《HTML 简易速速上手小册》第3章:HTML 的列表与表格(2024 最新版)

文章目录
- 3.1 创建无序和有序列表(📝🌟👍 信息的时尚搭配师)
- 3.1.1 基础示例:创建一个简单的购物清单
- 3.1.2 案例扩展一:创建一个旅行计划清单
- 3.1.3 案例扩展二:创建一个混合列表
- 3.2 基础表格的构建(📈🎉🌐 数据的小秘书)
- 3.2.1 基础示例:创建一个简单的课程表
- 3.2.2 案例扩展一:创建一个生日派对邀请名单
- 3.2.3 案例扩展二:制作一个简单的产品价格表
- 3.3 表格的高级应用和样式调整(🎨📊💫 网页的数据艺术家)
- 3.3.1 基础示例:添加颜色和边框样式
- 3.3.2 案例扩展一:合并单元格
- 3.3.3 案例扩展二:在表格中嵌入图片和链接
3.1 创建无序和有序列表(📝🌟👍 信息的时尚搭配师)
在这一节里,我们将变身为信息的时尚搭配师,使用无序和有序列表来给我们的网页内容增添一些秩序和风格。让我们一步步探索如何利用这些小巧的工具来整理我们的信息。
3.1.1 基础示例:创建一个简单的购物清单
想象一下,你正在准备一个周末聚会,需要制作一个购物清单。使用无序列表是个不错的选择,因为买东西的顺序并不重要。
<!DOCTYPE html>
<html>
<head><title>周末聚会购物清单</title>
</head>
<body><h2>购物清单</h2><ul><li>薯片</li><li>可乐</li><li>披萨</li></ul>
</body>
</html>
这里,<ul> 标签创建了一个无序列表,而每个 <li> (列表项)则是你的购物清单上的一个项目。
3.1.2 案例扩展一:创建一个旅行计划清单
现在,假设你正在规划一次旅行,想要列出你需要按顺序做的事情。有序列表在这里就派上用场了。
<!DOCTYPE html>
<html>
<head><title>我的旅行计划</title>
</head>
<body><h2>旅行前需要做的事情</h2><ol><li>预定机票</li><li>预订酒店</li><li>打包行李</li></ol>
</body>
</html>
在这个例子中,<ol> 代表有序列表,每个 <li> 则是旅行准备过程中的一个步骤。
3.1.3 案例扩展二:创建一个混合列表
有时候,你可能需要在一个列表中同时使用无序和有序列表,比如说,你正在写一篇关于如何烹饪完美意面的博客。
<!DOCTYPE html>
<html>
<head><title>如何烹饪完美意面</title>
</head>
<body><h2>烹饪意面的步骤</h2><ol><li>煮开水</li><li>加入意面<ul><li>确保水是滚烫的</li><li>加入适量盐</li></ul></li><li>煮到意面变软</li><li>排水,加入你喜欢的酱料</li></ol>
</body>
</html>
在这个例子中,我们使用了一个有序列表 <ol> 来描述烹饪的主要步骤,而在其中的某些步骤,比如“加入意面”,我们又使用了无序列表 <ul> 来描述相关的细节。这种混合使用列表的方式可以让你的信息既清晰又详细。
通过这些案例,你现在应该已经成为一个无序和有序列表的使用高手了!记住,列表不仅仅是让事情变得有条理,它们还可以给你的网页增加可读性和吸引力。现在就去试试,用列表给你的网页内容增添一些组织和风格吧!

