翻译: GPT-4 Vision静态图表转换为动态数据可视化 升级Streamlit 三
GPT-4 Vision 系列:
- 翻译: GPT-4 with Vision 升级 Streamlit 应用程序的 7 种方式一
- 翻译: GPT-4 with Vision 升级 Streamlit 应用程序的 7 种方式二
1. 将任何静态图表转换为动态数据可视化
ChatGPT Vision 不仅可以将涂鸦变成功能齐全的 Streamlit 应用程序,还可以将任何静态视觉转换为美观、交互式、动态的数据可视化。
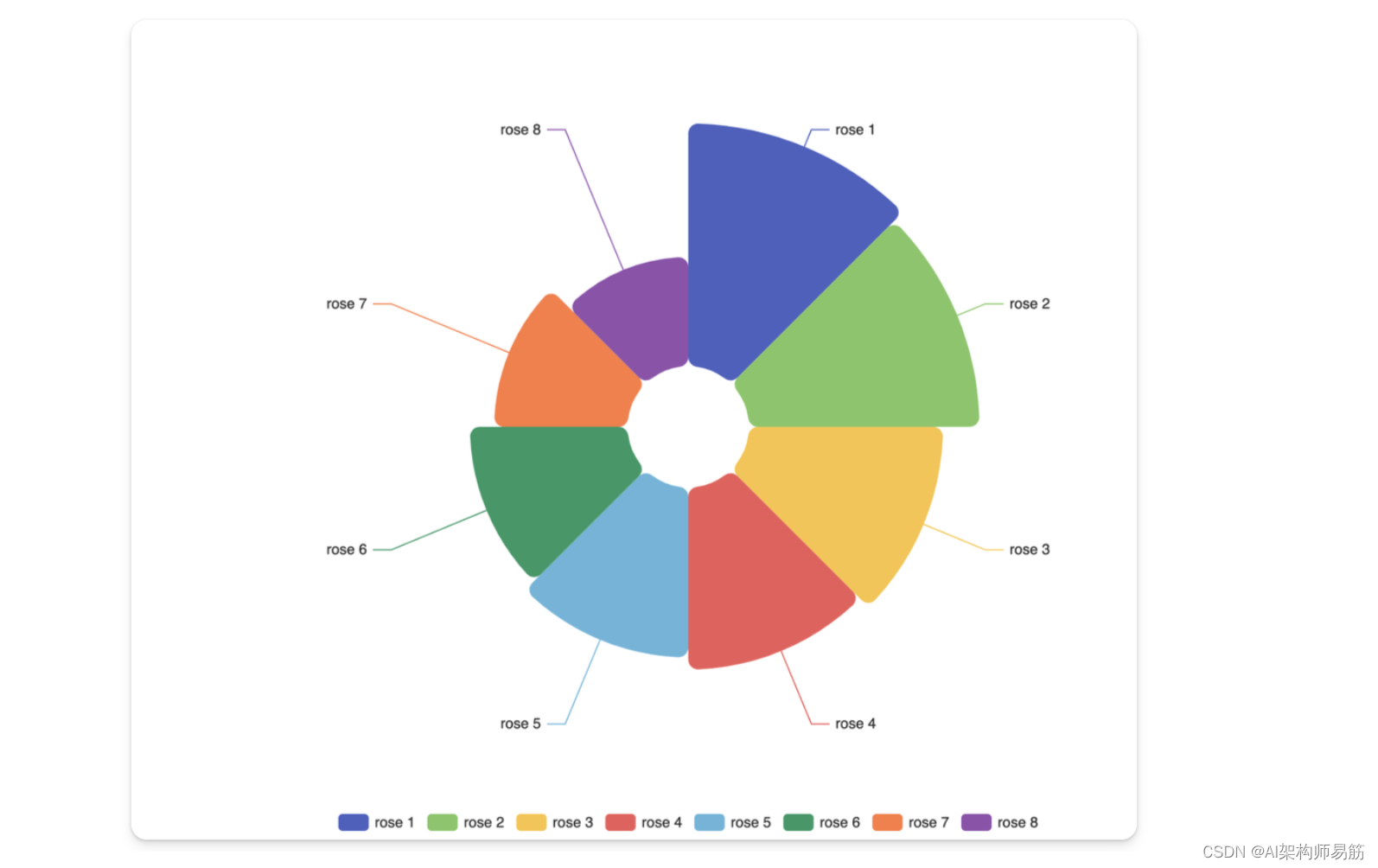
粘贴 Echarts library 库中夜莺玫瑰图 Nightingale rose chart 的屏幕截图:

包括以下提示词prompt:
Create a nightingale/rose chart in Streamlit. The chart should be a dynamic ECharts chart, via the streamlit-echarts library. Each section should be toggleable. The color scheme of the chart should match the one in the image.
翻译如下:
在 Streamlit 中创建夜莺/玫瑰图表。该图表应该是一个动态的 ECharts 图表,通过 streamlit-echarts 库。每个部分都应该是可切换的。图表的配色方案应与图像中的配色方案相匹配。
将代码复制到编辑器中,瞧!

