Vue的状态管理Vuex
文章目录
- 一、介绍
- 二、install
- 三、store
- 1、介绍
- 2、创建并全局引入
- 3、单一状态树
- 4、多模块状态树(无命名空间)
- 5、多模块状态树(有命名空间)
- 本人最近在找工作,有推荐的小伙伴私我,不胜感激。
一、介绍
- Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库
- 当我们的应用遇到多个组件共享状态(共享状态:多个组件维护1个变量)时,单向数据流的简洁性很容易被破坏。多个组件互相传参将会非常繁琐,并且对于兄弟组件间的状态传递无能为力
- vuex就是把多个组件共享状态(数据)抽取出来以一个全局单例模式管理,把共享的数据函数放进vuex中,任何组件都能获取状态或者触发行为
二、install
npm install vuex@next --save
三、store
1、介绍
- 每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新
- 你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation
2、创建并全局引入
-
创建src/store/index.js
-
main.js中全局注册
// 引入创建的store/index.js
import store from './store'// store注入到vue根实例
createApp(App).use(store)
3、单一状态树
- index.js
import {createStore} from 'vuex'export default createStore({// 1、共享的状态(数据),相似于datastate: () => ({user: {name: 'kimi',age: 18,honor: ['1-三好学生','1-优秀班干部','2-优秀班干部']}}),// 2、有时候我们需要从 state 中派生出一些状态,如果有多个组件需要用到此属性,我们要么复制这个函数,或者抽取到一个共享函数然后在多处导入它,无论哪种方式都不是很理想// 只能读取state中的状态getters: {/*** 使用state - 获取个人荣誉的数量** @param state 上面的state* @returns*/getUserHonorNum(state) {return state.user.honor.length},/*** 使用getters** @param state* @param getters* @returns*/getUserAvgHonorNum(state, getters) {return getters.getUserHonorNum / 3},/*** 传入自定义参数** @param state* @param getters* @returns*/getUserAvgHonorNumber: (state, getters) => (year) => {return getters.getUserHonorNum / year}},// 3、更改 Vuex 的 store 中的状态(数据)的唯一方法是提交 mutation// mutation中必须是同步函数mutations: {/*** 使用state - 年龄+1** @param state*/setAgeIncrement(state) {state.user.age++},/*** 传入自定义参数 - 单个** @param state* @param age*/setAge(state, age) {state.user.age = age},/*** 传入自定义参数 - 多个(需使用对象)** @param state* @param user*/setUser(state, user) {state.user = user}},// 4、actions类似于mutation都是修改state中的状态,但是actions提交的是mutation,而不是直接变更state中的状态// actions可以包含任意异步操作actions: {/*** 年龄+1,异步操作,2秒之后再执行** @param context 与store实例具有相同方法和属性的对象(context.getters、context.commit、context.dispatch),但并不是store实例本身*/setAgeIncrement(context) {setTimeout(() => {context.commit('setAgeIncrement')}, 2000)},/*** 传入自定义参数 - 单个** @param context* @param age*/setAge(context, age) {context.commit('setAge', age)},/*** 传入自定义参数 - 多个(需使用对象)** @param context* @param user*/setUser(context, user) {context.commit('setUser', user)},/*** actions中的函数也可以调用actions中的其他函数** @param context*/setAgeAdd(context) {context.dispatch('setAgeIncrement').then(() => {context.commit('setAgeIncrement')})}},// 5、由于使用单一状态树,应用的所有状态会集中到一个比较大的对象(store/index.js会变得很大),store对象就会变的很臃肿,为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)modules: {}
})
- 组件中使用
<script setup>
import {useStore} from 'vuex'
const store = useStore()//1、访问state
store.state.user//2、访问getters
store.getters.getUserHonorNum
store.getters.getUserAvgHonorNumber(6) //传入自定义参数//3、修改state中的状态,调用mutations中的函数
store.commit('setAgeIncrement')
store.commit({type: 'setAgeIncrement'})//对象风格的提交方式
store.commit('setAge', 30)//传入自定义参数 - 单个