3.2 基础表格的构建(📈🎉🌐 数据的小秘书)
表格,这个数据的晚礼服大师,可以把乏味的数字和文字转换成引人注目的信息。在本节中,我们将一起学习如何使用 HTML 来创建基础但优雅的表格。让我们一步步揭开表格的神秘面纱!
3.2.1 基础示例:创建一个简单的课程表
假设你是一个热爱学习的学生,想要为你的一周课程创建一个表格。这个基础表格可以帮你一眼看清每天的课程安排。
<!DOCTYPE html>
<html>
<head><title>我的课程表</title>
</head>
<body><h2>周课程表</h2><table border="1"><tr><th>时间</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr><tr><td>8:00-10:00</td><td>数学</td><td>物理</td><td>化学</td><td>英语</td><td>体育</td></tr><!-- 更多行数据 --></table>
</body>
</html>
在这个例子中,<table> 是创建表格的核心元素。<tr> 代表表格的一行,<th> 用于表头(标题),而 <td> 用于普通单元格(数据)。这样,一眼望去,就可以清楚地知道每天的课程安排。
3.2.2 案例扩展一:创建一个生日派对邀请名单
接下来,让我们试着为即将到来的生日派对创建一个邀请名单表格。这个表格可以帮助你追踪谁已经确认参加。
<!DOCTYPE html>
<html>
<head><title>生日派对邀请名单</title>
</head>
<body><h2>生日派对邀请名单</h2><table border="1"><tr><th>姓名</th><th>是否确认</th><th>备注</th></tr><tr><td>小明</td><td>是</td><td>带礼物来</td></tr><tr><td>小红</td><td>否</td><td>可能有事</td></tr><!-- 更多行数据 --></table>
</body>
</html>
这个表格不仅列出了被邀请的人员名单,还包括了他们是否确认参加以及相关的备注。
3.2.3 案例扩展二:制作一个简单的产品价格表
最后,假设你正在运营一家小店,需要创建一个产品价格表来展示给你的客户。
<!DOCTYPE html>
<html>
<head><title>产品价格表</title>
</head>
<body><h2>我们的产品</h2><table border="1"><tr><th>产品名称</th><th>价格</th><th>库存量</th></tr><tr><td>苹果</td><td>¥5/斤</td><td>20斤</td></tr><tr><td>香蕉</td><td>¥3/斤</td><td>30斤</td></tr><!-- 更多行数据 --></table>
</body>
</html>
通过这个表格,你的客户可以轻松了解到每种产品的价格和库存量,从而做出购买决策。
通过这些案例,你已经掌握了基础表格的构建技巧。记住,表格不仅是展示数据的工具,它们还可以成为你网页上的视觉亮点。现在,就让我们用表格将那些平淡的信息变得生动起来吧!

3.3 表格的高级应用和样式调整(🎨📊💫 网页的数据艺术家)
表格不只是数据的展示架,它们还可以变身为精致的艺术品!在本节中,我们将学习如何利用一些高级技巧和样式调整,让你的表格从普通走向非凡。
3.3.1 基础示例:添加颜色和边框样式
首先,我们来给一个基础表格添加一些颜色和边框样式,使其更加吸引人。
<!DOCTYPE html>
<html>
<head><title>彩色课程表</title><style>table { border-collapse: collapse; width: 100%; }th, td { border: 1px solid black; padding: 8px; text-align: left; }th { background-color: #f2f2f2; }tr:nth-child(even) { background-color: #f9f9f9; }</style>
</head>
<body><h2>我的彩色课程表</h2><table><tr><th>时间</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr><tr><td>8:00-10:00</td><td>数学</td><td>物理</td><td>化学</td><td>英语</td><td>体育</td></tr><!-- 更多行数据 --></table>
</body>
</html>
在这个例子中,我们通过 <style> 标签添加了一些 CSS 样式,使得表格拥有了统一的边框、间距和颜色主题,更具可读性和美观性。
3.3.2 案例扩展一:合并单元格
接下来,我们来看一个更高级的技巧:合并单元格。这在创建诸如时间表或事件日程时特别有用。
<!DOCTYPE html>
<html>
<head><title>活动时间表</title><style>/* 前面的样式代码 *//* 合并单元格的样式 */td { text-align: center; }</style>
</head>
<body><h2>周末活动时间表</h2><table><tr><th>时间</th><th>活动</th></tr><tr><td>上午</td><td>远足</td></tr><tr><td rowspan="2">下午</td><td>烧烤</td></tr><tr><td>游泳</td></tr></table>
</body>
</html>
在这个例子中,rowspan="2" 使得“下午”这个单元格跨越了两行,方便地表示了两个连续的活动都在下午进行。
3.3.3 案例扩展二:在表格中嵌入图片和链接
最后,我们来试试在表格中嵌入图片和链接,这能让表格的信息表达更加丰富和直观。
<!DOCTYPE html>
<html>
<head><title>我的旅行相册</title><style>/* 前面的样式代码 */img { width: 100px; height: auto; }</style>
</head>
<body><h2>旅行相册</h2><table><tr><th>地点</th><th>照片</th><th>描述</th></tr><tr><td>巴黎</td><td><img src="paris.jpg" alt="巴黎"></td><td><a href="https://example.com/paris">关于这个地方的更多信息</a></td></tr><!-- 更多行数据 --></table>
</body>
</html>
在这个表格中,我们不仅展示了旅行的地点,还通过 <img> 标签添加了相应的照片,以及通过 <a> 标签添加了指向更多信息的链接。
通过这些案例,你应该已经掌握了如何将基础表格转变为具有更高级功能和更吸引人样式的技巧。现在,就让我们用这些技巧给你的网页增添一些数据的魅力吧!
相关文章:

《HTML 简易速速上手小册》第3章:HTML 的列表与表格(2024 最新版)
文章目录 3.1 创建无序和有序列表(📝🌟👍 信息的时尚搭配师)3.1.1 基础示例:创建一个简单的购物清单3.1.2 案例扩展一:创建一个旅行计划清单3.1.3 案例扩展二:创建一个混合列表 3.2 …...

IBeginDragHandler,IEndDragHandler,IDragHandler拖拽接口
IBeginDragHandler, IEndDragHandler, 和 IDragHandler 是Unity的接口,用于处理拖拽相关的功能。需要引用 UnityEngine.EventSystems。 IBeginDragHandler 这个接口定义了一个方法,该方法在玩家开始拖拽一个对象时被调用。它通常用于初始化拖拽相关的变量…...

面试经典 150 题 ---- 删除排序数组中的重复项
面试经典 150 题 ---- 删除排序数组中的重复项 删除排序数组中的重复项方法一:双指针 删除排序数组中的重复项 方法一:双指针 有是一个原地修改的题目,大概率依旧是双指针。 定义 right 表示遍历数组到达的下标位置,left 指针表…...

深度学习(6)---Transformer
文章目录 一、介绍二、架构2.1 Multi-head Attention2.2 Encoder(编码器)2.3 Decoder(解码器) 三、Encoder和Decoder之间的传递四、Training五、其他介绍5.1 Copy Mechanism5.2 Beam Search 一、介绍 1. Transformer是一个Seq2Seq(Sequence-to-Sequence)…...

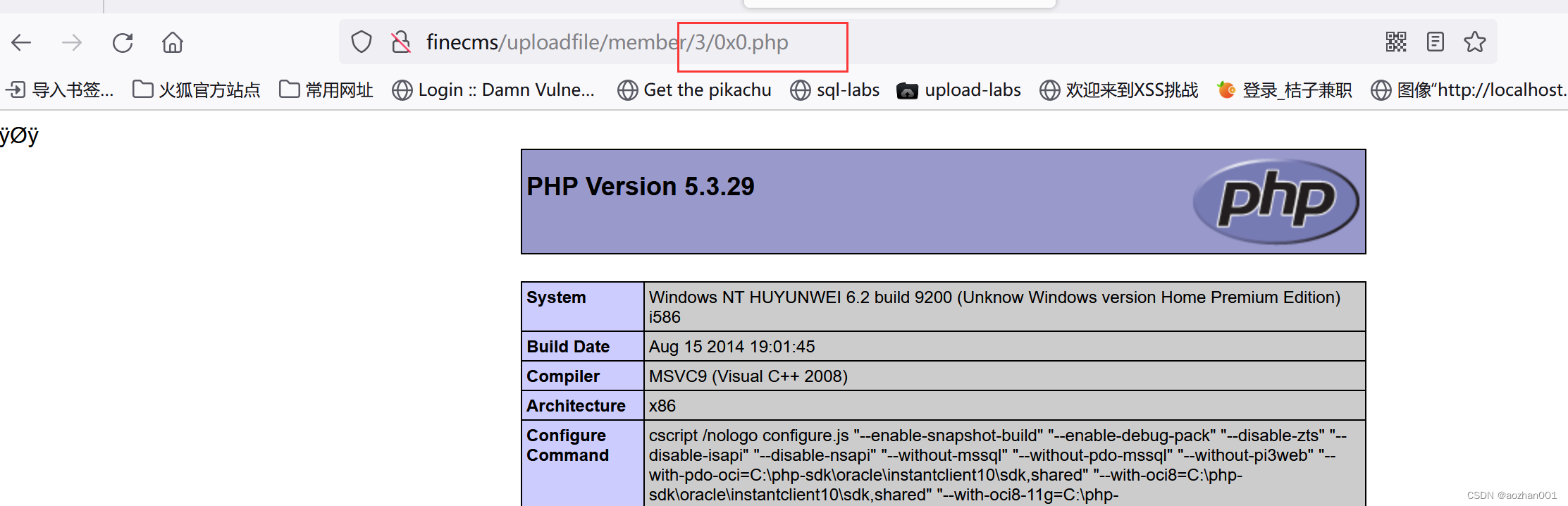
day34WEB 攻防-通用漏洞文件上传黑白盒审计逻辑中间件外部引用
目录 一,白盒审计-Finecms-代码常规-处理逻辑 黑盒思路:寻找上传点抓包修改突破获取状态码及地址 审计流程:功能点-代码文件-代码块-抓包调试-验证测试 二,白盒审计-CuppaCms-中间件-.htaccess 三,白盒审计-Metin…...

