Electron桌面应用实战:Element UI 导航栏橙色轮廓之谜与Bootstrap样式冲突解决方案
目录
引言
问题现象及排查过程
描述问题
深入探索
查明原因
解决方案与策略探讨
重写样式
禁用 Bootstrap 样式片段
深度定制 Element UI 组件
隔离样式作用域
结语
引言
在基于 Electron 开发桌面应用的过程中,我们可能时常遇到各种意想不到的问题。我在使用 Element UI 构建应用程序导航栏时就遭遇了一个看似离奇的现象——未预设的焦点轮廓突然显现!经过一番细致排查,最终揭示了问题的根源并提出了有效的解决方案。
问题现象及排查过程
描述问题
在构建一个 Electron 应用时,为了获得良好的用户体验和高效的开发效率,选择了 Element UI 作为界面组件库来实现导航栏功能。然而,在实际测试中,当点击导航栏时,其样式呈现异常,表现为元素被添加了一个橙色的焦点轮廓。

深入探索
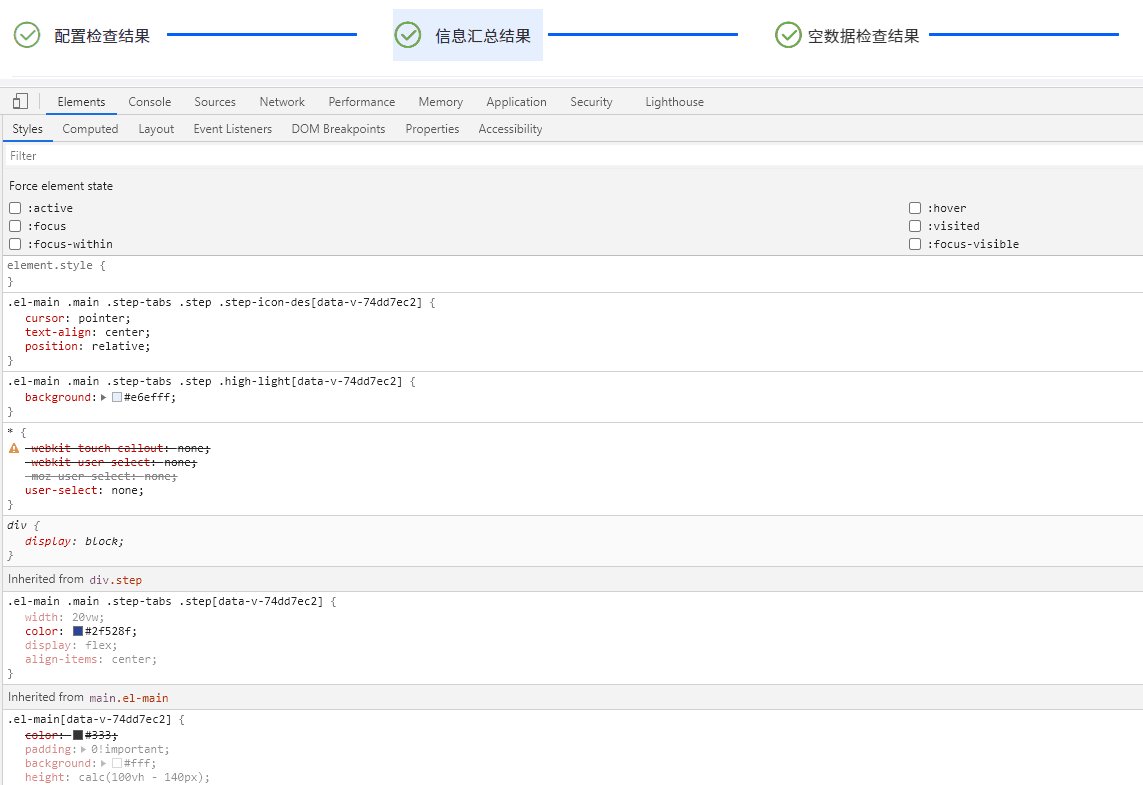
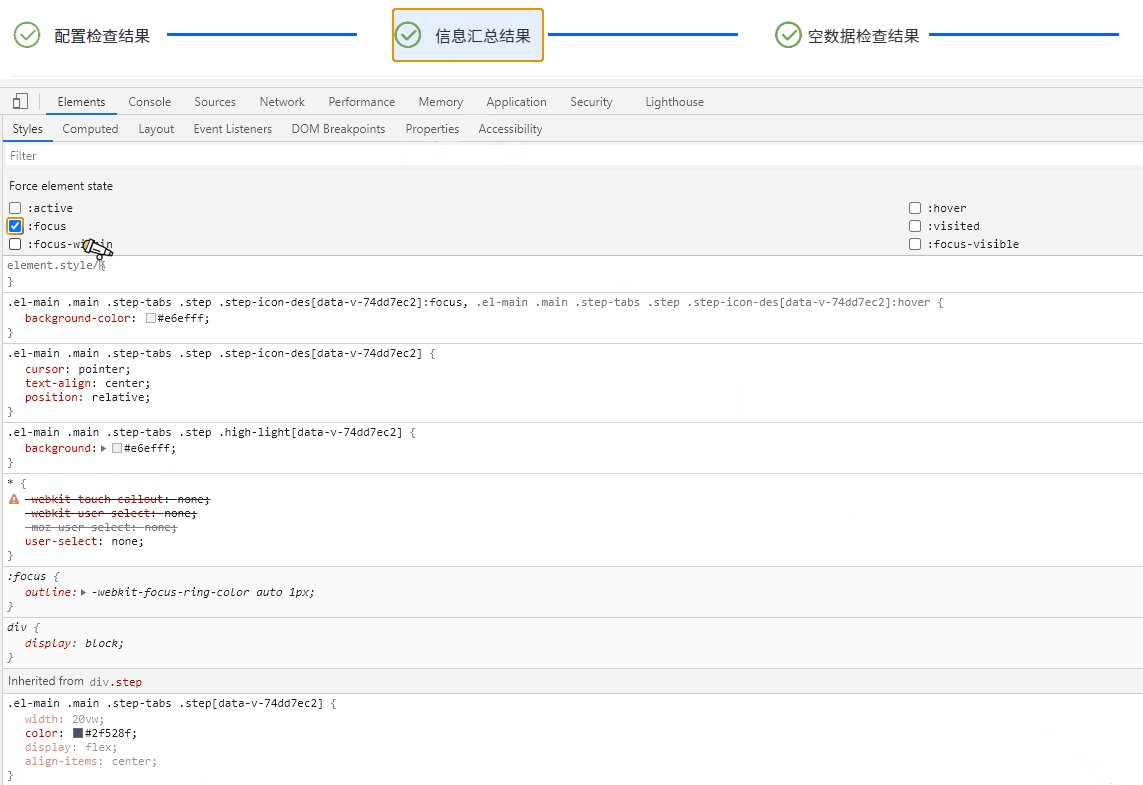
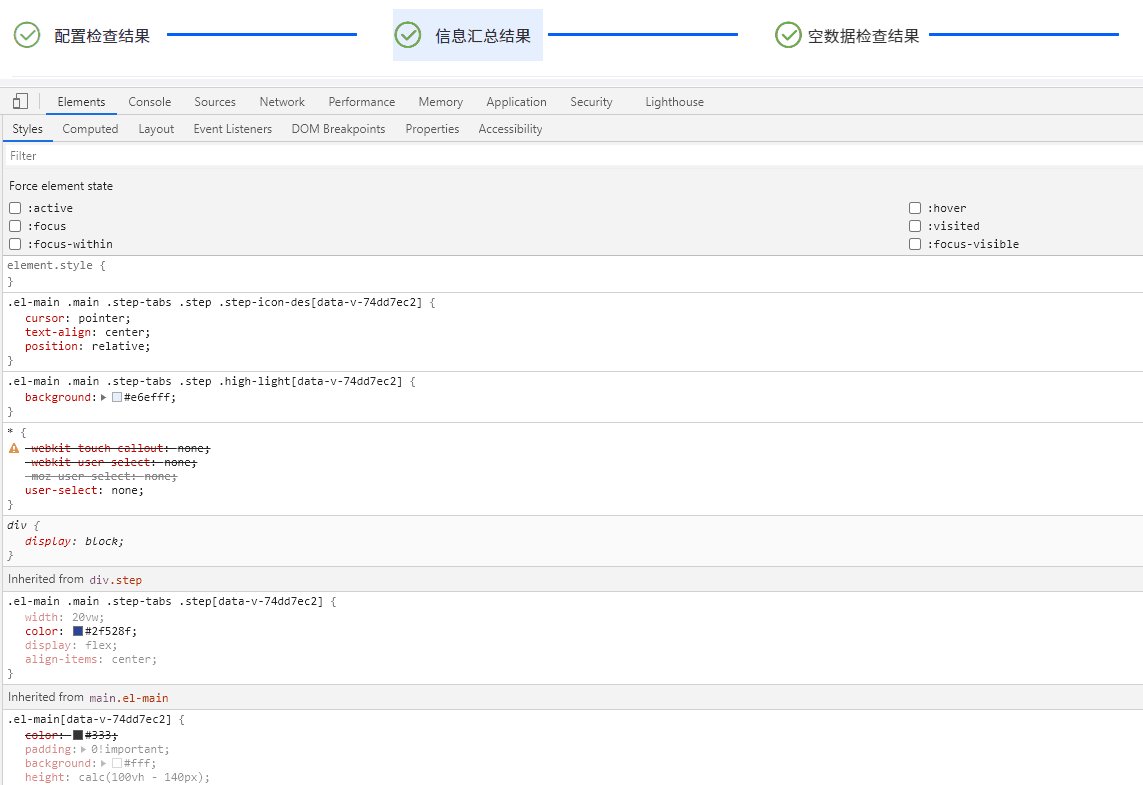
起初,这一现象让我颇为困惑,因为我们的项目并没有设置这个样式,而且该轮廓并未在本地浏览器中出现,是在 Electron 打包运行后才出现的,那么初步猜测是 Electron 这一层引入了什么样式。我们使用浏览器开发者工具来检查样式来源:

