使用JavaScript和XLSX.js将数据导出为Excel文件
目录
- 一、安装XLSX.js
- 二、将数据转换为Excel文件
导出数据是Web应用程序中常见的功能之一。在许多情况下,我们需要将数据导出为Excel文件,以便用户可以在本地计算机上查看和编辑数据。在本篇博客中,我们将介绍如何使用JavaScript和XLSX.js将数据导出为Excel文件。
XLSX.js是一个JavaScript库,它提供了一组API,可以将数据转换为Excel文件。该库支持多种数据源,包括数组、JSON对象和CSV文件。使用XLSX.js,我们可以轻松地将数据导出为Excel文件,并在Web应用程序中提供下载链接。
在本篇博客中,我们将介绍如何使用XLSX.js将数据导出为Excel文件。我们将从安装XLSX.js开始,然后介绍如何将数据转换为Excel文件,并提供一个完整的示例,以便您可以轻松地将其集成到您的Web应用程序中。
一、安装XLSX.js
XLSX.js 是一个 JavaScript 库,可用于在浏览器中读取和写入 Excel 文件。它支持各种 Excel 文件格式,包括 .xlsx、.xlsm、.xlsb 和 .xls。XLSX.js 可以在浏览器中直接使用,也可以在 Node.js 中使用。
使用 XLSX.js,你可以将数据导出到 Excel 文件中,或从 Excel 文件中导入数据。它还提供了许多功能,例如:
- 解析 Excel 文件中的单元格
- 处理 Excel 文件中的日期格式
- 读取和写入 Excel 文件中的图表和图像
要使用XLSX.js,您需要将其添加到您的项目中。您可以通过npm安装XLSX.js,也可以直接从CDN中引入它。在本篇博客中,我们将使用CDN来安装XLSX.js。
您可以通过以下代码将XLSX.js添加到您的HTML文件中:
<script src="https://cdn.jsdelivr.net/npm/xlsx@0.17.0/dist/xlsx.full.min.js"></script>
上面的代码将从CDN中加载XLSX.js的最新版本。您可以将版本号更改为您需要的版本。现在,我们已经安装了XLSX.js,可以开始导出数据了。
二、将数据转换为Excel文件
要将数据导出为Excel文件,我们需要将其转换为XLSX.js支持的格式。XLSX.js支持多种数据格式,包括数组、JSON对象和CSV文件。在本篇博客中,我们将介绍如何将数组和JSON对象转换为Excel文件。
将数组转换为Excel文件
要将数组转换为Excel文件,我们需要使用XLSX.utils.aoa_to_sheet方法将数组转换为worksheet对象,然后将worksheet对象添加到workbook中。以下是将数组转换为Excel文件的完整代码示例:
import * as XLSX from "xlsx"
const tempData = [['John Doe', 30],['Jane Doe', 25],['Bob Smith', 40]
];// 将数组中的数据转换为一个包含两个属性的对象数组const exportData = this.tempData.map(item => {return {'Name': item[0],'Age': item[1]}// 将数据转换为 worksheet 对象
const worksheet = XLSX.utils.aoa_to_sheet(exportData);// 将 worksheet 对象添加到 workbook 中
const workbook = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1');// 导出 Excel 文件
XLSX.writeFile(workbook, 'data.xlsx');
在上面的代码中,我们定义了一个包含数据的二维数组tempData。然后,我们使用XLSX.utils.aoa_to_sheet方法将数据转换为worksheet对象。接下来,我们创建一个新的workbook对象,并使用XLSX.utils.book_append_sheet方法将worksheet对象添加到workbook中。最后,我们使用XLSX.writeFile方法将workbook导出为Excel文件,并将其保存到本地文件系统中。
如果需要将Excel文件设置尾没有表头,即构造的数据结构没有表头,需要将header选项被设置为0。
// 构造要导出的数据结构,不需要表头const exportData = this.tempData.map(item => {return [item[0],item[1]]})// 将数据转换为 worksheet 对象const worksheet = XLSX.utils.aoa_to_sheet(exportData, { header: 0 }); // 将 worksheet 对象添加到 workbook 中const workbook = XLSX.utils.book_new();XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1');// 导出 Excel 文件XLSX.writeFile(workbook, 'test_read.xlsx');
将JSON对象转换为Excel文件
要将JSON对象转换为Excel文件,我们需要使用XLSX.utils.json_to_sheet方法将JSON对象转换为worksheet对象,然后将worksheet对象添加到workbook中。以下是将JSON对象转换为Excel文件的完整代码示例:
const data = [{name: 'John Doe',age: 30,gender: 'Male'},{name: 'Jane Doe',age: 25,gender: 'Female'},{name: 'Bob Smith',age: 40,gender: 'Male'}
];// 将数据转换为 worksheet 对象
const worksheet = XLSX.utils.json_to_sheet(data);// 将 worksheet 对象添加到 workbook 中
const workbook = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1');// 导出 Excel 文件
XLSX.writeFile(workbook, 'data.xlsx');
在上面的代码中,我们定义了一个包含JSON对象的数组data。然后,我们使用XLSX.utils.json_to_sheet方法将JSON对象转换为worksheet对象。接下来,我们创建一个新的workbook对象,并使用XLSX.utils.book_append_sheet方法将worksheet对象添加到workbook中。最后,我们使用XLSX.writeFile方法将workbook导出为Excel文件,并将其保存到本地文件系统中。
相关文章:

