springboot3+vue3支付宝在线支付案例-渲染产品列表页面
springboot3+vue3支付宝在线支付案例-渲染产品列表页面!今天折腾了半天,完成了vue3前端项目的产品列表选染。
我们使用到了技术有axios(发送跨域的请求获取产品)。pinia(绑定数据),
import { ref } from 'vue'
import { defineStore } from 'pinia'
import axios from 'axios'
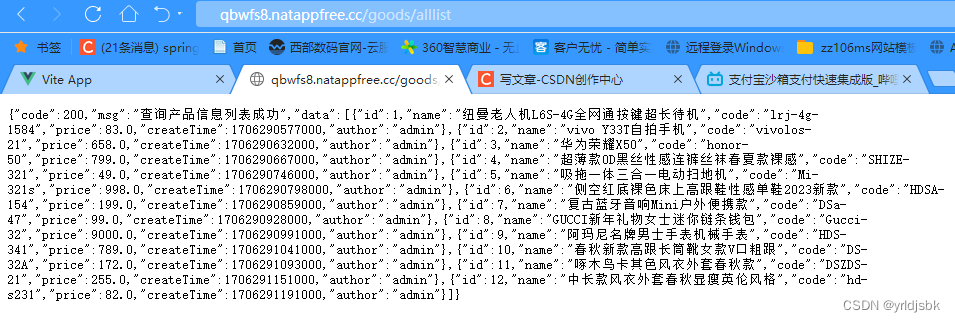
const baseUrl = 'http://qbwfs8.natappfree.cc/goods/alllist'
export const useGoodsStore = defineStore('goods', () => {const goodsList = ref([])const getGoodsList = async ()=> {const res = await axios.get(baseUrl)console.log(res);goodsList.value = res.data.data}return {goodsList,getGoodsList }
})
以上代码是,good.js的内容。他位于stores/god.js。它的价值是,帮我们完成产品的业务接口请求。
//axios基础封装
import axios from 'axios'const httpInstance = axios.create({baseUrl:baseUrl,timeout:5000})//axios请求拦截器
httpInstance.interceptors.request.use(config =>{return config},e => Promise.reject(e)
)
//axios响应拦截器
httpInstance.interceptors.Response.use(res => res.data,e =>{return Promise.reject(e)}
)
export default httpInstance我们提前封装了一下axios。的实例对象。