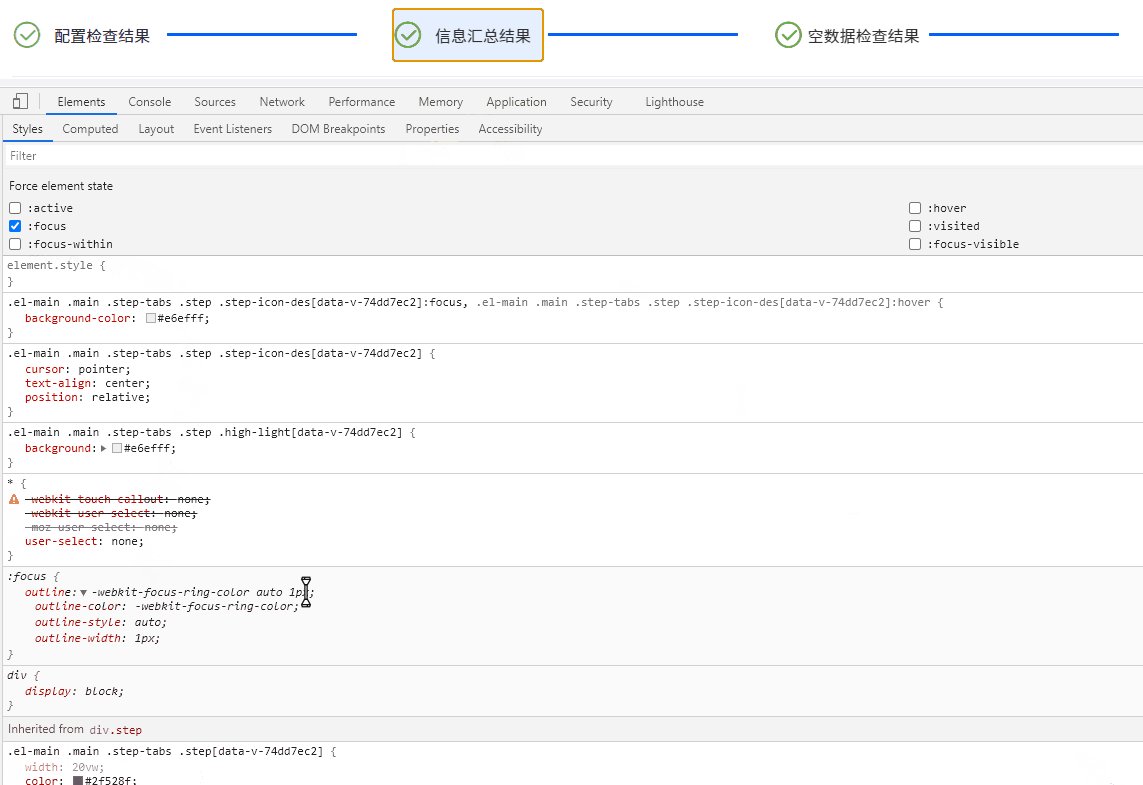
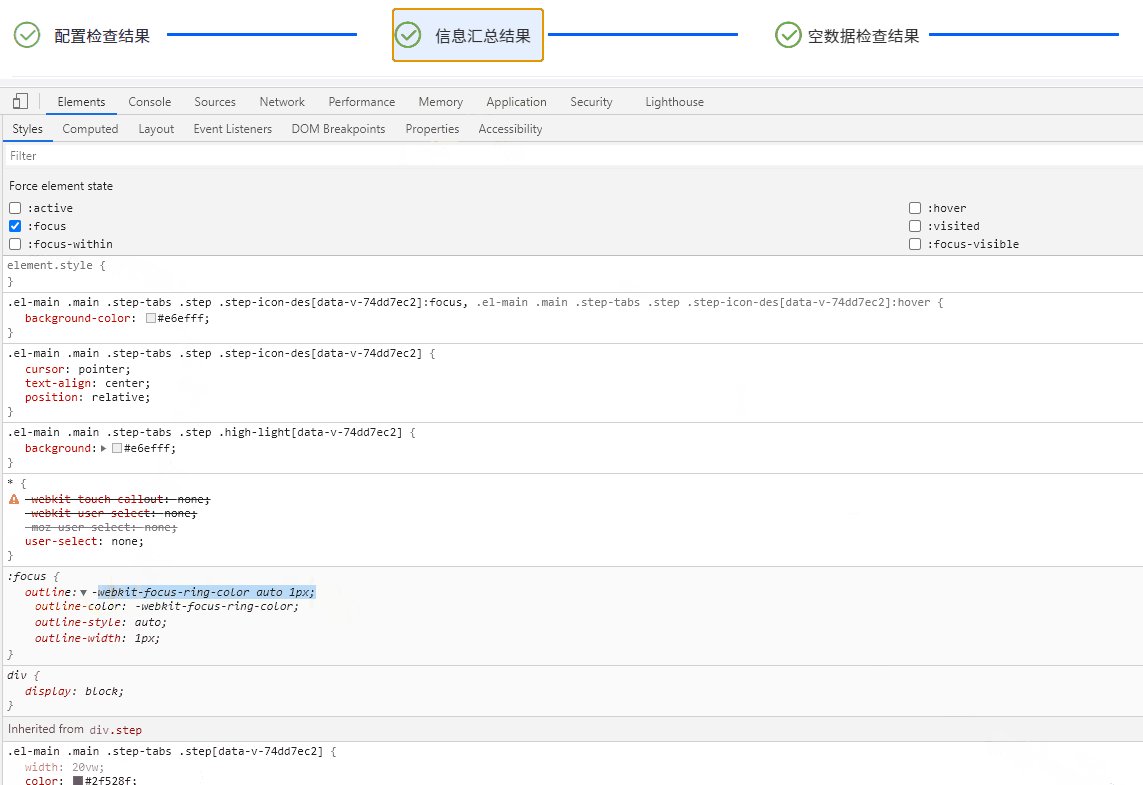
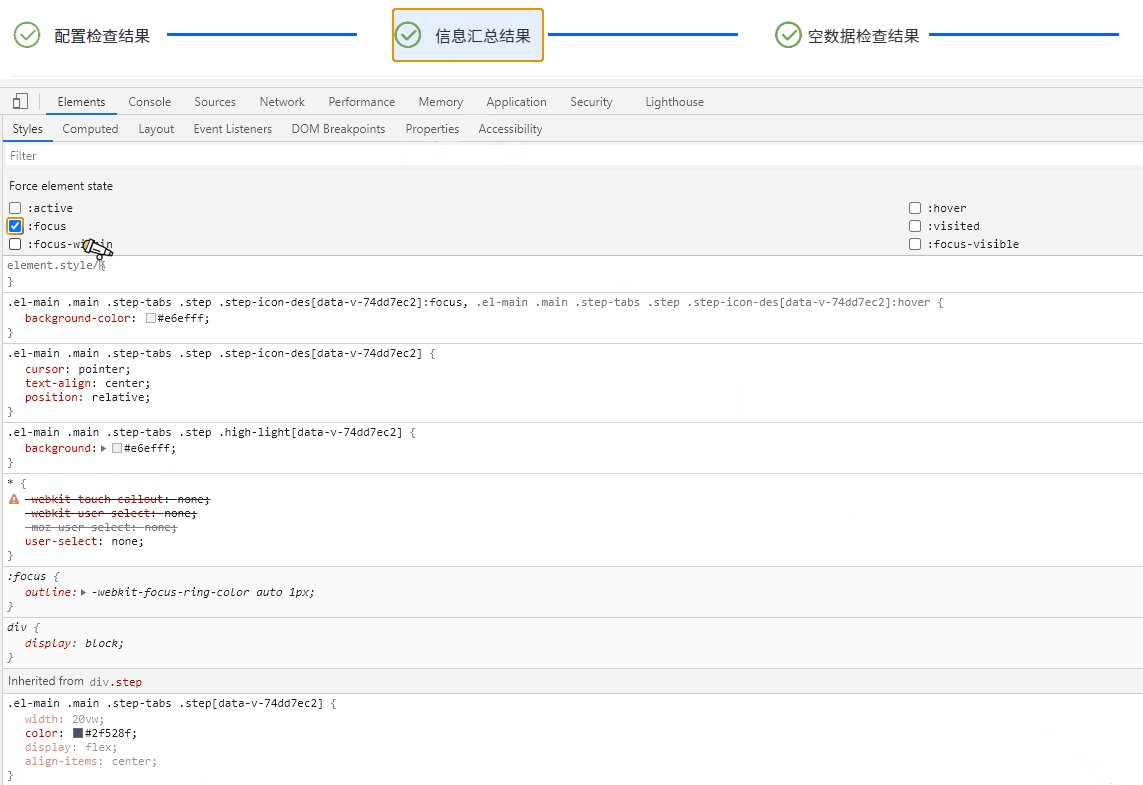
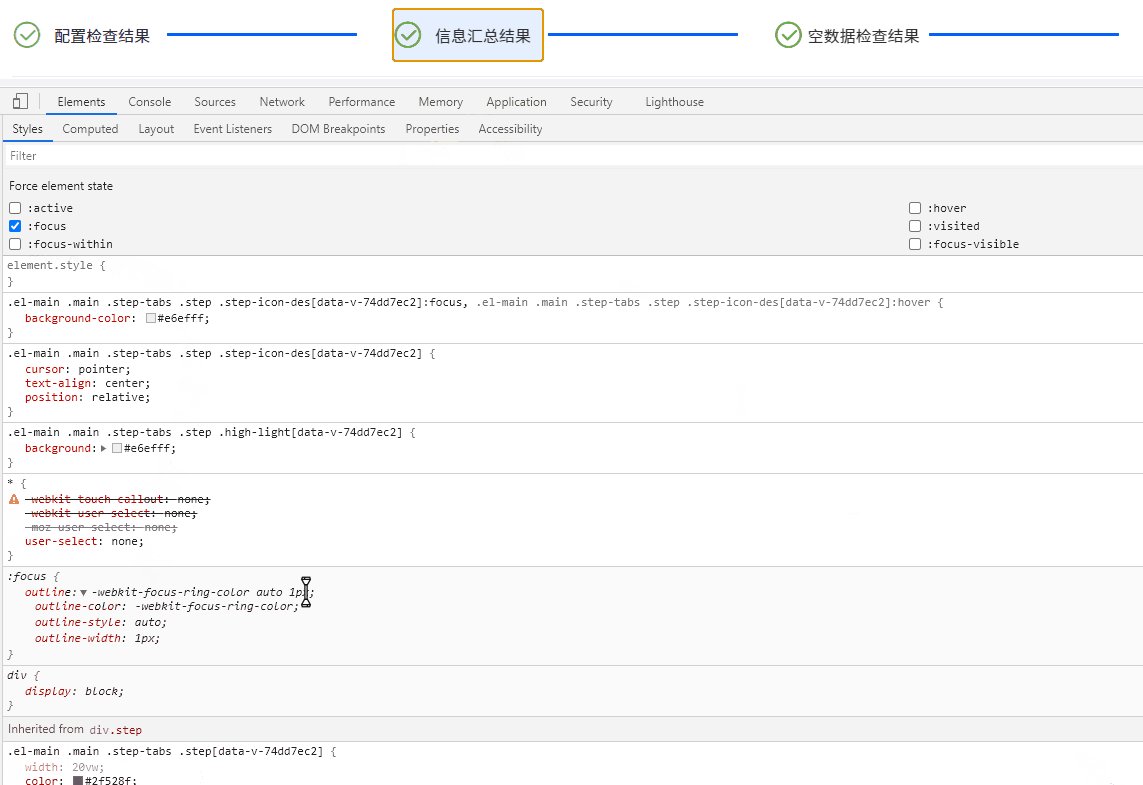
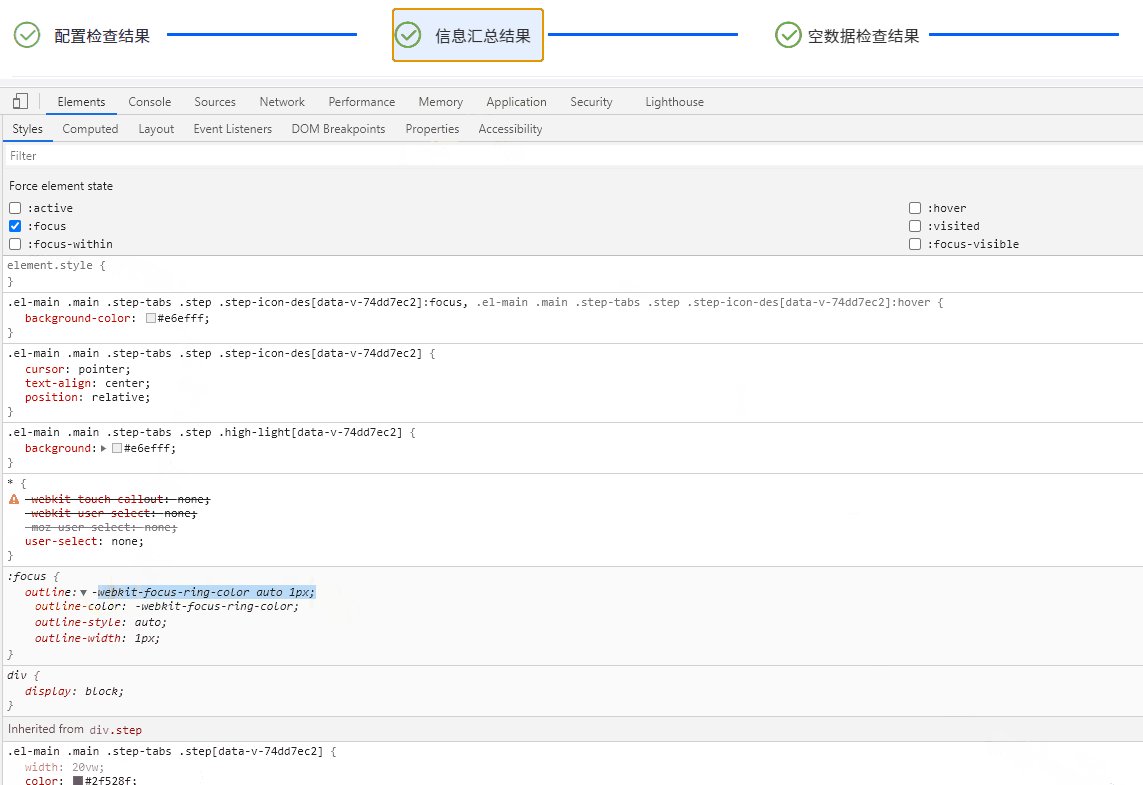
发现一段关于 :focus 的 CSS 代码:
:focus {outline: -webkit-focus-ring-color auto 1px;outline-color: -webkit-focus-ring-color;outline-style: auto;outline-width: 1px;
} 进一步分析表明,当 Element UI 的导航栏被点击时,它内部调用了 focus 属性,并设置了 -webkit-focus-ring-color 作为轮廓颜色。
查明原因
可是这个 focus 属性是怎么来的呢?
经过对项目依赖关系的深入审查以及查阅论坛经验,最终揭示了一个有趣的事实:Element UI 在某些情况下其实“暗地里”使用了 Bootstrap 的部分样式规则。
