。 - - - 1.新…...

Go语言基础之反射
1.变量的内在机制 Go语言中的变量是分为两部分的: 类型信息:预先定义好的元信息。值信息:程序运行过程中可动态变化的。 2.反射介绍 反射是指在程序运行期间对程序本身进行访问和修改的能力。程序在编译时,变量被转换为内存地址ÿ…...

MySQL十部曲之六:数据操作语句(DML)
文章目录 前言语法约定DELETEINSERTSELECT查询列表SELECT 选项子句FROMWHEREORDER BYGROUP BYHAVINGWINDOWLIMITFOR SELECT ... INTO连接查询CROSS JOIN和INNER JOINON和USINGOUTER JOINNATURE JOIN 子查询标量子查询使用子查询进行比较带有ANY、IN或SOME的子查询带有ALL的子查…...

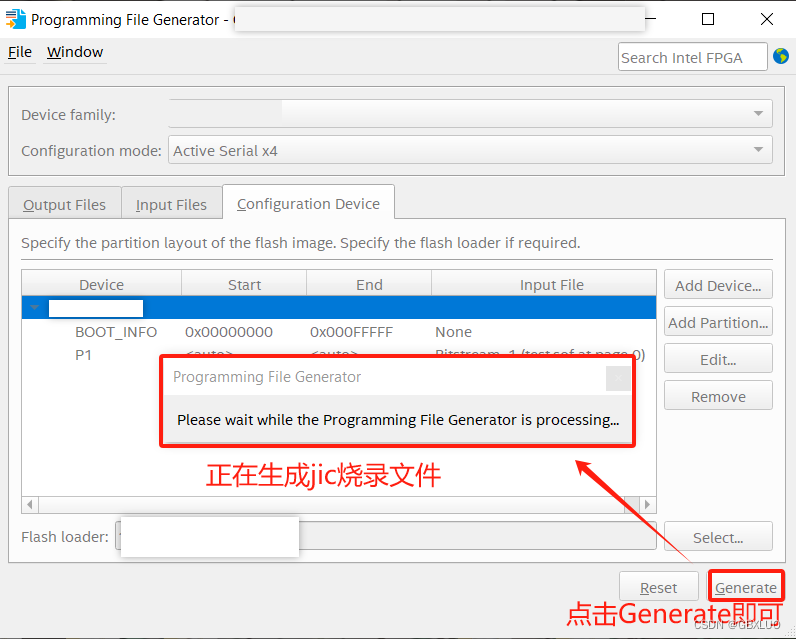
Quartus生成烧录到FPGA板载Flash的jic文件
简要说明: Altera的FPGA芯片有两种基本分类,一类是纯FPGA,另一类是FPGASoc(System on chip),也就是FPGAHPS(Hard Processor System,硬核处理器),对应两种Flash烧录方式&a…...

CSS 多色正方形上升
<template><view class="loop cubes"><view class="item cubes"></view> <!-- 方块1 --><view class="item cubes"></view> <!-- 方块2 --><view class="item cubes"></vie…...

《HelloGitHub》第 94 期
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣! 简介 HelloGitHub 分享 GitHub 上有趣、入门级的开源项目。 https://github.com/521xueweihan/HelloGitHub 这里有实战项目、入门教程、黑科技、开源书籍、大厂开源项目等,涵盖多种编程语言 …...