使用JavaScript和XLSX.js将数据导出为Excel文件
目录 一、安装XLSX.js二、将数据转换为Excel文件 导出数据是Web应用程序中常见的功能之一。在许多情况下,我们需要将数据导出为Excel文件,以便用户可以在本地计算机上查看和编辑数据。在本篇博客中,我们将介绍如何使用JavaScript和XLSX.js将数…...

如何使用YOLOv8训练自己的模型
本文介绍如何用YOLO8训练自己的模型,我们开门见山,直接步入正题。 前言:用yolo8在自己的数据集上训练模型首先需要配置好YOLO8的环境,如果不会配置YOLO8环境可以参考本人主页的另一篇文章 提醒:使用GPU训练会大幅度加…...

机器学习-逻辑回归【手撕】
逻辑回归 在模式识别问题中,所输出的结果是分类,比如是否是猫,这时候无法通过简单的线性回归来实现问题。同时,与线性回归不同的是,逻辑回归是一种名为回归的线性分类器,并常用于二分类,其本质…...

内网安全:NTLM-Relay
目录 NTLM认证过程以及攻击面 NTLM Relay攻击 NTLM攻击总结 实验环境说明 域横向移动:NTLM中继攻击 攻击条件 实战一:NTLM中继攻击-CS转发上线MSF 原理示意图 一. CS代理转发 二. MSF架设路由 三. 适用smb_relay模块进行中继攻击 域横向移动…...

Tensorflow2.0笔记 - tensor的padding和tile
本笔记记录tensor的填充和tile操作,对应tf.pad和tf.tile import tensorflow as tf import numpy as nptf.__version__#pad做填充 # tf.pad( tensor,paddings, modeCONSTANT,nameNone) #1维tensor填充 tensor tf.random.uniform([5], maxval10, dtypetf.int32) pri…...

多媒体测试资源
目录 简介自己整理的文件测试资源列表 简介 音视频测试时,需要许多源文件,这里整理了一些.会持续更新.当然可以使用ffmpeg转换获得需要的文件. 如果知道的这方面资源的,在评论区留言. 自己整理的文件 有视频,图片,音频. 链接:https://pan.baidu.com/s/1vatLmWk…...

Wordpress seo优化该怎么做?
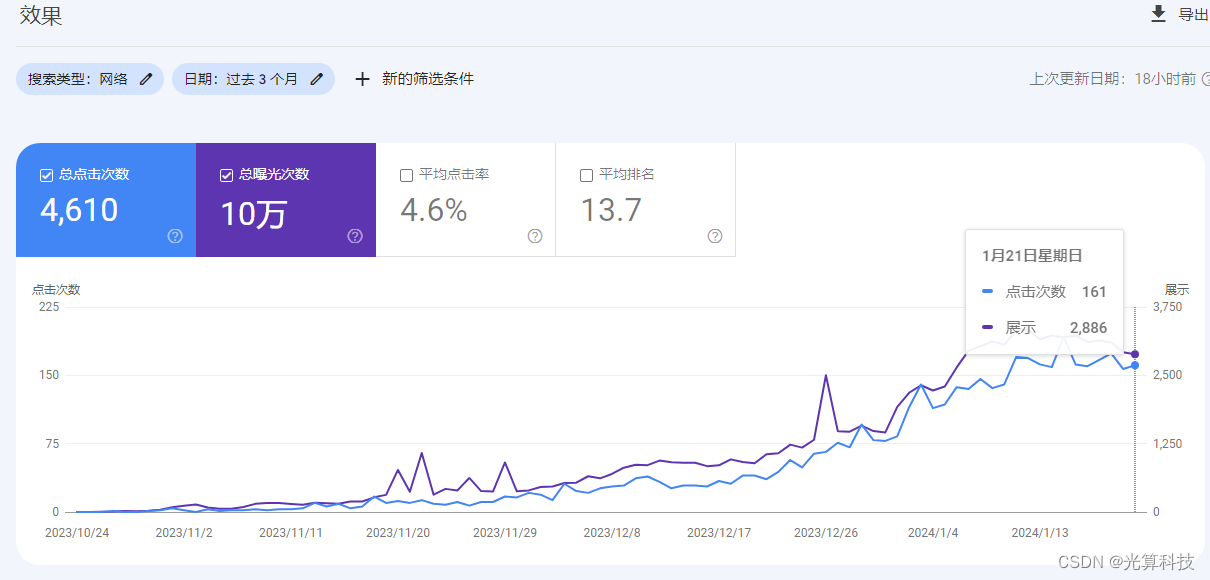
Wordpress作为开源管理系统,目前已然是世界上最流行的cms之一,这不仅仅因为他开源,对用户友好,让任何人都能轻而易举的制作网站,更是因为这套程序对于搜索引擎非常友好,是做谷歌seo的不二之选 Wordpress作为…...

