第二百九十三回
文章目录
- 1. 概念介绍
- 2. 方法与细节
- 2.1 实现方法
- 2.2 具体细节
- 3. 示例代码
- 4. 内容总结
我们在上一章回中介绍了"如何混合选择多个图片和视频文件"相关的内容,本章回中将介绍如何通过相机获取图片文件.闲话休提,让我们一起Talk Flutter吧。
1. 概念介绍
我们在前面章回中介绍的选择图片或者视频文件的方式都是通过文件窗口进行的,本章回中将介绍如何通过相机获取图片文件,也就是说我们不再选择已经已经拍好的图片,
而是在选择图片时直接使用相机拍一张新图片。
2. 方法与细节
通过相机获取图片也是通过image_picke包来实现,这个包虽然叫image_picker,但是它可以选择视频,而且可以调用相机去拍照和录像。
2.1 实现方法
该包提供了pickImage()方法来从相机获取图片文件,接下来我们介绍详细的实现方法。
- 创建文件选择器对象,也就是包中提供的ImagePicker类的实例;
- 使用文件选择器的pickImage()方法获取图片文件,通过该方法的参数把图片源设置为相机;
- 该方法会启动相机来拍照并且把拍照后图片的存储路径返回给方法调用者;
- 获取到文件路径后就可以使用Image组件的file()方法加载图片文件。
2.2 具体细节
上面的步骤中使用了ImagePicker的pickImage()方法,该方法返回的是Future<XFile?>类型的对象,因此我们需要通过Future的then方法来获取文件路径。
此外,该方法需要异步运行,因为获取文件路径是比较耗时的操作。方法中的source参数用来控制图片源,包中一共支持两种图片源:gallery和camera。它们分别表
示通过相册和相机来获取图片。该方法还有一个命名参数:CameraDevice,该参数用来控制拍照时使用前置相机还是后置相机。
3. 示例代码
ImagePicker imagePicker = ImagePicker();XFile? _mediaFile;double imgWidth = 200;
double imgHeight = 400;///注意获取图片需要异步操作
Future<XFile?> getImageFileByCamera() async {var imgFile = await imagePicker.pickImage(source: ImageSource.camera,maxWidth: imgWidth,maxHeight: imgHeight,imageQuality: 10,);return imgFile;
}///通过按钮来发出指令
ElevatedButton(onPressed: () {getImageFileByCamera().then((value) {///因为是异步,所以需要通过setState更新数据源setState(() {///返回的路径是app下的缓冲目录:data/user/0/packagename/cache/scaled_1000000010.jpg// debugPrint("path: v${value[0].path}");_mediaFile = value;});});},child: const Text("Load Image"),
),///显示图片文件
_mediaFile == null? const Icon(Icons.image): (_mediaFile!.path.isEmpty? const Text("do not select image"): Image.file(File(_mediaFile!.path),width: imgWidth,height: imgHeight,errorBuilder: (context, error, trace) {return Text("load image error: $error");},))上面的示例代码中演示了如何通过相机获取图片文件,代码把pickImage()方法封装成了异步方法,并且将它绑定到按钮上,这样就可以在点击按钮时发出获取文件的指
令,此时会打开相机,我们可以使用相机拍照,拍照完后有确认和放弃所拍图片的图标:对号和和错号。这种操作以可视化操作的方式选择图片文件,十分方便。代码中加
载图片前需要检查文件路径,文件路径在程序最开始运行时为null,在程序运行后,但是没有选择任何图片文件时的文件路径不为空,而是为empty,这点需要特别注意,
不然无法正确显示图片文件。此外,我们获取到的图片文件路径是一个相对路径,它并不是图片文件的绝对路径。
4. 内容总结
最后,我们对本章回的内容做一个全面的总结:
- Flutter官方提供了image_picker包,该包以可视化操作的方式获取文件路径;
- 使用包中的pickImage()方法可以通过相机拍照来获取图片文件的相对路径;
- 包中的pickImage()方法提供了相关的参数来设置图片来源和前后相机;
- 加载图片文件前需要检查文件路径的可靠性,不然可能导致Image组件无法加载图片文件;
看官们,与"如何通过相机获取图片文件"相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!
相关文章:

第二百九十三回
文章目录 1. 概念介绍2. 方法与细节2.1 实现方法2.2 具体细节 3. 示例代码4. 内容总结 我们在上一章回中介绍了"如何混合选择多个图片和视频文件"相关的内容,本章回中将介绍如何通过相机获取图片文件.闲话休提,让我们一起Talk Flutter吧。 1. …...

