Compose | UI组件(九) | Column,Row - 线性布局
文章目录
- 前言
- Column 的含义
- Column 的使用
- 给 Column 加边框
- Column 使用 verticalArrangement 定位子项位置
- Column 使用 horizontalAlignment 定位子组件位置
- Column 设置了大小,可使用Modifier.align修饰符设置子组件对齐方式
- Row 的含义
- Row 的使用
- 总结
前言
传统的View中使用的线性布局是 LinearLayout,Compose根据纵向和横向的方向不同分为 Column 和 Row 两种组件
Column 的含义
Column 是一个垂直线性布局组件,可将子组件按顺序从上到下垂直排列
@Composable
inline fun Column(modifier: Modifier = Modifier, //修饰符verticalArrangement: Arrangement.Vertical = Arrangement.Top, //垂直位置horizontalAlignment: Alignment.Horizontal = Alignment.Start, //水平位置content: @Composable ColumnScope.() -> Unit //垂直作用域
)
注:Column 默认 垂直位置靠上,水平位置靠左
Column 的使用
Column{Text(text = "Hello,World",style = MaterialTheme.typography.titleMedium)Text(text = "Jetpack Compose")
}
给 Column 加边框
Column(modifier = Modifier.border(1.dp, Color.Red)){Text(text = "Hello,World",style = MaterialTheme.typography.titleMedium)Text(text = "Jetpack Compose")
}
注:
加了边框后可以看出来,内容是包裹起来的
Column默认是没有指定宽高的,也就无法定位 Column 中的 子组件的位置定位 ,也就是无法使用 verticalArrangement,horizontalAlignment 定位 子组件位置
如果宽度和高度都指定了,就可以使用 verticalArrangement,horizontalAlignment 定位 子组件位置
Column 使用 verticalArrangement 定位子项位置
Column(modifier = Modifier.border(1.dp, Color.Red).size(200.dp),verticalArrangement = Arrangement.Center){Text(text = "Hello,World",style = MaterialTheme.typography.titleMedium)Text(text = "Jetpack Compose")
}
注:Arrangement.Center 为居中
Column 使用 horizontalAlignment 定位子组件位置
Column(modifier = Modifier.border(1.dp, Color.Red).size(200.dp),verticalArrangement = Arrangement.Center,horizontalAlignment = Alignment.CenterHorizontally){Text(text = "Hello,World",style = MaterialTheme.typography.titleMedium)Text(text = "Jetpack Compose")
}
注:Alignment.CenterHorizontally 为水平居中
Column 设置了大小,可使用Modifier.align修饰符设置子组件对齐方式
Column(modifier = Modifier.border(1.dp, Color.Red).size(200.dp),verticalArrangement = Arrangement.Center){Text(text = "Hello,World",style = MaterialTheme.typography.titleMedium,modifier = Modifier.align(Alignment.CenterHorizontally))Text(text = "Jetpack Compose")
}
注:modifier = Modifier.align(Alignment.CenterHorizontally)) 设置子组件 水平居中,Modifier.align 修饰符优先于 Column 的 horizontalAlignment 参数
Row 的含义
Row组件是水平线性布局组件,可将子组件按顺序从左往右 水平排列
@Composable
inline fun Row(modifier: Modifier = Modifier, //修饰符horizontalArrangement: Arrangement.Horizontal = Arrangement.Start, //水平位置verticalAlignment: Alignment.Vertical = Alignment.Top, //垂直位置content: @Composable RowScope.() -> Unit //水平作用域
)
Row 的使用
Row(modifier = Modifier.fillMaxWidth().padding(top = 30.dp),horizontalArrangement = Arrangement.SpaceAround) {IconButton(onClick = { }) {Icon(imageVector = Icons.Filled.Favorite, contentDescription = null)}IconButton(onClick = { }) {Icon(imageVector = Icons.Filled.ShoppingCart, contentDescription = null)}IconButton(onClick = { }) {Icon(imageVector = Icons.Filled.MailOutline, contentDescription = null)}
}
注:Arrangement.SpaceAround 内容 撑满Row的宽度,最左边和最右边的组件与Row的间距是 组件与组件之间的间距的一半
总结
- Column 是一个垂直线性布局组件,可将子组件按顺序从上到下垂直排列
- Column和Row 默认是包裹的,需要设置宽高才可以定子组件具体位置显示
- Column 通过 verticalArrangement 定位垂直位置
- Row 是水平线性布局组件,可将子组件按顺序从左往右 水平排列
- Row 通过 horizontalArrangement 定位水平位置
相关文章:
 | Column,Row - 线性布局)
Compose | UI组件(九) | Column,Row - 线性布局
文章目录 前言Column 的含义Column 的使用给 Column 加边框Column 使用 verticalArrangement 定位子项位置Column 使用 horizontalAlignment 定位子组件位置Column 设置了大小,可使用Modifier.align修饰符设置子组件对齐方式 Row 的含义Row 的使用 总结 前言 传统的…...

