TypeScript(七) 函数
1. TypeScript 函数
1.1. 函数的定义
函数就是包裹在花括号中的代码块,前面使用关键字function。
语法:
// An highlighted block
function function_name() {// 执行代码
}
实例:
function test() { // 函数定义console.log("我就是创建的名称为test的函数")
}
1.2. 调用函数
函数只有通过调用才可以执行函数内的代码。
语法:
function_name()
实例:
function test() { // 函数定义console.log("我就是创建的名称为test的函数")
}
test(); // 调用函数
1.3. 函数返回值
有时我们希望函数将执行的结果返回到调用它的地方,这个需要通过return语句来实现,使用return语句时,函数就会停止,并返回指定的值。
语法:
function function_name(): return_type { // 语句return value;
}
说明:
(1)return_type是返回值的类型。
(2)return关键字后跟着的是要返回的结果。
(3)一般情况下,一个函数只有一个return语句
(4)返回值的类型需要与函数定义的返回类型(return_type)一致。
实例:
// 函数定义
function getName(): string { // 返回一个字符串return "zhangDM"
}
function caller() { var msg = getName() // 调用 getName() 函数 console.log(msg)
} // 调用函数
caller()
(5)实例中定义了函数getName(),返回值的类型是string
(6)getName()函数通过return语句返回给调用它的地方,即变量msg,之后输出该返回值。
1.4. 带参数函数
上述咱们定义的函数都是无参函数,有参数函数是指可向函数传递值,并且向函数可以发送多个参数,每个参数使用“,”逗号分隔。
语法:
function func_name( param1 [:datatype], param2 [:datatype]) {
}
(1)param1 、param2为参数名
(2)datatype为参数类型
实例:
function add(x: number, y: number): number {return x + y;
}
console.log(add(2,3))
执行结果:5
1.5. 可选参数与默认参数
在TypeScript函数里,如果我们定义了参数,则我们就必须传入这些参数,除非将这些参数设置为可选,可选参数使用问号标识“?”。
实例:
function buildName(firstName: string, lastName?: string) {if (lastName)return firstName + " " + lastName;elsereturn firstName;
}
let result1 = buildName("Bob"); // 正确
let result2 = buildName("Bob", "Adams", "Sr."); // 错误,参数太多了
let result3 = buildName("Bob", "Adams"); // 正确默认参数格式:
function function_name(param1[:type],param2[:type] = default_value) {}
注意:参数不能同时设置为可选和默认。
实例:
function calculate_discount(price:number,rate:number = 0.50) { var discount = price * rate; console.log("计算结果: ",discount);
}
calculate_discount(1000)
calculate_discount(1000,0.30)
执行结果:

1.6. 剩余参数
有一种情况,我们不知道要传入多少个参数,这个时候就可以使用剩余参数来定义。
实例:
function addNumbers(...nums:number[]) { var i; var sum:number = 0; for(i = 0;i<nums.length;i++) { sum = sum + nums[i]; } console.log("和为:",sum) } addNumbers(1,2,3) addNumbers(10,10,10,10,10)
执行结果:

1.7. 匿名函数
匿名函数是一个没有函数名的函数。
匿名函数在程序运行时动态声明,除了没有函数名外,其他的与标准函数一样。
我们可以将匿名函数赋值给一个变量,这种表达式就成为函数表达式。
语法:
var res = function( [arguments] ) { ... }
匿名函数自调用是在函数后使用()即可:
(function () { var x = "Hello!!"; console.log(x) })()
**执行结果:**Hello!!
1.8. Lambda函数
Lambda 函数也称之为箭头函数。
箭头函数表达式的语法比函数表达式更短。
语法:
( [param1, param2,…param n] )=>statement;
实例:
var foo = (x:number)=>10 + x
console.log(foo(100)) //输出结果为 110
执行结果:110
函数是一个语句块:
( [param1, param2,…param n] )=> {// 代码块
}
我们可以不指定函数的参数类型,通过函数内来推断参数类型:
var func = (x)=> { if(typeof x=="number") { console.log(x+" 是一个数字") } else if(typeof x=="string") { console.log(x+" 是一个字符串") }
}
func(12)
func("Tom")
执行结果:
12 是一个数字
Tom 是一个字符串
1.9. 函数重载
重载是方法名字相同,而参数不同,返回类型可以相同也可以不同。
每个重载的方法(或者构造函数)都必须有一个独一无二的参数类型列表。
(1)参数类型不同:
function disp(string):void;
function disp(number):void;
(2)参数数量不同:
function disp(n1:number):void;
function disp(x:number,y:number):void;
(3)参数类型顺序不同:
function disp(n1:number,s1:string):void;
function disp(s:string,n:number):void;
如果参数类型不同,则参数类型应设置为 any。
参数数量不同你可以将不同的参数设置为可选。
实例:
function disp(s1:string):void;
function disp(n1:number,s1:string):void;
function disp(x:any,y?:any):void { console.log(x); console.log(y);
}
disp("abc")
disp(1,"xyz");
执行结果:
abc
undefined
1
相关文章:

TypeScript(七) 函数
1. TypeScript 函数 1.1. 函数的定义 函数就是包裹在花括号中的代码块,前面使用关键字function。 语法: // An highlighted block function function_name() {// 执行代码 }实例: function test() { // 函数定义console.log("我就是…...

学fpga和还是嵌入式?
具体要选哪个,更多还是看个人喜好还有基础知识结构。 我们先来明白下两者区别在哪? 1、嵌入式:分两部分,第一是嵌入式软件开发,主要与嵌入式操作系统、应用软件等有关。第二是嵌入式硬件开发,需要掌握硬件…...

Day01-变量和数据类型课后练习-参考答案
文章目录 1、输出你最想说的一句话!2、定义所有基本数据类型的变量和字符串变量3、用合适类型的变量存储个人信息并输出4、定义圆周率PI5、简答题 1、输出你最想说的一句话! 编写步骤: 定义类 Homework1,例如:Homewo…...

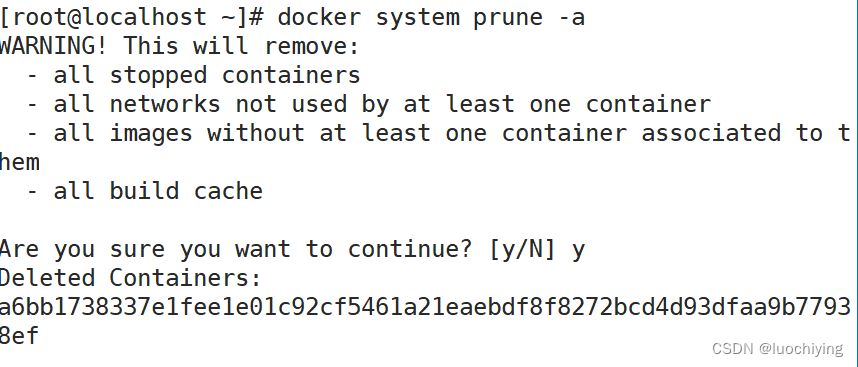
Docker 数据管理、容器互联、网络与资源控制
一、docker数据管理 管理 Docker 容器中数据主要有两种方式:数据卷(Data volumes)和数据卷容器(Datavolumes containers)。 1、数据卷 数据卷是一个供容器使用的特殊目录,位于容器中。可将宿主机的目录挂载到数据卷上,对数据卷的修改操作立…...

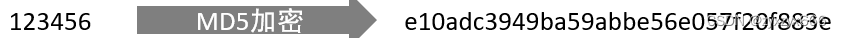
密码加密——MD5与BCryptPasswordEncoder
目录 一、问题 二、密码加密 1、MD5密码加密 2、BCryptPasswordEncoder加密(推荐) 2.1 特点 2.2 使用步骤 一、问题 在数据库表中的密码都是明文存储的,安全性太低 需求: 将密码加密后存储,提高安全性 二、密码加密…...