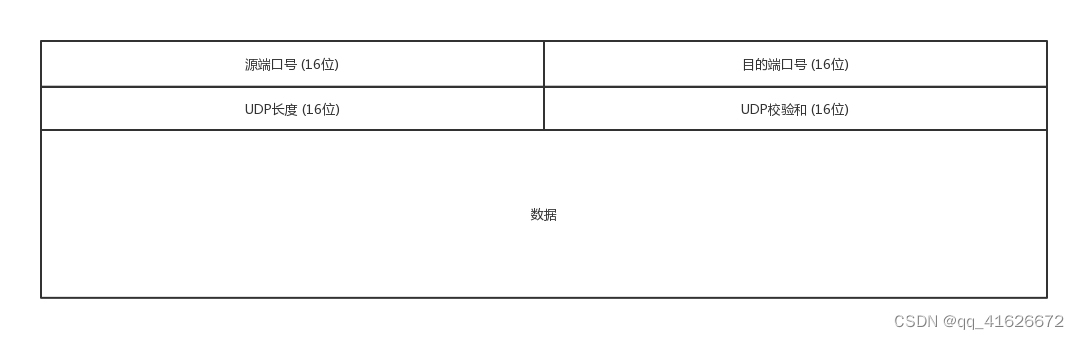
【网络协议分析】使用Wireshark分析UDP协议
一、实验目的 通过使用Wireshark抓取UDP流来分析学习UDP协议,比较TCP与UDP的不同。 二、实验过程 1、使用Wireshark抓取UDP报文流,常见的使用UDP协议的应用有DNS、QQ、在线游戏等。 2、分析抓取到的数据包,比较与TCP协议的异同。 我们选取DN…...

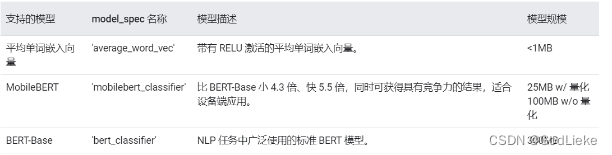
TensorFlow Lite中文本分类在Android上的实践
#1 Tensorflow Lite TensorFlow Lite(后续简称TFL) 是 Google 开发的一个用于移动设备和嵌入式设备的开源库,旨在为移动终端设备提供机器学习推断。它是 TensorFlow 框架的轻量级版本,专门优化了模型的大小和性能,以适应资源受限的移动设备和嵌入式系统。 TFL 提供了一种在移…...

使用vscode查bug
具体操作 修改CMakeList.txt # set(CMAKE_BUILD_TYPE "Release")//注释Release模式 set(CMAKE_BUILD_TYPE "Debug")//设置为Debug模式 # set(CMAKE_CXX_FLAGS_RELEASE "-O3 -Wall -g")//注释*这行代码是用来设置 CMake 构建系统中 Release 模式…...

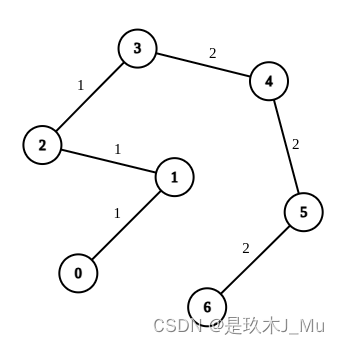
LC 2846. 边权重均等查询
2846. 边权重均等查询 难度: 困难 题目大意: 现有一棵由 n 个节点组成的无向树,节点按从 0 到 n - 1 编号。给你一个整数 n 和一个长度为 n - 1 的二维整数数组 edges ,其中 edges[i] [ui, vi, wi] 表示树中存在一条位于节点 …...

