Qt QPlainTextEdit高亮显示当前行

Qt QPlainTextEdit高亮显示当前行
文章目录
- Qt QPlainTextEdit高亮显示当前行
- 摘要
- 错误的代码
- 正确的代码
- QTextEdit::ExtraSelection
关键字:
Qt、
QPlainTextEdit、
QTextBlock、
ExtraSelection、
GPT
摘要
今天要在说一下GPT,当下如果你还不会用GPT,那得推荐你学习一下,这个东西可比百度好的的。如果没有GPT,那我今天分享的内容,还需要在手打一次了。因为我公司没有网,代码也没法直接复制粘贴出来。
回到正题,今天我们需要 在QPlainTextEdit中实现高亮当前行显示。
错误的代码
在这段代码中,我们定义了一个HighlightCurrentLinePlainTextEdit类,继承自QPlainTextEdit。我们重写了paintEvent来绘制背景色,同时通过cursorPositionChanged信号来触发当前行的高亮。每当光标移动时,highlightCurrentLine槽会被调用,它会创建一个ExtraSelection来指定当前光标所在行的背景色,并将它设置成QPlainTextEdit的extraSelections。
#include <QPlainTextEdit>
#include <QPainter>
#include <QTextBlock>class HighlightCurrentLinePlainTextEdit : public QPlainTextEdit {Q_OBJECTpublic:HighlightCurrentLinePlainTextEdit(QWidget *parent = nullptr) : QPlainTextEdit(parent) {connect(this, &QPlainTextEdit::cursorPositionChanged,this, &HighlightCurrentLinePlainTextEdit::highlightCurrentLine);highlightCurrentLine();}protected:void paintEvent(QPaintEvent *e) override {QPlainTextEdit::paintEvent(e);QPainter painter(viewport());QRect rect = cursorRect();QRect lineRect = QRect(0, rect.y(), viewport()->width(), rect.height());QColor color = QColor(Qt::yellow).lighter(160);painter.fillRect(lineRect, color);}private slots:void highlightCurrentLine() {QList<QTextEdit::ExtraSelection> extraSelections;if (!isReadOnly()) {QTextEdit::ExtraSelection selection;QColor lineColor = QColor(Qt::yellow).lighter(160);selection.format.setBackground(lineColor);selection.format.setProperty(QTextFormat::FullWidthSelection, true);selection.cursor = textCursor();selection.cursor.clearSelection();extraSelections.append(selection);}setExtraSelections(extraSelections);}
};#include "main.moc"如果按照上面的的写法,你会发现你的文字就不见了,所以还需要改良一下才可以用。
正确的代码
在这段代码中,我们移除了paintEvent方法的覆写,因为这个方法会影响文本的正常显示。我们通过ExtraSelections机制来高亮当前行,它不会干扰文本的显示。
#include <QApplication>
#include <QPlainTextEdit>class HighlightCurrentLinePlainTextEdit : public QPlainTextEdit {
Q_OBJECTpublic:explicit HighlightCurrentLinePlainTextEdit(QWidget *parent = nullptr) {connect(this, &QPlainTextEdit::cursorPositionChanged, this, &HighlightCurrentLinePlainTextEdit::highlightCurrentLine);// 初始化高亮highlightCurrentLine();}private slots:void highlightCurrentLine() {QList<QTextEdit::ExtraSelection> extraSelections;if (!isReadOnly()) {QTextEdit::ExtraSelection selection;QColor lineColor = QColor(Qt::yellow).lighter(160);selection.format.setBackground(lineColor);selection.format.setProperty(QTextFormat::FullWidthSelection, true);selection.cursor = textCursor();selection.cursor.clearSelection();extraSelections.append(selection);}setExtraSelections(extraSelections);}
};int main(int argc, char *argv[]) {QApplication a(argc, argv);HighlightCurrentLinePlainTextEdit editor;editor.show();return QApplication::exec();
}#include "main.moc"QTextEdit::ExtraSelection
QTextEdit::ExtraSelection 是一个在 QTextEdit 控件中用来表示额外的文本选择的结构。在 Qt 框架中,QTextEdit 是一个富文本编辑器控件,它可以用来显示和编辑富文本文档。默认情况下,用户可以在文本编辑器中选择文本,但有时候,开发者可能希望高亮显示文本的其他部分而不影响用户的当前选择。ExtraSelection 提供了这种功能。
ExtraSelection 结构有两个主要的成员:
-
QTextCursor cursor:这个QTextCursor用来指定要高亮显示的文本范围。你可以设置它选择一个词、一行或者文档中的任何段落。 -
QTextCharFormat format:这个QTextCharFormat用来指定高亮显示的样式,比如背景色、文本颜色、下划线等。
你可以创建一个 ExtraSelection 的列表,并通过调用 QTextEdit 的 setExtraSelections() 方法来设置这个列表,QTextEdit 将会绘制出这些额外的选择区域。这通常用于诸如代码高亮、拼写错误提示等场景。
以下是一个 QTextEdit::ExtraSelection 用法的简单例子:
QTextEdit *editor = new QTextEdit;// 创建一个额外的选择
QTextEdit::ExtraSelection selection;// 设置选择范围
selection.cursor = QTextCursor(editor->document()->findBlockByNumber(10)); // 选择第11行(假设行号从0开始)
selection.cursor.select(QTextCursor::LineUnderCursor);// 设置选择的格式(比如,蓝色背景)
selection.format.setBackground(Qt::blue);
selection.format.setForeground(Qt::white);// 应用额外的选择
editor->setExtraSelections(QList<QTextEdit::ExtraSelection>() << selection);
在这个例子中,QTextEdit 的第11行将被一个蓝色背景和白色前景的样式高亮显示。这种方式不会干扰用户的正常选择,而是作为一种额外的视觉提示。