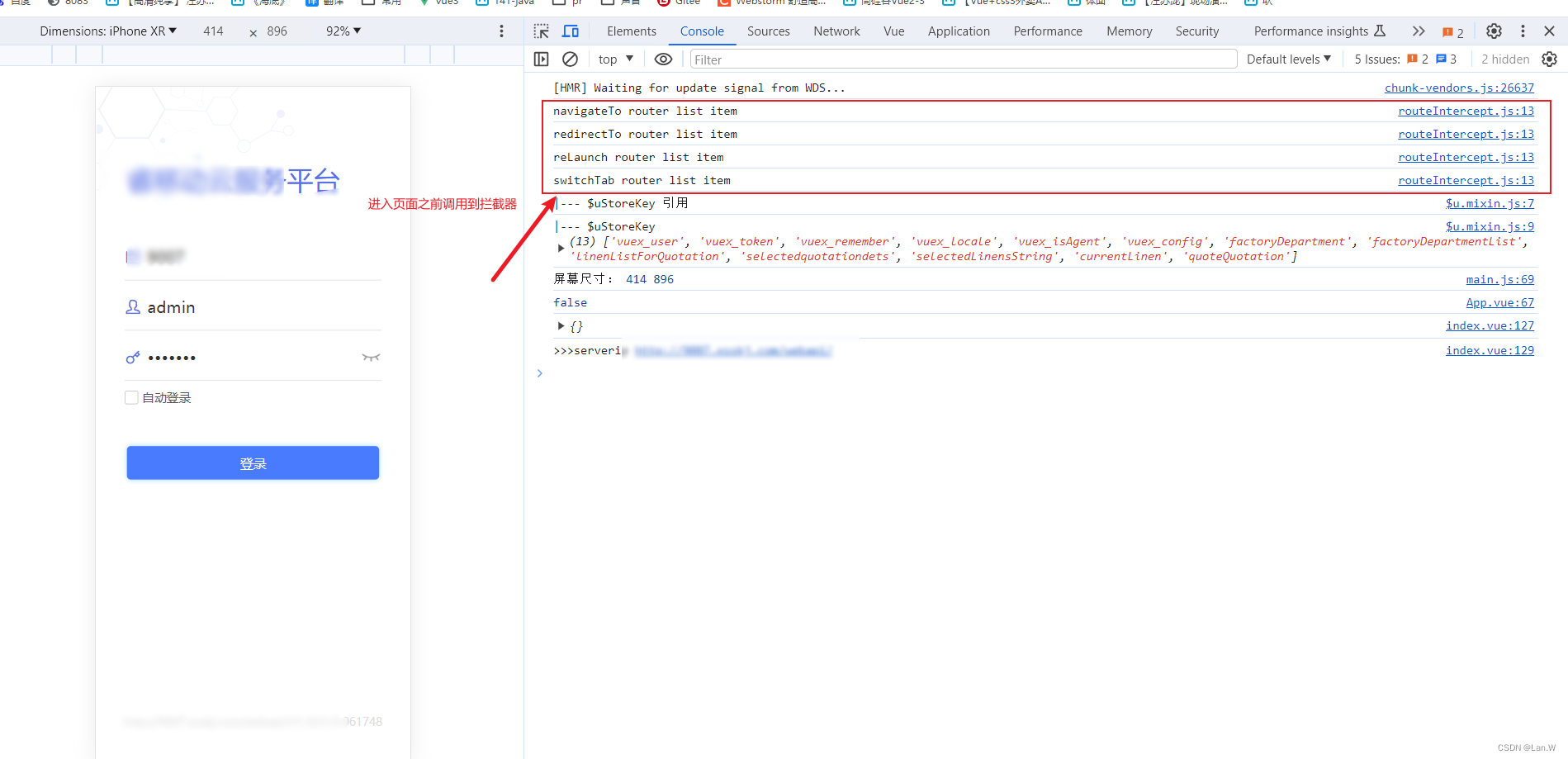
uniapp 实现路由拦截,权限或者登录控制
背景: 项目需要判断token,即是否登录,登录之后权限 参考uni-app官方: 为了兼容其他端的跳转权限控制,uni-app并没有用vue router路由,而是内部实现一个类似此功能的钩子:拦截器,由…...