原来Element UI 在处理某些组件(如导航栏)的焦点状态时,为保证兼容性或默认样式效果,悄无声息地引用了 Bootstrap 中的部分样式规则,其中就包括上述关于 :focus 样式设置中的 -webkit-focus-ring-color 属性。
解决方案与策略探讨
重写样式
- 直接覆盖原有声明:在项目的全局或局部 CSS 文件中,可以覆盖
-webkit-focus-ring-color的样式声明,将其替换为符合设计需求的颜色或者直接移除焦点样式,例如:
xxx:focus {outline: none !important;
} 禁用 Bootstrap 样式片段
- 配置排除:如果 Element UI 允许自定义配置,可以尝试禁用或修改与焦点样式相关的 Bootstrap 部分样式规则。
深度定制 Element UI 组件
- 重构源码:针对 Element UI 导航栏组件进行深度定制,通过重新封装或调整源码的方式,排除对 Bootstrap 样式的依赖。
隔离样式作用域
- 技术手段隔离:运用 Shadow DOM 或 CSS Modules 等技术手段,确保 Element UI 组件样式的独立性,有效避免与其他样式库产生冲突。
结语
本次问题排查不仅解决了实际项目中的焦点轮廓异常问题,还使我们深刻认识到不同UI框架在实现细节上的差异性和可能带来的隐性影响。这提醒我们在项目开发过程中务必密切关注所使用的组件库底层实现,以便更好地管理和控制整个应用的样式呈现,从而达到理想的用户体验和视觉效果。
相关文章:

