QT+opengl 创建一个六边形
一.关键名词解释
VAO: Vertex Array Object, 顶点数组对象,你要绘制的图形。
VBO:Vertex Buffer Object, 顶点缓冲对象,所有顶点的集合。
EBO:Element Buffer Object, 元素缓冲对象,顶点的索引值。
IBO: Index Buffer Object, 索引缓冲对象。
管线:又称图像渲染管线,将原始的3D坐标转换为屏幕上有颜色的像素。分为两部分:
第一部分就是将3D坐标转成平面的2D坐标,第二部分将2D坐标转成屏幕有颜色的像素。
着色器:管线接受3D坐标,然后转化成有颜色的像素。期间的工作很复杂,GPU上有成千上万个小处理器核心,它们能够并行处理小程序,这些小程序可以是默认的,也可以是开发者自定义的,这些用来最终处理成2D有颜色的像素的程序,统称为着色器。
顶点着色器:可编程的着色器,前面所说的并行小程序的其中一种,它的作用是将用户输入的3D坐标空间位置(向量vec3)转成空间位置(向量vec4)。向量4中最后个参数w原文作者后续会说,这里先记着。
图元装配:告诉opengl你要绘制的图片是什么类型的,绘制指令需要指定你要绘制成什么样的形状,这里,常用的有:GL_POINTS(点), GL_TRIANGLES(三角形), GL_LINE_STRIPS(线)。
几何着色器:根据图元装配指定的类型,会生成新的顶点和新的三角形。(具体还未清楚具体作用)。
光栅化阶段:将图元映射到屏幕上真正的像素点,生成供片段着色器使用的片段。在使用片段着色器之前,裁切掉视图以外的像素点,提高效率。
片段着色器:可编程的着色器,主要是计算一个像素真正的颜色。通常片段着色器包含3D厂场景的数据(包含光照,阴影,光的颜色), 这些都被计算在内。
测试与混合:所有颜色确定之后,那就是透明度的问题对吧,当然,还会确认这个像素呈现的深度和模板值。深度原文作者理解的就是z轴的值,代表离你的距离,是代表在物体的前面还是后面,能理解吗?模板值,原文作者后续会讲,后面再整理。
总之,着色器渲染的过程:顶点输入(接受用户输入的3D坐标数组)==》顶点着色器==》图元装配==》几何着色器==》光栅化阶段==》片段着色器==》测试与混合
二.开始创建六边形编码
1.创建两个着色器顶点和片段
// 顶点着色器的代码
const char *vertexShaderSource = "#version 330 core\n""layout (location = 0) in vec3 aPos;\n""void main()\n""{\n"" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n""}\0";// 片段着色器的代码
const char *fragmentShaderSource = "#version 330 core\n""out vec4 FragColor;\n""void main()\n""{\n""FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n""}\n\0"; // 构建顶点着色器// 1.创建着色器对象unsigned int vertexShader;vertexShader = glCreateShader(GL_VERTEX_SHADER);// 2.将着色器代码关联到对象上并编译glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);glCompileShader(vertexShader);// 3.检查编译是否成功int success;char infoLog[512];glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);if(!success){glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;}// 构建片段着色器unsigned int fragmentShader;fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);glCompileShader(fragmentShader);glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);if(!success){glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl;}2.编译完成之后链接到程序对象
// 编译完成之后链接到程序对象unsigned int shaderProgram;shaderProgram = glCreateProgram();glAttachShader(shaderProgram, vertexShader);glAttachShader(shaderProgram, fragmentShader);glLinkProgram(shaderProgram);glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);// 判断是否链接程序成功if(!success) {glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);}// 删除着色器对象,在把着色器对象链接到程序对象以后,// 记得删除着色器对象,我们不再需要它们glDeleteShader(vertexShader);glDeleteShader(fragmentShader);3.构建顶点,创建VBO,VAO,EBO
// 顶点输入六边形float vertices[] = {-0.5f, 0.5f, 0.0f,0.0f, 0.5f, 0.0f,0.5f, 0.5f, 0.0f,1.0f, 0.0f, 0.0f,0.5f, -0.5f, 0.0f,0.0f, -0.5f, 0.0f,-0.5f, -0.5f, 0.0f,-1.0f, 0.0f, 0.0f};unsigned int indices[] = {0, 1, 1, 2, 2, 3, 3, 4, 4, 5, 5, 6, 6, 7, 7, 0};// 建立缓冲对象unsigned int VBO;unsigned int VAO;unsigned int EBO;glGenVertexArrays(1, &VAO);glGenBuffers(1, &VBO);glGenBuffers(1, &EBO);glBindVertexArray(VAO);// 绑定到缓冲bufferglBindBuffer(GL_ARRAY_BUFFER, VBO);// 刷入缓冲bufferglBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);// 解析顶点数据// 第一个参数: 0, 着色器的location = 0,对应这里的0// 第二个参数: 3, 顶点数据是3个坐标构成,这里是3// 第三个参数: 数据类型GL_FLOAT// 第四个参数: 是否标准化,标准化就会映射到0~1之间// 第五个参数步长: 表示每个顶点的所占空间的大小// 第六个参数: 代表偏移,默认位置为0glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);// 启动顶点属性glEnableVertexAttribArray(0);// 解绑VAOglBindBuffer(GL_ARRAY_BUFFER, 0);glBindVertexArray(0);4.绘制使用VAO,释放资源
// 等待用户关闭窗口while(!glfwWindowShouldClose(window)){processInput(window);glClearColor(0.2f, 0.3f, 0.3f, 1.0f);glClear(GL_COLOR_BUFFER_BIT);glUseProgram(shaderProgram);// 绘制物体glBindVertexArray(VAO);glDrawElements(GL_LINES, 16, GL_UNSIGNED_INT, 0);// 双缓冲交换glfwSwapBuffers(window);// 响应各种交互事件glfwPollEvents();}// 释放资源glDeleteVertexArrays(1, &VAO);glDeleteBuffers(1, &VBO);glDeleteBuffers(1, &EBO);glfwTerminate();return 0;三.demo的地址: learningOpengl: 一起学习opengl
相关文章:

QT+opengl 创建一个六边形
一.关键名词解释 VAO: Vertex Array Object, 顶点数组对象,你要绘制的图形。 VBO:Vertex Buffer Object, 顶点缓冲对象,所有顶点的集合。 EBO:Element Buffer Object, 元素缓冲对象,顶点的索引值。 IBO: Index Buffer Object, 索引缓冲对象。…...
 引发的卡顿问题)
Android imageView.setImageXXX() 引发的卡顿问题
在 Android 开发中,ImageView 是一个用户界面控件,用于在应用中显示图片。它是 Android UI 组件库中一个非常基础和常用的部分。使用 ImageView,你可以在屏幕上显示来自不同来源的图像,比如位图文件、绘图资源 drawable、网络来源…...

MavenGradle等引入jSerialComm
引入 jSerialComm [2.0.0,3.0.0) 此版本发布于 Nov 7, 2023 (23年11月) Maven: <dependency><groupId>com.fazecast</groupId><artifactId>jSerialComm</artifactId><version>[2.0.0,3.0.0)</version> </dependency>Ivy: …...

热门技术问答 | 请 GaussDB 用户查收
近年来,Navicat 与华为云 GaussDB 展开一系列技术合作,为 GaussDB 用户提供面向管理开发工具的生态工具。Navicat 现已完成 GaussDB 主备版(单节点、多节点)和分布式数据库的多项技术对接。Navicat 通过工具的流畅性和实用性&…...
【C/C++ 01】初级排序算法
排序算法通常是针对数组或链表进行排序,在C语言中,需要手写排序算法完成对数据的排序,排序规则通常为升序或降序(本文默认为升序),在C中,<algorithm>头文件中已经封装了基于快排算法的 st…...