相关文章:

Qt QPlainTextEdit高亮显示当前行
Qt QPlainTextEdit高亮显示当前行 文章目录 Qt QPlainTextEdit高亮显示当前行摘要错误的代码正确的代码QTextEdit::ExtraSelection 关键字: Qt、 QPlainTextEdit、 QTextBlock、 ExtraSelection、 GPT 摘要 今天要在说一下GPT,当下如果你还不会用G…...

Linux编辑器vim(含vim的配置)
文章目录 前言vim的基本概念vim基本操作进入vim模式切换退出vim vim指令vim命令模式指令vim底行模式命令 简单vim配置 前言 本篇文章,小编将介绍Linux编辑器–>vim以及vim的配置。 vim的基本概念 正常/普通/命令模式(Normal mode) 控制屏幕光标的移动…...

Oracle DG环境下的秘钥管理
今天有朋友问到1)DG环境下的秘钥管理需要注意什么,2)秘钥管理对DG的日志同步有影响吗? 对于2)的回答是明确的,没有影响。秘钥的管理和DG的redo log shipping完全是两套机制。在最新版的Oracle Key Vault常…...

【Sql Server】新手一分钟看懂在已有表基础上增加字段和说明
欢迎来到《小5讲堂》,大家好,我是全栈小5。 这是《Sql Server》系列文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对…...

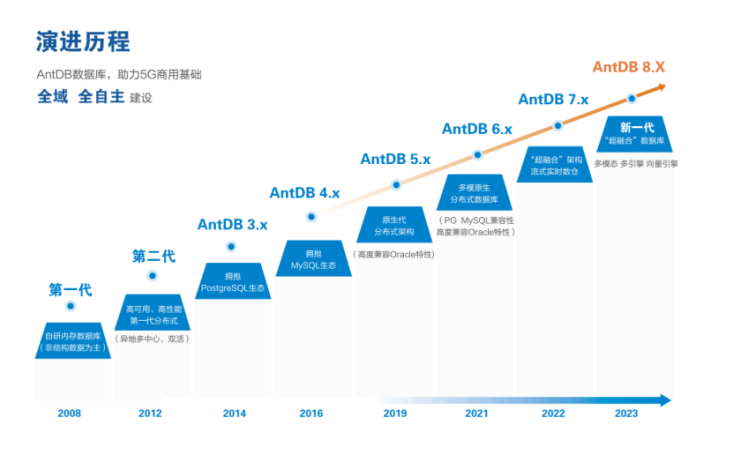
亚信安慧AntDB打造开放创新的数据库生态
在当今信息化快速发展的时代背景下,亚信安慧AntDB作为一种新兴的DBMS,以其核心优势引起了行业内的广泛关注。它基于具有广泛全球影响力和繁荣社区支持的PostgreSQL(PG)内核,继承了PG的开放性与生态活力,同时在性能和稳定性方面进行…...

在Mixamo网站上,下载的动画导入unity给自己的模型添加后出错怎么解决
在Mixamo网站上,下载的动画导入unity给自己的模型添加后出错 一、在Mixamo下载的模型可以正常使用二、在自己的模型和unity自带模型上就出错1.解决方法2.解决成功 注意 一、在Mixamo下载的模型可以正常使用 二、在自己的模型和unity自带模型上就出错 1.解决方法 选…...

java servlet运输公司管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 java Web运输公司管理系统是一套完善的java web信息管理系统 serlvetdaobean mvc 模式开发 ,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主 要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5…...