<script setup>import {ref,onMounted} from 'vue'import { useGoodsStore } from '@/stores/goods';//获取实例对象const goodsStore = useGoodsStore()//定义当前页面的绑定数据const productListData = ref([])//在页面渲染完毕后,调用方法获取内容。onMounted(()=>{//在页面加载完成后,调用这个接口,完成产品数据的赋值操作。//在页面内就可以直接拿到产品信息了。goodsStore.getGoodsList()})
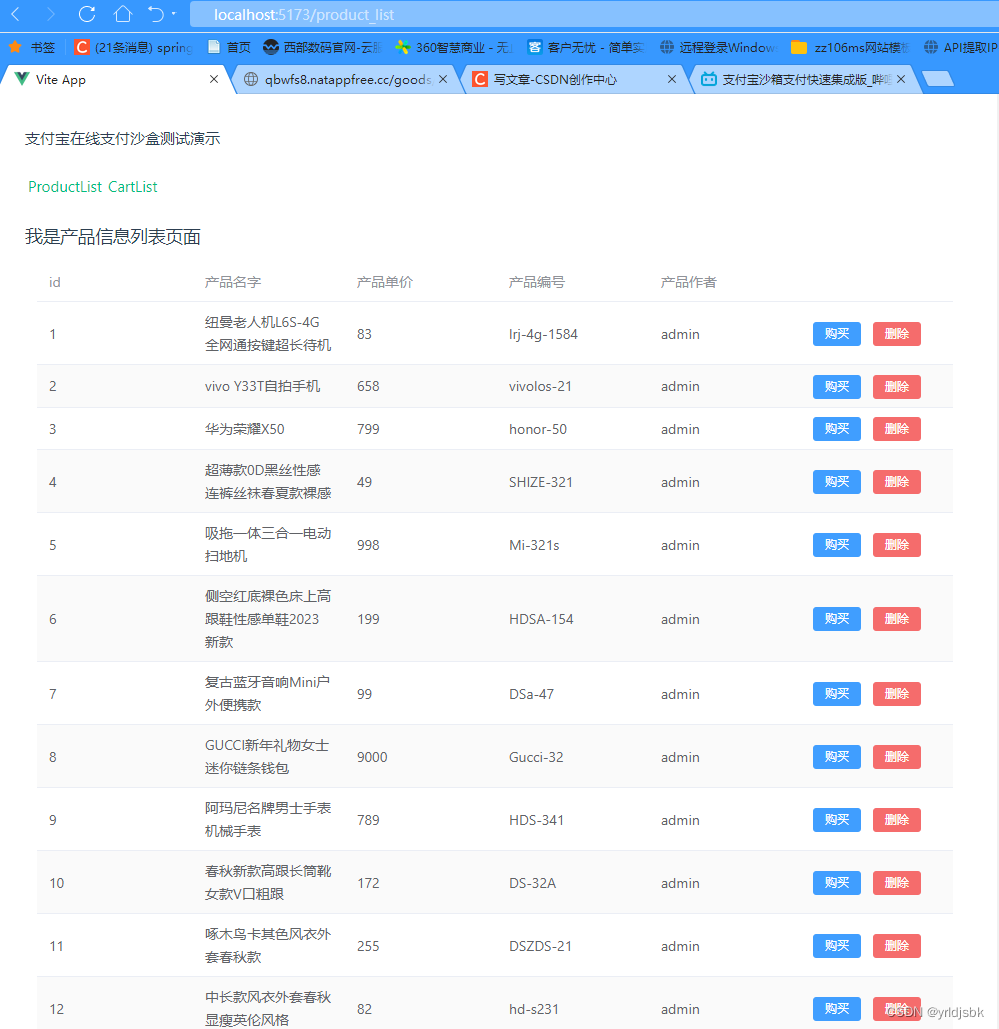
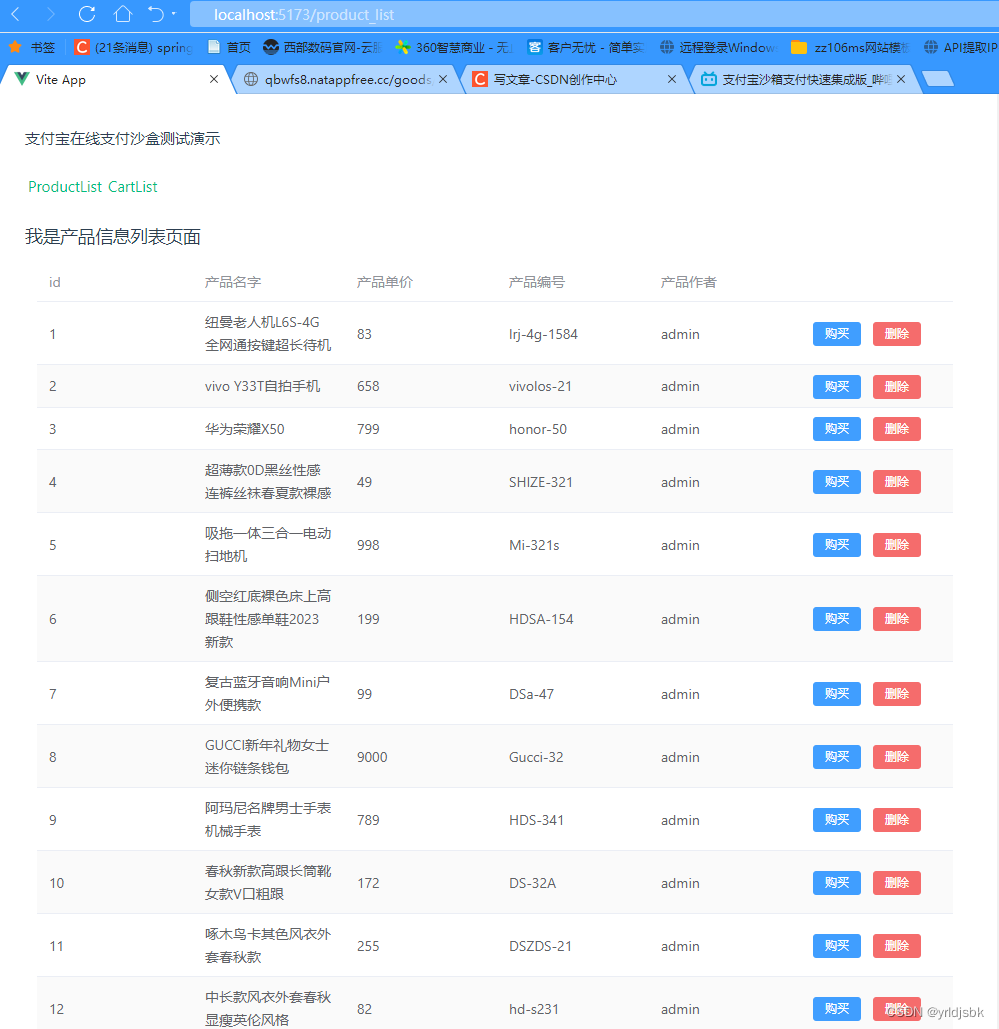
</script><template><h3>我是产品信息列表页面</h3><div style="padding: 12px;"><el-table stripe :data="goodsStore.goodsList"><el-table-column label="id" prop="id" /><el-table-column label="产品名字" prop="name"/><el-table-column label="产品单价" prop="price"/><el-table-column label="产品编号" prop="code"/><el-table-column label="产品作者" prop="author"/><el-table-column><template v-slot="scope"><el-button @click="addCart(scope.row.id)" type="primary" size="small">购买</el-button><el-button @click="deletePro(scope.row.id)" type="danger" size="small">删除</el-button></template></el-table-column></el-table></div>
</template>
这个就是产品信息列表页面的代码,我们这一次没有使用pinia官方提供的解构函数。我们采用了,是传统的,对象名.属性的方式。
结构函数的优势是,不需要再借助对象名字了。直接拿着属性名字就可以用了。大家可以试试。