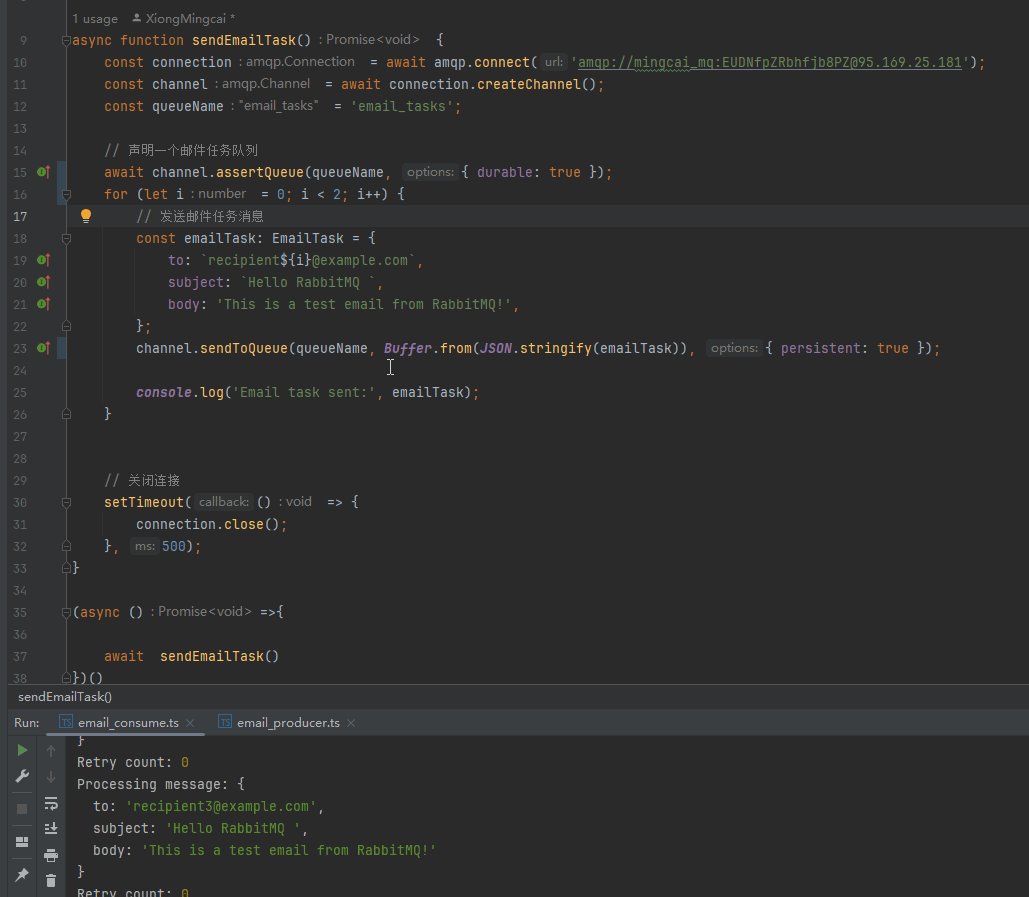
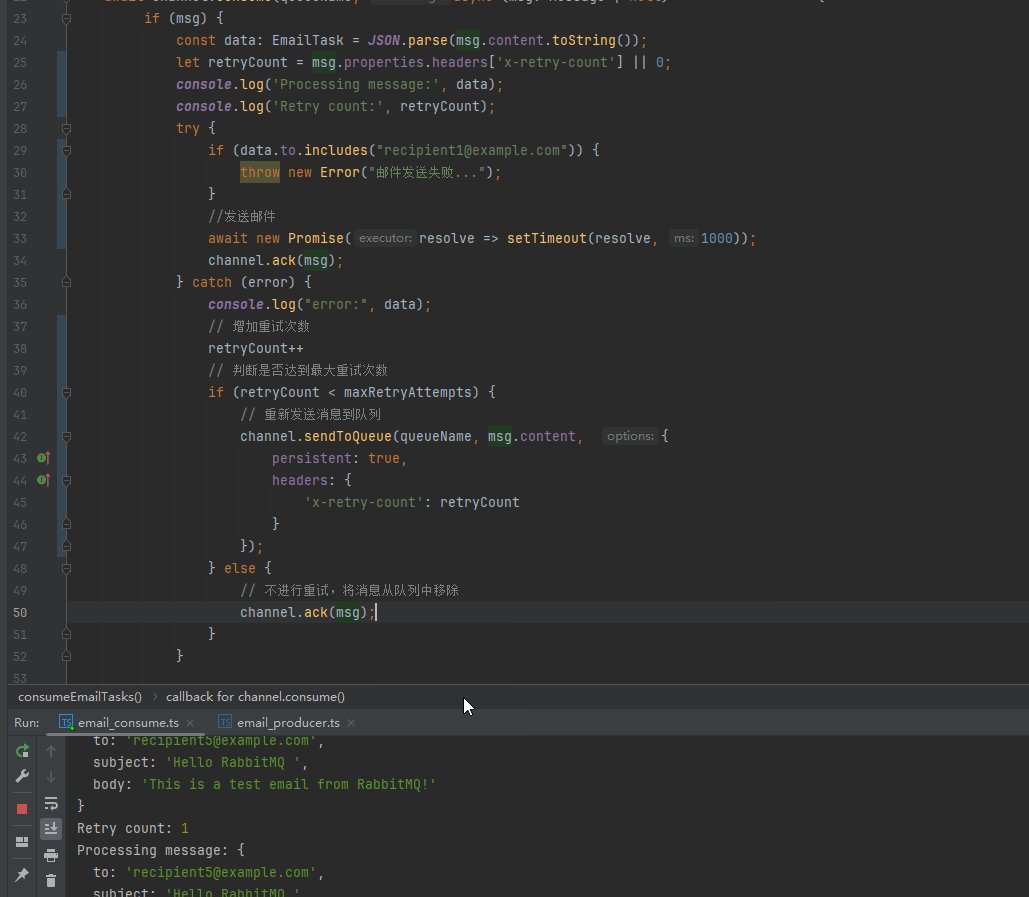