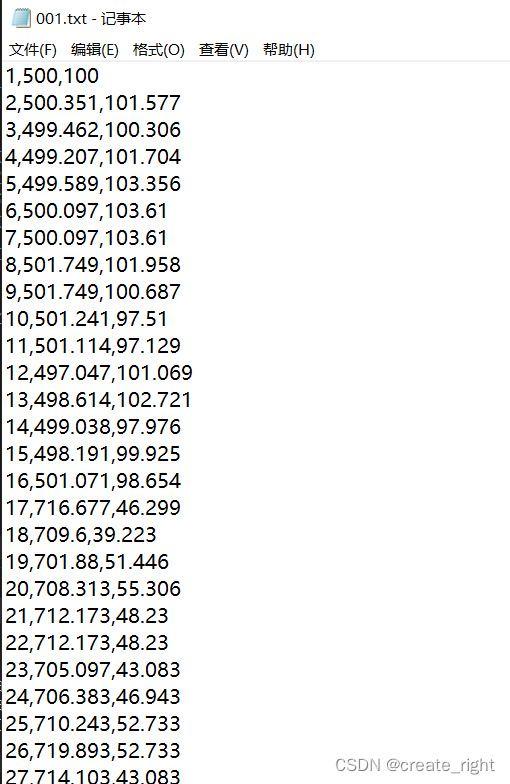
QT+VS实现Kmeans++
1、Kmeans的原理如下: (1)首先选取样本中任一数据点作为第一个聚类中心; (2)计算样本每一个数据点至现所有聚类中心的最近距离,并记录下来; (3)逐一挑选所…...

上位机图像处理和嵌入式模块部署(算法库的编写)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 作为图像处理的engineer来说,有时候我们需要提供上位机软件,有时候需要提供下位机程序,还有一种情况࿰…...

LeetCode1504. Count Submatrices With All Ones
文章目录 一、题目二、题解 一、题目 Given an m x n binary matrix mat, return the number of submatrices that have all ones. Example 1: Input: mat [[1,0,1],[1,1,0],[1,1,0]] Output: 13 Explanation: There are 6 rectangles of side 1x1. There are 2 rectangles…...
信息系统项目管理(第四版)(高级项目管理)考试重点整理第8章 项目整合管理(九))
(每日持续更新)信息系统项目管理(第四版)(高级项目管理)考试重点整理第8章 项目整合管理(九)
博主2023年11月通过了信息系统项目管理的考试,考试过程中发现考试的内容全部是教材中的内容,非常符合我学习的思路,因此博主想通过该平台把自己学习过程中的经验和教材博主认为重要的知识点分享给大家,希望更多的人能够通过考试&a…...

帕金森早期诊断准确率提高至 90.2%,深圳先进院联合中山一院提出 GSP-GCNs 模型
中山大学附属第一医院&中科大先进院等研究团队,提出了一种深度学习模型——图信号处理-图卷积网络 (GSP-GCNs),利用从涉及声调调节的特定任务中获得的事件相关脑电图数据来诊断帕金森病。 震颤、动作迟缓、表情僵硬……提起帕金森病,多数…...