Electron桌面应用实战:Element UI 导航栏橙色轮廓之谜与Bootstrap样式冲突解决方案
目录 引言 问题现象及排查过程 描述问题 深入探索 查明原因 解决方案与策略探讨 重写样式 禁用 Bootstrap 样式片段 深度定制 Element UI 组件 隔离样式作用域 结语 引言 在基于 Electron 开发桌面应用的过程中,我们可能时常遇到各种意想不到的问题…...

Nuget包缓存存放位置迁移
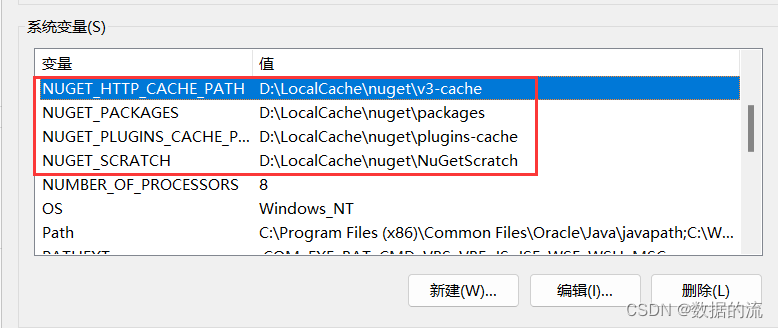
一、背景 默认情况下,NuGet会将项目中使用的包缓存到C盘,随着项目开发积累nuget包越来越多,这会逐渐挤占大量C盘空间,所以我们可以将nuget包缓存位置指定到其他盘中存放。 二、软件环境 win10、vs2022 三、查看当前缓存存放位…...