store.commit('setUser', {name: 'sally', age: 20})//传入自定义参数 - 多个//4、修改state中的状态,调用actions中的函数(分发Action,Action通过store.dispatch方法触发,异步操作所以是回调方法)
store.dispatch('setAgeAdd').then(() => {})
//对象风格的提交方式
store.dispatch({type: 'setAgeIncrement'}).then(() => {})
//传入自定义参数 - 单个
store.dispatch('setAge', 20).then(() => {})
//传入自定义参数 - 多个
store.dispatch('setUser', {name: 'sally', age: 20}).then(() => {})
</script>
4、多模块状态树(无命名空间)
- 由于使用单一状态树,应用的所有状态会集中到一个比较大的对象(store/index.js会变得很大),store对象就会变的很臃肿,为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)
- 不带命名空间时,模块内部的getter、mutation、action仍然是注册在全局命名空间的。必须注意,不要在不同的、无命名空间的模块中定义两个相同的 getter 从而导致错误
- 创建user模块(store/modules/user.js)
const user = {state: () => ({user: {name: 'kimi',age: 18,honor: ['1-三好学生','1-优秀班干部','2-优秀班干部']}}),getters: {/*** @param state 该模块中的state* @param getters 该模块中的getters* @param rootState 所有模块的state* @returns*/getUserHonorNum(state, getters, rootState) {return state.user.honor.length}},mutations: {/*** @param state 该模块中的state*/setAgeIncrement(state) {state.user.age++}},actions: {/*** @param context 与store实例具有相同方法和属性的对象(如下),但并不是store实例本身* context.state* context.getters* context.commit* context.dispatch* context.rootState:所有模块的state*/setAgeIncrement(context) {setTimeout(() => {context.commit('setAgeIncrement')}, 2000)}}
}export default user
- index.js
import {createStore} from 'vuex'//引入user模块
import user from '@/store/modules/user'export default createStore({modules: {user}
})
- 组件中使用
<script setup>
import {useStore} from 'vuex'
const store = useStore()//1、访问state(模块名.共享数据)
store.state.user.user//2、不带命名空间时,模块内部的getter、mutation、action仍然是注册在全局命名空间的,所以访问这3个中的函数没有变化
store.getters.getUserHonorNum
5、多模块状态树(有命名空间)
- 如果希望你的模块具有更高的封装度和复用性,你可以将模块添加带命名空间
- 创建user模块(store/modules/user.js)
const user = {// 带命名空间namespaced: true,state: () => ({user: {name: 'kimi',age: 18,honor: ['1-三好学生','1-优秀班干部','2-优秀班干部']}}),getters: {/*** @param state 该模块中的state* @param getters 该模块中的getters* @param rootState 所有模块的state* @param rootGetters 所有模块的getters* @returns*/getUserHonorNum(state, getters, rootState, rootGetters) {return state.user.honor.length}},mutations: {/*** @param state 该模块中的state*/setAgeIncrement(state) {state.user.age++}},actions: {/*** @param context 与store实例具有相同方法和属性的对象(如下),但并不是store实例本身* context.state* context.getters* context.commit* context.dispatch* context.rootState:所有模块的state* context.rootGetters 所有模块的getters*/setAgeIncrement(context) {setTimeout(() => {context.commit('setAgeIncrement')}, 1000)}}
}export default user
- index.js
import {createStore} from 'vuex'//引入user模块
import user from '@/store/modules/user'export default createStore({modules: {user}
})
- 组件中使用
<script setup>
import {useStore} from 'vuex'
const store = useStore()//1、访问state(模块名.共享数据)
store.state.user.user//2、访问模块中的getters(模块名/函数名)
store.getters['user/getAge']//3、访问模块中的mutations(模块名/函数名)
store.commit('user/setAgeIncrement')//4、访问模块中的actions(模块名/函数名)
store.dispatch('user/setAgeIncrement').then(() => {})
相关文章:

Vue的状态管理Vuex
文章目录 一、介绍二、install三、store1、介绍2、创建并全局引入3、单一状态树4、多模块状态树(无命名空间)5、多模块状态树(有命名空间) 本人最近在找工作,有推荐的小伙伴私我,不胜感激。 一、介绍 Vue…...

单片机14-17
目录 LCD1602 LCD1602液晶显示屏 直流电机驱动(PWM) LED呼吸灯 直流电机调速 AD/DA(SPI通信) AD模数转换 DA数模转换 红外遥控(外部中断) 红外遥控 红外遥控电机调速 LCD1602 LCD1602液晶显示屏 …...
)
DAY_12(树链剖分)
中途摆烂了几天加上考试比赛啥的,导致目前写博客断了。。差了好几天的题目没学了qwq,现在还是按照每天学的东西来写博客吧 今天主要学了树链剖分,怎么说呢,虽然随便拿出今天写的一道题目来看,码量都是一两百行的&…...
 | Column,Row - 线性布局)
Compose | UI组件(九) | Column,Row - 线性布局
文章目录 前言Column 的含义Column 的使用给 Column 加边框Column 使用 verticalArrangement 定位子项位置Column 使用 horizontalAlignment 定位子组件位置Column 设置了大小,可使用Modifier.align修饰符设置子组件对齐方式 Row 的含义Row 的使用 总结 前言 传统的…...

QT+VS实现Kmeans++
1、Kmeans的原理如下: (1)首先选取样本中任一数据点作为第一个聚类中心; (2)计算样本每一个数据点至现所有聚类中心的最近距离,并记录下来; (3)逐一挑选所…...

上位机图像处理和嵌入式模块部署(算法库的编写)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 作为图像处理的engineer来说,有时候我们需要提供上位机软件,有时候需要提供下位机程序,还有一种情况࿰…...

LeetCode1504. Count Submatrices With All Ones
文章目录 一、题目二、题解 一、题目 Given an m x n binary matrix mat, return the number of submatrices that have all ones. Example 1: Input: mat [[1,0,1],[1,1,0],[1,1,0]] Output: 13 Explanation: There are 6 rectangles of side 1x1. There are 2 rectangles…...
信息系统项目管理(第四版)(高级项目管理)考试重点整理第8章 项目整合管理(九))
(每日持续更新)信息系统项目管理(第四版)(高级项目管理)考试重点整理第8章 项目整合管理(九)
博主2023年11月通过了信息系统项目管理的考试,考试过程中发现考试的内容全部是教材中的内容,非常符合我学习的思路,因此博主想通过该平台把自己学习过程中的经验和教材博主认为重要的知识点分享给大家,希望更多的人能够通过考试&a…...

帕金森早期诊断准确率提高至 90.2%,深圳先进院联合中山一院提出 GSP-GCNs 模型
中山大学附属第一医院&中科大先进院等研究团队,提出了一种深度学习模型——图信号处理-图卷积网络 (GSP-GCNs),利用从涉及声调调节的特定任务中获得的事件相关脑电图数据来诊断帕金森病。 震颤、动作迟缓、表情僵硬……提起帕金森病,多数…...

java servlet果蔬产业监管系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 java Web果蔬产业监管系统是一套完善的java web信息管理系统 serlvetdaobean mvc 模式开发 ,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主 要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5…...

Flask 入门
1. 关于 Flask Flask诞生于2010年, Armin Ronacher的一个愚人节玩笑。不过现在已经是一个用python语言基于Werkzeug工具箱编写的轻量级web开发框架,它主要面向需求简单,项目周期短的小应用。 Flask本身相当于一个内核,其他几乎所…...

微信小程序Skyline在手机端不渲染的问题之一及其解决方式
问题:电脑端是skyline渲染,手机端是webview渲染?如何解? 开发者工具 当前渲染模式:Skyline 当进行预览时手机端却是: 请注意看轮播图的显示情况 请注意看轮播图的显示情况 请注意看轮播图的显示情况 从轮播图上来看,手机端是webview渲染…...