面试经典 150 题 ---- 移除元素
面试经典 150 题 ---- 移除元素 移除元素方法一:双指针方法二:双指针优化 移除元素 方法一:双指针 题目要求在原数组的基础进行元素的删除,所以输出的数组长度一定小于原数组的长度,因此可以使用双指针,r…...

12.如何将图像转化为矩阵形式
read_image (Image, printer_chip/printer_chip_01) *获取图片大小 get_image_size (Image, Width, Height) *获取区域里各点(每个点)的坐标 *Image 输入参数, *Rows 输出参数 数组, *Columns 输出参数,数组 get_region_points (Image, Rows…...

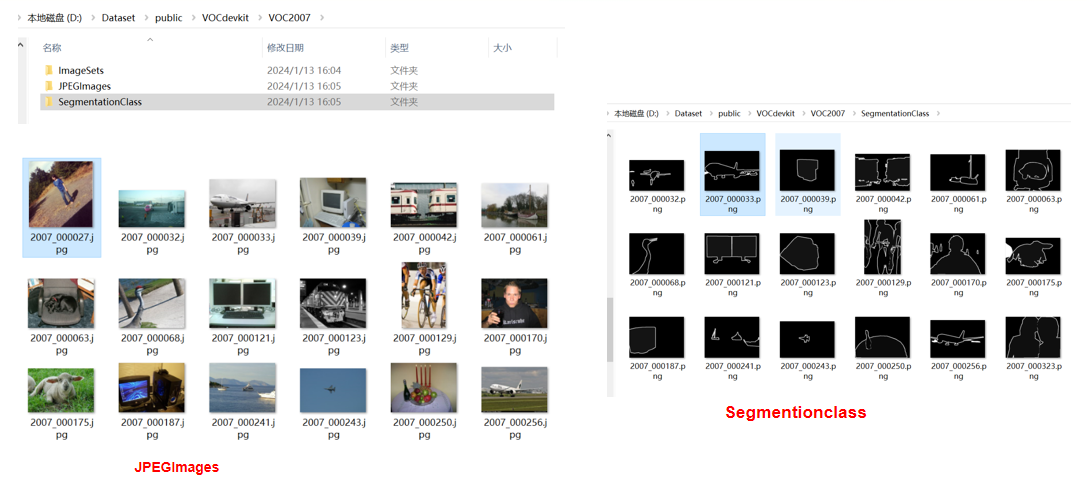
语义分割(2) :自定义Dataset和Dataloader
文章目录 1. 数据处理1.1 标签转换(json2mask和json2yolo)1.1.1 json2mask1.1.2 json2yolo 1.2 划分数据集1.2 不规范的标签图片处理1.3 批量修改图片后缀 2 自定义Dataset 和 Dataloader2.1 自定义Dataset2.1.1 数据增强(1) 对图像进行缩放并且进行长和宽的扭曲(2) 随机翻转图…...