键盘上Ins键的作用
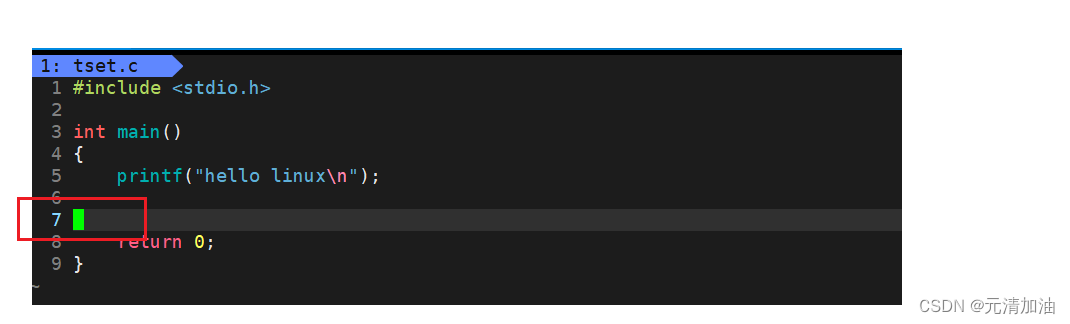
前几天编写文档时,发现一个问题:插入内容时,输入的字符将会覆盖光标位置后的字符。原来是按到了键盘上的 Ins键,解决方法是:再按一次 Ins键(Ins键如果独立作为一键时,否则使用 “Fn Ins”组合键…...