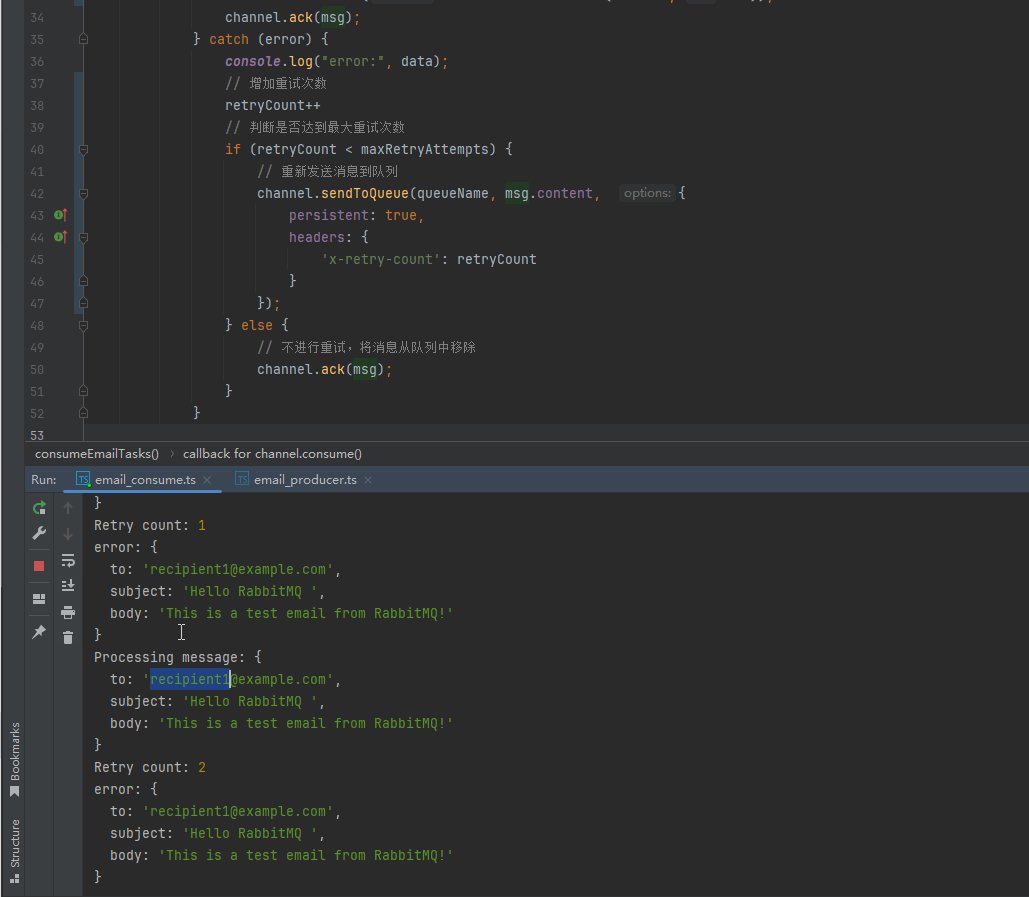
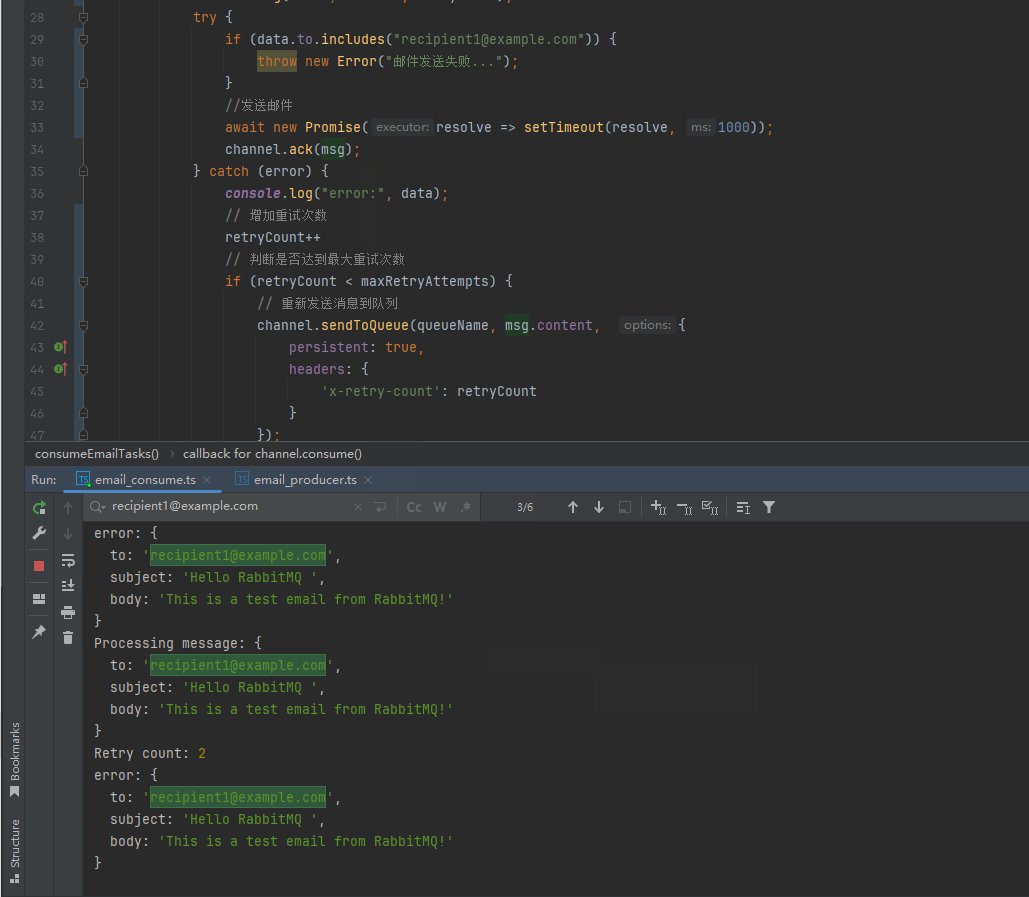
RabbitMQ简单模式和工作模式
RabbitMQ 是一个消息队列中间件,用于在分布式系统中进行消息传递。在 RabbitMQ 中,有几种工作模式,其中简单模式和工作模式是其中两种基本的模式之一。 简单模式(Simple Mode): 在简单模式中,有…...

