CSS3:最新特性和实例教程
今天简单复习一下css3的相关特性吧。
一:响应式设计
CSS3引入了媒体查询(Media Queries)和弹性盒子布局(Flexbox)等特性,使得响应式设计变得更加容易。媒体查询可以根据设备的屏幕大小、分辨率等属性来应用不同的样式。弹性盒子布局则可以轻松地创建复杂的布局结构。
实例:创建一个简单的响应式网页布局
首先,在HTML文件中定义一个容器元素,并为其添加一个类名(例如,.container):
<div class="container"> <div class="box">Box 1</div> <div class="box">Box 2</div> <div class="box">Box 3</div>
</div>然后,在CSS文件中添加样式规则。使用媒体查询来定义不同屏幕大小下的样式,使用弹性盒子布局来创建灵活的布局结构:
.container { display: flex; flex-wrap: wrap;
} .box { flex: 1 1 200px; background-color: #f9f9f9; padding: 20px; margin: 10px;
} /* 在小于660px的屏幕上显示三个盒子 */
@media (max-width: 660px) { .box { flex-basis: calc(33.33% - 40px); /* 减去margin和padding */ }
}在上面的示例中,我们使用了弹性盒子布局来创建三个盒子,并在小于660px的屏幕上将它们显示为一行。通过媒体查询,我们可以根据屏幕大小来应用不同的样式。
二:动画和过渡效果
CSS3提供了关键帧动画(Keyframes Animation)、过渡效果(Transition)和转换(Transform)等特性,使得创建复杂的动画效果变得更加容易。这些特性可以帮助网页设计师创建吸引人的视觉效果,提高用户体验。
实例:创建一个简单的动画效果
首先,在HTML文件中定义一个元素,并为其添加一个类名(例如,.animate):
<div class="animate">Hello, World!</div>
然后,在CSS文件中添加样式规则和动画效果:
.animate { width: 100px; height: 100px; background-color: red; animation: myAnimation 8s ease-in-out; /* 动画名称、持续时间、缓动函数 */
} @keyframes myAnimation { 0% { transform: scale(1); } /* 动画开始时的状态 */ 50% { transform: scale(1.5); } /* 动画中间状态 */ 100% { transform: scale(1); } /* 动画结束时的状态 */
}
在上面的示例中,我们创建了一个简单的动画效果,使得元素在8秒钟内从原始大小缩放到1.5倍大小,然后再缩回到原始大小。通过使用@keyframes规则来定义动画的中间状态,我们可以创建更加复杂的动画效果。
三:其他特性
除了以上介绍的两个特性外,CSS3还包含许多其他重要的特性,包括但不限于:
1.选择器增强:CSS3提供了更多的选择器选项,如属性选择器、伪类选择器和伪元素选择器等,使得开发者能够更精确地选择和样式化HTML元素。
2.圆角效果:通过border-radius属性,可以为元素添加圆角效果,实现更加美观的界面设计。
3.阴影效果:通过box-shadow和text-shadow属性,可以为元素添加阴影效果,增加立体感和视觉效果。
4.过渡与动画:通过transition和animation属性,可以实现元素状态的平滑过渡和创建复杂的动画效果。
5.弹性盒子布局:Flexbox是一种用于创建灵活且自适应布局的模型,通过定义容器和项目之间的关系,实现更简洁和可伸缩的布局方式。
6.网格布局:Grid布局是一个强大的二维网格系统,可用于更复杂的布局需求。通过将页面分割为行和列,可以控制项目在网格中的位置和大小。
7.文字效果:CSS3支持更多的文字效果,如文字阴影、文字背景色等。
8.媒体查询:通过媒体查询,可以根据设备的特性和屏幕尺寸来适应不同的样式和布局,实现响应式网页设计。
9.多列布局:CSS3允许使用column-count和column-width等属性将文本内容分成多列显示,类似于报纸或杂志的版面布局。
10.渐变背景:CSS3支持线性渐变和径向渐变,允许在元素的背景中创建平滑的过渡颜色效果。
这些特性提供了更多的控制和灵活性,使得网页设计师可以创建更加丰富、动态和美观的网页效果。需要注意的是,由于CSS3的特性在不同浏览器中的支持程度可能不同,因此在使用这些特性时需要注意兼容性问题。
相关文章:

CSS3:最新特性和实例教程
今天简单复习一下css3的相关特性吧。 一:响应式设计 CSS3引入了媒体查询(Media Queries)和弹性盒子布局(Flexbox)等特性,使得响应式设计变得更加容易。媒体查询可以根据设备的屏幕大小、分辨率等属性来应…...