css display 左右对齐 技巧
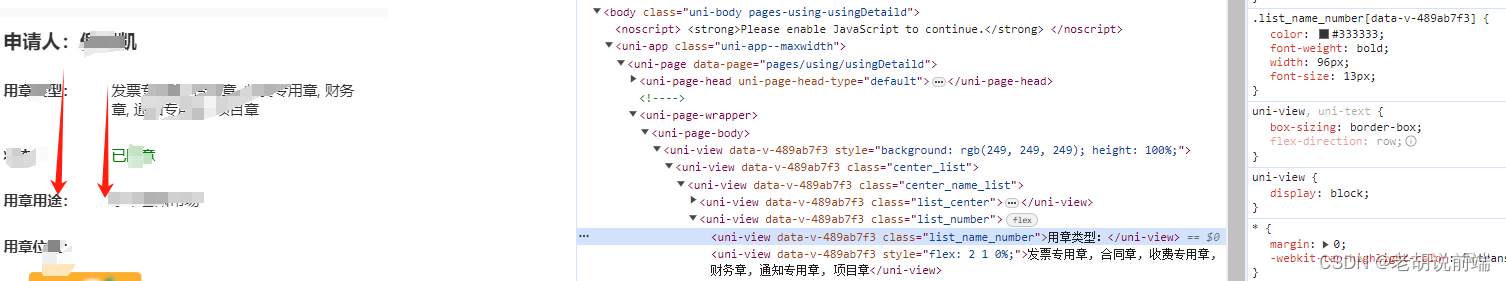
.list_number{ display: flex; } .list_name_number{ width:100px; } //左边固定width .list_name_type{ //右边给flex:2 自动撑开 flex:2; }...

【Linux操作系统】:Linux开发工具编辑器vim
目录 Linux 软件包管理器 yum 什么是软件包 注意事项 查看软件包 如何安装软件 如何卸载软件 Linux 开发工具 Linux编辑器-vim使用 vim的基本概念 vim的基本操作 vim正常模式命令集 插入模式 插入模式切换为命令模式 移动光标 删除文字 复制 替换 撤销 跳至指…...
 1925D)
Good Trip Codeforces Round 921 (Div. 2) 1925D
Problem - D - Codeforces 题目大意:有n个数,其中有m个匹配对,对于一个匹配对(x,y),他们的除湿贡献为z,一共有k轮行动,每一轮从n个数中独立等概率的选出两个数,如果这两…...