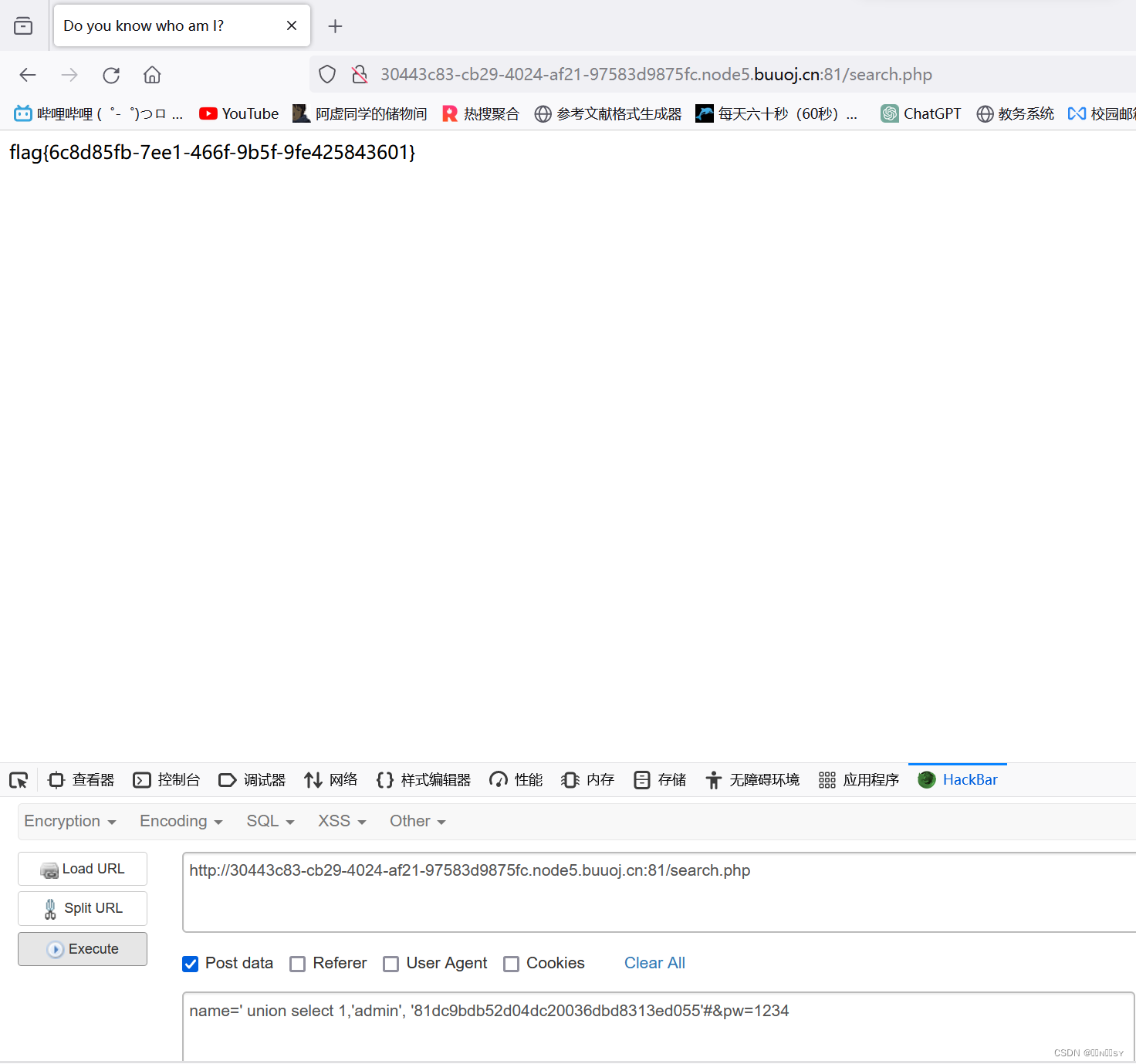
[GXYCTF2019]BabySQli1
单引号闭合,列数为三列,但是没有期待的1 2 3回显,而是显示wrong pass。 尝试报错注入时发现过滤了圆括号,网上搜索似乎也没找到能绕过使用圆括号的方法,那么按以往爆库爆表爆字段的方法似乎无法使用了 在响应报文找到一…...

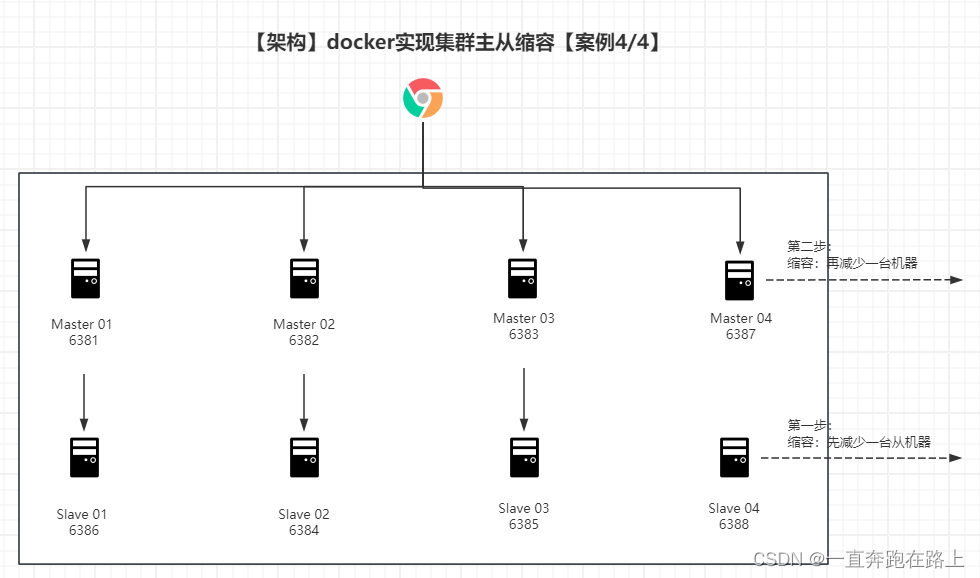
【架构】Docker实现集群主从缩容【案例4/4】
实现集群主从缩容【4/4】 接上一节,在当前机器为4主4从的架构上,减缩容量为3主3从架构。即实现删除6387和6388. 示意图如下: 第一步:查看集群情况(第一次) redis-cli --cluster check 127.0.0.1:6387roo…...
)
【ArcGIS微课1000例】0097:栅格重采样(以数字高程模型dem为例)
Contents 1. 最邻近法(Nearest Neighbor)2. 双线性内插法(Bilinear Interpolation)3. 三次卷积法(Cubic Convolution)4. ArcGIS重采样工具(Resample)5. 注意事项栅格/影像数据进行配准或纠正、投影等几何变换后,像元中心位置通常会发生变化,其在输入栅格中的位置不一…...