利用外卖系统源码构建高效的在线订餐平台
在当今数字化时代,外卖服务已成为人们日常生活中不可或缺的一部分。为了满足用户需求,许多创业者和企业都希望搭建自己的在线订餐平台。利用现有的外卖系统源码,可以快速构建一个高效、安全的在线订餐平台。本文将介绍如何利用外卖系统源码来…...

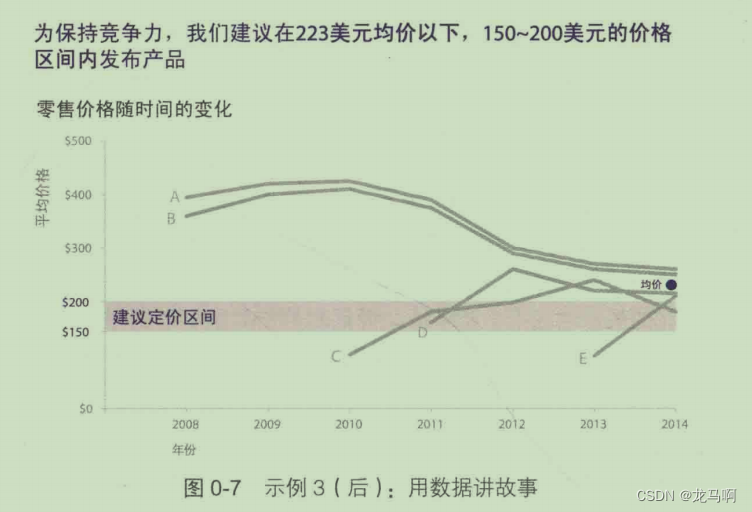
数据分析数据 -(用数据讲故事)
书中有一句话我很喜欢- 献给大家 一个完美的设计,不是因为它没有多余的东西可以添加,而是它没有多余的部分可以删减 首先看几个对比的图形分析 处理工单和新增工单的随月份的变化趋势 这个图形的缺点就是 1: 月份对齐的情况 2:使用条形图需…...

如何运用5W2H分析法分析自己适合哪种办公室
随着时代的发展,办公室已经不再是传统的四壁之内,而是多种多样的形态,涵盖了开放式办公区、远程办公、共享办公空间等多种选择。对于刚刚创业的企业来说,选择一个适合自己发展的办公室至关重要。在这个过程中,运用5W2H…...

为什么考虑电子采购而非传统采购?
采购是重要的业务职能之一,为实现无缝运营而大规模采购商品或服务的行为。考虑到数字化转型带来的影响,决策者对于应维持传统采购还是转向电子采购或多或少会有困惑。 通过本文,你将更了解电子采购和传统采购,从而为业务连续性采…...

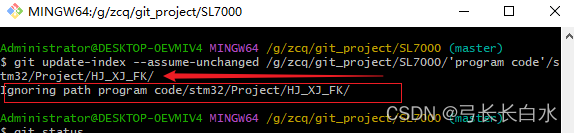
【git】git update-index --assume-unchanged(不改动.gitignore实现忽略文件)
文章目录 原因分析:添加忽略文件(取消跟踪)的命令:取消忽略文件(恢复跟踪)的命令:查看已经添加了忽略文件(取消跟踪)的命令: 原因分析: 已经维护的项目,文件已经被追踪,gitignore文件不方便修…...
)
科普类——无压缩图像传输带宽的计算(七)
无压缩图像传输带宽的计算 问题计算 问题 要计算1080p(1920x1080)分辨率的彩色图像在30帧每秒(fps)下的带宽需求,我们需要考虑图像的颜色深度(位深)和压缩情况。假设我们使用的是无压缩的RGB图…...

云原生周刊:K8s 1.26 到 1.29 版本的更新 | 2024.1.29
开源项目推荐 Skaffold Skaffold 是一个命令行工具,有助于 Kubernetes 应用程序的持续开发。您可以在本地迭代应用程序源代码,然后部署到本地或远程 Kubernetes 集群。Skaffold 处理构建、推送和部署应用程序的工作流程。它还提供构建块并描述 CI/CD 流…...