推荐一款Linux、数据库、Redis、MongoDB统一管理平台!
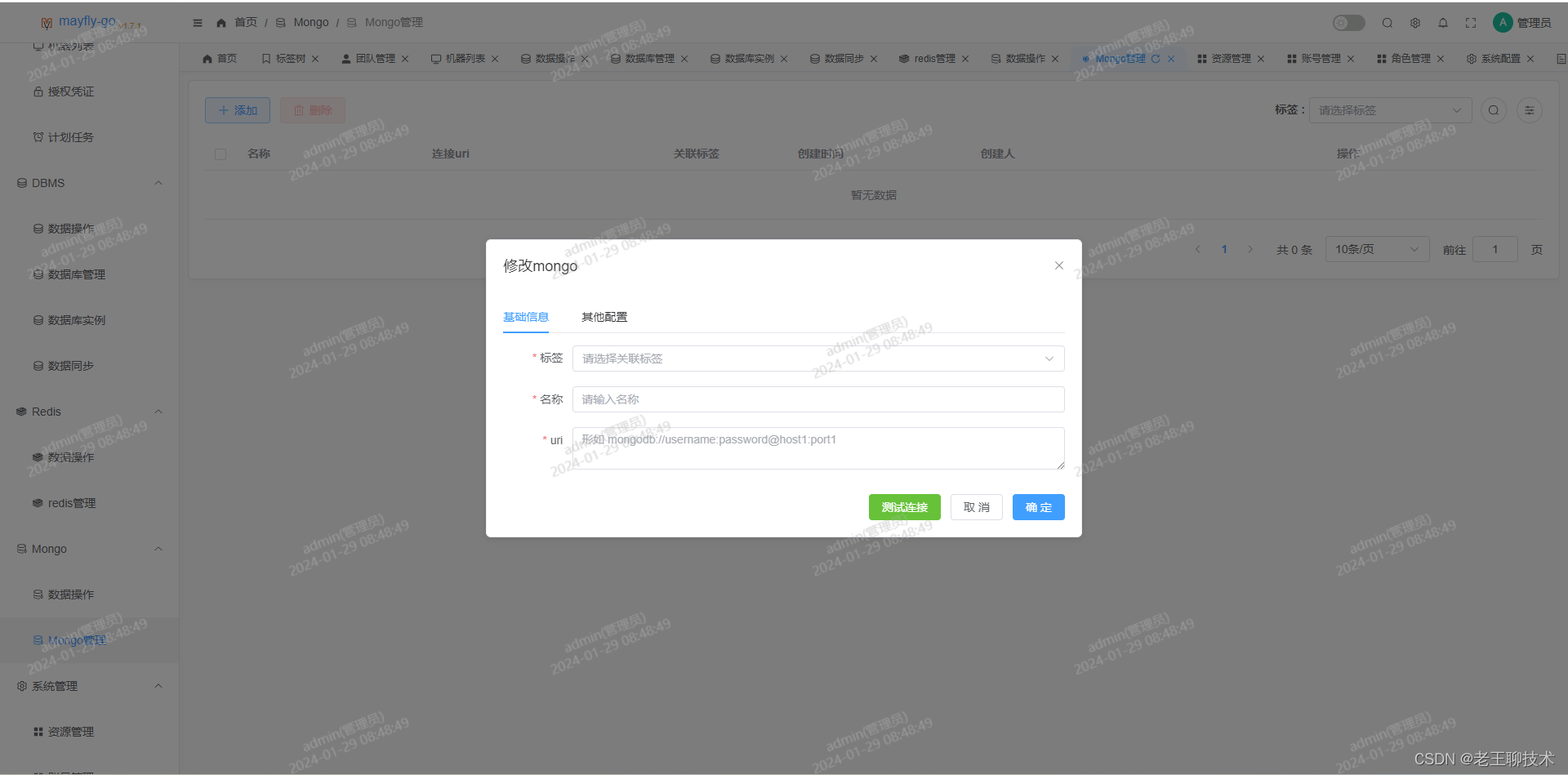
官方演示 状态查看 ssh 终端 文件操作 数据库操作 sql 编辑器 在线增删改查数据 Redis 操作 Mongo 操作 系统管理 账号管理 角色管理 资源管理 一.安装 1.下载安装包 cd /opt wget https://gitee.com/dromara/mayfly-go/releases/download/v1.7.1/mayfly-go-linux-amd64.zi…...

TensorFlow2实战-系列教程6:迁移学习实战
🧡💛💚TensorFlow2实战-系列教程 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在Jupyter Notebook中进行 本篇文章配套的代码资源已经上传 1、迁移学习 用已经训练好模型的权重参数当做自己任务的模型权重初始化一般全连接层需…...

怎样开发adobe indesign插件,具体流程?
文章目录 第一.流程步骤第二.如何调试indesign插件第三.相关资源第四.总结 第一.流程步骤 开发Adobe InDesign插件通常涉及以下步骤: 获取SDK和工具: 从Adobe官方网站下载最新的Adobe InDesign SDK(Software Development Kit)&am…...

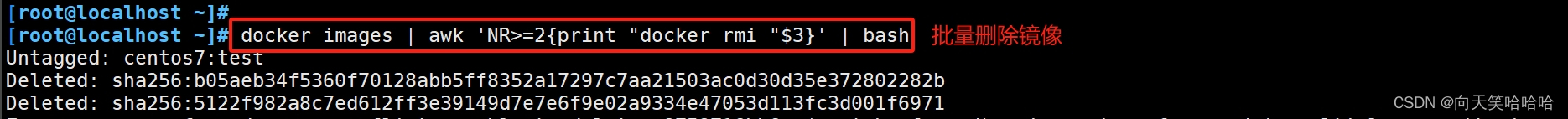
Docker 安装与基本操作
目录 一、Docker 概述 1、Docker 简述 2、Docker 的优势 3、Docker与虚拟机的区别 4、Docker 的核心概念 1)镜像 2)容器 3)仓库 二、Docker 安装 1、命令: 2、实操: 三、Docker 镜像操作 1、命令࿱…...

译文带你理解Python的dataclass装饰器
dataclass 是 Python dataclasses 模块中的一个 decorator。当使用 dataclass 装饰器时,它会自动生成一些特殊方法,包括: _ _ init _ _:用于初始化字段的构造函数_ _ repr _ _:对象的字符串表示_ _ eq _ _:…...

【C语言】实现程序的暂停
编写程序时,有时候需要让程序在某些地方暂停执行,等待用户输入或者观察程序执行结果。在 C 语言中,有多种方法可以实现程序的暂停,包括 system("pause")、getchar() 和 while ((c getchar()) ! \n && c ! EOF)…...