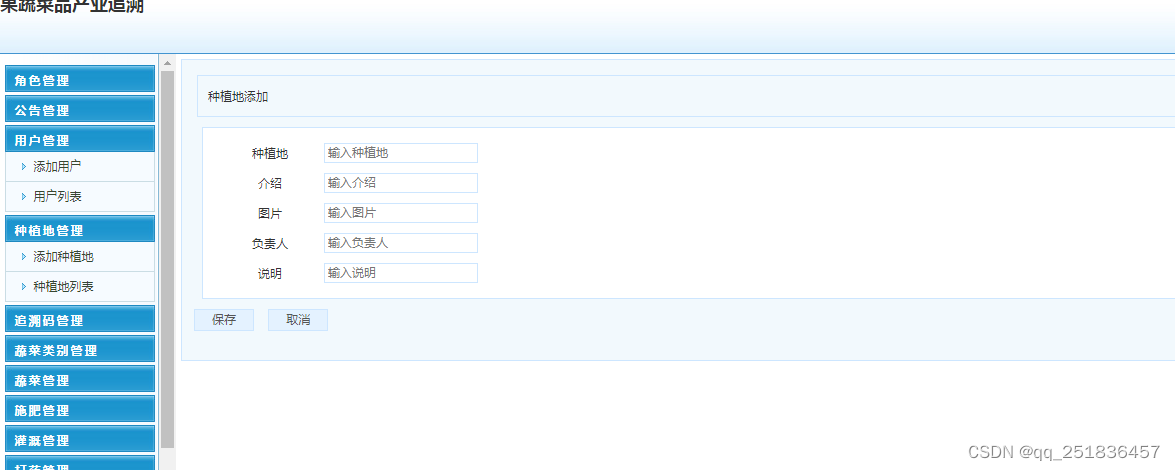
java servlet果蔬产业监管系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 java Web果蔬产业监管系统是一套完善的java web信息管理系统 serlvetdaobean mvc 模式开发 ,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主 要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5…...

Flask 入门
1. 关于 Flask Flask诞生于2010年, Armin Ronacher的一个愚人节玩笑。不过现在已经是一个用python语言基于Werkzeug工具箱编写的轻量级web开发框架,它主要面向需求简单,项目周期短的小应用。 Flask本身相当于一个内核,其他几乎所…...

微信小程序Skyline在手机端不渲染的问题之一及其解决方式
问题:电脑端是skyline渲染,手机端是webview渲染?如何解? 开发者工具 当前渲染模式:Skyline 当进行预览时手机端却是: 请注意看轮播图的显示情况 请注意看轮播图的显示情况 请注意看轮播图的显示情况 从轮播图上来看,手机端是webview渲染…...