Android Settings 显示电池点亮百分比
如题,Android 原生 Settings 里有个 电池电量百分比 的选项,打开后电池电量百分比会显示在状态栏。 基于 Android 13 , 代码在 ./packages/apps/Settings/src/com/android/settings/display/BatteryPercentagePreferenceController.java &am…...

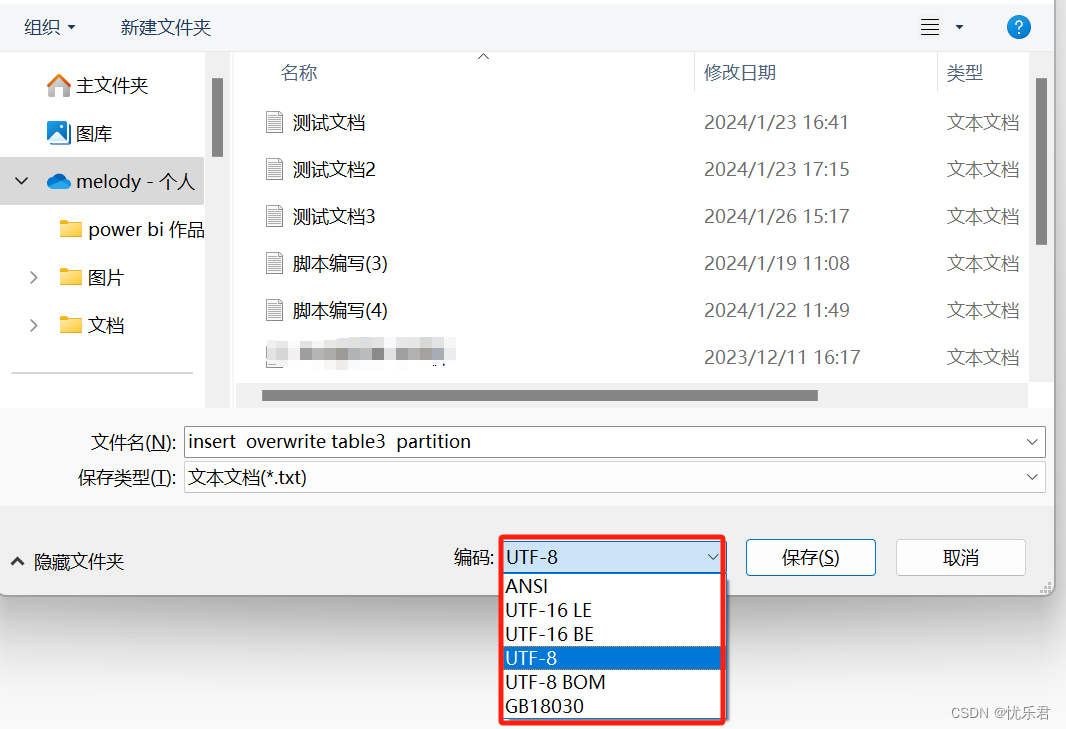
Windows记事本不显示下划线的原因及解决方法
最近使用Windows 记事本敲代码发现一个问题:代码中的下划线无法显示!!!(字体为“微软雅黑”、字体大小为11下,代码中的下划线无法显示。当然每个人情况可能不同) 在 Windows 记事本中,下划线可能会因为 字体…...
(四十六))
嵌入式软件工程师面试题——2025校招社招通用(C/C++)(四十六)
说明: 面试群,群号: 228447240面试题来源于网络书籍,公司题目以及博主原创或修改(题目大部分来源于各种公司);文中很多题目,或许大家直接编译器写完,1分钟就出结果了。但…...