React中antd的使用技巧
1.antd的基本使用: (1).yarn add antd(2).引入样式:import antd/dist/antd.css;(3).根据文档引入组件2.antd按需引入样式 (1).yarn add react-app-rewired customize-cra babel-plugin-import(2).修改package.json,内容如下:.....…...

2024年第一篇博客
这是2024年的第一篇博客,2023年笔者经历了一连串的生活、工作、学习上的转折和调整,跌跌撞撞时光飞逝,转眼间就踏着元旦的钟声步入了2024年,前思后想、辗转反侧、犹豫再三不知道从哪里开始博客新的篇章,这个问题坦诚说…...

Nginx负载均衡下的webshell连接
一、上传AntSword-Labs-master搭建负载均衡实验环境 搭建好docker环境,并且配置好docker-compose 我的Redhat的docker版本: 查看当前环境下的文件是否正确: 接着执行docker compose up -d 拉取环境 访问成功页面: 进入docker容器…...

JAVA编程语言单词汇总
Java 是由 Sun Microsystems 公司于 1995 年 5 月推出的 Java 面向对象程序设计语言和 Java 平台的总称。由 James Gosling和同事们共同研发,并在 1995 年正式推出。后来 Sun 公司被 Oracle (甲骨文)公司收购,Java 也随之成为 Ora…...

微信小程序(十七)自定义组件生命周期(根据状态栏自适配)
注释很详细,直接上代码 上一篇 新增内容: 1.获取手机状态栏的高度 2.验证attached可以修改数据 3.动态绑定样式数值 源码: myNav.js Component({lifetimes:{//相当于vue的created,因为无法更新数据被打入冷宫created(){},//相当于vue的mount…...

百度搜索智能精选是什么东西、怎么加入?
百度搜索智能精选是什么? 提问及具体展示如上图,这是白杨SEO一个好友提问的。他是觉得这个入口篇幅这么大,做宣传推广不错,问我是什么,怎么可以加入进去? 其实这就是百度搜索智能精选,只能是P…...

小程序开发平台:全功能小程序商城功能 带完整的安装代码包以及搭建教程
移动互联网的普及和用户对购物体验要求的提高,传统电商网站已经不能满足用户的需求。因此,许多商家开始将目光转向小程序商城,以提供更加便捷、高效的购物体验。然而,由于小程序开发门槛较高,许多商家和开发者对于小程…...
)
Vue3生命周期 VS Vue2生命周期(小记)
概念:Vue组件实例在创建时要经历一系列的初始化步骤,在此过程中Vue会在合适的时机,调用特定的函数,从而让开发者有机会在特定阶段运行自己的代码,这些特定的函数统称为:生命周期钩子。 规律: 生…...

MYSQL基本查询(CURD:创建、读取、更新、删除)
文章目录 前言一、Create1.全列插入2.指定列插入3.插入否则更新4.替换 二、Retrieve1.SELECT列2.WHERE条件3.结果排序4.筛选分页结果 三、Update四、Delete1.删除数据2.截断表 五、插入查询结果六、聚合函数 前言 操作关系型数据库的编程语言,定义了一套操作关系型…...

头歌C语言指针进阶
目录 第1关:输出若干个学生成绩中的最高分.要求用指针函数实现 任务描述 第2关:采用指针变量表示地址的方法输入输出数组中的个元素 任务描述 相关知识(略) 编程要求 第3关:用指针实现数组循环移动 任务描述 第…...

民安智库-公共健身场所满意度调研
公共健身场所作为市民锻炼身心的热门场所,其满意度情况对于提升市民生活质量具有重要意义。民安智库近期受客户委托对某市进行了一项全面的公共健身场所满意度调查,旨在了解市民的需求与期望,为改善健身环境提供依据。 在本次调研中…...

《HTML 简易速速上手小册》第3章:HTML 的列表与表格(2024 最新版)
文章目录 3.1 创建无序和有序列表(📝🌟👍 信息的时尚搭配师)3.1.1 基础示例:创建一个简单的购物清单3.1.2 案例扩展一:创建一个旅行计划清单3.1.3 案例扩展二:创建一个混合列表 3.2 …...

IBeginDragHandler,IEndDragHandler,IDragHandler拖拽接口
IBeginDragHandler, IEndDragHandler, 和 IDragHandler 是Unity的接口,用于处理拖拽相关的功能。需要引用 UnityEngine.EventSystems。 IBeginDragHandler 这个接口定义了一个方法,该方法在玩家开始拖拽一个对象时被调用。它通常用于初始化拖拽相关的变量…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