手机壳也能散热了?
作为一个玩了6年的王者荣耀玩家,手机发热真的很影响游戏体验!!游戏掉帧,性能下降很恼人,试过好几个散热工具,实际效果都不太好~ 自从入了Mate 60之后,看着这款微泵液冷壳毫无犹豫第…...

《微信小程序开发从入门到实战》学习九十七
7.3 表单组件 7.3.1 picke-view与picker-view-column组件 一个picker-view-column代表 一个滚动选择器子项,一个picker-view组件可以包含多个picker-view-column组件,这样可以一次性选择多项内容如年、月、日等。 picker-view-column组件中需包含多个…...

二极管漏电流对单片机ad采样偏差的影响
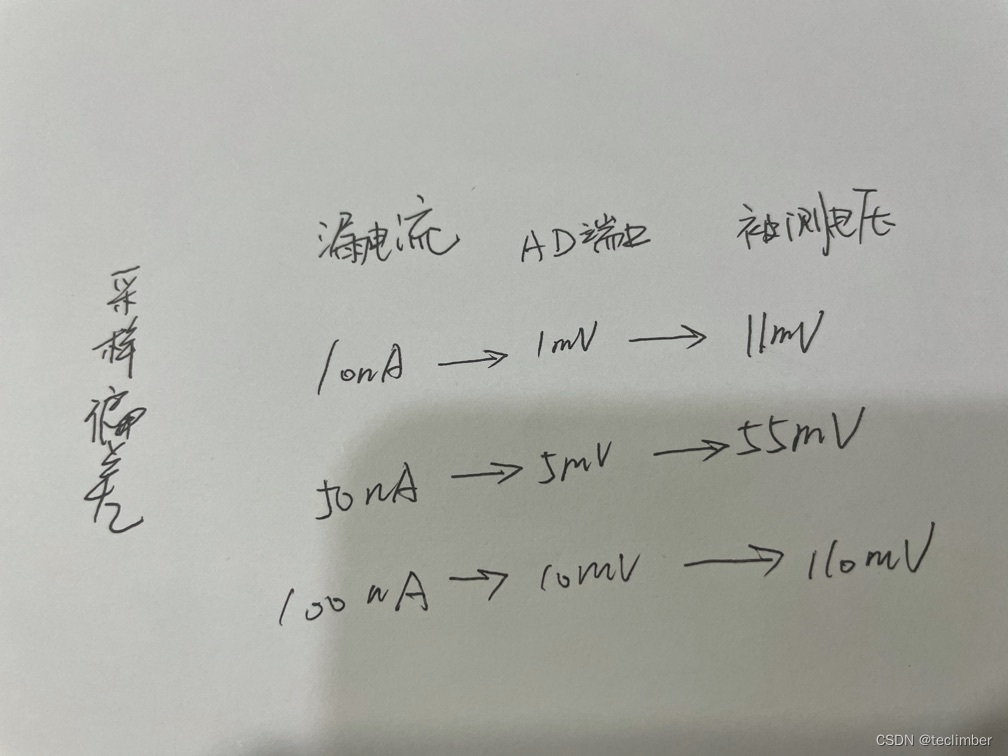
1,下图是常规的单片机采集电压电路,被测量电压经过电阻分压,给到mcu采集,反向二极管起到钳位作用,避免高压打坏mcu。 2,该电路存在的问题 二极管存在漏电流,会在100k电阻上产生叠加电压&#x…...

三、防御保护---防火墙安全策略篇
三、防御保护---防火墙安全策略篇 一、什么是安全策略二、安全策略的组成1.匹配条件2.动作3.策略标识 三、防火墙的状态检测和会话表1.会话表2.状态检测技术 四、ASPF--隐形通道五、用户认证1.用户认证的分类2.认证方式3.认证策略4.认证域 一、什么是安全策略 传统的包过滤防火…...