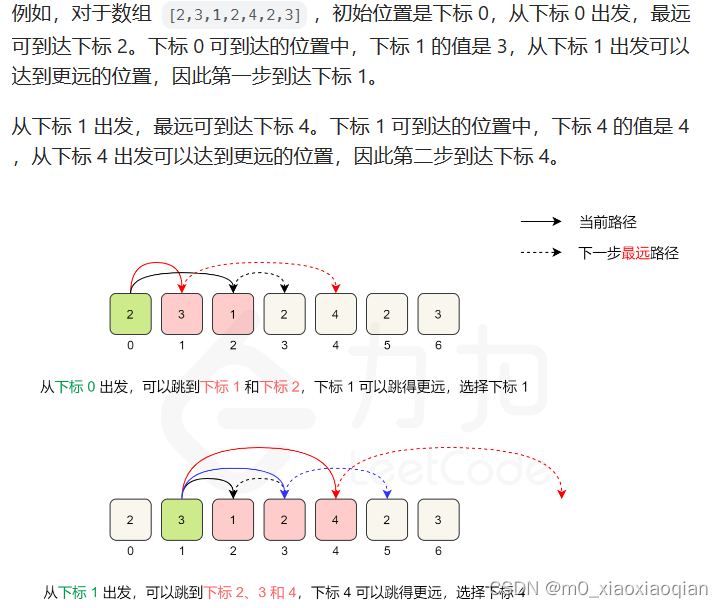
leetcode—跳跃游戏—贪心算法
1 跳跃游戏1 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 示例 1&a…...

Databend 开源周报第 130 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 支持 CREATE OR…...

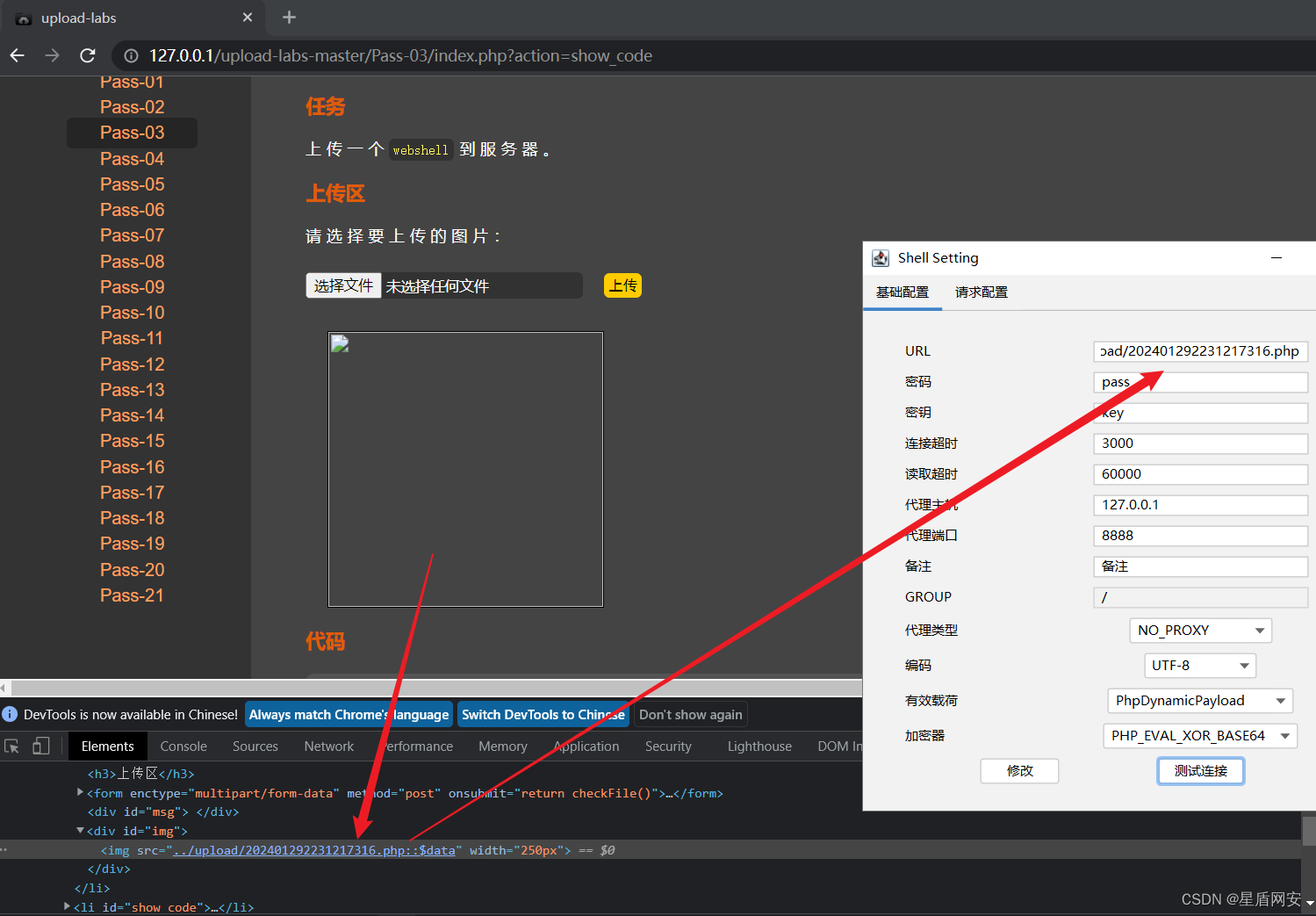
【web安全】文件上传漏洞
upload-labs靶场 第一关 绕过前端 先打开哥斯拉,生成木马,选择php 打开brup开浏览器,上传文件,就会发现被阻止了,还没抓到包呢 那就是被前端代码阻止了,那通常前端代码都只能防御后缀名 我们抓到包后直…...