如图,我们调用的了远程服务器的地址。完成了springboot的跨域设置。

如图所示,我们的产品列表页面,确实实现了选染数据。
声明,大家在使用elment-plus的时候,一定要遵循官方的要求。否则是无法正常渲染的。
我就是犯了错,浪费了1个小时的时间。实际上数据早就可以拿到了。就是困在了渲染环节。
相关文章:

springboot3+vue3支付宝在线支付案例-渲染产品列表页面
springboot3vue3支付宝在线支付案例-渲染产品列表页面!今天折腾了半天,完成了vue3前端项目的产品列表选染。 我们使用到了技术有axios(发送跨域的请求获取产品)。pinia(绑定数据), import { ref } from vu…...

数字美妆技术:美颜SDK和动态贴纸技术的崭新时代
数字美妆的兴起标志着人们对于自身形象的追求不再局限于现实生活,而是延伸到了虚拟世界。同时,美颜SDK的动态贴纸技术也开始进入到大家的视野之中。 一、美颜SDK:技术之作 通过复杂的图像处理算法,美颜SDK能够实时检测人脸&…...

使用OpenCV实现一个简单的实时人脸跟踪
简介: 这个项目将通过使用OpenCV库来进行实时人脸跟踪。实时人脸跟踪是一项在实际应用中非常有用的技术,如视频通话、智能监控等。我们将使用OpenCV中的VideoCapture()函数来读取视频流,并使用之前加载的Haar特征级联分类器来进行人脸跟踪。 …...