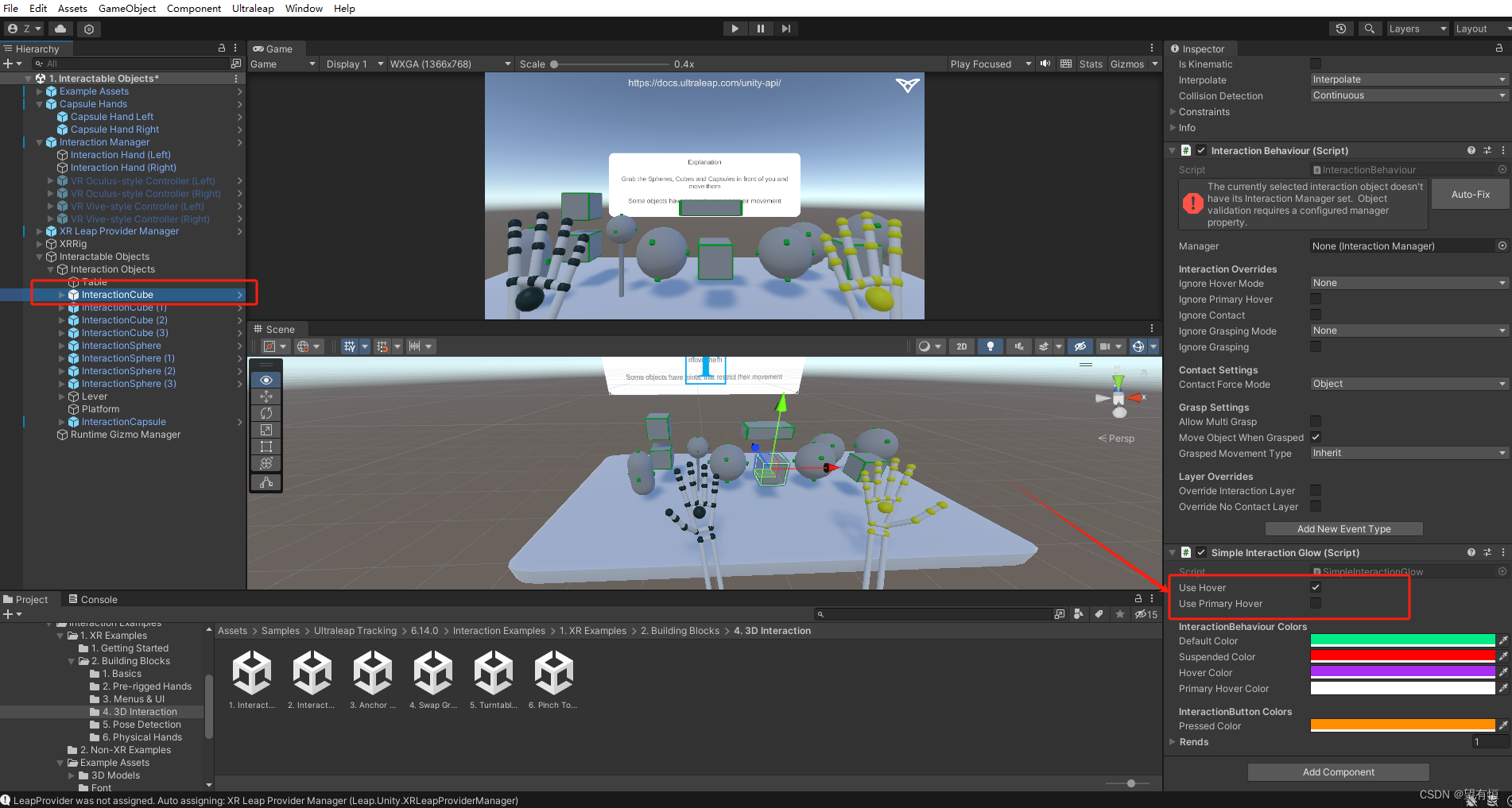
Ultraleap 3Di示例Interactable Objects组件分析
该示例代码位置如下: 分析如下: Hover Enabled:悬停功能,手放在这个模型上,会触发我们手放在这个模型上的悬停功能。此时当手靠近模型的时候,手的模型的颜色会发生改变,反之,则不会…...