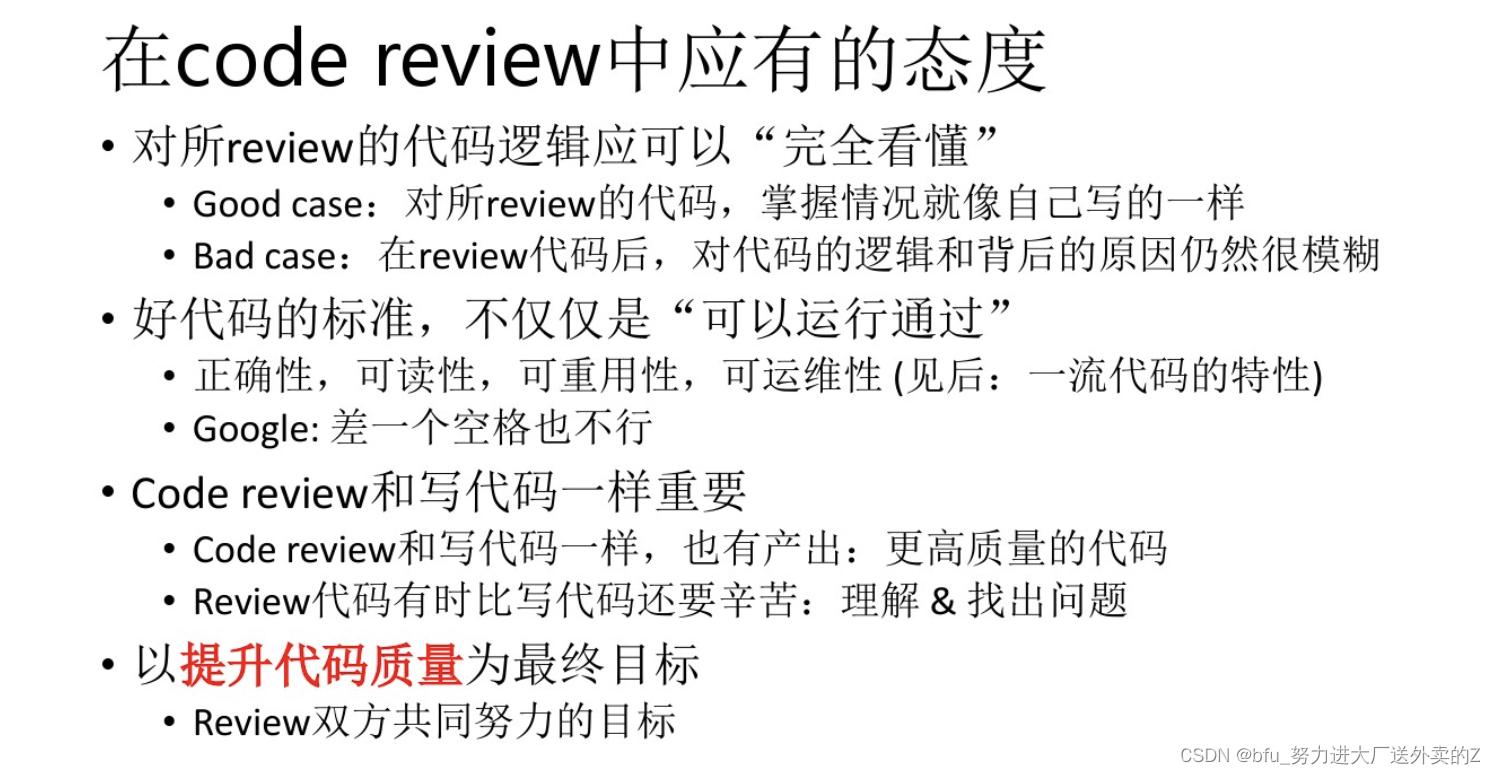
怎样做好Code Review
Code Review方案 定义 Code Review代码评审是指在软件开发过程中,通过对源代码进行系统性检查的过程。通常的目的是查找各种缺陷,包括代码缺陷、功能实现问题、编码合理性、性能优化等;保证软件总体质量和提高开发者自身水平 code review …...

臻于至善,CodeArts Snap 二维绘图来一套不?
前言 我在体验 华为云的 CodeArts Snap 时,第一个例子就是绘制三角函数图像,功能注释写的也很简单。 业务场景中,有一类就是需要产出各种二维图形的,比如,折线图、散点图、柱状图等。 为了提前积累业务素材…...

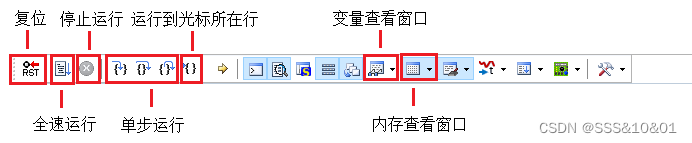
STM32学习笔记(二) —— 调试串口
我们在调试程序时,经常会使用串口打印相关的调试信息,但是单片机串口不能直接与 PC 端的 USB 接口通讯,需要用到一个USB转串口的芯片来充当翻译的角色。我们使用的开发板上有这个芯片,所以在打印调试信息的时候直接使用USB线连接开…...

Ubuntu20.0.4下设置frpc开机自启动
目录 一、下载frp 二、解压 三、服务端部署 1.配置 2.运行 三、客户端部署 1、配置 2、后台运行 四、开机启动 1、拷贝frpc.service 2、修改配置 3、启用服务 五、ubuntu20.04使用 rc-local.service设置开机启动 1、建立开机服务添加 [Install] 段 2、授权rc-local.service 3、…...