关于监控的那些事,你有必要了解一下
监控在整个运维和产品生命周期中扮演着至关重要的角色。其目标是在应用的各个阶段,从程序设计、开发、部署到下线,实现事前预警、事中问题定位和事后问题分析的全方位服务。 一、监控的目的 监控贯穿应用的整个生命周期,服务对象主要包括技…...

C#学习笔记_数组
数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,通常认为数组是一个同一类型变量的集合。 声明数组 一、一维数组 一维数组声明语法如下: datatype[] arrayName; 其中,datatype为数据类型,array…...

微信小程序canvas画布实现文字自由缩放、移动功能
目录 实现效果 一、获取画布信息并绘制背景 二、绘制文字 三、绘制文字编辑按钮...
)
jQuery 获取并设置 CSS 类 —— W3school 详解 简单易懂(十五)
通过 jQuery,可以很容易地对 CSS 元素进行操作。 jQuery 操作 CSS jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些: addClass() - 向被选元素添加一个或多个类removeClass() - 从被选元素删除一个或多个类toggleClass() - 对被选元素进行添…...

dart使用教程
1. 关于类abstract, mixin多重继承, implement实现, extends继承,(with ... on限定范围 ...) Dart中的继承机制——分析extends、implements和mixin - 掘金 (juejin.cn) 详细文档:xGitHub - konieshadow/dart-tour: Dart语言中文教程,官方文档翻译...

CSS3:最新特性和实例教程
今天简单复习一下css3的相关特性吧。 一:响应式设计 CSS3引入了媒体查询(Media Queries)和弹性盒子布局(Flexbox)等特性,使得响应式设计变得更加容易。媒体查询可以根据设备的屏幕大小、分辨率等属性来应…...

leetcode—跳跃游戏—贪心算法
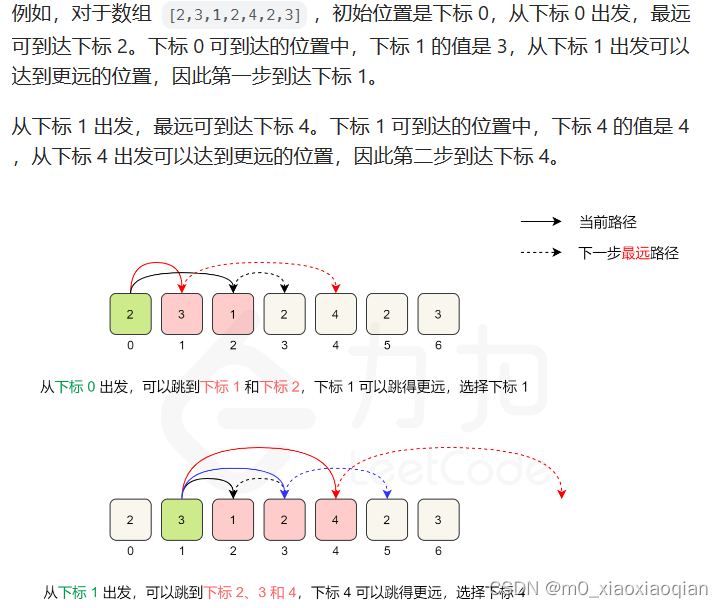
1 跳跃游戏1 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 示例 1&a…...

Databend 开源周报第 130 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 支持 CREATE OR…...