c语言实战之贪吃蛇
文章目录 前言效果展示游戏用到的图片游戏思路一览游戏前准备一、贪吃蛇、食物、障碍物节点坐标的结构体二、枚举游戏状态、和贪吃蛇的方向三、维护运行的结构体 游戏开始前的初始化一、学习图形库相关知识二、设置背景三、欢迎界面四、初始化贪吃蛇五、生成障碍物六、生成食物…...
)
Midjourney图片生成描述词记录(今天一天)
抄别人的描述词 /imagine prompt:https://(你的图片地址).jpg Super handsome boy IP by pop mart , green suit, no hair, bald head, Scenes in spring , pastel color , mockup , fine luster , clean background ,3D render , Soft focus , oc , bl…...

类和对象 第五部分第四小节:赋值运算符重载
C编译器至少给一个类添加4个函数 1.默认构造函数无参,函数体为空 2.默认析构函数无参,函数体为空 3.默认拷贝沟早函数,对属性进行值拷贝 4.赋值运算符“operator”,对属性进行值拷贝 如果类中有属性指向堆区,做赋值操作…...

Django从入门到精通(一)
目录 一、Django环境搭建与命令 1.1、安装 1.2、命令行 创建项目 编写代码 运行 app概念 1.3、Pycharm创建项目 1.4、虚拟环境 创建虚拟环境 - 命令行 介绍 操作 基本问题 Pycharm 项目虚拟环境 django虚拟环境【安装django最新版本】 django虚拟环境【安装指…...

数据库分表分库的原则
什么是数据库分库分表 数据库分表(Table Sharding) 数据库分表是将一个大表按照某种规则拆分成多个小表存储在不同的物理表中的技术。通常,拆分规则是基于某个列的值进行拆分,例如根据用户ID或日期范围等进行拆分。每个小表只包…...

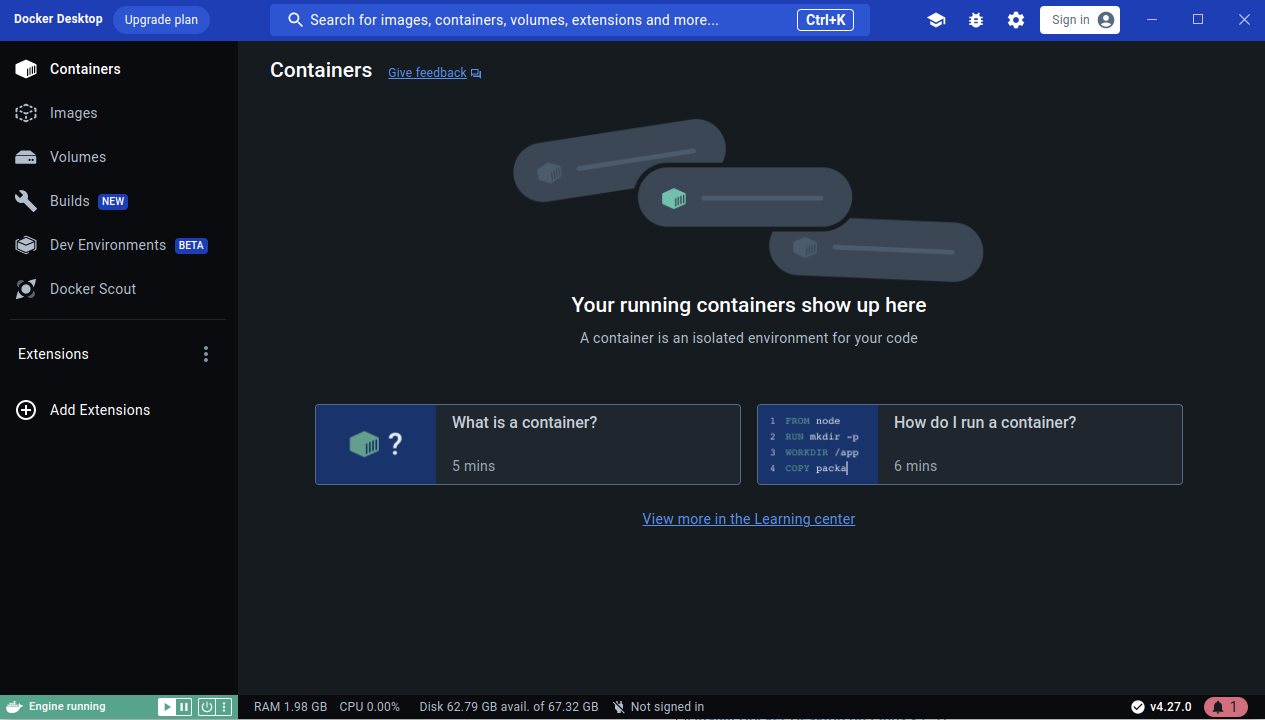
Java技术栈 —— Docker容器
Java技术栈 —— Docker容器 一、什么是Docker?二、如何安装Docker?三、如何使用Docker? 一、什么是Docker? docker的本意是码头工人。 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个…...