【技术分享】Ubuntu 20.04如何更改用户名
产品简介 本文适用于所有RK3568/RK3588平台产品在Ubuntu 20.04系统上如何更改用户名,本文以IDO-EVB3588开发板为例,在ubuntu20.04系统上修改用户名industio为usernew。 IDO-EVB3588开发板是一款基于RK3588平台的产品。该开发板集成了四核Cortex-A76和四…...

LabVIEW振动信号分析
LabVIEW振动信号分析 介绍如何使用LabVIEW软件实现希尔伯特-黄变换(Hilbert-Huang Transform, HHT),并将其应用于振动信号分析。HHT是一种用于分析非线性、非平稳信号的强大工具,特别适用于旋转机械等复杂系统的振动分析。开发了…...

清理Docker环境
清理Docker环境:有时,Docker环境可能会出现一些问题,导致网络连接故障。您可以尝试清理Docker环境并重新启动。可以尝试运行以下命令: 复制 docker-compose down docker system prune -a docker-compose up docker-compose up 和…...

oracle等保测评
实战|等保2.0 Oracle数据库测评过程 一、身份鉴别 a) 应对登录的用户进行身份标识和鉴别,身份标识具有唯一性,身份鉴别信息具有复杂度要求并定期更换; sysdba是Oracle数据库的最高权限管理员。通常使用sqlplus或PL/SQL 管理软件进行管理,PL/SQL 为第三方管理软件,但S…...

x-cmd pkg | go - Google 开发的开源编程语言
目录 简介首次用户技术特点竞品分析编译型语言解释型语言JavaWebAssebmly 进一步阅读 简介 Go 语言(或 Golang)是 Google 开发的开源编程语言,诞生于 2006 年。其设计目标是“兼具 Python 等动态语言的开发速度和 C/C 等编译型语言的性能与安…...

32个Java面试必考点-09(下)MySQL调优与最佳实践
详解 MySQL 下面来学习互联网行业使用最为广泛的关系型数据库 MySQL,它的知识点结构图如下所示。 常用 SQL 语句 对于手写常用 SQL 语句,没有什么特殊的技巧,根据所列的语句类型多做一些练习就好。 数据类型 要知道 MySQL 都提供哪些基本的…...

优思学院|精益管理如何判定哪些活动是增值或非增值?
“时间就是金钱”——这句老话我们都耳熟能详。但在工作中,我们真正从事的、对组织增加价值的活动有多少呢?我们常常认为自己的每一项任务都是维持运营的关键。然而,当我们从精益管理的视角进行分析,可能会惊讶地发现,…...

详解操作系统各章大题汇总(死锁资源分配+银行家+进程的PV操作+实时调度+逻辑地址->物理地址+页面置换算法+磁盘调度算法)
文章目录 第三章:死锁资源分配图例一例二 第三章:银行家算法第四章:进程的同步与互斥做题步骤PV操作的代码小心容易和读者写者混 1.交通问题(类似读者写者)分析代码 2.缓冲区问题(第二个缓冲区是复制缓冲区…...

用ASM HEMT模型提取GaN器件的参数
标题:Physics-Based Multi-Bias RF Large-Signal GaNHEMT Modeling and Parameter Extraction Flow (JEDS 17年) 模型描述 该模型的核心是对表面势(ψ)及其随施加的栅极电压(Vg)和漏极电压(Vd)…...

github ssh ssh-keygen
生成和使用 SSH 密钥对是一种安全的身份验证方式,用于在你的本地系统和 GitHub 之间进行身份验证。以下是在 GitHub 上生成和使用 SSH 密钥对的基本步骤: 1. 生成 SSH 密钥对 在命令行中执行以下命令来生成 SSH 密钥对: ssh-keygen -C &q…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