Vue自定义成功弹窗H5实现类似于小程序的效果
效果图: <div class"father"><div class"success-box" v-if"isSuccess"><img src"../../assets/insure/success-logo.png" alt""><span>{{ successTitle }}</span></div> &…...

Linux之父:我们正在从C语言转向Rust
最近,Linus在“Torvalds 演讲:人工智能对编程的影响”:“我们正在从C语言转向Rust”。 网友讨论: Linus 选择 Rust 是因为,这是一个中长期解决方案,解决了 IT 世界中缺乏 C/C 人员的实际问题,所…...

C++ qt标题栏组件绘制
本博文源于笔者在学习C qt制作的标题栏组件,主要包含了,最小化,最大化,关闭。读者在看到这篇博文的时候,可以直接查看如何使用的,会使用了,然后进行复制粘贴源码部分即可。 问题来源 想要制作…...

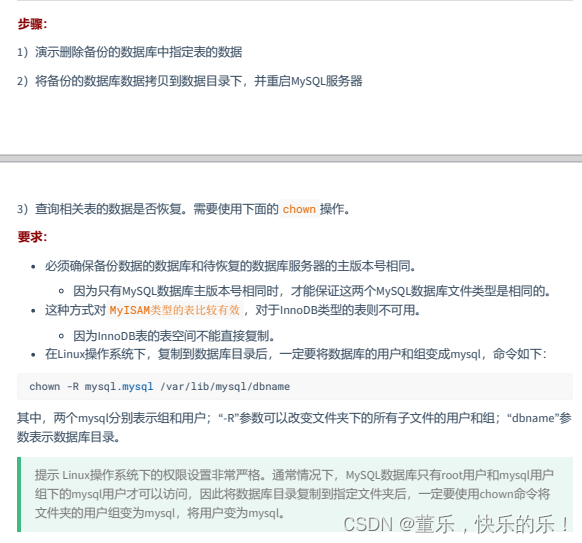
Mysql运维篇(三) MySQL备份与恢复
一路走来,所有遇到的人,帮助过我的、伤害过我的都是朋友,没有一个是敌人。如有侵权,请留言,我及时删除! 一、物理备份与逻辑备份 1、物理备份:备份数据文件,转储数据库物理文件到某…...

数字图像处理(实践篇)二十七 Python-OpenCV 滑动条的使用
目录 1 涉及的函数 2 实践 1 涉及的函数 ⒈ setWindowProperty()用于设置GUI应用程序的属性 cv2.setWindowProperty(windowsName, prop_id, prop_value) 参数: ①...

拷贝构造函数的理解
1.拷贝构造函数与构造函数类似,当没有自定义拷贝构造函数的时候,编译器会定义一个拷贝构造函数。 当类对象没有初始化的时候,通过赋值运算符的形式,也是调用拷贝构造函数。 Test aa(100); Test bb aa;//调用拷贝构造函数Test …...

基于ncurse的floppy_bird小游戏
1. 需求分析 将运动分解为鸟的垂直运动和杆的左右运动。 2. 概要设计 2.1 鸟运动部分 2.2 杆的运动 3. 代码实现 #include <stdio.h> #include <ncurses.h>#include <stdlib.h> #include <time.h>int vx 0; int vy 1;int bird_r; int bird_c;int…...