Mysql大数据量分页优化
前言 之前有看过到mysql大数据量分页情况下性能会很差,但是没有探究过它的原因,今天讲一讲mysql大数据量下偏移量很大,性能很差的问题,并附上解决方式。 原因 将原因前我们先做一个试验,我做试验使用的是mysql5.7.2…...

QT tcp与udp网络通信以及定时器的使用 (7)
QT tcp与udp网络通信以及定时器的使用 文章目录 QT tcp与udp网络通信以及定时器的使用1、QT网络与通信简单介绍2、QT TCP通信1、 服务器的流程2、 客户端的流程3、服务器的编写4、客户端的编写 3、QT UDP通信1、客户端流程2、客户端编写3、UDP广播4、UDP组播 4、定时器的用法1、…...

web架构师编辑器内容-添加自动保存的功能
对于频繁改动的应用,自动保存的功能是一个非常有用的功能,可以避免用户在没有保存的情况下丢失自己保存过的数据。 对于自动保存,一般有两种实现,参考语雀和石墨: 语雀采用的是定时保存的方式,大约在3分半…...

【Redis】关于它为什么快?使用场景?以及使用方式?为何引入多线程?
目录 1.既然redis那么快,为什么不用它做主数据库,只用它做缓存? 2.Redis 一般在什么场合下使用? 3.redis为什么这么快? 4.Redis为什么要引入了多线程? 1.既然redis那么快,为什么不用它做主数据…...