【web安全】文件上传漏洞
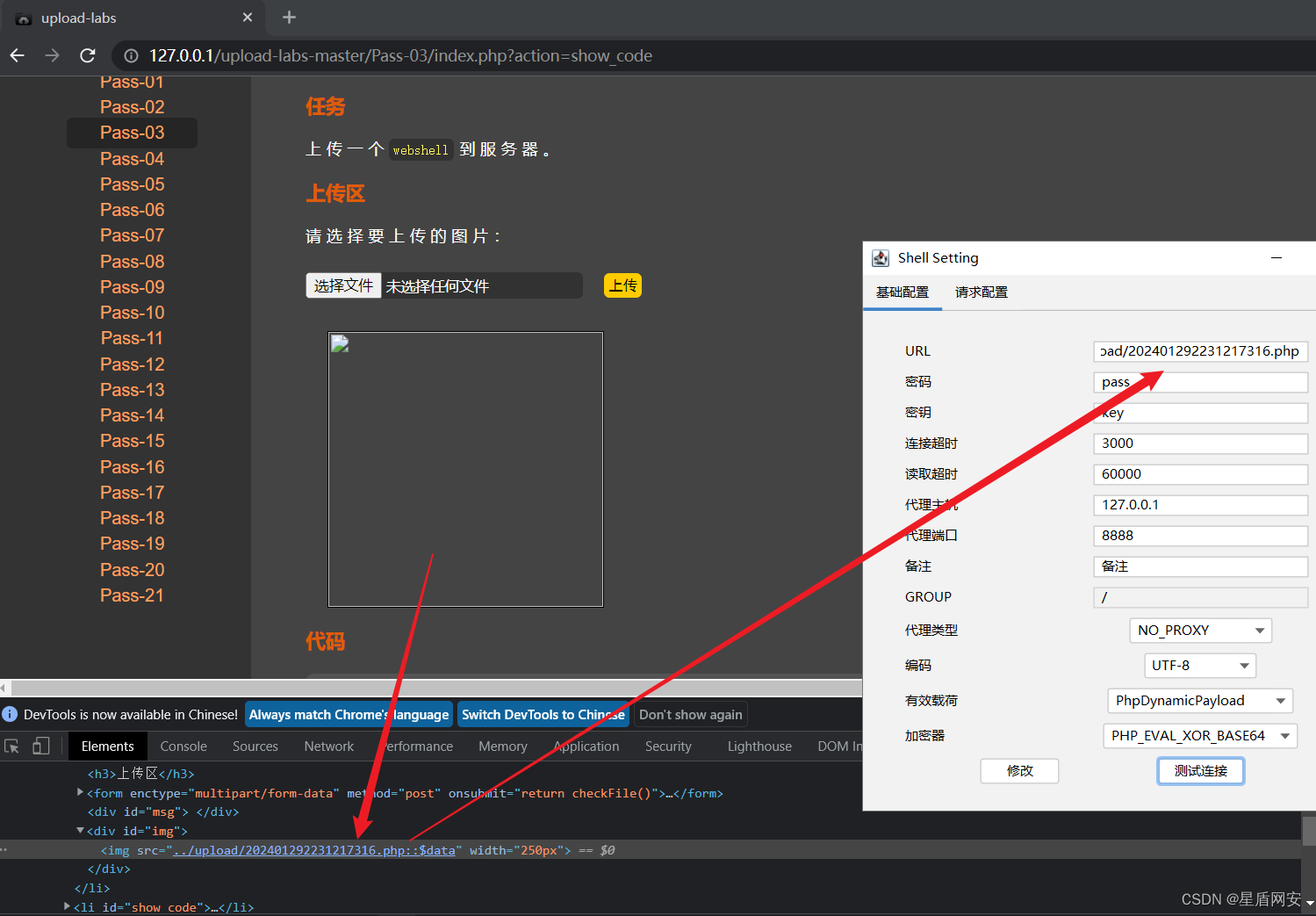
upload-labs靶场 第一关 绕过前端 先打开哥斯拉,生成木马,选择php 打开brup开浏览器,上传文件,就会发现被阻止了,还没抓到包呢 那就是被前端代码阻止了,那通常前端代码都只能防御后缀名 我们抓到包后直…...