该应用程序在 Streamlit 中显示动态玫瑰图表,其中包含图例、可切换的花瓣/部分以及忠实复制原版的调色板!
2. GPT-4 实现
在Streamlit中创建一个动态的ECharts夜莺/玫瑰图表,并且可以切换部分,需要使用streamlit_echarts库,该库允许在Streamlit应用程序中集成ECharts。以下是一个示例代码,演示了如何创建这样的图表:
首先,确保你已经安装了必要的库
pip install streamlit streamlit_echarts这是Streamlit应用程序的代码:
import streamlit as st
from streamlit_echarts import st_echarts
import numpy as np# Define the data for the chart
categories = [f"rose {i}" for i in range(1, 9)]
values = np.random.randint(10, 100, size=8).tolist()# Define the initial state of each section (all enabled)
initial_state = {category: True for category in categories}# Define the color scheme
colors = ["#5470c6", "#91cc75", "#fac858", "#ee6666", "#73c0de", "#3ba272", "#fc8452", "#9a60b4"]# Use session state to store the toggle states of the sections
if 'toggle_states' not in st.session_state:st.session_state.toggle_states = initial_state# Define the ECharts options for the nightingale/rose chart
options = {"tooltip": {"trigger": "item","formatter": "{a} <br/>{b} : {c} ({d}%)"},"legend": {"left": "center","top": "bottom","data": categories},"toolbox": {"show": True,"feature": {"saveAsImage": {"show": True, "title": "Save Image"}}},"series": [{"name": "Roses","type": "pie","radius": [20, 140],"center": ["50%", "50%"],"roseType": "radius","itemStyle": {"borderRadius": 5},"label": {"show": True},"emphasis": {"label": {"show": True}},"data": [{"value": values[i], "name": categories[i], "itemStyle": {"color": colors[i]}}for i in range(8) if st.session_state.toggle_states[categories[i]]]}]
}# Checkbox for toggling sections
for i, category in enumerate(categories):st.session_state.toggle_states[category] = st.sidebar.checkbox(category, value=st.session_state.toggle_states[category])# Render the ECharts chart in the Streamlit app
st_echarts(options=options, height="500px")这个Streamlit应用程序将显示一个夜莺/玫瑰图表,其中包含可以使用复选框切换打开和关闭的数据部分。颜色方案由颜色数组定义,每个部分的颜色在系列选项的数据属性中设置。
要运行该应用程序,请将代码保存在一个Python文件中(例如,nightingale_rose_chart.py),然后使用Streamlit执行它。
streamlit run Vision/nightingale_rose_chart.py 请根据您的具体用例调整数值和颜色,以匹配数据和配色方案。
代码
https://github.com/zgpeace/pets-name-langchain/tree/develop
参考
https://blog.streamlit.io/7-ways-gpt-4-vision-can-uplevel-your-streamlit-apps/
相关文章:

翻译: GPT-4 Vision静态图表转换为动态数据可视化 升级Streamlit 三
GPT-4 Vision 系列: 翻译: GPT-4 with Vision 升级 Streamlit 应用程序的 7 种方式一翻译: GPT-4 with Vision 升级 Streamlit 应用程序的 7 种方式二 1. 将任何静态图表转换为动态数据可视化 ChatGPT Vision 不仅可以将涂鸦变成功能齐全的 Streamlit 应用程序,还…...

Qt QPlainTextEdit高亮显示当前行
Qt QPlainTextEdit高亮显示当前行 文章目录 Qt QPlainTextEdit高亮显示当前行摘要错误的代码正确的代码QTextEdit::ExtraSelection 关键字: Qt、 QPlainTextEdit、 QTextBlock、 ExtraSelection、 GPT 摘要 今天要在说一下GPT,当下如果你还不会用G…...

Linux编辑器vim(含vim的配置)
文章目录 前言vim的基本概念vim基本操作进入vim模式切换退出vim vim指令vim命令模式指令vim底行模式命令 简单vim配置 前言 本篇文章,小编将介绍Linux编辑器–>vim以及vim的配置。 vim的基本概念 正常/普通/命令模式(Normal mode) 控制屏幕光标的移动…...

Oracle DG环境下的秘钥管理
今天有朋友问到1)DG环境下的秘钥管理需要注意什么,2)秘钥管理对DG的日志同步有影响吗? 对于2)的回答是明确的,没有影响。秘钥的管理和DG的redo log shipping完全是两套机制。在最新版的Oracle Key Vault常…...

【Sql Server】新手一分钟看懂在已有表基础上增加字段和说明
欢迎来到《小5讲堂》,大家好,我是全栈小5。 这是《Sql Server》系列文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对…...