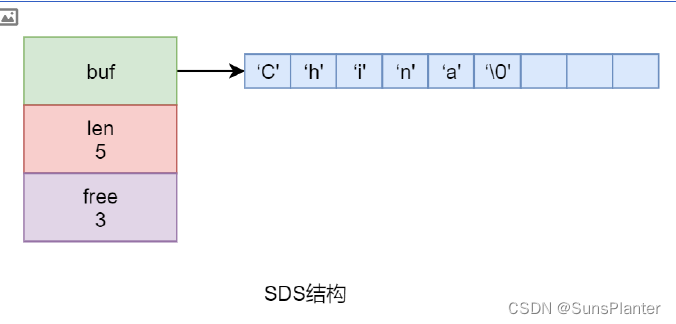
05 Redis之Benchmark+简单动态字符串SDS+集合的底层实现
3.8 Benchmark Redis安装完毕后会自动安装一个redis-benchmark测试工具,其是一个压力测试工具,用于测试 Redis 的性能。 src目录下可找到该工具 通过 redis-benchmark –help 命令可以查看到其用法 3.8.1 测试1 3.9 简单动态字符串SDS 无论是 Redis …...

【C++】priority_queue优先队列
头文件#include <queue> 优先队列具有队列的所有特性,本质是一个堆实现的,和队列基本操作相同: top 访问队头元素 empty 队列是否为空 size 返回队列内元素个数 push 插入元素到队尾 (并排序) emplace 原地构造一个元素并插入队列 pop 弹出队头元素…...

蓝桥杯---三国游戏
问题描述 小蓝正在玩一款游戏。游戏中魏蜀吴三个国家各自拥有一定数量的士兵 X, Y, Z (一开始可以认为都为 0 )。游戏有 n 个可能会发生的事件,每个事件之 间相互独立且最多只会发生一次,当第 i 个事件发生时会分别让 X, Y, Z 增加 Ai , Bi ,Ci 。…...

设计一个分布式ID
为了保证全局唯一性可以用时间作为区分点一部分,时间尽可能细化,可以精确到毫秒,甚至是微秒和纳秒。如果是分布式系统有多态机器,可以根据机器ID再进行以下区分。如哦机器运行的特别快,1毫秒有大量ID生成,可…...

259:vue+openlayers: 显示海量多边形数据,10ms加载完成
第259个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+openlayers项目中通过WebGLVectorLayerRenderer方式加载海量多边形数据。这里相当于将海量的数据放在同一个层的source中,然后通过webglTile的方式渲染出这一层。 本示例数据为5000个多边形,加载速度超级快。 直接…...

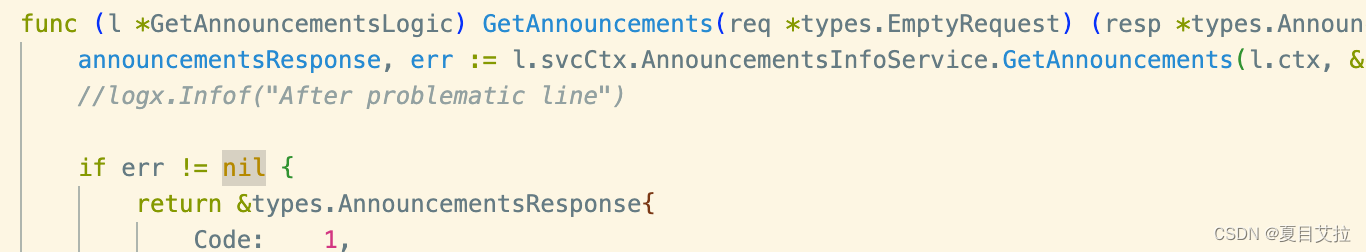
Go Zero微服务个人探究之路(十)实战走通微服务前台请求调用的一套流程model->rpc微服务->apiHTTP调用
前言 Go语言凭借低占用,高并发等优秀特性成为后台编程语言的新星,GoZero框架由七牛云技术副总裁团队编写,目前已经成为Go微服务框架里star数量最多的框架 本文记录讲述笔者一步步走通前台向后台发出请求,后台api调用rpc服务的相…...

K8s 安装部署-Master和Minion(Node)
K8s 安装部署-Master和Minion(Node) 操作系统版本:CentOS 7.4 Master :172.20.26.167 Minion-1:172.20.26.198 Minion-2:172.20.26.210(后增加节点) ETCD:172.20.27.218 先安装部署ETCD y…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