C++笔记之RTTI、RAII、MVC、MVVM、SOLID在C++中的表现
C++笔记之RTTI、RAII、MVC、MVVM、SOLID在C++中的表现 —— 杭州 2024-01-28 code review! 文章目录 C++笔记之RTTI、RAII、MVC、MVVM、SOLID在C++中的表现1.RTTI、RAII、MVC、MVVM、SOLID简述2.RAII (Resource Acquisition Is Initialization)3.RTTI (Run-Time Type Informat…...

出口额行业第二再创新高!苏州金龙的2023全球畅行之路
俄罗斯812台、沙特阿拉伯786台、埃塞俄比亚200台、阿尔及利亚445台、韩国382台,苏州金龙2023年海外市场大单频现,全年出口客车5248辆,以超42亿元的出口额创历史新高,稳居行业第二位! 重燃优势主力市场加速度ÿ…...

Python入门到精通(六)——Python函数进阶
Python函数进阶 一、函数的多返回值 二、函数多种传参方式 1、位置参数 2、关键字参数 3、缺省参数 4、不定长参数 (1)位置传递 (2)关键字传递 三、匿名函数 (1)函数作为参数传递 (2&…...

docker: missing signature key
问题描述 下载某些docker镜像时,可能会报missing signature key错误。 原因分析 docker推出了新的镜像构建工具,比较老版本的docker不能识别这种格式。用阿里云镜像源安装的docker版本是1.13.1,这个版本是2017年发布的,需要升级…...

选型 之 工业相机篇
一、概述 23年24年行情不会好,公司各种想办法裁员,在大陆这个大熔炉中只能不断地提炼。我个人主要是在工业领域做2D图像算法和3D算法,但是现在出去都需要全能人才 方案、算法、运动控制等,我目前最大的短板就是方案,在…...

深入解析美颜SDK和动态贴纸技术的工作原理与应用
美颜SDK和动态贴纸技术作为图像处理领域的瑰宝,为用户提供了实时、高质量的美化效果。 一、美颜SDK的工作原理 美颜SDK是一种集成在移动应用、直播平台中的处理工具,通过算法实现实时美颜效果。 1.人脸检测与关键点定位 美颜的第一步是识别图像中的人…...

java代码中调用自定义函数
定义函数 CREATE DEFINERrootlocalhost FUNCTION test_fun1(num1 FLOAT,num2 FLOAT) RETURNS float BEGINDECLARE SUM FLOAT DEFAULT 0;SET SUMnum1num2;RETURN SUM; END <select id"cunchu" resultType"java.util.Map">SELECT test_fun1(1,2) as r…...