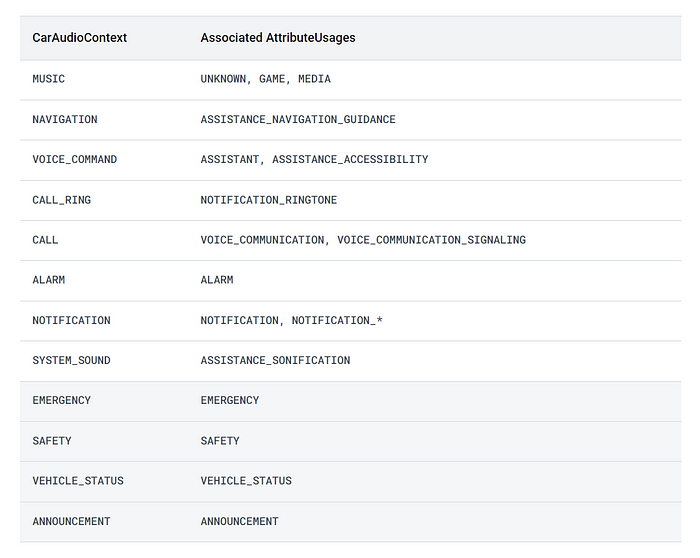
Android Automotive:在路上释放 Android 操作系统的力量
Android Automotive:在路上释放 Android 操作系统的力量 Android 在汽车行业的历程车载信息娱乐系统 (IVI) 的演变汽车中的 Android:演变和进步Android 汽车操作系统的崛起Polestar 2:开创 Android 汽车体验Android 开源项目 (AOSP) 及其他项…...

从零开始做题:逆向 ret2shellcode orw
1.题目信息 BUUCTF在线评测 下载orw时防病毒要关闭 2.题目分析 orw是open、read、write的简写。有时候binary会通过prctl、seccomp进行沙箱保护,并不能getshell。只能通过orw的方式拿到flag。 fdopen(‘./flag’); # 打开flag文件,得到fd…...

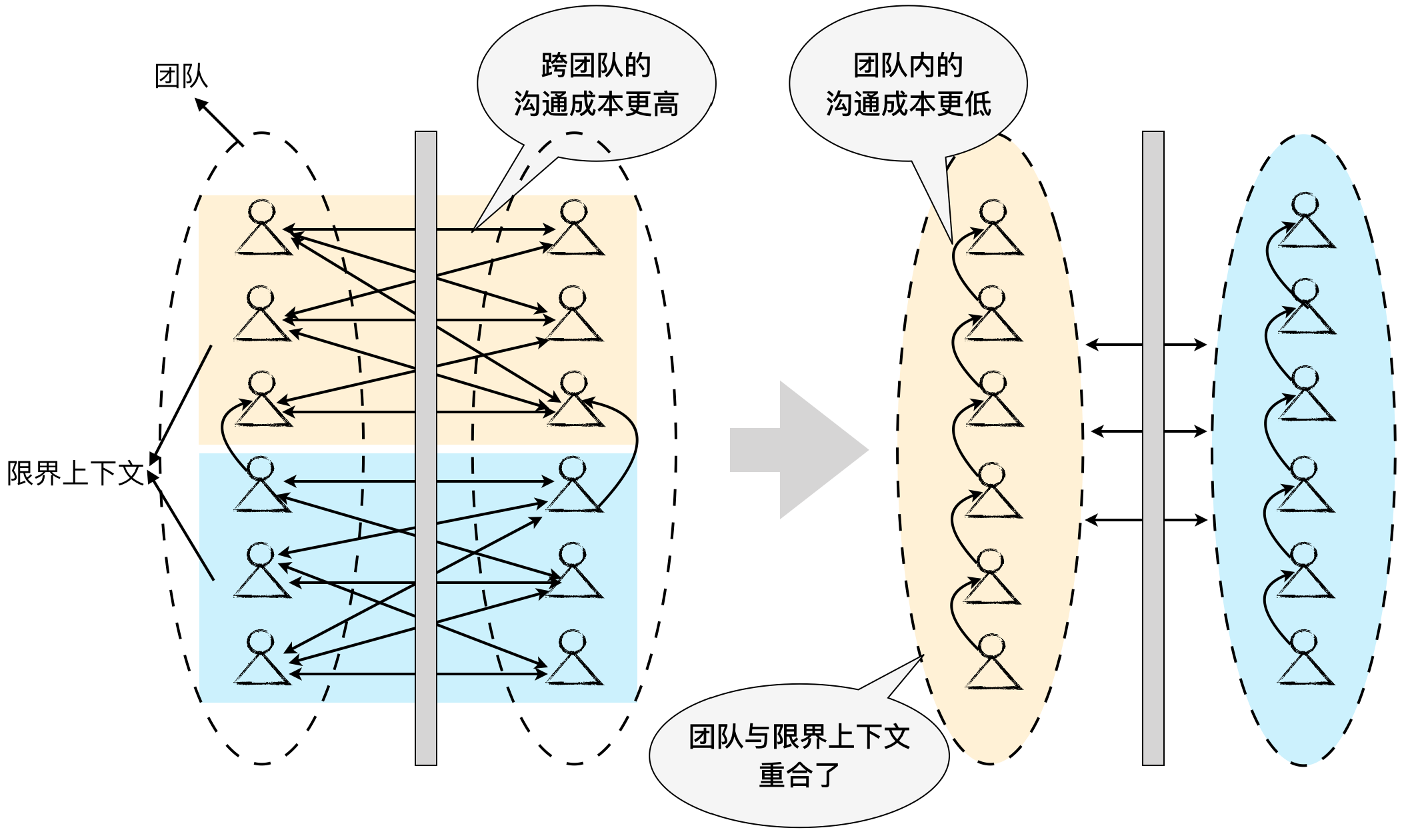
【DDD】学习笔记-限界上下文的控制力
引入限界上下文的目的,不在于如何划分,而在于如何控制边界。因此,我们就需要将对限界上下文的关注转移到对控制边界的理解。显然,对应于统一语言,限界上下文是语言的边界,对于领域模型,限界上下…...