C++笔记之RTTI、RAII、MVC、MVVM、SOLID在C++中的表现
C++笔记之RTTI、RAII、MVC、MVVM、SOLID在C++中的表现 —— 杭州 2024-01-28 code review! 文章目录 C++笔记之RTTI、RAII、MVC、MVVM、SOLID在C++中的表现1.RTTI、RAII、MVC、MVVM、SOLID简述2.RAII (Resource Acquisition Is Initialization)3.RTTI (Run-Time Type Informat…...

出口额行业第二再创新高!苏州金龙的2023全球畅行之路
俄罗斯812台、沙特阿拉伯786台、埃塞俄比亚200台、阿尔及利亚445台、韩国382台,苏州金龙2023年海外市场大单频现,全年出口客车5248辆,以超42亿元的出口额创历史新高,稳居行业第二位! 重燃优势主力市场加速度ÿ…...

Python入门到精通(六)——Python函数进阶
Python函数进阶 一、函数的多返回值 二、函数多种传参方式 1、位置参数 2、关键字参数 3、缺省参数 4、不定长参数 (1)位置传递 (2)关键字传递 三、匿名函数 (1)函数作为参数传递 (2&…...

docker: missing signature key
问题描述 下载某些docker镜像时,可能会报missing signature key错误。 原因分析 docker推出了新的镜像构建工具,比较老版本的docker不能识别这种格式。用阿里云镜像源安装的docker版本是1.13.1,这个版本是2017年发布的,需要升级…...

选型 之 工业相机篇
一、概述 23年24年行情不会好,公司各种想办法裁员,在大陆这个大熔炉中只能不断地提炼。我个人主要是在工业领域做2D图像算法和3D算法,但是现在出去都需要全能人才 方案、算法、运动控制等,我目前最大的短板就是方案,在…...

深入解析美颜SDK和动态贴纸技术的工作原理与应用
美颜SDK和动态贴纸技术作为图像处理领域的瑰宝,为用户提供了实时、高质量的美化效果。 一、美颜SDK的工作原理 美颜SDK是一种集成在移动应用、直播平台中的处理工具,通过算法实现实时美颜效果。 1.人脸检测与关键点定位 美颜的第一步是识别图像中的人…...

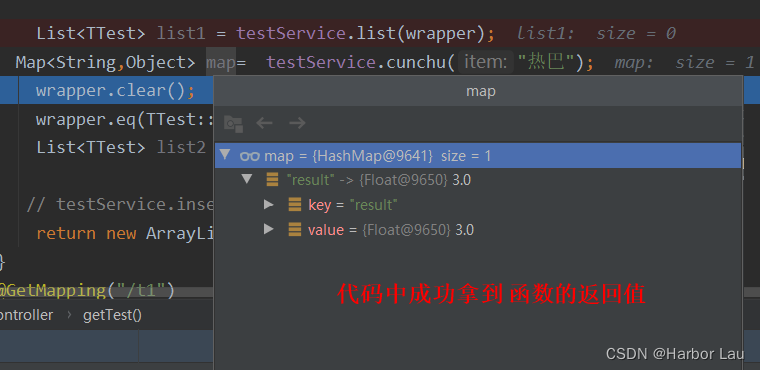
java代码中调用自定义函数
定义函数 CREATE DEFINERrootlocalhost FUNCTION test_fun1(num1 FLOAT,num2 FLOAT) RETURNS float BEGINDECLARE SUM FLOAT DEFAULT 0;SET SUMnum1num2;RETURN SUM; END <select id"cunchu" resultType"java.util.Map">SELECT test_fun1(1,2) as r…...

备战蓝桥杯---数据结构与STL应用(基础实战篇1)
话不多说,直接上题: 当然我们可以用队列,但是其插入复杂度为N,总的复杂度为n^2,肯定会超时,于是我们可以用链表来写,同时把其存在数组中,这样节点的访问复杂度也为o(1).下面是AC代码: 下面我们来…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