【学网攻】 第(13)节 -- 动态路由(OSPF)
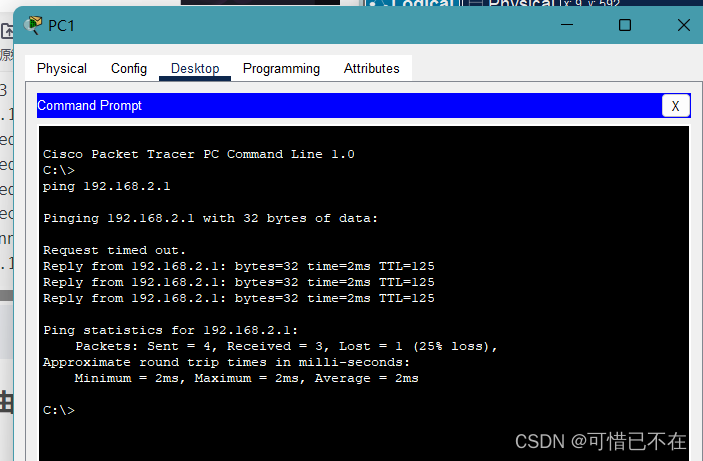
系列文章目录 目录 系列文章目录 文章目录 前言 一、动态路由是什么? 二、实验 1.引入 实验拓扑图 实验配置 实验验证 总结 文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交换机认识及使用【学网攻】 第(3)节 -- 交换机配置聚合端口【学…...

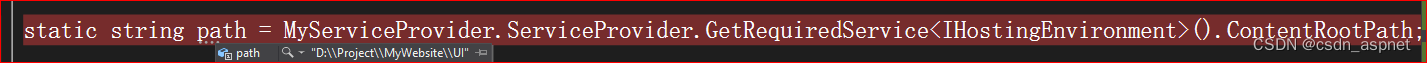
Asp.Net Core 获取应用程序相关目录
在ASP.NET Core中,可以通过以下三种方式获取应用程序所在目录: 1、使用AppContext.BaseDirectory属性: string appDirectory AppContext.BaseDirectory; 例如:D:\后端项目\testCore\test.WebApi\bin\Debug\net6.0\ 2、使用…...

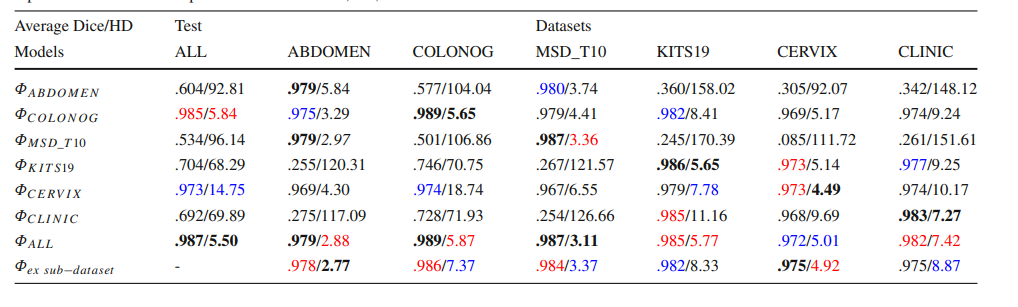
文献速递:人工智能医学影像分割--- 深度学习分割骨盆骨骼:大规模CT数据集和基线模型
文献速递:人工智能医学影像分割— 深度学习分割骨盆骨骼:大规模CT数据集和基线模型 我们为大家带来人工智能技术在医学影像分割上的应用文献。 人工智能在医学影像分析中发挥着至关重要的作用,尤其体现在图像分割技术上。这项技术的目的是准…...

PaddleNLP的简单使用
1 介绍 PaddleNLP是一个基于PaddlePaddle深度学习平台的自然语言处理(NLP)工具库。 它提供了一系列用于文本处理、文本分类、情感分析、文本生成等任务的预训练模型、模型组件和工具函数。 PaddleNLP有统一的应用范式:通过 paddlenlp.Task…...