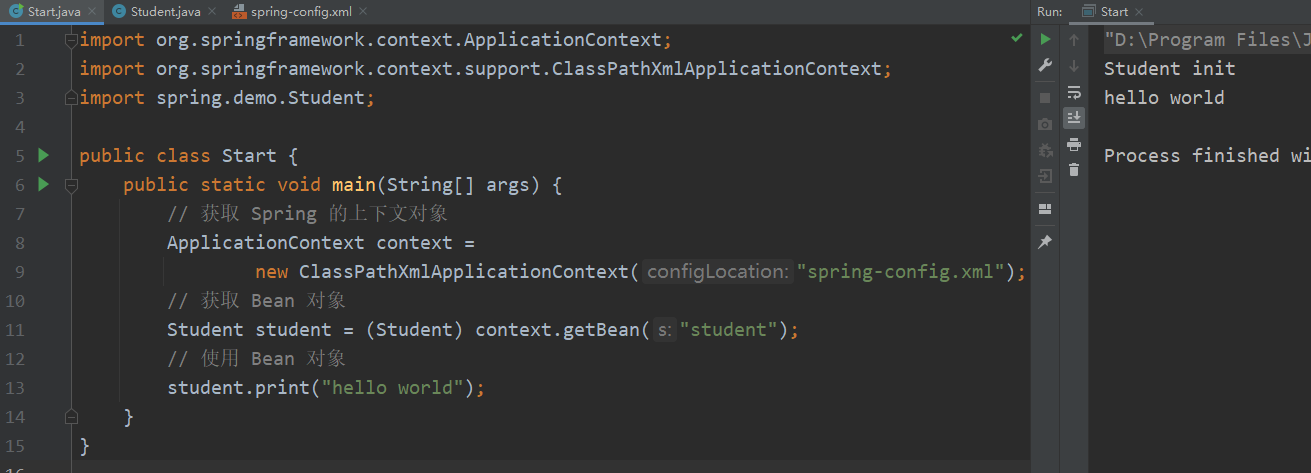
创建第一个 Spring 项目(IDEA社区版)
文章目录 创建 Spring 项目创建一个普通的 Maven 项目添加 Spring 依赖IDEA更换国内源 运行第一个 Spring 项目新建启动类存储 Bean 对象将Bean注册到Spring 获取并使用 Bean 对象 创建 Spring 项目 创建一个普通的 Maven 项目 首先创建一个普通的 Maven 项目 添加 Spring 依…...

VUE3动漫影视视频网站模板源码
文章目录 1.视频设计来源1.1 主界面1.2 动漫、电视剧、电影视频界面1.3 播放视频界面1.4 娱乐前线新闻界面1.5 关于我们界面 2.效果和源码2.1 动态效果2.2 源码结构 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/deta…...

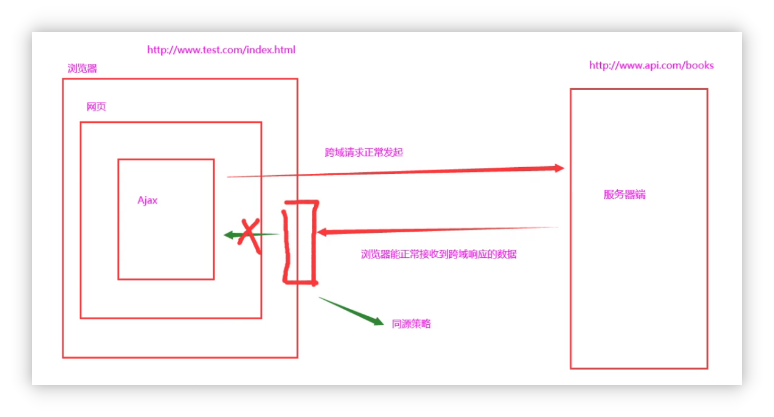
Node.js-express
1.了解Ajax 1.1 什么是ajax Ajax的全称是Asynchronous Javascript And XML(异步Js和XML). 通俗的理解:在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax 1.2 为什么要学习Ajax 之前所学的技术,…...

心理学笔记——我们如何思考-思想、语言和手语
我们如何思考-思想、语言和手语 研究语言的理论:计算理论、认知神经学、进化论 当我们讨论语言时,指的是英语、中文、日语这样的语言系统 所有语言都共享一些深层且复杂的共性,最直观的就是每一种语言都能够有效地表达抽象概念——思想、物…...

Matlab处理excel数据
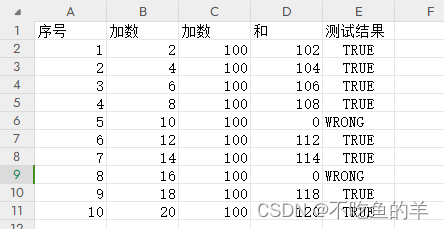
我们新建个excel文档,用Matlab读取里面的内容,计算和判断里面的计算结果是否正确,并打印到另一个文档当中。 新建文档 新建输入文档,文件名TestExcel 编写脚本 [num,txt] xlsread(TestExcel.xlsx); SNcode num(:,1);%从序号中…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