怎样做好Code Review
Code Review方案 定义 Code Review代码评审是指在软件开发过程中,通过对源代码进行系统性检查的过程。通常的目的是查找各种缺陷,包括代码缺陷、功能实现问题、编码合理性、性能优化等;保证软件总体质量和提高开发者自身水平 code review …...

臻于至善,CodeArts Snap 二维绘图来一套不?
前言 我在体验 华为云的 CodeArts Snap 时,第一个例子就是绘制三角函数图像,功能注释写的也很简单。 业务场景中,有一类就是需要产出各种二维图形的,比如,折线图、散点图、柱状图等。 为了提前积累业务素材…...

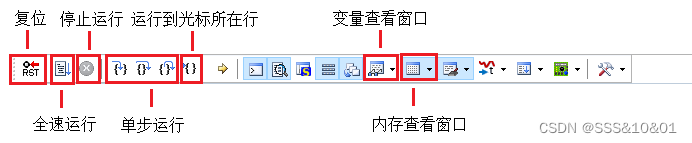
STM32学习笔记(二) —— 调试串口
我们在调试程序时,经常会使用串口打印相关的调试信息,但是单片机串口不能直接与 PC 端的 USB 接口通讯,需要用到一个USB转串口的芯片来充当翻译的角色。我们使用的开发板上有这个芯片,所以在打印调试信息的时候直接使用USB线连接开…...

Ubuntu20.0.4下设置frpc开机自启动
目录 一、下载frp 二、解压 三、服务端部署 1.配置 2.运行 三、客户端部署 1、配置 2、后台运行 四、开机启动 1、拷贝frpc.service 2、修改配置 3、启用服务 五、ubuntu20.04使用 rc-local.service设置开机启动 1、建立开机服务添加 [Install] 段 2、授权rc-local.service 3、…...

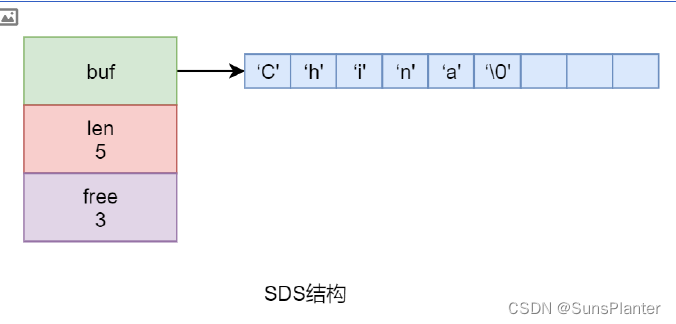
05 Redis之Benchmark+简单动态字符串SDS+集合的底层实现
3.8 Benchmark Redis安装完毕后会自动安装一个redis-benchmark测试工具,其是一个压力测试工具,用于测试 Redis 的性能。 src目录下可找到该工具 通过 redis-benchmark –help 命令可以查看到其用法 3.8.1 测试1 3.9 简单动态字符串SDS 无论是 Redis …...

【C++】priority_queue优先队列
头文件#include <queue> 优先队列具有队列的所有特性,本质是一个堆实现的,和队列基本操作相同: top 访问队头元素 empty 队列是否为空 size 返回队列内元素个数 push 插入元素到队尾 (并排序) emplace 原地构造一个元素并插入队列 pop 弹出队头元素…...

蓝桥杯---三国游戏
问题描述 小蓝正在玩一款游戏。游戏中魏蜀吴三个国家各自拥有一定数量的士兵 X, Y, Z (一开始可以认为都为 0 )。游戏有 n 个可能会发生的事件,每个事件之 间相互独立且最多只会发生一次,当第 i 个事件发生时会分别让 X, Y, Z 增加 Ai , Bi ,Ci 。…...

设计一个分布式ID
为了保证全局唯一性可以用时间作为区分点一部分,时间尽可能细化,可以精确到毫秒,甚至是微秒和纳秒。如果是分布式系统有多态机器,可以根据机器ID再进行以下区分。如哦机器运行的特别快,1毫秒有大量ID生成,可…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