备战蓝桥杯---数据结构与STL应用(基础实战篇1)
话不多说,直接上题: 当然我们可以用队列,但是其插入复杂度为N,总的复杂度为n^2,肯定会超时,于是我们可以用链表来写,同时把其存在数组中,这样节点的访问复杂度也为o(1).下面是AC代码: 下面我们来…...

项目解决方案:非执法视频监控系统项目设计方案
目 录 一、概述 (一)前言 (二)设计思路 (三)设计原则 1、实用性 2、可靠性 3、安全性 4、先进性 5、开放性 6、易管理、易维护 (四)设计依据 二、方案总…...

网络安全01--负载均衡
目录 一、环境准备 1.1三台虚拟机 二、开始搭建负载均衡: 2.1准备一下源 2.2正式安装 2.3Nginx安装情况 三、负载均衡--轮询(round robin) 3.1在 http 部分添加如下负载均衡配置: 3.2简单解释一下server端: …...

Mamba系列日积月累(一):状态空间模型SSM的离散化过程推导
文章目录 1. 背景基础知识1.1 什么是状态空间模型(State Space Model,SSM)?1.2 什么是离散化(Discretization)?1.3 为什么需要离散化? 2. SSM离散化过程推导2.1 为什么在离散化过程中…...

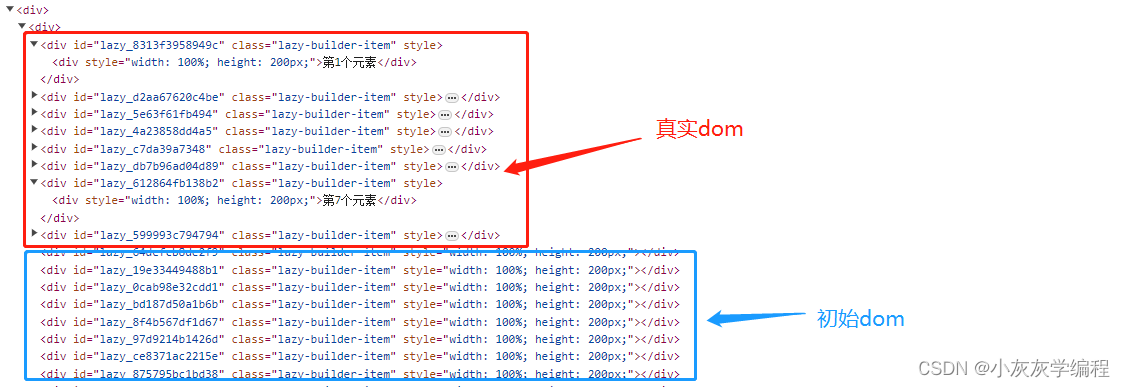
React中使用LazyBuilder实现页面懒加载方法二
前言: 在一个表格中,需要展示100条数据,当每条数据里面需要承载的内容很多,需要渲染的元素也很多的时候,容易造成页面加载的速度很慢,不能给用户提供很好的体验时,懒加载是优化页面加载速度的方…...

安全测试:史上最全的攻防渗透信息收集方法、工具!
信息收集的意义 信息收集对于渗透测试前期来说是非常重要的。正所谓,知己知彼百战不殆,信息收集是渗透测试成功的保障,只有我们掌握了目标网站或目标主机足够多的信息之后,才能更好地进行渗透测试。 信息收集的方式可以分为两种…...

minio2023版本安装对象存储文件迁移
一、环境 minio版本:minio-20230320201618.0.0.x86_64.rpm 二、安装 将下载好的rpm包放在文件夹下,然后cd到该目录 sudo rpm -ivh minio-20230320201618.0.0.x86_64.rpm 三、启动 1、minio的位置 which minio cd /usr/local/bin 2、启动 (可…...

###C语言程序设计-----C语言学习(7)#(调试篇)
前言:感谢您的关注哦,我会持续更新编程相关知识,愿您在这里有所收获。如果有任何问题,欢迎沟通交流!期待与您在学习编程的道路上共同进步。 一. 程序调试 1.程序调试介绍: 程序调试是软件开发过程中非常重…...

腾讯云Linux(OpenCloudOS)安装tomcat9(9.0.85)
腾讯云Linux(OpenCloudOS)安装tomcat9 下载并上传 tomcat官网 https://tomcat.apache.org/download-90.cgi 下载完成后上传至自己想要放置的目录下 解压文件 输入tar -xzvf apache-tomcat-9.0.85.tar.gz解压文件,建议将解压后的文件重新命名为tomcat,方便后期进…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