【学网攻】 第(15)节 -- 标准ACL访问控制列表
系列文章目录 目录 系列文章目录 文章目录 前言 一、ACL(访问控制列表)是什么? 二、实验 1.引入 实验拓扑图 实验配置 测试PC2能否Ping通PC3 配置ACL访问控制 实验验证 PC1 Ping PC3 总结 文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交换机认…...

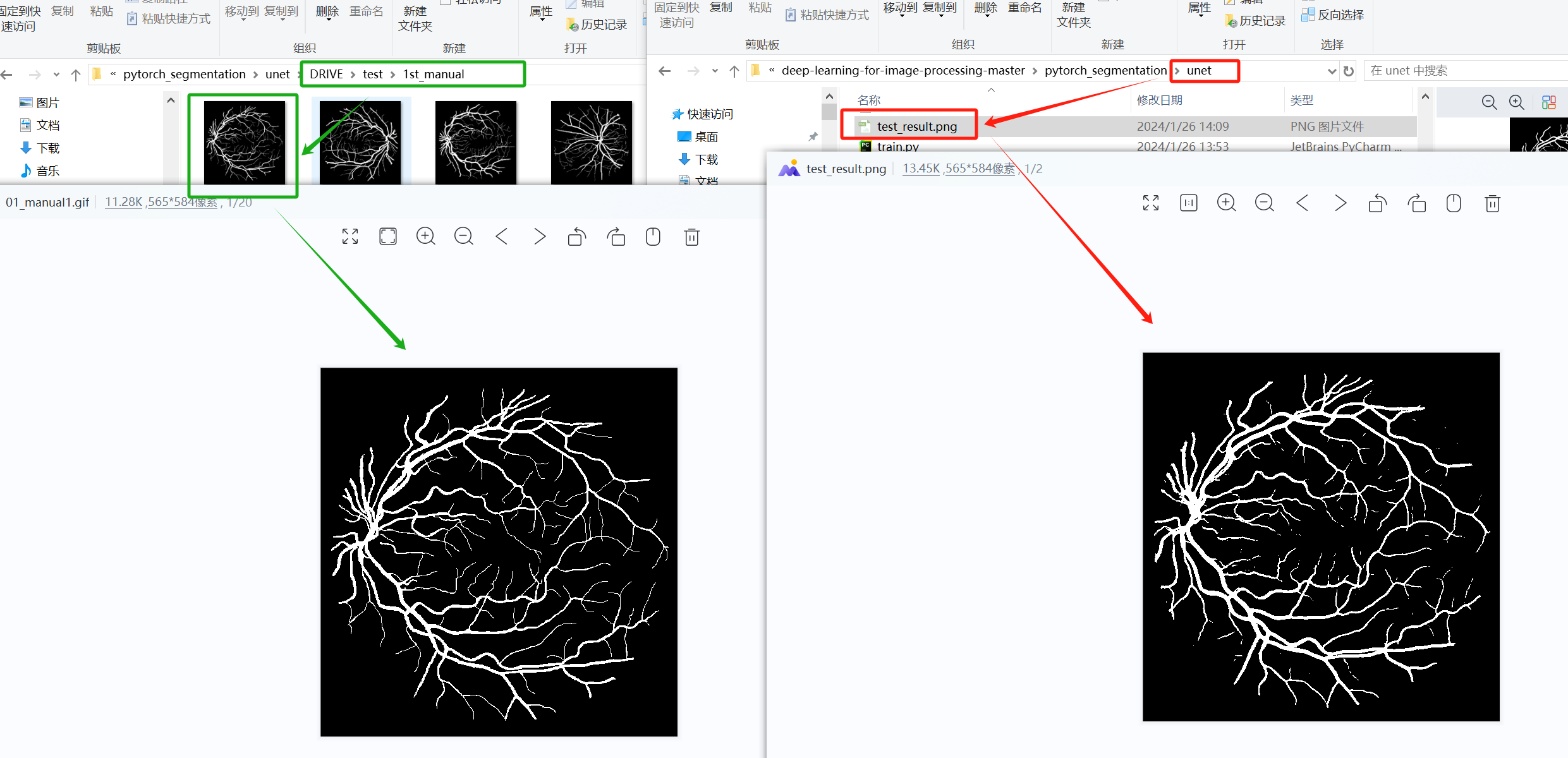
【图像分割】【深度学习】Windows10下UNet代码Pytorch实现与源码讲解
【图像分割】【深度学习】Windows10下UNet代码Pytorch实现与源码讲解 提示:最近开始在【医学图像分割】方面进行研究,记录相关知识点,分享学习中遇到的问题已经解决的方法。 文章目录 【图像分割】【深度学习】Windows10下UNet代码Pytorch实现与源码讲解前言UNet模型运行环境搭…...