springboot(ssm医院疫情防控系统 疫苗核酸预约系统Java系统
springboot(ssm医院疫情防控系统 疫苗核酸预约系统Java系统 开发语言:Java 框架:springboot(可改ssm) vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7&a…...

go语言中的Mutex
Golang以其并发性Goroutines而闻名。不仅是并发,还有更多。 因此,在这种情况下,我们必须确保多个goroutines不应该同时试图修改资源,从而导致冲突。 为了确保资源一次只能被一个goroutine访问,我们可以使用一个叫做syn…...

Vue的状态管理Vuex
文章目录 一、介绍二、install三、store1、介绍2、创建并全局引入3、单一状态树4、多模块状态树(无命名空间)5、多模块状态树(有命名空间) 本人最近在找工作,有推荐的小伙伴私我,不胜感激。 一、介绍 Vue…...

单片机14-17
目录 LCD1602 LCD1602液晶显示屏 直流电机驱动(PWM) LED呼吸灯 直流电机调速 AD/DA(SPI通信) AD模数转换 DA数模转换 红外遥控(外部中断) 红外遥控 红外遥控电机调速 LCD1602 LCD1602液晶显示屏 …...
)
DAY_12(树链剖分)
中途摆烂了几天加上考试比赛啥的,导致目前写博客断了。。差了好几天的题目没学了qwq,现在还是按照每天学的东西来写博客吧 今天主要学了树链剖分,怎么说呢,虽然随便拿出今天写的一道题目来看,码量都是一两百行的&…...
 | Column,Row - 线性布局)
Compose | UI组件(九) | Column,Row - 线性布局
文章目录 前言Column 的含义Column 的使用给 Column 加边框Column 使用 verticalArrangement 定位子项位置Column 使用 horizontalAlignment 定位子组件位置Column 设置了大小,可使用Modifier.align修饰符设置子组件对齐方式 Row 的含义Row 的使用 总结 前言 传统的…...

QT+VS实现Kmeans++
1、Kmeans的原理如下: (1)首先选取样本中任一数据点作为第一个聚类中心; (2)计算样本每一个数据点至现所有聚类中心的最近距离,并记录下来; (3)逐一挑选所…...

上位机图像处理和嵌入式模块部署(算法库的编写)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 作为图像处理的engineer来说,有时候我们需要提供上位机软件,有时候需要提供下位机程序,还有一种情况࿰…...

LeetCode1504. Count Submatrices With All Ones
文章目录 一、题目二、题解 一、题目 Given an m x n binary matrix mat, return the number of submatrices that have all ones. Example 1: Input: mat [[1,0,1],[1,1,0],[1,1,0]] Output: 13 Explanation: There are 6 rectangles of side 1x1. There are 2 rectangles…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