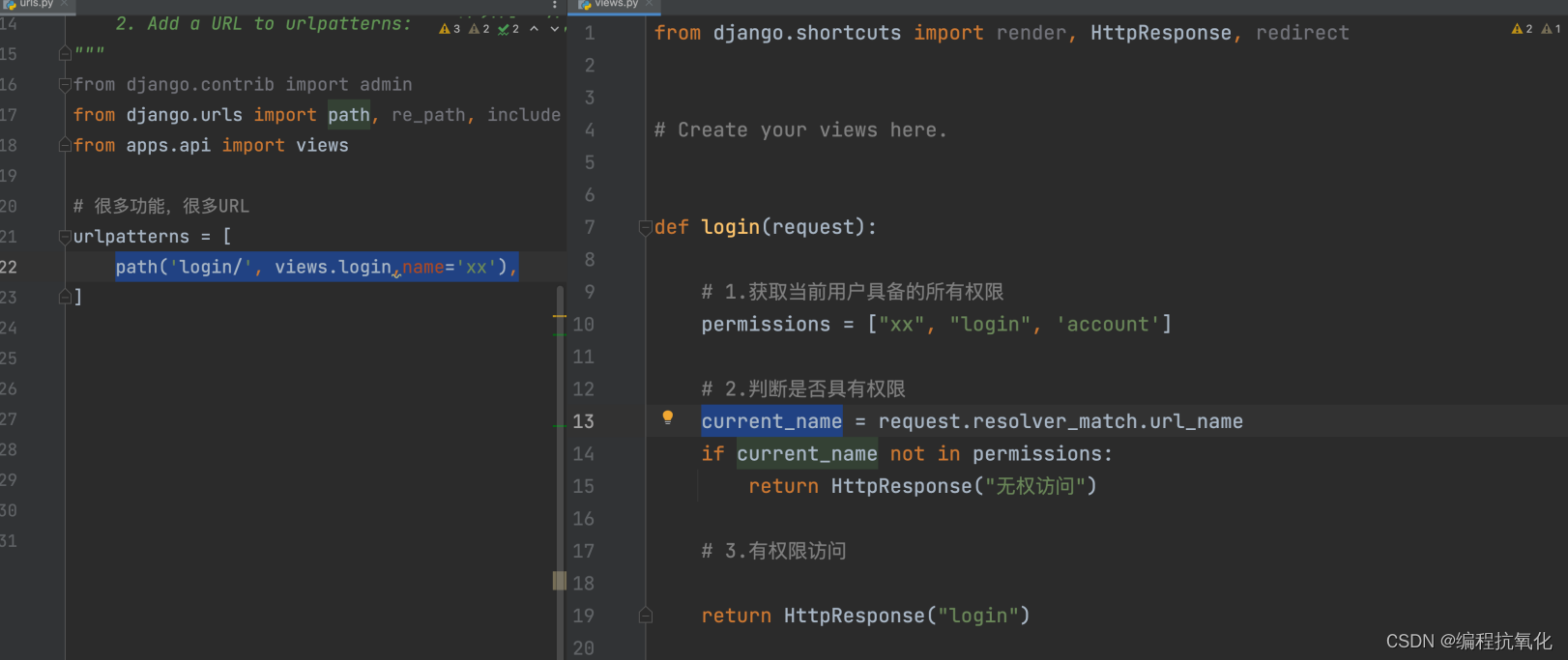
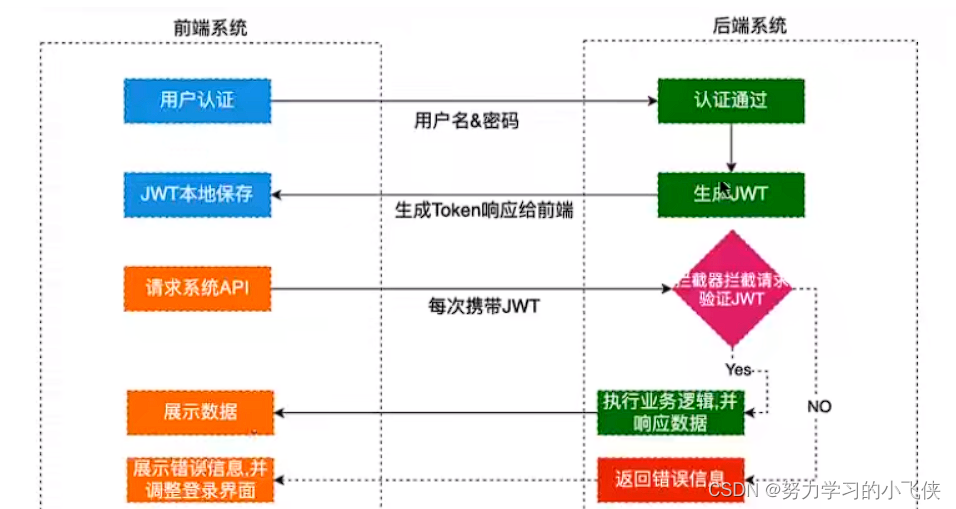
SpringBoot之JWT登录
JWT JSON Web Token(JSON Web令牌) 是一个开放标准(rfc7519),它定义了一种紧凑的、自包含的方式,用于在各方之间以JSON对象安全地传输信息。此信息可以验证和信任,因为它是数字签名的。jwt可以使用秘密〈使用HNAC算法…...

【备战蓝桥杯】——循环结构
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-bFHV3Dz5xMe6d3NB {font-family:"trebuchet ms",verdana,arial,sans-serif;font-siz…...

【数据分享】1929-2023年全球站点的逐年平均气温数据(Shp\Excel\免费获取)
气象数据是在各项研究中都经常使用的数据,气象指标包括气温、风速、降水、湿度等指标,其中又以气温指标最为常用!说到气温数据,最详细的气温数据是具体到气象监测站点的气温数据!本次我们为大家带来的就是具体到气象监…...

探索Pyecharts关系图绘制技巧:炫酷效果与创意呈现【第42篇—python:Pyecharts水球图】
文章目录 Pyecharts绘制多种炫酷关系网图引言准备工作代码实战1. 基本关系网图2. 自定义节点样式和边样式3. 关系网图的层级结构4. 添加标签和工具提示5. 动态关系网图6. 高级关系网图 - Les Miserables 示例7. 自定义关系网图布局8. 添加背景图9. 3D 关系网图10. 热力关系网图…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