亚信安慧AntDB打造开放创新的数据库生态
在当今信息化快速发展的时代背景下,亚信安慧AntDB作为一种新兴的DBMS,以其核心优势引起了行业内的广泛关注。它基于具有广泛全球影响力和繁荣社区支持的PostgreSQL(PG)内核,继承了PG的开放性与生态活力,同时在性能和稳定性方面进行…...

在Mixamo网站上,下载的动画导入unity给自己的模型添加后出错怎么解决
在Mixamo网站上,下载的动画导入unity给自己的模型添加后出错 一、在Mixamo下载的模型可以正常使用二、在自己的模型和unity自带模型上就出错1.解决方法2.解决成功 注意 一、在Mixamo下载的模型可以正常使用 二、在自己的模型和unity自带模型上就出错 1.解决方法 选…...

java servlet运输公司管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 java Web运输公司管理系统是一套完善的java web信息管理系统 serlvetdaobean mvc 模式开发 ,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主 要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5…...

React中antd的使用技巧
1.antd的基本使用: (1).yarn add antd(2).引入样式:import antd/dist/antd.css;(3).根据文档引入组件2.antd按需引入样式 (1).yarn add react-app-rewired customize-cra babel-plugin-import(2).修改package.json,内容如下:.....…...

2024年第一篇博客
这是2024年的第一篇博客,2023年笔者经历了一连串的生活、工作、学习上的转折和调整,跌跌撞撞时光飞逝,转眼间就踏着元旦的钟声步入了2024年,前思后想、辗转反侧、犹豫再三不知道从哪里开始博客新的篇章,这个问题坦诚说…...

Nginx负载均衡下的webshell连接
一、上传AntSword-Labs-master搭建负载均衡实验环境 搭建好docker环境,并且配置好docker-compose 我的Redhat的docker版本: 查看当前环境下的文件是否正确: 接着执行docker compose up -d 拉取环境 访问成功页面: 进入docker容器…...

JAVA编程语言单词汇总
Java 是由 Sun Microsystems 公司于 1995 年 5 月推出的 Java 面向对象程序设计语言和 Java 平台的总称。由 James Gosling和同事们共同研发,并在 1995 年正式推出。后来 Sun 公司被 Oracle (甲骨文)公司收购,Java 也随之成为 Ora…...

微信小程序(十七)自定义组件生命周期(根据状态栏自适配)
注释很详细,直接上代码 上一篇 新增内容: 1.获取手机状态栏的高度 2.验证attached可以修改数据 3.动态绑定样式数值 源码: myNav.js Component({lifetimes:{//相当于vue的created,因为无法更新数据被打入冷宫created(){},//相当于vue的mount…...

百度搜索智能精选是什么东西、怎么加入?
百度搜索智能精选是什么? 提问及具体展示如上图,这是白杨SEO一个好友提问的。他是觉得这个入口篇幅这么大,做宣传推广不错,问我是什么,怎么可以加入进去? 其实这就是百度搜索智能精选,只能是P…...

小程序开发平台:全功能小程序商城功能 带完整的安装代码包以及搭建教程
移动互联网的普及和用户对购物体验要求的提高,传统电商网站已经不能满足用户的需求。因此,许多商家开始将目光转向小程序商城,以提供更加便捷、高效的购物体验。然而,由于小程序开发门槛较高,许多商家和开发者对于小程…...
)
Vue3生命周期 VS Vue2生命周期(小记)
概念:Vue组件实例在创建时要经历一系列的初始化步骤,在此过程中Vue会在合适的时机,调用特定的函数,从而让开发者有机会在特定阶段运行自己的代码,这些特定的函数统称为:生命周期钩子。 规律: 生…...

MYSQL基本查询(CURD:创建、读取、更新、删除)
文章目录 前言一、Create1.全列插入2.指定列插入3.插入否则更新4.替换 二、Retrieve1.SELECT列2.WHERE条件3.结果排序4.筛选分页结果 三、Update四、Delete1.删除数据2.截断表 五、插入查询结果六、聚合函数 前言 操作关系型数据库的编程语言,定义了一套操作关系型…...

头歌C语言指针进阶
目录 第1关:输出若干个学生成绩中的最高分.要求用指针函数实现 任务描述 第2关:采用指针变量表示地址的方法输入输出数组中的个元素 任务描述 相关知识(略) 编程要求 第3关:用指针实现数组循环移动 任务描述 第…...

民安智库-公共健身场所满意度调研
公共健身场所作为市民锻炼身心的热门场所,其满意度情况对于提升市民生活质量具有重要意义。民安智库近期受客户委托对某市进行了一项全面的公共健身场所满意度调查,旨在了解市民的需求与期望,为改善健身环境提供依据。 在本次调研中…...

《HTML 简易速速上手小册》第3章:HTML 的列表与表格(2024 最新版)
文章目录 3.1 创建无序和有序列表(📝🌟👍 信息的时尚搭配师)3.1.1 基础示例:创建一个简单的购物清单3.1.2 案例扩展一:创建一个旅行计划清单3.1.3 案例扩展二:创建一个混合列表 3.2 …...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