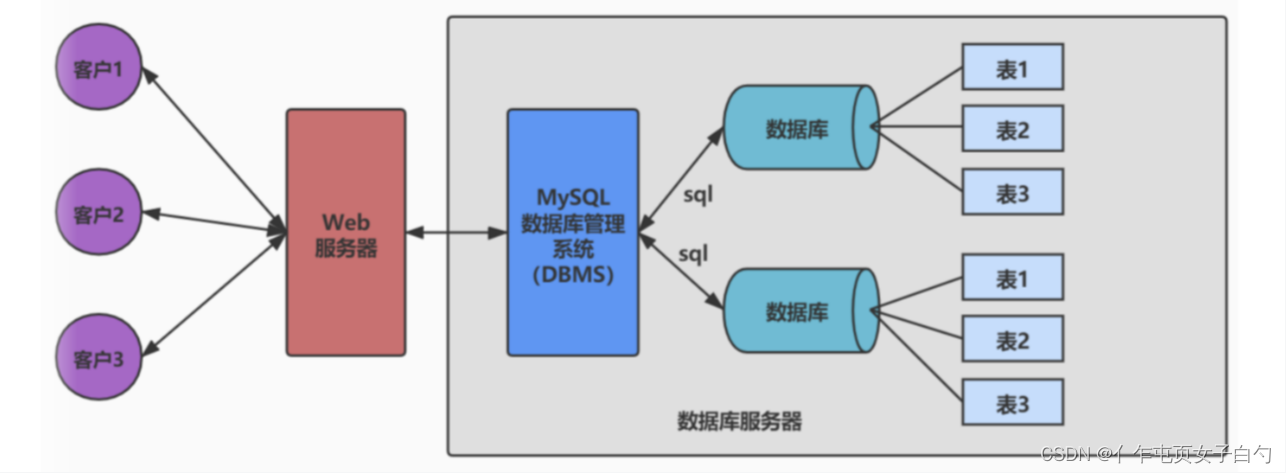
MySQL十部曲之一:MySQL概述及手册说明
文章目录 数据库、数据库管理系统以及SQL之间的关系关系型数据库与非关系型数据库MySQL程序系统变量系统状态变量SQL模式MySQL数据目录手册语法约定 数据库、数据库管理系统以及SQL之间的关系 名称说明数据库(Database)即存储数据的仓库,其本…...

node.js基础--01
Author nodes:(题记) node.js is an open-source,cross-platform JAVAScript runtime environment。 node.js是一个开源,跨平台的js运行环境 common commands(常用指令) 1、C: enter hard …...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...

【Elasticsearch基础】Elasticsearch批量操作(Bulk API)深度解析与实践指南
目录 1 Bulk API概述 1.1 什么是批量操作 1.2 Bulk API的优势 2 Bulk API的工作原理 2.1 请求处理流程 2.2 底层机制 3 Bulk API的使用方法 3.1 基本请求格式 3.2 操作类型示例 3.3 响应格式 4 Bulk API的最佳实践 4.1 批量大小优化 4.2 错误处理策略 4.3 性能调…...

Python[数据结构及算法 --- 栈]
一.栈的概念 在 Python 中,栈(Stack)是一种 “ 后进先出(LIFO)”的数据结构,仅允许在栈顶进行插入(push)和删除(pop)操作。 二.栈的抽象数据类型 1.抽象数…...