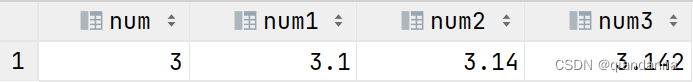
Hana SQL+正则表达式
目录 一、Pre 前言 二、知识点拆解 1)case when…then…else 2)json_value 函数 拓展资料 3)CAST 函数 拓展资料 4) ROUND 函数 5)occurences_regexpr 函数 拓展资料 6)正则表达式 拓展资料 三、整合分析…...

【笔记】顺利通过EMC试验(16-41)-视频笔记
目录 视频链接 P1:电子设备中有哪些主要骚扰源 P2:怎样减小DC模块的骚扰 P3:PCB上的辐射源究竟在哪里 P4:怎样控制PCB板的电磁辐射 P5:多层线路板是解决电磁兼容问题的简单方法 P6:怎样处理地线上的裂缝 P7:怎样降低时钟信号的辐射 P8:为什么IO接口的处理特别重要 P9…...

Qlik Sense 调用NPrinting生成On-Demand报表
安装 Qlik Sense On-Demand 报表控件 On-Demand 报表控件添加按钮,该按钮按需生成 Qlik NPrinting 报表。它包括在 Dashboard bundle 中。 当您希望用户能够使用应用程序中的选择作为过滤器在 Qlik Sense 中打印预定义 Qlik NPrinting 报表时,On-Deman…...

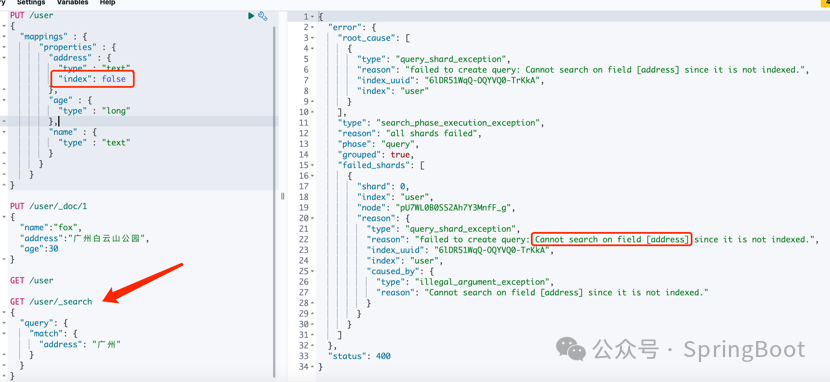
ElasticSearch重建/创建/删除索引操作 - 第501篇
历史文章(文章累计500) 《国内最全的Spring Boot系列之一》 《国内最全的Spring Boot系列之二》 《国内最全的Spring Boot系列之三》 《国内最全的Spring Boot系列之四》 《国内最全的Spring Boot系列之五》 《国内最全的Spring Boot系列之六》 E…...

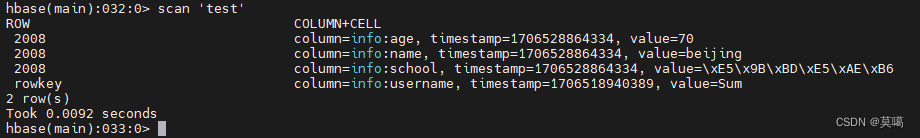
数据写入HBase(scala)
package sourceimport org.apache.hadoop.hbase.{HBaseConfiguration, TableName} import org.apache.hadoop.hbase.client.{ConnectionFactory, Put} import org.apache.hadoop.hbase.util.Bytesobject ffff {def main(args: Array[String]): Unit {//hbase连接配置val conf …...
Codeforces Round 799 (Div. 4)
目录 A. Marathon B. All Distinct C. Where’s the Bishop? D. The Clock E. Binary Deque F. 3SUM G. 2^Sort H. Gambling A. Marathon 直接模拟 void solve() {int ans0;for(int i1;i<4;i) {cin>>a[i];if(i>1&&a[i]>a[1]) ans;}cout<&l…...

为什么要用云手机养tiktok账号
在拓展海外电商市场的过程中,许多用户选择采用tiktok短视频平台引流的策略,以提升在电商平台上的流量,吸引更多消费者。而要进行tiktok引流,养号是必不可少的一个环节。tiktok云手机成为实现国内跨境养号的一种有效方式࿰…...

vue pc端网页实现自适应
一、基本原理 pc端做自适应可以用rem来实现,啥是rem,自己百度 二、新建rem.ts文件 // rem等比适配配置文件 // 基准大小 const baseSize 14 // 设置 rem 函数 function setRem () {// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

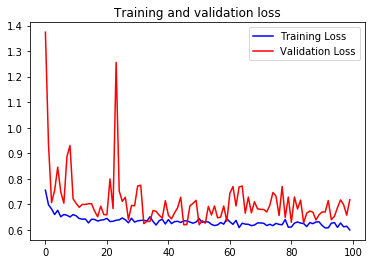
机器学习复习3--模型评估
误差与过拟合 我们将学习器对样本的实际预测结果与样本的真实值之间的差异称为:误差(error)。 误差定义: ①在训练集上的误差称为训练误差(training error)或经验误差(empirical error&#x…...

安宝特方案丨从依赖经验到数据驱动:AR套件重构特种装备装配与质检全流程
在高压电气装备、军工装备、石油测井仪器装备、计算存储服务器和机柜、核磁医疗装备、大型发动机组等特种装备生产型企业,其产品具有“小批量、多品种、人工装配、价值高”的特点。 生产管理中存在传统SOP文件内容缺失、SOP更新不及、装配严重依赖个人经验、产品装…...