2. MySQL 多实例
重点: MySQL 的 三种安装方式:包安装,二进制安装,源码编译安装。 MySQL 的 基本使用 MySQL 多实例 DDLcreate alter drop DML insert update delete DQL select 2.5)通用 二进制格式安装 MySQL 2.5.1ÿ…...

两个五层决策树和一个十层决策树的区别
随机森林的弹性: 随机森林中的多个决策树是相互独立构建的,因此两个五层决策树和一个十层决策树之间的区别可能在于它们对训练数据的不同学习。这种弹性有助于模型更好地适应不同的数据模式。 过拟合风险: 十层决策树可能更容易过拟合训练数据,尤其是在数…...

案例分析技巧-软件工程
一、考试情况 需求分析(※※※※)面向对象设计(※※) 二、结构化需求分析 数据流图 数据流图的平衡原则 数据流图的答题技巧 利用数据平衡原则,比如顶层图的输入输出应与0层图一致补充实体 人物角色:客户、…...

如何使用docker compose安装APITable并远程访问登录界面
文章目录 前言1. 部署APITable2. cpolar的安装和注册3. 配置APITable公网访问地址4. 固定APITable公网地址 正文开始前给大家推荐个网站,前些天发现了一个巨牛的 人工智能学习网站, 通俗易懂,风趣幽默,忍不住分享一下给大家。 …...

深入了解Matplotlib中的子图创建方法
深入了解Matplotlib中的子图创建方法 一 add_axes( **kwargs):1.1 函数介绍1.2 示例一 创建第一张子图1.2 示例二 polar参数的运用1.3 示例三 创建多张子图 二 add_subplot(*args, **kwargs):2.1 函数介绍2.2 示例一 三 两种方法的区别3.1 参数形式3.2 布局灵活性3.3 适用场景3…...

云计算运维 · 第三阶段 · git
学习b记 第三阶段 三、持续集成 1、git #安装 yum -y install git[rootgit-git ~]# git config –-global user.name "qxl" # 配置git使用用户 [rootgit-git ~]# git config –-global user.email "qxlmail.com" # 配置git使用邮箱 [rootgit-git ~]# g…...

【幻兽帕鲁】开服务器,高性能高带宽(100mbps),免费!!!【学生党强推】
【幻兽帕鲁】开服务器,高性能高带宽(100mbps),免费!!!【学生党强推】 教程相关视频地址:https://www.bilibili.com/video/BV16e411Y7Fd/ 目前幻兽帕鲁开服务器有以下几套比较性价比的…...

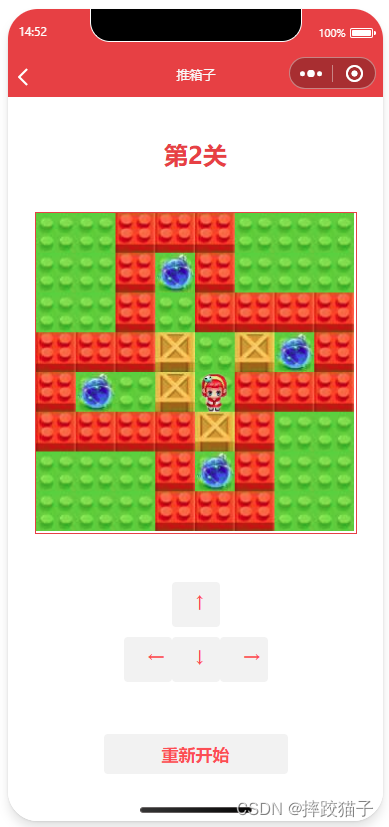
微信小程序|推箱子小游戏
推箱子游戏是一种经典的益智游戏,通过移动箱子将其推到指定位置,完成关卡的过程。随着小程序的发展,越来越多的人开始在手机上玩推箱子游戏。本文将介绍如何利用小程序实现推箱子游戏,并分享一些技术实现的方法。 目录 引言游戏背景介绍游戏规则及挑战技术实现步骤创建游戏…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...
